

Автор статьи: Роман Козлов
Руководитель курса BI-аналитика
С развитием Data-driven подхода к принятию управленческих решений в современных организациях, возросла роль BI-инструментов как основного инструмента внедрения такого подхода. На сегодняшний день выбор BI-продуктов на рынке сводится к трем большим категориям:
Лидеры (Power BI, Tableau, Qlik).
Отечественные BI (Модус, Luxms, Yandex Lens, Visiology).
Open-sourse (Apache Superset, Metabase, Plotly Dash).
Использование BI с открытым исходным кодом имеет ряд преимуществ и в условиях ухода западных игроков с российского рынка, такой выбор дает пользователю свободу и независимость от конкретного вендора.
Plotly Dash ― это платформа с открытым исходным кодом для создания интерфейсов визуализации данных. Это достаточно нетривиальное решение для создания дэшбордов и аналитических витрин. В отличие от остальных продуктов, данное решение предлагает самый высокий уровень гибкости для представления данных, так как весь дэшборд от начала и до конца пишется с помощью Python кода как полноценное веб-приложение. Библиотека создана и поддерживается канадской компанией Plotly и является логичным развитием одноименной популярной среди аналитиков данных и дата-сайентистов Python-библиотеки для построения разнообразных и красивых визуализаций.
В основе библиотеки Dash помимо Plotly, который отвечает за отрисовку графики, также используется знакомый многим Python-разработчикам фреймворк Flask, а также фреймворк React. Flask предоставляет библиотеке функциональность веб-сервера для простого и быстрого создания наших дэшбордов как небольших сайтов, которым не нужен сложный бэкенд. React же отвечает за отображение веб-интерфейса нашего приложения.
На нашем курсе по BI аналитике мы изучим возможности использования Plotly Dash для создания кастомных дэшбордов в виде таких приложений с возможностью «деплоймента» на удаленном сервере.
Для примера, мы поработаем с классическим датасетом Sample Superstore, который является достаточно распространённым на просторах Сети. В данном примере мы будем использовать немного модифицированный набор, в котором также содержатся даты отгрузки товаров за период с 2014 по 2017 года (рис.1).

Для начала работы необходимо скачать соответствующие модули библиотеки Dash из публичного репозитория. Сделаем это в терминале среды разработки, в которой мы работаем (рис. 2).

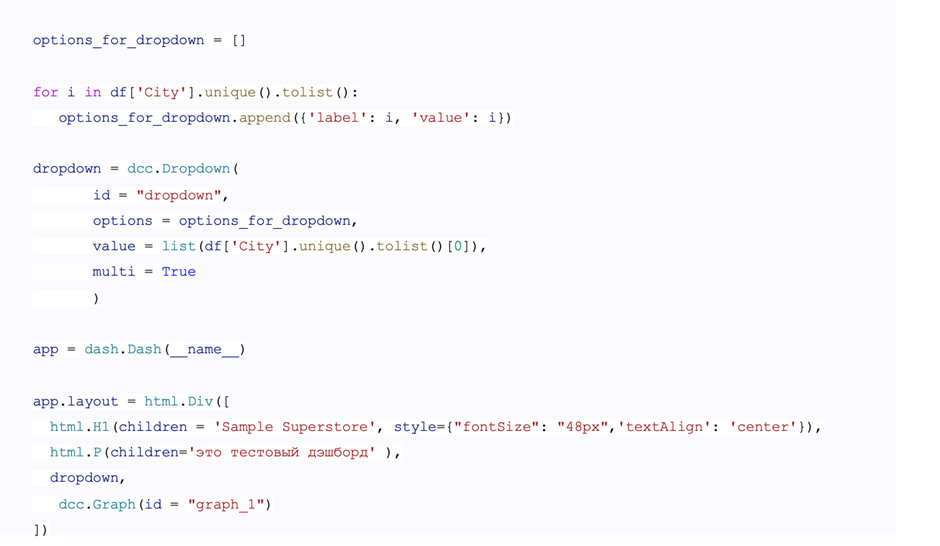
Сперва инициализируем приложение и определим внешний вид с помощью макета приложения (layout). В первой строке мы создаем экземпляр класса Dash. Код, приведенный ниже, определяет layout, то есть внешнюю оболочку нашего приложения-дэшборда. Этот вид описывается с помощью древовидной структуры, состоящей из Dash-компонентов (рис. 3).

Как несложно заметить, древовидная структура класса layout похожа на HTML разметку веб страницы. Мы начинаем с определения родительского компонента html.Div, затем в качестве дочерних элементов добавляем заголовок html.H1 и абзац html.P. Эти компоненты эквивалентны HTML-тегам div, h1 и p. Для изменения атрибутов или содержимого тегов используются аргументы компонентов. Например, чтобы указать, что находится внутри тега div, мы используем в html.Div аргумент children.
Если вы уже использовали Flask, то инициализация класса Dash вам уже знакома. Во Flask мы обычно инициализируем WSGI-приложение с помощью Flask(__name__). Для приложений Dash мы используем Dash(__name__).
После запуска этого кода на localhost’е нашего компьютера на порте 8050 по умолчанию развернется следующая веб страничка (рис. 4).

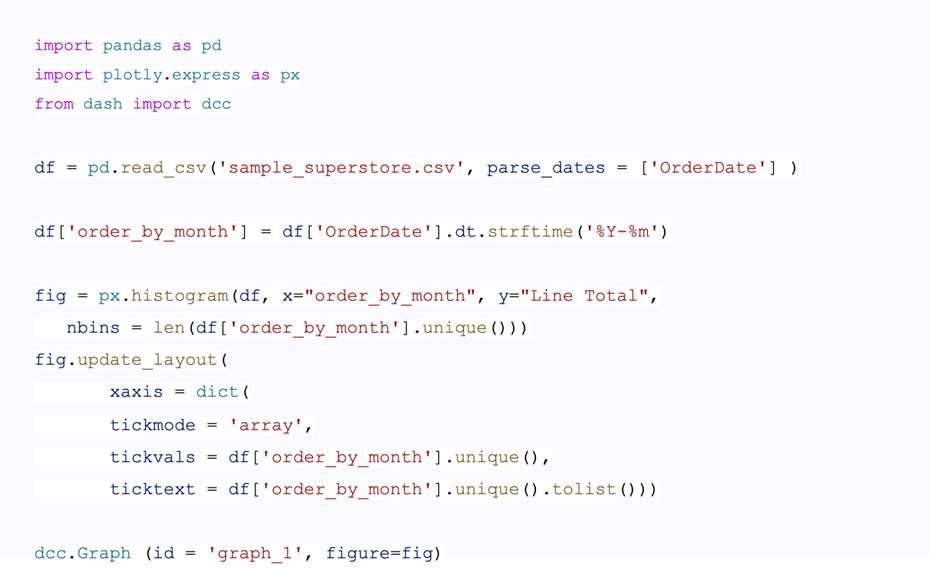
Для того, чтобы нарисовать на этой страничке простой график, нам нужно для начала поработать с данными. Для этого нам понадобится импортировать в наше приложение библиотеку Pandas (рис 5).
С помощью Pandas мы загрузим датасет, хранящийся в папке с проектом в csv формате, в датафрейм, обозначенный переменной df. Затем добавим новый показатель ‘order_by_month’, сгруппировав даты заказов через аксессор dt.

Как мы уже знаем, под капотом Dash использует для создания графиков Plotly.js. Компоненты dcc.Graph ожидают figure object или словарь Python, содержащий данные графика и layout. Нарисуем обычную гистограмму, которая отразит динамику продаж (Line Total) по месяцам заказов (order_by_month) (рис 6).

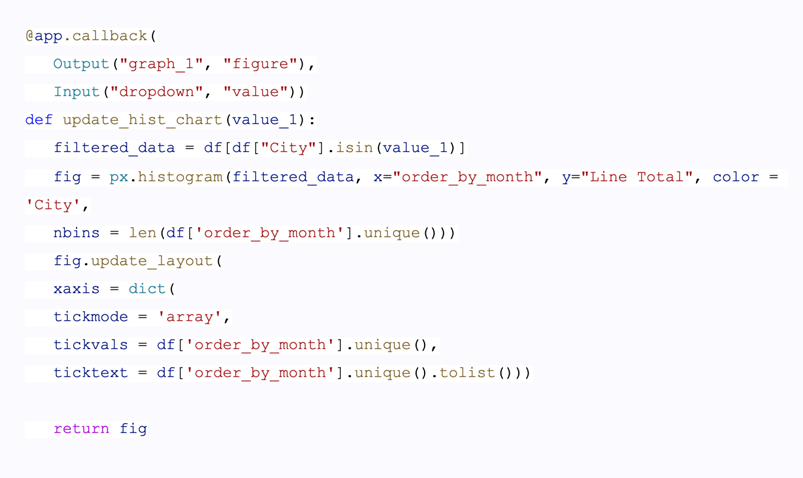
Безусловно, получившийся дэшборд не удовлетворяет требованиям интерактивности. Очевидно, что для этого нужно заставить приложение реагировать на действия пользователя. Например, если пользователь взаимодействует с компонентом ввода (с раскрывающимся списком или ползунком), то объект вывода данных (график) должен будет автоматически реагировать на изменения ввода. Для этого мы воспользуемся функциями обратного вызова (callbacks) (рис 7).
Функции обратного вызова Dash ― это обычные функции Python с декоратором app.callback. При изменении ввода запускается функция обратного вызова, выполняет заранее определенные операции (например, фильтрация набора данных), и возвращает результат в приложение. По сути, обратные вызовы связывают в приложении входные и выходные данные.

Для реализации самого элемента фильтра обратимся к модулю Dash core components, в котором мы создадим выпадающий список городов покупателей продукции нашего магазина Superstore (рис 8). Обратите внимание на аргумент multi, с помощью которого мы реализуем возможность выбора двух и более городов в качестве фильтра. Получившемуся объекту Dropdown мы присвоим одноимённую переменную и поместим в layout приложения.

Для того, чтобы внести некое разнообразие, добавим в дэшборд еще несколько вариантов фильтров (рис 9). Пусть это будет чеклист с выбором канала поставки наших товаров (Channel) и календарь, который отфильтрует данные по дате поставки. Вообще, вариантов таких элементов для фильтрации Dash предлагает достаточно много. Более подробно об этих вариантах, разумеется, можно почитать в документации.

Также не забудем обновить callback с учетом добавления в него новых Input’ов. Логика при этом остается неизменной: аргументы, которые принимает функция под callback’ом динамически обрезают датафрейм, который затем отрисовывается в Plotly (рис. 10).

Запустив отредактированный код, обратим внимание на то, что дэшборд уже начинает становится похожим на современный и качественный продукт (рис. 11).

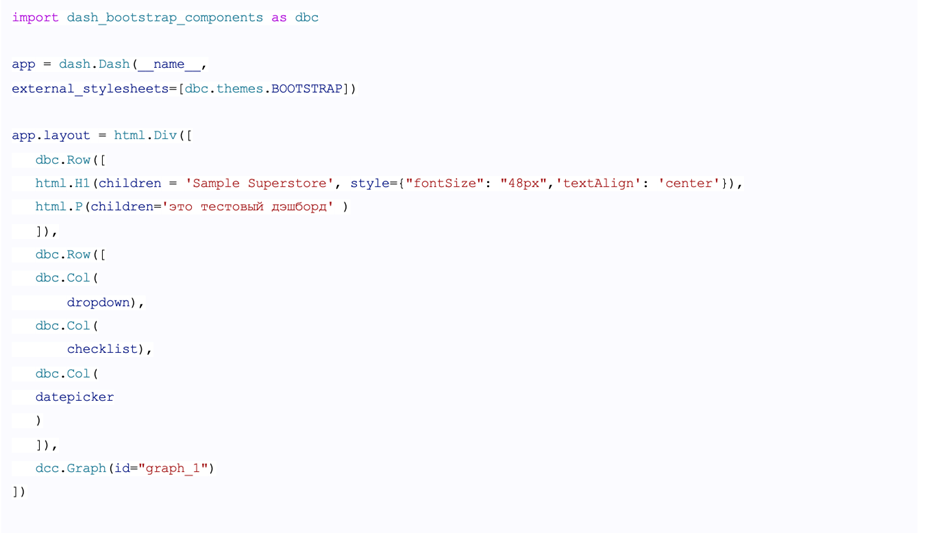
Однако любая, даже самая глубокая аналитика, требует красивой обёртки. Работая с layout нашего дэшборда-приложения, мы добавляли html-элементы, dash core components сверху-вниз в общей структуре страницы. Чтобы разместить, скажем, фильтры нашего дэшборда не вертикально, а горизонтально над графиком, необходимо обратиться к еще одному Dash-модулю - dash-bootstrap-components.
Этот модуль добавляет в структуру layout нашего приложения объекты Row и Column, таким образом разделяя страницу дэшборда на условные колонки и строки. Добавляя dash core components внутрь этих Row’s и Column’s, мы можем размещать фильтры, надписи и иные элементы дэшборда как нам угодно по горизонтали и вертикали соответственно (рис. 12).

Кроме этого, добавим стилизацию нашему дэшборду. Стилизовать компоненты можно двумя способами:
Использовать аргумент style отдельных компонентов.
Предоставить внешний CSS-файл.
Если вы хотите включить собственные локальные CSS или JavaScript-файлы, необходимо создать в корневом каталоге проекта папку с именем assets/ и сохранить в ней необходимые файлы.
Создадим в папке assets css файл, в котором изменим шрифт, цвет и цвет бэкграунда html-элементов дэшборда (рис. 13).

В итоге, мы получили из данных Sample Superstore простой дэшборд (рис. 14), который, конечно же, в дальнейшем можно усовершенствовать: добавить дополнительные элементы, связать фильтры между собой, добавить новую визуализацию, расширить стилизацию отдельных графических элементов и еще многое другое. Благо, помимо документации, Dash дает посмотреть на варианты решений в виде галлереи дэшбордов, которые были реализованы при помощи этой библиотеки (https://dash.gallery/Portal/).

На нашем курсе по BI аналитике мы научимся работе с этой библиотекой, а также познакомимся с другими BI продуктами, такими как Tableau и Power BI, посмотрим на отечественные решения, которые получили активное развитие за 2022 год.
По ссылке вы сможете более подробно узнать о курсе, а также зарегистрироваться на бесплатный пробный урок.
Комментарии (6)

Han7
25.01.2023 11:47Много ли вы встречали BI-аналитиков умеющих программировать? На мой взгляд Plotly Dash достаточно нишевое решение, требующее к тому же больше усилий при использовании, в отличие от тех же Power BI, Tableau, Qlik, Luxms, Yandex Lens.

Krv87
25.01.2023 21:27Безусловно, такое решение больше подойдет специалистам, знакомым как с аналитикой, так и с разработкой.
Однако, Dash - очень недооцененный продукт, который, если хорошо освоить, может помочь делать уникальные по своему наполнению и структуре дэшборды

Matshishkapeu
26.01.2023 03:21+1Табло, Пауэр би ай. Приведённую выше аналитику можно в Экселе на скорую руку сговнякать ( если мы требование опенсорсности вперёд не выносим, просто хотим теплого и лампового).


ximik666
Streamlit? Все тоже самое, только быстрее и поприятнее, имхо.