Содержание всех статей
Стартап в соло. Часть 5: что должен понимать разработчик, когда запускает стартап?
Стартап в соло. Часть 6: работа над SEO
Стартап в соло. Часть 7: источники привлечения клиентов
Содержание:
О чем пойдет речь
Продолжаю рассказывать о том, как я запустил свой Telegram чат для сайта. В этой статье расскажу о том, как выглядела первая версия продукта, из каких технических компонентов состояла на этапе MVP и как это всё выглядело визуально.
Как появилась идея
Дело было в конце марта 2022-го года. Как раз месяц назад случилось 24 февраля. К концу марта ситуация в моей голове немного стабилизировалось и пришло понимание, что это всё надолго. Жить и пробовать новые направления всё равно нужно, пусть и ситуация в данный момент неблагоприятная как в экономическом плане, так и психологическом.
Многие иностранные IT компании ушли, часть малого бизнеса жаловалась на положение, часть наоборот держалась и начала пытаться развиваться в новых реалиях.
Собственно, и у меня появилась мысль. С одной стороны, всё плохо, санкции и ограничения, никто не понимает, что будет дальше. С другой стороны, если где-то наступает кризис и рынки схлопываются, значит где-то новые рынки и возможности появляются.
Я посмотрел по сторонам и обратил внимание, что Telegram начал расти. Как раз в феврале-марте был зафиксирован рекордный рост. Telegram превратился в мессенджер, которым пользуются почти все люди в СНГ, все о нём знают, а значит бизнес тоже будет двигаться в его сторону.
Я решил делать что-то с Telegram. Мысль про чат пришла довольно быстро, потому что мне всегда не хватало чего-то простого и удобного, чтобы быстро отвечать посетителям сайтов моих пет-проектов. Без всякий зазывов к диалогу, без лишнего маркетинга, кучи настроек и всего такого.
Вот так идея и сформировалась. Растущий Telegram + моя личная потребность = Telegram чат для сайта.
Как принимал решение о разработке MVP
Есть два подхода к проверке гипотезы продукта (*сугубо личное мнение):
Сделать теоретический расчет, посчитать емкость рынка, привлечь инвестиции, нанять команду разработки и
обосраться при встрече с реальностьюпопробовать запуститься.
Стандартный результат: деньги инвесторов потрачены, время убито, результата нет. Но иногда, кстати, получается. Я слышал про успешные и неуспешные случаи в соотношении примерно 1 к 10.
Не люблю такой подход. Теоретические расчеты практически никогда не сходятся с реальностью. Тратить чужие деньги полностью без понимания, что с ними будет в итоге (при это рассказывая какой ты стартапер) - не сходится с моей картиной мира.
Собрать продукт на коленке за месяц, вложить 50 000 рублей на маркетинг и посмотреть, интересно ли людям.
Не пытаться высчитывать LTV, CAC и т.д. Цифры для MVP и цифры для готово продукта с выстроенным маркетингом будут расходиться радикально.
Так что можно просто сделать хоть что-то и посмотреть, есть ли хотя бы минимальный интерес на рынке и потенциал, что продукт будет пользоваться спросом после доработки.
Быстро, дешево, потерянные ресурсы не такие большие, чтобы было очень жалко.
Я выбрал второй вариант.
Идея для меня интересная, технически нет ничего сложного (*при моем опыте), попробовать хочу. Значит пробую.
Из чего состоял MVP
MVP был сделан примерно за месяц с минимальным функционалом.
Проект состоял из следующих частей:
Лендинг
Сделан на Tilda. Tilda - потому что очень быстро (а значит дешево) и удобно даже для наполовину frontend-разработчика. Сделал, наверное, часа за 4. Разумеется, с примитивным дизайном.Личный кабинет пользователя
Разработал на чистом React’e. Это было SPA приложение на которое вел лендинг. Дизайн в привычном его понимании тоже отсутствовал. Из функций только регистрация и создание виджета.Серверная часть (API)
Разработана на NestJS + TypeORM + PostgresSQL. Без всяких сокетов, кэшей, защит, резервных копий, оптимизаций и так далее. В первой версии взаимодействие с Telegram’ом было через long pooling (это когда сервер стучится к API раз в сколько-то миллисекунд).Виджет (который подключается на сайты пользователей)
Сделан на чистом React, затем собирается в обфусциорованный подключаемый к сайту javascript-файл. Скрипт добавляет элемент к body и далее себя отрисовывает.
В первой версии виджет был жирненький, больше 500 кб. Это очень много для чата,а у Jivo-чата больше 1 мб ????. Для сравнения, сейчас мой виджет весит ~150кб (половина код виджета, половина библиотека сокетов) и имеет всевозможные отложенные загрузки, чтобы не блокировать отрисовку сайтов. Меньший размер для чата я пока не встречал.
Архитектура MVP
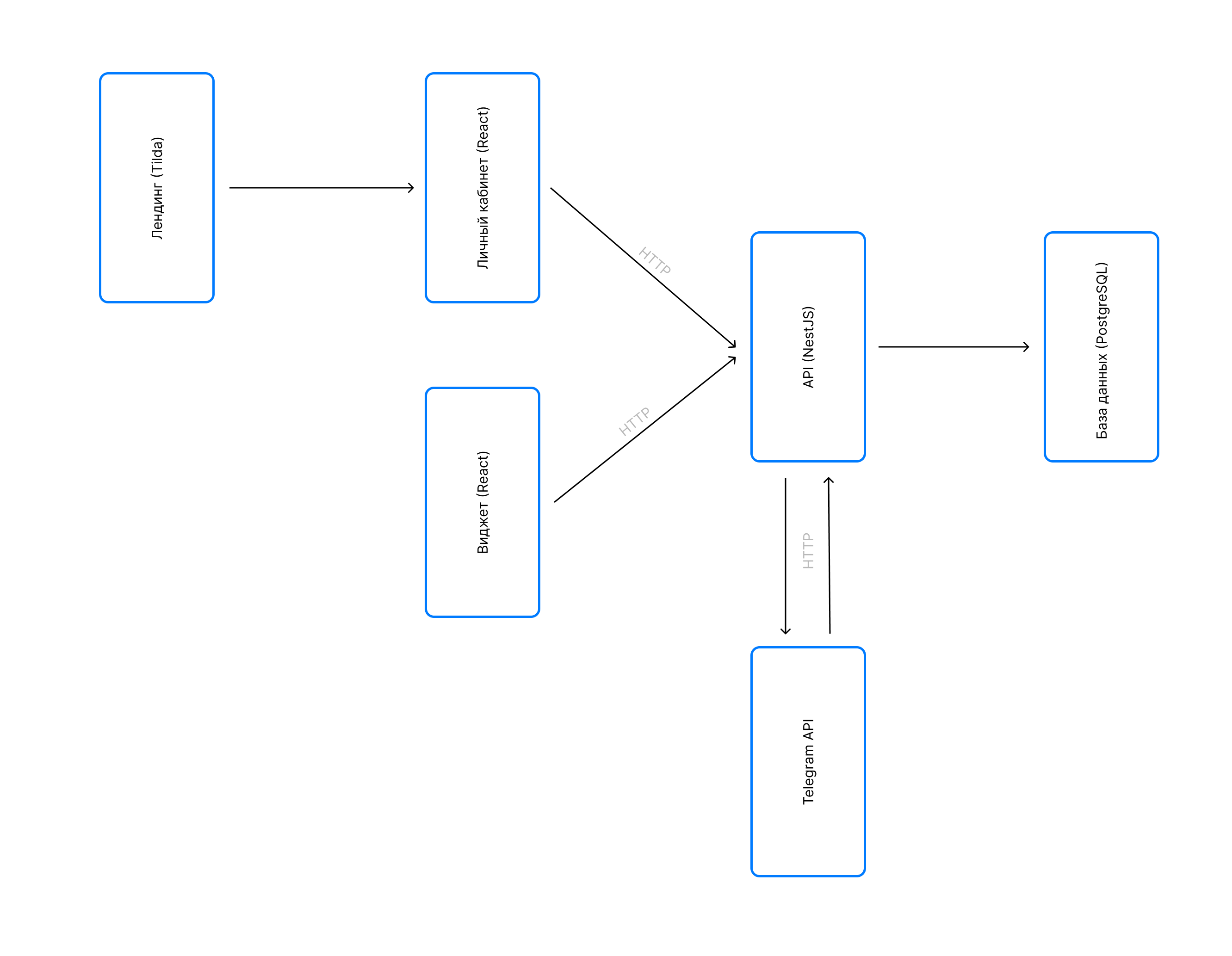
С технической стороны, архитектура проекта выглядела вот так (в следующих статьях покажу, как выглядит в текущей версии продукта):

Просто, практически примитивно.
Какие функции были в начале
Изначально у меня было понимание, что сообщения с сайта нужно как-то группировать в Telegram’e (оказалось, что не совсем так).
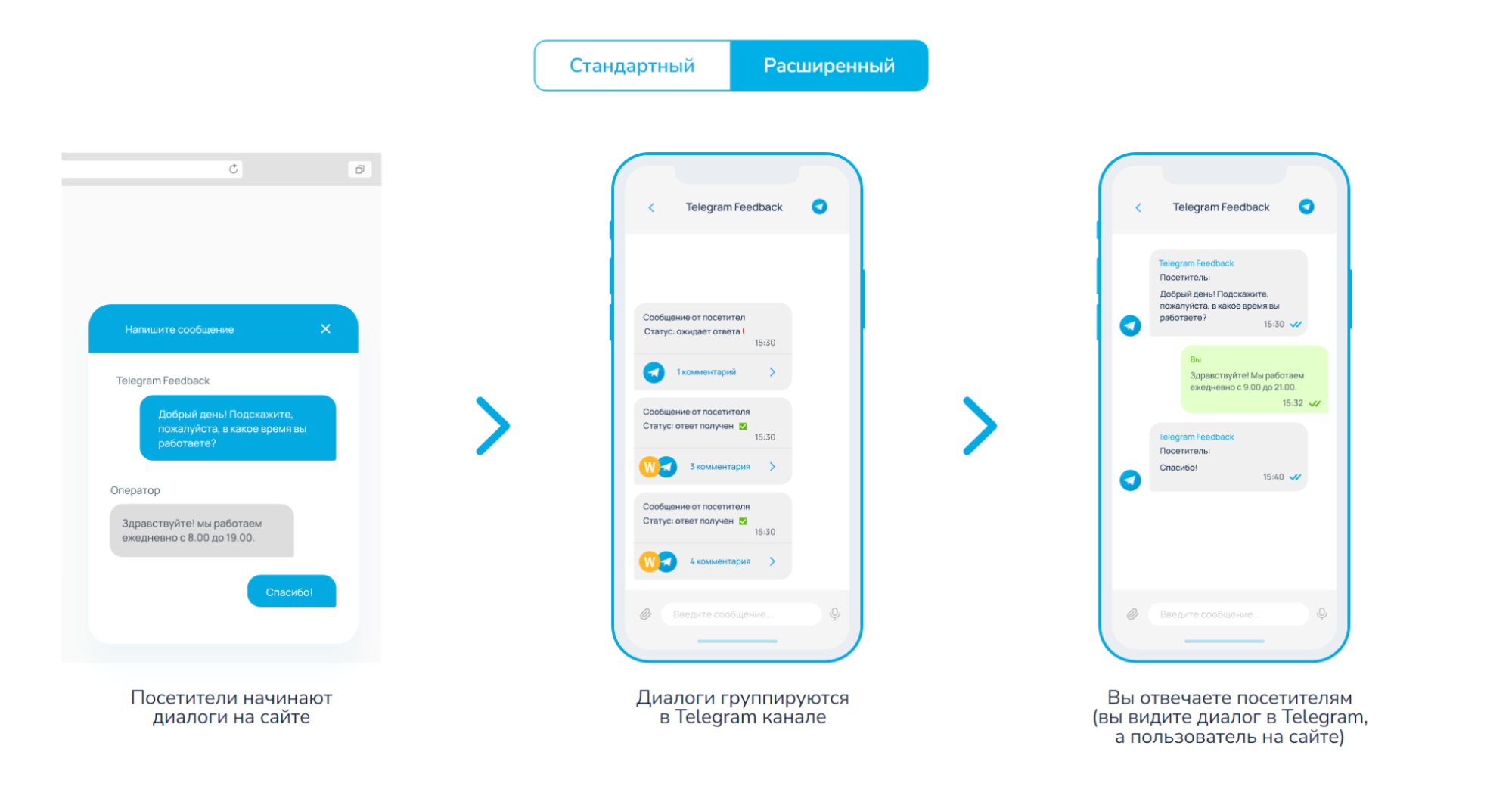
Единственный способ, как можно реализовать группировку сообщений в Telegram - это использовать каналы. Первое сообщение от пользователя приходит в канал, а далее переписка группируется в комментариях к нему.
Концептуально группировка выглядит примерно вот так (взял скриншот с текущего сайта):

Поскольку я решил, что без группировки никак - разработал MVP только с группировкой сообщений. Для создания виджета пользователю было необходимо:
Создать канал, добавить в него бот и написать /start.
Создать группу и привязать ее к каналу (на самом деле это делается за минуту, даже сделал инструкцию).
Добавить в группу (привязанную к каналу) бот и написать в нее /start.
И только потом пользователь получал ссылку на скрипт для вставки на сайт.
Итого, MVP умел:
Регистрировать и логинить пользователей.
Создавать виджет.
Отправлять сообщения с сайта в Telegram канал и обратно.
Отображать чат на сайте с одной из 4-х предустановленных цветовых тем.
Всё.
Напомню, разработано было всё на скорую руку, примерно за месяц и в свободное от работы время. Следовательно, качеством, надежностью и clean code’ом тут не пахло, баги репортили первые пользователи раз в несколько часов. Типичный пет-проект.
После подключения виджет мог только принимать и отправлять сообщения. Никаких автоматических ответов, никакой настройки дизайна (было только 4 предустановленные цветовые темы, захардкоженные константами и CSS’ом).
Я даже удивлен, как этим люди пользовались даже за бесплатно.
В чем была моя первая ошибка
Когда я начал собирать информацию о конверсии и прохождении этапов регистрации, оказалось, что 90% пользователей отваливались на этапе “создать канал”. Думали, что сложно. Но это я узнаю потом… Первая версия давала создать виджет только с каналом и никак иначе.
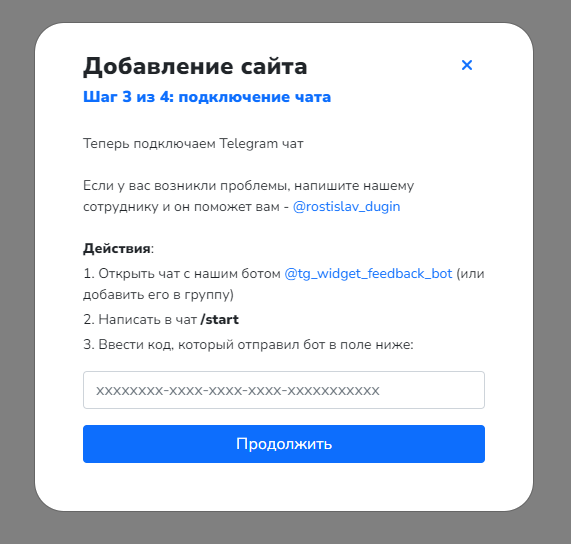
Для сравнения, сейчас шаги подключения виджета выглядят вот так:

В самом начале не было никакой помощи, не было инструкций, был чистый хардкор.
Первое оформление сайта
Нашел в переписке скриншот первого лендинга, собрал за 3-4 часа (хе-хе, какой позор ????):

Первые пользователи
MVP был готов. Лендинг был готов. Пусть сделано по-быстрому, но работало и довольно сносно.
Пришло время тестировать на реальных пользователях. Разумеется, нужно покупать рекламу! Сколько конкретно я вложил точно не вспомню, но сумма была в рамках $800-$1000 долларов при курсе в ~85 рублей.
Рекламу я купил в Яндекс Директе (половина суммы плюс ~5 000 рублей контекстологу) и в Telegram канале с заказами для Tilda фрилансеров (они особенно любят подключать чаты, тут я не прогадал).
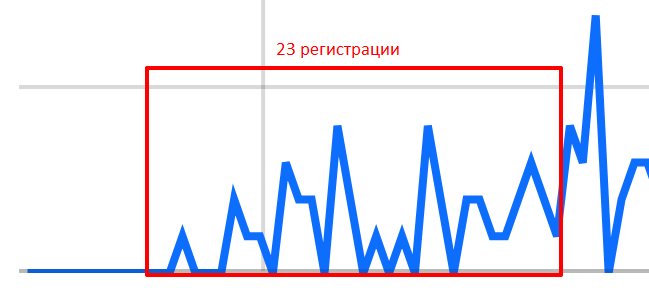
Первый (и действующий) клиент нашелся в первый день. За первый месяц было 23 регистрации:

Позже оказалось, что только 3-4 человека дошли до подключения виджета и только 1 стал реальным пользователем. Итого, конверсия из регистрации в активного (не платящего) пользователя была 4%.
Учитывая сумму вложений, вышел один активный пользователь на ~60 000 рублей вложений. Как-то не очень оптимистично.
Но случилось главное.
Я увидел, что людям это интересно и есть клики на рекламу, есть регистрации! Значит, нужно работать над продуктом и маркетингом, и возможно продукт будет успешным.
Чем я и занялся по мере возможностей. Но об этом в следующих статьях.
Топ нестандартных клиентов: вебкам, XXXL и жрицы любви
Как и обещал в предыдущей статье, мой топ-3 нестандартных сайта за первые месяцы существования виджета. Это всего лишь 1% от всех сайтов, но выдающийся. Я не думал, что пересекусь с этой стороной “сайтостроения”.
Место №1: вебкам агентство в Санкт-Петербурге.
Как написано на сайте: карьерный рост, корпоративные курсы английского и дружный коллектив. А еще бесплатный кофе с печеньками.
Если верить статистике заплат Хабра, там предлагали оплату чуть ниже уровня среднестатистического программиста.
На сайте даже был интерактивный калькулятор карьерного роста с расчетом в зависимости от отработанных часов и часов обучения английскому.
Место №2: onlyfans модель XXXL размера.
Я кликнул на ссылку, чтобы посмотреть, как работает виджет у только что появившегося пользователя. Вижу первый блок сайта…
Видео на весь экран с танцующей обнаженной моделью XXXL размера с максимально некультурного ракурса. Да ну за что мне это, нормальный же проект делал... Ниже были прайсы за индивидуальное фото, видео и видеозвонок, всё от $100.
Блокировки клиентов на тот момент не было, поэтому я вручную удалил из базы этот виджет и этот аккаунт.
Уточню: я не против бодипозитива, толерантности и таких способов заработка. Как говориться, если есть спрос... Да и пусть живет каждый как хочет. Но это был перебор, не для этого я проект создавал.
Кстати, этот пользователь был первый и единственный, который был удален из системы. В целом, после этого я и перестал наугад смотреть, как работают виджеты на других сайтах.
Место №3: проститутошная сайт с интимными услугами в маленьком провинциальном городе.
Всё бы ничего, тоже своеобразный бизнес и им тоже нужна коммуникация с клиентами. Не одобряю, но и не лезу. Однако не всё так просто. На этом сайте меня поразили баннеры от особо талантливого копирайтера. Вы должны это увидеть.
Вот их баннер, город замазал. На этом ресурсе в открытую я такое выкладывать не хочу, но вот ссылка на картинку - картинка.
А вы всё нейромаркетинг, выявление потребностей, уникальное торговое предложение… ????
Вот с такими персонажами приходится сталкиваться. Сферы деятельности, оказывается, кхм, многогранны. Не самая лучшая сторона IT продукта.
Заключение
В следующей части расскажу, как продукт дорабатывался и упрощался в первые месяцы.
С конверсией в 4% после регистрации нужно было что-то делать и находить клиентов за такие суммы было неразумно.
Комментарии (5)

Travisw
00.00.0000 00:00+1А с каким веб сервером работает данный бот на стороне клиентов?

RostislavDugin Автор
00.00.0000 00:00На этапе MVP NodeJS и выполнял роль веб-сервера (по факту, просто раздавал папку со статикой).
Сейчас для клиента Nginx как прокси + NextJS сервер + NodeJS cluster mode для запуска NextJS сервера в несколько процессов.
В четвертой статье я детально с диаграммами покажу, как это всё работает в связке. Это уже не та схема, которая сейчас сверху

Govar
00.00.0000 00:00Есть еще один хороший вариант проверки гипотезы предзаказом.
Можно пролить рекламы на тот же лендинг с заказом. Если есть заказы – огонь, можно пилить.
Часто в стартапах бывает, что проблема есть, но решение нужно другое. А часы разработки (даже свои) – это очень дорогое удовольствие.


Demacr
>Вот их баннер, город замазал.
Не замазал : )
P.S. Ждём-с 4ю статью про техническую реализацию.
RostislavDugin Автор
Теперь дозамазал))