Инструкция | Итоговый манифест | Создание изображения | Подключение манифеста |
Переведя статью об иконках сайта, я, конечно же, решил настроить всё как надо на своих проектах. То есть на личном сайте и сервисе по генерации иконок (было бы странно создавать такой сервис, и не настроить для него иконки как следует). Однако, столкнулся с парочкой проблем.

Первая из них - это то, что старые версии сафари почему-то не воспринимали нормально иконку - она то появлялась, то пропадала. И методом известного еврейского учёного Тыка я пришёл к выводу, что лучше поставить иконку apple touch выше всех остальных - другие браузеры заменять на неё не будут, но зато в сафари съест её первой и всё отобразится нормально. То есть порядок я теперь использую такой:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"><!-- 180×180 -->
<link rel="icon" href="/favicon.ico" sizes="any"><!-- 32×32 -->
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="manifest" href="/manifest.webmanifest">Но перейдём ко второй, основной проблеме. Имя этой проблемы - Яндекс.Браузер (Браузер Яндекс? Я.Браузер?). Кто-нибудь, расскажите ребятам, что вечно называть свои приложения и сайты по-разному - это плохой маркетинговый ход (Я.Диск, потом Яндекс.Диск или Яндекс Диск, после - просто Диск и так со всеми приложениями по кругу).

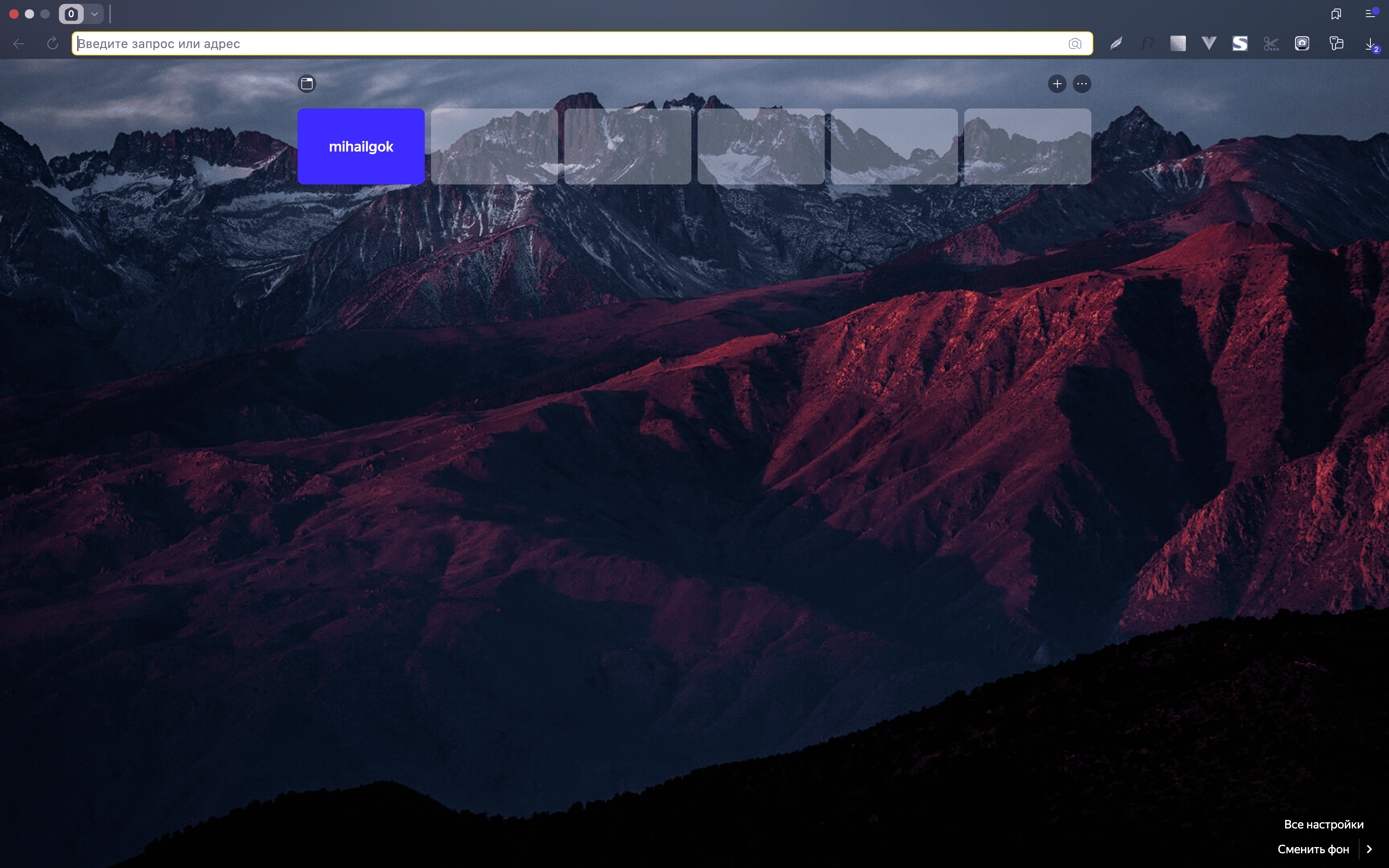
Так вот, Яндекс Браузер наотрез отказывался нормально показывать иконку сайта на своём табло. Табло - это не грубое название лица, а страница, которая появляется при открытии новой вкладки. Если быть точным, он вовсе не показывал никакую иконку - просто писал текстом "mihailgok".

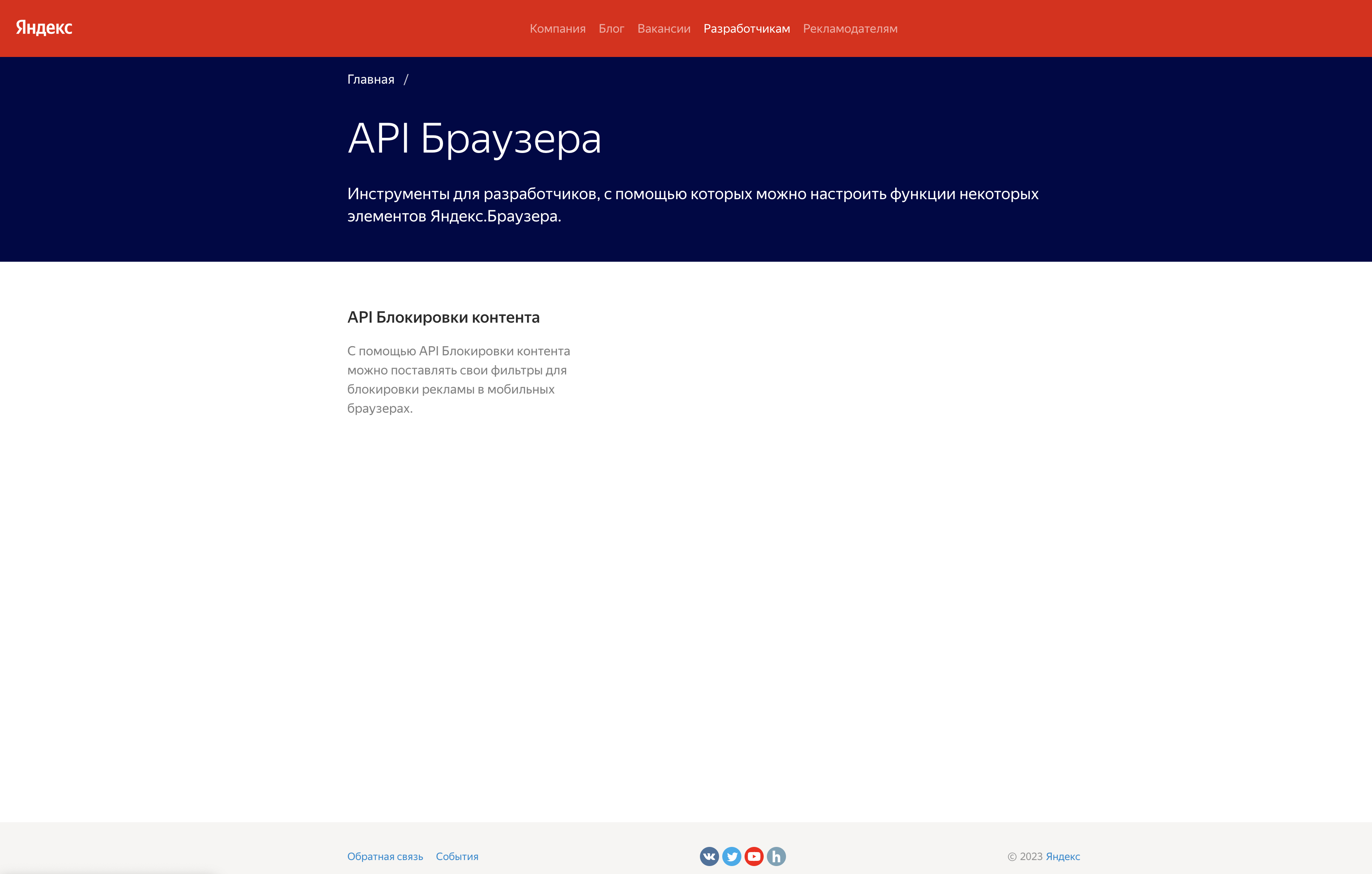
Как хороший мальчик, первое, о чём я подумал - надо прочитать API, наверняка добрые люди из Яндекса всё в нём описали. Каково же было моё удивление, когда на странице API Яндекс Браузера я увидел это:

НИ-ЧЕ-ГО. Ладно, подумал я, тогда мы гуглим (простите, яндексим) проблему. И действительно выясняем, что, у Яндекса некогда было API, описывающее работу с виджетом на табло, но когда мир нуждался в нём больше всего, оно исчезло.
Итог:
Я наткнулся на одну хорошую подробную статью (в ней есть некоторые неточности, а что-то уже не работает).
Также в веб-архиве откопал-таки старое API.
Таким образом мы подошли к созданию иконки для Табло Яндекс Браузера.
Вот, что нужно сделать (коротко).
Создать файл манифеста.
Создать изображение (можно использовать квадратное, но лучше 100 на 300).
Подключить файл манифеста.
Файл манифеста
Начнём с самого сложного - манифеста.
{
// ОБЯЗАТЕЛЬНАЯ ЧАСТЬ
"version": "<номер_версии_манифеста>",
"api_version": <номер_версии_API_Табло>,
"layout": {...},
// ОПЦИОНАЛЬНАЯ ЧАСТЬ
"feed": {...}
}где:
version - версия вашего манифеста;
api_version - версия апи, используемого манифестом;
layout - информация вашего "виджета".
layout выглядит так:
"layout": {
"logo": "https://mihailgok.ru/tableau.png",
"color": "#0035FF",
"show_title": none
},logo - путь к картинке, которая будет отображаться на виджете. У неё должен быть прозрачный фон и разрешение 100 в высоту и 300 в ширину.
В API рекомендуют высоту до 50, но разрешения экранов с 2014 года поднялись. Я увеличил параметры в 2 раза и всё работает.
color - цвет фона;
show_title - информация о том, как отображается title страницы.
Уточнения
Поля logo и color могут иметь как статические значения, так и зависящие от языка интерфейса браузера. В этом случае нужно указать варианты для разных языков и обязательно тот, который будет отображаться по умолчанию (т.е. когда у пользователя локаль браузера отлична от перечисленных в списке).
"layout":
{
"logo":
{
"en": "<URL картинки-логотипа для английского языка>",
"ru": "<URL картинки-логотипа для русского языка>",
"default": "<URL картинки-логотипа для всех прочих языков>"
},
"color":
{
"en": "<цвет виджета (hex) для английского языка>",
"ru": "<цвет виджета (hex) для русского языка>",
"default": "<цвет виджета (hex) для всех прочих языков>"
}
}Начиная со второй версии API Табло поле show_title может принимать одно из трех значений:
all — заголовок отображается независимо от того, для какой страницы сайта он был создан;
internal — заголовок отображается только в том случае, если виджет был создан для внутренней страницы сайта (по умолчанию);
none — заголовок не отображается.
Feed (возможно устарело)
Ранее была возможность отображать нотификаторы, однако не уверен, что это работает сейчас.
Чтобы добавить нотификатор на виджет, в манифесте необходимо описать:
адрес сервера, с которого запрашиваются данные о нотификаторах,
формат ответа сервера (json или xml),
название и значок нотификатора.
Нотификаторы обновляются при каждом открытии Табло. Браузер отправляет запросы на адрес в поле url, ожидая от сервера ответа со значениями. Если сервер три раза подряд вернул некорректный ответ, то значения нотификатора обнуляются.
Ограничение. На виджете могут быть отображены только три нотификатора.
Структура поля:
"feed":
{
// ОБЯЗАТЕЛЬНАЯ ЧАСТЬ
"url": "<адрес сервера, с которого запрашиваются данные о нотификаторах>",
"format": "<формат ответа сервера: json/xml>",
// ОПИСАНИЕ НОТИФИКАТОРА
"notifiers": [
{
"name": "<уникальное название нотификатора>",
//Значок нотификатора загружается с сервера сайта:
"icon": "&lt;URL значка нотификатора&gt;",
//либо используется ОДИН ИЗ предустановленных значков:
"icon": "%BELL%",
"icon": "%EARTH%",
"icon": "%FRIEND%",
"icon": "%MESSAGE%",
"icon": "%PHOTO%",
"icon": "%CHAT%",
// ОПЦИОНАЛЬНАЯ ЧАСТЬ
"<span xmlns="http://www.w3.org/1999/xhtml" class="b-doc-pseudo-link">path<div class="i-popup"><iframe src="about:blank" class="i-popup__under b-popupa__under"></iframe><div class="b-popupa"><i class="b-doc-popup__tail"></i><div class="b-popupa__content"><div class="b-dita-text"><span class="pi">[no-highlight[</span><p xmlns="" id="more-path"><a id="more-path"></a>Ответ сервера может содержать элемент со значением нотификатора на верхнем уровне. В этом случае описание нотификатора в манифесте должно содержать только поле <span class="tag codeph">name</span> с соответствующим названием. Если же значение расположено глубже в иерархии ответа, необходимо использовать поле <span class="tag codeph">path</span>. Это поле должно указывать на свойство (для JSON-ответа) или элемент (для XML-ответа), из которого нужно извлекать значение. Использование полей <span class="tag codeph">name</span> и <span class="tag codeph">path</span> и соответствующие ответы сервера показаны в <a href="/web/20140929153100/http://api.yandex.ru/tableau/doc/index.xml#widget-ex">примерах для JSON- и XML-ответов</a>.</p><span class="pi">]no-highlight]</span></div></div></div></div></span>": "&lt;путь к значению нотификатора&gt;",
}
]
}Ответ сервера может содержать элемент со значением нотификатора на верхнем уровне. В этом случае описание нотификатора в манифесте должно содержать только поле name с соответствующим названием. Если же значение расположено глубже в иерархии ответа, необходимо использовать поле path. Это поле должно указывать на свойство (для JSON-ответа) или элемент (для XML-ответа), из которого нужно извлекать значение. Использование полей name и path и соответствующие ответы сервера показаны в примерах для JSON- и XML-ответов.
Уточнение
Начиная с третьей версии API Табло для нотификатора можно указать параметр type — тип значения в нотификаторе:
int (по умолчанию),
float (если в десятичной части более двух цифр, то будут отображены только первые две).
Итоговый манифест для сайта выглядит вот так:
{
"version": "1.2",
"api_version": 3,
"layout": {
"logo": "https://mihailgok.ru/tableau.png",
"color": "#0035FF",
"show_title": none
}
}Создание файла логотипа и подключение манифеста.
Тут всё просто:
Создаём файл 300px в ширину и 100px в высоту.
Убираем белый фон (делаем прозрачным).
Помещаем логотип (тоже без фона) и растягиваем его на всю высоту.

Сохраняем как файл как png.
Генератор делает примерно тоже самое.
В итоге подключаем наш манифест на страницу:
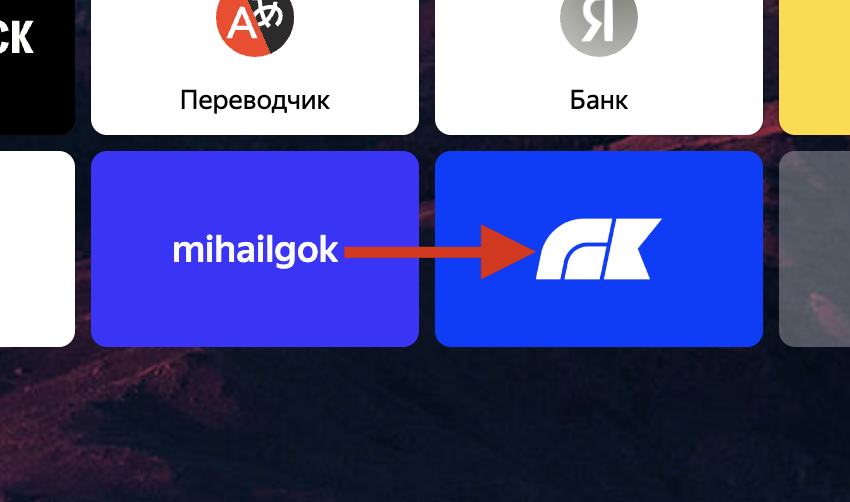
<link rel="yandex-tableau-widget" href="/tableau.json">И всё! Наконец-то наш сайт выглядит замечательно на Табло Яндекс Браузера.

Я сделал белые иконки и основной цвет фоном, так показалось красиво.
Одна проблема - чтобы это отобразилось, нужно удалить сайт с табло, почистить историю браузера. Затем зайти на сайт и только после того, как вы зашли и весь контент прогрузился, - можно добавлять сайт обратно на табло Яндекс Браузера и он отобразится нормально.
Если добавите сайт в табло до того, как зайдёте или не удалите с табло перед очисткой кэша, - всё отобразится по-старому.
Комментарии (3)

SergeyGarbuz
24.01.2023 20:38+1Как вовремя) как раз бился с этими иконками. Хотел бы немного дополнить. В моем случае все сработало только после перезапуска браузера после сброса истории, в остальном все работает как вы и написали.


webkrasavin
Буквально полтора месяца назад пытался по старой инструкции создать лого для табло в Яндекс Браузере, но оно не работало. Писал в Яндекс и они мне ответили что-то вроде "пока отключили, но скоро кое что переделаем и включим снова". Насколько я понимаю, без каких-либо сообщений от Яндекса, они вернули снова эту фичу?
mihailgok Автор
Они так пишут уже несколько лет, как я понимаю. Но апи продолжает работать.
Важно зайти на сайт и после этого его добавлять на табло - иначе будут просто буквы.
Также важно очистить кэш перед этим.