Поговорим о том, как провести демо клиенту в процессе разработки. Это очень важный момент: для клиента — это возможность впервые пощупать (пусть пока и нашими руками) продукт, а для нас — получить фидбэк из первых рук и понять, как работать дальше.

Зачем вообще проводить демо? Есть же дизайны, детально расписанные юзер стори или ТЗ, критерии приемки. В конце концов, есть люди с зарплатой, которые проверяют, соответствует ли разработанное нами требованиям заказчика. Профит демо как процесса выражается в ценностях для заказчика и исполнителя.
Ценность для заказчика. Демо дает возможность потрогать продукт еще на этапе разработки и скорректировать ее курс — может, понадобится пересмотреть юзер стори, пофиксить что-то, добавить или наоборот убрать.
Ценность для разработчика. Для нас основная ценность демо прежде всего в получении фидбэка «из первых рук», и, чего уж таить, в обретении уверенности (иногда ложной) в том, что мы на правильном пути.
Есть множество практик проведения демо. Некоторые очень распространены. Другие используются редко. Демо — вообще весьма индивидуальный процесс для каждой команды (особенно при отсутствии зафиксированных регламентов проведения демо).
Я расскажу о нашем опыте. Что-то в нем универсально и подойдет многим командам. Что-то — очень специфично. Просто берите на вооружение то, что кажется вам полезным, а остальное смело пропускайте.
Итак, мы условно разделяем клиентское демо на два основных этапа — подготовка и «экшон».
Подготовка к демо
Есть простой постулат о тяжести в учении и легкости в работе. Можно его переформулировать в тяжесть подготовки и легкость проведения демо. Серьезно, если потратить на подготовку достаточно времени, можно серьезно облегчить себе задачу на демонстрации. Вот, как к демо готовимся мы:
Пишем сценарий или демо-документ
Прежде всего стоит задуматься о том, что именно показать клиенту на демо. Тут хорошим помощником будет заранее сформированный роадмап с дедлайнами. Опираясь на него, можно просто показать те компоненты, чье время для появления по эту сторону реальности уже наступило.
Если роадмапа нет, можно ориентироваться на спринты или просто взять набор компонентов, который вы разработали с момента начала проекта или после предыдущего демо.
Чтобы заранее определить ход демо, мы готовим специальный документ. Сценарий, если угодно. Его лаконичность полностью в нашей власти: можно расписать все подробнейшим образом и сделать заметки для каждого из участников процесса, или ограничиться ссылками с названием компонентов/страниц.
Тот же документ можно расшарить с клиентом и предложить ему прописать в секциях фидбэк.

Это все нередко добавляет баллов команде-исполнителю, показывает, что ей и правда интересно мнение клиента о продемонстрированных фичах.
Готовим среду
Следующий шаг — подготовить подходящую для демонстрации среду. Важно убедиться, что:
стейджинг, на котором вы собираетесь демонстрировать материал, поднят;
на этот стейджинг могут зайти все участники демо;
весь материал, который вы собираетесь демонстрировать, задеплоен;
содержимое этого материала не вызывает у вас удивления.
Совет: будет классно, если функциональность на стейджинге проверит человек из команды, который не принимал участия в подготовке среды. Он свежим взглядом может заметить гораздо больше ;)
Что касается демонстрации на локальной среде — компьютере одного из разработчиков. На ней, безусловно, можно показывать отдельные фичи. Но помните, что при таком раскладе клиент не сможет самостоятельно покрутить демонстрируемую функциональность. Для него это превратится в ситуацию «продаете — показываем — красивое».

Но тем не менее, если у нас в локали лежит добротная фича, которой по каким-то причинам нет на стейджинге (неполная реализация/работа только при участии духовых инструментов/не успели залить), а откровенно нового в демо мало — мы ее покажем! В конце концов, почему бы приятно не удивить клиента? ;)
Распределяем обязанности и роли
Кажется, нет единого «золотого» стандарта, по которому надо определять участников процесса. Есть команды, в которых демо всегда проводит один и тот же человек, и клиент пляшет от восторга. В некоторых случаях выступает вся команда, и тоже получается отличный материал.
Мы обычно подключаем к демо всю команду проекта. По крайне мере тех, кто готов свободно и понятно рассказывать о проделанной работе и отвечать на вопросы.
Есть несколько причин, по которым стоит привлечь к проведению демо всю команду:
это снимает нагрузку с тимлида: все-таки одному человеку тяжело своими силами провести часовое демо;
необходимость презентовать культивирует более ответственное отношение к результатам своего труда;
это повышает качество демо: лучше всего разработанный функциональность может представить именно тот, кто ее разрабатывал;
это дает возможность всей команде похвастаться «детищем», который они произвели на свет.
К тому же, проведение демо — это публичное выступление. Конечно, не каждый рожден Крисом Роком, но навык публичных выступлений важен для хорошего разработчика. Регулярное участие в демо — отличный способ его прокачать. Клиент – это весьма лояльная аудитория — он понимает, что не в театре драмы.
Проводим внутреннее демо
Это опциональный шаг, который особенно ценен обычно на ранних этапах или в новых командах, которые еще не до конца сработаны, но не будем обделять его вниманием.
Часто даже у такого незначительно события, как свадьба, есть репетиция. И нам тоже было бы неплохо ее провести. К тому же, в отличие от свадьбы, репетиция демо принесет нам существенно больше профита. Ведь именно на этом этапе часто можно заметить/отловить огрехи, которые были допущены в процессе подготовки.
Пара советов для повышения продуктивности внутреннего демо:
Позовите на демо в качестве таргетируемой аудитории менеджеров проекта, продакт-оунеров и других людей, причастных к процессам и проверкам разрабатываемой вами функциональности. Они обязательно накидают полезного фидбека.
Проводите внутреннее демо за пару-тройку дней до основного, чтобы материал и ход презентации были достаточно свежими в голове, и при этом осталось время внести какие-то критичные правки на основе полученного фидбэка;
На этом с подготовкой мы закончили. Осталось пробежаться по чек-листу, убедиться, что мы ничего не забыли, и ждать назначенного дня и часа нашего основного «экшона»!
Чек-лист готовности к демо
написан сценарий проведения демо;
подготовлена и проверена на работоспособность среда для проведения демо;
каждый член команды знает, о чем он будет рассказывать и что показывать;
внутреннее демо проведено;
ошибки, выявленные на внутреннем демо, устранены.
Проведение демо
Итак, мы всё подготовили, сверились с приведенным выше чек-листом и назначили встречу с клиентом. Открыт демо-документ и вкладки с нужными страницами, команда в сборе и знает, что делать. Чтобы все прошло гладко, вот еще несколько моментов, о которых стоит помнить уже непосредственно на самом демо.
Управление ожиданиями
Здорово, когда команда понимает, чего ждет клиент от каждого конкретного демо. Великолепно если команда еще и может все эти ожидания оправдать. А если нет? В этом случае лучше сразу дать клиенту понять, что столь вожделенный конструктор видео-каруселей к демонстрации пока не готов — то есть, фактически, снизить ожидания еще на старте.

Хорошая практика — перед началом демо обозначить повестку и кратко обрисовать, что и в каком порядке вы будете демонстрировать. Это поможет клиенту скорректировать ожидания о предстоящем демо и понять, какие именно компоненты и функциональность он сможет увидеть и «пощупать» прямо сейчас.
Сторителлинг вместо сухих перечислений
Вы же помните, что демо — это публичное выступление и работа с аудиторией? Про некоторые компоненты, особенно визуально насыщенные, рассказывать легко — все яркое, анимированное. Можно вообще просто радостно посвистывать в процессе демонстрации того, как у вас одна анимация на другую наезжает.

А что делать, если нам надо продемонстрировать «скучные» репорты или табличную статистику? Зачастую для клиента такая функциональность куда важнее всех этих украшательств и анимаций, ведь на данных этих репортов он будет строить свой бизнес.
Мы в таких случаях стараемся придерживаться трех правил демонстрации:
Рассказываем о сложных и «скучных» компонентах через сценарии их использования.
Показываем пользу разработанной нами функциональности для конкретных пользователей.
Приводим много примеров и выделяем время для ответов на вопросы клиента.
Нет❌?♀️ |
Да✅?♀️ |
Это форма для загрузки товаров в интернет-магазин. Вот тут кнопка загрузки, а тут кнопка удаления. Можно загрузить один товар или сразу несколько. Всё работает, мы проверяли, идем дальше. |
Это инструмент для работы с данными из каталога интернет-магазина. С его помощью контент-менеджеры могут: загрузить или удалить товары, отредактировать описание товара, добавить изображение и т.д. Сейчас мы покажем, как всё это работает. *показываем* Чтобы менеджерам было удобно работать сразу с большим объемом товаров, мы добавили ... Есть ли у вас какие-то вопросы или пожелания по работе этого инструмента? |
Упор на то, что интересно клиенту
Часто команда, которая проводит демо, может зациклиться на визуале и забыть нормально описать функциональность. Или наоборот — слишком углубляются в функциональную составляющую и технические нюансы, упуская внешний вид. Но как понять, что важнее в каждом конкретном демо? Ответ — в вашем клиенте!
Если вы проводите демо для инженеров, логично подробно расписать функциональность и коснуться технических моментов.
Если же перед вами сидят дизайнеры, скорее всего, визуал будет интересовать их сильнее, чем все эти технические штучки.
Сбор фидбека
Ну вот мы и подошли к тому, ради чего все затевалось — к сбору фидбэка. Важно ли, положительный он или отрицательный? Конечно важно, но пользу можно извлечь в обоих случаях.
Положительный фидбек
Если фидбэк исключительно положительный — поздравляю! Скорее всего, вы отлично понимаете, что именно хочет клиент. Конечно, есть вероятность, что вы показывали дизайн инженерам, которым на эстетику, в общем-то, плевать. Но это вряд ли)) Опустим этот вариант и остановимся на том, в котором вы просто идеально провели демо.
Что же можно сделать с исключительно положительным фидбеком?
Ну, во-первых, передать все комплименты команде проекта, чтобы, так сказать, поднять и поддержать их боевой дух.

Во-вторых, чтобы максимизировать пользу от фидбека, стоит узнать, что же больше всего понравилось клиенту — четкое следование плану или наоборот, какие-то костыли импровизации. Позже этот позитивный опыт можно будет переиспользовать.
Отрицательный фидбек
Отрицательный фидбэк — удивительная штука. Его довольно неприятно получать, но по части полезности он превосходит положительный. А еще с отрицательным фидбеком (если он по делу) зачастую проще работать: если клиент недоволен скоростью загрузки приложения — это значит, что скорость загрузки приложения нужно увеличить. Да, пример утрирован, но отрицательный фидбэк действительно довольно четко обозначает конкретную проблему, о которой вы могли и не догадываться до демо.

Иногда в рамках отрицательного фидбэка можно услышать про отсутствие фич, которые вообще не были запланированы в документации. И это не повод расстраиваться! Всегда можно обсудить с клиентом расширение скоупа проекта или скорректировать план следующих спринтов разработки.
В общем, мораль такова: негативный фидбек — это точки роста, поле для развития и еще один повод становиться лучше. Мыслим позитивно и фиксируем все замечания, чтобы принять решение по ним позднее!
Если фидбека мало
Если есть ощущение, что фидбэка недостаточно, мы просим еще. И, чтобы помочь клиенту и разговорить его, начинаем задавать вопросы. Много вопросов!
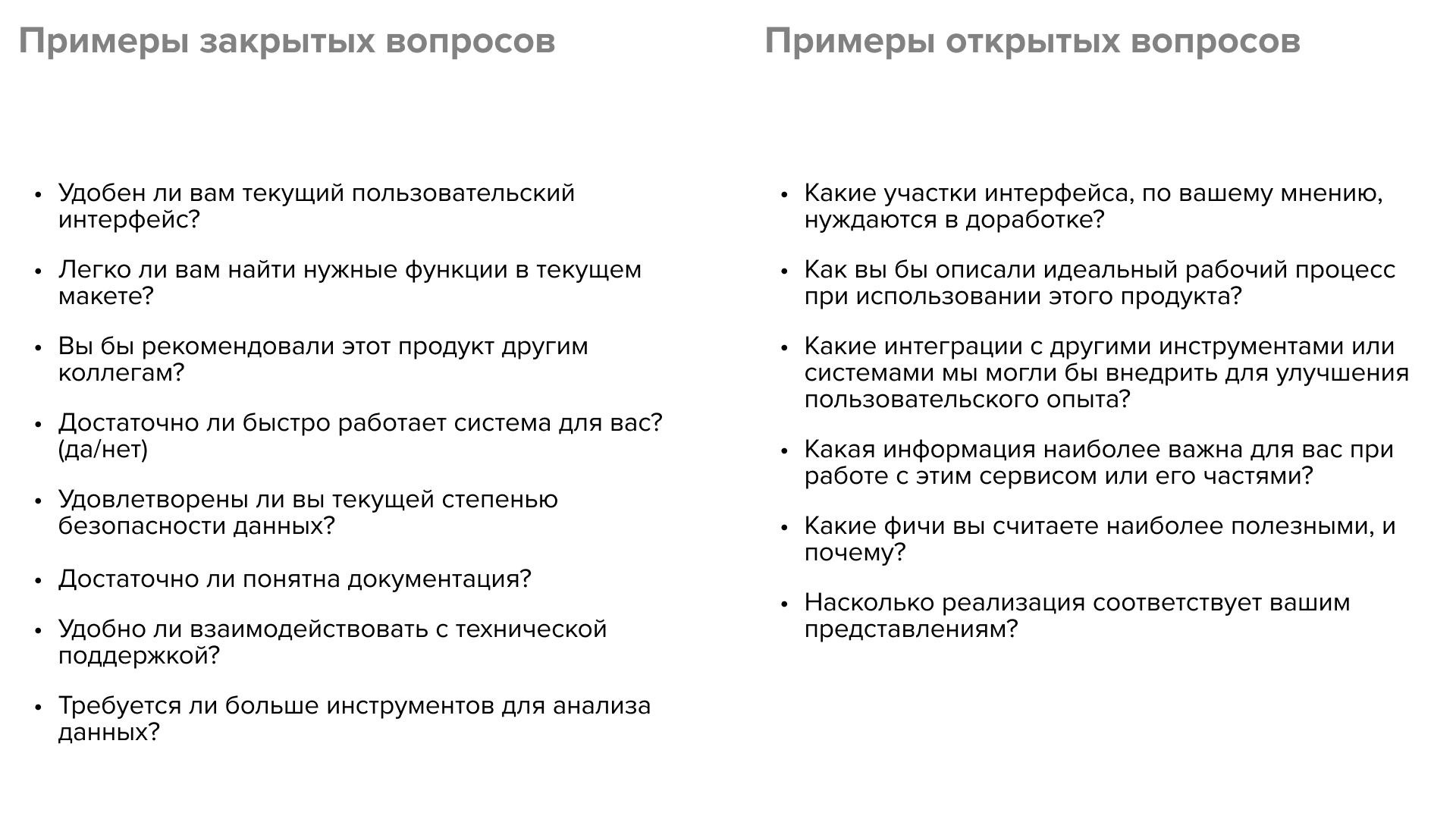
Например, можно узнать мнение о конкретных компонентах и функциональностях, задавая закрые вопросы: «Поведение этого компонента для анонимного пользователя прописано в ТЗ размыто, он должен показываться ему или нет?».
А открытые вопросы помогут настроить клиента «на порефлексировать» — что понравилось, что не понравилось, а если бы было так, а не иначе и т.д.

В общем, чем больше вопросов вы зададите клиенту, тем больше получите информации, которую впоследствии можно использовать для улучшения качества вашего продукта.
Лайфхак: демо может быть неофициальным
Не обязательно регулярные демо превращать в клиентские согласования. Можно использовать их как инструмент повышения прозрачности процесса.
Иногда клиентские демо могут становиться стрессом для команды. Причины этому могут быть разными, но предлагаю сфокусироваться не на них, а на способе минимизации стресса.
Каждый цикл разработки в себе имеет определенные артефакты: итерации планирования, дейлики и демо, например, по понедельникам. Мы на некоторых проектах видоизменяем регулярные демо на уровне концепции: превращаем их из клиентских согласований в мероприятия, где клиент выступает вольнослушателем. Зовем клиента в каждый недельноспринтовый созвон, но приходить или нет он решает сам. Эти демо мы проводим преимущественно скорее для себя, чтобы синхронизироваться внутри команды и быть хорошо погруженными на протяжение всей работы. Так и планировать легче.
Клиент, если приходит на такие неформальные созвоны, может, конечно, задавать вопросы, и мы с удовольствием на них отвечаем, проясняем то, что не понятно. Но это не превращается в процесс согласования. Для этого у нас есть отдельные и обязательные встречи со своим таймингом.
С одной стороны, так получается наводить прозрачность, чтобы на каждом шагу клиент понимал, за что платит, видел нужный уровень вовлеченности команды, внутреннюю кухню. С другой стороны, наша команда при этом не перегружена ответственностью, когда каждый спринт нужно выдавать что-то на формальное согласование.
Что происходит после демо
Итак, вы закончили проводить демо, насладились овациями, раскраснелись от комплиментов и поставили в вазу подаренные цветы. Весь фидбэк на руках, теперь самое главное — доставить его в нужные руки.
Обычно мы разбираем фидбэк по зонам ответственности и распределяем по исполнителям. Огрехи разработки уходят разработчикам на ремонт. Туманные моменты в ТЗ, — людям, ответственным за написание документации на прояснение. Хотелки, всплывшие во время демо, — руководителям и менеджерам проекта.
Важный момент: чтобы всё это не потерялось, не забылось и было исполнено к следующему демо, абсолютно весь фидбек должен быть обработан, преобразован в задачи и зафиксирован в плане следующих спринтов.
Заключение
Парадоксально, но почему-то многие из моих коллег-разработчиков считают проведение демо каторгой. Надеюсь, статья поможет снять эту стигму и изменить подход к проведению демо — сделать его более системным и менее мучительным.
Ну и пара советов в заключение:
постарайтесь сильно не волноваться — если вы нормально подготовлены, вероятнее всего, вы довольно здорово проведете время;
не забывайте контактировать с аудиторией, интересоваться ее вопросами, а не просто читать демо-документ;
как бы странно это не звучало, попробуйте сосредоточиться на положительных моментах демо и желайте отрицательного фидбэка — с ним реально интереснее работать!
Удачи!


