Представьте, что находите вакансию мечты. Стек релевантный, условия нравятся, и в приложении есть что поделать. Откликнуться? А вдруг будет сложно на старте или не получится закрепиться в команде… Да и синдром самозванца не дремлет.
Во время адаптации уходит 18% новичков, а 80% уволившихся в первый год приняли такое решение ещё в первые 2 недели. На собеседованиях рекрутеры обратят внимание на охоту к перемене мест. А компании будут терять деньги на поиск замены и обучение нового сотрудника.
В статье расскажу, что делает разработчик в Альфе после оффера, и покажу любопытную штуку, с которой новичок пробует, как работает его фича, не ломая прод.
Онбординг: с чего мы начинали
Если в двух словах, мы поняли, что онбординг устарел, и нужно менять его под новые реалии. Процесс делали, когда в команде было 20 человек. Теперь у нас в команде 200 сотрудников.
Главной идеей старого онбординга было рассказать всё про мобильное приложение. Проект сильно вырос, и объяснить всё за две недели уже не получается, а значит нужно вынести что-то за скобки и оставить только самое необходимое. Сама инфраструктура тоже требовала настройки.
Год назад я начал причесывать эпик и начинку онбординга. Поделюсь, как дела обстоят сейчас.
Поздравляем, вы приняты. Что дальше?
На собеседовании вы узнаёте, в какой команде будете работать. До приёма в штат продакт «продаёт» вам свой проект, но в команду вас добавят только после онбординга.
Бывает и так, что новичка ждут несколько команд, и на онбординге как раз станет понятно, куда вы больше подходите. Сюрпризов для вас не будет, ведь мы набираем в одну горизонталь – большой клиентский путь. Например, есть клиентский путь, который улучшает приложение, чтобы клиент решал операционку дистанционно. Внутри есть вертикали: задолженность, блокировка счетов, изменение номера телефона, паспортных данных.
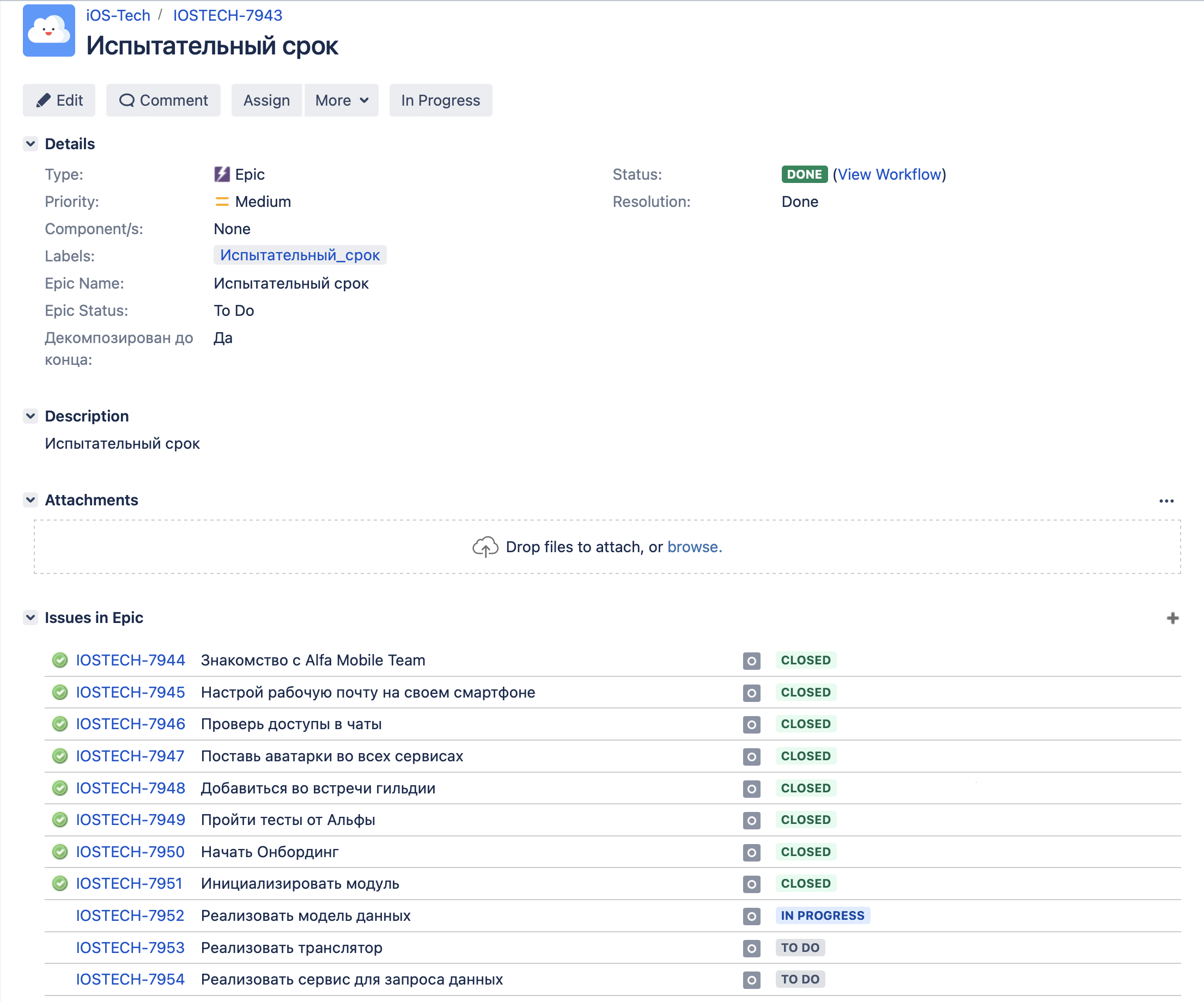
В первый день вас закинут в базу знаний и покажут документацию по проекту. Хаоса нет, всё причесали по темам. 1-2 дня вы читаете о процессах, кодстайле, как делать пул-реквесты, к кому идти по каждой детали. Заходите в Jira, а там эпик из 20 тасок, чтобы идти по списку и «есть слона по кусочкам».

Задачи разные – познакомиться с командой проекта, настроить почту, добавиться в iOS-встречи. Дальше интереснее: вы качаете репозиторий, выделенный под новых бойцов. Начинаете осваивать код, как бы вы писали его в проекте. Сломать прод пока не получится, поэтому пробовать не страшно, и ладони не потеют, если лид не сразу увидел ваш вопрос.

Две недели вы будете внедряться в разработку и процессы. Только когда вы разобрались, как в банке писать код, выходите в продуктовую команду – будет уже не так волнительно.
Отзывы об онбординге
После онбординга сотрудника мы попросим анонимно поделиться впечатлениями в форме обратной связи. Также нужно будет оценить своего бадди по 7-балльной шкале. Вот наша статистика за 100+ онбордингов: оценку 5 поставил 1%, на 6 бадди оценили 9,6%, высший балл выбрали 89,4%.
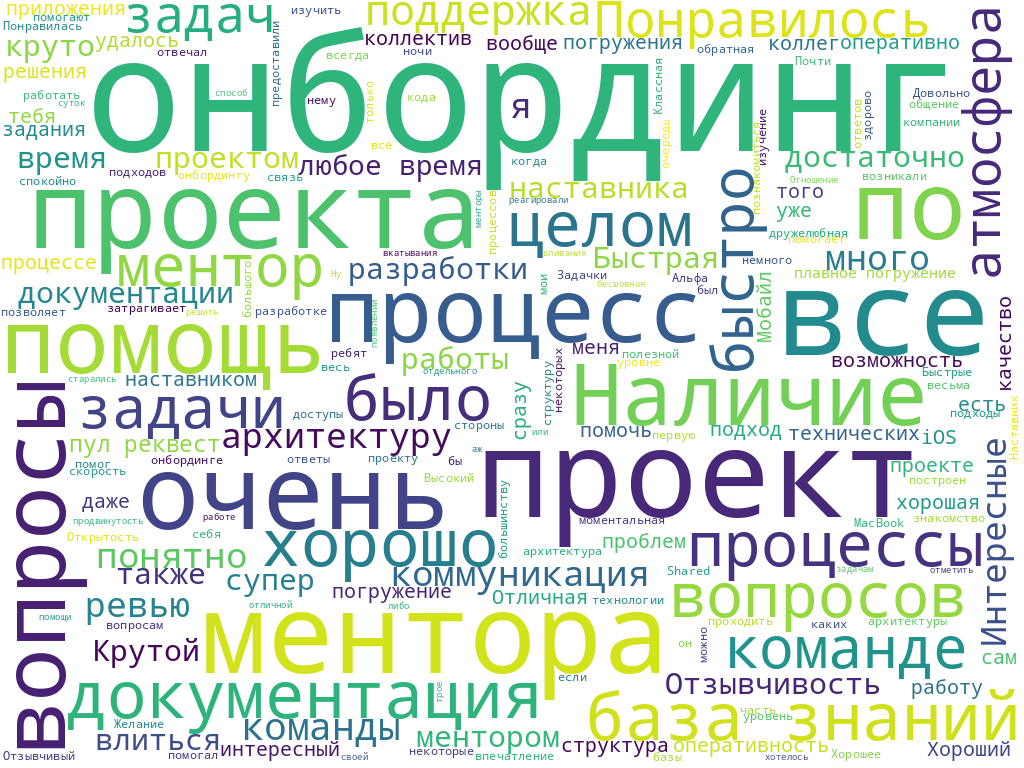
Подробные отзывы реально пишут. Вот облако тегов, на котором видно, какие слова разработчики упоминали в обратной связи чаще всего.

А теперь пара неанонимных отзывов.

Роман Рогаткин
Intern iOS Developer
Опыта в новых компаниях у меня немного. Отмечу, что онбординг в Альфе – вещь основательная. Никто не торопит, дают время вникнуть в инструменты и подходы. Ты разрабатываешь полноценный модуль, соблюдая правила, принятые в команде. За качеством кода следит наставник, он же проводит ревью, помогает на всём испытательном сроке.
Я рад, что могу постучаться в личку разработчику любого грейда и обсудить таски на ревью или спросить совет, как реализовать фичу. Все помогут по мере загрузки. Часто даже предложат позумиться, чтобы быстрее решить вопрос.
Стажерам совет – не бойтесь спрашивать. За это не кусают, а наоборот, ценят, что вы не стесняетесь просить помощи. Меня заряжает такой подход, сам тоже буду помогать с задачами в личке.

Артем Свиридов
Middle iOS Developer
На прошлой работе я просто читал доку и задавал вопросы техлиду и команде и набивал шишки на командных тасках. В Альфе есть отдельный проект для онбординга, чтобы плавно погрузить во флоу. В этом проекте нужно делать таски в Jira, структурированные от простого к сложному. В описании приложены ссылки на доку в базе знаний и примеры боевого кода. Рядом наставник, который не бросит, если будут вопросы. А ещё пул-реквесты коллег и рабочие чаты – в них всегда активное общение и те, кто помогут с проблемой. Это готовый концепт, чтобы новичок брал и делал. Для друга, который собирается в нашу команду, я бы назвал такой онбординг «Удобно и не больно».
Такие отзывы подкрепляют мою мотивацию настраивать процессы. Я с первого дня взял онбординг как техническую задачу. Мне интересно выводить новичков на боевые проекты, чтобы они не тратили своё лишнее время и время бизнеса, и знали, чего ждать на практике.
Кстати о технических задачах первых дней.
Как мы меряем, что испытательный срок пройден
На онбординге новичок вместе с наставником заводят задачу на следующие 100 дней. Прописывают цели – техническую и продуктовую. Помните, как выбирали тему курсового? Тут так же: можно подсмотреть в списке компетенций или докрутить самому и делать то, что давно хотел, но не доходили руки или не было ментора.
Задачи разносортные: от Accessibility и новых компонентов до прокачки дебаг-меню, делать компоненты или участвовать в компетенции SDUI, кодстайла, тестирования. Вы двигаетесь к этой цели после двухнедельного онбординга. Решите – испытательный срок будет пройден. И да, после того, как мы качнули процесс найма и адаптации, на этом этапе почти никто не отваливается.
На старте я в своё время взял задачи: прокачать онбординг (здесь шутка, как я поменял систему, чтобы точно пройти в штат), написать микросервис-утилиту под iOS и реализовать механизм Auto Layout в SDUI. Набрал их из 3 разных компетенций. Я техлид, с меня спрос больше, но сложность проекта и грейд сотрудника мы всегда учитываем.
Немного мяса из онбординга
Сначала фишка, которую я не видел в других компаниях. В работе с дизайн-системой отдельно от основного приложения не всегда очевидно, как внедрять компоненты. Бывает, приходит согласованный дизайн, но его нет в дизайн-системе, и разработчику непонятно, как его туда добавить. В нашем онбординге есть задача «Как работать с распределёнными библиотеками».
На закуску наша киллер-фича. Мы сделали приложение с дизайн-системой, которое ставится на телефон, iPad или Mac. Вы можете нажать любой элемент, а на правой панели конфигурировать его как угодно: перекрасить в синий, переделать функционал. На выходе получаете JSON, можете отдать его бэкенду и валидировать на JSON Schema. Сделано не без велосипедов, но работает хорошо.

Мы релизим редко из-за выпила приложения из стора. Бывает, дизайнер рисует экран, продакт такой: о, классно, интересно, можем ли мы сделать с ним фичу? Наше приложение даст ответ, выполнит ли компонент то, что ты задумал. Стало легче жить не только разработчику, но и продакту, дизайнеру, аналитику.
А что новичок? Он быстрее понимает возможности приложения и знакомится с технологией. Не надо ни к кому бегать: скачал приложение, потыкал. Плюс скорость к разработке: собрал компонентов, сделал JSON, отдал на мидл, тебе присылают такой же JSON, и он отображается валидно.
Как сделать онбординг полезным
Из своего опыта выведу несколько простых советов.
Вот как вы можете улучшить онбординг и жизнь нового сотрудника:
В онбординге должно быть ровно то, что в проекте. Чем раньше вы познакомите человека с тем, что вы делаете, тем лучше. Меньше общих презентаций о компании и воды, больше харда. И да, кодстайл в базе знаний не должен быть синтетическим. Так вы снизите затраты на выход сотрудника и снизите уровень боли при обновлении команды.
Не ленитесь добавлять в онбординг структуру, как в вашем проекте. Копите в командах обратную связь по узким местам разработки. Опишите технологии не общего назначения, а те, что задействованы в продукте: как создать модуль, как прокинуть данные, как сделать навигацию.
Смотрите на новичка, утепляйте контакт. У меня было два подопечных. Один не придёт за советом до последнего и будет сидеть до ночи, второй придёт чуть пораньше. Подсветите на старте, что задавать вопросы – не плохо. Как ни пропиши туториал, что-то всё равно будет непонятно. Именно для этих вопросов даётся наставник. Все люди разные, и мы не психологи, а разработчики. Но если вам удастся продать историю с общением, это повысит шанс на удачный вкат.
Автоматизируйте всё. Чем быстрее растёт компания, тем раньше понадобится системность. Сделайте утилиты – лучше больше. У нас всё зашито в Jira, процесс ускоряется – факт. По фильтрам можно вывести статистику: посмотреть, кто как продвинулся, и дальше пилить интересные штуки.
Потрогать и оцифровать ускорение сложно. На моей памяти как-то 7 разработчиков параллельно пришли в команду iOS. Представьте, что нужно помнить про всех семерых, докидывать им задачи и следить, чтобы никто не заскучал. А тут ещё у вас отпуск или митап.Развивайте культуру взаимопомощи. Так и новичок вольётся, и сам подхватит знамя наставничества. Мы запилили чат для новопришедших. Добавили лидов, бадди, ответственных за ревью и пул-реквесты. Отвечаем быстро, не скипаем мелкие вопросы. В чате выше шанс быстро получить помощь, чем если ходить по личкам.

Выводы: наш путь из проб и ошибок
Закрепим тезисы – как нам удалось улучшить онбординг:
Выяснили, что две недели – оптимально, хватает часов пописать код, почитать документацию, повзаимодействовать с разрабами.
Помогаем найти цель на 100 дней, полезную для команды и развития разработчика.
Выдали репозиторий и приложение для экспериментов с продуктом.
Разобрались, каких инструкций и практики не хватает, чтобы делать не фичи в вакууме.
Сразу собираем идеи и обратную связь об онбординге у новичков.
Доносим мысль, что помогать – круто.
Учимся слышать друг друга в паре «подопечный – бадди».
На мой взгляд, онбординг в Альфе за год стал структурированным. Я встречал компании, где адаптации не было вообще, и надо сразу выйти на крупный проект. Иногда процесс был коротким или скудным. Вспомните, чего вам не хватало в первый день на работе, и подстелите соломку новичкам в вашей команде.
Делитесь в комментариях, своими историями или фишками онбординга, которые вам запомнились.
Комментарии (7)

BorisBRV
28.06.2023 11:10+6В первый день вас закинут в базу знаний и покажут документацию по проекту.
Неплохо, мне как-то на онбординге пришлось эту самую базу знаний делать %)

tania_012
28.06.2023 11:10-5Хорошо, что в начале 20 века не было этих "онбордингов" — никто не давил на мозги, можно было спокойно рожать теорию относительности, квантовую механику… — можем повторить?


Firsto
Похоже на онбординг здорового человека.
А то бывает вот это вот "надо экранчик новый реализовать, спека в конфлюенсе, дезигн уже рисуют, а по апишке сами там решите что как". Сразу на после настройки окружения, да.