Последний, но не менее важный пост в серии — о доступности. Важно сделать ваше приложение доступным для пользователей VoiceOver. Как правило, гораздо сложнее сделать доступным ваш визуальный контент. К счастью, Apple предоставляет функции аудиографики, которая позволяет нам отображать любую диаграмму с помощью звука. На этой неделе мы узнаем, как улучшить доступность наших графиков с помощью фреймворка Swift Charts.
Прежде всего, я должен отметить, что фреймворк Swift Charts понимает ваши данные и автоматически бесплатно создает дерево (*древовидную схему) доступности для вашей диаграммы. Вам не потребуется выполнять никаких специальных действий, чтобы сделать вашу диаграмму доступной при использовании фреймворка Swift Charts.
Чтобы узнать больше об основах фреймворка Charts, загляните в мой пост “Освоение диаграмм в SwiftUI. Основы.”
Но помните, что вы должны предоставлять содержательные метки в экземплярах типа PlottableValue. Фреймворк Swift Charts будет использовать эти метки, чтобы предоставлять информацию вашим пользователям VoiceOver. Давайте рассмотрим быстрый пример.
import SwiftUI
import Charts
enum Gender: String, CaseIterable {
case male
case female
case notSet
}
extension Gender: Plottable {
var primitivePlottable: String {
rawValue
}
}
struct Stats {
let city: String
let population: Int
let gender: Gender
}
struct ContentView: View {
let stats: [Stats]
var body: some View {
Chart {
ForEach(stats, id: \.city) { stat in
BarMark(
x: .value(Text(verbatim: "City"), stat.city),
y: .value("Population", stat.population)
)
.foregroundStyle(by: .value("Gender", stat.gender))
}
}
}
}Как видно из примера выше, мы используем строки City, Population и Gender как экземпляры типа LocalizedStringKey. К счастью, тип PlottableValue предоставляет несколько перегрузок, позволяющих использовать String, LocalizedStringKey и Text в качестве его метки.
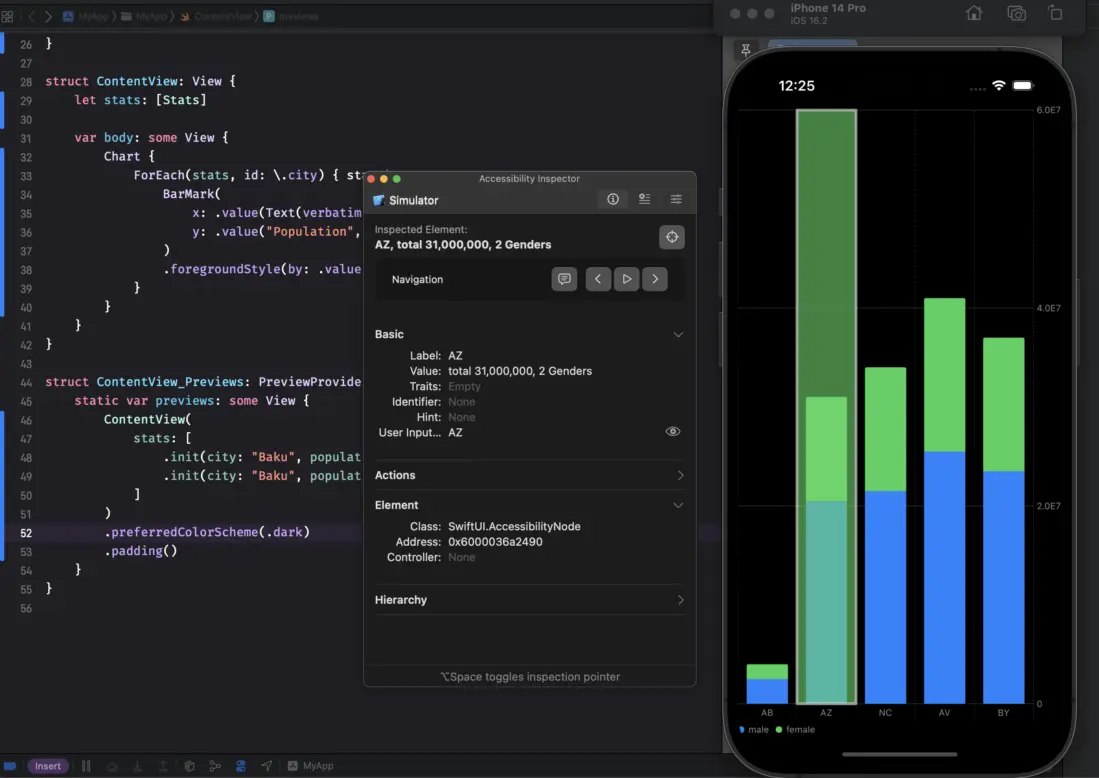
Swift Charts автоматически группирует элементы доступности для одних и тех же городов, вычисляет общую численность населения для каждого города и предоставляет ее в качестве значения доступности.

Всякий раз, когда вам нужно предоставить дополнительную информацию для вашей точки данных, вы всегда можете использовать модификаторы accessibilityLabel и accessibilityValue для вашего типа метки.
struct ContentView1: View {
let stats: [Stats]
var body: some View {
Chart {
ForEach(stats.filter { $0.gender == .female }, id: \.city) { stat in
BarMark(
x: .value(Text(verbatim: "City"), stat.city),
y: .value("Population", stat.population)
)
.accessibilityValue("Female population: \(stat.population)")
}
}
}
}Как вы можете видеть на примере выше, мы используем модификатор accessibilityValue для типа BarMark, чтобы предоставить содержательную информацию о его значении.
iOS 15 и более поздние версии имеют функцию, называемую аудиографикой. Она позволяет отображать любую визуальную информацию с помощью звуков и отлично работает с диаграммами. К счастью, нам не нужно ничего делать для поддержки аудиографики. Фреймворк Swift Charts извлекает ценную информацию из ваших данных и автоматически строит аудиографики.
Аудиографики доступны через меню ротора. Чтобы использовать ротор, поверните два пальца на экране вашего устройства iOS по часовой стрелке, словно закручиваете крышку. VoiceOver произнесет первый вариант ротора. Продолжайте вращать пальцами, чтобы услышать больше вариантов. Отведите пальцы от экрана, чтобы выбрать аудиографики. Затем проведите пальцем вверх или вниз по экрану, чтобы перейти к деталям диаграммы, и дважды коснитесь экрана, чтобы выбрать их.
Как видите, фреймворк Swift Charts понимает вашу последовательность данных, создает сводку и статистику из ваших данных и автоматически отображает их в меню аудиографики.
Доступность — это не опция или что‑то «клевое». Это необходимость. Так давайте сделаем ваше приложение доступным для всех. Надеюсь, вам понравится пост. Не стесняйтесь подписываться на меня в Твиттере и задавать вопросы, связанные с этим постом. Спасибо за чтение!

