Вы просили — мы сделали.

Новым редактором мы называем WYSIWYG-редактор, который добавили на сайт пару лет назад, и за это время он стал основным инструментом для создания публикаций: более 80% материалов создаётся в нём. Ещё процентов 15 от общего количества публикаций приходится на несколько активных корпоративных блогов, которые используют старый редактор (с html-вёрсткой) с одной целью — там можно красить заголовки и вставлять кликабельные промо-коды ????
Всё последнее время мы работали именно над WYSIWYG-редактором: он стал быстрее и стабильней, оброс полезными фичами: inline-спойлеры, «персоны», типограф, очистка форматирования и прочее.
Вообще, markdown-разметка поддерживалась и ранее: достаточно было вставить в форму создания публикации markdown-код и он тут же превращался в WYSIWYG-версию поста — на материал можно было сразу посмотреть в том виде, в котором его увидят читатели:

Но вот вернуться в таком случае в markdown-редактирование было нельзя… а с сегодняшнего дня можно ????
Новый переключатель режимов расположен в нижней части редактора: вы можете переключиться с WYSIWYG-версии на «чистокровный» markdown. В итоге «холст» редактора станет одним большим текстовым полем для md-кода, который перед публикацией можно превратить (и обратно) в публикацию с помощью кнопки «Предпросмотр» (эта кнопка крайне рекомендуется к использованию):

Получился режим «со вкусом старого редактора» — в него можно скормить как код из старой публикации (в котором сплошной HTML), так и голый markdown-код — с сохранением редактируемого исходника. Записал небольшую демку с двумя произвольными текстами:
Важно:
markdown-режим нужно активировать до начала ввода текста публикации.
На Хабре используется «Habr Flavored Markdown» (сокращенно HFM) — расширенная версия Markdown с добавлением специфических для Хабра элементов.
Для некоторых элементов поддерживается разный синтаксис, но лучше использовать тот, который приведён ниже.
В markdown-режиме нет меню для вставки блоков — все их предстоит добавлять вручную.
Можно использовать некоторые HTML-конструкции, которых нет в разметке markdown.
Не забывайте пользоваться функцией предпросмотра.
Синтаксис форматирования
-
Жирный:
**habr**
-
Курсив:
*habr*
-
Подчёркнутый текст:
<u>habr</u>
-
Зачёркнутый текст:
~~habr~~
-
Надстрочный текст:
<sup>habr</sup>
-
Подстрочный текст:
<sub>habr</sub>
-
Ссылка:
[habr](https://habr.com)Важно: URL-адреса автоматически конвертируются в активные ссылки. Исключением являются ссылки внутри кода.
-
Inline-код:
`habr`
-
Аббревиатура:
<abbr title="Картинка для привлечения внимания">КДПВ</abbr>
Поддерживаемые строчные элементы:
-
Inline-изображение:
<img inline="true" src="https://habr.com" /> -
Inline-формула (в Tex-формате):
$inline$e=mc^2$inline$ $e=mc^2$
Поддерживаемые блочные элементы:
-
Заголовок:
# Заголовок 1 уровня ## Заголовок 2 уровня ### Заголовок 3 уровняВажно: поддерживаются только заголовки уровня 1–3.
-
Цитата:
> ЦитатаВажно: вложенные цитаты не поддерживаются, внутри цитаты может быть только параграф текста, inline-изображение, inline-формула и все виды списков.
-
Маркированные и нумерованные списки:
- Пункт 1 - Пункт 2 - Вложенный пункт + Пункт 1 + Пункт 2 + Вложенный пункт * Пункт 1 * Пункт 2 * Вложенный пункт 1. Пункт 1 2. Пункт 2 1. Вложенный пунктВажно: элементом списка может быть только параграф текста, при этом поддерживаются inline-изображения, inline-формулы и все виды вложенных списков.
-
Медиаэлемент:
<oembed>https://foo.bar</oembed>
-
Изображение:

-
Таблица:
| Заголовок 1 | Заголовок 2 | | --- | --- | | Ячейка 1 | Ячейка 2 |
-
Блок кода:
``` habr ``` ```xml habr ```Поддерживаемые языки подсветки синтаксиса: 1c, assembly, bash, css, cmake, coffeescript, cpp (для C++), cs (для C#), dart, delphi, diff, django, elixir, erlang, fsharp (для F#), go, haskell, java, javascript, json, julia, kotlin, lisp, lua, markdown, matlab, nginx, objectivec, perl, pgSQL, php, powershell, python, r, ruby, rust, scala, smalltalk, sql, swift, typescript, vala, vbscript, vhdl, xml (для HTML и XML) и yaml.
-
Формула (в Tex-формате):
$$display$$e=mc^2$$display$$ $$e=mc^2$$ -
Спойлер (внутри спойлера может быть всё что угодно, включая другой спойлер):
<spoiler title="Заголовок спойлера"> Содержимое спойлера </spoiler> -
Разделитель:
*** ---
-
Якорь:
<anchor>habr</anchor>
-
Персона:
<persona>  ##### Имя Специальность </persona>Важно: <persona> должна быть отбита пустыми строками от контента
-
Упоминание (меншен):
@boomburum
Markdown-режим в комментариях
Для комментариев поддержка markdown-разметки появилась ранее — для этого также нужно активировать соответствующий чекбокс до начала ввода комментария.
При этом в комментариях не поддерживаются некоторые элементы, которые поддерживаются в публикациях:
Разметка |
В публикациях |
В комментариях |
Цитата |
Поддерживается |
Поддерживается |
Список нумерованный |
Поддерживается |
Поддерживается |
Список маркированный |
Поддерживается |
Поддерживается |
Медиаэлемент |
Поддерживается |
Поддерживается |
Изображение |
Поддерживается |
Поддерживается |
Блок кода |
Поддерживается |
Поддерживается |
Формула |
Поддерживается |
Поддерживается |
Спойлер |
Поддерживается |
Поддерживается |
Упоминание |
Поддерживается |
Поддерживается |
Жирный |
Поддерживается |
Поддерживается |
Курсив |
Поддерживается |
Поддерживается |
Зачёркнутый текст |
Поддерживается |
Поддерживается |
Код |
Поддерживается |
Поддерживается |
Ссылка |
Поддерживается |
Поддерживается |
Заголовок |
Поддерживается |
- |
Персона |
Поддерживается |
- |
Таблица |
Поддерживается |
- |
Пробуйте ???? Подробности в справочном разделе: про WYSIWYG / про markdown
Нашли опечатку в тексте? Выделите и нажмите
CTRL/⌘+Enter
Комментарии (55)

NeoCode
00.00.0000 00:00+19Создавать статьи изначально в браузере - крайне ненадежно (и это касается не Хабра, а всего веба в целом). Сколько раз уже было: пишешь что-то большое, случайно пальцем попал не на ту клавишу - срабатывает какой-то неведомый хоткей браузера и вся страница обновляется или закрывается, естественно все написанное пропадает безвозвратно. Или, если используется смартфон как модем, еще связь может рваться - и тоже все теряется, но уже при попытке отправки. Одна из странных вещей в вебе - почему браузеры не умеют сохранять историю ввода в поля редактирования?
Поэтому с некоторых пор я пишу статьи исключительно оффлайн, в обычном текстовом редакторе или в своем собственном аутлайнере, а затем просто вставляю текст в окно веб-редактора. А для этого идеален wysisyg редактор, чтобы просто пройтись по вставленному и разметить заголовки и т.п.

Boomburum Автор
00.00.0000 00:00+1Так‑то и накопитель устройства может крякнуть и локальный файлик с текстом тоже улетучится :) Мы с коллегами довольно много работаем с текстами и привыкли к варианту «Пишем в Google Docs → вычитываем → переносим на Хабр».
У формы создания публикаций сейчас есть сохранение вводимого текста в LocalStorage, но с этим надо быть аккуратным. И, возможно, получится доработать этот механизм до серверного сохранения.
ris58h
00.00.0000 00:00+3У формы создания публикаций сейчас есть сохранение вводимого текста
в LocalStorage, но с этим надо быть аккуратным. И, возможно, получится
доработать этот механизм до серверного сохранения.Я когда видел сообщение о том что черновик сохранён, думал что это на сервере хранится. Хорошо, что проблем не было, но вы бы хоть предупреждали.

Nomad_77
00.00.0000 00:00+4Привет.
Вообще мы пишем, что сохраняем текст локально, но, судя по всему, не всем это очевидно. Подумаем как сделать предупреждение понятнее.

ris58h
00.00.0000 00:00Я про черновик говорил. Он же на сервере? Я перепутал черновик и локальную копию.

Boomburum Автор
00.00.0000 00:00+4Есть разные черновики, постарался кратко описать их в Глоссарии. Первый хранится локально и его легко потерять, второй и третий хранится на сервере — его потерять сложнее, через ревизии можно по идее достать.
Черновик — начальная стадия публикации, её зародыш. На данный момент существует три вида черновиков:
Локальный. Когда вы открыли WYSIWYG-редактор и начали что-то писать, а потом закрыли окно браузера. В таком случае черновик сохранится в LocalStorage браузера, но не будет доступен на другом браузере или с другого устройства. Когда вы снова откроете редактор, он предложит вам восстановить набранный текст (но если отказаться, то всё безвозвратно потеряется).
Неопубликованный. Если вы закончили оформление публикации и указали её технические настройки, можно нажать кнопку «В черновики» — тогда черновику присвоится ID, и он уже никуда случайно не пропадёт. Такой черновик можно сколько угодно дорабатывать (в том числе отправлять модератору или в службу поддержки с какими-либо вопросами, а в корпоративном блоге — ещё и ряду коллег), но можно и безвозвратно удалить.
-
Опубликованный. Если вы опубликовали статью и что-то пошло не так (или просто передумали), всегда можно скрыть её из общего доступа, убрав в черновики. У черновика будет ID и проставлена дата публикации, удалить его уже не получится. Иногда статью скрывают в черновики на время исправления. Лучше с ним не затягивать, так как при повторной публикации над ней окажутся все публикации, опубликованные после даты первого размещения.

vconst
00.00.0000 00:00+14Черновик — начальная стадия публикации, её зародыш
ПЛИИИИИЗ!!!!!!!!!!!!!!!!!!
Уберите ВСЕ требования, для сохранения статьи в черновик
Зачем при сохранении статьи в черновик — движку ОБЯЗАТЕЛЬНО надо выбирать хабы, заголовок, текст статьи, ключевые слова и все все все все это?
Это НЕ публикация, черновик никто не увидит. Зачем все эти проверки???Выбешивает просто адово (((

nin-jin
00.00.0000 00:00+5Видимо потому, что это для вас оно черновиком называется, а в БД это самая что ни на есть публикация, только с флагом "никому не показывать". Меня больше бесит не это, а то, что редактирование черновика - это какая-то карусель: открыл редактор статьи, сохраняешь - получай редактор метаданных, сохраняешь - получай финальную статью, читаешь - находишь опечатку, идёшь на второй круг. И каждый раз страница мотается в самое начало. Нельзя просто в процессе редактирования сохранить текущее состояние статьи не выходя из её редактирования.

vconst
00.00.0000 00:00+2Ну так пусть это будет статья, для которой будут сняты флаги "хаб, заголовок" и тд тп

nin-jin
00.00.0000 00:00+4Я в последнее время пишу статьи в page.hyoo.ru в формате MarkedText, а потом уже копирую как хтмл и вставляю на хабр. Он в реальном времени сохраняет и локально, и на сервере. Поддерживает совместное редактироварие. Ну и позволяет иметь множество черновиков.
Ну а визивиг на Хабре глючный и тормозной. Не хочется таким пользоваться. Вот был бы у вас открытый апи - можно было бы публиковать и обновлять статьи на Хабре в один клик, а не через копипаст с ручной настройкой всех полей, как сейчас.

ris58h
00.00.0000 00:00+1Очень хочу почитать про продуктовую разработку Хабра. Кто придумывает фичи? Как проверяете гипотезы? Обкатываете на коллегах? Что с dogfooding? Как получается так, что сами работники Хабра используют Google Docs вместо редактора, который они делают уже несколько лет и которым приходится пользоваться посетителям?

Nomad_77
00.00.0000 00:00+4Боюсь на статью мы разродимся не скоро, если тезисно отвечать на вопросы то получится так:
Фичи могут быть предложены кем угодно, от пользователя до СЕО
Проверка гипотез осуществляется большим зоопарком методов, сильно зависит от гипотезы. От опросов до бета-тестирования на проде.
Да, обкатываем на коллегах. @Boomburumв целом и написал, что у них это вопрос привычки. Сотрудники редакции, например, пишут сразу в редакторе. Тут ещё надо отдельно отметить, что текущия версия визивиг редактора ориентирована на одного автора, а ребятам часто требуется коллаборативное редактирование.

Boomburum Автор
00.00.0000 00:00+2Как получается так, что сами работники Хабра используют Google Docs вместо редактора, который они делают уже несколько лет и которым приходится пользоваться посетителям?
Сходу я вспомнил несколько коллег, которые много пишут, и вот почему мы делаем это в Google Docs:
— Контент-подразделение: пишут большие статьи, которые нужно довольно долго согласовывать с клиентами — тут важен режим доступа с правами, рецензирование и прочее.
— Я (и моя любимая коллега): пишем статьи, в том числе которые размещаются не только на Хабре (я, например, иногда пишу в свой блог). Поэтому нам важно, чтобы все тексты просто хранились в одном большом сундуке и GD для этого отлично подходит, в нём есть удобный поиск и прочие инструменты.
— Новостники: пишут там, кому где удобно, некоторые прям в форме создания поста. Но в таком случае, как показала практика, допускается больше опечаток :) Поэтому иногда встречается сценарий, когда они сначала готовят материал в GD, его проверяет корректор и потом они переносят его на Хабр в пару кликов.

vconst
00.00.0000 00:00+2Пишу статьи исключительно в Гуглодокс, а хабраредактор использую исключительно как парсер
В хабраредакторе используются локальные данные браузера, а не облако — что может здорово подставить. Например — предложит "загрузить сохраненную версию", которая окажется не актуальной.
Если использовать такие сохранения дома и на работе — то это будут гарантированно разные версии текста.
Если на одном компе использовать для написания статьи разные браузеры — это тоже будут разные версии текста

domix32
00.00.0000 00:00Немного странно каэш, что подчёркнутый текст через тэг срабатывает а не как
__txt__. Вместо этого он делает его жирным
inzeppelin
00.00.0000 00:00+2Согласно спеке markdown
__txt__именно про жирность, а не подчёркивание:В спеке маркдауна нет подчёркивания вообще. Или вы имеете в виду, что логично было бы кастомизировать такое правило для HFM?

domix32
00.00.0000 00:00А вот фиг знает откуда я это взял. У github звёздочки и подчёркивание тоже взаимозаменяемы для жирного/курсива.

vconst
00.00.0000 00:00+12ПЛИИИИИИИЗЗЗЗЗ!!!!!!!!!!!!!!!
Сделайте что-то вот ЭТИМ!!!

У вас порядка трехсот хабов (я посчитал) и выбор нужных через выпадающий список, куда помещаются всего 4 строчки - ЭТО НЕВЫНОСИМО!!!111111расрасодин
Самый мучительный процесс при создании публикации, это какой-то пыточный элемент интерфейса
Придумайте что-то другое, всплывающая страница с кнопкамми, сгруппированное дерево, все что угодно БОЛЬШОЕ, куда помещаются или все хабы сразу, или как-то еще - но только не четырехстрочный выпадающий список, скроллить который страшно бесит

ShashkovS
00.00.0000 00:00+2Когда знаешь, что искать, то вполне сносно.
Вот полный список
$mol, nix, .NET, 1С, 1С-Битрикс, 3D-принтер, API, AR и V, ASP, Accessibility, Action Script, Adobe Flas, Agile, Ajax, Amazon Web Services, Angular, Apache, Apache Flex, Assembler, Asterisk, Atlassian, Big Data, Brainfuck, C, C#, C++, CAD/CAM, CGI (графика), CMS, CRM-системы, CSS, CTF, CakePHP, Canvas, Cisco, Clojure, Cobol, Cocoa, CodeIgniter, CoffeeScript, Creative Commons, Cubrid, D, DIY или Сделай са, DNS, Dart, Data Engineering, Data Mining, Delphi, Derby.js, DevOps, Django, Doctrine ORM, Drupal, ECM/СЭД, ERP-системы, Eclipse, Elixir/Phoenix, Elm, Emacs, Email-маркетинг, Ember.js, Erlang/OTP, F#, FPGA, Facebook API, Fidonet, Firebird/Interbase, Firefo, Flask, Flutter, Forth, Fortran, GPGPU, GTD, GTK+, Git, GitHub, Go, Godot, Google API, Google App Engine, Google Chrom, Google Cloud Platform, Google Cloud Vision API, Google Web Toolkit, Gradle, GreaseMonkey, Groovy & Grails, Growth Hacking, HTML, Hab, Hadoop, Haskell, Haxe, Help Desk Software, I2P, IIS, INFOLUST, IPFS, IPTV, IPv6, IT-инфраструктура, IT-компани, IT-стандарты, IT-эмиграци, Internet Explore, Java, JavaScript, Joomla, Julia, Kohana, Kotlin, Kubernetes, LaTeX, LabVIEW, Laravel, Lisp, LiveStree, Lua, MODX, Magento, Maps API, Matlab, Mercurial, Mesh-сети, Meteor.JS, Microsoft Access, Microsoft Azure, Microsoft Edg, Microsoft SQL Server, MongoDB, Mono и Moonlight, MooTools, MySQL, Natural Language Processing, Nginx, NoSQL, Node.JS, Objective C, Open source, OpenStreetMap, Openshift, Oper, Oracle, PD, PHP, Perl, Phalcon, PostgreSQL, PowerShell, Processing, Prolog, Puppet, Python, Qt, R, ReactJS, Ruby, Ruby on Rails, Rust, SAN, SCADA, SQL, SQLite, SaaS / S+S, Safar, Scala, Serverless, Service Desk, SharePoint, Silverlight, Small Basic, Smalltalk, Solidity, Sphinx, SvelteJS, Swift, Symfony, TDD, TYPO3, Tarantool, TensorFlow, Twisted, Twitter API, TypeScript, UEFI, UML Design, Unity, Unreal Engine, Usability, VIM, Visual Basic for Applications, Visual Studio, VueJS, WebAssembly, WebGL, WordPress, XML, XSLT, Xamarin, Xcode, Yii, Zend Framework, jQuery, Автомобильные гаджет, Администрирование баз данных, Администрирование доменных имен, Алгоритмы, Анализ и проектирование систем, Аналитика мобильных приложений, Антивирусная защита, Астрономи, Беспроводные технологии, Библиотека ExtJS/Sencha, Бизнес-модели, Биллинговые системы, Биографии гико, Биологи, Биотехнологи, Браузер, Брендин, Будущее здес, ВКонтакте API, Веб-аналитика, Веб-дизайн, Венчурные инвестици, Верстка писем, Видеокарт, Видеоконференцсвяз, Видеотехник, Визуализация данных, Визуальное программирование, Виртуализация, Восстановление данных, Высокая производительность, Гаджет, Геоинформационные сервисы, Глобальные системы позиционирования, Голосовые интерфейсы, Графические оболочки, Графический дизайн, Демосцен, Децентрализованные сети, Дизай, Дизайн игр, Дизайн мобильных приложений, Законодательство в I, Занимательные задачк, Зву, Здоровь, Игры и игровые консол, Изучение языко, Инженерные системы, Интервь, Интернет веще, Интернет-маркетинг, Интерфейсы, Инфографик, Информационная безопасность, Искусственный интеллек, Исследования и прогнозы в IT, История I, Карьера в IT-индустри, Квантовые технологи, Киберпан, Киберспор, Клиентская оптимизация, Кодобре, Компиляторы, Компьютерная анимация, Компьютерное желез, Контекстная реклама, Контент-маркетинг, Конференци, Копирай, Космонавтик, Краудсорсин, Криптовалют, Криптография, Лазер, Лайфхаки для гико, Логические игр, Локализация продуктов, Математика, Машинное обучение, Медгаджет, Медийная реклама, Мессенджеры, Микросервисы, Микроформаты, Моз, Монетизация IT-систем, Монетизация веб-сервисов, Монетизация игр, Монетизация мобильных приложений, Мониторы и Т, Мультикоптер, Накопител, Нанотехнологи, Настольные компьютер, Настройка Linux, Научная фантастик, Научно-популярно, Ненормальное программирование, Носимая электроник, Ноутбук, ООП, Облачные вычисления, Облачные сервисы, Оболочки, Обработка изображений, Образование за рубежо, Открытые данные, Отладка, Офисы IT-компани, Параллельное программирование, Патентование, Перифери, Планшет, Платежные системы, Повышение конверсии, Подготовка технической документации, Поисковая оптимизация, Поисковые технологии, Презентаци, Программирование, Программирование микроконтроллеров, Продвижение игр, Проектирование и рефакторинг, Производство и разработка электроники, Промышленное программирование, Прототипирование, Профессиональная литература, Процессор, Работа с 3D-графикой, Работа с векторной графикой, Работа с видео, Работа с иконками, Развитие стартап, Разработка веб-сайтов, Разработка для Office 365, Разработка для интернета вещей, Разработка игр, Разработка мобильных приложений, Разработка на Raspberry Pi, Разработка под AR и VR, Разработка под Android, Разработка под Arduino, Разработка под Bada, Разработка под Java ME, Разработка под Linux, Разработка под MacOS, Разработка под Sailfish OS, Разработка под Tizen, Разработка под Windows, Разработка под Windows Phone, Разработка под e-commerce, Разработка под iOS, Разработка робототехники, Разработка систем связи, Распределённые системы, Расширения для браузеро, Реверс-инжиниринг, Регулярные выражения, Резервное копирование, Робототехник, Семантика, Серверная оптимизация, Серверное администрирование, Сетевое оборудовани, Сетевые технологии, Сжатие данных, Системное администрирование, Системное программирование, Системы сборки, Системы управления версиями, Смартфон, Совершенный код, Сотовая связ, Соф, Социальные сети и сообществ, Спам и антиспа, Спортивное программирование, Стандарты связи, Старое желез, Статистика в I, Суперкомпьютер, Схемотехника, Телемедицин, Терминология I, Тестирование IT-систем, Тестирование веб-сервисов, Тестирование игр, Тестирование мобильных приложений, Типографика, Транспор, Удалённая работ, Умный до, Управление e-commerce, Управление медиа, Управление персоналом, Управление продажами, Управление продуктом, Управление проектами, Управление разработкой, Управление сообществом, Урбаниз, Учебный процесс в I, Физик, Финансы в I, Фототехник, Фрилан, Функциональное программирование, Хакатон, Хими, Хостин, Хранение данных, Хранилища данных, Читальный за, Экологи, Электроника для начинающи, Энергия и элементы питани, Яндекс API

qyix7z
00.00.0000 00:00+2Есть ли где-нибудь галка отключения Markdown в комментариях на старой версии?
Специально переключился в новую, нашел «Новый переключатель режимов расположен в нижней части редактора» — он стоит на WYSIWYG. При добавлении комментария в новой версии галки у Markdown не стоит, переключился в старую — снова галка есть.
Я правильно понимаю, что это дополнительная мотивация пользователю перейти на новую версию?
Nomad_77
00.00.0000 00:00+1Как и в новой версии - в правом нижнем углу
Скриншот

Или вы имеете в виду полное отключение?

vconst
00.00.0000 00:00+2Чтобы эта галка по дефолту была снята
Не надо насильно пресаживать всех на МД
Nomad_77
00.00.0000 00:00Она и должна быть снята по дефолту. У нас заведён баг по этому поводу, однако мы уже ни раз заявляли, что поддержка старой версии ведётся по остаточному принципу, в том числе фиксы некритичных багов.

vconst
00.00.0000 00:00однако мы уже ни раз заявляли, что поддержка старой версии
Да я не в претензии, просто уточнил

BigBeaver
00.00.0000 00:00+1Она и должна быть снята по дефолту.
Но на практике через раз сама ставится.

qyix7z
00.00.0000 00:00+1Понял, спасибо.
У меня раньше этот баг не проявлялся, и я ошибочно связал появление с сабжем.

nidalee
00.00.0000 00:00Да, я уже написал в поддержку.
Ответили про остаточный принцип.
Спросил, почему про него забыли, когда эту галку добавляли.
Сказали, что приехало из новой версии… А галку в настройках "забыли".

ShashkovS
00.00.0000 00:00+3Код внутри спойлера не работает.
Снаружиработает, внутри:Заголовок спойлера
Код: `code` ``` много кода ```
<spoiler title="Заголовок спойлера"> Код: `code` </spoiler>
Mingun
00.00.0000 00:00+4Просто как обычно нужно отбивать HTML верстку от Markdown-верстки пустой строкой. Это и в парсере GitHub, и в парсере rustdoc и, подозреваю, практически везде так.

Daddy_Cool
00.00.0000 00:00Наконец-то...
я могу отправить кусок коммента под спойлер.

Mingun
00.00.0000 00:00+1Это было доступно еще несколько лет назад. Или вы хотите сказать, что в новой версии это сломали?

DimaFromMai
00.00.0000 00:00+1Хорошие новости, наконец-то, ну не мог я пользоваться новым редактором, но теперь попробую, раз уж такое дело.

4ce
00.00.0000 00:00Редактор кода поста это то что я искал некоторое время назад а сегодня ещё раз зашел и нашел ^_^
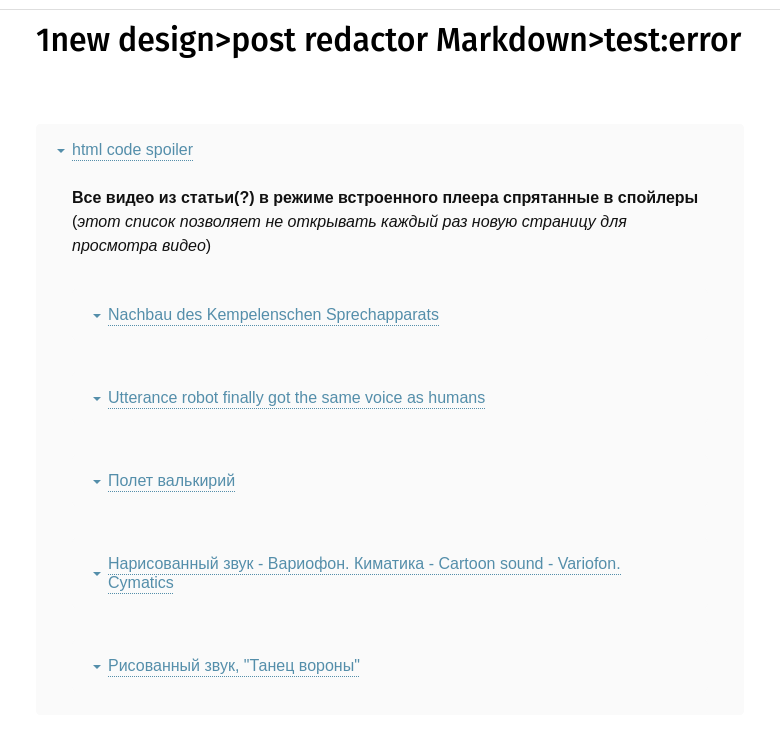
Думал что я его пропустил ранее но потом заметил этот пост и в общем я рад,
Но пока не получилось добавить HTML блок кода, пока что конструкция ниже всё ещё формулируется с использованием «старого» дизайна и редактора комментариев с отключённым Markdown а в пост вставляется как исполняемый не отображаемый код…Вот этот код сейчас не получается добавить в пост что бы он отображался как код (спойлер нажми здесь чтоб развернуть, и попробуй скопировать его в редактор поста если хочешь проверить результат )<spoiler title="html code spoiler"> <source lang="xml"> <b>Все видео из статьи(?) в режиме встроенного плеера спрятанные в спойлеры</b> (<i>этот список позволяет не открывать каждый раз новую страницу для просмотра видео</i>) <spoiler title="Nachbau des Kempelenschen Sprechapparats"> <oembed>https://www.youtube.com/watch?v=oIjkzZGe2I8</oembed> </spoiler> <spoiler title="Utterance robot finally got the same voice as humans"> <oembed>https://www.youtube.com/watch?v=HmSYnOvEueo</oembed> </spoiler> <spoiler title="Полет валькирий"> <oembed>https://www.youtube.com/watch?v=xVxLLDqzjBc</oembed> </spoiler> <spoiler title="Нарисованный звук - Вариофон. Киматика - Cartoon sound - Variofon. Cymatics"> <oembed>https://www.youtube.com/watch?v=OB4vs6qioJ4</oembed> </spoiler> <spoiler title='Рисованный звук, "Танец вороны" '> <oembed>https://www.youtube.com/watch?v=naZlqBtd2Dk</oembed> </source> </spoiler>
В примере всё завернуто в тег спойлера для демонстрации он наверное не нужен но без него результат не меняется...
Браузер последний FireFox
Если вдруг интересен контекст примера то он взят и немного изменён отсюда:
habr.com/ru/company/jetinfosystems/blog/721304/#comment_25345560
vconst
00.00.0000 00:00html code spoiler<b>Все видео из статьи(?) в режиме встроенного плеера спрятанные в спойлеры</b> (<i>этот список позволяет не открывать каждый раз новую страницу для просмотра видео</i>) <spoiler title="Nachbau des Kempelenschen Sprechapparats"> <oembed>https://www.youtube.com/watch?v=oIjkzZGe2I8</oembed> </spoiler> <spoiler title="Utterance robot finally got the same voice as humans"> <oembed>https://www.youtube.com/watch?v=HmSYnOvEueo</oembed> </spoiler> <spoiler title="Полет валькирий"> <oembed>https://www.youtube.com/watch?v=xVxLLDqzjBc</oembed> </spoiler> <spoiler title="Нарисованный звук - Вариофон. Киматика - Cartoon sound - Variofon. Cymatics"> <oembed>https://www.youtube.com/watch?v=OB4vs6qioJ4</oembed> </spoiler> <spoiler title='Рисованный звук, "Танец вороны" '> <oembed>https://www.youtube.com/watch?v=naZlqBtd2Dk</oembed>
У меня все работает. Наверное потому что «старый сайт» (хе-хе)
болд и италик надо бы вынести за код
4ce
00.00.0000 00:00vconst «У меня все работает»
У меня тоже работает в комментариях но не получалось добавить блок в пост не в одном из (3)ёх вариантов
1) старый дизайн редактор поста ссылка
habr.com/ru/sandbox/add/?hf=sandbox_wysiwyg ( вроде бы работает только в старом дизайне)
2)wysiwyg и 3)Markdown в новом дизайне ссылка
habr.com/ru/sandbox/new ( вроде бы работает только в новом дизайне)
Но это уже не важно так как я тоже не внимательно читал «инструкцию»
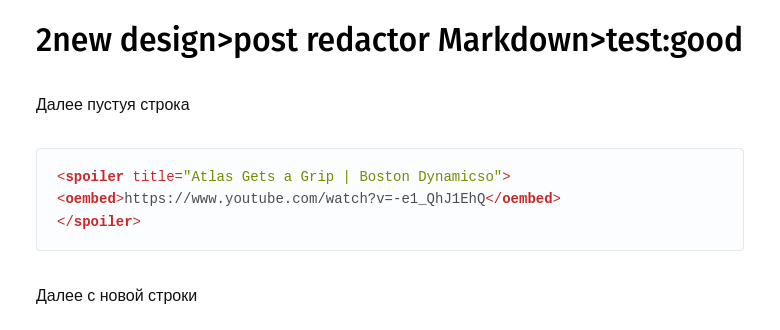
чтобы встроить блок кода можно использовать конструкциюДалее пустуя строка ```xml <spoiler title="Atlas Gets a Grip | Boston Dynamicsо"> <oembed>https://www.youtube.com/watch?v=-e1_QhJ1EhQ</oembed> </spoiler> ``` Далее с новой строки
Где важно не забывать отделять «разметку» пустыми и новыми строчками (для примера можно сделать как в примере выше)
Но есть небольшая особенность, конструкция указанная выше вроде не работает в
старом дизайне сайта в комментариях с включенным режимом Markdown
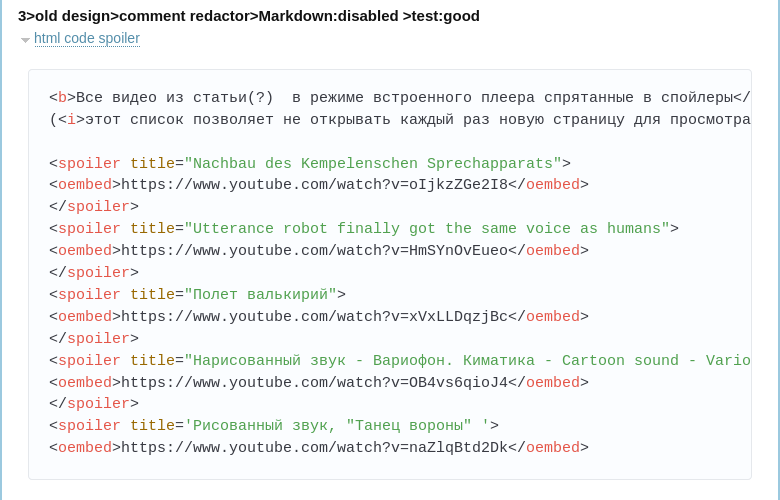
результатДалее пустуя строка <!--<spoiler title="Atlas Gets a Grip | Boston Dynamicsо">--> <oembed>https://www.youtube.com/watch?v=-e1_QhJ1EhQ</oembed> <!--</spoiler>--> Далее с новой строки
это код уже не вставить как надо, поэтому я использовал тег "source" и выключенный markdown
В общем всё, видео взято для примера, редактор комментариев в новом дизайне пока не сильно не крутил, этот комментарий писал дольше чем планировал, кнопки переходов в сарый и новый дизайн внизу страницы
~_^ Удачи!
vconst
00.00.0000 00:00Я просто скопипастил пример из камента и вставил в "код" в новом редакторе. Пришлось руками расставить переносы, но вышло вот так:
Заголовок спойлера
Это нужно было?

4ce
00.00.0000 00:00Ожидаемое поведение когда код отображается как код(и опционально )в спойлере в новом дизайне сайта в редакторе поста в режиме Markdown
Результат в примере из комментария выше тоже отображается как код так что наверное да,
должно было получиться что то похожее. но у меня получается этодлинный спойлер примерно 250килобайт 4 картинки и текстВ новом редакторе поста Markdown в новом дизайне
ссылка habr.com/ru/sandbox/new ( вроде бы работает только в новом дизайне)
////////////////////////////////////////////////////////////////////////////////////////////////
1пример «html code spoiler» из
habr.com/ru/company/habr/blog/725748/#comment_25392264
////////////////////////////////////////////////////////////////////////////////////////////////
2пример из
habr.com/ru/company/habr/blog/725748/#comment_25394714
////////////////////////////////////////////////////////////////////////////////////////////////
Тетовые комментарии в старом дизайне сайта 3 и 4
////////////////////////////////////////////////////////////////////////////////////////////////
////////////////////////////////////////////////////////////////////////////////////////////////
Ожидаемое поведение «Markdown» редактора поста в новом дизане на второй картинке
////////////////////////////////////////////////////////////////////////////////////////////////
Спойлер с видео (мне )не удавалась сделать в WYSIWYG редакторе поста до обновления сайта, код для спойлера с видео удалось «понять» и написать через редактор комментариев в старом дизайне сайта а вот сам код такого видео спойлера не удавалось отправить в новый редактор поста использующий Markdown, но пример из первой ссылки всё же«удобен»
так как его можно использовать для написания комментария в старом дизайне а второй пример ломается в старом редакторе комментариев в старом дизайне но работает в новом редакторе поста с Markdown
И так по кругу можно говорить…
Мы разобрались? потому что я уже не совсем понимаю зачем это:/
~_^"

4ce
00.00.0000 00:00Предпросмотр в редакторе постов в режиме Markdown просит сначала ввести в заголовок не менее 5 символов ...
Наверное было бы лучше если кнопка пред просмотра была активна всегда а кнопка публикации/"Далее к настройкам" работала только после ввода заголовка

Ostrie_Brevna
00.00.0000 00:00Ура! Нативная поддержка формул LaTeX в хабраредакторе! Наконец-то можно писать на Хабре про хардкорный матан не прибегая к помощи
санитароввнешних инструментов! :pekaface:









SmallDonkey
Отличняк