Привет. Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Мы занимаемся дизайном интерфейсов. Особенность нашей работы в том, что во многих проектах мы не можем управлять контентом. Например, когда мы делаем какой-нибудь магазин, мы задаем «гнезда», в которые потом система или контент-менеджер вставит фото товаров, цену, описание и т. д. Каталог товаров формируется динамически, а состав главного меню может поменять продакт-оунер после A/B-тестов или хотелок инвестора. Даже надписи на кнопках правит UX-райтер.

В общем, как дизайнеры, мы часто можем контролировать только стили текста, но не сам текст.
В результате я часто устраиваю мини-ликбезы проектной команде, менеджерам и младшим дизайнерам: рассказываю и типографические трюки, и базовые штуки.
Есть некоторые достаточно специфические вопросы, которые приходится обсуждать из года в год. Они все есть в специальной литературе, но кто ж в наше время читает книги. Поэтому я решил собрать всё повторяющееся в коротенькие заметки в одной статье.
Про шрифт DIN
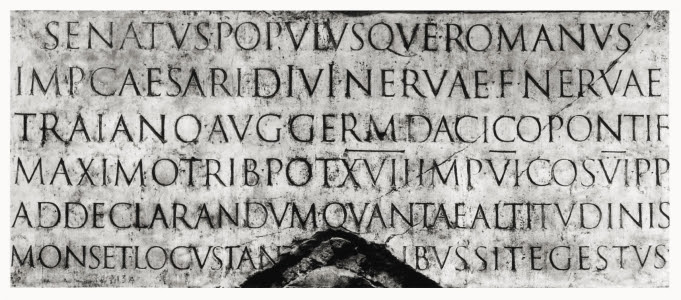
DIN — это известный шрифт, который был разработан в Германии в начале 20-го века. Он получил название от немецкого института стандартов (Deutsches Institut für Normung). Его сделали для использования в технической документации, на дорожных знаках и в прочих утилитарных случаях. Он не устаревший, не современный, он технический (и очень качественный). И использовать его стоит соответствующим образом.

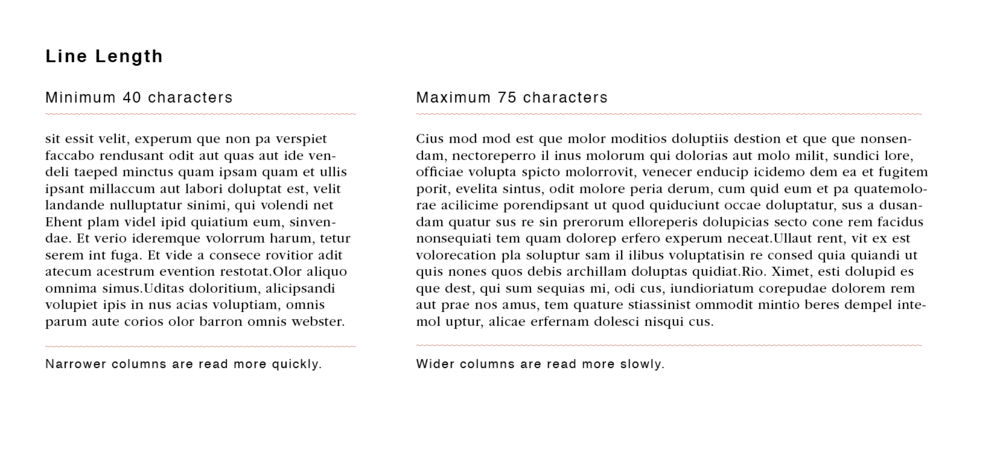
Про длину строки
Оптимальная длина строки 1,5–2,5 алфавита. Или 40–100 символов.
Более длинные строки тяжело читать: глазу приходится пробегать слишком большое расстояние между концом строки и началом следующей. Строки теряются, мысль рвется. Отстой, в общем. Не делайте длинных строк.
В слишком коротких строках мысль часто прерывается на перенос строки, глаза бегают влево-вправо, вместо того чтобы поглощать информацию. Глазная гимнастика вместо чтения. Не делайте коротких строк. Делайте нормальные строки.

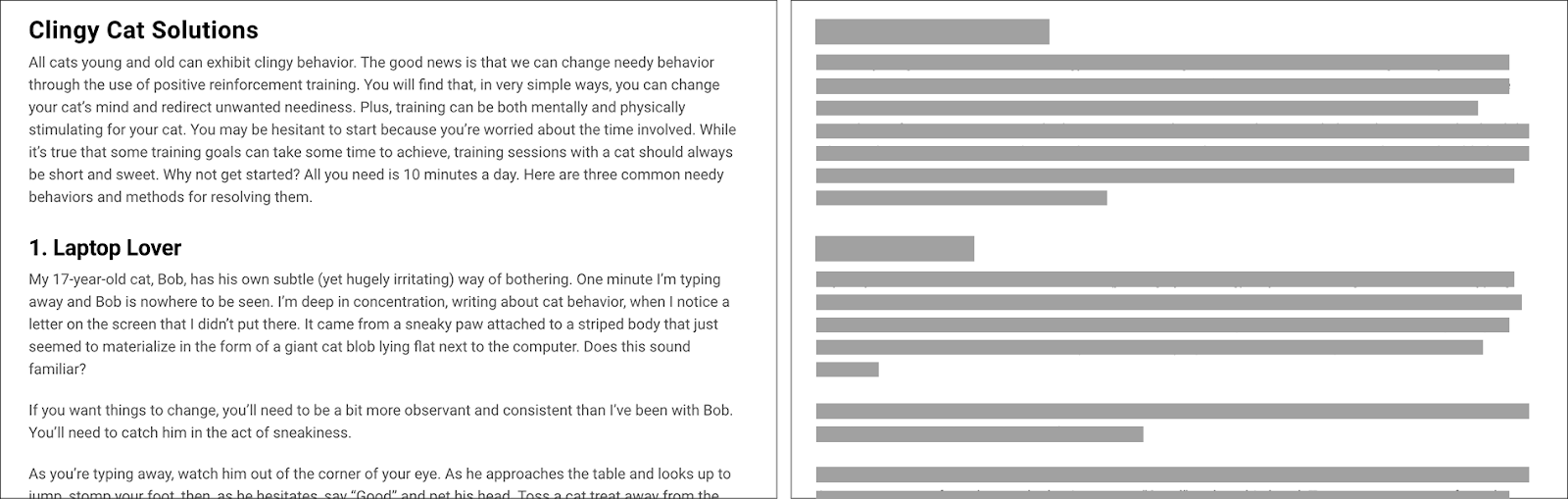
Про межстрочное расстояние
Чем длиннее строка, тем сложнее глазу ее не потерять в процессе чтения. Поэтому есть общее правило: чем длиннее строка, тем больше нужно делать межстрочное расстояние.
Оно помогает глазу удерживать строку. Как результат — текст занимает больше места. Поэтому газеты, кстати, набираются в коротенькие колонки: в короткой строке глаз видит и начало, и конец строки, и ему не нужна помощь в виде пустого места между строк. И на страницу влазит просто тонна букв. В книгах издатели могут себе позволить не жадничать, а сделать так, чтобы читать было удобно. Журналы в этой ситуации где-то посередине. Были. В диджитал ограничения и мотивация типографов совсем другие.

Про близость
Не каждая дырка — это воздух, не каждый воздух — это дырка.
Из предыдущей заметки можно понять, что много воздуха между строчками — это не прихоть дизайнера, а эргономическая необходимость. Пустое пространство часто нужно, чтобы управлять вниманием: подчеркнуть какой-то объект, отделить абзац или заголовок, помочь глазу сориентироваться. Например, перед заголовком стоит оставить побольше пространства, чтобы было точно понятно, к чему он относится.

Про точки в заголовках
Точки в заголовках не ставятся. А вот знаки ! ? ... — ставятся, потому что они добавляют интонацию или новый смысл.
Но вот вам хорошее правило: если точка добавляет интонацию, то она ставится.
Например, во фразе «Каждый охотник желает знать, где сидит фазан», если дальше по тексту понятно, что он прямо желает и точка, то «Каждый охотник желает знать, где сидит фазан.».
(Я этого вам не говорил, но вот другое правило: если в конце заголовка хочется добавить «йопта», то точку можно поставить.)
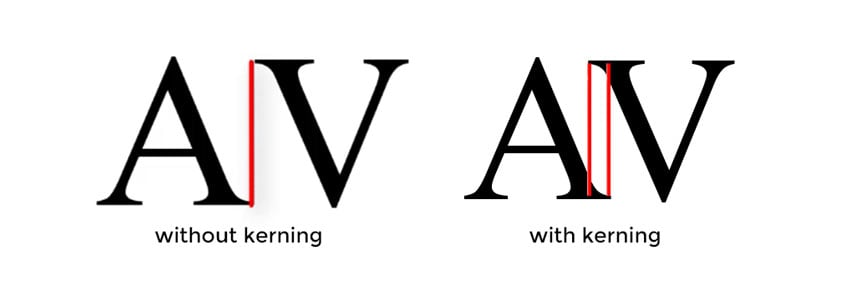
Про кернинг и лигатуры
Когда хороший шрифтовой дизайнер создает шрифт, много времени тратится на кернинг: подготовку буквенных пар. Разные пары букв настраиваются так, чтобы идеально подходить друг к другу. Например, А + V подгоняются так, чтобы не было дырки между ними.

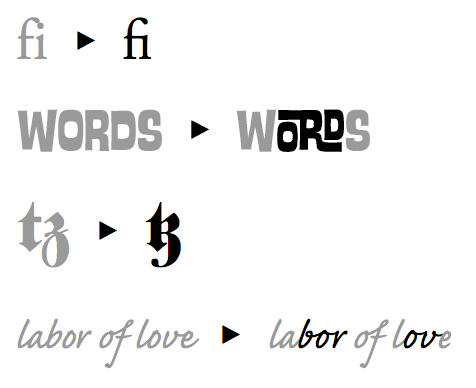
Иногда в шрифтах две рядом стоящие буквы заменяются на какой-то знак. Это такой шрифтовой понт, не пугайтесь. Называется лигатурой. Часто это очень красиво.

Про разрядку строчных и кражу овец
Если коротко — не увеличивайте межбуквенный интервал, особенно в строчных (маленьких), особенно в текстах для чтения.
Это снижает удобочитаемость и допустимо только в исключительных случаях. Один из них, кстати, описан ниже. Если ваш дизайнер делает разрядку в строчных, значит, он или ленив и не может найти более элегантного способа добиться выразительности от текста, или способен красть овец.
Ну, а при чем тут кража овец? В книге «Основы стиля в типографике» Роберт Брингхёрст приводит цитату американского шрифтового дизайнера Фредерика Гауди: «Кто набирает строчными вразрядку, способен красть овец». Впрочем, у этой истории есть второе дно.

Про всякие типографские мелочи для тех, кто молодец
Не буду разводить много текста, просто перечислю то, что нужно знать, если вы приличный дизайнер или хотите унизить понтонуться перед другими дизайнерами своей осведомленностью.
Длинное тире, короткое тире, дефис, минус
Маюскульные и минускульные цифры
Про бесплатные шрифты
На iOS можно бесплатно использовать и San Francisco, и Roboto.
На Android Roboto можно, а San Francisco нельзя.
На https://fonts.google.com/ куча прекрасных шрифтов бесплатно.
В «Биханс» по словами font free можно раздобыть от обычных до фильдеперсово-специфических шрифтов, в том числе для коммерческого использования.
Пройдитесь по сайтам шрифтовых студий или напишите шрифтовым дизайнерам: многие дают начертания и целые гарнитуры бесплатно или за смешные деньги. Например, нам как-то автор шрифта дал скидку 90% от цены реселлера.
Многие платные шрифты можно заменить на аналог с подходящим характером и качеством без потери качества.
Не воруйте шрифты, это плохо. И дорого, если вас поймают. А я знаю ребят, которые делают автоматизированную систему поиска краденых шрифтов на сайтах.
Про ЗАГЛАВНЫЕ (капс)
Вообще история возникновения заглавных (больших) и строчных (маленьких) букв тянет на отдельную книгу. Например, древние греки тысячи лет назад писали исключительно заглавными. Ещё и без пробелов.

Но сегодня есть консенсус: строчные буквы — это обычный разговор, а заглавные — это крик.
Если вам нужно передать информацию — вы говорите (используете строчные). Если привлечь внимание, подать сигнал — вы кричите или повышаете голос (используете капс).
В начале предложения вы ставите большую букву, потому что это акцент. Какое-то сильное слово (ВНИМАНИЕ!) вы пишете капсом — это привлечение внимания.
Как и в обычном разговоре, если вы будете постоянно кричать на собеседника, ему будет сложно воспринять смысл за эмоцией. Так и в тексте: капс сложно читать и за вашим типографическим криком вы потеряет смысл коммуникации. Вроде всё просто. В общем, не будьте белками-истеричками, используйте капс с умом.

Про разговор
Представьте, что текст — это ваш монолог. Рассказ на публику или приватная беседа. Каждое выделение жирным или италиком — это смена интонации. БОЛЬШИЕ БУКВЫ — ЭТО КРИК. А ещё есть ! и ?.
Как вы будете воспринимать собеседника, который вместо спокойной речи и уместных акцентов постоянно срывается на крик, в одной фразе то повышает, то понижает голос и делает по 4 эффектные паузы за 30 секунд?
Нет, если ваша цель показаться сумасшедшим проповедником, то нет вопросов. Но если ваша коммуникация — это коммуникация уверенного в себе профессионала, то вы будете действовать совершенно по-другому. Проговорите текст вслух, и вы почувствуете, где надо добавить заголовок и какое слово действительно достойно акцента. (Про акценты отдельная заметка.)

Про акценты
Часто вижу желание добавить в текст акценты. И это выделить, и то подсветить. Тут давать капсом, тут болдом, тут шрифт увеличим. Это важно, и это важно... Не могу забыть, как недавно в одном абзаце текста на 50 слов мне оставили 4 комментария «это важно, надо выделить».
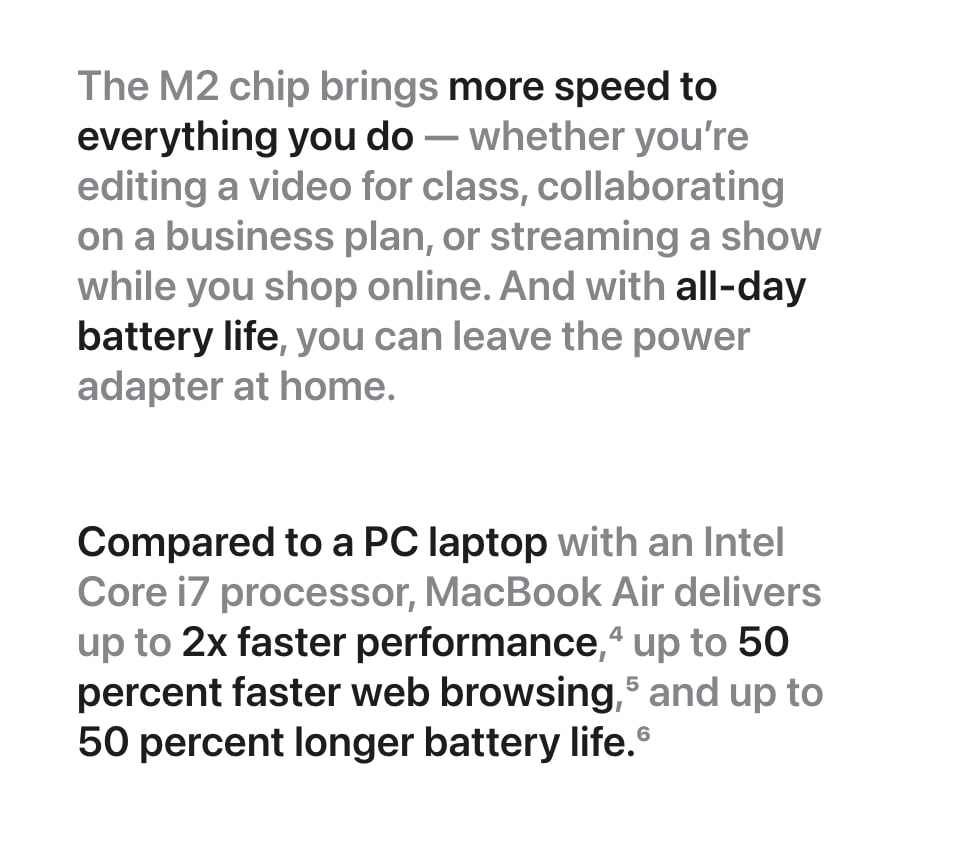
В результате получается новая страница от Apple: всё очень нарядное, но ни фига не понятно.

Про акценты II
Выделение жирным очень навязчивое. При сканировании текста его сразу видно. Иногда хорошая стратегия выделить болдом, чтобы читатель мог пролистать весь текст и, выцепляя только то, что выделено болдом, понял суть.
Но часто надо подчеркнуть важность отдельной фразы, не вырывая ее из контекста и не сбивая читателя. Попробуйте в таких случаях чуть изменить цвет текста, сделать небольшую разрядку или использовать Italic.
Подготовили для вас карточки с примерами в нашем телеграм-канале.
Про акценты III
Основная стратегия дизайнеров — уменьшать визуальный шум. Это повышает читабельность и улучшает восприятие текста. А поскольку текст — это чуть ли не основной инструмент продуктового дизайнера, то очень легко скатиться в хаос, пытаясь структурировать, например, карточку товара в екоме или все послания в баннере.
Для новичков есть хорошее правило: на экране не должно быть больше 4 разных стилей. Сюда входят разные начертания, размеры, шрифты и т. д.
Такая аскеза хорошо тренирует умение работать с цветом, композицией, выбирать важное и выделять это воздухом.
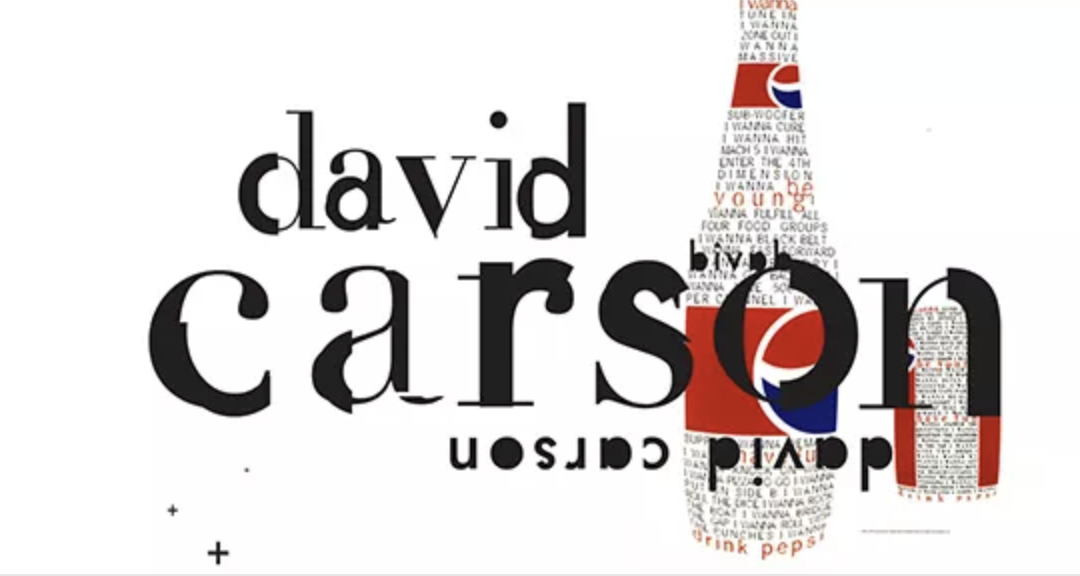
Про Дэвида Карсона
Обычно текст нужен для того, чтобы его читали. Все советы выше в общем-то про это: как сделать так, чтобы было удобно воспринимать информацию через буквы, слова и предложения. Но иногда даже в продуктовом дизайне (а уж в коммуникационном совсем часто) текст нужен не для того, чтобы рассказать про цифры надоев или изменения в правилах декларирования грузов, а ради эмоций. В таком случае текст: буквы, слова, шрифты, пространство и цвет — выполняют не информационную функцию, а декоративную. И важнее то, какую эмоцию он передает, а не информацию. И тогда все правила нарушаются с легкостью.

Заключение
Работа с текстом — это бездонная тема. В типографике мало железобетонных правил и нерушимых традиций. Много нюансов, мнений и авторитетов. Поэтому любого дизайнера можно зачморить фразой «твоя типографика — говно», а на вопрос «где именно?» можно спокойно ответить: «Это настолько очевидно, что не достойно объяснений».
Но зная общие принципы, думая о цели текста и добавив немного заботы и любви, достаточно просто делать хорошо оформленные тексты.
В общем, делайте хорошо, плохо не делайте, приходите за дизайном к нам в AGIMA.
Комментарии (5)

economist75
27.07.2023 09:16+1Так хотелось ясности хотя бы с длинным тире. Но по ссылке легче не стало. Странная ситуация: все признают что длинное - правильно, и что именно оно некрасиво, т.к. слишком длинное. Поэтому сразу несколько вариантов решения (3/4 или отбивка 3-мя видами пробелов и даже дичь с мелким кеглем).

kostya_kisleyko Автор
27.07.2023 09:16Добро пожаловать в дивный мир типографики =)
Вообще я считаю, что в дизайне знание и понимание правила дает право его нарушать. Поэтому если кажется что длинное тире уродливо, а иногда это так, то просто не надо его использовать. Задача дизайнера не следовать правилам а делать хорошо. Что такое хорошо конечно тоже вопрос для хорошей такой драки, но..


v1000
в современных реалиях CAPS LOCK может быть не уместен даже потому, что из-за него на клавиатуре загорается лампочка, а это дополнительный расход энергии и дополнительный углеродный след (сарказм)
Nikita_64
:-). А при просмотре жирного шрифта на светлой теме на AMOLED дисплеях - сплошная экономия энергии.
kostya_kisleyko Автор
В каждой шутке есть доля шутки! вот тут авторы топят за то чтобы делать темные сайты, хостить шрифты в облаках и отключать скрипты: https://www.thanks-in-advance.com/