Привет, я Таня Рузанова, занимаюсь доступностью и правилами озвучивания интерфейсов для незрячих в компании РТЛабс. Сегодня расскажу и покажу на примерах, как оценить, смогут ли люди с ограничениями здоровья воспользоваться вашим сайтом или приложением.

Начнём с самого простого – с визуальной оценки.
Визуальная проверка за 5 шагов
1. Проверьте, поддерживаются ли настройки, установленные пользователем
Люди с ослабленным зрением или с проблемами моторики часто увеличивают отображение интерфейса, размер и контрастность текстов для лучшей видимости и управляемости. Итак:
на десктопах увеличьте масштаб отображения страницы до 200%. Все блоки наверняка перестроятся, изменят размер, но вёрстка должна остаться аккуратной, без горизонтального скролла
на телефонах увеличьте шрифт до максимума. Все тексты в приложении должны подхватить большой размер. Поочерёдно поменяйте контрастность, жирность, стиль шрифта, измените масштабирование и убедитесь, что приложение поддержало новые настройки
включите автоповорот и проверьте, работает ли приложение в горизонтальной ориентации. Это важно для пользователей, которые вынуждены держать телефон только горизонтально

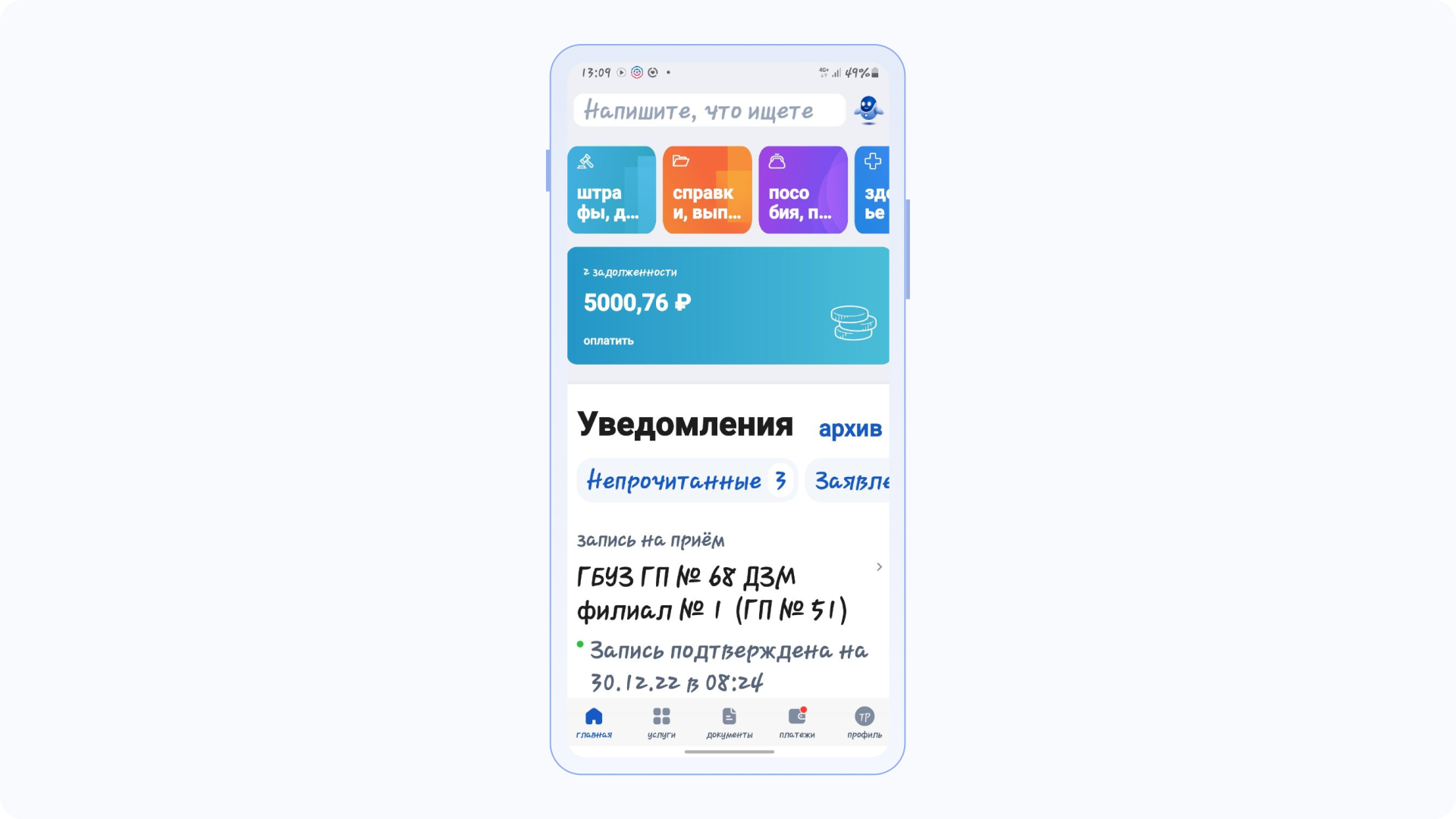
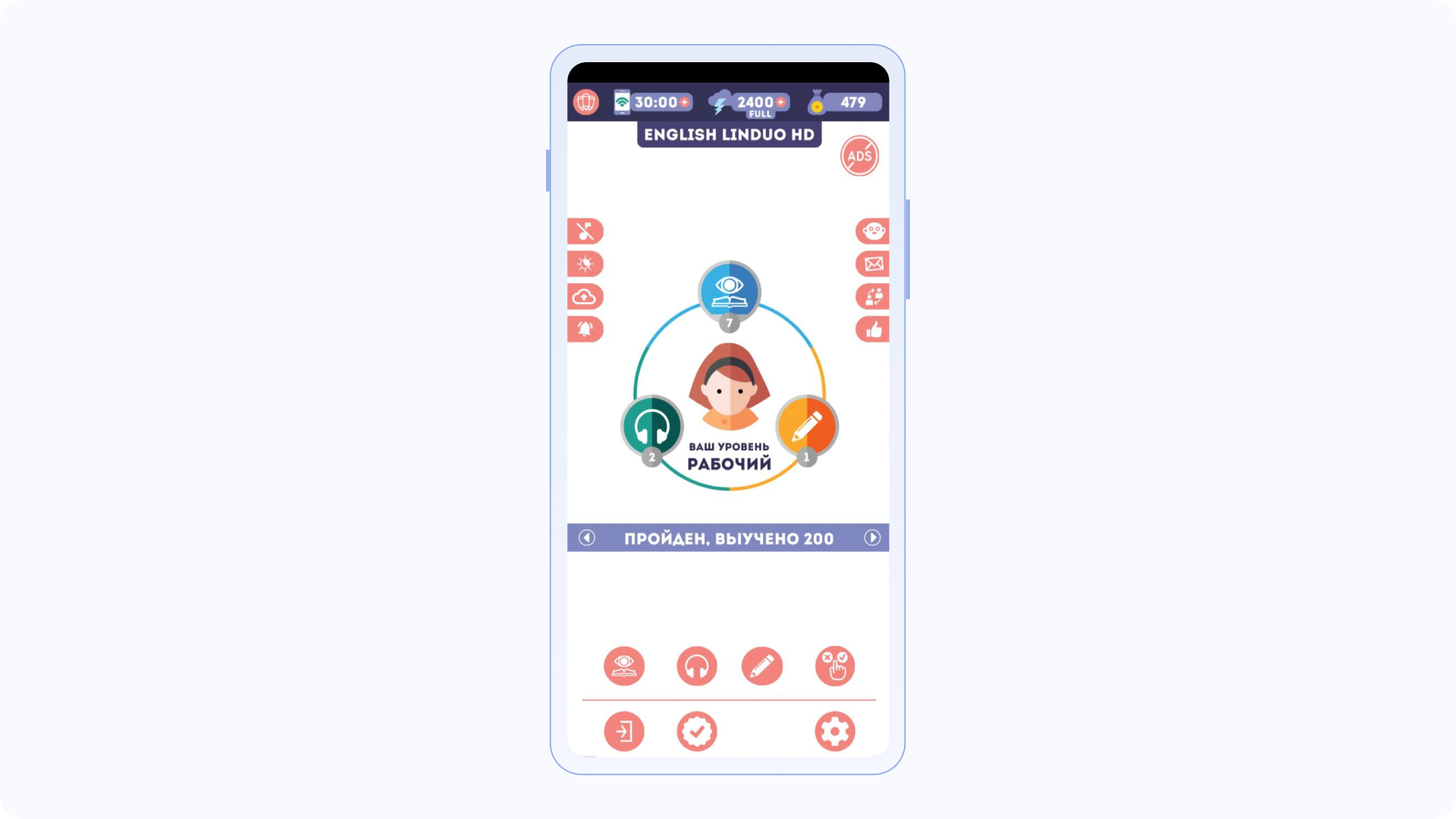
Хорошо: весь текст стал жирным.
Не очень: текст не везде увеличился и выборочно поменял своё начертание, а большие буквы перестали помещаться в верхние цветные блоки.
2. Проверьте область прикосновения и контраст
Поддерживая высокий контраст, мы позаботимся о тех, кто не очень хорошо видит или находится на ярком солнце, когда экран бликует и бледнеет. Устанавливая область тапа побольше, мы поможем тем, кому трудно попадать точно по экрану: людям с тремором или просто с большими пальцами.
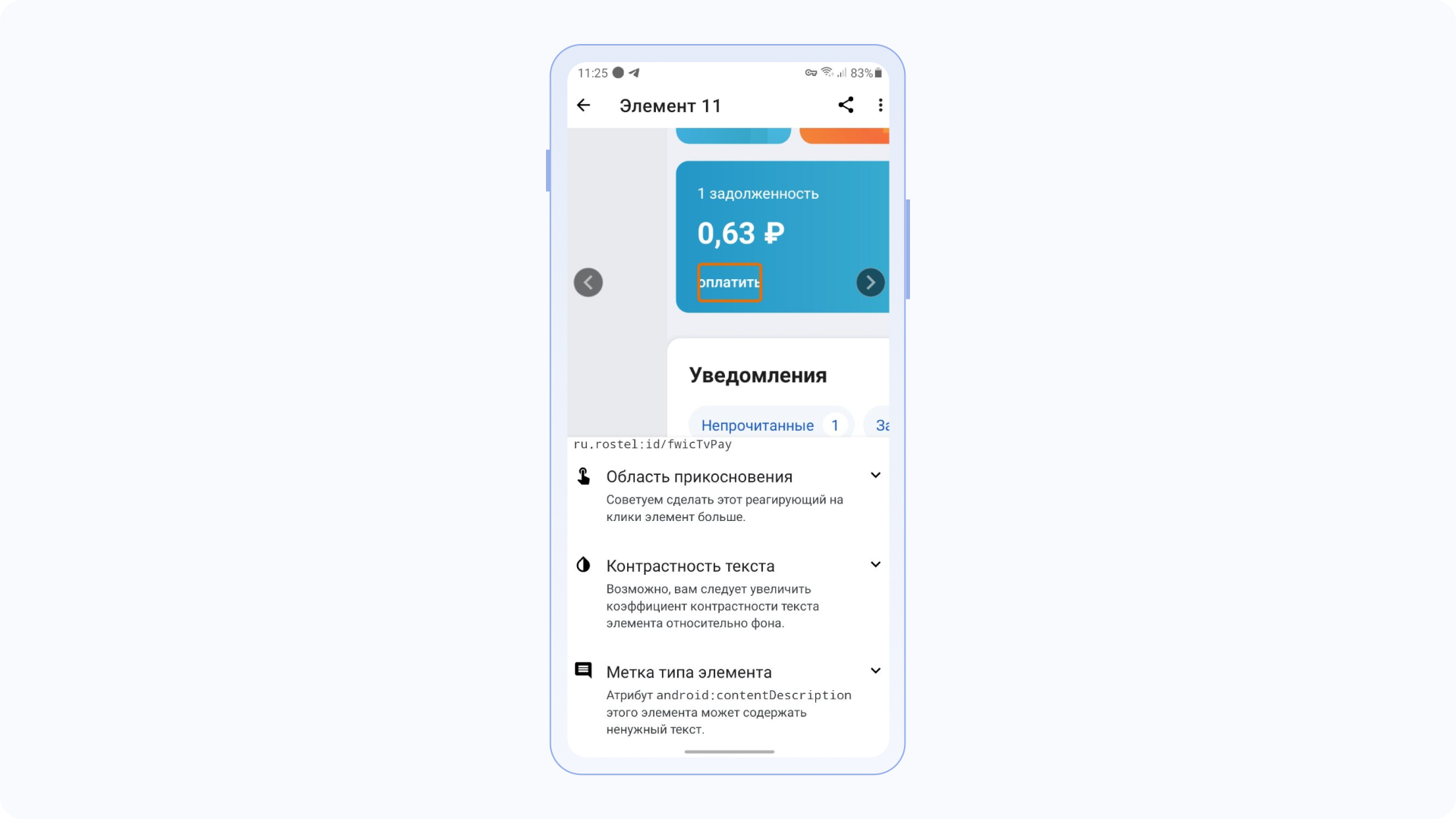
На Android такую проверку удобно делать с помощью приложения Сканер доступности. Пройдите сканером по основным сценариям, чтобы он отметил все болевые точки: контраст текстов меньше 4.5, области прикосновения меньше 48х48 dp, ошибки в метках для программы экранного доступа. Для iOS такой лёгкой проверки пока не нашла (буду рада подсказкам в комментах), поэтому контрастность придётся проверить в самих макетах с помощью плагина для Фигмы А11.

Кнопка «Оплатить» собрала комбо: контраст ниже 4.5, область тапа менее 48х48 dp, лишние слова в разметке, из-за которых программа экранного доступа неверно озвучит элемент.
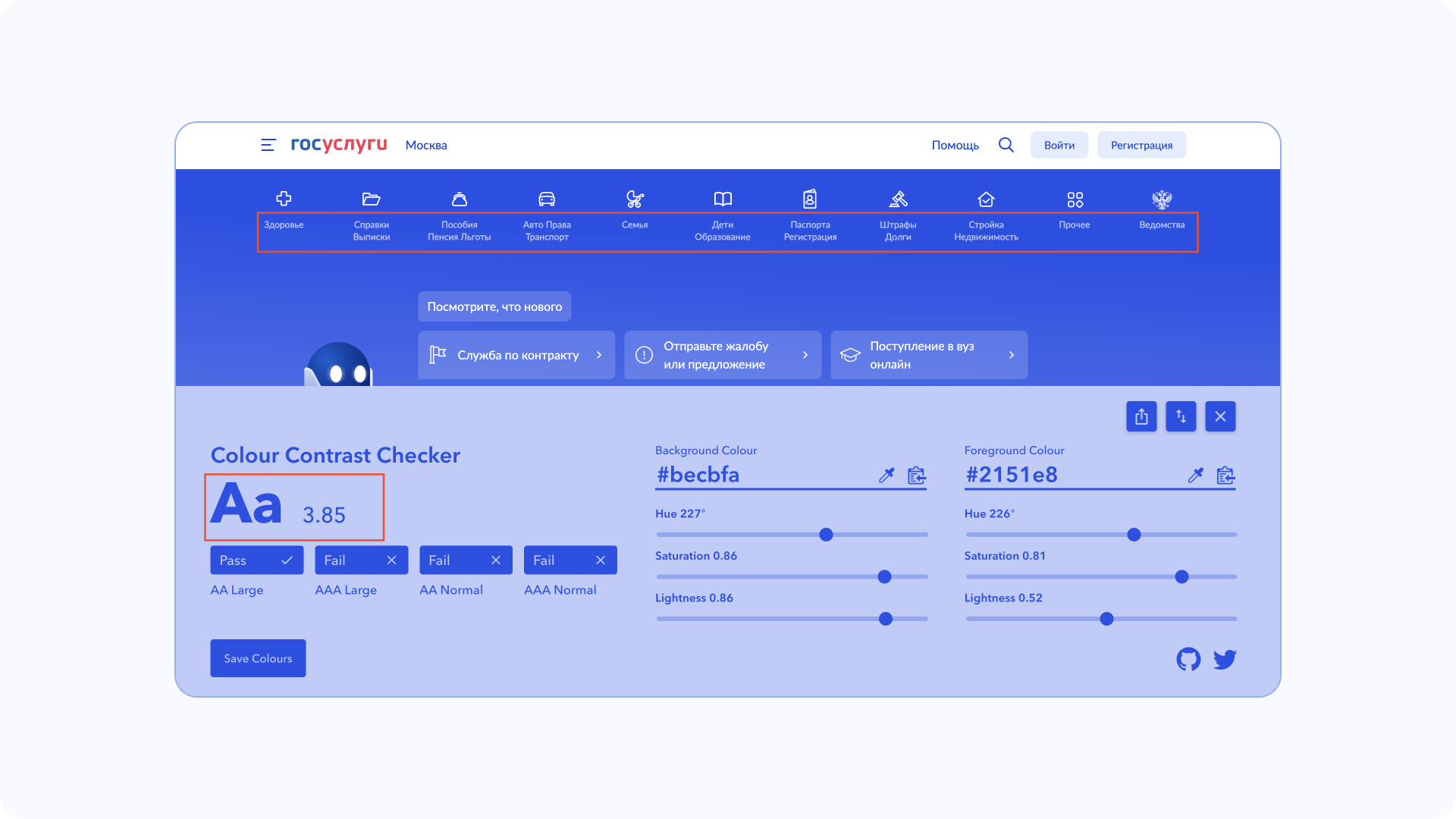
На десктопах коэффициент контрастности можно проверить разными инструментами. Мне нравится расширение для Хром Colour Contrast Checker — он простой, красивый и интуитивно понятный.

3. Посмотрите на оформление текстов
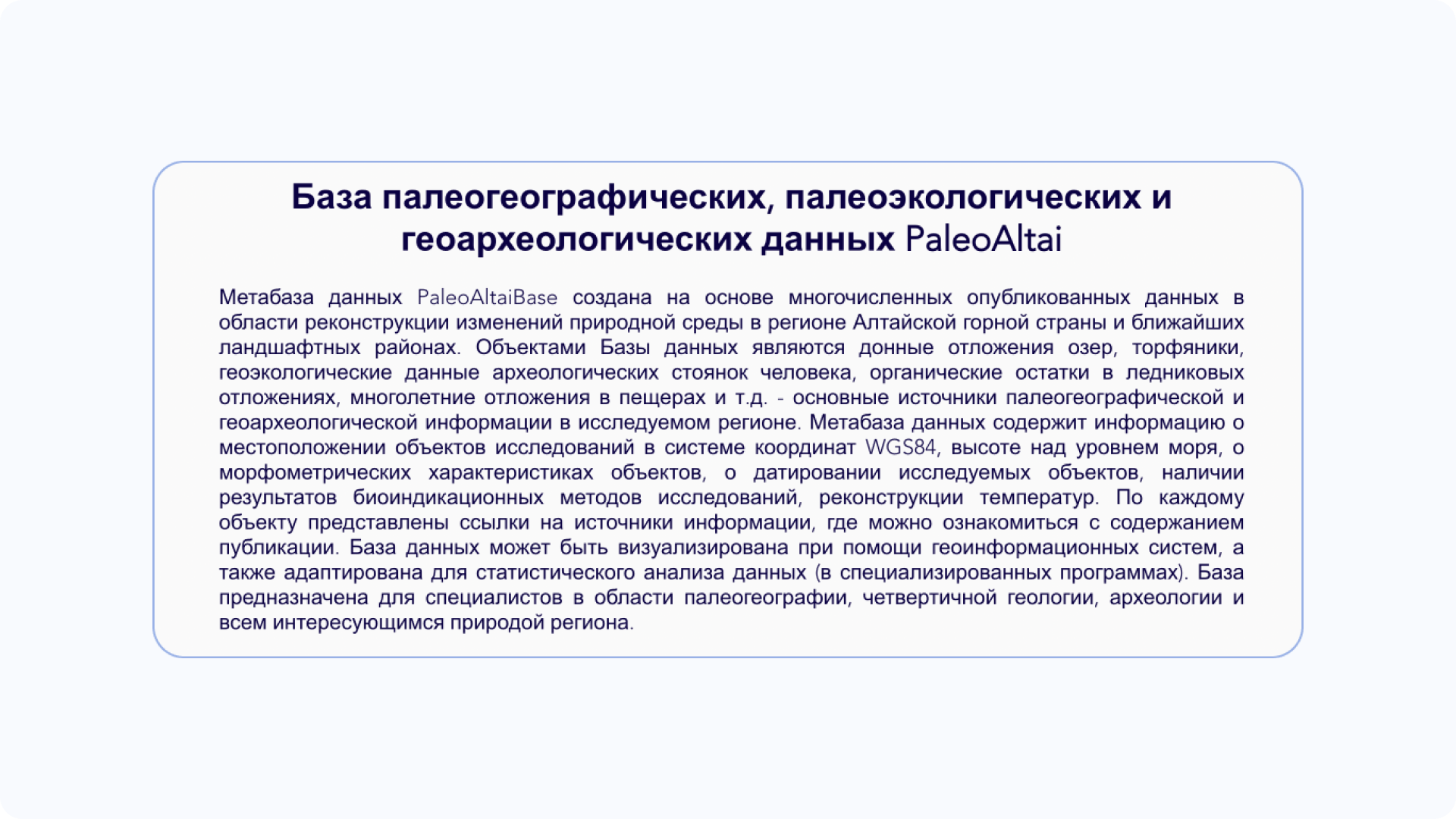
Многим людям, особенно с проблемами зрения или интеллекта, сложно будет воспринять неструктурированный плотный «кирпич» текста, например, вот такой:

Хорошо: высокий контраст.
Не очень: разные пробелы между словами из-за выравнивания по ширине, маленький интервал между строчками, слишком длинные строки.
Удобно и легко читается текст, разбитый на абзацы, с большими вертикальными отступами и выравниванием по левому краю. Следите за тем, чтобы не было текстов, в виде картинки или набранных в верхнем регистре.
Вот несколько параметров читабельного текста:
шрифт больше 14 pt для веб-страниц и от 16 pt для мобильных приложений
межстрочный интервал не менее 1,5 от размера шрифта, расстояние между абзацами в 2 раза больше, чем между строками
один текстовый блок не более 2-3 страниц

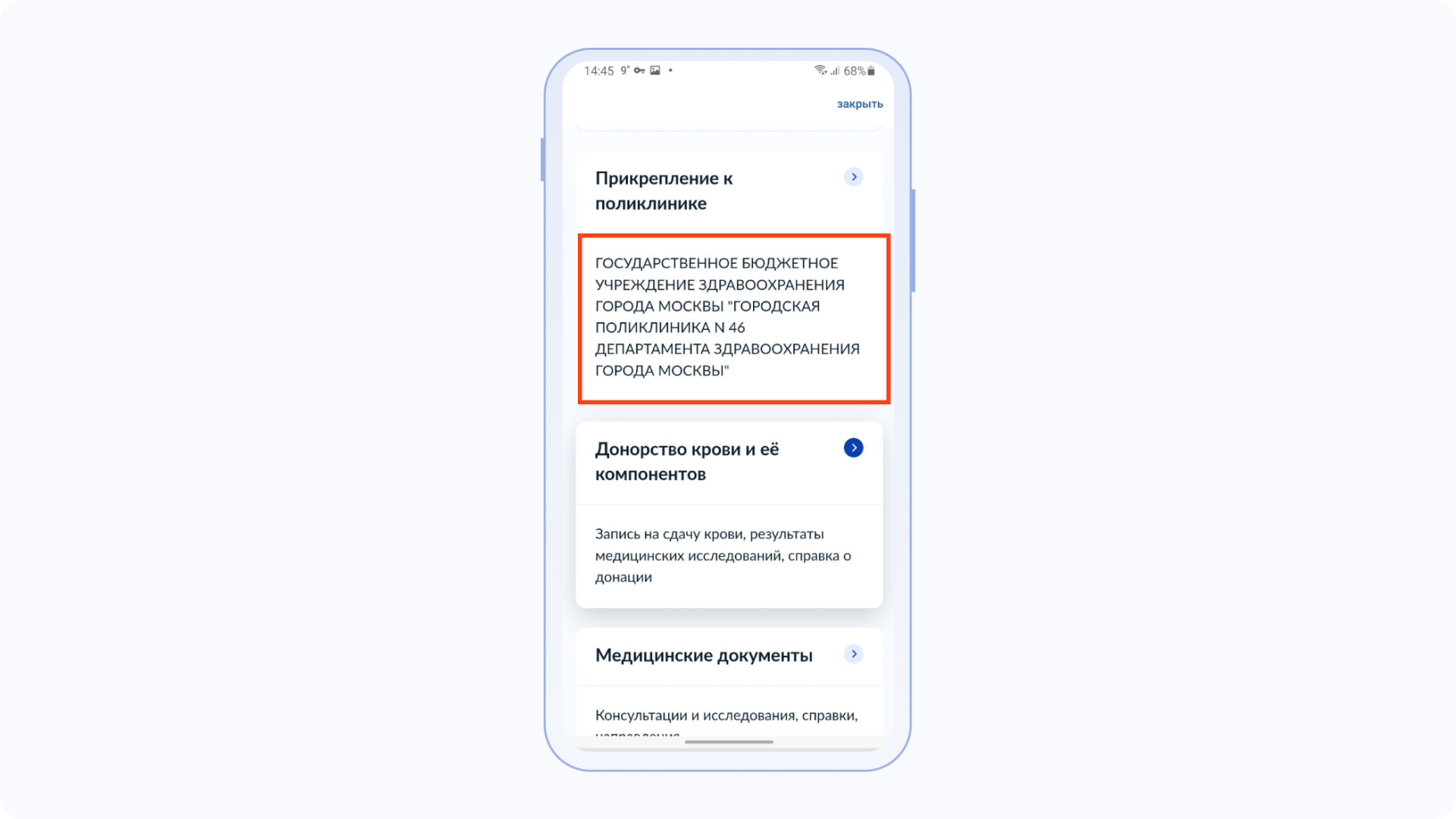
Хорошо: текст выровнен по левому краю, имеет достаточные вертикальные отступы.
Не очень: название поликлиники набрано прописными.
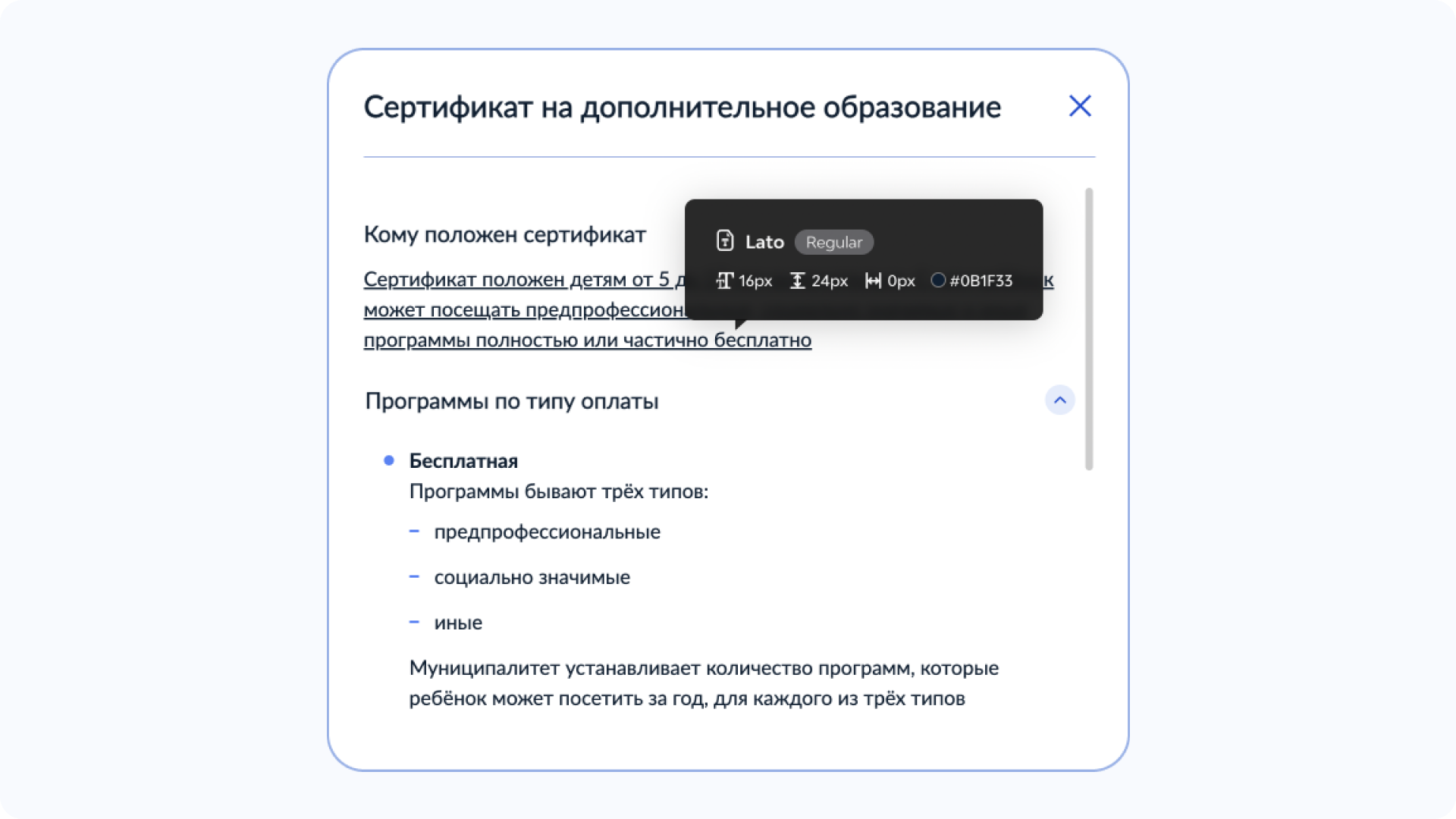
Размер шрифта и интервалов снова придётся посмотреть в исходных макетах, если вы проверяете телефоны. На десктопах есть много способов узнать параметры текста, мне нравится приложение Fonts Ninja.

Добрый совет: заложите стандарты контрастности, размеры шрифтов и отступов в дизайн-систему и вам ничего не придётся дополнительно проверять.
4. Посмотрите на работу цвета
Помните, люди с нарушенным цветовосприятием могут не различать даже противоположные цвета, а люди со слабым зрением не заметят отличия в оттенках. Не очень сообразительные или просто спешащие, занятые пользователи не разберутся в значении цветовых индикаторов.
Хорошо, если ошибки или важные сообщения выделены цветом, так пользователи быстрее заметят их. Вместе с этим не полагайтесь на цвет как на единственный источник информации, обязательно дополняйте цветовую подсветку текстом. Если сервис обнаружил ошибку, напишите, в чём она состоит, как её поправить.
Укажите, что означает цветовая маркировка, если вы её используете. Например, что зелёными метками на карте отмечены пункты с примеркой одежды, а синими — постаматы. Ещё лучше, если метки будут отличаться не только цветом, но и формой или иконкой.

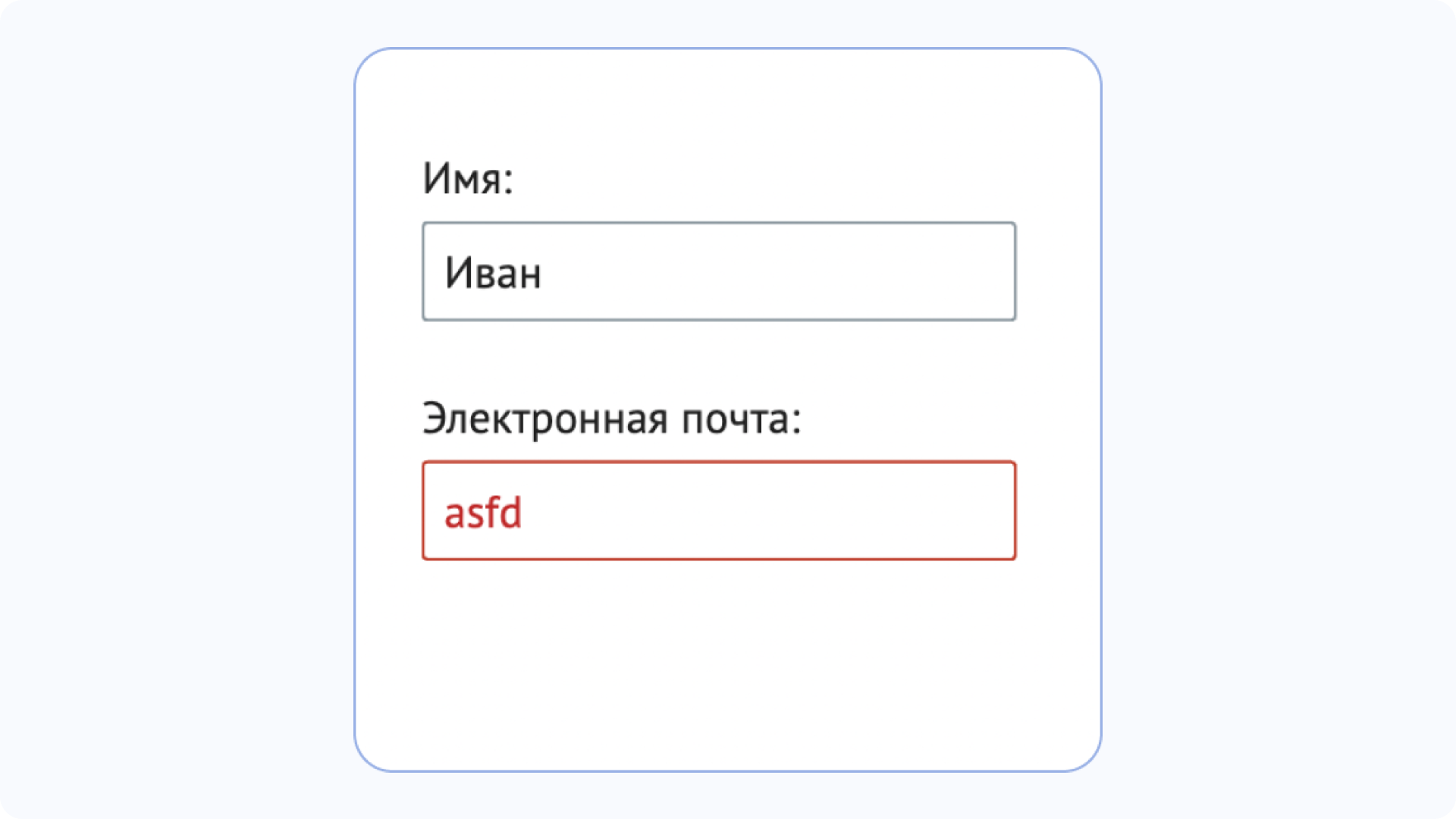
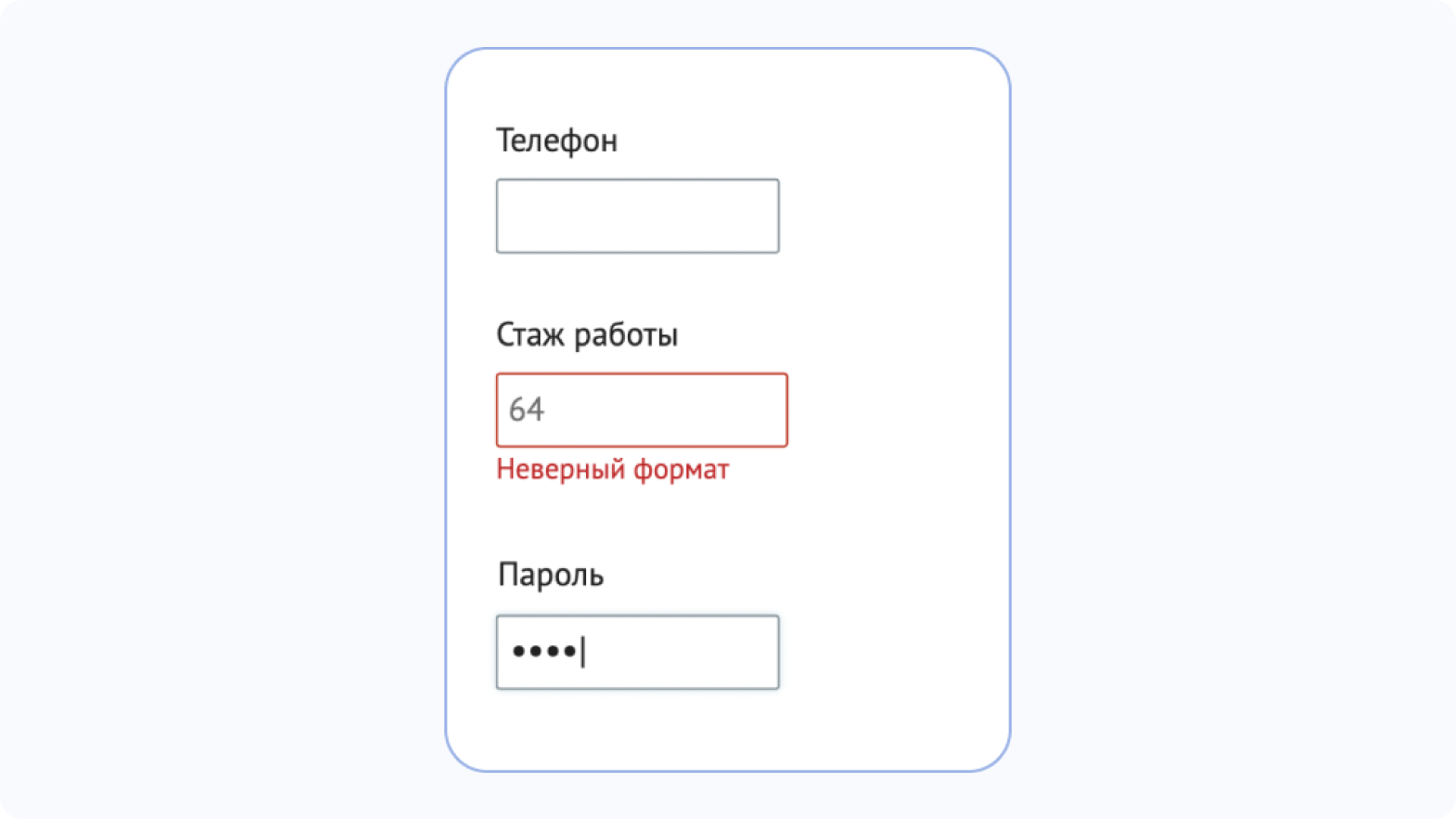
Хорошо: ошибка подсвечена красным.
Не очень: нет текстового описания ошибки.
5. Оцените иллюстрации
Присмотритесь к своим иконкам, иллюстрациям, графике — они должны быть осмысленными, понятными, однозначными. Лучше помещать их на простой, не отвлекающий внимание фон. Если сомневаетесь в верном прочтении иконок — подпишите их. В противном случае люди, например, с когнитивными расстройствами, могут не разобраться, не понять, неверно истолковать их.

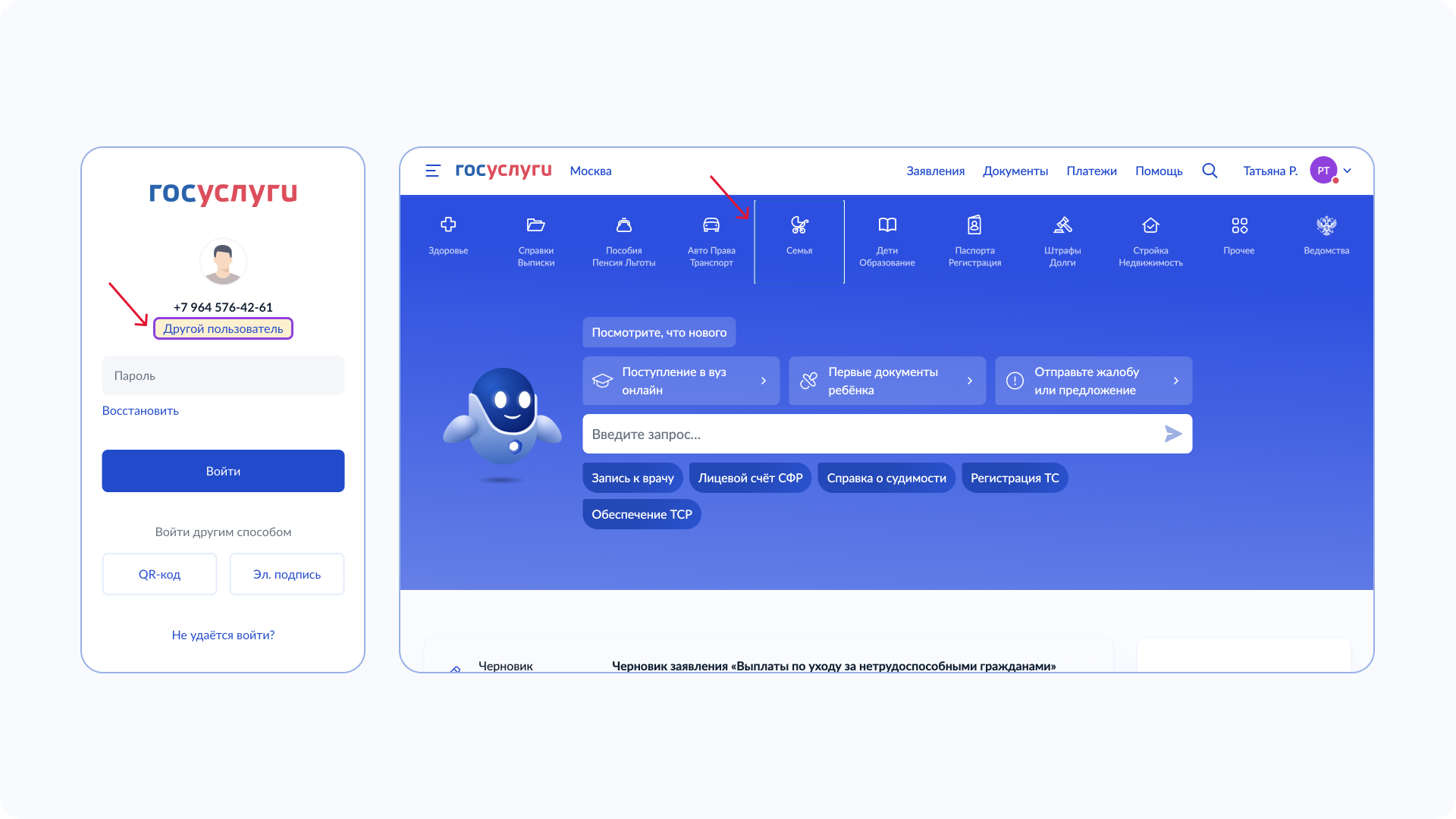
Хорошо: простой фон.
Не очень: только некоторые иконки понятны без подписей, остальные выглядят если не бессмысленно, то точно неоднозначно.
Итак, за 5 шагов мы сделали общую визуальную проверку контрастов, размеров, отступов и настроек. Теперь перейдём к более сложной и интеллектуальной задаче — оценим логику, понятность, навигацию.
Проверка общей логики за 5 шагов
1. Перечитайте все тексты, статьи, подписи и оцените их понятность
Учитывайте, что среди ваших пользователей есть люди с ментальными расстройствами, недостатком образования, неидеальным знанием русского языка или просто очень уставшие с рассеянным вниманием.
Статьи должны быть написаны простым, понятным языком, лучше придерживаться инфостиля и проверять тексты, например на Главреде. Проверьте, что заголовок статьи отражает её тему или цель, в абзаце разворачивается только одна мысль, а все сложные термины и аббревиатуры объяснены. Смело вычёркивайте все фразеологизмы, образные выражения и избыточные обобщения.
Из текста ошибки должно быть ясно, как её исправить, а из текста ссылки или кнопки — что произойдёт при их нажатии или куда именно попадёт пользователь. «Подробнее о требованиях к фото» лучше простого «Подробнее», «Выбрать врача» лучше, чем «Продолжить».

Ошибка описана слишком абстрактно. Что же не так с форматом? И в нём ли дело? Скорее всего, есть некий числовой предел, выше которого появляется ошибка, но об этом ничего не сообщается.
Подсказки не ссылаются на форму, размер, цвет, визуальное расположение или звук. Вот пример ошибочной инструкции: «В случае согласия нажмите зелёную кнопку, если не согласны — красную».
2. Обратите внимание на структуру страниц и блоков
Упорядоченность, иерархия, аккуратность, смысловая группировка упрощают восприятие. Важная часть контента должна выделяться на фоне второстепенной. Иначе люди потратят много времени на то, чтобы разобраться в интерфейсе самим. А некоторые из них, например, с проблемами интеллекта, не разберутся совсем.
Люди не столько внимательно читают, сколько просматривают, сканируют страницу. Дизайн должен быть таким, чтобы пользователь быстро и легко находил ключевую информацию. Цель — побудить посетителей совершить желаемое действие.
Придерживайтесь простых рекомендаций:
блоки расположены по иерархии важности, важные действия в верхней или нижней части экрана
ключевая информация различима с первого взгляда. Инструменты для акцентирования могут быть разными — цвет, размер, форма, отступы
элементы сгруппированы по смыслу

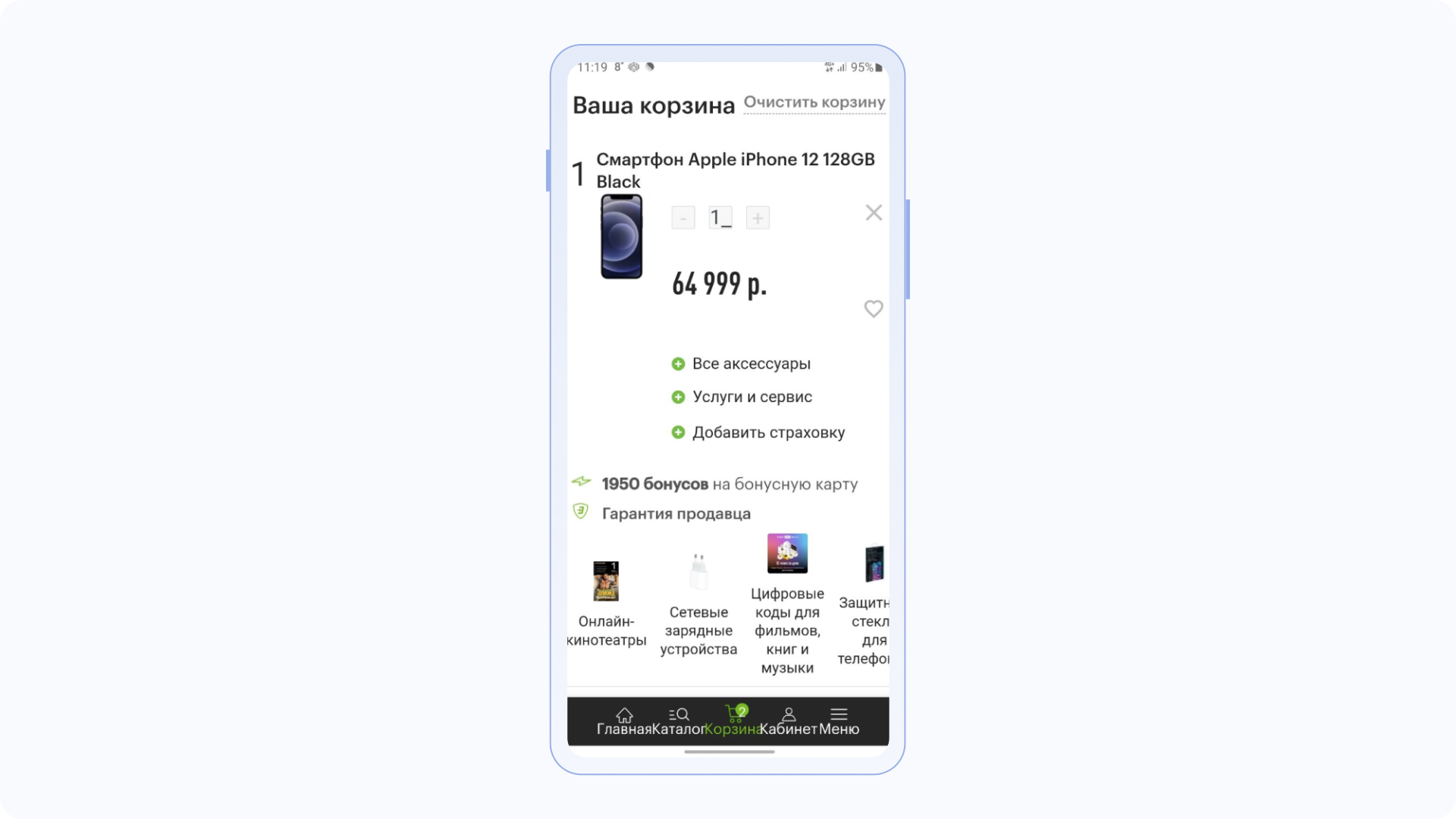
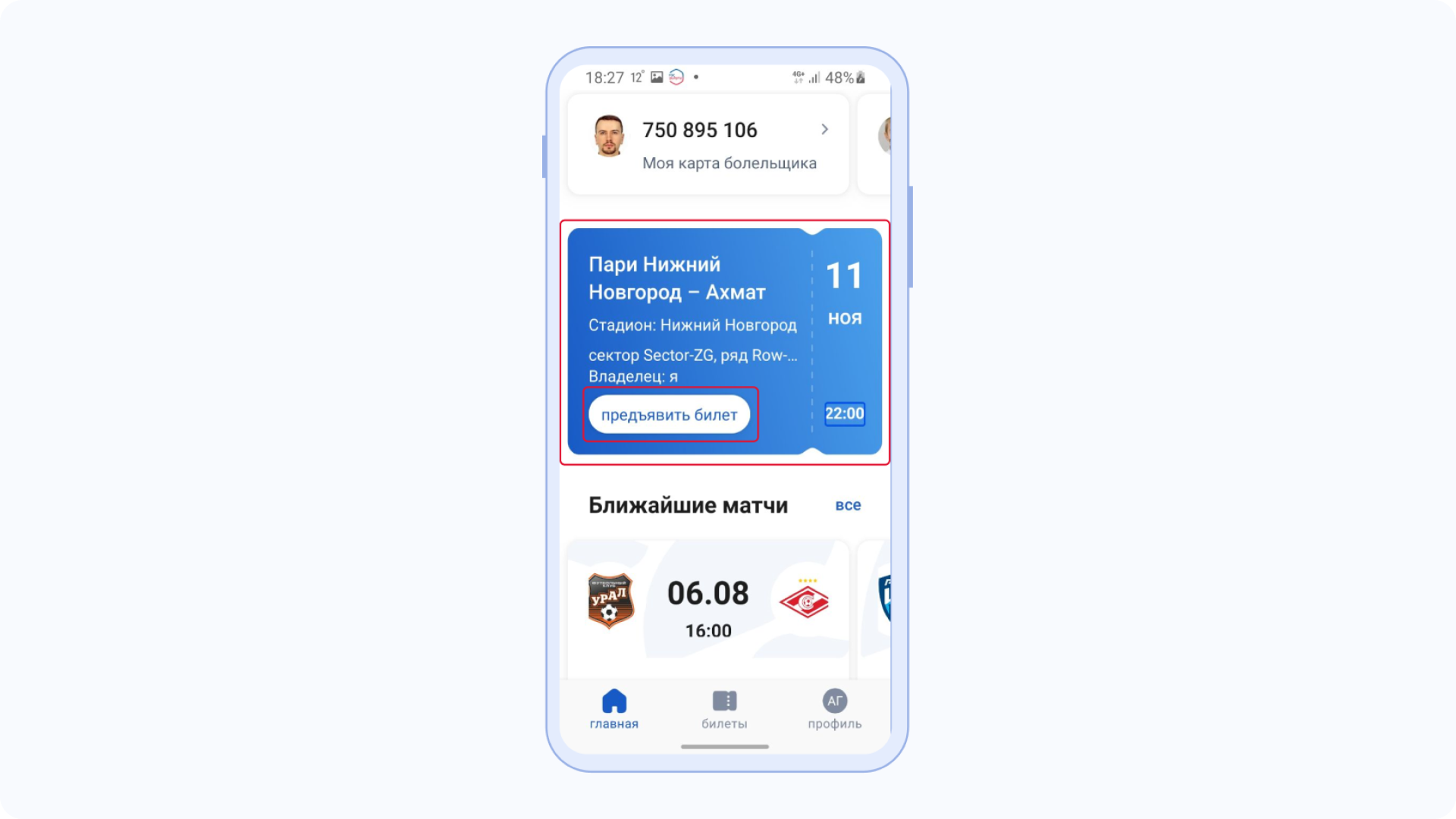
Хорошо: ключевые элементы (цена и фото) заметны с первого взгляда.
Не очень: слабая структура, нечёткий порядок, неаккуратность вёрстки.
3. Проверьте доступность сайта с клавиатуры
Некоторым людям сложно пользоваться мышкой, поэтому важно, чтобы ваш сервис был доступен с клавиатуры. Попробуйте сами пробежать клавишей Tab по странице, в фокус должны попасть все интерактивные элементы: кнопки, ссылки, вкладки, чекбоксы, поля ввода. Чтобы активировать контрол, нажимайте пробел или Enter. Все ли ссылки работают, все ли радиокнопки переключаются? Можно ли заполнить поле ввода?
Клавиатурный фокус должен быть хорошо различим на всех компонентах, двигаться сверху вниз слева направо, автоматически переходить внутрь модального окна. Довольно часто встречаются ошибки в последовательности движения клавиатурного фокуса. Например, он может вернуться к началу страницы после закрытия всплывающего окна или встать на последний элемент списка, вместо того, чтобы перейти к первому, следите за этим.

4. Оцените навигацию
Рекомендации помогут всем пользователям и в особенности людям с трудностями мышления или ослабленной концентрацией внимания сориентироваться в вашем сервисе.
Должно быть понятно, где вы находитесь, как вернуться, попасть на главную или в другие разделы
Во время выполнения длительных задач должна даваться обратная связь о ходе и завершении работы
Если сервис сложный и большой, то предусмотрено более одного способа поиска нужного контента: через строку поиска, разделы, баннеры, быстрые ссылки, карту сайта
Все нужные данные находятся перед глазами, ничего не нужно запоминать

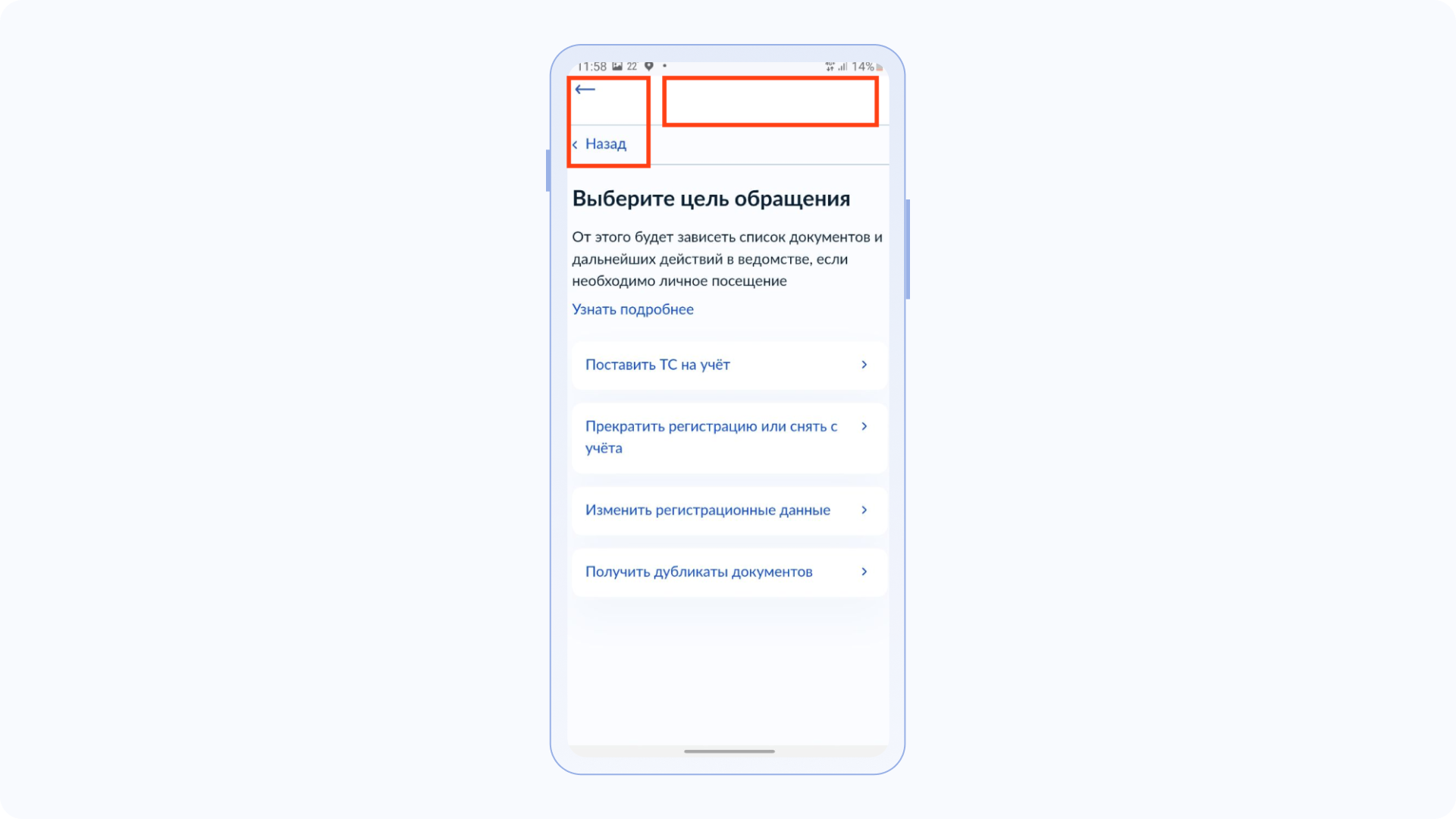
Хорошо: есть название страницы (конкретного шага).
Не очень: нет названия раздела (услуги), сразу две кнопки «Назад», нет информации о длине трека и месте пользователя на нём.
5. Проверьте доступность аудио и видео
Главный принцип здесь: тот, кто не видит, должен услышать, кто не слышит — увидеть, а кто не видит и не слышит, должен ощутить тактильно. Следите за этим:
для аудиофайлов есть текстовое описание содержания записи
для видеофайлов есть субтитры, текст с расширенным описанием или аудиозапись с описанием сути происходящего (тифлокомментарий)
если на сайте есть чат, то предусмотрена возможность управлять им с помощью голоса без ввода текста
Итак, мы проверили навигацию и логику, теперь перейдём к оценке работы программы экранного доступа.
Проверка работы программы экранного доступа за 5 шагов
Незрячие люди используют специальные программы, которые озвучивают всё, что находится на экране компьютера или телефона. Перед началом проверки немного изучите их работу, чтобы понять, как их включать, запомнить основные жесты и сочетания клавиш. Во все продукты компании Apple уже встроен хороший голосовой помощник VoiceOver, в телефоны Android тоже — TalkBack или Voice Assistant, для обычных компьютеров скачайте и установите программу NVDA.
В идеале озвученный интерфейс должен быть понятен, дружелюбен и управляем, чтобы незрячие пользователи смогли получить услугу, отправить заявление, сделать заказ.
1. Пробегите фокусом по всем элементам на странице
Вы увидите, что фокус программы экранного доступа стартует с верхнего левого элемента на странице и двигается затем слева направо сверху вниз. Фокус должен пройти по всем элементам на странице и озвучить их на русском языке. Декоративные иконки, иллюстрации, элементы для украшения можно не озвучивать, они не прибавляют ценной информации.
2. Проверьте озвучивание контролов
У каждого интерактивного элемента должен быть озвучен его тип: «Кнопка», «Ссылка», «Поле редактирования». Так пользователь поймёт, что с этим элементом можно взаимодействовать, активировать его. Некоторые контролы имеют разные состояния, это тоже должно озвучиваться, чтобы человек понял, что кнопка пока недоступна, вкладка выбрана, чекбокс отмечен.
Особенно много ошибок встречается на кнопках-иконках. Иконка в виде стрелочки может быть кнопкой «Назад» или «Найти», но никогда не должна звучать как «Стрелка» или просто «Изображение».
3. Оцените озвучивание сложных компонентов
Попробуйте, следуя инструкциям программы экранного доступа, заполнить поле ввода, выбрать пункт списка, отфильтровать данные, скачать файл, воспользоваться поиском. Можно выключить подсветку экрана и провести эти операции, не видя сам интерфейс. Этот эксперимент сразу же подсветит проблемные точки: вы нажали на кнопку «Скачать», но не услышали сообщение, что файл скачан, уведомление молча появилось на экране и беззвучно исчезло. Или вы заполнили поле ввода, но кнопка «Отправить» почему-то недоступна, при этом никаких ошибок озвучено не было.
4. Проверьте переходы и состояния экранов
При переходе на новую страницу или в модальное окно должен прозвучать их заголовок, фокус не должен выходить за пределы всплывающего окна до тех пор, пока оно не будет закрыто. Для закрытия модалки хорошо бы предусмотреть отдельную кнопку.
Если системе нужно время для выполнения операций, пусть программа экранного доступа прямо сообщит об этом: «идёт загрузка», «обновляем данные», «поиск может занять несколько минут». Иначе пользователь может неверно истолковать молчание интерфейса, подумать, что что-то не работает или сломалось.
Важно озвучивать все приходящие или системные уведомления, например, «папка перенесена в архив», «соединение прервано» — иногда это можно делать без перехода фокуса на само сообщение.
5. Послушайте озвучивание карточек
Иногда в сервисах можно встретить карточки — небольшие блоки с текстом, кнопкой или фото, которые описывают один объект: одну гостиницу, одну пиццу, одно платье. Обычно программа экранного доступа пробегает по составным элементам карточки по отдельности, что кажется не очень удобным: приходится делать лишние переходы. Такие карточки лучше озвучить целиком, поставить общий объединяющий фокус, зачитать все данные подряд, а потом добавить переход на кнопку, если она есть.

Общий итог
В первый раз проверка на доступность может показаться долгой и сложной, но потом будет намного проще. Сделайте рекомендации общим правилом для проектировщиков, дизайнеров, редакторов и разработчиков, заложите стандарты в дизайн-систему, и тестирование доступности значительно упростится.
Обеспечение доступности интерфейсов для людей с ограничениями моторики, зрения, слуха, интеллекта — это особенный вызов всей команде. Надеюсь, теперь вы готовы к нему больше)


ifap
До 200% от чего? От Вашего размера basefont, веб-дизайнерского или пользовательского?
4.5 - это в рублях, сантиметрах, тоннах?
При 640х480 или 1920х1080? dp... чего?
Это личное мнение или...?
Эээ... один текстовой блок должен занимать не более 2-3 страниц?! Серьезно?
Мадам вообще про WCAG слыхала, который она иногда цитирует, хоть и кривовато и без ссылок на источник? А то так можно всю статью по косточкам разобрать...