
Первый пункт руководства по разработке электронной почты MailChimp гласит: «Кодируйте всю структуру при помощи элемента table». В рекомендациях Cerberus (вероятно, самого популярного шаблона HTML-писем) говорится: «В случае сомнений встройте ещё одну таблицу». Прогресс не дошёл даже до структур на основе float. Кодинг электронной почты — это коллекция обходных путей, хаков и устаревших неподдерживаемых HTML-элементов.
Он долго был Диким Западом несогласованности, для решения задач на котором требовались тайные знания. Изучив таблицу поддержки на сайте look Can I Email (это аналог Can I Use для электронной почты), ты понимаешь, что клиенты электронной почты очень сильно различаются. Создание электронного письма для Apple Mail, Hey, Fastmail, Outlook for Mac, Proton Mail или Mail.ru не сильно отличается от кодинга современной веб-страницы. Однако, например, Yahoo Mail даже не поддерживает фоновые градиенты. Но гораздо сильнее, чем какой-либо иной клиент, электронной почте не давал вырваться из прошлого Outlook для Windows.
Outlook для Windows во многом можно назвать Internet Explorer среди клиентов электронной почты. Десктопное приложение Outlook для Windows, наряду с приложением Windows Mail, было единственной причиной того, что разработчикам приходилось собирать электронные письма из HTML-таблиц. (Приложения Outlook для macOS, iOS и Android таких проблем не имеют.)
Из-за Outlook современный код электронного письма выглядит примерно так:
<tr>
<td class="pt-50 mpt-40 px-80 mpx-15" style="padding-top:5 0px;padding-left:80px;padding-right:80px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="pb-80 mpb-50" style="padding-bottom:80px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="text-18 lh-28 a-center mfz-16 mlh-26" style="color:#24242c;font-family:Inter, Arial, sans-serif;font-size:20px;line-height:34px;" align="left">
<br>
<strong>MacBook Pro Winner</strong>
<br>
<br>First things first. During our pre-launch, we promised one lucky winner a brand-spanking-new MacBook Pro. M1 Chip and all.
<br>
<br>
Well, now that Lemon Squeezy has officially launched it's time to announce the winner.
<br>
<br>
<a href="#" >Drum roll, please →</a>
<br>
<br>
<br>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- etc. -->Таблицы, вложенные в таблицы внутри таблиц…
Для Outlook уже давно пришло время надлежащего апдейта, и его наконец выпустили. Новый Outlook перешёл с движка рендеринга Microsoft Word на движок Edge. Похоже, поддержка возможностей CSS в новом приложении Outlook идентична поддержке outlook.com, что стало огромным шагом вперёд.
Outlook для Windows не поддерживал
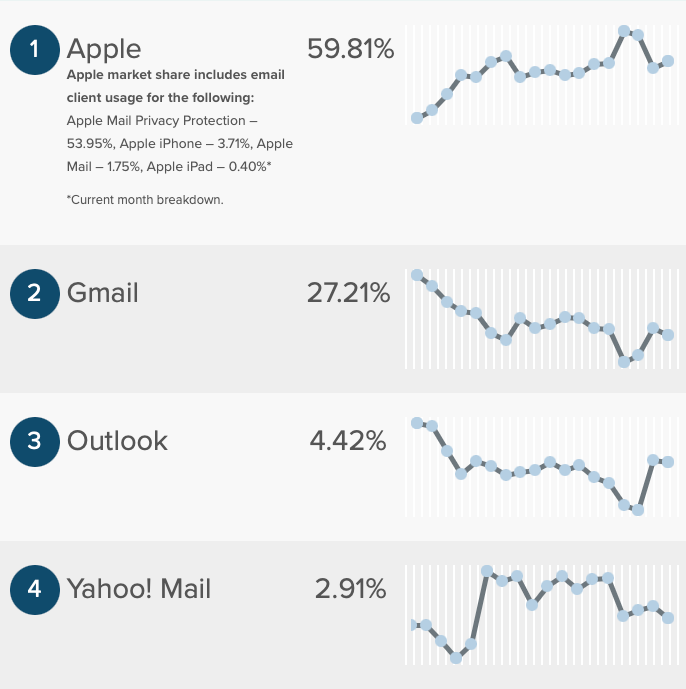
background-image — одно из самых старых и полезных CSS-свойств . Он не поддерживал border-radius, flexbox, float, opacity, outline, z-index, анимированные GIF и целую кучу других функций. Даже поддержка width, margin и display: none была частичной и забагованной. Пользовательская база Outlook со временем уменьшалась, но он оставался третьим по популярности клиентом электронной почты. Outlook был поистине ужасным, но слишком важным, чтобы его игнорировать.
Доля рынка клиентов электронной почты на февраль 2023 года, рассчитанная по более чем 1,3 миллиардам запусков в Litmus Email Analytics
Хотя некоторые пользователи продолжат использовать старые версии Outlook ещё многие годы, у разработчиков есть убедительные причины двигаться вперёд как можно быстрее.
На мой взгляд, большинство проблем с #A11y и багов рендеринга в клиентах электронной почты вызвано необходимостью поддержки рендеринга Word в Outlook.
Если мы устраним эту необходимость для разработчиков, то это облегчит жизнь огромного количества пользователей.
— Марк Роббинс (@M_J_Robbins), 5 января 2021 года
Gmail имеет ограничение размера HTML в 102 КБ. После этой границы он обрезает письмо словами "[Message clipped]" и добавляет ссылку для просмотра остальной части письма. Не нужно говорить, что это не особо удобно для пользователей и большинство из них, вероятно, не нажмёт на ссылку, поэтому часть содержимого письма останется непрочитанной многими получателями. Разметка структуры HTML-таблицы чрезвычайно объёмна, и отход от неё поможет перестать усекать сообщения в Gmail. Тем временем, код некоторых современных электронных писем представляет собой такой дикий хаос вложенных таблиц, что способен поломать Outlook.
Хотя скорость обработки электронных писем никогда не была так важна для сообщества разработчиков клиентов, как для веб-разработчиков во фронтенде, она должна повлиять на click-through rate и восприятие пользователями вашей компании. Старые версии Outlook для Windows — это единственный клиент, в котором нет поддержки изображений WebP (даже AVIF поддерживается в большинстве клиентов), а учитывая распространённое отсутствие поддержки элемента
<picture>, подстройка под Outlook вредит производительности.Самые большие проблемы электронной почты сегодня
Каждый месяц Litmus (популярный инструмент тестирования электронной почты) выпускает статистику по долям рынка клиентов электронной почты.
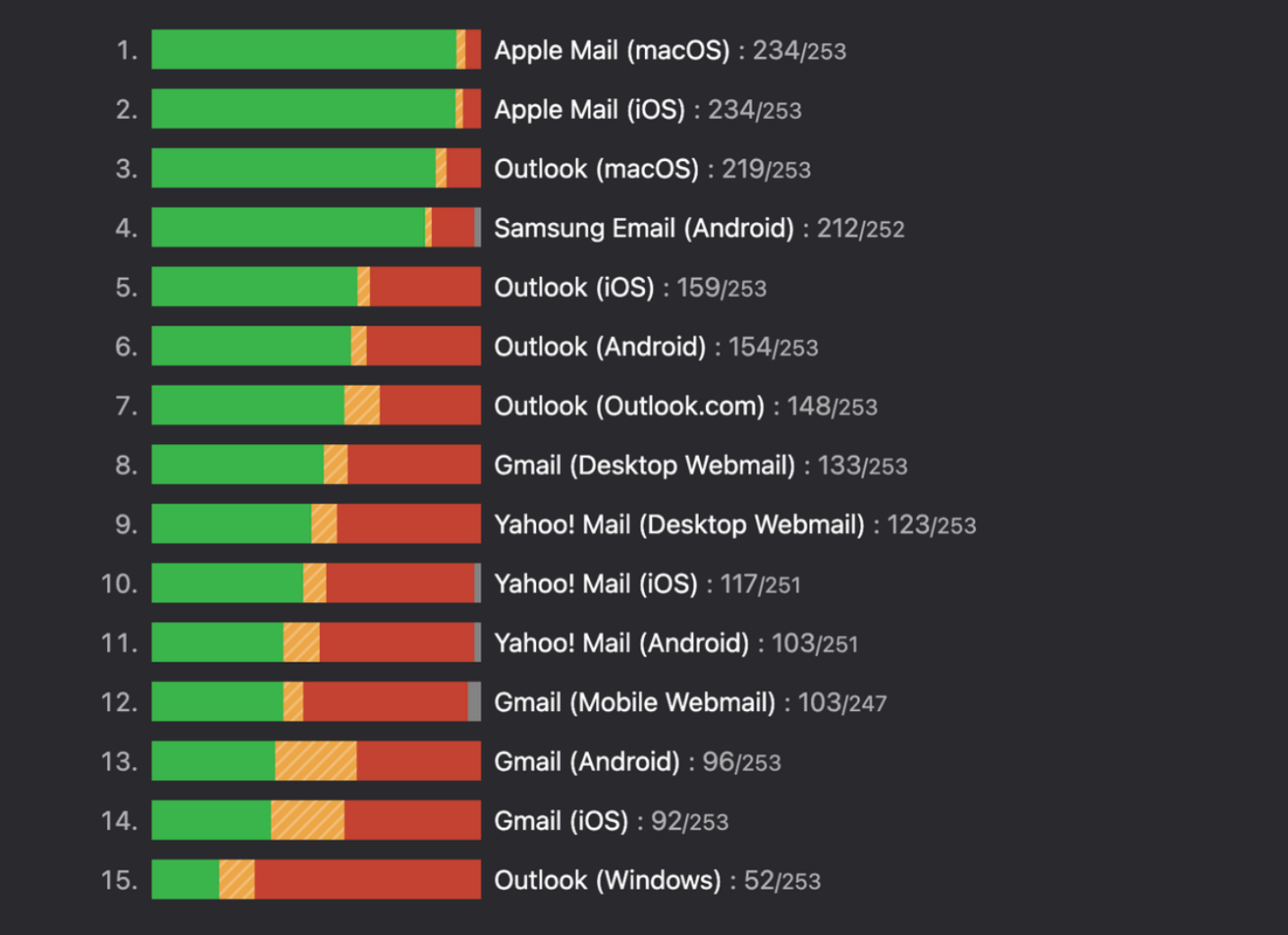
С большим отрывом опережает всех конкурентов Apple Mail. Он по умолчанию поставляется со всеми устройствами Apple и, к счастью, обладает наилучшей поддержкой CSS среди всех клиентов электронной почты. Из 253 свойств HTML и CSS, перечисленных на Can I Email, Apple Mail поддерживает 234 (или 92%). Для примера, Gmail на iOS поддерживает только 92 (36%) из них.
Вот урезанная версия таблицы оценок Can I Email, в которой показаны только самые популярные клиенты:

Смерть структуры на основе таблиц не переносит автоматически электронную почту в современный мир. Существует множество CSS-свойств и значений, у которых по-прежнему отсутствует полная кросс-клиентская поддержка, в том числе:
- линейные, радиальные и конические градиенты для
background-image box-shadow-
gap/column-gap/row-gapдля размещения элементов в grid и flexbox grid-
align-itemsиjustify-content object-fit- относительное и абсолютное позиционирование
Сейчас самым проблемным клиентом является Gmail. Приложение Gmail поддерживает разные уровни CSS в зависимости от того, используете ли вы адрес электронной почты
@gmail.com или сторонний адрес (@outlook.com, @yahoo.com и так далее). Уровень поддержки стилизации для сторонних аккаунтов минимален. Эти пользователи в меньшинстве, но они всё равно заслуживают поддержки.Как же теперь создавать электронные письма?
Это интересный вопрос. Если мы собираемся отказаться от HTML-таблиц и двигаться дальше, то нам нужно понять, что способны делать сегодня в электронной почте HTML и CSS.
Во-первых, использовать div
При работе со стандартным элементом
<div> не будет возникать проблем, но это не значит, что электронная почта поддерживает весь остальной HTML. Следующие элементы HTML5 поддерживаются не всеми клиентами электронной почты, поэтому вместо них нужно использовать <div>.<article><aside><details><figcaption><figure><footer><header><main><mark><nav><section><summary><time>
Другие HTML-элементы, такие как заголовки (
<h1>, <h2>, etc.), параграфы (<p>) и списки (<ul>, <li>), поддерживаются везде.Нам всё ещё (как будто) нужен встроенный CSS
Подавляющее большинство клиентов электронной почты поддерживает тэги
<style>, однако есть несколько пограничных случаев. Если переслать письмо в десктопную версию электронной почты Gmail, то все тэги <style> в пересланной копии письма будут удалены. Аккаунты сторонней электронной почты, используемые с приложением Gmail, тоже не поддерживают тэг <style>.Тэг
<style> нужен для определения таких вещей, как медиа-запросы, :hover стили и объявлений @font-face, потому что их нельзя определить встроенным CSS. Для всех остальных стилей лучше продолжить использовать встроенный CSS, чтобы охватить максимально широкую аудиторию.А что насчёт AMP для электронной почты?
AMP — это одно из худших событий, случившихся в вебом. В 2018 году сотни известных людей из мира веб-стандартов и фронтенд-разработки подписали письмо с критикой Google за использование своей власти для принуждения компаний к применению этой технологии.
Теренс Иден сообщил с совещания AMP Advisory Committee:
Мы много раз слышали, что издателям не нравится AMP. Они ощущают, что вынуждены использовать его, в противном случае им не попасть в карусель новостей Google, находящуюся прямо наверху поисковых результатов.
И хотя AMP для веба справедливо получил плохую репутацию, AMP для почты имеет гораздо больше плюсов, чтобы оправдать своё существование.
Динамические электронные письма
Все клиенты электронной почты блокируют JavaScript в письмах с HTML. Вместо выполнения произвольного скрипта AMP предлагает ограниченную альтернативу. Это открывает новые возможности, которые ранее были невозможны.
Вы когда-нибудь отвечали на приглашение на мероприятие, не выходя из письма? Это стало возможно благодаря AMP.
Уведомление об обновлении @gmail! Теперь вы можете ответить на приглашение на мероприятие, оставить ответ на комментарий или просмотреть каталог непосредственно из входящих.
— Google Design (@GoogleDesign) 27 марта 2019 года
Благодаря AMP пользователи могут выполнять действия внутри письма даже без необходимости нажимать на ссылку.
Отправка писем с AMP
Для отправления писем с AMP ваш поставщик услуг электронной почты должен поддерживать AMP. Довольно большая их часть имеет такую поддержку, но определённо не все. Также нужно будет зарегистрироваться в Yahoo и Google.
Для получения писем с AMP получатель должен использовать Yahoo, Gmail, AOL или Mail.ru. Необходимо отправлять и AMP-версию, и HTML-версию писем. HTML-версия необходима для получателей, которые пользуются Apple Mail, Outlook и любыми другими входящими без поддержки AMP.
AMP обеспечивает возможность современной стилизации
Хотя в качестве основного преимущества позиционировали интерактивные возможности AMP, вероятно, лучшая особенность AMP — это его согласованность. AMP для почты реализует чётко заданное множество возможностей CSS. В письме с AMP вы можете использовать современный CSS и разметку, будучи относительно уверенным в том, что оно отрендерится одинаково в Gmail, Yahoo и любом другом клиенте, поддерживающем AMP. Для тех, кому приходилось выполнять контроль качества электронной почты, это важный аспект. Существует целая индустрия, построенная на тестировании HTML-писем, обусловленная огромным количеством несогласованностей в разных клиентах. Отказ от всего этого — одна из самых привлекательных черт AMP.
Клиенты электронной почты используют санитайзер, вырезающий определённый код в целях безопасности. Если позволить любому произвольному CSS выполнять такие действия, как абсолютное позиционирование и
z-index, то отправитель сможет наложить собственный контент поверх интерфейса Gmail. Большинство клиентов электронной почты не рендерит письма в iframe, в то время как письма с AMP всегда рендерятся в iframe. Это меняет отношение к безопасности, поскольку Google и другие клиенты могут менее строго вырезать код из писем (хотя стоит учесть, что санитайзер CSS в Gmail не обновлялся уже довольно давно, в то время как AMP получил второе дыхание). Именно поэтому два самых плохих для HTML и CSS клиента, Yahoo и Gmail, способны рендерить современную разметку и стили в AMP.Yahoo и Gmail — это единственные популярные клиенты, в которых отсутствует поддержка, например,
flex-wrap, align-items и justify-content. Не учитывая интерактивные возможности AMP, мы можем использовать AMP как способ применения современного CSS. Кодинг двух разных типов писем может показаться обременительным, однако бОльшая часть валидного кода HTML-писем является валидным кодом AMP с некоторыми незначительными различиями (не допускается использование !important, AMP использует вместо тэга <img> тэг <amp-img>).Редактор кода Parcel, специально спроектированный для электронной почты, имеет кнопку «Generate AMP from your HTML», автоматизирующую этот процесс. Она работает хорошо, однако требует ручного редактирования. При работе с HTML-письмами я вручную встраиваю CSS, чтобы знать, что нужно переопределить при помощи
!important внутри медиа-запроса (!important требуется для переопределения встроенного стиля). Parcel удаляет все объявления !important, потому что они не валидны в AMP, то есть код внутри медиа-запроса перестаёт работать. Необходимо вручную брать все встроенные стили и перемещать их в блок <style> внутри <head>.AMP имеет свои недостатки
Это шаг в нужном направлении, но он всё ещё далёк от идеала:
- письма с AMP существуют только тридцать дней. После этого они откатываются к отображению обычного письма с HTML. Большинство людей прочитает ваше письмо или сразу же, или никогда, но это всё равно неидеально.
- Если перенаправить письмо с AMP, даже в другие входящие, поддерживающие AMP (например, Gmail или Yahoo), то получатель получит только стандартную HTML-версию.
- AMP не поддерживает встроенный SVG.
- Письма с AMP не поддерживают
@font-face, поэтому можно использовать только шрифты в системе получателя. - AMP поддерживает CSS-переходы, но не CSS-анимации (
@keyframes). - Нет поддержки псевдоэлементов
::beforeили::after.
AMP для электронной почты выглядит немного устаревшим, но не стоит списывать его со счетов. Google печально известна убийством собственных проектов, но об AMP для почты я не волнуюсь. User experience собственных продуктов Google (Google Calendar и так далее) получил выгоду от AMP, поэтому отказ от его поддержки негативно повлияет на собственные сервисы корпорации.
Заключение
Мир электронной почты движется медленно, но в правильном направлении. Email Markup Consortium недавно принял решение о стимулировании повышения согласованности между клиентами; надеюсь, они возымеют успех, ведь путь предстоит ещё долгий.
Комментарии (5)

saboteur_kiev
12.04.2023 10:00+1Немного не понял, как считается доля клиентов.
Айфонов в мире продается больше, чем Андроидов?
talik
12.04.2023 10:00Скорее всего подсчет идет по количеству открытых писем в определенном клиенте.
Т.е. хоть андроидов и больше, но на них постой пользуются мало. А вот на айфон наоборот. Почта открывается сильно чаще среднего по больнице.
Отсюда и такой перекос в сторону apple mail
Еще вариант: гугл умеет скрывать открытие почты и автоматически вырезает все данные улетающие тем кто их хочет собрать.


VVitaly
Вопрос "а нафига все эти разметки/стили/шрифты в теле e-mail писем (по сути в текстовых сообщениях)?" для меня лично все еще остается открытым... :-)
P.S. Ответ - "а мне так захотелось", для меня значимым аргументом не является....
pfffffffffffff
Бизнесу хочеца
VVitaly
См. в моем комментарии P.S.