Эта статья — перевод оригинальной статьи "New in Chrome 111"
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Я Адриана Джара. Давайте погрузимся внутрь и посмотрим, что нового ждет разработчиков в Chrome 111.
View Transitions API
Создание плавных переходов в вебе — сложная задача. View Transitions API призван упростить создание плавных переходов, позволяя DOM изменяться без дублирования состояний.
Переходы, созданные с помощью View Transition API. Попробуйте демо сайт — требуется Chrome 111+.
Анимация по умолчанию — это cross fade, следующий фрагмент реализует этот опыт.
function spaNavigate(data) {
// Fallback for browsers that don't support this API:
if (!document.startViewTransition) {
updateTheDOMSomehow(data);
return;
}
// With a transition:
document.startViewTransition(() => updateTheDOMSomehow(data));
}Когда вызывается .startViewTransition(), API фиксирует текущее состояние страницы.
После этого вызывается функция, переданная в .startViewTransition(). В этот момент происходит изменение DOM. Затем API фиксирует новое состояние страницы.
Обратите внимание, что API запущен для одностраничных приложений (SPA), но в настоящее время реализуется поддержка и других моделей.
Существует множество деталей этого API, узнайте больше в нашей статье, содержащей примеры и подробности, или изучите документацию View Transitions на MDN.
CSS Color Level 4.
С CSS color Level 4, CSS теперь поддерживает дисплеи c высокой чёткостью, определяя цвета из гаммы HD, а также предлагая цветовые пространства со специализациями.
В двух словах это означает на 50% больше цветов для выбора! Вы думали, что 16 миллионов цветов — это много. Я тоже так думала.
Серия изображений демонстрирует переход между широкой и узкой цветовыми гаммами, иллюстрируя яркость цвета и его влияние. Попробуй сам
Реализация включает функцию color(); она может использоваться для любого цветового пространства, которое определяет цвета с каналами R, G и B. color() принимает сначала параметр цветового пространства, затем серию значений каналов RGB и, по желанию, альфа.
Вот несколько примеров использования функции color с различными цветовыми пространствами.
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}Ознакомьтесь с этой статьей для получения дополнительной документации по использованию всех преимуществ цветов высокой четкости с помощью CSS.
Новые devtools для цветов
В devtools появились новые возможности для поддержки спецификации CSS color level 4.
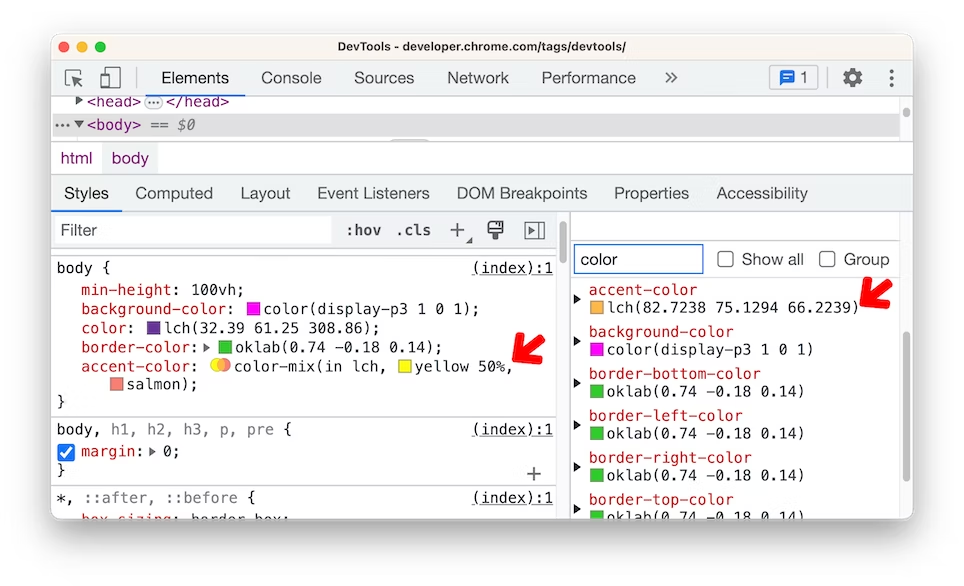
Панель «Styles» теперь поддерживает 12 новых цветовых пространств и 7 новых гамм, описанных в спецификации. Вот примеры определения цветов CSS с помощью функций color(), lch(), oklab() и color-mix().

При использовании функции color-mix(), которая позволяет смешивать процент одного цвета с другим, вы можете просмотреть окончательный цветовой результат на панели «Computed».

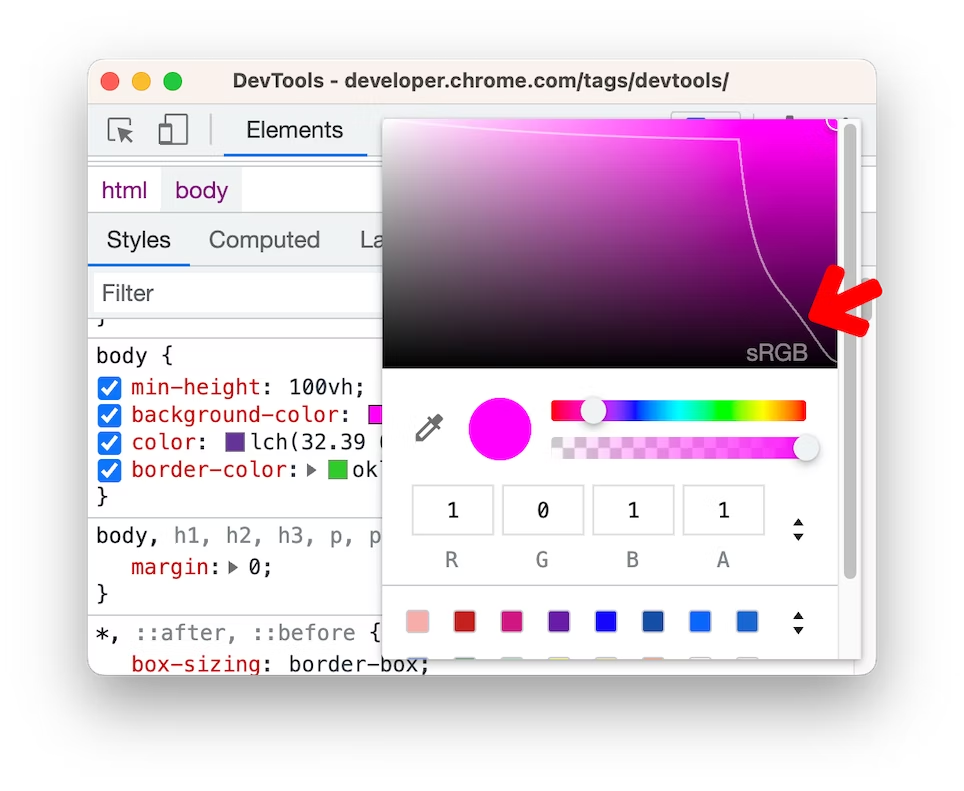
Кроме того, колорпикер поддерживает все новые цветовые пространства с дополнительными возможностями. Например, нажмите на образец цвета color(display‑p3 1 0 1). Также была добавлена линия границы гаммы, различающая гаммы sRGB и display‑p3 для более четкого понимания гаммы выбранного цвета.

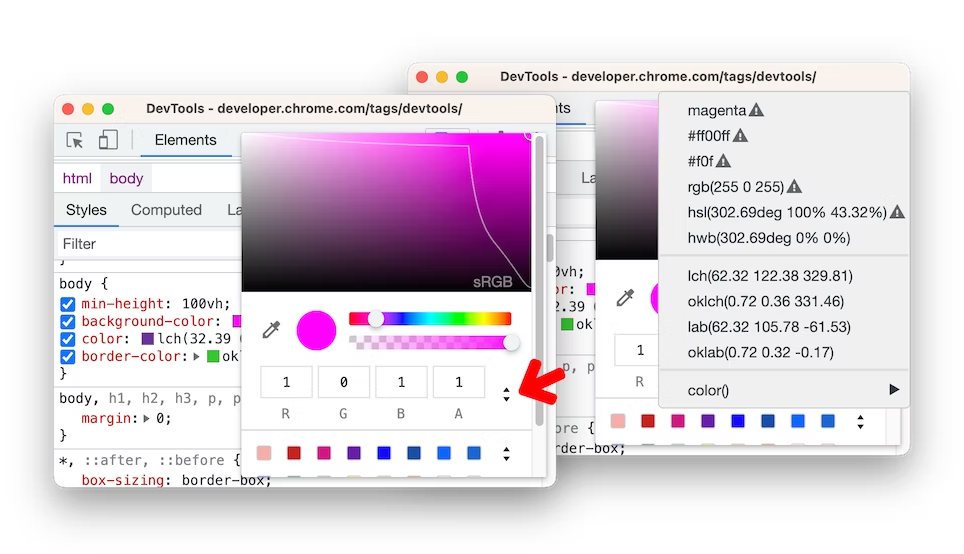
Колорпикер также поддерживает преобразование цветов между цветовыми форматами.

Ознакомьтесь с этим постом для получения дополнительной информации об отладке цветов и других новых возможностях devtools.
И ещё!
Конечно, есть и многое другое.
В CSS добавлены тригонометрические функции, дополнительные единицы корневого шрифта и расширен псевдоселектор n‑th child.
Document Picture in Picture API находится в стадии пробоной версии.
Действия
previousslideиnextslideтеперь являются частью API Media Session. Ознакомьтесь с демо здесь.

