Приходит дизайнер на проект и сразу берется за голову: там карточка едет, там цвет не соответствует ни Primary, ни Secondary, иконки в kit-е одни, а на страницах — другие. В общем, полный бардак. Как его избежать — рассказываю в статье.

В статье буду ссылаться на Figma, но если вы работаете в Sketch или Adobe XD, ничего страшного — советы универсальные.
Давайте пойдем по порядку — разберемся, что такое UI-kit и зачем он нужен.
Что такое UI-kit
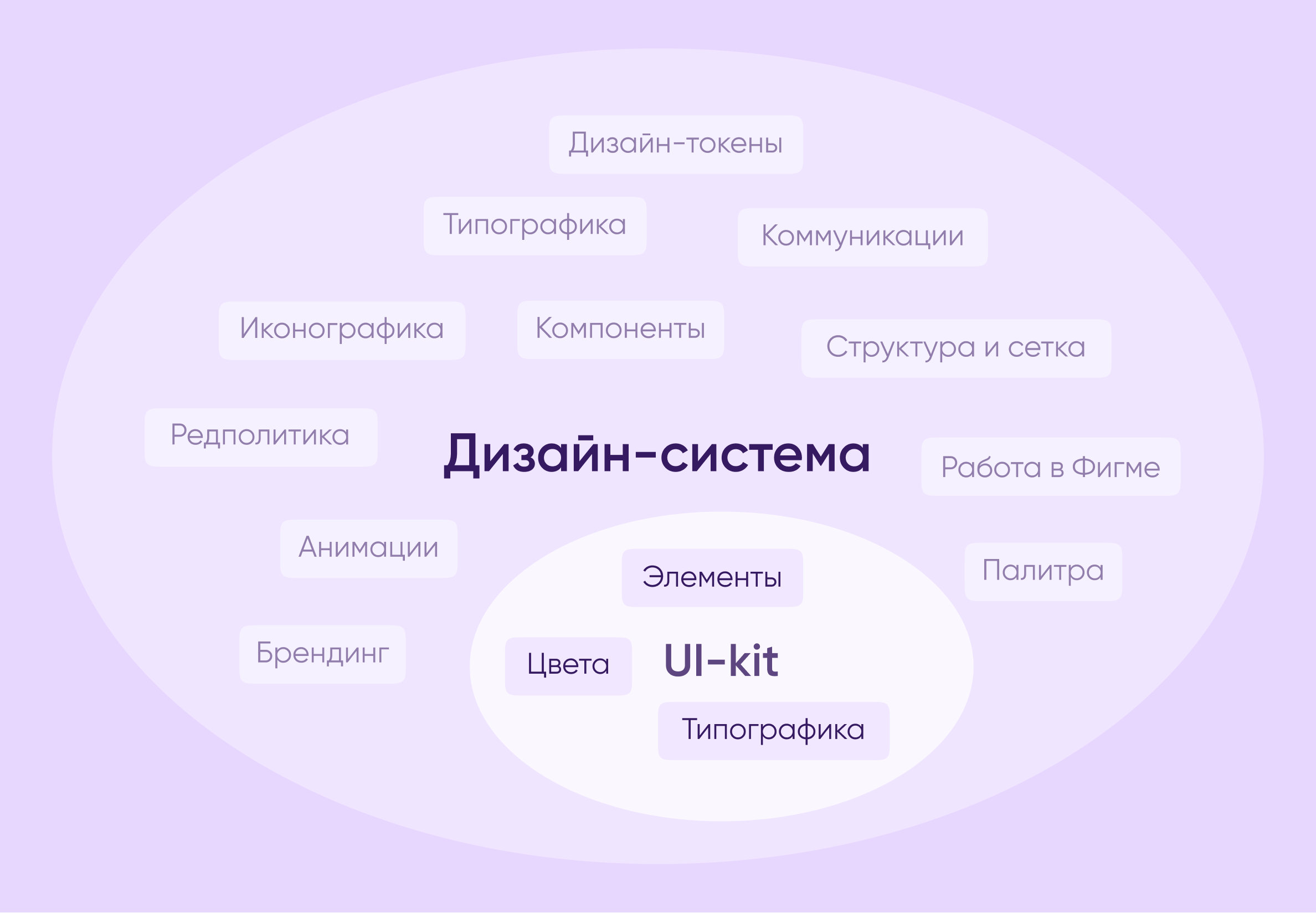
UI-kit иногда путают с дизайн-системой. Дизайн-система — это вообще вся информация по дизайну проекта. Туда входит даже редполитика, которая, казалось бы, не имеет отношения к дизайну. Отличный пример — Paradigm, дизайн-система VK.
А теперь сравните это с UI-kit.

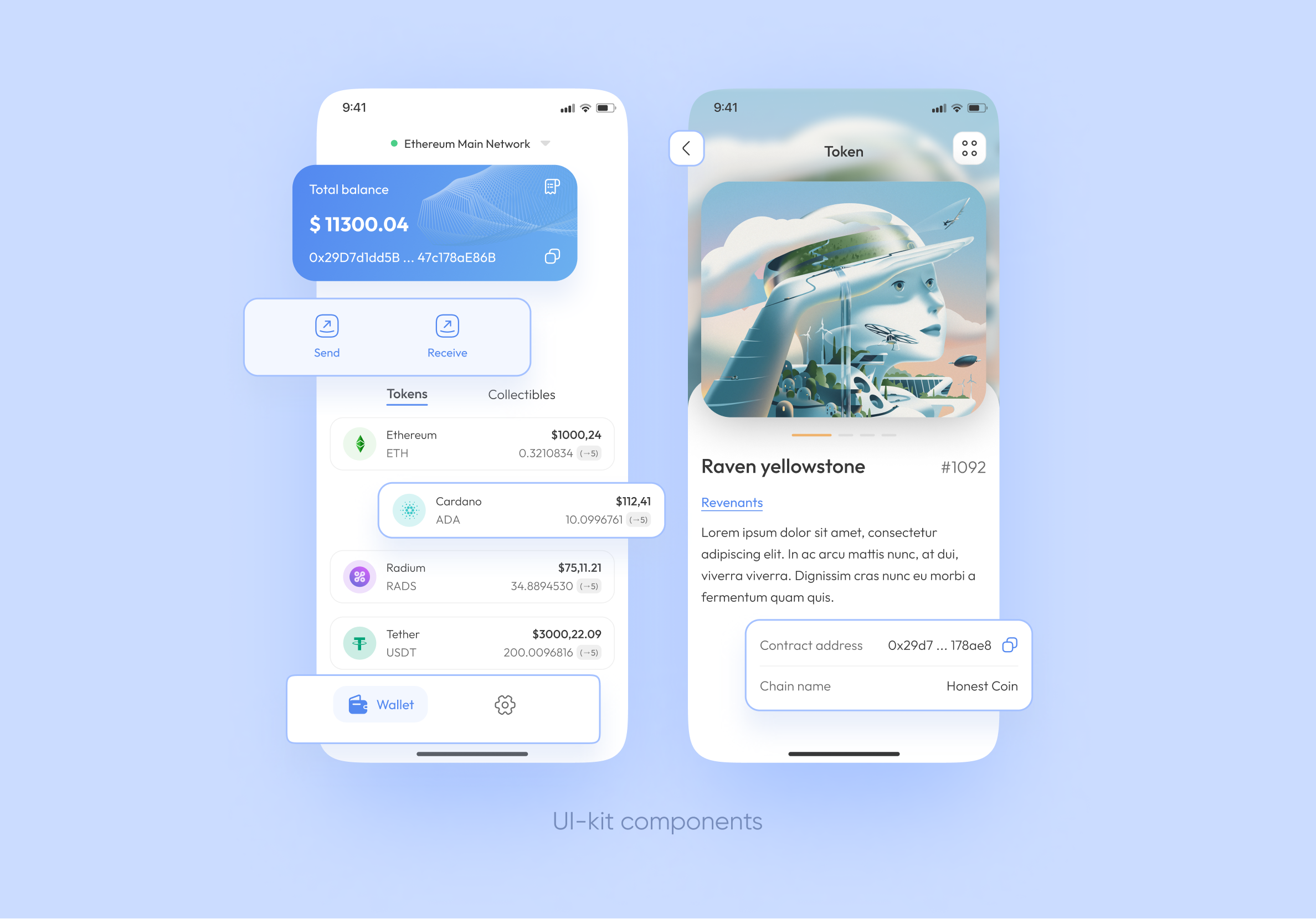
UI-kit — это набор компонентов, из которых собирается интерфейс. Кроме визуала он включает в себя технические параметры: код цвета, размер, высота строки, поведение и пр. И самое главное — он используется только в разработке интерфейса и больше нигде.
UI-kit — это про разработку
Слово «компонент» отражает еще одну особенность UI-kit — он нужен разработчикам. Это слово как раз пришло в дизайн из разработки.
Раньше разработчики сами собирали компоненты и использовали их. Потом появился софт, который визуализирует эту функцию. Так Figma, Sketch и Adobe XD подружили дизайнеров с разработчиками.
UI-kit помогает быстро вносить изменения
Благодаря компонентной структуре проектов с UI-kit, в них легко изменять элементы и обновлять их по всему проекту. Достаточно поменять мастер-элемент в UI-kit, и не придется вручную вносить изменения на каждой странице, боясь что-то упустить.
UI-kit нужен любому проекту
Есть распространенное мнение, что UI-kit нужен только крупным платформам и приложениям. На деле UI-kit не нужен только микро-проектам, например, если у вас лендинг без планов на расширение.
UI-kit — это гарантия того, что интерфейс будет согласованным. Он может быть небольшим, но на каждом проекте должен быть набор базовых элементов и их состояний. И логично, что этот набор нужно сделать в самом начале работы над проектом, чтобы потом из готовых деталей собирать интерфейс.
Работа над UI-kit-ом, поэтапно
Теперь, когда мы разобрались с тем, что такое UI-kit, покажу типичный порядок действий, при работе над ним. Начинаем собирать UI-kit, как только утвердили концепт — главную страницу приложения и еще 1-2 второстепенных. На них отрисовываем максимум деталей, чтобы получить четкое понимание того, как будет выглядеть готовый проект. В ходе создания концепта подбираются цвета, шрифты и иконки.

Первая итерация
Когда концепт готов, можно переносить в UI-kit все элементы, которые будут использоваться в интерфейсе чаще одного раза. Вне зависимости от проекта первая версия UI-kit включает в себя:
цвета;
типографику;
иконки;
кнопки и контролы;
инпуты;
дропдауны.

С этой базой смогут работать уже и другие дизайнеры, если у вас в команде их несколько.
Доработка
UI-kit обновляется на протяжении всей работы над проектом. Когда мы создаем элемент, который будет повторяться — действуем следующим образом:
рисуем элемент;
делаем его компонентом;
собираем экран, используя экземпляр;
переносим мастер-компонент на страницу с UI-kit.
Если в процессе работы нужно отрисовать состояния компонента, они переносятся в UI-kit по тому же принципу. Таким образом все элементы, которые должны быть в UI-kit, 100% оказываются там.
Теперь, когда мы разобрались с порядком действий, давайте посмотрим на готовый UI-kit и как собирать каждый отдельный его блок.
UI-kit здорового человека: все компоненты и советы по работе с ними
Пройдемся отдельно по каждой разновидности компонентов.
Цвета и стили
В этот блок заносим все цвета и оттенки, градацию серого, тени и полупрозрачные элементы.
Каждому цвету должен быть присвоен HEX или RGB код. Так в интерфейсе не появятся единичные оттенки, которые визуально похожи на утвержденные цвета, но отличаются от них.

Градация серого
Нужна для выделения разных фрагментов текста. Также серым можно отделять карточку или кнопку от белого фона. В интерфейсах с яркими цветами оттенков серого может быть всего 2, и на градации не стоит останавливаться подробно.
Но если интерфейс ближе к монохромному, оттенков серого может быть несколько десятков. В таком случае их нужно назвать числами от 00 до 100 (или от 000 до 1000 — зависит от количества оттенков).

Тогда другой дизайнер сможет выбрать отдельный компонент, посмотреть на номер цветового стиля и применить его для нового компонента. Если стили не называть, придется каждый раз прописывать HEX-код.
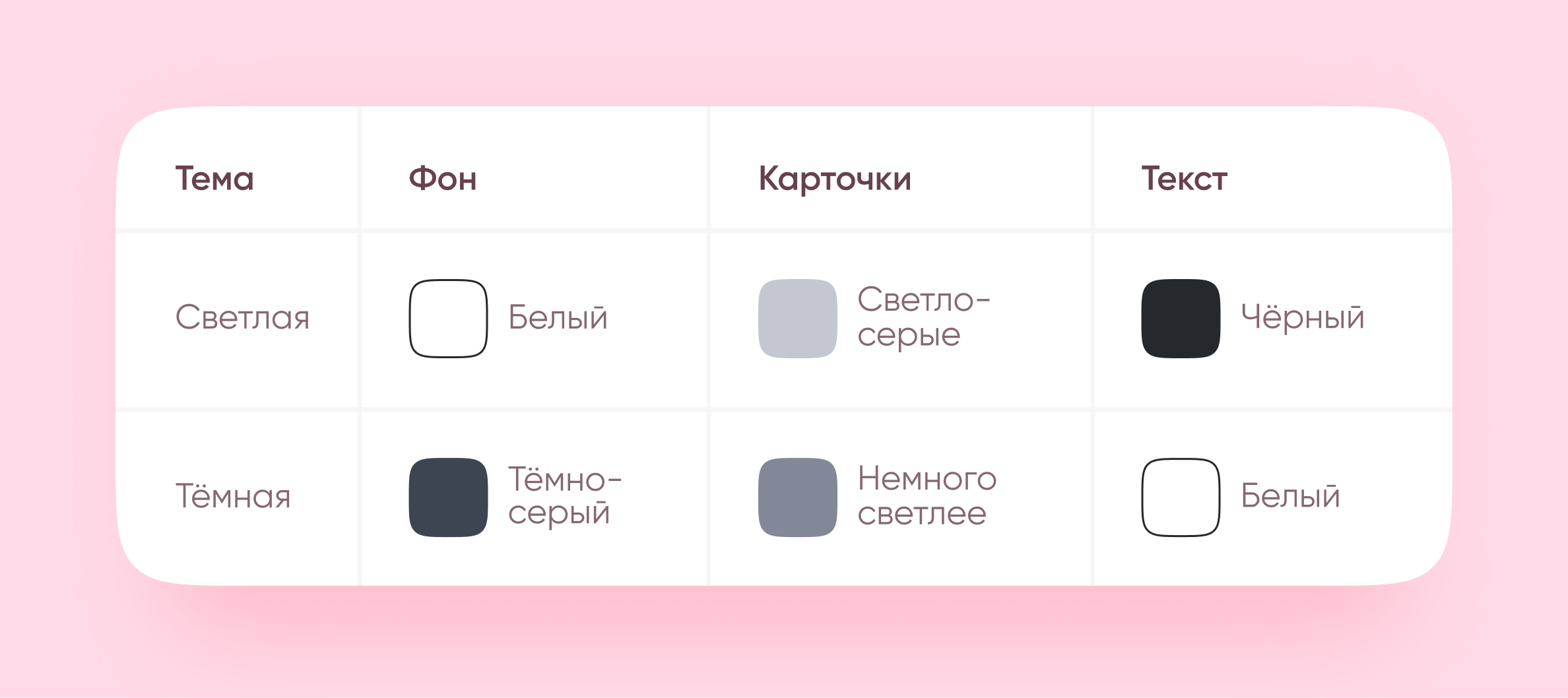
Темная тема
Если в приложении будет темная тема, важно правильно оформить градацию серого. Темная тема — это просто инверсия монохромных элементов.

Соответственно и оттенки серого мы называем с учетом инверсии. В светлой теме самый темный оттенок серого будет называться 100, а в темной — 00.
Типографика
Здесь все намного проще. Заносим в этот блок все виды текста: заголовок, основной текст, сноски. Для каждого вида текста задаём следующие показатели: шрифт, начертание, размер, высота строки.

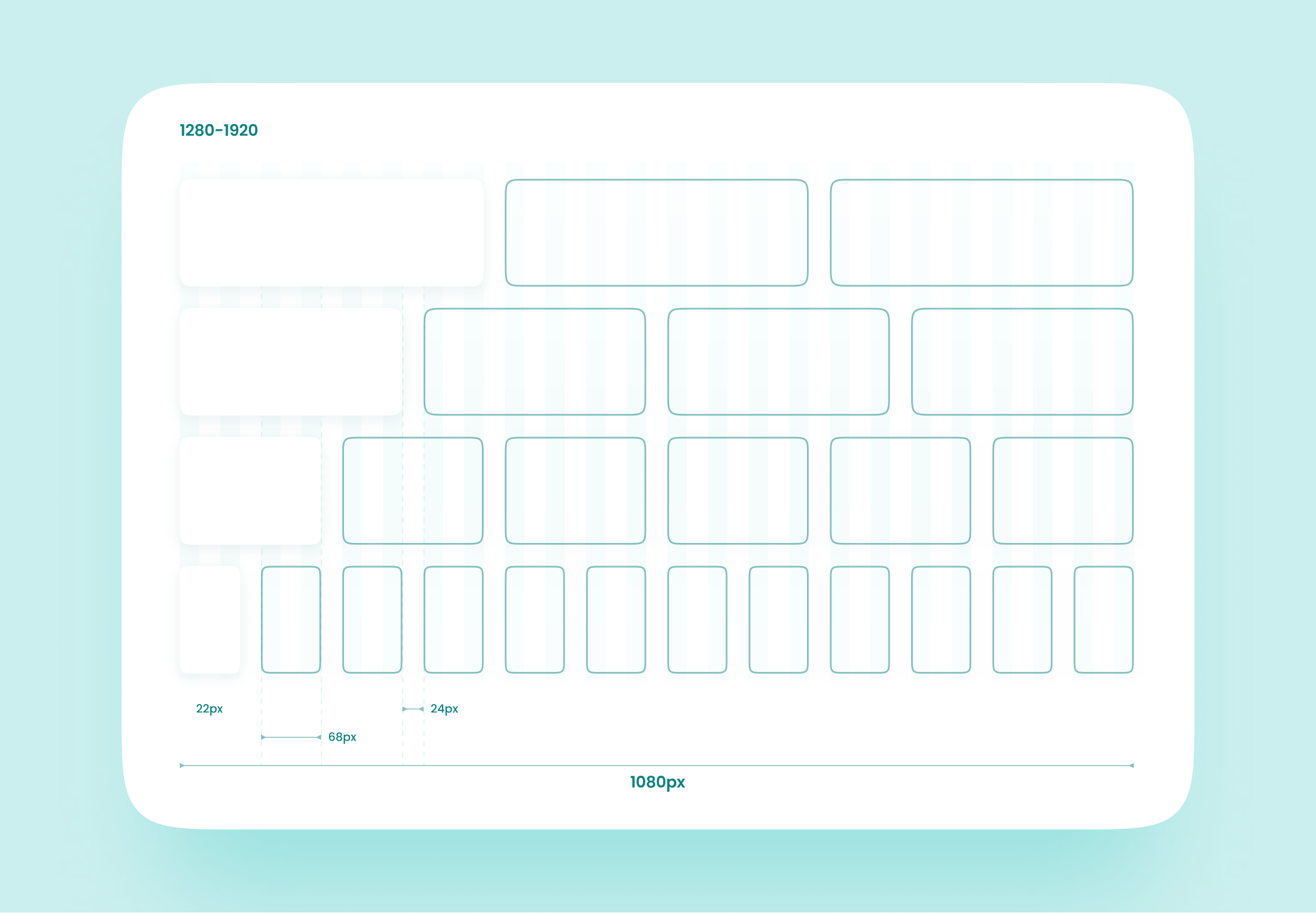
Сетка
В интерфейсе чаще всего используют 12-ти или 24-х колоночную сетку, потому что она делится на большое количество равных элементов. Можно, конечно, использовать дробные числа в пикселях, но разработчики за такое спасибо не скажут :)

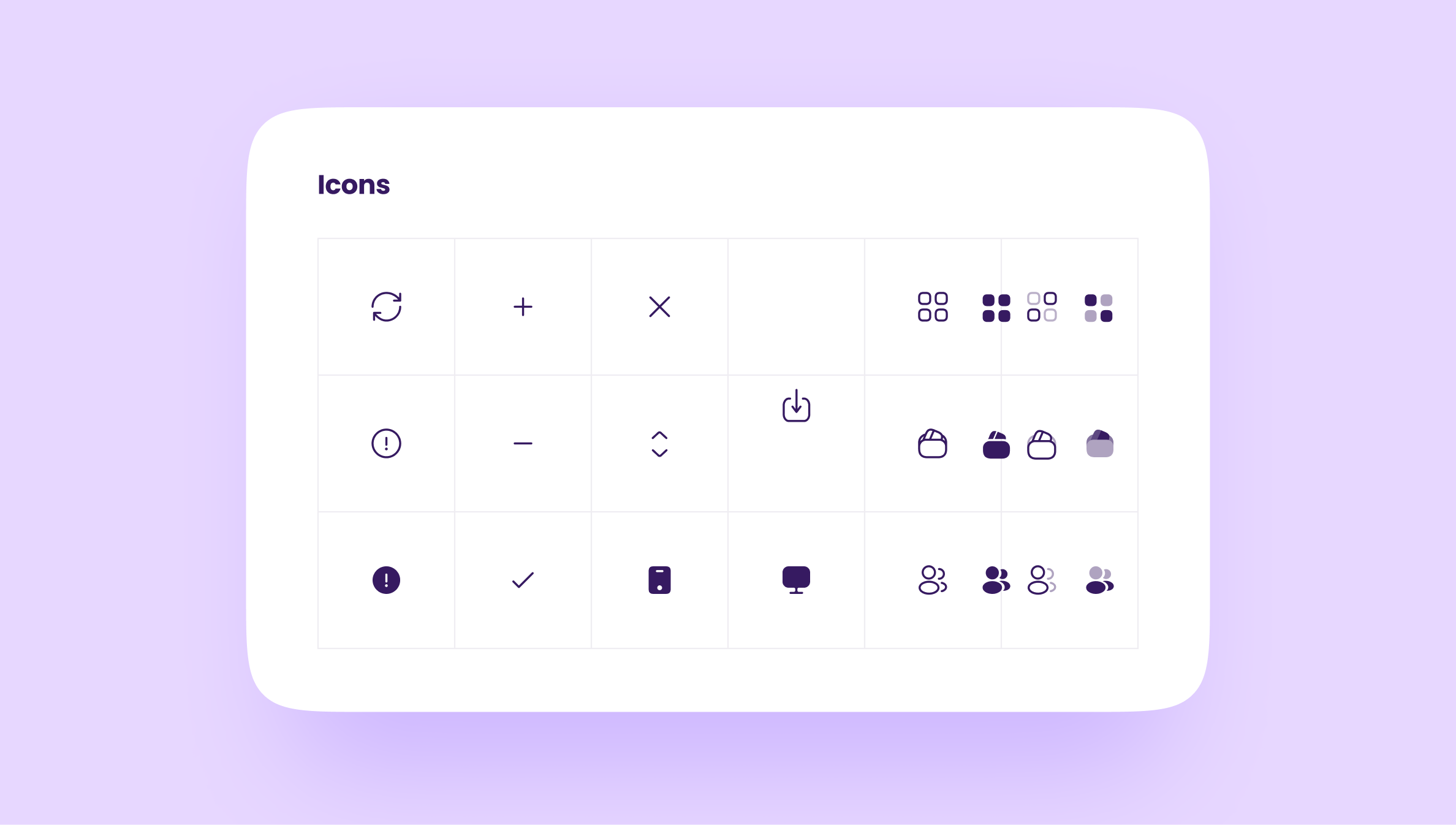
Иконки
Просто переносим в UI-kit все иконки из интерфейса. К векторной иконке обязательно нужно делать подложку размером с контейнер иконки. Только в таком виде их можно использовать в интерфейсе. Иконка без подложки — это векторное изображение, которое в коде будет выглядеть как огромный кусок текста. А огромные куски текста — это грязный код. Разработчики будут ругаться.
Если у иконки на какой-то странице специально меняется цвет и размер — нужно занести этот вариант иконки в UI-kit как новый элемент.

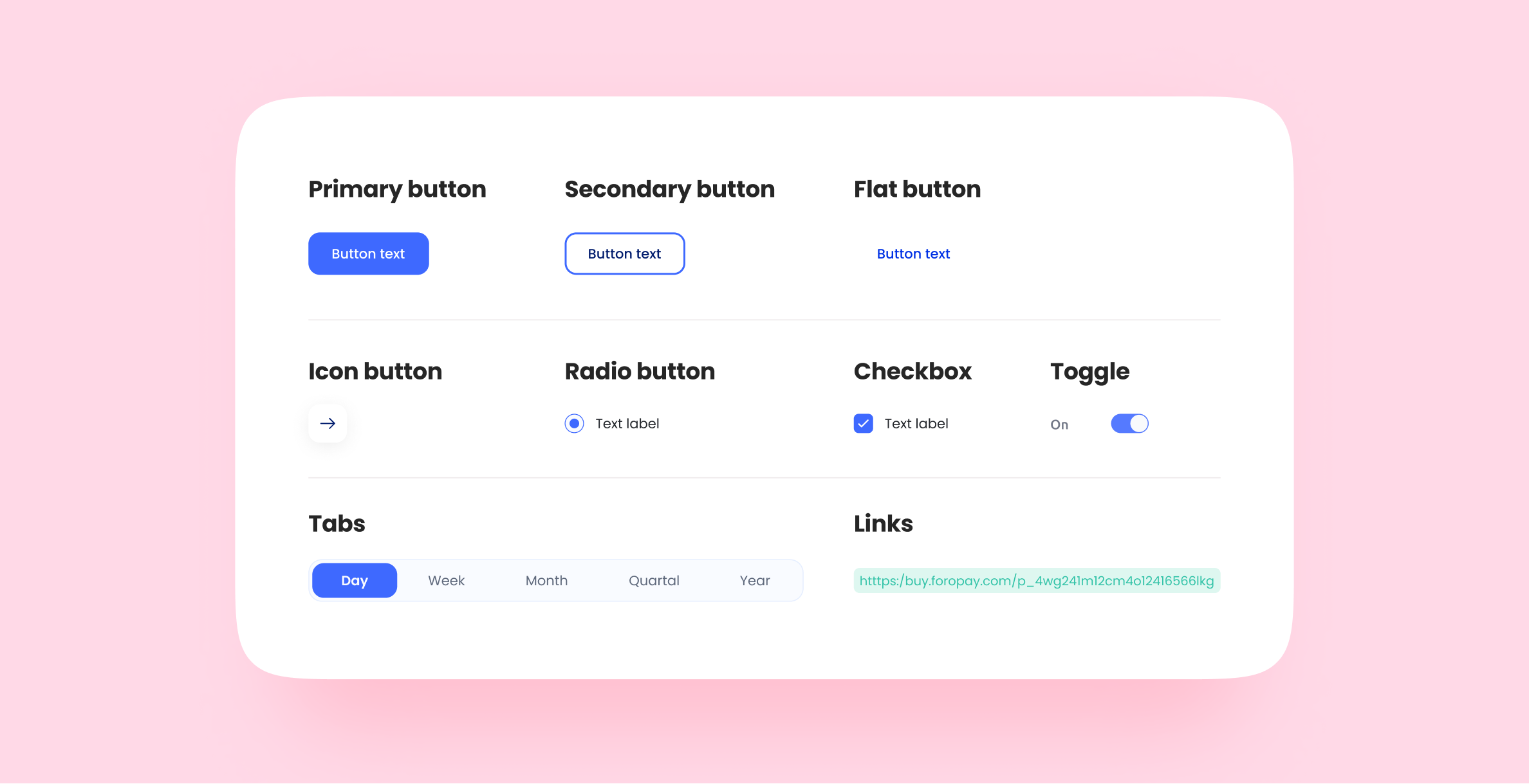
Кнопки и контроллеры
Эти компоненты мы объединяем в одну большую группу, так как они выполняют примерно похожие функции. Маст-хэв компоненты это:
Основная кнопка
Второстепенная
Текстовая
Кнопка-иконка
Радио баттон
Чекбоксы
Переключатели
Табы
Кликабельные ссылки

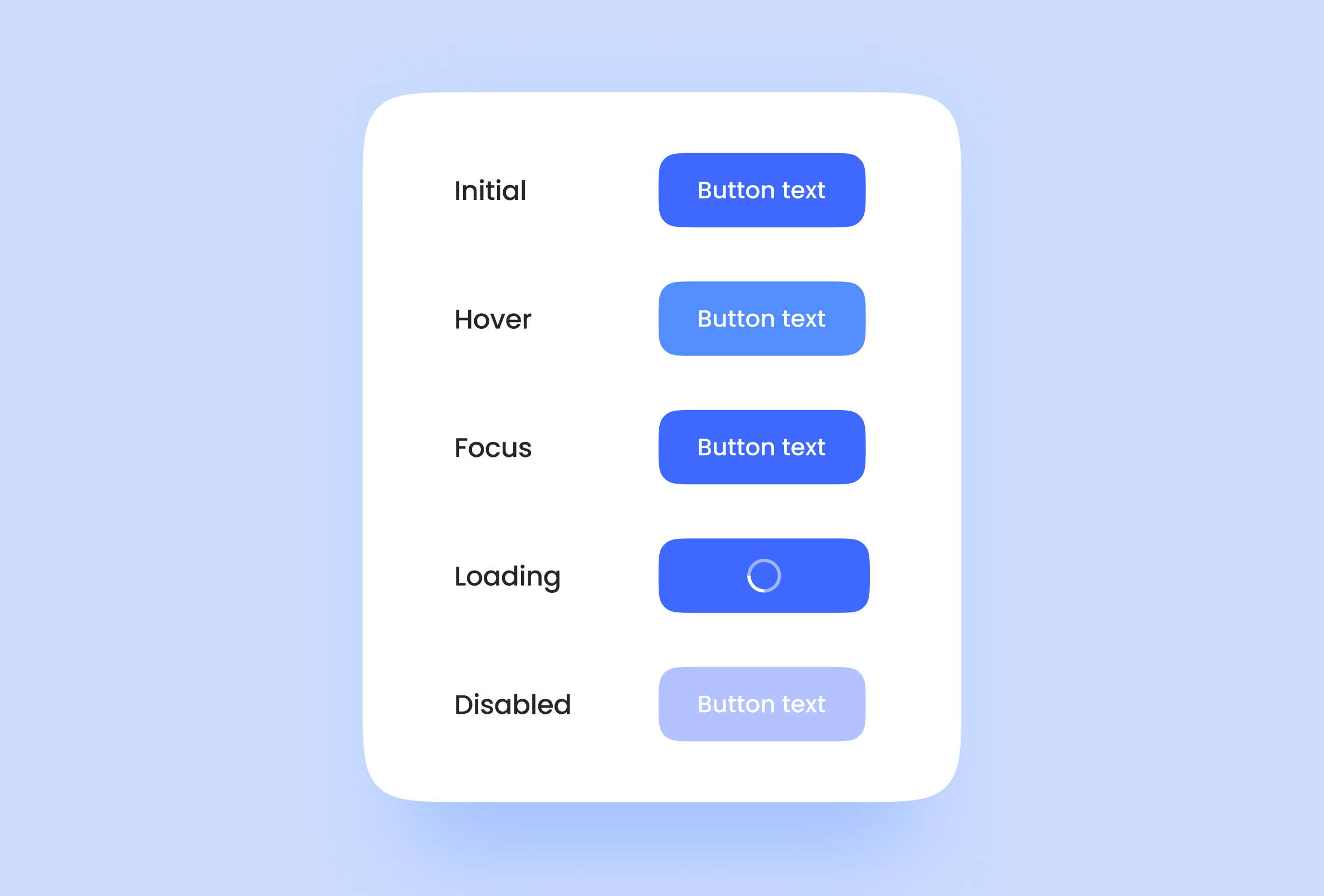
Если проект масштабный, лучше сразу отрисовать все возможные виды кнопок и их состояния. Не забудьте также про состояния кнопок:
Initial — начальное состояние кнопки
Hover — состояние при наведении мыши
Focus — при выборе кнопки с клавиши Tab
Loading — состояние загрузки
Disabled — кнопка неактивна

Полный перечень состояний рисуем для десктопа. В мобильной версии не нужно отрисовывать hover и focus — эти состояния здесь не появятся.
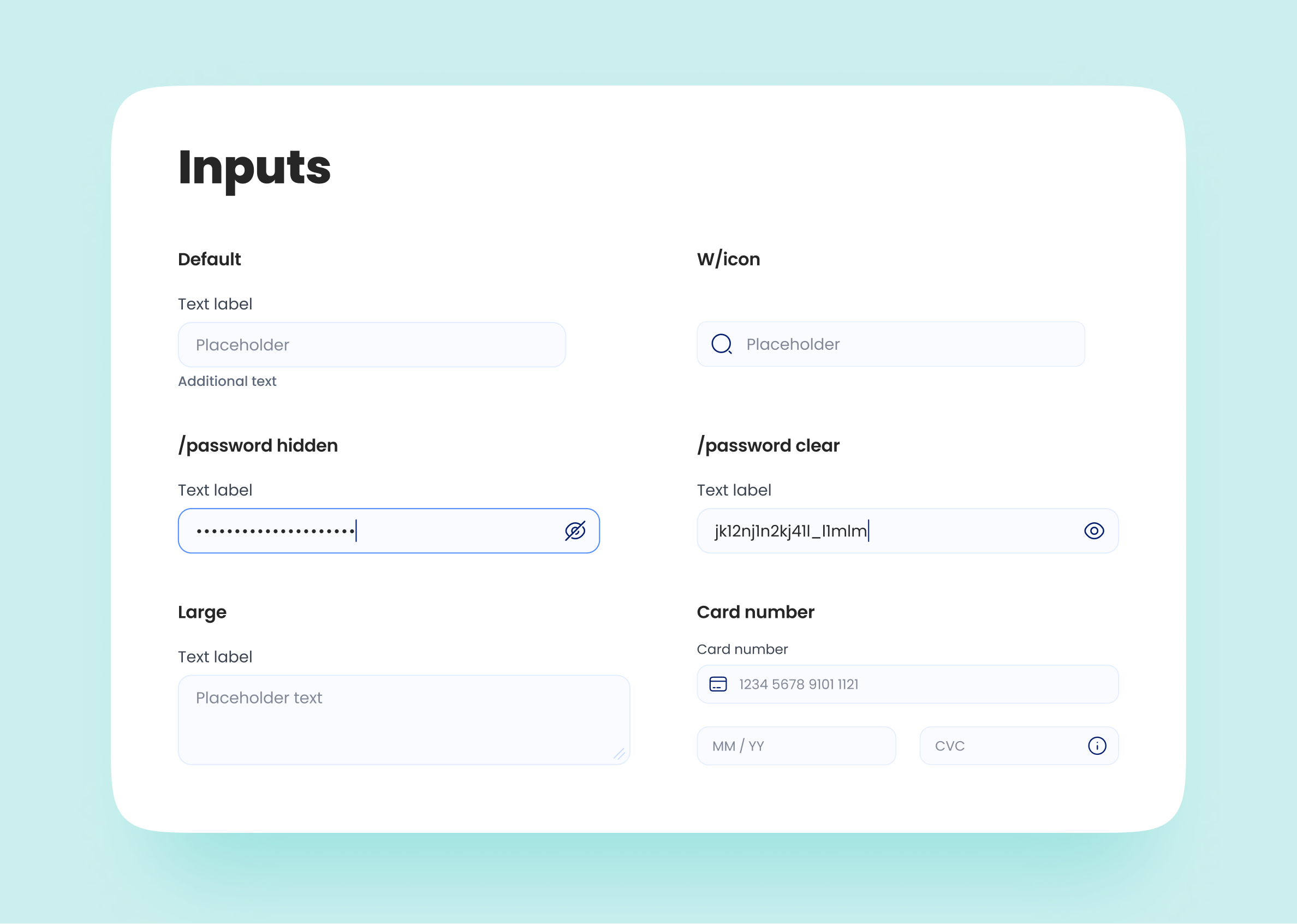
Инпуты
Каждый инпут, в который вводят определенный тип данных, становится компонентом. Например, если вместо текста пользователь вводит пароль или номер телефона. Поле для ввода номера платежной карты и поле «прикрепить файл» — это отдельные компоненты. Такое разделение нужно для разработчиков: в коде у этих данных разные свойства и описываются их инпуты по-разному.

Состояния инпутов:
Initial — начальное состояние
Active — поле выбрано
Typing — заполнение поля
Filled — поле заполнено
Disabled — поле недоступно
Success — заполнено верно
Error — ошибка
Все состояния используем во всех версиях интерфейса.
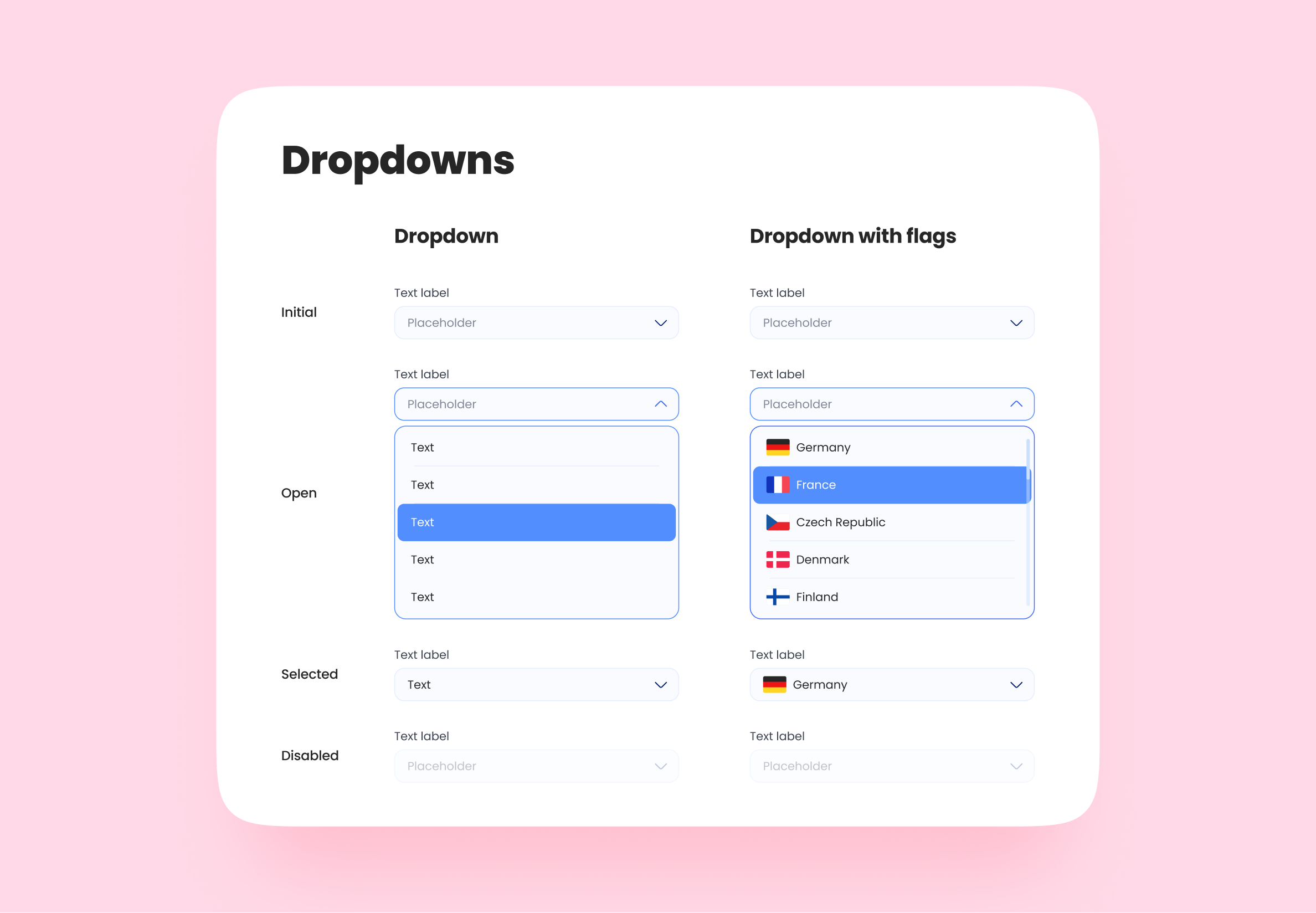
Дропдауны
Работаем так же, как с инпутами — делаем новый компонент из каждого уникального дропдауна.

Лайфхак: старайтесь не использовать десктопные дропдауны в мобильных интерфейсах — это неудобно и неэстетично. По возможности, в мобилках заменяйте дропдауны на бэкдропы и гамбургер- или экшн-меню.
Карточки
Переходим к сложносоставным компонентам. При работе с ними важно учитывать правило универсальности. Карточка должна быть максимально гибкой.
Например, нужно продумать, как компонент будет себя вести, если текст заголовка не помещается в рамку. Или, если в правом верхнем углу карточки должно быть экшн-меню. При любых изменениях экземпляра, это меню должно быть на своем месте. Карточка растягивается? Меню остается на месте.
В Figma это достигается благодаря использованию фреймов и автолейаутов. В других редакторах есть свои аналоги.
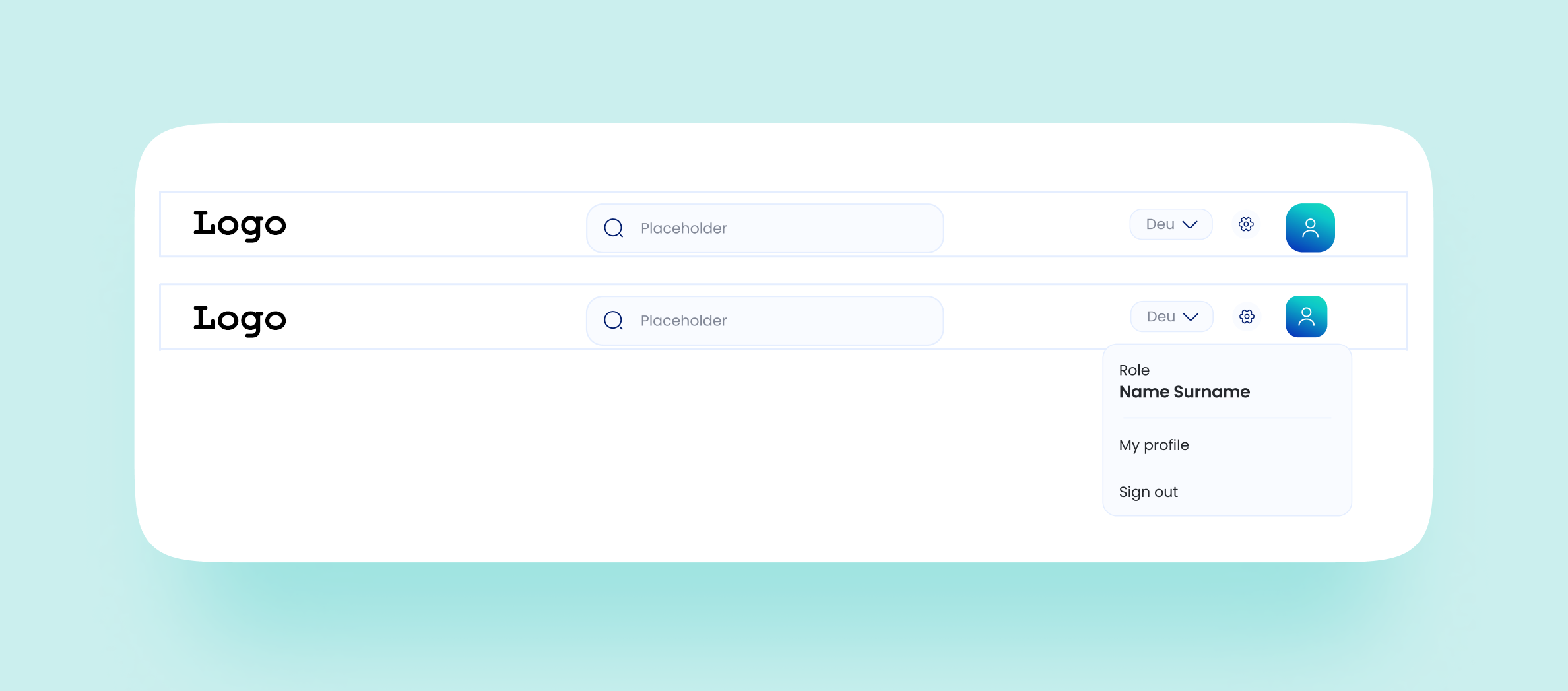
Хедер
Хедер, как и карточку, мы собираем в один большой компонент. У него будут разные состояния на разных экранах.
Например, после регистрации/авторизации пользователя, в хедере должны появиться элементы управления профилем. Изменения выпадающих меню в хедере — тоже состояния сложносоставного компонента.

Это пригодится вам в случае, если нужно будет быстро внести правки в хедер. Вместо того, чтобы менять его на каждом экране, просто вносите изменения в компонент.
При этом, если в хедере есть кнопка, она будет отдельным компонентом.
Резюмируем
Из всего этого можно выделить 2 универсальных совета, которые касаются всех, без исключения, компонентов.
1. Все, что встречается больше 1-го раза — компонент (не устану это повторять). Чем больше компонентов вы занесете в UI-kit, тем больше времени себе сэкономите.
2. Главная характеристика для всех компонентов — универсальность. Если компонент ломается после незначительных изменений — это плохой компонент.
Только эти 2 совета серьезно облегчат жизнь любому дизайнеру.
Как передавать UI-kit разработчику/дизайнеру/заказчику?
Главное — правильно называть компоненты и стили. У каждого компонента, цвета и шрифта есть стандартное название, которые используется и дизайнерами, и разработчиками. Называйте вещи своими именами и те, кто будет работать с UI-kit, скажут вам спасибо за удобную навигацию.
Называйте элементы в UI-kit по-английски даже на русскоязычных проектах. Разработчики используют в коде англоязычные названия, поэтому так будет удобнее передать UI-kit.

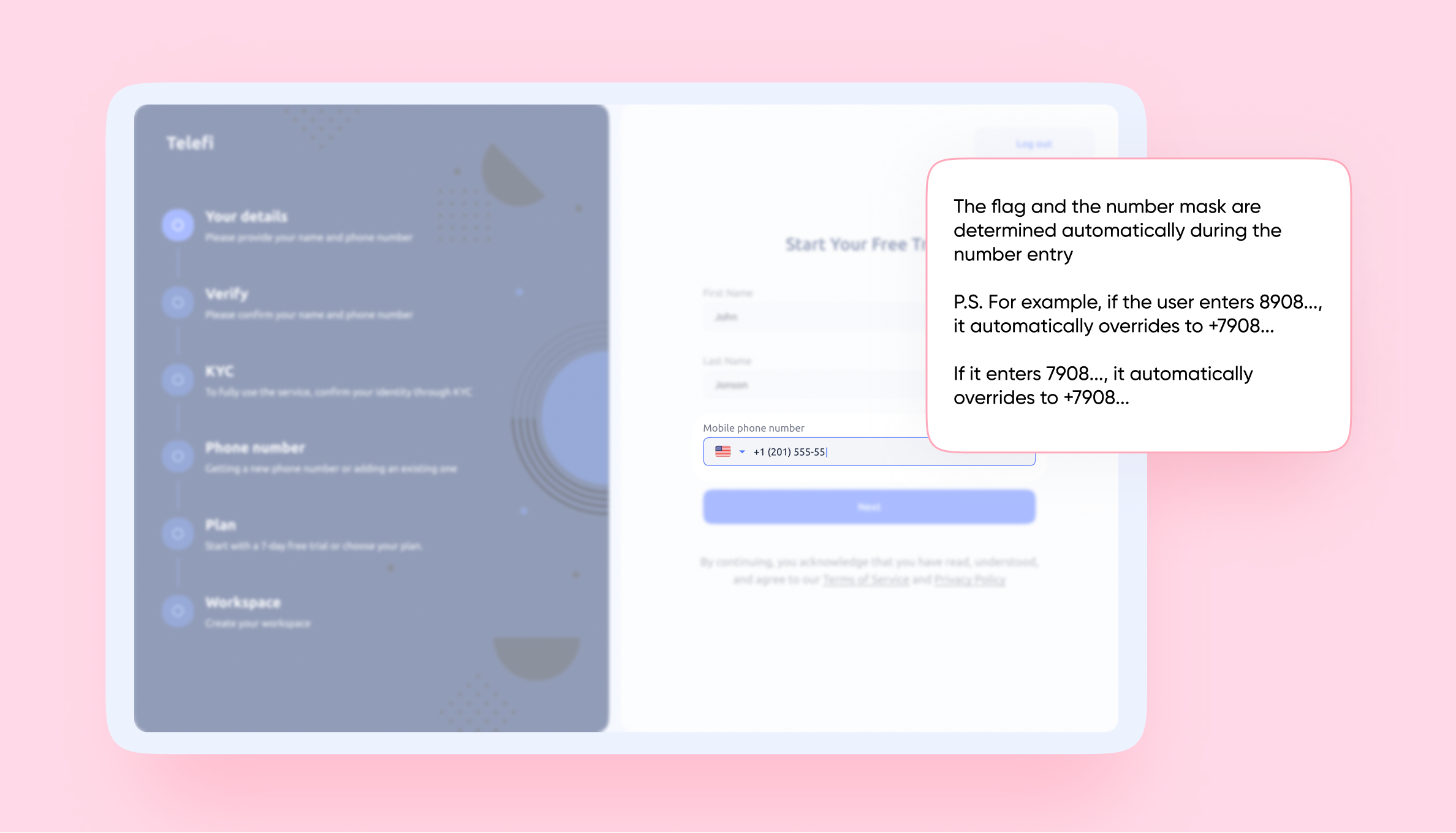
Названия компонентов: поймет и дизайнер и разработчикТакже важно прописать комментарии к невидимому поведению компонентов. Например, текстовое поле. Чем больше там текста, тем больше оно растягивается. При этом, когда количество текста превысит 6 строк, он начнет скролиться внутри текстового поля.
Отрисовать такое нереально. Поэтому такие моменты лучше прописать текстом. Причем комментарии нужно оставлять непосредственно рядом с компонентом в UI-kit. Так вы исключите возможность того, что ваш комментарий кто-то не заметит/удалит/закроет.

На этом, пожалуй, все. По ссылке можно рассмотреть образец UI-kitа. Если у вас есть свои способы сборки идеального UI-kit — жду в комментариях к статье.

