Интерфейсы разные нужны, интерфейсы разные важны. Я довольно давно уже топлю за качественные интерфейсы и за то, что им нужно уделять время и их нужно прорабатывать. Конечно, нужно делать все по сетке, подбирать цвета, отступы, иконки, кнопки и лампы. Очень здорово делать сразу два интерфейса темный и светлый и делать автоматический переход между ними по времени суток. Но еще я прекрасно понимаю, что времени на это очень часто просто нет, да и бюджет не резиновый, чтобы каждый раз привлекать дизайнера. Но что-то делать с этим нужно.
Я возьму рандомную мнемосхему из интернета и пошагово покажу, как минимальными усилиями можно привести в порядок интерфейс, чтобы он стал приятнее для глаз и удобнее для эксплуатации.
Я не ставлю задачу переработать интерфейс и сделать его "идеальным", тем более это невозможно, у каждого свои вкусы, свое виденье и вообще все фломастеры разные. А вот убрать очевидные косяки и причесать можно.

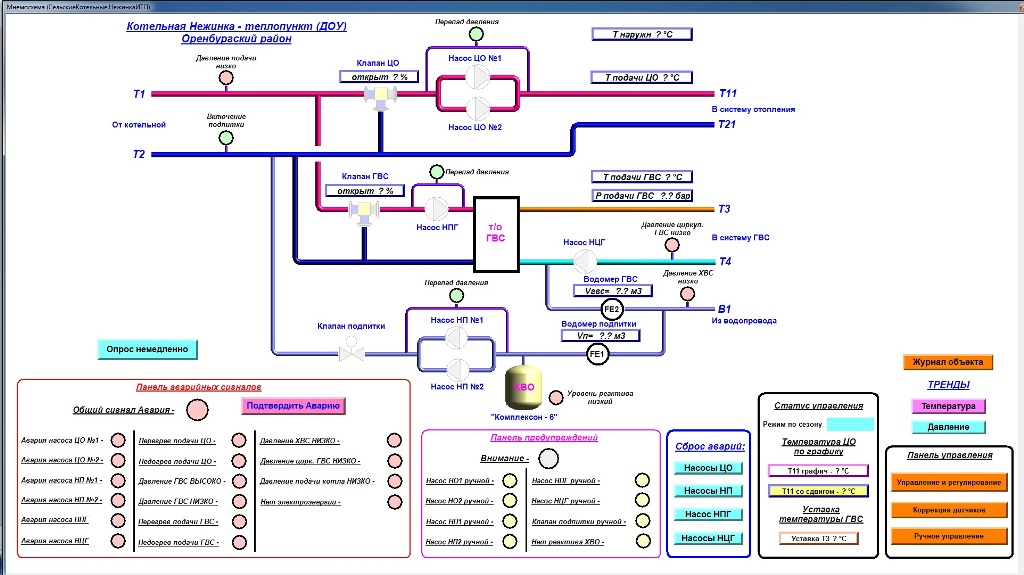
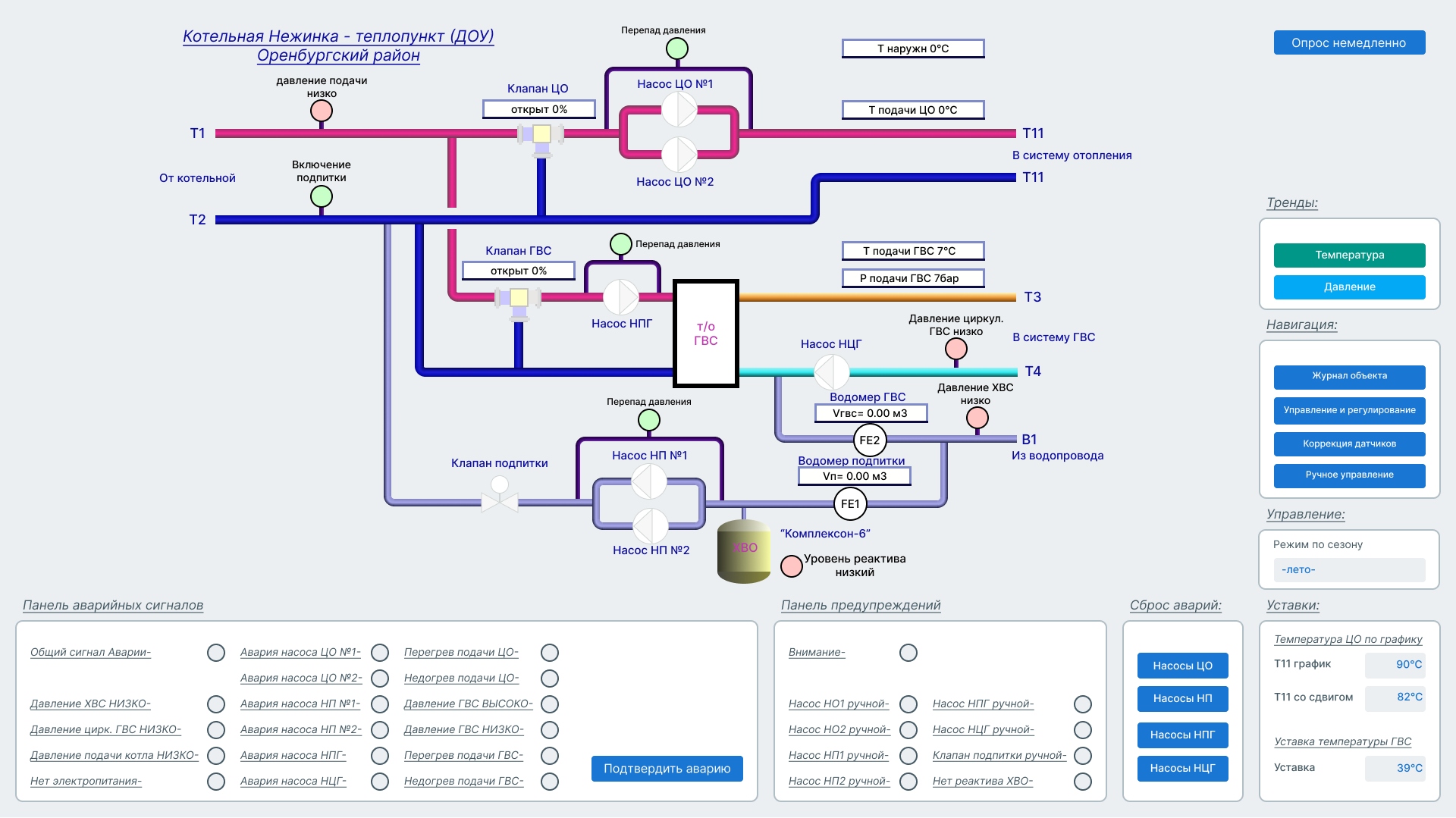
Я взял вот такую мнемосхему стандартного индивидуального теплового пункта из интернета. Потратил немного времени и перерисовал его точь-в-точь в Фигме и дальше буду работать с ним уже там.

Что нужно учесть? Я оставлю разрешение как есть, оно скорее всего под какой‑то монитор рассчитано. Я оставлю все поля, лампочки, уставки и подписи как есть, не буду нарушать изначальную задумку. Точно также не буду менять саму мнемосхему. Оставлю как есть иконки насосов и клапанов, буду считать, что они взяты из готовой библиотеки скады, а отрисовывать новые нет возможности. И главное, буду руководствоваться тем, что времени не много, а наработок идентичных ИТП у меня нет.
Ну поехали, шаг первый. Я пока не трогаю саму схему вообще, начну с нижней части меню. Сразу бросается в глаза отсутствие сетки и единых цветов, все элементы очень разные. Начну с расположения менюшек. Не трогаю пока их содержание и цвета, перенесу их только немного, чтобы выравнять все внешние отступы и размеры.

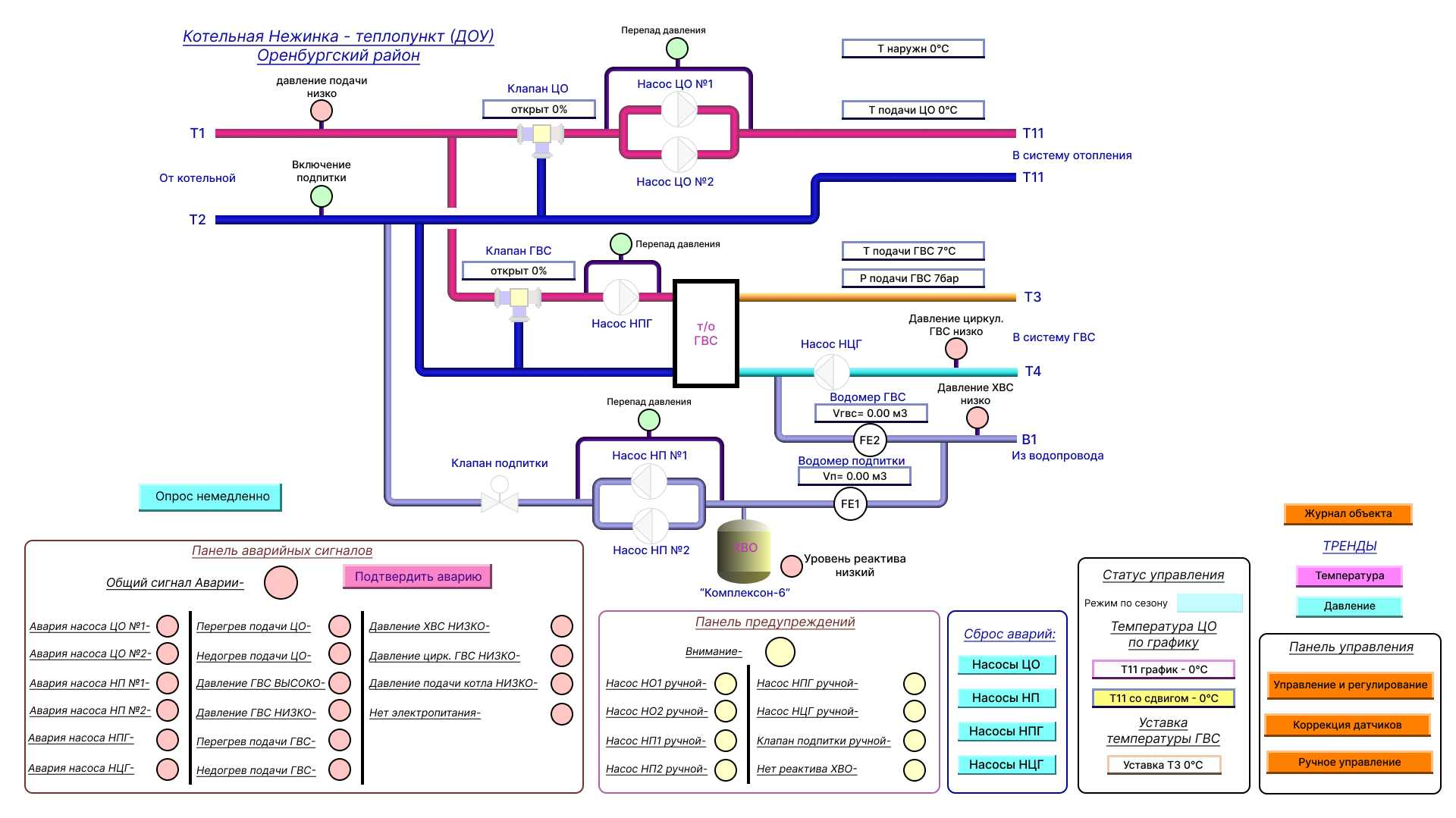
Я выравнял все меню по высоте и ширине. Высота 240рх, ширина разная, но все кратно 40рх. Отступы по 20рх между блоками. Можно было брать и другие размеры, это не столь важно, главное, чтобы они были одинаковыми и преследовалась хоть какая-то сетка. В Фигме есть удобные инструменты по работе с сеткой и направляющими, но мы сейчас делаем все быстро.

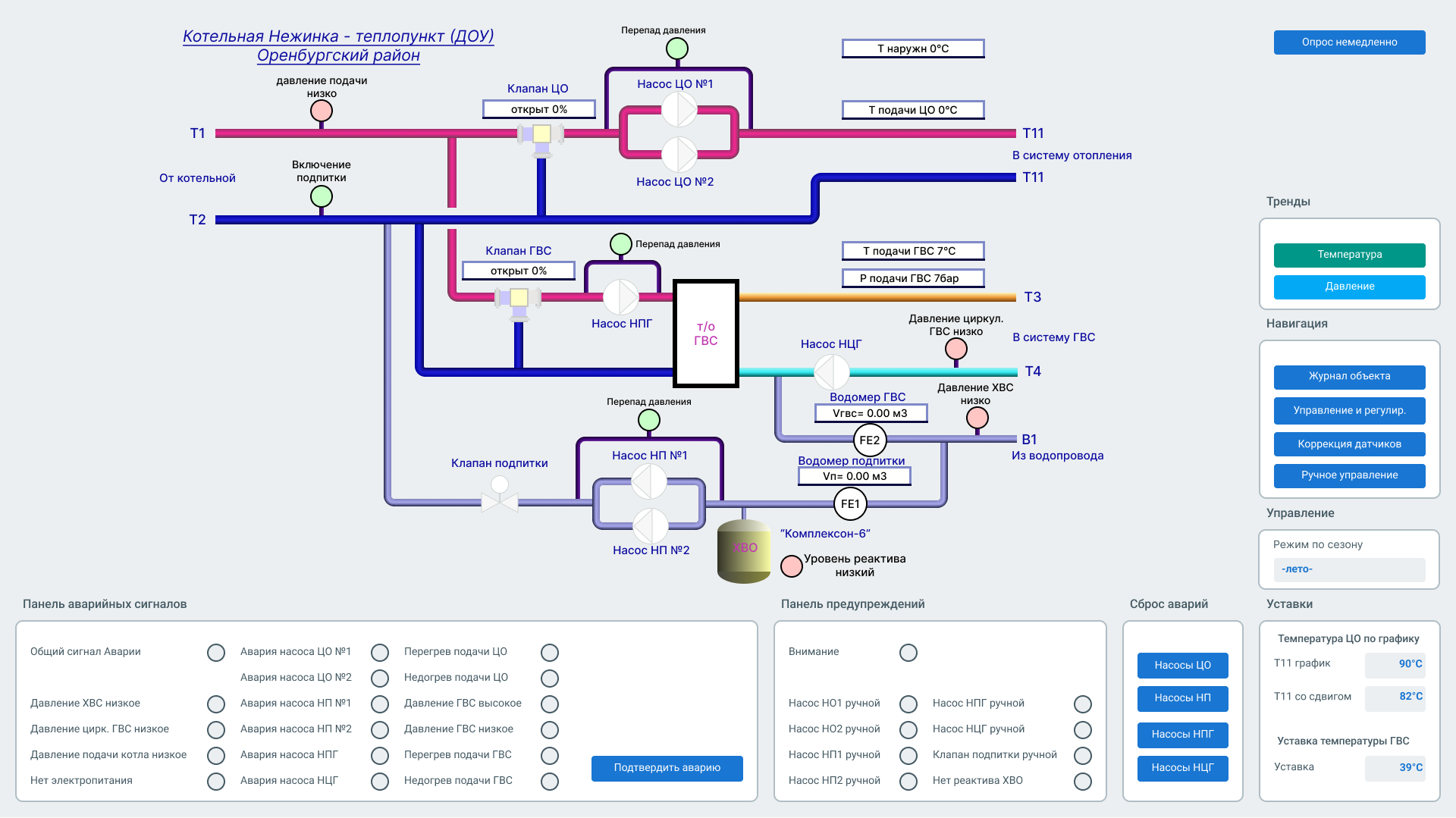
Шаг второй, наведем порядок внутри самих плашек. Я чуть уменьшил размер ламп, привел все кнопки к одной высоте 34рх, да и просто выравнял весь текст и элементы внутри, стараясь придерживаться отступов 10рх и 20рх. Еще я вынес названия блоков наружу и разместил их над самими блоками, мне так нравится больше. Уже чуть лучше, как мне кажется, хотя ничего особенно еще и не делал.

Третий шаг самый интересный и он больше всего меняет восприятие. Наводим порядок в цветах. Подбирать цвета для проекта очень интересное и длительное занятие. Можно тыкать в палитру до тех пор, пока не понравится цвет, но это долго, а времени у нас нет, поэтому идем в гугл и берем у них палитру Material Design. В этой палитре уже все подобрано за нас и из нее можно смело брать цвета для проекта, что я и сделаю. Я оставил тему светлую, но фон заменил на самый светлый из серых в палитре, а фон блоков сделал белым, чтобы был контраст. Все кнопки стали синими и уставки тоже, при этом кнопки и поля немного скруглил. Тут довольно просто, если начал скруглять, то скругляй все подряд, главное не переборщить и не сделать круг)). Весь текст стал темно‑серым. Я оставил легкую обводку вокруг блоков, ее можно заменить на тень, а можно и вовсе убрать, это дело вкуса. Сами блоки выделяются в первую очередь за счет цвета, а обводка или тень только подчеркивают это. В исходной картинке перехода в цвете между блоком и фоном нет, а блок выделяется только яркой обводкой, мне лично это режет глаз и поэтому я обводку для выделения стараюсь не использовать. Еще я немного выделил цветом кнопки трендов, здесь нет логики никакой, просто так вот захотелось. Можно было бы сделать другим цветом и кнопки сброса аварий, это тоже все дело вкуса. Я изменил цвета лампочек. Изначально они были блекло красные и желтые, это подчеркивает их номинальный цвет и говорит о том, что эта лампа такого цвета, но она не активна. Сейчас у меня все лампы в выключенном состоянии одинакового серого цвета. Это тоже довольно спорный момент, можно делать по‑разному, но здесь я решил, что так будет лучше.

Последний четвертый шаг для менюшки, наведем порядок со шрифтами. Я выбрал шрифт Roboto, но можно взять абсолютно любой шрифт, можно взять системный шрифт от панели или скады и использовать его. Первым делом я убрал абсолютно лишние подчеркивания и тире в конце строк. Дальше я взял два типоразмера. Все заголовки имеют жирное начертание и размер 16рх, а все остальные подписи обычное начертание и размер 14рх.
С менюшкой я закончил, идеальным его не назовешь, но и плохим тоже. Можно, конечно, и дальше все выравнивать, менять местам и подбирать другие цвета, но мы экономим свое время.
После того, как я сделал меню у меня уже образовалась мини палитра и шрифты внутри проекта, теперь мне будет чуть проще наводить порядок в схеме, так как буду использовать уже их.
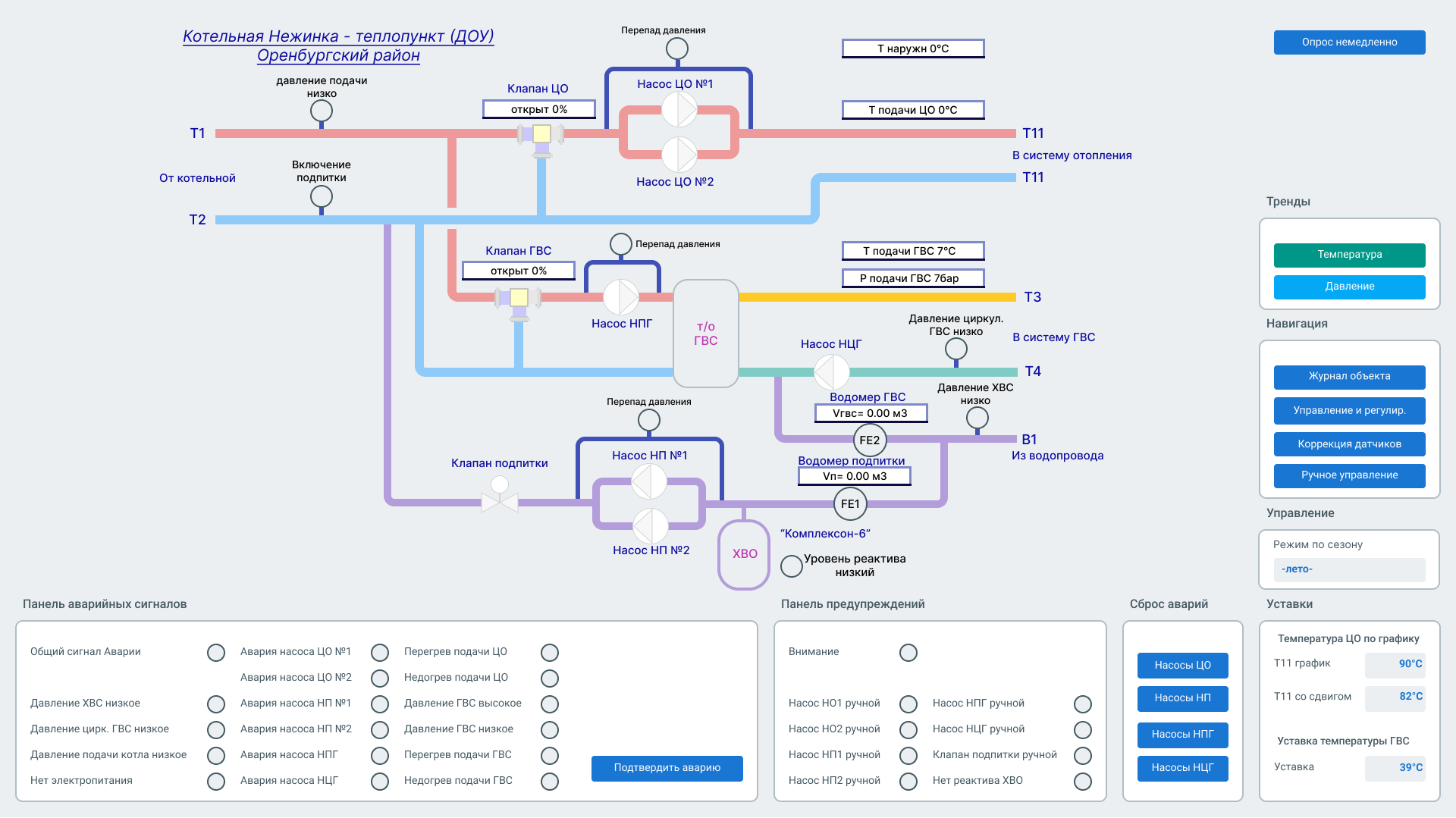
Поехали делать мнемосхему, шаг пять.

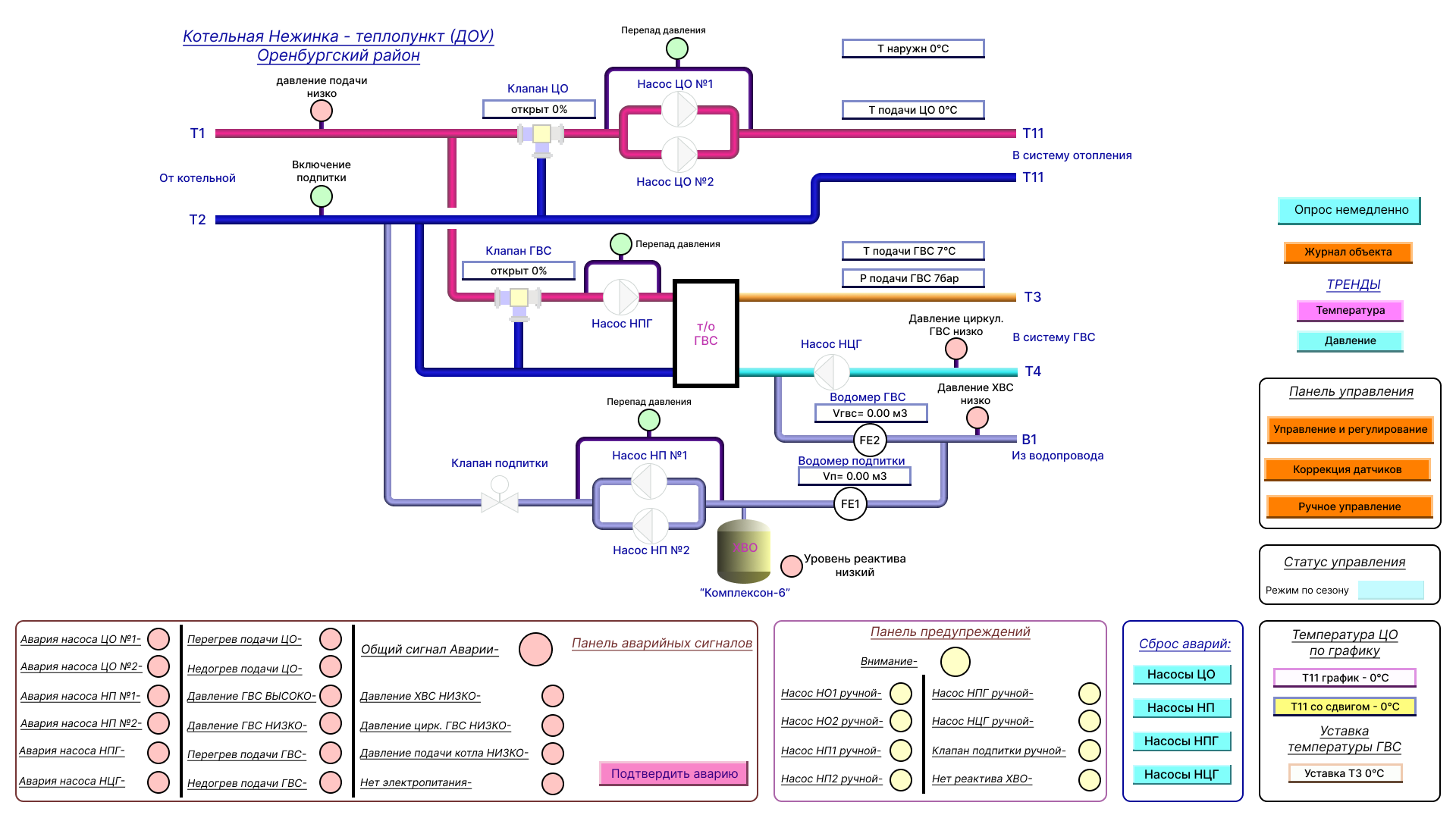
Первым делом я убрал градиенты. Ничего не имею против градиентов, но использовать их в проекте, довольно сложно. Если нет кучи свободного времени, то градиенты и тени лучше не использовать. Я взял цвета для труб схемы из палитры Material Design на глаз, какие больше понравились. Лампы сделал аналогичные, как и в меню, немного изменил теплообменник и бак. Иконки при этом, как и обещал оставил как есть.
Уже почти готово, осталось немного, причесать весь текст и окошки с переменными.

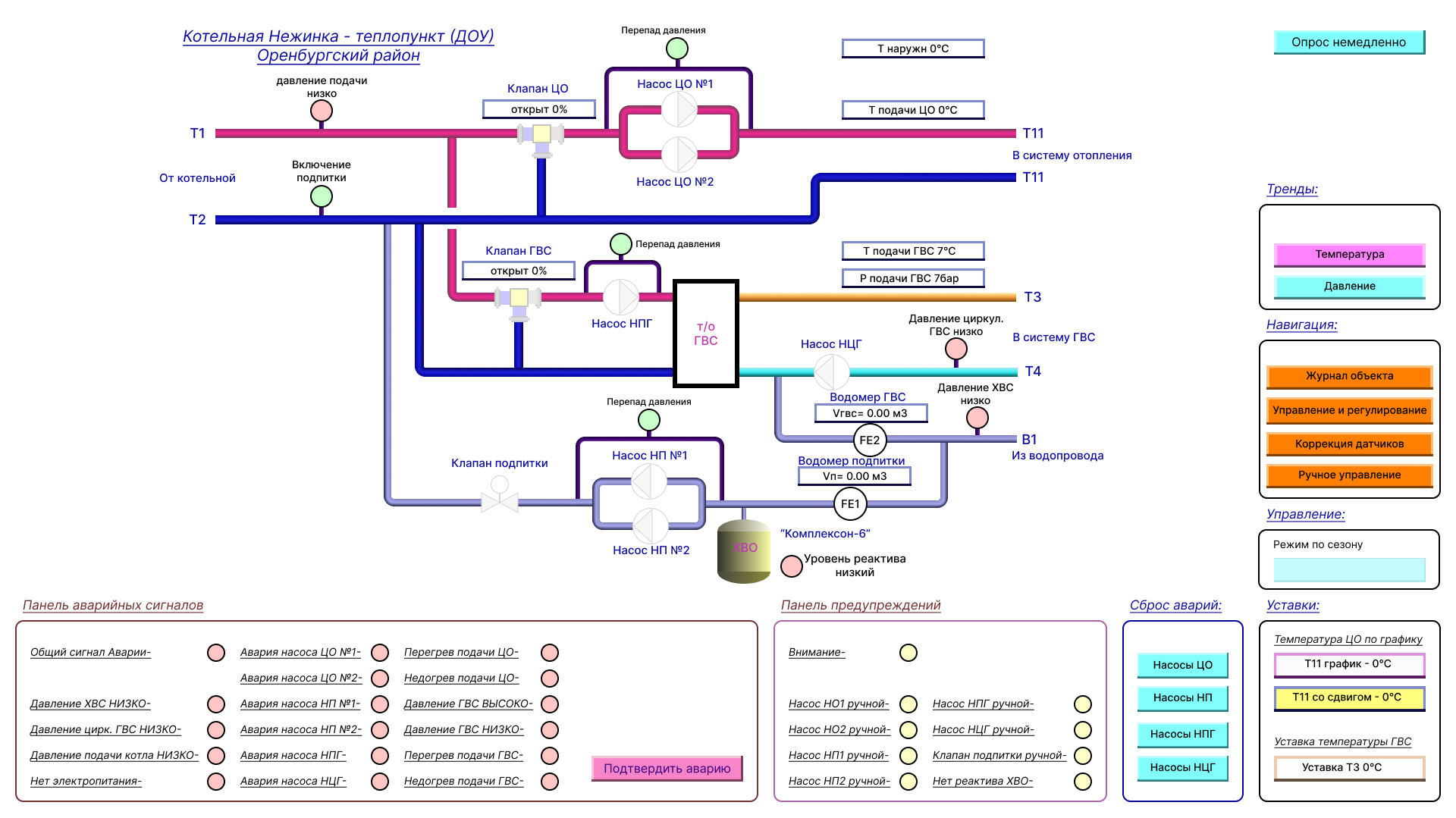
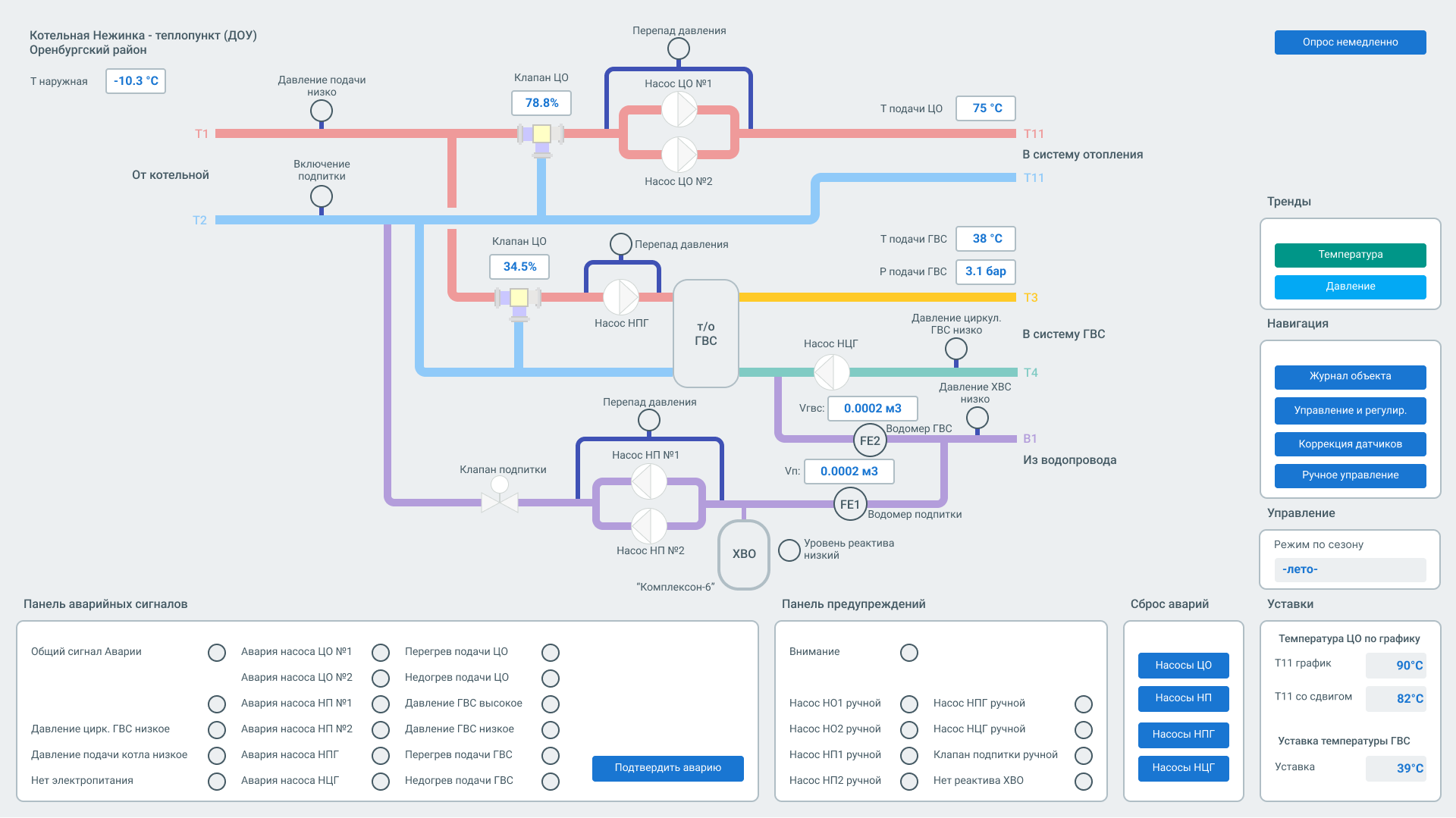
На шестом шаге привел все окончательно в порядок. Для всего текста на схеме я использовал два начертания, которые уже были в меню, теперь весь текст в интерфейсе имеет один цвет и два начертания. Окошки с переменными сделал по аналогии с блоками меню.
Ну вот получилось как-то так. Мне кажется, результат стал прилично лучше, чем было, хотя усилий приложено не так много. Надеюсь, этот мини опыт кому-то будет полезным.
Комментарии (10)

HemulGM
20.07.2023 16:39+2У вас и сейчас проблемы с интерфейсом. Вы же просто цвета сменили. Да, они стали более приятными, но проблемы интерфейса не ушли. Только эстетически стало лучше, а эстетика не так важна для рабочего инструмента.
Вы даже сделали хуже, убрав перегородки между наборами (я не знаю что это, чекбоксы, радиобаттоны или просто индикаторы). Если чекбоксы и радиобаттоны, то текст должен быть слева от чекбокса, а не справа. А раз вы убрали перегородки, то теперь это будет потенциальной проблемой - нажмут не то.
На последнем скрине у вас пропал текст одного чекбокса слева
Зачем сверху на панелях отступ?
Зачем вообще эти чекбоксы все сразу на экране? Почему не сделать по кнопке "Авария" или что-то типа такого.

ArhMax
20.07.2023 16:39Там нечего нажимать, это индикаторы. Если что-то сбоит, то очевидно, что кружочек загорается. Как можно было подумать про чекбоксы...
Ну пропал и пропал, это же просто картинка для хабра :-)
Ну тут да, не понятно.
Там нет чекбосков. Всё что снизу в блоках - это индикаторы.
В целом не идеально, но намного лучше :-)

HemulGM
20.07.2023 16:39Как можно было подумать про чекбоксы...
Так, что там есть кнопка "Подтвердить аварию". И в полне может быть, что там выбирают чекбоксы и подтверждают.
Другими словами: как-как? Вот так
Вполне может быть, что индикатор тут только "большой" кружок, а остальные уже на основании осмотра ставятся

ArhMax
20.07.2023 16:39+1А то, что там написано "Панель аварийных сигналов", вас не смущает? Сигналами об аварии, как правило, являются обычные индикаторы (обычно ещё и звуковой сигнал подаётся), но никак не чекбоксы :\

ermouth
20.07.2023 16:39но намного лучше
Нет.
Индикатор «Авария насоса НЦГ» например справа или слева? Судя по переделке – слева, про закон близости забыто.
Контраст подписей индикаторов понижен, вообще в целом надо было ухитриться исправить курсив с подчёркиванием на прямой санс – и ухудшить при этом читаемость практически везде.
Уничтожено цветовое кодирование панелей, подсказать кому-то «смотри в синей панели» уже не получится. Обычно на таких интерфейсах красят панели примерно за этим.
Подведён фон под трубы, что понизило контраст схемы – и при этом рамки у панелей оставлены зачем-то. Тут или фон убирать и рамки оставлять, или оставлять фон, убирать рамки и делать цвета на схеме более звонкими.
Ядрёные синие кнопки в таком к-ве – перебор, они тянут на себя лишнее внимание гораздо сильней, чем попугаистый оригинал.
Числовые индикаторы стали выглядеть как поля ввода – причём они разные на схеме и в панелях.
И много ещё чего по мелочи.
Если подрезюмировать – автор пока ничего не улучшил, просто сделал чуть аккуратнее, это в лучшем случае первая итерация. До «намного лучше» тут очень далеко.

Autonomnoe Автор
20.07.2023 16:39Привет, я знаю, что проблем там много, я написал об этом в самом начале, что задумку автора и схему я трогать не буду, а сделаю только минимальными усилиями по выравниванию, шрифтам и цветам. Тут вся идея этой статьи в том, чтобы не делать очень хороший интерфейс, а сделать его не таким плохим как он был. Я могу потратить несколько дней и сделать на мой взгляд идеальный интерфейс такого ИТП, но придут ребята и обоснуют мне, что есть ошибки и будут правы, так как идеально сделать нельзя, а вот сделать не убого можно.Об этом и статья.
это не чекбоксы, а лампочки. Возможно перегородки были бы тут к месту и я зря их убрал, запросто вообще, но я вот решил сделать вот так.
да, удалил случайно, ничего страшного, это макет, а не действующий проект
так получилось, не выровнял до конца, не нужны они
это лампы. Автор изначальной картинки посчитал, что так будет удобнее, возможно для эксплуатации они будут полезны, я обещал не менять структуру и схему

HemulGM
20.07.2023 16:39Реалии таковы, что привычный, пусть и старый, интерфейс, с его обилием всевозможных вырвиглазных цветов, пользователям более удобен. Он нагляден и удобен людям с проблемами со зрением, он имеет хорошо отличимые друг от друга элементы, которые можно описать (как уже сказали выше "синяя панель").
Трубы были трубами, а "ХВО" вероятно - бак.
Информация о температуре, сейчас, действительно похожа на поля ввода, как заметили выше.
Нужно больше поработать над тем, чтобы сохранить привычный и удобный вид.




FriedCoconut
Даже где "точь-в-точь" перерисовано - уже там лучше