Как создавать сервисы, доступные всем: опыт ЮMoney
Привет, меня зовут Паша Ефремов, я фронтенд-разработчик в ЮMoney. Я работаю с accessibility, то есть с доступностью сервисов. Хочу рассказать, как мы в компании делаем сайты и приложения доступными для людей с ограниченными возможностями, какие комбинации кода для этого используем и какими инструментами поддерживаем accessibility.
Accessibility: что это такое и как влияет на пользователей
В контексте веб-разработки accessibility — это доступность сайта для большего количества людей, включая тех, чьи возможности чем-то ограничены. Согласно докладу Всемирной организации здравоохранения, в мире у 1,3 млрд человек есть какая-либо форма инвалидности — это примерно 15% населения планеты.
Доступные интерфейсы важны и в контексте внешних ограничений, не зависящих от разработчиков продукта. Это, например, мощность гаджета, отсутствие мышки, яркое освещение и т. п.
Основные принципы WCAG
WCAG (Web Content Access Guidelines) — это руководство по обеспечению доступности веб-контента. Доступность состоит из четырёх главных компонентов.
Воспринимаемость. Информация и элементы интерфейса должны быть доступны для пользователя в том виде, в каком он способен их получить.
Управляемость. Компоненты пользовательского интерфейса и навигацию должны контролировать люди.
Понятность. Информация о возможных действиях и компонентах интерфейса должна быть изложена ясно и беспристрастно.
Надёжность. Контент и визуальные элементы должны быть доступны для восприятия разными вспомогательными технологиями: скринридерами, модификаторами цвета, лупой и т. д.
Как внедрять доступность в сервисы
Существует много приёмов и техник, которые помогают решить проблемы с адаптивностью сервисов и отдельных деталей их интерфейсов. Ниже делимся примерами тех, которые мы используем при разработке в ЮMoney.
Семантика
Вместо типичных div и span можно использовать другие теги.

Формы
С их помощью пользователи с ограниченными возможностями лучше понимают, какие поля заполнять, на какие кнопки нажимать и т. д.
На что обратить внимание разработчику:
У каждого поля должно быть название — для этих целей используйте тег label.
У полей ввода должен быть указан тип данных — email, date, number, tel. Если, например, вам нужно получить номер телефона пользователя, стоит добавить атрибут type и дать название инпуту формы при помощи ссылки на id соответствующего лейбла.

Группировка связанных полей помогает разделить форму на части и лучше её воспринимать. Элемент fieldset — контейнер для связанных элементов формы, элемент legend — заголовок группы, где можно прописать её назначение и общие характеристики полей.

Изображения
Важно не забывать про валидное значение атрибута alt для изображений, которые несут смысл и информацию. Обычно для полноценного описания хватает пары предложений. Это поможет во многих случаях, например с проблемой загрузки картинки: вместо неё браузер отобразит значение атрибута, и пользователь сможет дальше пользоваться интерфейсом.

Доступность с клавиатуры
Следите за тем, чтобы кнопки и ссылки для совершения действий были доступны пользователю с клавиатуры. Чаще всего достаточно естественного перехода фокуса между элементами страницы, но не всегда.
Если нет, можно использовать атрибут tabindex со значением 0 — тогда ваш элемент станет доступен для навигации и встроится в естественный поток табуляции на странице. Если важно сделать элемент недоступным для табуляции, используйте tabindex со значением -1.
Мультиязычность
Если страница содержит контент на нескольких языках, укажите значение в атрибуте lang для тега html, чтобы синтезаторы речи точно определили язык страницы. Когда другой язык у отдельной фразы или абзаца, его надо уточнить отдельно.

ARIA-атрибуты
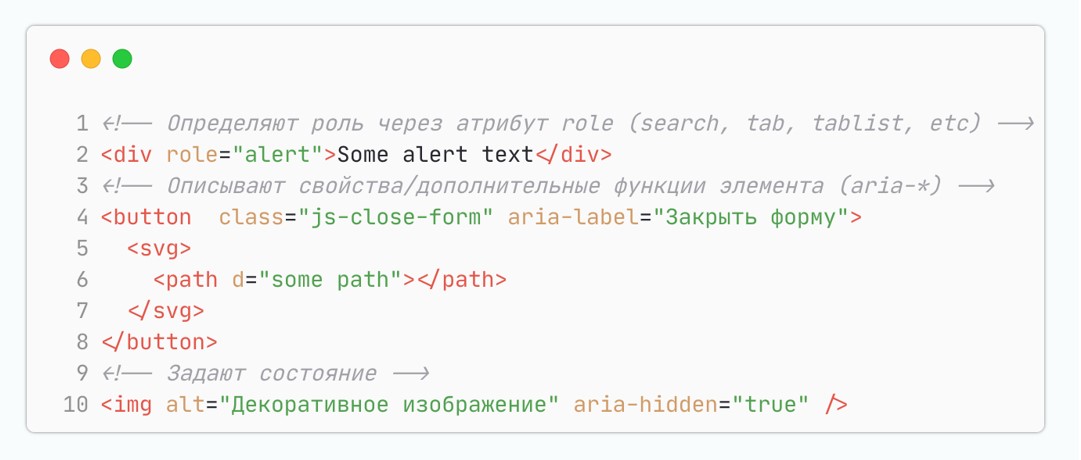
Чтобы передавать дополнительную информацию в вёрстке для людей с ограниченными возможностями, есть специальный набор ARIA-атрибутов (Accessible Rich Internet Applications).

Есть три основных области, в которых они полезны:
Динамические обновления контента. Мы можем сообщить скринридерам, как обращаться с различными таймерами, алертами, оповещениями и другими подобными элементами.
Кастомные элементы и улучшение навигации с клавиатуры. Например, ARIA-атрибуты могут помочь улучшить доступность выпадающих списков, поиска, всплывающих подсказок, вкладок и модальных окон.
Исправление проблем с доступностью в браузерах, которые не поддерживают нужные фичи HTML/CSS.
Как поддерживать доступность
Есть несколько инструментов, которые помогут в этом нелёгком деле.
Линтеры. Их довольно легко установить через npm или другой пакетный менеджер и начать использовать. Например, в ЮMoney мы применяем eslint-plugin-jsx-a11y. Этот плагин помогает найти и исправить любые проблемы доступности на вашем сайте. Достаточно добавить в файл конфигурации eslint-а в поле плагинов название пакета.

Тестирование. Интегрируйте проверку доступности в тесты. Пример инструмента: axe-core — опенсорсный движок для автоматического тестирования доступности. На его основе разработано несколько пакетов, которые вы можете использовать. Достаточно установить этот инструмент и вызвать метод перед рендером реакта.

Вот пример, как с помощью плагина проблемы отображаются в консоли. Каждому нарушению присваивается уровень серьёзности: незначительный, умеренный, серьёзный или критический.

Как вывод
В современном мире доступность очень важна. Чем лучше и детальнее вы проработаете приложения и сервисы, тем больше аудитории охватите. Но не забывайте, что, хотя есть разные инструменты для автоматизированного тестирования, от ручного полностью не избавиться. Важно контролировать качество доступности на всех этапах.
Если вы хотите стать частью нашей команды, подписывайтесь на каналы ЮMoney с актуальными вакансиями и новостями о жизни компании:
Комментарии (4)

kvark128
19.04.2023 19:47Уже пару недель как заметил, что не могу пользоваться web-версией YooMoney через десктопный Firefox на Windows со своим скринридером NVDA. Открыв сейчас инструменты разработчика, обнаружил, что все div-элементы главной страницы внутри body имеют атрибут aria-hidden="true".
Классно вы доступность обеспечиваете, ничего не скажешь...
YooMoneyHelp
19.04.2023 19:47Спасибо за внимательность, передали информацию профильным коллегам, чтобы всё проверить.

monochromer
19.04.2023 19:47Также, с точки зрения доступности, картинки с текстом лучше заменить на сам текст.


MountainGoat
Расскажите ещё про ваши банковские карты из картона. Это такой зелёный движ?