Введение
Доброго вечера, данная статья освещает процесс сборки проектов ExtJS в нативные приложения, под распространенные мобильные платформы (Android, iOS, Windows Phone) с помощью Cordova / PhoneGap.
ExtJS — многофункциональный framework для создания SPA приложений. В последней на текущий момент версии (6.0) есть возможность использовать два различных toolkit'a, а именно classic и modern. Classic — предназначен для создания стандартных web приложений. Modern — предназначен для создания мобильных web-приложений, его отличия в поддержке touch событий и адаптивной вёрстке. Следует упомянуть что, некоторые компоненты в modern отличаются от classic, а именно: наименование событий и контролов. В данной статье рассмотрен процесс сборки нативного приложения только под Android (cloud and local build) с использованием Modern toolkit.
Создание проекта ExtJS
Для создания первого приложения нам понадобиться скачать и установить следующее ПО:
Распаковываем архив с ExtJS 6. Создаем директорию, в которой будет находиться наш проект. Создадим наше приложение следующей командой:
sencha -sdk "\path\to\framework" generate app -modern TestApp "\path\to\application"
Работоспособность приложения можно проверить командой находясь в корневой директории проекта:
sencha app watch
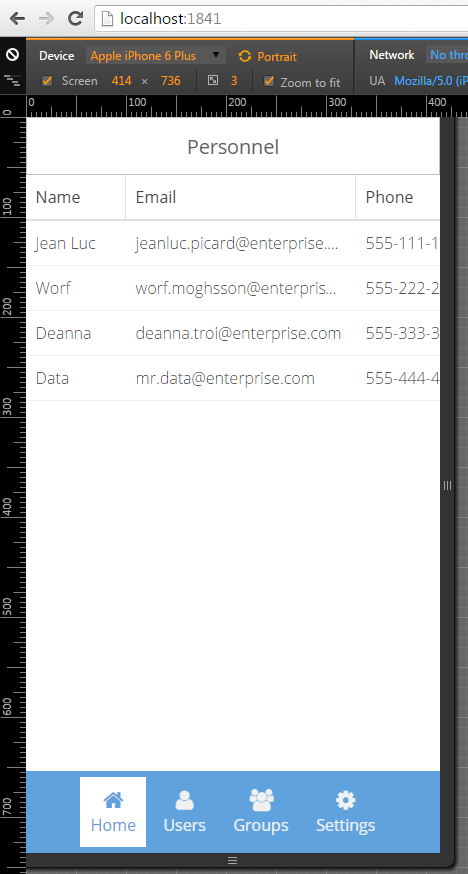
В случае успеха должен подняться webserver на порту 1841, можно просмотреть наше созданное приложение в режиме мобильного просмотра в браузере. Должно быть что то напоминающее это:

Создание нативных приложений
Для создания нативных приложений, можно использовать два различных инструмента: PhoneGap или Cordova. Оба инструмента служат прослойкой между нативной средой OC и ExtJS. Устанавливая различные плагины для них, можно получать доступ к нативным функциям ОС, например доступ к камере или к службам гео-локации. Следует упомянуть что PhoneGap основан на исходном коде Cordova, так же PhoneGap позволяет собирать приложение в облаке, что позволяет не устанавливать различные SDK от всех целевых платформ. И это неоспоримый плюс, потому как например при сборке приложения в Windows под iOS придётся использовать remote build (должна быть доступна машина с установленными Mac OS X и XCode). PhoneGap бесплатен для свободных приложений расположенных на github.com, бесплатно разрешается иметь 1 приватное приложение. Для установки PhoneGap и Cordova необходимо установить nodejs. Для Windows nodejs необходимо скачать, в linux'e скорее всего он есть, если нет гугл в помощь. Далее устанавливаем PhoneGap и Cordova:
npm install cordova
npm install phonegap
Обязательно проверьте установку командами:
cordova -v
phonegap -v
Далее, для сборки под Android необходимо скачать SDK и установить следующие API Level (15, 16, 21, 22, 23). По желанию можно настроить тестовые устройства для эмуляции Android'a (рекомендуется эмулировать Android x86, т.к эмуляция ARM процессоров более медленная). Sencha Cmd имеет нативную поддержку cordova & phonegap. Для её добавления в проект, внесём изменения в конфигурационный файл нашего приложения app.json (добавим секцию builds):
"builds": {
"cordova-native": {
"packager": "cordova",
"cordova": {
"config": {
"platforms": "android", // Для cordova указывать целевые платформы через пробел
"id": "com.test.test"
}
}
},
"phonegap-native": {
"packager": "phonegap",
"phonegap" : {
"config": {
"platform": "android",
"remote": true, // Сборка в облаке
"id": "com.test.test"
}
}
},
"modern": {
"toolkit": "modern",
"theme": "theme-triton"
}
},
После этого можно выполнить команду для сборки apk:
sencha app build cordova-native
Собранный debug apk должен быть доступен по следующему пути \cordova\platforms\android\build\outputs\apk\android-debug.apk.
Для сборки с помощью PhoneGap необходимо создать файл local.properties в корне проекта, в нем должен содержаться ваш логин и пароль для входа в build service PhoneGap:
phonegap.username=yourusername
phonegap.password=superpassword
Далее можно запускать сборку проекта в облаке
sencha app build phonegap-native
Подписывание нативных приложений Cordova
Для начала вам нужно сгенерировать keystore файл содержащий ваш приватный ключ для публикации:
keytool -genkey -v -keystore my-key.keystore -alias alias_name -keyalg RSA -keysize 2048 -validity 10000
Будьте внимательны, не забывайте пароли которые вы указывали при генерации и alias_name.
Для того что бы автоматически собирались release (подписанные) и debug apk, необходимо изменить файл /.sencha/app/cordova-impl.xml, найти строчку:
<x-shell reloadprofile="true" dir="${app.cordova.config.path}">
cordova ${cordova.cli.options} build ${cordova.platforms.clean}
</x-shell>
И добавить после этого тега, ещё один x-shell:
<x-shell reloadprofile="true" dir="${app.cordova.config.path}">
cordova ${cordova.cli.options} build ${cordova.platforms.clean} --release
</x-shell>
Далее необходимо создать файл /cordova/platforms/android/release-signing.properties следующего содержания:
storeFile=/relative/path/to/keystore/file
keyAlias=alias_name
storeType=jks
keyPassword=mypwd
storePassword=mypwd2Так же для необходимо выполнять операцию zipalign для подписаного apk, для этого необходимо внести изменения в /cordova/platforms/android/build.gradle:
buildTypes {
release {
signingConfig signingConfigs.release
zipAlignEnabled true
}
}
Теперь можно локально собрать release и debug сборки используя команду:
sencha app build cordova-native
Результирующие apk файлы будут доступны в \cordova\platforms\android\build\outputs\apk\.
Подписывание нативных приложений PhoneGap
Тут все просто, свой keystore файл вы должны загрузить на сайте, так же указав все пароли к нему. После этого PhoneGap будет собирать ваше приложение под все имеющиеся у него платформы автоматически (iOS, Android, Windows Phone) если у вас имеются для них ключи.
Комментарии (6)

FlashManiac
07.11.2015 22:57Интересно, а как дебажить такие приложения?

Swat2k
08.11.2015 14:16Просто собираете отладочную версию apk, далее в chrome (chromium) переходите во вкладку chrome://inspect/#devices, запускаете приложение на устройстве, далее наблюдаете видите ваше приложение во вкладку. Работает и на эмуляторе, и на реальных устройствах (необходимо включить отладку по USB).


shelestov
Может все таки НЕ нативные приложения?
zapolnoch
Не разрушайте мечты человека. Если повторять слово «нативный» много раз, то сам начинаешь в это верить.