Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.

Таблица — это эргономика
Типичная таблица состоит из:
строки с названиями столбцов;
столбца с названиями строк;
данных.
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.

Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.

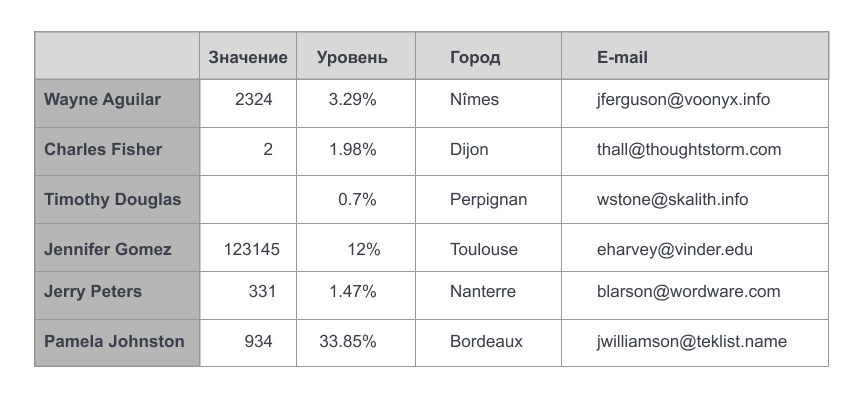
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:

Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
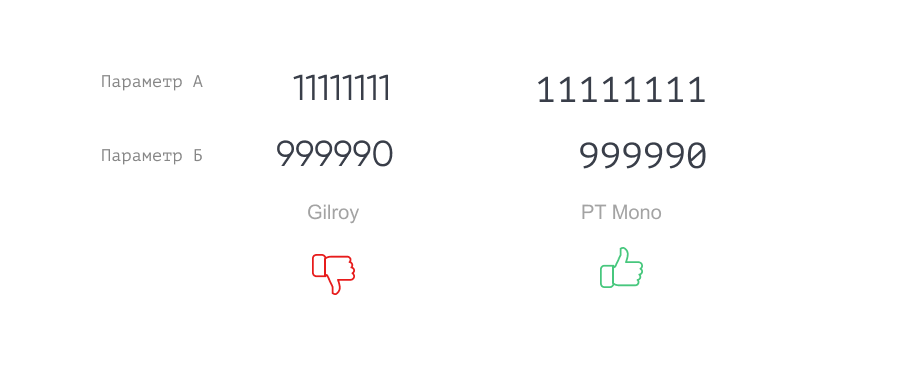
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.

Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.

Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.

Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
линии;
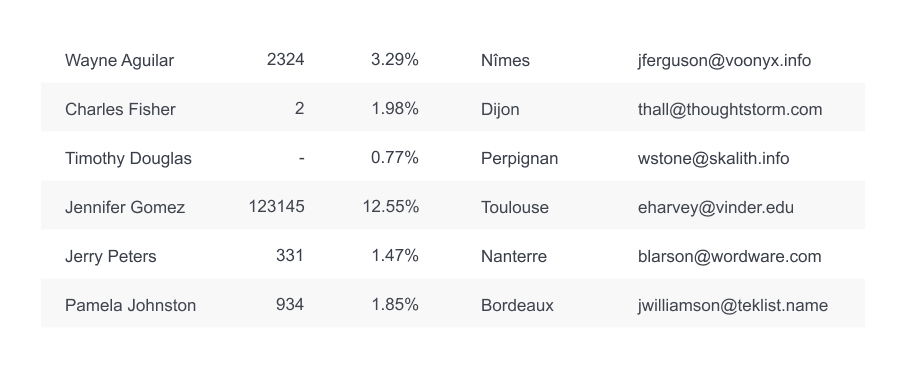
чересполосица.


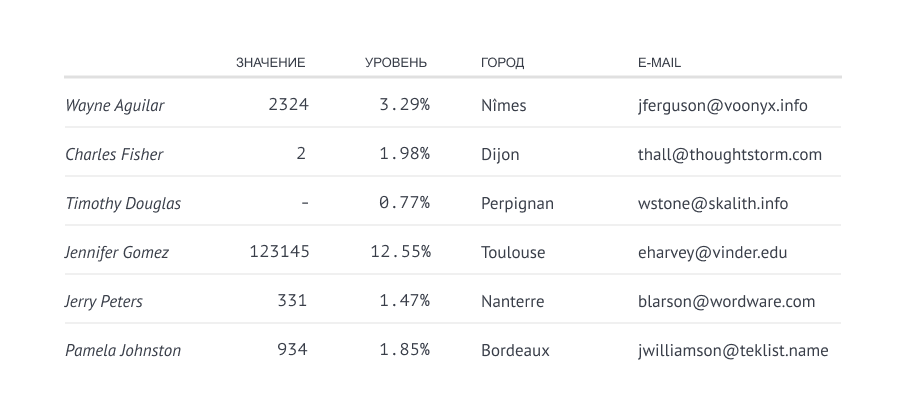
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:

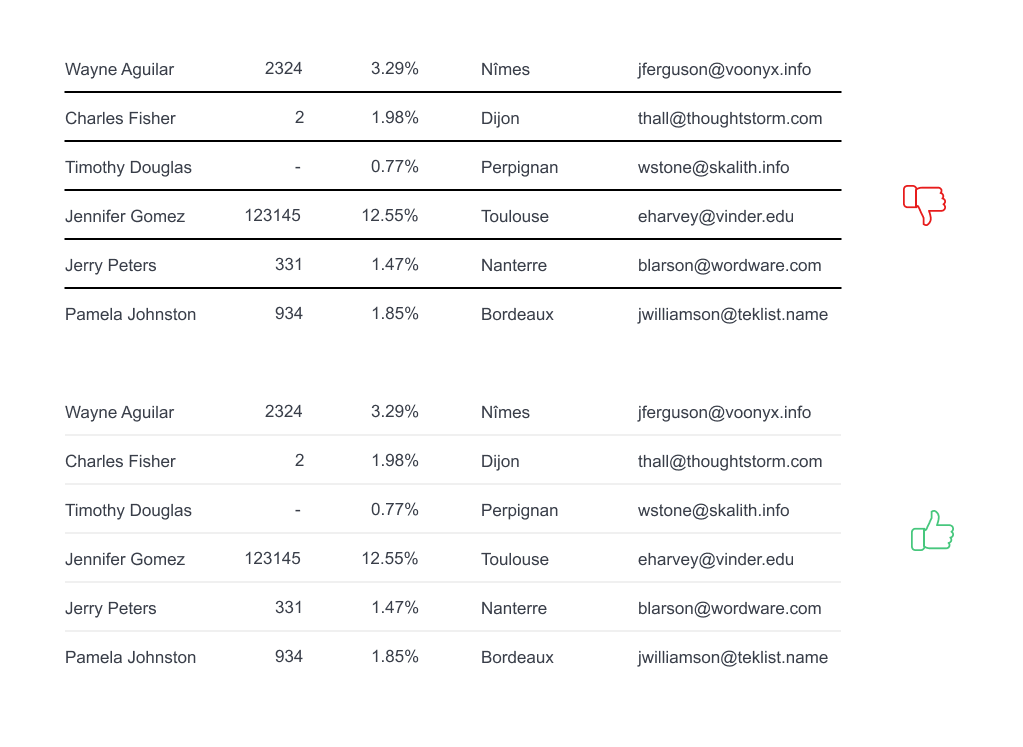
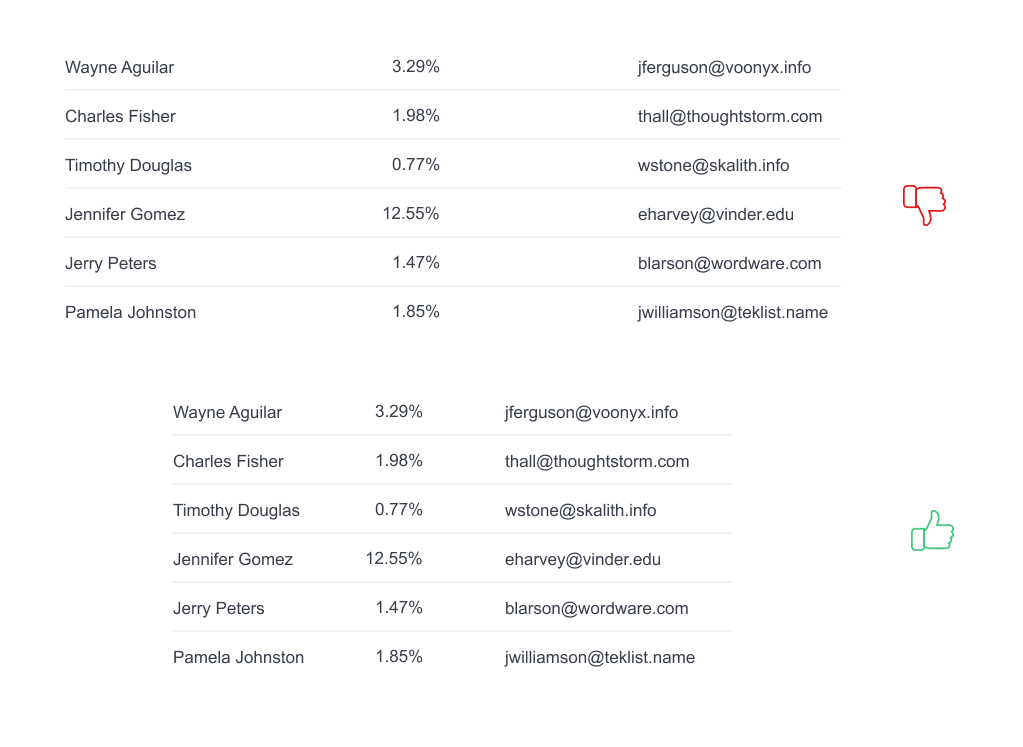
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:

Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
отчертить чуть более толстой линией;
постаивть на фон (так делает Excel по умолчанию);
изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.

Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
Комментарии (14)

gobby-bobby
13.10.2022 11:08+2Никогда бы не подумал, что буду читать статью о дизайне страниц, но было очень информативно
Хотелось бы еще узнать, в каком порядке выставлять столбики, потому что порой непонятно, как удобнее будет

kostya_kisleyko Автор
13.10.2022 11:10+3попробуйте вслух произнести какую нибдуь фразу на основании данных. ну типо "Адам смит в 1908 году съел 6 кг яблок". Значит сначала фамилия, потом год потом количество яблок
может так будет легче решение принять.
А иногда простовизуально как дырок меньше и столбцы ровнее становятся
универсального рецепта нет.
avshkol
13.10.2022 11:38Отличный совет! Еще важно определить ключевой параметр (год, например) и отсортировать строки по нему.

Kamien
13.10.2022 11:29+2Супер статья, спасибо! Было совсем не очевидно про моноширинный шрифт. И я оказался тем, кто выделял крупно и жирно названия столбцов и строк)

FlashHaos
13.10.2022 14:59+1И никогда, никогда не используйте объединение ячеек в excel!

kostya_kisleyko Автор
14.10.2022 10:39а что не так с объединением? я как то экселем мало пользуюсь, да и вообще побаиваюсь, но вроде небыло с этим проблем

FlashHaos
14.10.2022 17:15+1Потом нельзя полноценно использовать файл как источник данных, нельзя строить на основании данных сводную.


Naf2000
Не цифры надо выравнивать, а числа
kostya_kisleyko Автор
числа — так числа!
emchenko_ru
:) Когда очень хотелось к чему-то докопаться
navferty
Вот докопаюсь до арифметики. 999 тысяч меньше чем 11.1 млн примерно в 10 раз, а не в 100
kostya_kisleyko Автор
А кажется что в 100!
Naf2000
Мне не нравится элементарная безграмотность. Это моё мнение.