Подход к разработке фронтенда в продукте – уже давно не прихоть разработчика, а инструмент для решения бизнес-задачи. В статье простыми словами о том, почему это так, как выбор подхода зависит от назначения продукта, а также примеры использования подходов.

Приветствую! Меня зовут Андрей Степанов, я CTO во fuse8. Мне интересно знакомиться с опытом коллег по цеху и делиться своим. В сфере я уже больше 20 лет. В этой статье – расскажу о том, как выбрать фронтенд-подход исходя из целей бизнеса и объясню, какие особенности есть у каждого из подходов.
Сразу ремарка: в этой статье не рассматриваются варианты использования конструкторов сайтов вроде Tilda или Webflow. Речь пойдет о разработке сложных ИТ-продуктов: highload проектов, личных кабинетов в B2B и автоматизации бизнеса. Такие запросы конструкторы, как правило, покрыть не в состоянии.
Личные кабинеты, онлайн-сервисы, веб-приложения: клиентский рендеринг
Поговорим о приложениях, в которые пользователь заходит через логин: личный кабинет, внутренняя корпоративная система, CRM, ERP. Сюда же – интернет-банк, веб-интерфейс почты, личный кабинет на Озоне или Госуслугах, лента и переписка в соцсетях. Пользователь в таких приложениях видит данные, актуальные только для него. А индексация поисковиками для этих данных не нужна, поэтому используется метод клиентского рендеринга.
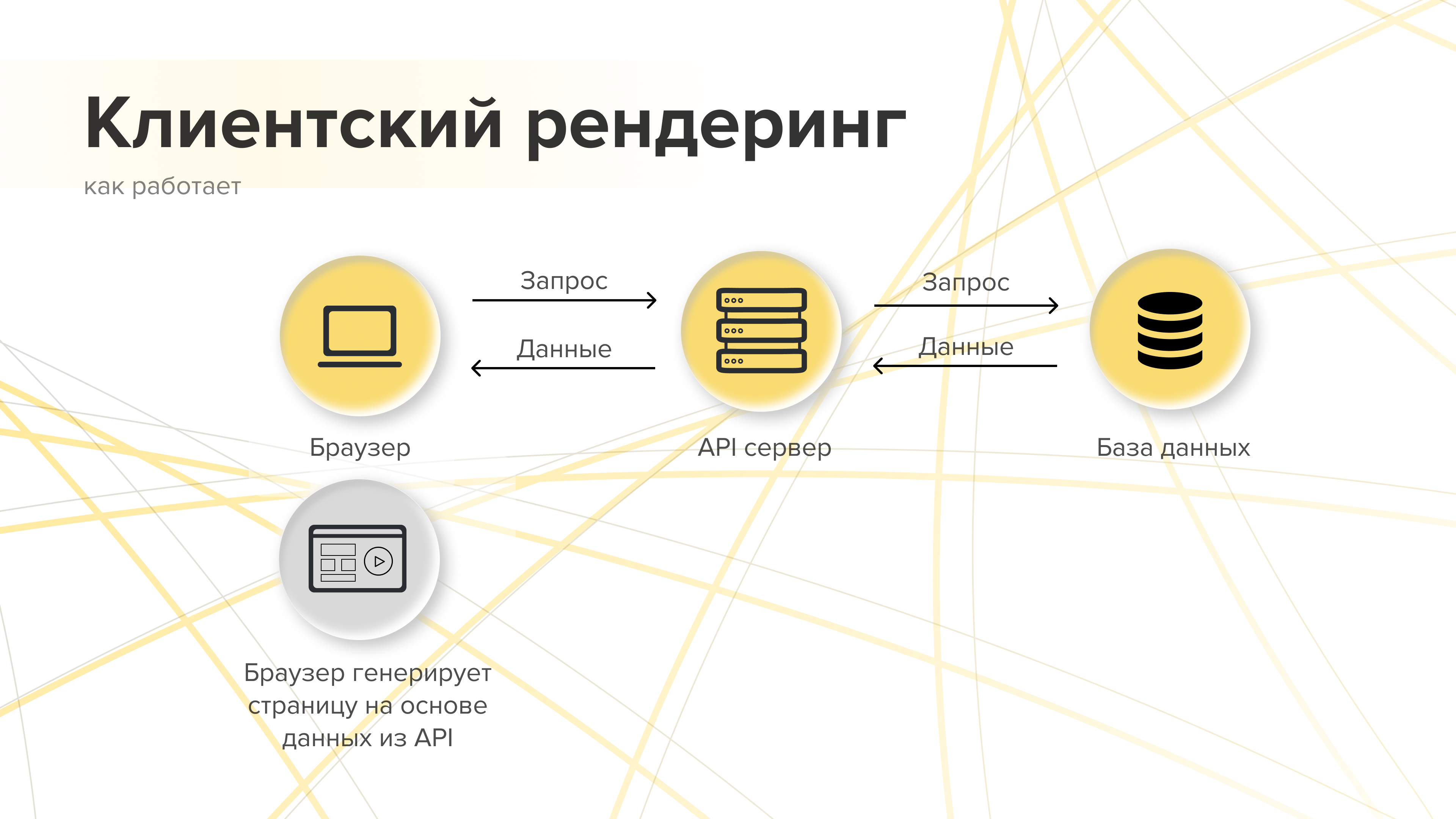
Клиентский рендеринг (client side rendering) или SPA (Single Page Application) – метод, при котором браузер загружает основную структуру страницы и код приложения один раз и генерирует HTML код страницы в самом браузере на устройстве пользователя.
Далее при взаимодействии с пользователем браузер обращается в один или несколько API за дополнительными данными и динамически обновляет HTML без необходимости полной перезагрузки страницы. В результате, когда пользователь решит перейти в другой модуль, браузер откроет его практически мгновенно.

Фронтенд при клиентском рендеринге выполняется в браузере, а бекенд API поставляет данные. Организационной плюс в том, что фронтенд команда при таком подходе полностью контролирует всю логику интерфейса и может изменять ее без привлечения бекенда.
Когда такие приложения становятся достаточно большими, первая загрузка приложения может растянуться на несколько секунд. Это минус, если сервис вы открываете много раз в день (почта или CRM).
Ускорить процесс помогает кеширование кода приложения в браузере. Код сохраняется, и отпадает необходимость загружать его снова каждый раз.
Можно загружать код и по частям. Например, сначала – код для отображения открытого раздела приложения, с которым пользователь взаимодействует, а остальной код загружается уже после.
С клиентским рендерингом одна проблема — он не годится для проектов, требующих SEO-оптимизации. Поисковики плохо индексируют страницы, которые рендерятся в браузере, поэтому для SEO стоит применять другую архитектуру фронтенда.
PWA: вернуть пользователям мобильный сервис, даже если приложение удалили из сторов
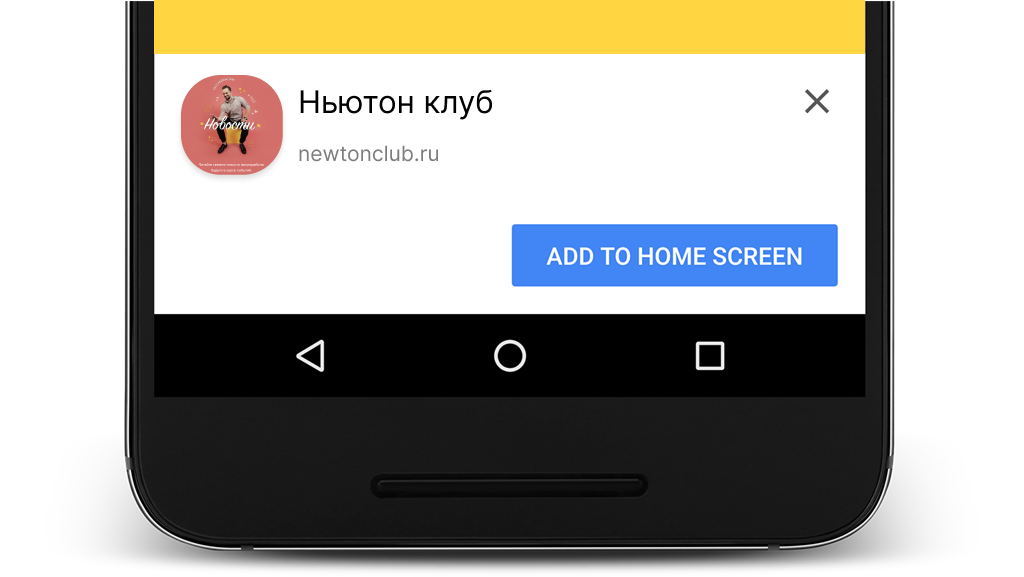
Отдельно отметим Progressive web apps (PWA): набор технологий, позволяющий максимально приблизить веб-приложения к привычным мобильным приложениям. Такой подход актуален сейчас, когда приложения регулярного удаляются из App Store и Google Play, а ограничить установку PWA-приложения не может никто.

PWA позволяет добавить ярлык приложения на рабочий стол телефона, работать без интернета, получать push-уведомления. Подход полезен также в случаях, когда делать отдельные мобильные приложения для iOS и Android в дополнение к веб-сервису слишком накладно или сложно.
Контентные порталы, медиа, блоги: статическая генерация сайта
На какие проекты пользователи привлекаются с помощью SEO? Как правило, это контентные ресурсы, где новые материалы регулярно публикуются и затем хранятся в архиве, генерируя трафик. Примеры: онлайн-медиа, журналы, блоги, каталоги продукции компаний, тематические информационные порталы.
Чтобы поисковики лучше индексировали сайт, HTML разметка для каждой его страницы должна отдаваться с сервера. Быстрота загрузки, как и качественное наполнение веб-страницы, влияет на ее позицию в выдаче поисковика. Поэтому важно, чтобы сайт загружался быстро – и на сервере, и в браузере.
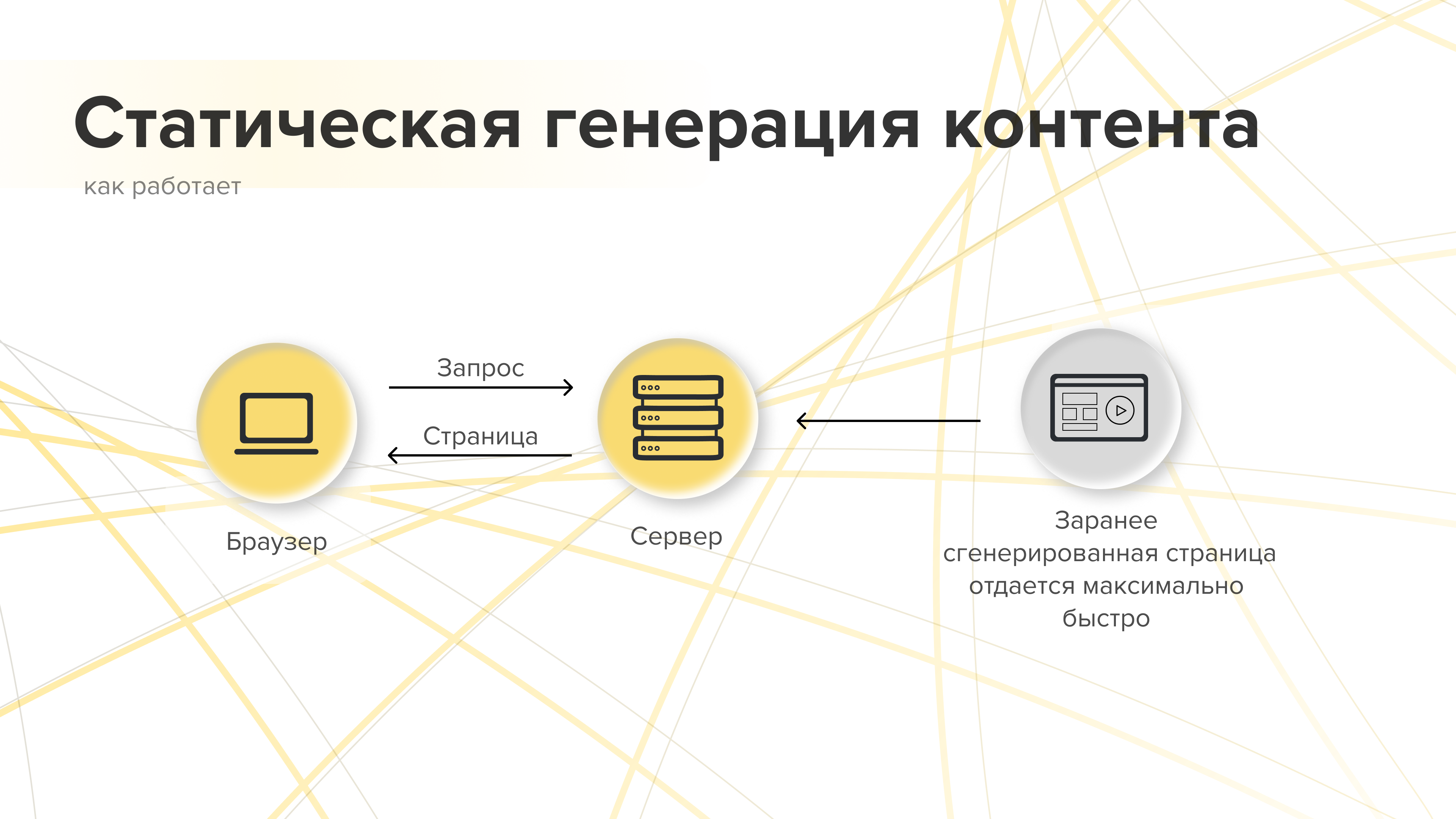
Статическая генерация сайта (static site generation или SSG) – подход, при котором HTML код страниц генерируется один раз в момент публикации и сохраняется на сервере. Изменения в этой публикации не появляются (либо появляются очень редко), поэтому генерация «статическая». Дальше сервер будет моментально отдавать HTML код готовой страницы пользователям и поисковикам, гарантируя быструю загрузку страницы.

Для отдачи статического сайта не нужен мощный сервер, ведь основная нагрузка происходит только в момент публикации статьи. Дополнительно можно выложить статический сайт на CDN, чтобы еще больше ускорить загрузку страниц.
Часть страниц ресурса со статической генерацией все-таки должна обновляться. Например, в онлайн-медиа динамичной будет главная страница, страница новостей. Для таких разделов можно настроить частоту обновления статического HTML-кода или обновлять их при определенных событиях. Например, для срочных новостей.
Headless CMS: конструктор и API для контента
Портал, предназначенный для публикации большого количества индексируемого контента, с использованием статической генерации – это хорошо. Однако контент нужно редактировать и хранить. Для этого удобно использовать Headless CMS. Например, Strapi.
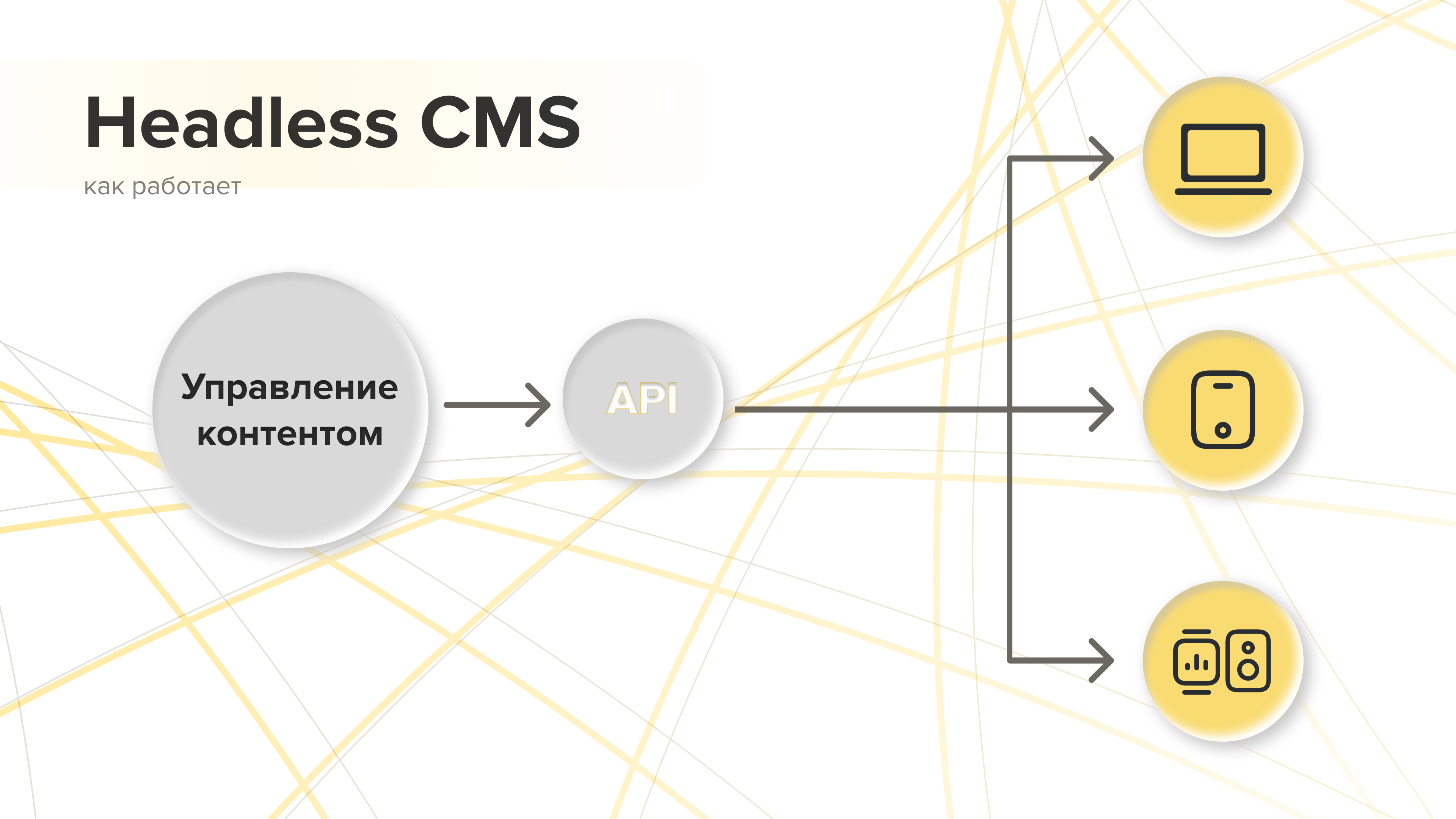
Отличие Headless CMS от предыдущего поколения CMS вроде Битрикс или WordPress в том, что они не генерируют HTML-код страниц сами, а просто предоставляют контент через API в структурированном виде.

Один и тот же контент из Headless CMS таким образом можно переиспользовать под различные каналы. Например, на сайте, в мобильном приложении или в email-рассылке.
Headless CMS позволяет выбирать любой фронтенд-стек или технологии для создания пользовательского интерфейса, независимо от бекенда.
Другой плюс – проекты на Headless CMS может делать фронтенд- разработчик целиком. Не нужно дополнительно привлекать, например, PHP бекенд-разработчика, как при разработке на Битрикс или WordPress.
Динамические интернет-магазины и пользовательский контент: серверный рендеринг
Контент, который часто публикуется и обновляется на портале, тоже может требовать индексации и непрерывного поддержания актуальности. Например, так происходит в онлайн-магазинах, где часто меняются цены, актуальные позиции или скидки (привет, Озон!). Другой пример – сайты, где в основе пользовательский контент — форумы и площадки с объявлениями, типа hh.ru или Авито.
Для таких сервисов статическая генерация не очень подходит, ведь важно всегда отображать самую актуальную информацию. Большое количество контента генерировать статически не практично: полная перестройка может занять часы и дни, а на хранение потребуются многие терабайты. Поэтому используется метод серверного рендеринга.

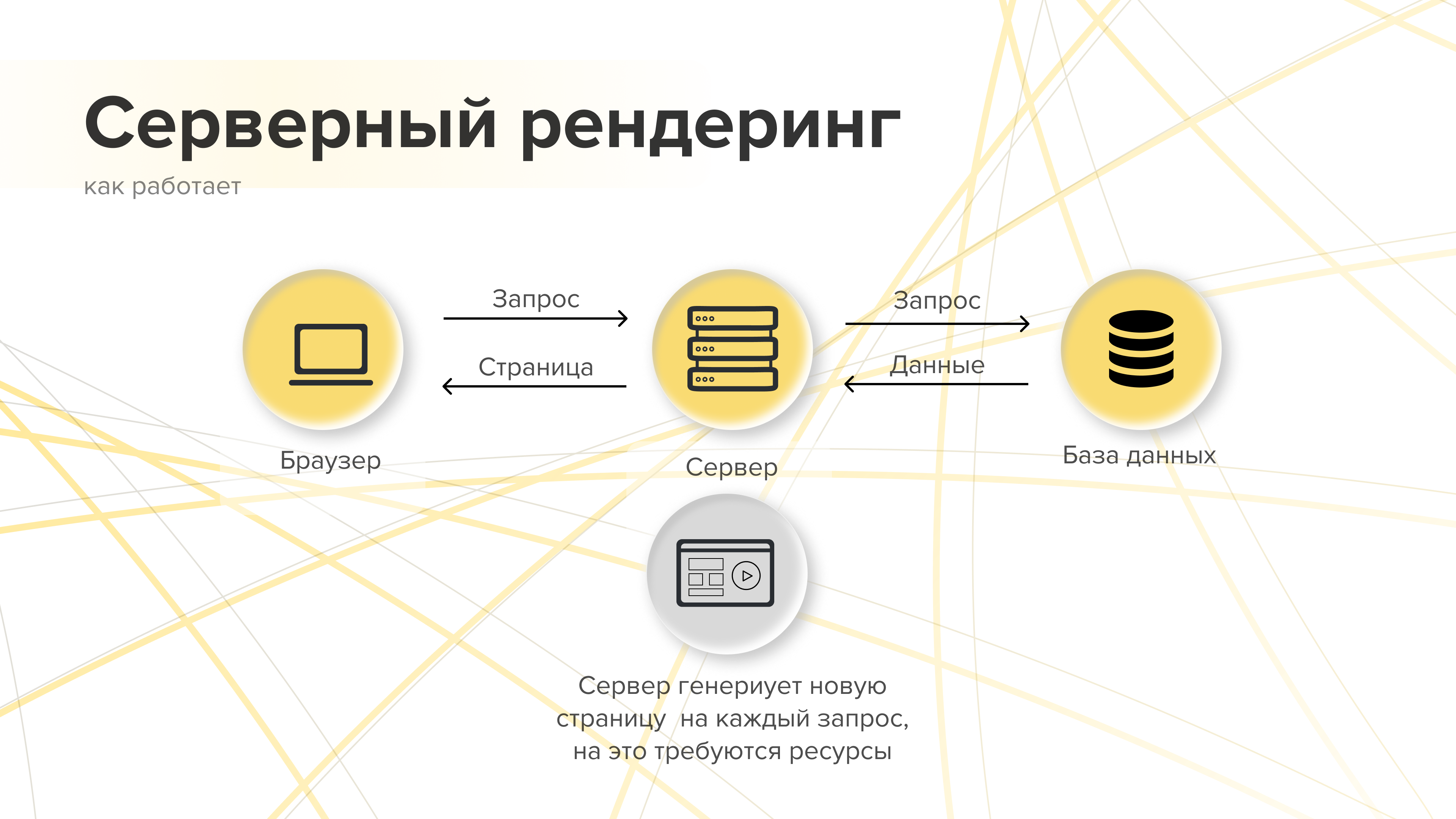
Серверный рендеринг (server side rendering / SSR) – подход, в котором страница генерируется на сервере при каждом запросе от пользователя.
Основная особенность серверного рендеринга – нужно значительно больше серверных ресурсов, чем при статической генерации, ведь каждый запрос обрабатывается отдельно. Для оптимизации использования ресурсов разумно применять различные стратегии кеширования.
Из этого вытекает потребность в более опытной и дорогой команде разработки.
Единый код для рендеринга на сервере и в браузере
Для современных сайтов со статической генерацией или серверным рендерингом есть важное требование: после загрузки готовой страницы с сервера, пользователи ожидают, что многие интерактивные элементы начнут работать на ней без перезагрузки страницы, как при клиентском рендеринге.
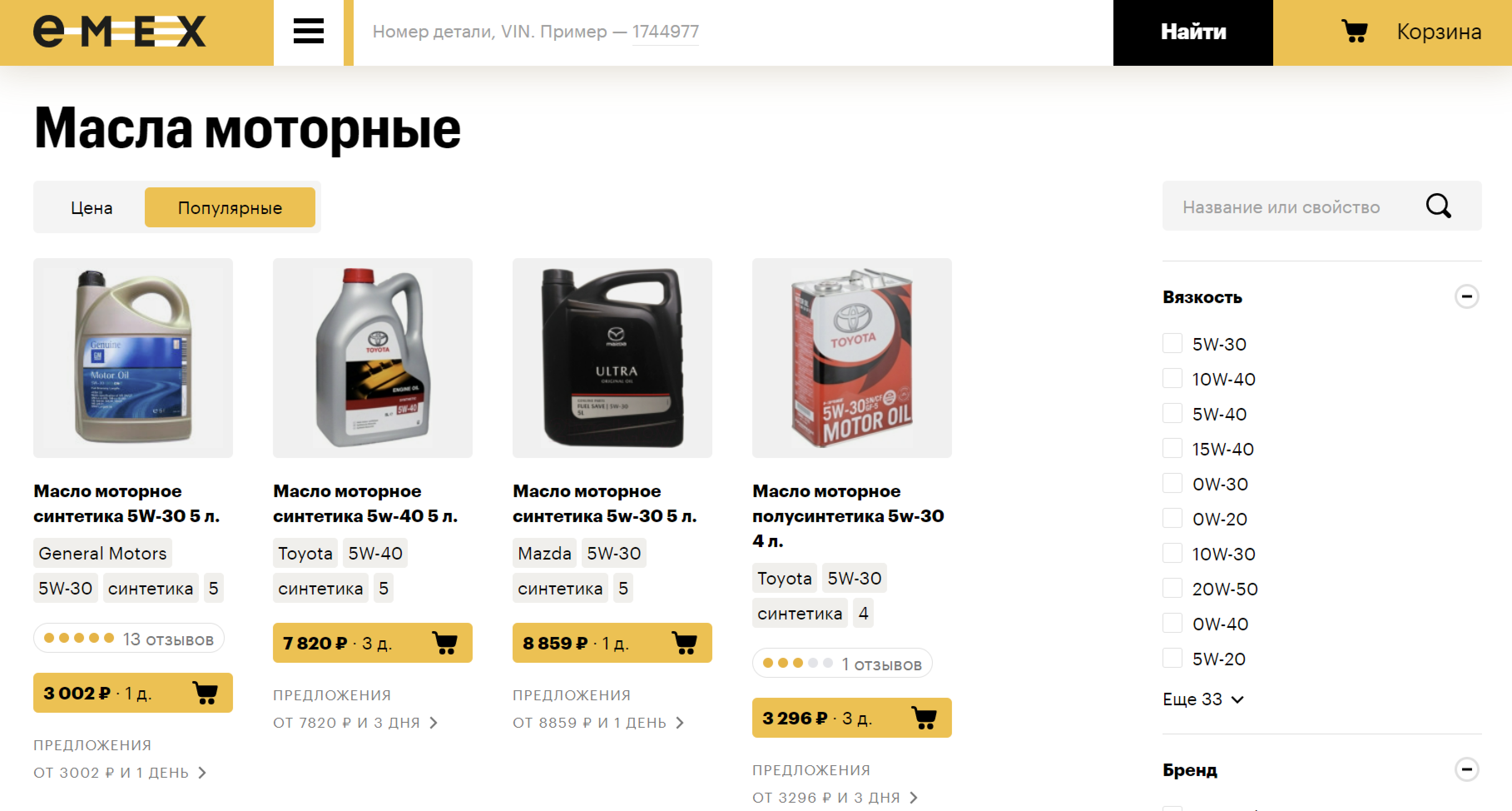
Например, страница каталога товаров с фильтрами. Пользователь попадает на нее из поисковика и сразу может начать фильтровать товары по разным параметрам.

Раньше (да и сейчас многие так делают) тратилось много времени разработки, чтобы реализовать такое своими руками. Сейчас можно использовать инструменты, которые сделают все за тебя - Next.js, например.
Раньше, когда серверная часть была реализована на другом языке (например, PHP или C#), отличном от фронтенда, для реализации приходилось дублировать логику рендеринга на фронтенде и бекенде и держать ее в синхронном состоянии при каждом изменении.
Сейчас используется фреймворк Next.js, который позволяет использовать один и тот же код и на сервере, и в браузере на языке JavaScript, и логику отображения на React. Он может автоматически «оживлять» динамические React-компоненты после серверного рендеринга и переходить между страницами без полной их перезагрузки.
Так можно получить лучшее из двух миров: индексируемость и скорость первой загрузки SSR или SSG и быструю навигацию и последующую загрузку данных как в клиентском рендеринге. И все это без дополнительных затрат.
Гибридные подходы
Не стоит думать, что при создании сложного сайта нужно ограничиваться только одним подходом к формированию и загрузке страниц. Можно и нужно порой делать гибридные модели.
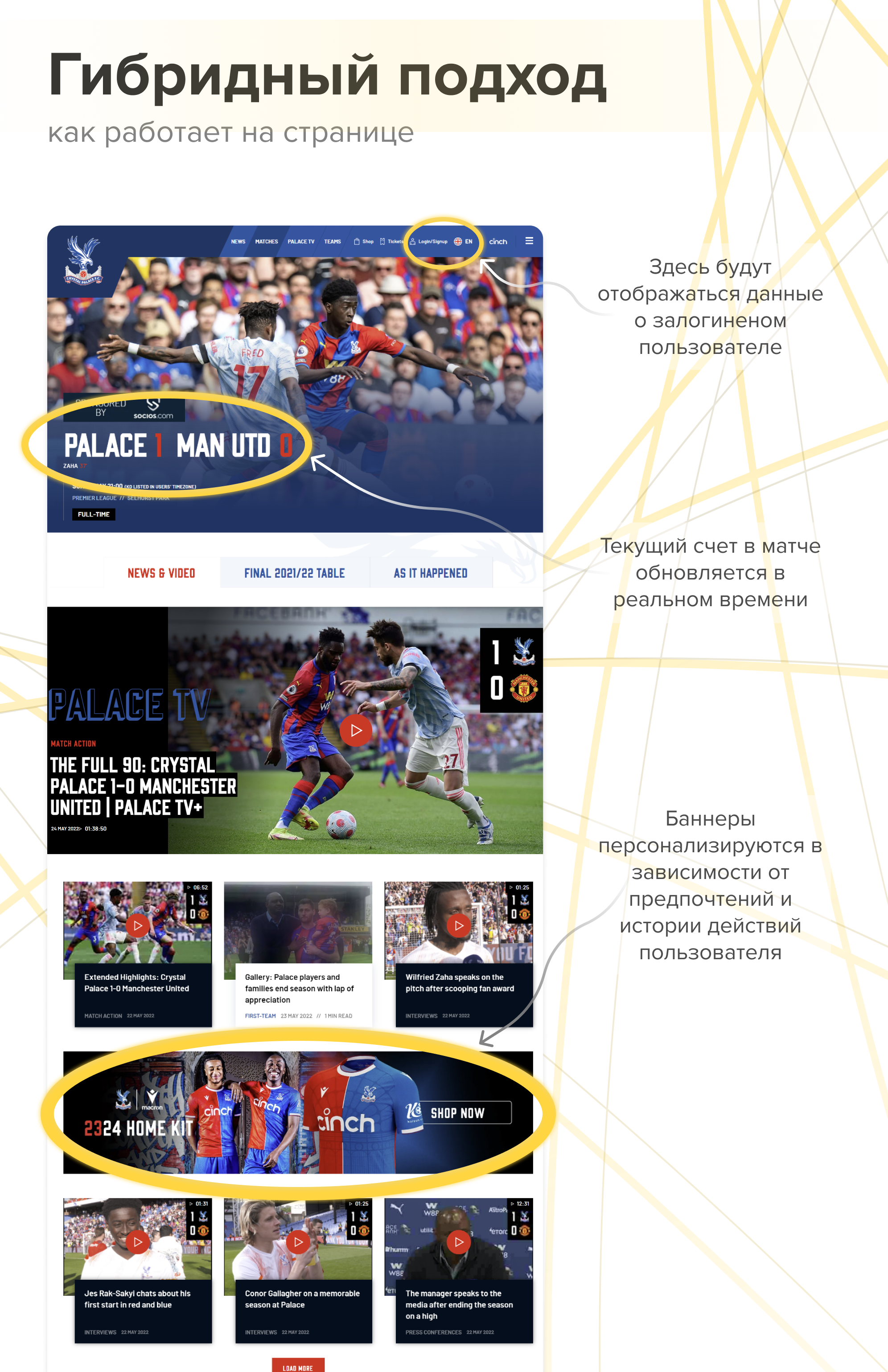
Самый частый и простой случай: догрузить в браузере динамических или персонализированных данных на статически сгенерированную страницу.
На сайте большинство контента может генерироваться статически. При этом отдельные блоки рендерятся в браузере. Это, например, индивидуальные для пользователя блоки или очень динамические сегменты.

Другой пример – использовать статическую генерацию и клиентский рендеринг для различных разделов сайта.
Совмещение подходов помогает веб-сервису быть более производительным.
Что подойдет моему проекту
Чтобы выбрать самый эффективный подход, стоит на этапе переговоров с подрядчиком быть максимально честным. Как на приеме у доктора. И здесь главное для клиента приходить с запросом не в виде решения («Разработайте мне новый сайт»), а в виде описания своей боли («Мой старый сайт совсем не приносит денег, помогите»).
Добросовестный подрядчик не станет слепо предлагать заказчику свою стандартную архитектуру или «пакет услуг», а постарается понять задачу. Поэтому свою «боль» клиенту стоит описать честно и без утайки деталей. Так подрядчик с большей вероятностью сможет разобраться в проблеме и предложить решение, которое закроет потребность клиента.
Комментарии (3)

andrey_stepanov1 Автор
06.07.2023 04:03Хочу также сделать более подробную статью про реализации подходов в Next.js на основе нашего опыта - напишите в комменте, что вам интересно


MrRewolwer
В чем преимущества SSR перед CMS предыдущего поколения?
andrey_stepanov1 Автор
Фактически CMS предыдущего поколения типа WordPress, Kentico работают через server-side rendering: на бекенде есть шаблоны страниц или компонентов, которые рендерят нам HTML на сервере на каждый запрос.
С ними проблема в том, что бекенд пишется на другом языке и шаблонизаторе, чем фронтенд, а в случае чуть более сложных компонентов (например, фильтров таблиц, визардов и прочего) приходиться дублировать логику отображения на беке и фронте. Как правило для эффективной работы в таком формате надо либо иметь фуллстек разработчика либо собирать команду бек-фронт.
С переходом на headless CMS и server-side rendering - обе эти проблемы уходят. Достаточно нормального фронтендера и мы имеем единую кодовую базу для отображения - всем проще.