
Что такое cookie и зачем они используются?
HTTP является протоколом без статических данных, что означает, что он не может различать два последовательных запроса, исходящих от одного и того же компьютера, сети или пользователя. Это было основной проблемой. Из-за этого пользователь не мог поддерживать свою сессию, и если бы мы продолжили в том же духе, интернет стал бы таким же, каким он был десять лет назад, состоящим только из кучи статичных html-страниц. Никаких учетных записей пользователей, никакой настройки и т.д., а если и есть какие-то учетные записи, то для доступа к каждой странице нужно снова и снова входить в систему.
Чтобы решить эту проблему, HTTP нужно было сделать с сохранением состояния. Ответом стал файл cookie. В отличие от cookie, которые вы получаете, это небольшие файлы, создаваемые веб-сайтом, который вы посещаете. Они генерируются веб-приложениями и хранятся в вашем браузере в виде пар ключ-значение.
Примером может служить PHPSESSID: xyjaez1081lze23, lang: en.
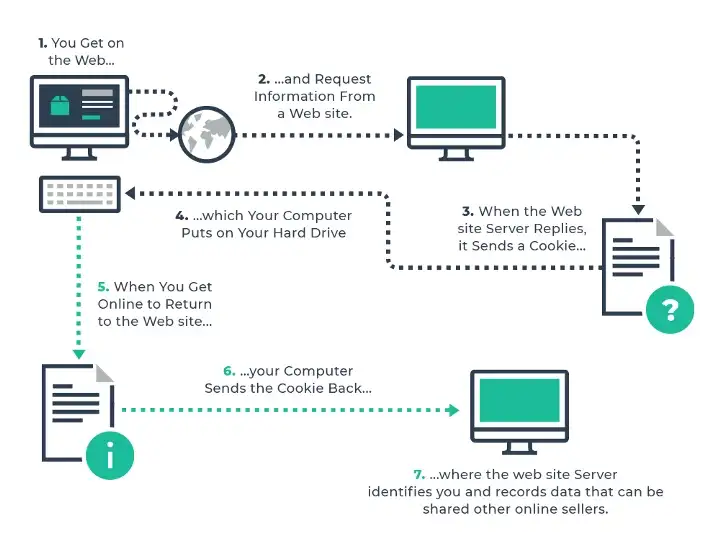
Давайте разберемся в этом на примере. Предположим, вы пошли в магазин и принесли оттуда посуду. Придя домой, вы обнаруживаете, что один из них сломан. Тогда вы идете к владельцу магазина и рассказываете ему о своей проблеме. Но, к вашему ужасу, он отвечает, что не знает вас. Таково было исходное состояние HTTP без файлов cookie. Веб-сервер не узнает вас при любом раскладе.

Теперь рассмотрим другой сценарий. Владелец магазина дает вам чек. На чеке есть номер. Этот номер уникален и может быть использован для вашего опознания. У него также есть копия номера, хранящаяся в его компьютере. Когда вы возвращаетесь в магазин, он просит вас предъявить чек. Он сверяет номер с номером на своем компьютере. После этого он узнает вас. Это именно то, что делает cookies, и ничем не отличается от чека, используемого для вашего запоминания.
Они также могут использоваться по различным причинам. Например:
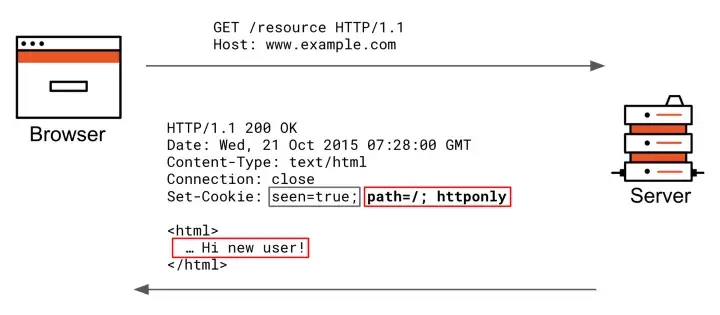
Чтобы запомнить ваши языковые предпочтения. Например, вышеуказанный файл cookie lang был установлен на en. Поскольку они были сохранены в вашем браузере, они будут отправлены на сайт, который сохранил их в первую очередь. Это веб-приложение разберет его и отправит вам английскую версию сайта.
Для отслеживания вас. Они также могут использоваться для отслеживания вашей страны, города и т.д.
Количество раз, когда вы обращались к бесплатной услуге.
И самое важное - для сохранения данных о вашей сессии.
Какие различные флаги используются в файле Cookie?
Это могут быть небольшие файлы, но каждый Cookie сам по себе имеет сложную структуру. Сложной ее делают различные флаги, которые могут присутствовать в каждом куки. Эти флаги - не что иное, как атрибуты cookies, предназначенные для различных целей, или просто названия значений, которые могут быть использованы для идентификации этих чисел.

Давайте вкратце рассмотрим все флаги.
Secure: Может быть установлен либо в true, либо в false. Если установлено значение true, cookie будет отправляться только при соединении HTTPS. Это может быть использовано для снижения риска атаки MITM, при которой злоумышленник заставляет пользователя просматривать сайт по протоколу HTTP. Если этот флаг установлен, cookie не будет передаваться по HTTP.
HttpOnly: Если установлено значение true, JavaScript на стороне клиента не сможет получить доступ к файлу cookie. Это может быть использовано для сохранения cookie от XSS-атаки, которая крадет cookie. Таким образом, javascript на стороне клиента не сможет получить доступ к cookie.
Domain: Содержит домен или поддомен, на который может быть отправлен файл cookie.
Path: На каждом пути могут быть разные вещи. Если разработчик хочет установить разные cookie для каждого пути, он может использовать атрибут path для достижения этой цели.
Expires: Используется для определения срока действия cookie.
SamePath: Используется для определения условий, когда cookie могут быть отправлены при межсайтовых запросах.
Что такое атрибут domain и как он используется в Cookie?
Теперь давайте подробнее рассмотрим атрибут domain в cookie. Как следует из названия, он используется для хранения имени домена и поддомена. Оно может использоваться браузерами для определения того, на какой домен/поддомен нужно отправить cookie, а от какого следует воздержаться.
Также можно считать, что это определяет область применения cookie. Веб-приложение может иметь несколько субдоменов, и каждый субдомен может установить свой собственный файл cookie.
Предположим, что сайт www.example.com имеет 4 поддомена, и на каждом поддомене работает свой сайт на разных фреймворках. Они устанавливают свои собственные файлы cookie.
Приведенная ниже таблица хорошо это объясняет.

Cookies для соответствующих субдоменов
Так, если вы посетите сайт www.example.com, веб-приложение передаст вам PHPSESSID: wwwexample1 в виде cookie. Он будет сохранен вашим браузером, и когда вы отправите запрос обратно на www.example.com, ваш браузер отправит точно такой же файл cookie на веб-сервер. По сути, он определил атрибут домена в cookie, и если вы посещаете тот же домен, который указан в cookie, cookie будет включен в запрос.
Если вы посетите сайт sub1.example.com, веб-приложение установит, например, JSPSESSID: sub1.example2 в качестве файла cookie. Хотя домены одинаковые, то есть example.com, но субдомены разные. Таким образом, если вы отправляете запрос на сайт sub1.example.com, ваш браузер отправит JSPSESSID:sub1example2 в качестве cookie на веб-сервер.
Same Site Cookie

Это новый атрибут, который сейчас используется современными браузерами.
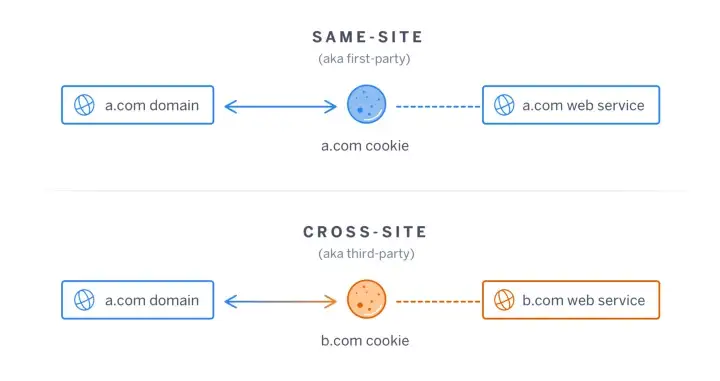
Давайте сначала разберемся, что такое first party и third-party cookies:
first-party cookie - это cookie, который устанавливается веб-сайтом, имеющим то же имя, что и домен, который в данный момент посещается, как отображается в адресной строке браузера. third-party cookie - это файл, который исходит от домена, отличного от того, на котором в данный момент находится пользователь.
Таким образом, атрибут "same site" устраняет пару уязвимостей, использующих атрибут domain в cookie (если запрос отправляется на домен, указанный в cookie, то cookie автоматически включается), таких как CSRF.
Так, если пользователь перенаправляется с сайта abc.com на сайт bcd.com, а в браузере есть cookie с доменом bcd.com, он будет автоматически включен в запрос перенаправления. Но если установлен атрибут cookie того же сайта, cookie не будет включен в запрос перенаправления.
В атрибуте same site есть два флага.
Strict

Если установлен атрибут strict, то даже когда пользователь переходит по обычной ссылке, опция strict запрещает браузеру передавать cookie на целевой сайт.
Lax
Значение lax является хорошим балансом между безопасностью и удобством использования для сайтов, которые хотят, чтобы пользователи оставались в системе после перехода по внешней ссылке. Таким образом, если пользователь переходит по обычной ссылке, cookie будет включен в запрос.
Заключение
Файлы cookie внесли значительный вклад в обеспечение прозрачности веб-сайтов, но они также увеличивают площадь атаки. Они могут использоваться противниками для получения контроля над привилегированными функциями, выполнения SQL-инъекций, перехвата сессий и захвата учетных записей. Конечно, все это в значительной степени зависит от типа приложения и функциональности, предоставляемой веб-приложением, и его зависимости от файлов cookie. Бывали случаи, когда злоумышленникам удавалось получить доступ к скрытым функциям, доступным только администраторам, просто подменив значения в cookies.
Как разработчик вы должны проверить, какие функциональные возможности предоставляет веб-приложение и как файлы cookie интегрированы с веб-приложением. Cookies, особенно сессионные, должны быть трудноуловимыми, а соответствующие флаги/атрибуты должны быть установлены в соответствии с вашими потребностями.
Оригинал статьи - здесь.
Поддержите автора хлопками на Medium.
Перевод статьи был выполнен проектом перевод энтузиаста:
???? @Ent_TranslateIB - Телеграмм канал с тематикой информационной безопасности
???? @Ent_Translate - Инстаграм проекта
Комментарии (6)

KonstantinSerov
14.01.2023 14:30Ассоциация, как в данном случае куки ассоциируется с чеком, лучший способ объяснить другому человеку суть вопроса. Респект авторам, если пишут в таком стиле.

ifap
14.01.2023 16:25+2Двойной респект - если объясняют: почему передача чека со всеми сопутствующими правами другому лицу в общем случае допустима и невозбранна, а с куками такой номер чреват последствиями всякими нехорошими.

pae174
14.01.2023 15:04+2В примерах звездит потенциально опасный индусячий код:
sub3.example.com Usertype:noadmin
sub4.example.com isloggedin:falseЧто если злоумышленник просто поменяет в консоли isloggedin:false на isloggedin:true, или Usertype:noadmin на Usertype:admin а написанный практикантом скрипт на бэке это проглотит.
Не делайте так.

andrettv
15.01.2023 21:57+1Если важна безопасность, лучше почитать про атрибуты cookie в WSTG: https://github.com/andrettv/WSTG/blob/master/WSTG-ru/4-Web_Application_Security_Testing/06-Session_Management_Testing/02-Testing_for_Cookies_Attributes.md.


boopiz
какого лешего/десятилетия (нужное выбрать) эта копипаста?
2023-1996=27 лет уже этому всему. наверняка гораздо старше аффтара.
"если бы мы продолжили в том же духе, интернет стал бы таким же, каким он был десять лет назад, состоящим только из кучи статичных html-страниц" вот за такое надо нещадно банить. ни малейшего анализа.
sden77
По заголовку с "файлами" это уже примерно понятно. Если я не ошибаюсь, в виде отдельных файлов куки хранились еще во времена ie6 и раньше, да и с точки зрения стандартов способ их хранения у клиента нигде не закреплён