Телевизоры становятся умнее, и я стараюсь от них не отставать. Не так давно делали с командой свой первый проект для смарт‑ТВ, в котором отвечали за дизайн и разработку. Теперь хочу поделиться опытом: какой интерфейс советуют делать телевизионные гиганты, а о чем не расскажут в гайдлайнах.

Летом 2022 года, в мою компанию обратились с идеей сделать кроссплатформенный IPTV‑кинотеатр для европейской аудитории. Нужно было разработать мобильное приложение, веб‑версию, а главное — приложение для смарт‑ТВ. Для нас это был первый проект разработки дизайна для телевизионных операционных систем. Расскажу, как это было, что мы читали и о какие подводные камни споткнулись.
Что такое IPTV
Для начала немного контекста. Чтобы понять идею этого приложения, нужно знать условия, в которых европейцы потребляют ТВ‑контент.
Подписки на сервисы в Европе стоят недешево. Европейцы в среднем тратят на них 130€ в месяц. Из этой суммы около 30€ уходят на стриминги. За эти деньги можно оплатить Яндекс Плюс, одну из самым популярных мультимедийных подписок в России, на семь месяцев вперед.
Еще в Европе строгие законы о нарушении авторских прав. Там вы не можете просто так посмотреть фильм, не заплатив за него. Например, в Германии за пиратский сериальчик можно получить штраф в 155–1000€. Их выписывают даже несовершеннолетним.
Один из способов сэкономить на контенте, не рискуя поплатиться за пиратство — обратиться к реселлерам IPTV‑плейлистов.
IPTV — это разновидность интернет‑телевидения. Трансляция происходит в изолированной IP‑сети, а чтобы она заработала, пользователь должен загрузить в приложение плейлист со ссылками на контент.
Такие плейлисты распространяют реселлеры. Они продают доступ не к целым сервисам, а к отдельным сериалам, кино, трансляциям или радио.
IPTV‑плейлисты — это буквально текстовые файлы со ссылками, и это приложение должно было упаковать их в формат, похожий на онлайн‑кинотеатр. Пользователи покупают плейлист, загружают его прямо в приложение, а вместо хаоса из непонятного текста получают красивый интерфейс и функциональный видеоплеер. Все эти манипуляции можно провести на разных устройствах, в том числе на умном телевизоре.
Что пишут про дизайн ТВ-приложений
В интернете не так много статей и гайдов по приложениям на ТВ-платформы. Когда только начиналась работа над проектом, их было еще меньше.
На помощь пришли официальные руководства от основных производителей умных телевизоров. Ссылки на них прикрепил в конце статьи.
Так как у нас в офисе была приставка Apple TV, началась разработка под tvOS — таким образом нововведения можно было сразу тестировать. Но это приложение должно было работать на разных телевизионных ОС: Tizen, WebOS, Android TV. Поэтому мы дополнительно изучили гайдлайны от Samsung и LG.
В этой статье я обобщил принципы дизайна интерфейсов, которые изучались для проекта, и дополнил их неочевидными инсайтами из практики. Получился список из 7 пунктов ниже.
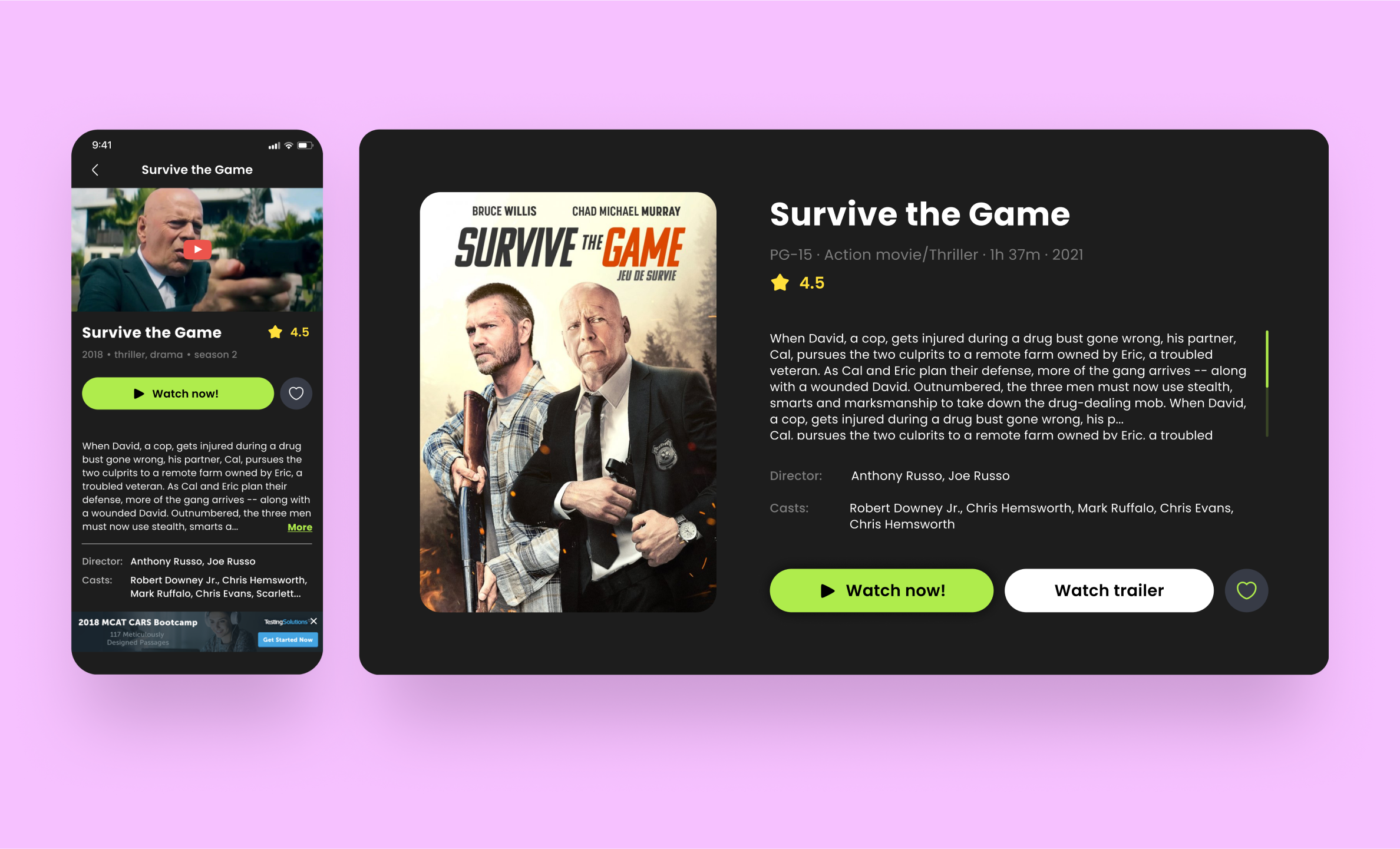
1. Интерфейс должен легко читаться с 3-3,5 метров
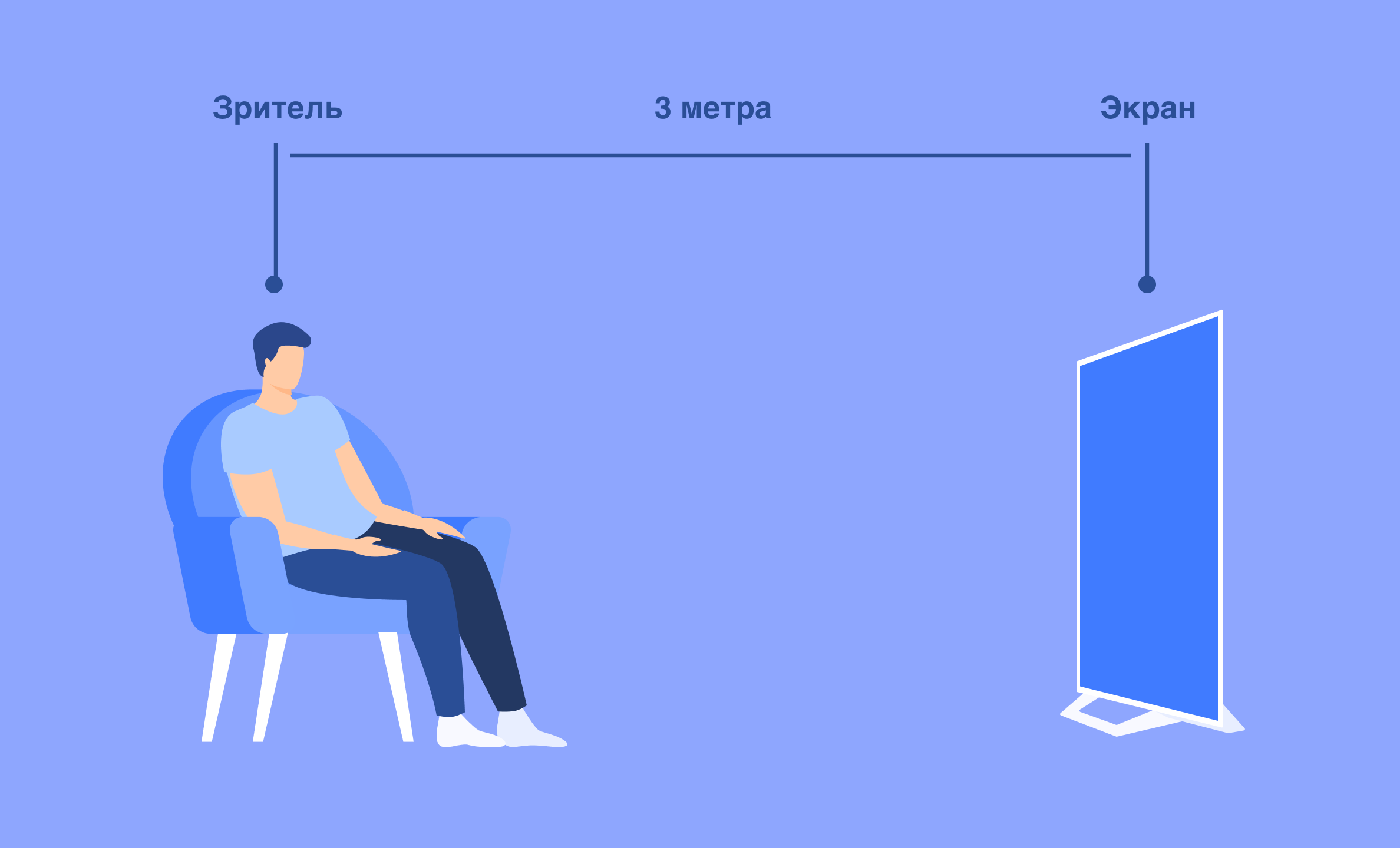
Расстояние между человеком и телевизором больше, чем вы думаете. В среднем оно составляет три метра, но обычно мы откидываемся назад на спинку дивана, а иногда можем продолжать просмотр, перемещаясь по комнате. Значит, расстояние увеличивается.
Хотя экраны телевизоров больше мониторов ПК и смартфонов, элементы интерфейса на таком расстоянии могут быть неразборчивыми. От этого чаще всего страдают текст, значки навигации и указатели.
Поэтому все элементы интерфейса должны быть достаточно большими, чтобы пользователь мог разглядеть их издалека. Особенно это важно в случае элементов, с которыми нужно взаимодействовать.

Чтобы сделать интерфейс ТВ-приложения достаточно крупным, начинайте тестировать дизайн на устройствах как можно раньше.
Когда делались макеты на маленьких фреймах в Figma, понять масштабы телевизионной картинки было очень трудно. Наша команда привыкла работать с экранами смартфонов и десктопов, но не с 50-дюймовыми телевизорами.
На этапе первых тестов стало понятно, что шрифты, которые казались достаточно большими, плохо считываются на реальном устройстве. Благодаря ранней сборке и тесному сотрудничеству с командой разработки, ошибка была вовремя замечена и исправлена.

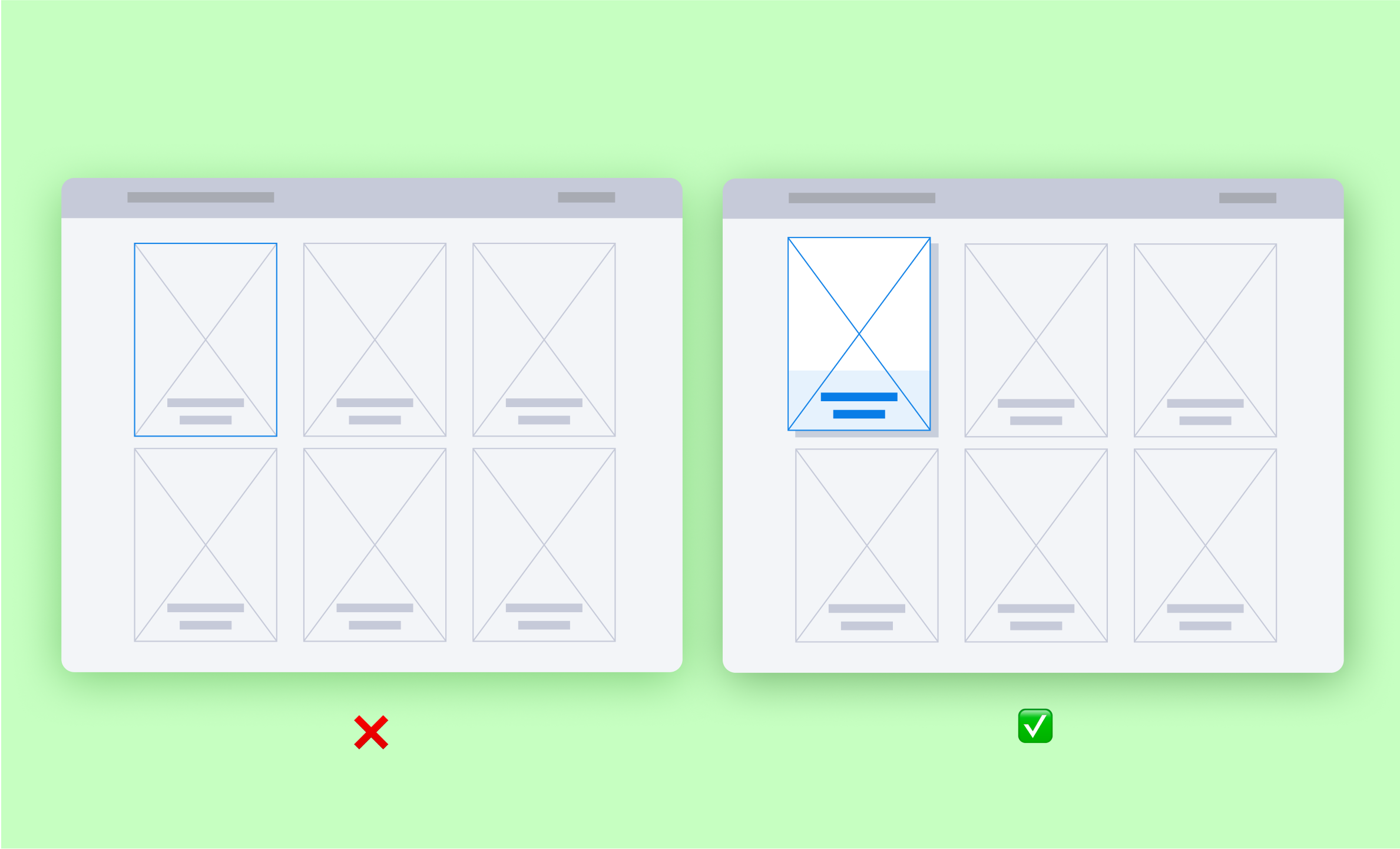
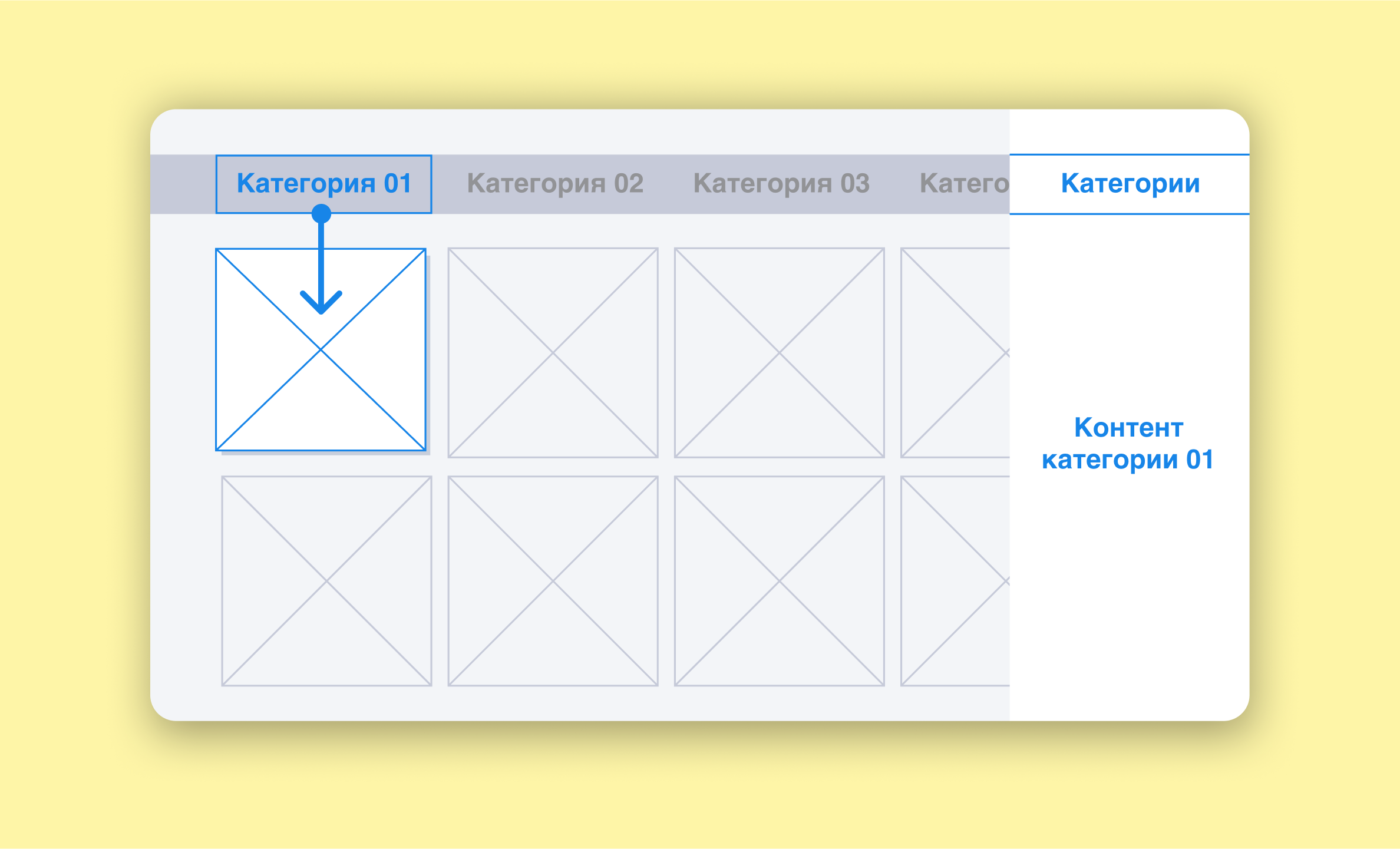
2. Используйте выразительное состояние фокуса
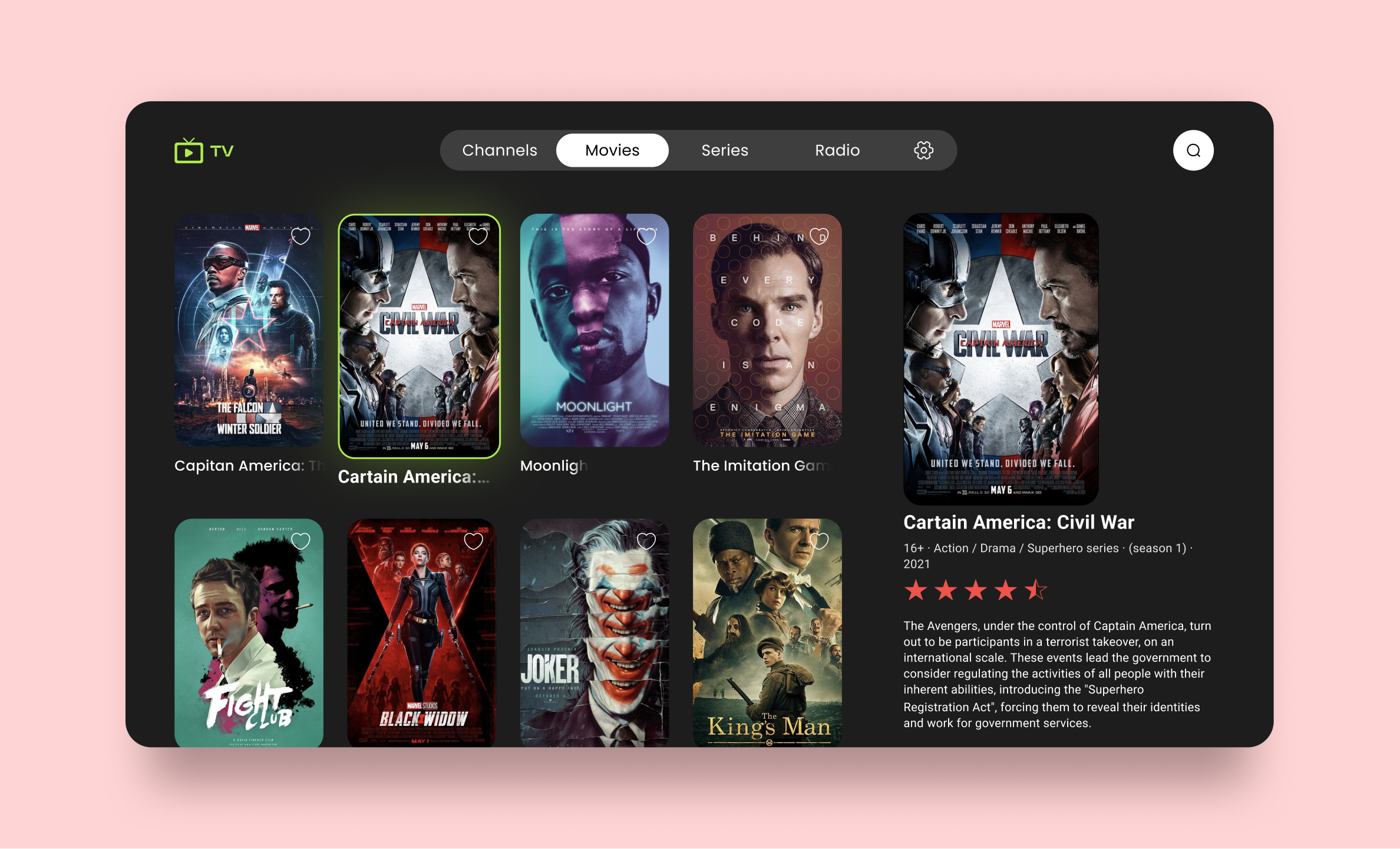
Состояние элемента «фокус» указывает текущее местоположение пользователя на экране. Это может быть яркая обводка, свечение, увеличение масштаба объекта, затемнение или блюр остального интерфейса. Хотя фокус часто используется на других устройствах, на экране телевизора он должен быть особенно выразительным из-за больших диагоналей.
Состояние фокуса — важнейшая часть телевизионных интерфейсов. Оно упоминается во всех гайдлайнах без исключения.

В одном из руководств пишут, что фокус лучше всего делать через увеличение превью и добавление тени. Оказалось, что такой подход не работает с темной темой — тени не видно, свечение почти не заметно, а простого увеличения не хватает для явного выделения контента. Тогда добавили обводку контрастного цвета у всех карточек с превью — задача была решена.

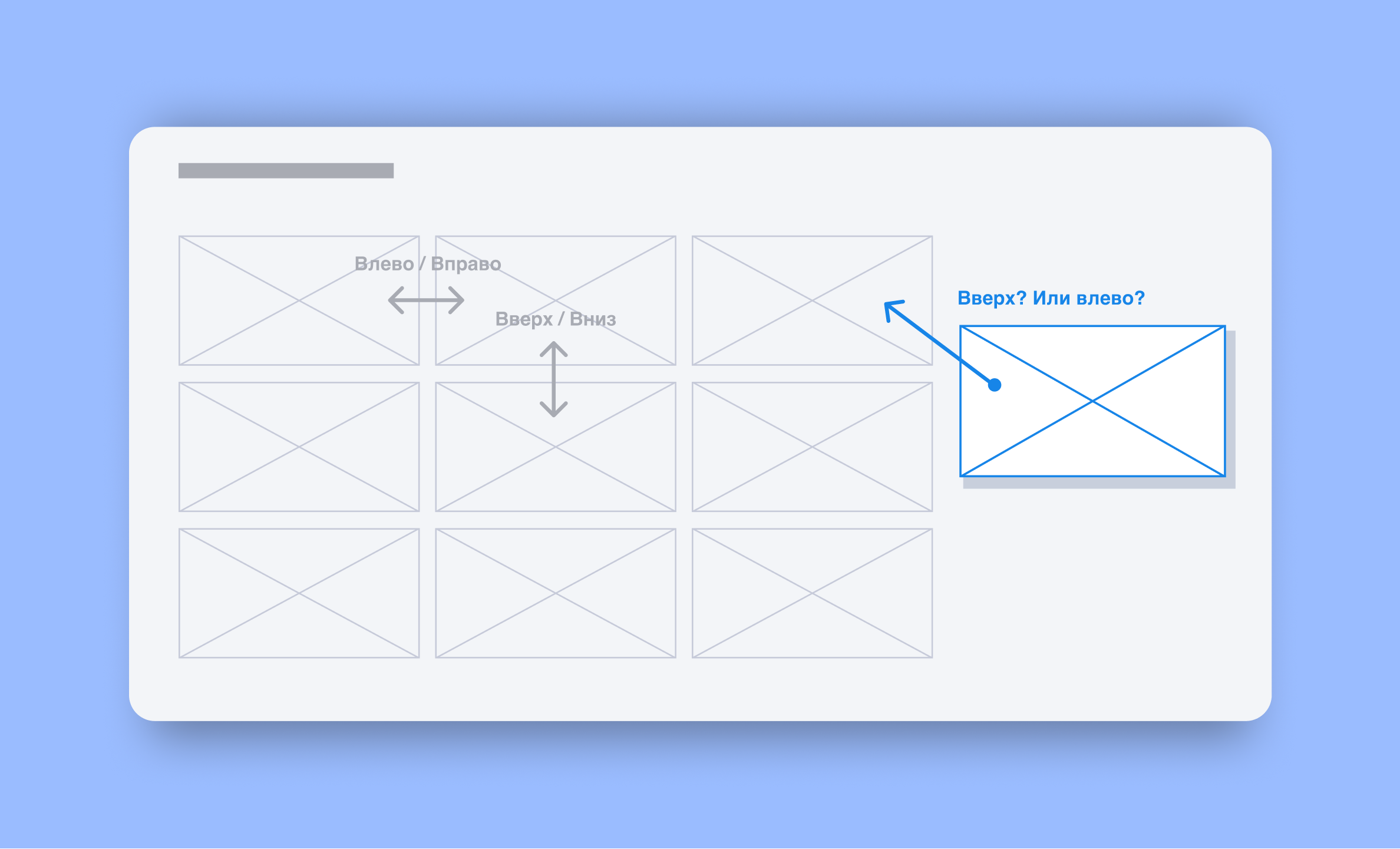
3. Проектируйте навигацию под телевизионный пульт
Пульт — основной способ управления устройством, при этом его возможности сильно ограничены. Из этого факта мы должны строить всю логику навигации в ТВ‑приложении.
Обычно все перемещения при помощи пульта управляются следующими элементами: вертикальная и горизонтальная навигация, возврат и выход из приложения. Иногда к ним добавляется курсор, тачпад или голосовой ввод, но они есть далеко не на всех устройствах.
Навигация должна быть четкой и предсказуемой, чтобы внутри приложения было легко перемещаться даже с простого пульта. По этой причине весь контент на смарт‑ТВ обычно располагают по жесткой прямоугольной сетке.

????Если в вашем приложении все‑таки есть функции со сложным управлением, можно схитрить: «вынести» навигацию в смартфон или десктоп.
В нашем случае без помощи сторонних устройств было не обойтись — IPTV‑приложения сложнее обычных стримингов. Чтобы приложение заработало, в него нужно загрузить плейлист со ссылками на контент. Сделать это при помощи пульта с пятью кнопками может быть проблематично. Легко решить эту проблему связыванием всех устройств в одну систему. Так, если мы меняем плейлист в своем телефоне, он автоматически менялся и в телевизоре.
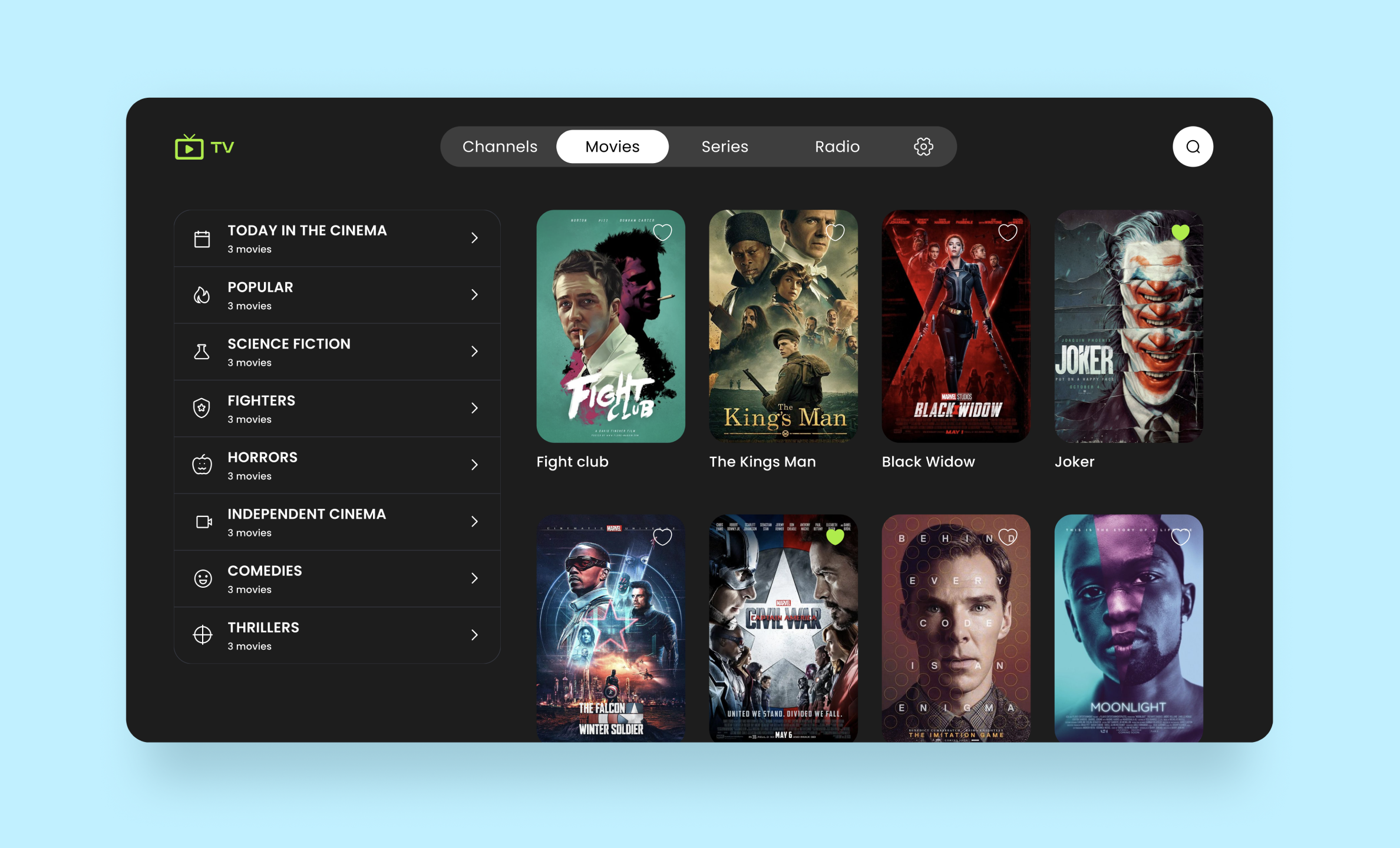
4. Упрощайте логику приложения
Человек перед телевизором хочет откинуться назад и расслабиться, а не читать руководство по использованию приложения. Сложные макеты экрана и неочевидные по своим функциям элементы управления заставляют думать, а не расслабляться. Поэтому интерфейс ТВ‑приложений должен быть удобным для пользователя, иметь очевидные, легко доступные функции с минимумом переходов на разные уровни.

5. Только темная тема
Темная тема в ТВ‑приложениях — это не дополнительная возможность, а необходимость. Фильмы и сериалы зачастую смотрят в темноте, да и сами картины могут быть мрачными. Светлый интерфейс в таких условиях испепелит пользователю глаза.

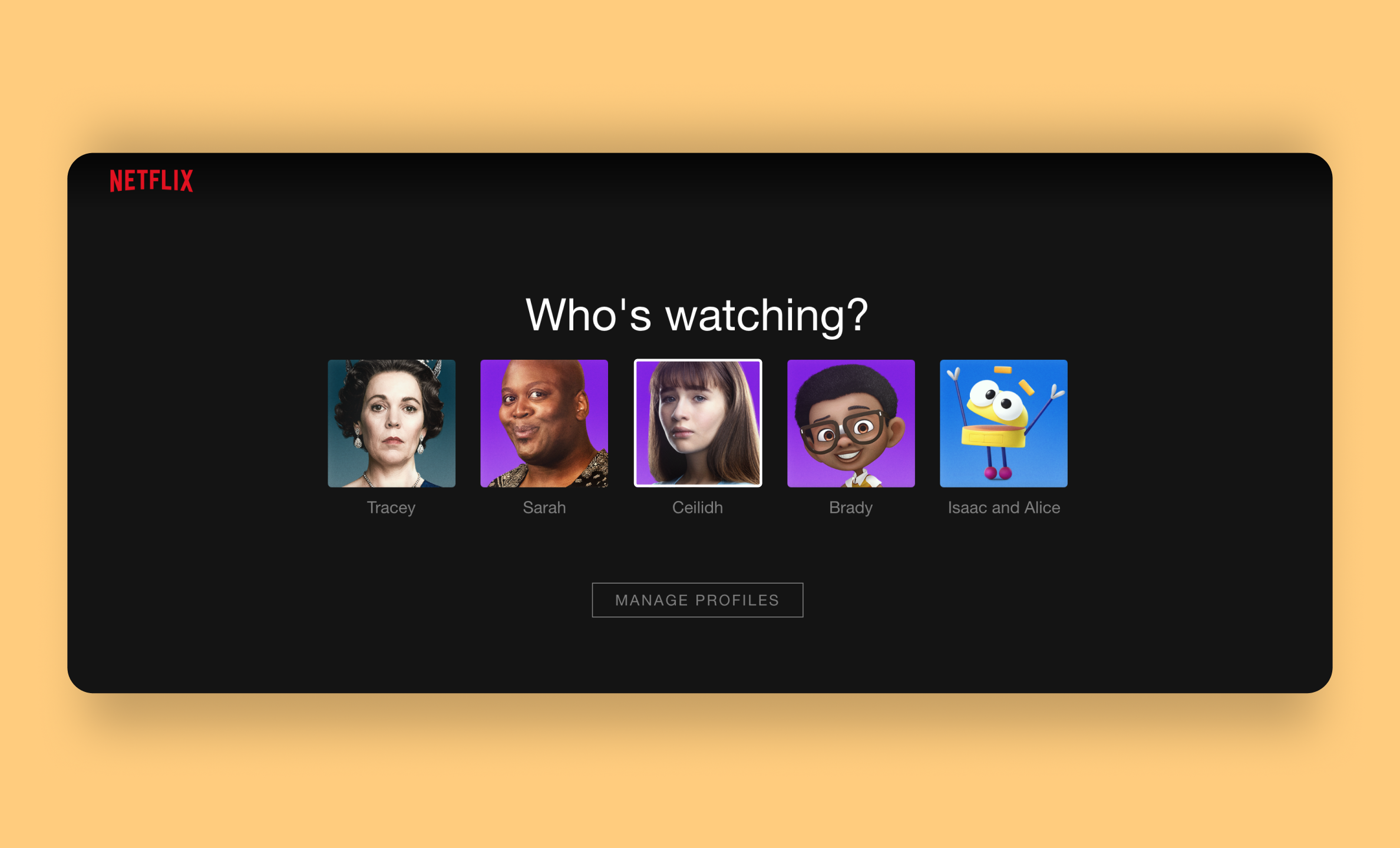
6. Добавьте несколько пользовательских ролей с разными доступами
Не нужно забывать, что телевизором обычно пользуются несколько человек. Часто это члены семьи, каждый со своими интересами и пристрастиями. Если в приложении есть личная информация пользователя, она не должна быть видна на начальных экранах.
По этой же причине у пользователей должна быть возможность создавать свои персональные профили и быстро между ними переключаться.

7. Проверьте дизайн на телевизорах разных годов выпуска, ценовых категорий и диагоналей
В гайдлайнах крупных производителей любят показывать самые современные модели. Но телевизор не принято обновлять каждые 2–3 года, как смартфоны. Некоторые устройства у пользователей вашего приложения можно считать устаревшими.
На старых телевизорах есть такая особенность интерфейса. Цветная обводка в состоянии фокуса хорошо смотрелась на крупных объектах вроде превью фильмов, но на маленьких кнопках и тегах качество графики сильно ухудшалось. В состоянии фокуса такие элементы лучше полностью закрашивать контрастным цветом.

Полезные ссылки
В конце делюсь полезными ссылками. К гайдлайнам, о которых яуже говорил, добавил чек‑листы от тех же компаний. В них перечисляется, что обязательно должно быть в приложении для его публикации в магазинах.
Чек‑листы хороши тем, что в них есть небольшие, но важные пункты, о которых легко забыть на этапе дизайна. Например, упоминается заглушка для отсутствующего контента. Мы о ней не знали, и во вкладке телевизионных каналов сначала получился черный экран. С такими ошибками в стор не пропустят, поэтому хорошо бы свериться с чек‑листом, все ли вы учли в своем приложении.


martyncev
А дизайн делается один под все телевизоры (в рамках одного вендора)? Или есть все таки привязка к DPI? Ну т.е. телевизор же может быть и 24'' и 32'' и 65''. Причем как HD, FullHD, 4K, 8K