
Современная сфера веб-разработки пестрит всевозможными технологиями и инструментами, среди которых новичок может легко растеряться. Статья посвящена общему обзору принципов фронтенд- и бэкенд-разработки, а также знакомит начинающих с наиболее актуальными инструментами и навыками, которые им потребуются для успешного продвижения по карьерному пути.
Фронтенд-разработка представляет собой процесс создания пользовательского интерфейса сайта. Строится она на таких технологиях, как HTML, CSS и JavaScript. С их помощью проектируются и создаются визуальные и интерактивные элементы сайта или приложения, с которыми непосредственно взаимодействуют пользователи. Фронтенд-разработчики проектируют макеты, выбирают цвета и шрифты, создают анимации и визуальные эффекты, а также обеспечивают удобство навигации по сайту или приложению.
Фронтенд и бэкенд-разработка представляет собой два основных аспекта веб-разработки. Первая связана с клиентской стороной приложения, а вторая с серверной, которая обрабатывает пользовательский ввод, извлекает данные из БД и отправляет необходимую информацию обратно во фронтенд.
Вот ряд основных отличий этих двух видов разработки:
- Технологический стек: фронтенд-разработчики работают с такими технологиями, как HTML, CSS и JavaScript, создавая пользовательские интерфейсы. При этом бэкенд-разработчики используют такие языки, как PHP, Python, Ruby, а также базы данных вроде MySQL и MongoDB.
- Акцент: во фронтенде акцент делается на создании увлекательного и интерактивного пользовательского опыта, а в бэкенде упор идёт на серверную обработку данных и обеспечение плавного функционирования приложения.
- Взаимодействие с пользователями: фронтенд-разработчики проектируют и создают пользовательский интерфейс, который позволяет взаимодействовать с приложением. В бэкенде же разработчики налаживают обработку данных и взаимодействие между приложением и сервером.
- Навыки: для работы во фронтенде требуется знание HTML, CSS, JavaScript и других связанных с интерфейсом инструментов. В бэкенде же требуются навыки программирования на серверной стороне, умение налаживать работу базы данных и знание системной архитектуры.
- Тестирование: фронтенд-разработчики тестируют пользовательский интерфейс, убеждаясь в его отзывчивости и правильном функционировании. Бэкенд-разработчики тестируют логику приложения, работу хранилища, а также взаимодействие между клиентской частью и сервером.
В целом фронтенд- и бэкенд-разработка являются фундаментальными взаимодополняющими компонентами веб-разработки, необходимыми для создания функционального, эффективного и увлекательного веб-приложения.
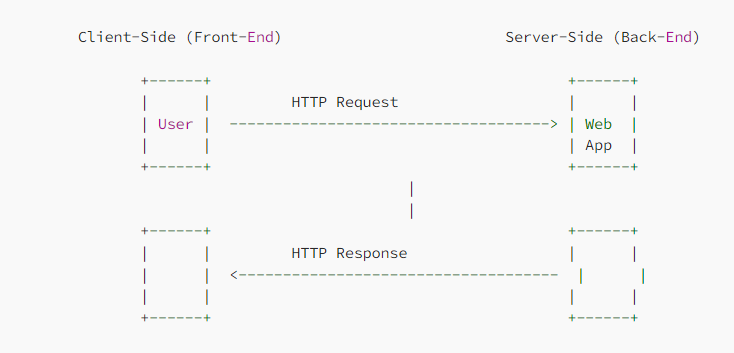
Вот простая схема, где показана базовая структура приложения и разделение между фронтендом и бэкендом:

Как видите, пользователь взаимодействует с интерфейсом клиентской стороны, созданным фронтенд-разработчиками при помощи HTML, CSS и JavaScript. Эта клиентская сторона взаимодействует с веб-приложением, созданным на сервере при помощи языков вроде PHP, Python или Ruby. В свою очередь, сервер взаимодействует с БД, где хранятся данные приложения.
Это лишь упрощённый пример, и фактическая структура веб-приложения может быть намного сложнее в зависимости от конкретных требований и используемых технологий. Тем не менее приведённая схема даёт общее представление разделения между фронтендом и бэкендом.
▍ Какие навыки нужны для фронтенд-разработки?
Чтобы стать фронтенд-разработчиком, вам потребуется комбинация технических и коммуникативных навыков, а также желание учиться и поспевать за последними трендами в индустрии. Вот некоторые из наиболее важных навыков:
- HTML: профессиональное владение HTML, который используется для структуризации веб-страниц и создания контента.
- CSS: профессиональное знание CSS, используемого для создания макетов веб-страниц, их стилизации и придания привлекательного облика.
- JavaScript: высокий уровень владения JavaScript, с помощью которого разработчики создают динамические и интерактивные веб-страницы, обогащают их функциональностью и реализуют взаимодействие с API.
- Отзывчивый дизайн: потребуется хорошее понимание принципов отзывчивого дизайна, представляющего собой процесс проектирования веб-страниц, адаптирующихся под разные размеры экранов и устройства.
- Фреймворки и библиотеки: у вас должен быть опыт работы с популярными фреймворками и библиотеками вроде React, Angular, Vue и jQuery, которые помогут создавать приложения более эффективно.
- Кроссбраузерность: вам потребуется хорошее понимание принципов кроссбраузерной совместимости и умение писать код, который будет исправно работать в разных браузерах и на разных платформах.
- Контроль версий: также необходим опыт работы с системами контроля версий вроде Git, которые служат для управления изменениями кода, поддержания его качества, а также взаимодействия с другими разработчиками.
Это лишь некоторые из важнейших навыков, которые потребуются во фронтенд-разработке. Имейте в виду, что эта сфера непрерывно развивается, и для успешного конкурирования в ней вам нужно будет постоянно следить за новейшими технологиями и трендами.
▍ Фреймворки CSS
Фреймворки CSS представляют собой код CSS, обеспечивающий набор правил, руководств и готовых элементов, которые можно использовать для эффективного создания веб-страниц. Обычно они включают в себя заранее разработанные компоненты UI вроде кнопок, форм и сеток, а также правила стилизации для типичных HTML-элементов.
Вот некоторые из популярных фреймворков CSS, используемых во фронтенд-разработке:
- Bootstrap: один из наиболее популярных фреймворков CSS, широко используемый для создания отзывчивых мобильных приложений. Он включает широкий набор готовых компонентов UI, таких как кнопки, формы, модальные окна, навигационные панели, а также гибкую систему сетки.
- Foundation: другой популярный фреймворк, ориентированный на мобильность и отзывчивость. Он, как и Bootstrap, включает в себя набор готовых компонентов UI, гибкую систему сетки и ряд возможностей кастомизации.
- Materialize: этот фреймворк CSS основан на принципах Google Material Design. Он также предоставляет готовые компоненты UI, оптимизированные под мобильные устройства, гибкую систему сетки, различные возможности работы с цветом и прочие опции кастомизации.
- Bulma: современный легковесный фреймворк, ориентированный на модульность и простоту использования. В нём, как и в других аналогичных решениях, представлен ряд готовых компонентов UI, а также гибкая система сетки и возможности кастомизации.
- Tailwind CSS: этот фреймворк CSS ориентирован на эффективность и богатую функциональность. Он предоставляет набор готовых классов CSS, с помощью которых можно стилизовать HTML-элементы. Помимо этого, Tailwind CSS предлагает широкие возможности кастомизации и может использоваться для создания уникальных современных дизайн-решений.
Это лишь некоторые из популярных фреймворков для фронтенд-разработки. При выборе одного из них важно учитывать такие факторы, как требования конкретного проекта, возможности и гибкость самого фреймворка, а также простоту использования и доступность кастомизации.
▍ DOM: структура веб-страницы
Объектная модель документа (DOM) – это программный интерфейс HTML- и XML-документов. Он представляет структуру веб-страницы в виде иерархического дерева узлов, где каждый узел соответствует HTML-элементу, атрибуту или тексту. DOM позволяет разработчикам манипулировать содержимым и структурой веб-страниц с помощью JavaScript.
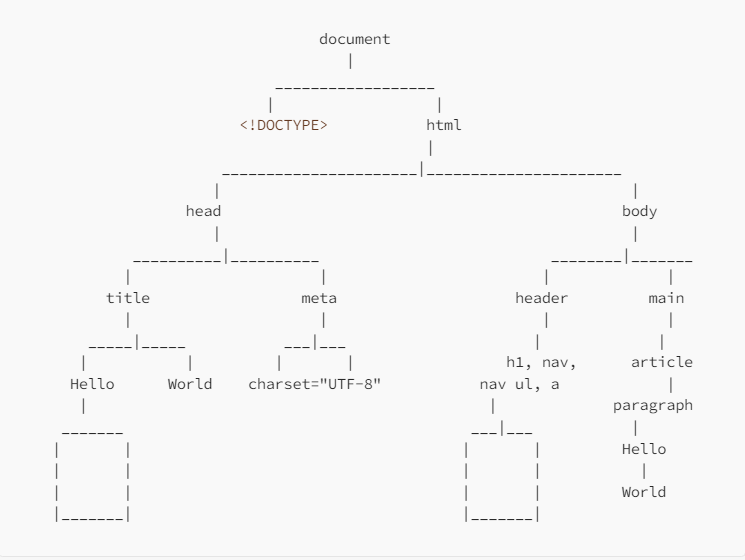
Вот простая схема, показывающая основную структуру DOM веб-страницы:

По этой схеме видно, что узел
document представляет всю веб-страницу. У него есть два дочерних узла, <!DOCTYPE> и html. Узел html также имеет два дочерних, head и body. В свою очередь, head содержит узлы title и meta, а body – узлы header, main и article. Далее узел header содержит узлы h1, nav и ul, а main — узлы article и paragraph.Каждый узел в дереве DOM имеет свойства и методы, которые можно использовать для управления этим узлом и его содержимым. Например, с помощью метода
getElementById можно обращаться к конкретному элементу DOM по его ID, а с помощью свойства innerHTML изменять его содержимое.▍ Фреймворки и библиотеки JavaScript
JavaScript – это очень гибкий язык программирования, который широко используется как для фронтенда, так и для бэкенда. В первом случае он позволяет разработчикам эффективно создавать интерактивные динамические веб-страницы.
За время существования JS на его основе было разработано множество фреймворков и библиотек. Вот некоторые из наиболее популярных:
- React: эту библиотеку фронтенда разработали в Facebook. Она используется для программирования динамических и интерактивных пользовательских интерфейсов, а также позволяет создавать переиспользуемые компоненты, которые можно совмещать для получения сложных UI.
- Angular: это фронтенд-фреймворк от Google, с помощью которого создают крупномасштабные веб-приложения. Он предоставляет обширный набор возможностей, включая мощную систему привязки данных, модульную архитектуру и ряд готовых компонентов UI.
- Vue.js: это прогрессивный фронтенд-фреймворк, ориентированный на простоту использования и гибкость. Он используется для создания интерактивных пользовательских интерфейсов и аналогично Angular предоставляет эффективную систему привязки данных, а также готовые компоненты UI.
- Node.js: это бэкенд-фреймворк, позволяющий разработчикам создавать серверные приложения. Он построен на основе движка Google V8 и предоставляет такие возможности, как событийно-ориентированная архитектура, модульный дизайн и встроенные модули.
- jQuery: это популярная библиотека JS, упрощающая работу с DOM и предлагающая ряд вспомогательных функций. Она широко используется для создания интерактивных веб-страниц и предоставляет простой интуитивный API.
- Express: это бэкенд-фреймворк для Node.js, который позволяет создавать RESTful API и веб-приложения, используя промежуточные программы и различные варианты маршрутизации.
Я привёл лишь некоторые из множества фреймворков и библиотек, построенных на основе JS. При выборе здесь нужно учитывать такие факторы, как требования вашего проекта, возможности и функциональность самого фреймворка, а также документацию и степень поддержки со стороны сообщества.
▍ Налаживание взаимодействия между фронтендом и бэкендом
В типичном веб-приложении диалог между фронтендом и бэкендом реализуется посредством клиент-серверной архитектуры. Фронтенд, отвечающий за пользовательский интерфейс и взаимодействие программы с пользователем, выполняется на клиентской стороне, а бэкенд, отвечающий за обработку данных и логики – на серверной.
Вот упрощённая схема, показывающая поток взаимодействия между фронтендом и бэкендом:

- Пользователь взаимодействует с фронтендом через запросы, которые формируются, например, при клике по кнопке или отправке формы.
- Фронтенд отправляет HTTP-запрос на сервер, обычно с помощью JS-методов
fetch()илиXMLHttpRequest. - Бэкенд получает запрос и обрабатывает его, обычно с помощью серверных фреймворков вроде Node.js или Django.
- Бэкенд отправляет HTTP-ответ обратно клиенту, как правило, в формате JSON или HTTP.
- Фронтенд получает этот ответ и соответствующим образом обновляет пользовательский интерфейс, используя JS для управления DOM и отображения данных.
За время одного сеанса работы с приложением этот процесс может выполняться множество раз.
В заключение скажу, что клиентская часть сайта или приложения является важнейшим компонентом, который определяет опыт пользователя и его вовлечённость. Качество реализации фронтенда сильно влияет на то, будет ли ваш продукт успешен или же окажется провальным. В свете быстрого развития технологий развивается и фронтенд-разработка, в связи с чем программистам сегодня доступно множество инструментов и фреймворков.
Для создания исключительно качественного решения разработчикам необходимо иметь глубокое понимание пользовательского опыта, принципов дизайна, а также языков программирования. Они должны уметь перевести дизайн в функциональный интерфейс, который будет интуитивно понятным, отзывчивым и удобным. Фронтенд также необходимо оптимизировать под скорость, доступность и SEO.
В сегодняшнем конкурентном цифровом пространстве бизнесу для успешного продвижения следует делать упор именно на фронтенд-разработку. Инвестиции в это направление позволят увеличить вовлечённость пользователей, ускорить конверсию и обеспечить развитие в целом.
???? Голосуй за нас на премии «ЦОДы РФ»!

Комментарии (7)

gmtd
00.00.0000 00:00+1Эта клиентская сторона взаимодействует с веб-приложением, созданным на сервере при помощи языков вроде PHP, Python или Ruby.
Web-app (веб приложение) это не то, что круттся на сервере, а "богатая" фронтэнд часть (SPA, PWA), которая по коду может быть в несколько раз больше бэка, и которая содержит ныне бОльшую часть бизнес-логики.
Что-то RUVDS.com промазало с выбором материала для перевода...

Rutochka
00.00.0000 00:00+1В последний месяц-полтора регулярно пользуюсь Chat GPT. Эта статья написана как будто бы им. Манера повествования, обращения к читателю, способ сравнения

george3
00.00.0000 00:00В сегодняшнем конкурентном цифровом пространстве бизнесу для успешного продвижения следует делать упор именно на фронтенд-разработку.
Технологии давно позволяют сделать автоматический фронт-енд, который будет чисто отображать данные и взаимодействовать с юзером и вызывать бизнес-логику на сервере. Пример https://github.com/Claus1/unigui


gmtd
Закопайте уже, наконец, стюардессу...
ht-pro
Да тут вся статья в стиле
ah shit, here we go again