Disclaimer: на оригинальность идеи не претендую.
С каждым днём в веб-разработке всё шире встаёт проблема адаптивного дизайна. С широким распространением смартфонов, планшетов, умных телевизоров и прочих девайсов решать проблему донесения контента до пользователя стало всё труднее. Адаптивная вёрстка — это отличный способ решения новой задачи с помощью старых инструментов. Я сегодня предлагаю совершенно новый подход. Новая единица измерения в CSS: угловое расстояние до глаза.

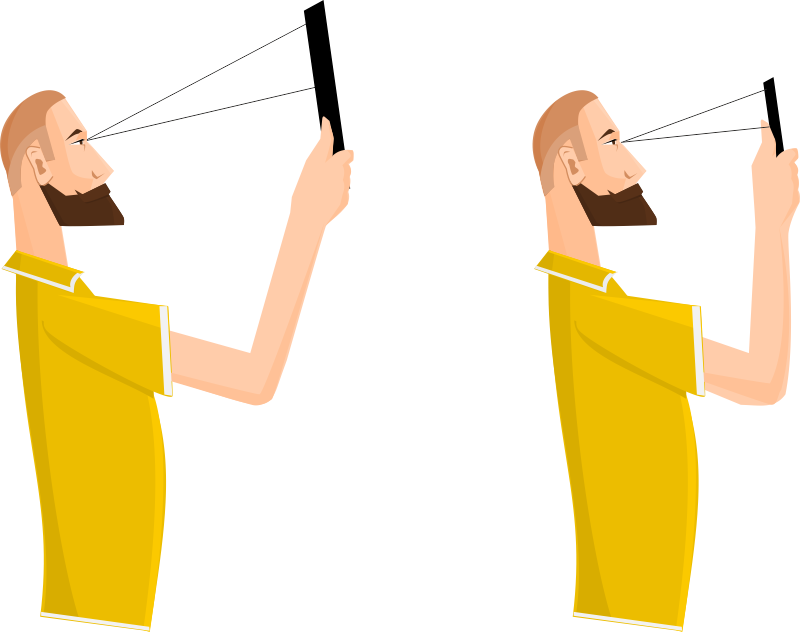
Итак, многие по картинке уже догадались, о чём речь. Объясняя по-простому, эта единица измерения изменяет размер элемента (или шрифта) в прямой зависимости от расстояния экрана от глаз. Чем это полезно?
- Полная независимость от девайса. Забудьте про pixel density и размеры экрана
- Физиологичность для человека. Пользователь видит контент единообразно на разных экранах, на разном расстоянии от экрана и т.п.
- Доступность (accessibility). Гораздо проще управлять содержимым людям с плохим зрением, или в неудобных условиях (на ходу)
Техническая реализуемость
В данный момент у большинства мобильных девайсов есть техническая возможность высчитывать расстояние до глаз с помощью фронтальной камеры. Мониторы и телевизоры могут то же самое делать с помощью веб-камер или kinect-подобных устройств. Так что дело за кодом и браузерами. Ну а смартфон от amazon и вовсе довёл эту технологию до абсолюта, и даже измеряет движения взгляда пользователя.
Реализация в виде API
Как я это вижу. Единицу измерения можно назвать, к примеру, vad (visual angle degrees). Тогда вот вам пример адаптивной вёрстки:
p {
font-size: 1.5vad;
max-font-size: 3cm;
width: 20vad;
max-width: 100%;
}
Здесь я кроме демонстрации использования vad ещё ввёл новое свойство max-font-size: нужно в том случае, если пользователь слишком далеко от экрана, и дальнейшее увеличение кегля испортит вёрстку.
Также, само собой, для управления контентом в зависимости от размера экрана, можно добавлять и
@mediaзапросы… Причём тоже через vad.
Жду ваших комментариев на тему моих фантазий.
Комментарии (54)

arty
19.04.2015 12:45+1При помощи яваскрипта это уже реализовали: hacks.mozilla.org/2013/02/responsive-web-typography-with-webrtc

GearHead Автор
19.04.2015 12:49по ссылке — техническая реализация события трекинга лица. фактически это — технология, лежащая в фундаменте того, что я описываю. А я описываю этот подход через CSS-свойства.

arty
19.04.2015 12:54ну ведь Extensible Web Manifesto предполагает, что нужные свойства можно добавлять платформе самостоятельно :) Если они станут популярны, то их стандартизуют. Вот есть уже готовое решение, его осталось совсем чуть-чуть допилить до состояния polyfill.

GearHead Автор
19.04.2015 13:06да я ж не спорю. я вам о том, что в статье по ссылке ни слова нет о CSS. А следить за глазами девайсы умеют уже очень давно.

arty
19.04.2015 13:13+1я понимаю, что вы предлагаете CSS-свойство, которое позволит менять размер шрифта в зависимости от того, насколько близко к экрану находятся глаза пользователя. Я пытаюсь объяснить, что добавить это свойство можно за полдня, используя наработки по ссылке. Причём мне кажется, что демку-то вы и не видели: webdesign.maratz.com/lab/responsivetypography/simple
если демка меняет размер шрифта непосредственно, то вставить туда дополнительным слоем CSS-свойство — это на полдня работы. Если вам нравится ваша идея про CSS, почему бы вам не потратить несколько часов на то, чтобы воплотить её в жизнь?
GearHead Автор
19.04.2015 13:20-8демку я видел, и она далека от совершенства.
«почему бы мне не потратить» — вопрос настолько же некорректный, насколько и «почему бы вам не потратить».
я не вижу смысла в реализации этой единицы измерения в CSS без более низкоуровневой поддержки браузерами.
arty
19.04.2015 13:24+4многие технологии, имеющие сейчас низкоуровневую поддержку, начинались именно с полифиллов. Смысл в том, чтобы продемонстрировать работу вживую, заинтересовать этим людей и создать спрос. Впрочем, если вы меня поняли, но смысла не видите, я умолкаю :)

xpostman
19.04.2015 12:48+1то есть, голову отодвинул от планшета — контент самостоятельно увеличился?

GearHead Автор
19.04.2015 12:51именно.
isden
19.04.2015 12:57+1А если перед планшетом/компом несколько человек?

GearHead Автор
19.04.2015 13:10то ситуация будет не хуже, чем сейчас, когда перед экраном несколько человек. можно рассчитывать среднее, медиану, или под самого ближнего/дальнего человека. зависит от специфики устройства.
isden
19.04.2015 13:13Со средним еще нормально, но вот под ближнего/дальнего имхо не стоит.
И не забывайте, что эта штука должна быть (селективно) отключаемой :)

Mandor
19.04.2015 13:05+2И чтобы текст двигался в сторону противоположную движению телефона, получится как будто смотришь на сайт в другом измерении через «окно» смартфона. :)

xpostman
19.04.2015 14:49+5Мне кажется лучше чтоб сам девайс сообщал некую величину, типа DPI, содержащую информацию о нужном масштабе контента. То есть что-то вроде расстояния, с которого приблизительно на экран этого устройства обычно смотрят в зависимости от форм-фактора (от планшета до экрана на улице). Тогда бы масштаб был статический, но юзер смог бы дополнительно регулировать его по своему вкусу обычным зумом.
И тогда не придётся изощряться с определением расстояния до глаз.
Lol4t0
19.04.2015 12:56+4Необходимость в отдельном интерфейсе для мобильных устройств обычно возникает еще и в следствие того, что на мелком экране сложно попасть по маленьким элементам интерфейса. И максимальная плотность элементов интерфейса определяется именно плотностью пикселей на экране, а никак не расстоянием до глаз.

neolink
19.04.2015 13:03+10то есть планшет поближе поднес, т.к. шрифт мелковат, а он еще меньше стал?

GearHead Автор
19.04.2015 13:08-2когда шрифт мелковат, есть стандартный жест — «щепотка». ну и я лишь предлагаю концепт. наверняка, если этот подход когда-нибудь реализуют, то с оговорками. к примеру, задержкой ответного изменения размеров относительно движения девайса. мыслей на эту тему много.

neolink
19.04.2015 13:18+3> есть стандартный жест — «щепотка»
ага, пока его не запретить через мета теги.
мыслей много понятно, но в случае мобильного устройства вы имеете 2 объекта свободно перемещаются в пространстве (голову и устройство). Представьте, что едете в метро — от постоянных изменений шрифта уже секунд через 5 будет непреодолимое желание закрыть сайт и больше не открывать никогда
GearHead Автор
19.04.2015 13:23-6такое чувство, будто вы прочитали только первое предложение в моём комментарии.

midday
19.04.2015 21:22+1Что легче сделать? «Щепотка» или поднести планшет ненадолго поближе к глазу, чтобы прочитать приписк мелким шрифтом?

Newbilius
20.04.2015 08:51Что бы ущипнуть девайс, нужно его перехватить двумя руками. Не радует меня тренд на отказ от управления устройством одной рукой…

Color
19.04.2015 13:16На телефонах уровнем ниже среднего вся верстка будет постоянно «плясать» из-за несовершенства датчика

owniumo
19.04.2015 14:11+1Можно же показания датчика усреднять. И усреднять тем сильнее, чем больше в них шума, если датчик дешёвый.

Color
19.04.2015 14:18Можно. Но сенсорный экран, почему-то, не усредняет :) Как после этого датчику приближения верить?

neolink
19.04.2015 14:27дело ведь не в датчике — экран маленький, когда текст изменяется, то либо его влезает меньше на экран (мы изменяем размер шрифта) и слова с картинками начинают бегать по экрану, либо мы пытаемся решить это как автозум
в обоих случаях не имея четкого понятия где вы остановили свой взор не понять какую часть выбрать центром увеличения (а без этого можно угнать viewport от того места где читал, тоесть читаешь последнюю строчку, а тут шрифт вырос и твоя строчка за экраном) и если с текстом еще понятно более менее, то с картинками по глазам так не угадаешь в каком месте её увеличивать
в общем без чипа в голове не взлетит, а пока если нужно изменить размер содержимого нужно просто оставлять возможность менять scale стандартными средствами для тач-экрана

ionicman
19.04.2015 14:20+15Не знаю как Вы, а я жутко не люблю, когда что-то сайте живет своей жизнью.
Настроил такой себе середину статьи, отвернулся за печеньками, повернулся — а там адъ — скроллинг съехал и назад ты его уже не вернешь (ну или будешь дергать головой шоб вернулся — весело — типа игра — прими первоначальную позу).
Мало того, все вот эти фейсоглазопузомерки будут нещадно глючить, тупить и т.д. (плюсом грузить проц и мешать рендерингу ).
Например при езде где-либо — Вы раскачиваться будете — привет аккомодация глаз.
Т.е. нужен некий гистерезис — т.е. он должен срабатывать не сразу + проверка на несколько харь, распознавание фейса.
Короче перделки все это абсолютно бесполезные ИМХО — пускай лучше все текущее допилят.
hungry_ewok
20.04.2015 11:59/аккуратно смахивая песок со стула/
Ничего не меняется, по большому счету.
Лет 15+ назад, во времена вебразноль, когда каналы были тонкими, а дизайнеры маленькими и только еще дорвавшимися до хтмл — сайтостроители соревновались в играх на тему того насколько вырвиглазнее они подберут сочетание фона и шрифта.
И каким счастьем тогда была Опера v3, в которой можно было сделать user css в котором можно было отключить нахрен все эти дизайнерские изыски…

celen
19.04.2015 14:36+4Правильно. Еще можно намечатать в css будущего параметр «абсолютная прозрачность».
«absolute-opacity» просвечивает не до какого-то там нижнего слоя страницы, а до пространства комнаты за экраном монитора или планшета.
maximw
19.04.2015 15:42И superabsolute-opacity — до пространства комнаты, что через стену от экрана монитора.
А еще лучше чтоб количество прозрачных стен можно было настроить.
Или суммарную толщину стен указывать в миллиметрах и дюймах. И в пикселах в пересчете в зависимости от DPI девайса.

pepelsbey
19.04.2015 15:09+2О похожем писал Оливер Райхенштайн в «Основах адаптивной типографики», говоря об адаптации типографики к разным экранам и расстоянии до устройства.
А вам я рекомендую сначала поискать на форумах Specifiction WebPlatform, а потом уже написать туда со своим предложением. Там тусуются опытные люди, которые сразу вам всё расскажут.

lair
19.04.2015 15:59+4А можно я буду сам определять, какого размера я хочу видеть шрифт? И использовать привычную для меня методику «мелко — поднес поближе, крупно — отодвинул, не влезло в экран — уменьшил»?

andreymironov
20.04.2015 09:27Несколько человек с разного расстояния смотрят на экран:

Как быть? (… усреднять бесполезно!)
GearHead Автор
20.04.2015 11:20писал выше: текущее решение справляется с этим не лучше.
усреднять не бесполезно. так вы охватите максимум людей, при этом оставив возможность читать самым ближним.

sophist
20.04.2015 09:48+1Присущее человеку стремление к иллюзии контроля не позволит этой идее взлететь в предлагаемом виде. Однако если получат распространение очки типа HoloLens, размеры в угловых единицах будут для них совершенно естественны.

xargon
20.04.2015 13:08Абсолютно согласен. Совершенно невозможно представить, что браузер пересчитывает CSS-свойства в реалтайме, тщетно пытаясь определить «как лучше», не зная вашего зрения, окружающей обстановки, и т.п.

andrewiWD
20.04.2015 09:59+2Сидишь себе качаешся, на стуле, читая статейку на Хабре… А сайт то увеливается, то уменьшается. Сидит себе качается, эпилептик в кресельце.

VCheese
20.04.2015 10:08Как раз размер шрифта будет компенсироваться в перспективе при удалении/приближении от глаз. Главное, чтобы задержка небольшая была.

VCheese
20.04.2015 10:06При наличии такого девайса эту технологию можно будет применять без нового CSS синтекса — путём автоматического изменения размера шрифта уже встроенными возможностями браузера (ctrl и ± на клавиатуре).
Я вижу единственное приемущество новой единицы измерения vad — это возможность масштабировать конкретный блок отдельно от всей страницы, вместо всей страницы целиком. Насколько это полезно, пожалуй, можно понять только экспериментальным путём.

igorp1024
20.04.2015 10:55Я ни разу не механик/физик/и т.п., но хотелось бы уточнить: а разве так множно сказать — угловое расстояние до глаза? Наверное, угловой размер в зависимости от расстояния до глаза?

GearHead Автор
20.04.2015 11:18да, русское название немного неграмотное. английский термин visual angle degrees я подобрал корректнее.

achekalin
20.04.2015 13:431. У меня телефон не блокирует экран, если видит мое лицо, читающее текст. Работает, хоть и не в 100% случаев, а, на вид, в 80%. Во-первых, читаю я не всегда перпендикулярно (как у автора на картинке) держа телефон перед глазами (пример: еду в машине, телефон как навигатор — ой как он далеко и в стороне от глаз может оказаться!), во-вторых, что лицо не всегда одинаково (освещение, или скажем лицо рукой подперто) выглядит. В моем случае 80% — это куда лучше, чем ничего, в случае просмотра текст/сайтов будет обидно, если текст будет прыгать, реагируя на неверное определение расстояния до глаз.
2. Даже сейчас многие якобы адаптивные сайты крайне неприятны в работе с ними (да что ходить далеко — мобильный Хабр взять как пример) тем, что они лучше юзера знают, какой размер текста должен быть и блокируют изменение масштаба страницы. Особенно это смешно, когда в тексте крупная иллюстрация, которую и увеличить («растянуть пальцами»), ан нет — нельзя, подробностей вы картинки не увидите. Что будет, когда телефон мне заблокирует не только зум, но и размер шрифта на некоем «алгоритмически выбранном идеальном для меня» размере — боюсь представить. Первое, что попробую сделать — отключить «фичу», или хотя бы сразу переключаться в «десктопный» (полный) вид сайта, как сейчас приходится в упомянутой выше ситуации делать с хабром.
Никто в описанном напрямик, как бы, не виноват. Просто модели использования устройств у авторов верстки могут не совпадать с таковыми у целевой аудитории, и авторы свято уверены, что они лучше юзера знают, как тому будет удобно.



Serabas
Где-то уже всплывало приложение/статья на эту тему.
Подскажите, пожалуйста. Есть ли какие-либо средства для разработки собственных CSS-свойств, селекторов и прочьих плюшек для браузера? Браузеры сами по себе открыты, однако лезть в эти дебри как-то не совсем хочется.
Хотелось бы получить возможность регистрировать в моём браузере-песочнице свои «плюшки», которые я по окончании тестов смог бы отдать на рассмотрение в w3c как стандарт? Вопрос так или иначе касается идеи, описанной в статье.
GearHead Автор
вы можете либо форкнуть WebKit и эксперементировать в нём, но тут я вам ничего не подскажу, не мой профиль. А можете воспользоваться js-решением через browser extension (если это позволяет задача): stackoverflow.com/questions/8811027/get-elements-custom-css-properties-mystyle-using-javascript
Serabas
Спасибо, будем копать.