Привет! Это команда команда веб- и мобильной разработки Surf. Совсем недавно вышло обновление Flutter 3.13. Спешим поделиться с вами нашим переводом статьи со всеми новыми фичами ????
«Мы вернулись, чтобы сообщить о выходе ежеквартального стабильного Flutter релиза, а именно Flutter 3.13! Всего за три месяца со времени последнего релиза, мы смёрджили семьсот двадцать четыре пулл-реквеста, а также получили пятьдесят пять новых контрибьюторов из сообщества, которые в этом квартале сделали свои коммиты во Flutter впервые в их жизни!
Дальше мы расскажем обо всех нововведениях и улучшениях, появившихся в этом релизе благодаря членам Flutter-сообщества!»
Движок
Мы усовершенствовали Impeller (наш новый графический движок) и добавили новые Engine API для foldable-устройств.
Impeller
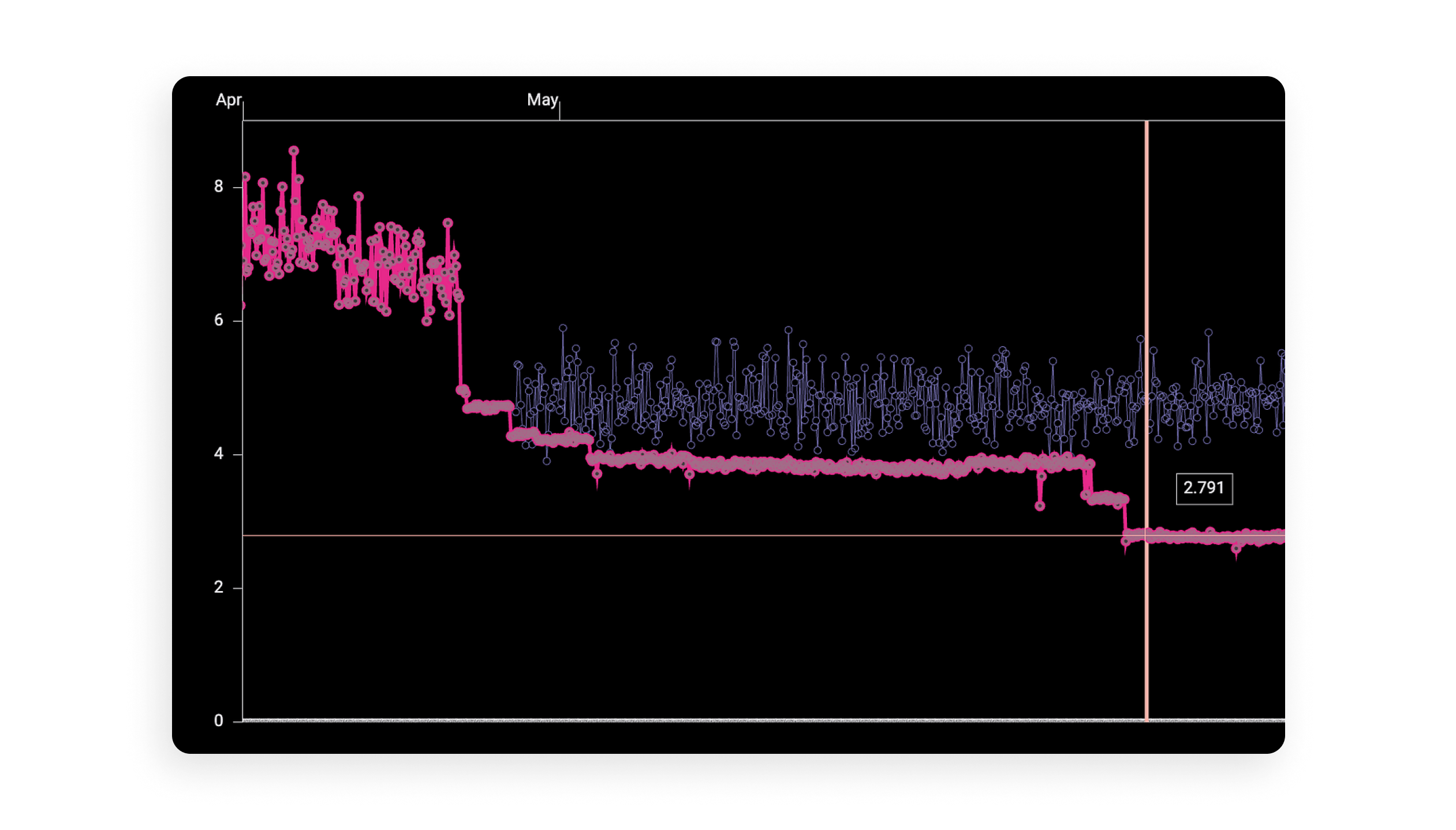
Улучшена производительность на iOS
Благодаря отзывам от пользователей Flutter, в этом релизе мы смогли ещё больше усовершенствовать производительность движка Impeller на iOS. Теперь, в результате всевозможных оптимизаций, Impeller работает на iOS не только с меньшей задержкой (мы полностью устранили лаги при компиляции шейдеров), но и демонстрирует более высокие средние показатели в benchmark-тестах. В частности, улучшилась производительность на анимациях перехода в flutter/gallery, а среднее время растеризации кадра теперь примерно в половину меньше, чем со Skia.

Такого прогресса мы достигли благодаря множеству оптимизаций, в том числе мы:
Добавили управление dirty region и частичную перерисовку;
Добавили возможность прописать в коде параллельные проходы при рендеринге (concurrent render pass encoding);
Добавили короткий путь отрисовки объёмных форм, чтобы избежать ресурсозатратных запросов при тесселяции;
Начали использовать compute-шейдеры для некоторых операций;
Лучше стали удалять скрытые части изображений.
Выше точность отображения
В 3.10 мы анонсировали доступ к цветам из широкого цветового диапазона под флагом при работе с Impeller. После общения с пользователями мы сделали широкий цветовой диапазон выбором по умолчанию на iOS при работе с Impeller.
Новости о развитии Impeller на Android
Мы успешно работаем над бэкендом Vulkan для Impeller, но пока он не достиг того уровня качества, на котором стоит объявлять официальный период превью. Мы хотим чтобы первый опыт работы пользователей Android с Impeller был качественным, и пока нам нужно время. Мы надеемся открыть превью движка Impeller на Android в стабильном релизе ближе к концу этого года. И хотя Impeller для Android пока не совсем готов для превью, бэкендам OpenGL и Vulkan пошли на пользу многочисленные независимые от бэкенда оптимизации, внесённые нами в уровень аппаратных абстракций Impeller за последний год. В частности, среднее время растеризации на Android существенного улучшилось в benchmark-тестах производительности на переходах между экранами из flutter/gallery. Над остальными улучшениями мы продолжаем работать, чтобы выпустить в превью на Android качественный продукт.

Также нашу работу мощнейшим образом ускорили контрибьюторы, в частности, пользователь GitHub ColdPaleLight. Он написал несколько крайне ценных патчей для Impeller, тем самым улучшив корректность отображения изображений и производительность, в том числе с помощью поддержки конических градиентов.
Вы можете и дальше следить на нашей работой над Impeller в дашборде проекта Impeller на GitHub. Мы будем рады обратной связи и призываем пользователей и дальше отправлять отчёты о проблемах с корректностью отображения и производительностью в issue-трекере.
Impeller (и Wonderous) на macOS
В последнем стабильном релизе мы объявили, что Impeller, переработанный нами графический движок, будет использоваться на iOS по умолчанию. С тех пор мы получили от пользователей отличные отзывы. Поэтому теперь мы рады сообщить, что открыли доступ к Impeller для macOS в превью. Теперь его можно протестировать и подключить к своему приложению с помощью инструкции на странице Impeller.
Мы с нетерпением ждём от вас обратной связи. Больше всего вы поможете нам улучшить Impeller для macOS, определив базовые метрики. Для этого запустите своё приложение под macOS без прогрева SkSL и с помощью DevTools определите случаи лагов при компиляции шейдеров. Далее протестируйте то же приложение с Impeller — походите по приложению, проверьте его на баги, и посмотрите, где производительность улучшилась или ухудшилась. Какой бы ни была найденная вами проблема, мы настоятельно рекомендуем сообщить о ней в отчёте на GitHub. И обязательно опишите используемое вами устройство, прикрепите видео и отчёт о производительности.
Хотите попробовать Impeller на macOS? Советуем установить Wonderous из Mac App Store!
Новый API движка
Улучшена поддержка складных устройств
Чтобы расширить поддержку складных устройств, мы добавили новый API, таким образом получив доступ к ряду свойств их дисплеев. Новый getter-метод FlutterView.display возвращает Display-объект. Этот Display-объект сообщает физический размер экрана, соотношение пикселей, а также частоту обновления дисплея. Пример использования нового API можно посмотреть в setPreferredOrientations.
Фреймворк
Material
Мы внесли ряд улучшений во фреймворк Material с целью: 1) улучшить адаптивность к платформам, 2) обеспечить больше возможностей кастомизации и 3) добавить новые возможности.
Распознавание символов в TextField
Используя TextField в iOS, пользователи автоматически получат предложение распознать символы с помощью камеры устройства и вставить их в поле ввода.
Эта фича не вышла бы без помощи разработчиков luckysmg (автор) и tgucio (ревью) из нашего сообщества. Она стала возможна благодаря тысяче строк кода и семидесяти коммитам, связавшим движок и фреймворк! Спасибо!
Адаптивный диалог
Мы добавили адаптивный конструктор к AlertDialog наряду с адаптивной функцией showAdaptiveDialog, чтобы отображать диалог из Material или Cupertino в зависимости от текущей платформы.
Теперь AlertDialog.adaptive() использует виджет CupertinoAlertDialog на iOS:

И AlertDialog из Material на Android:

CupertinoDatePicker с выбором месяца и года
Режим monthYear добавлен к CupertinoDatePicker:

Radio button с галочкой как в Cupertino (в стиле iOS)
Мы добавили свойство useCheckmarkStyle к CupertinoRadio. Также с его помощью виджеты Radio.adaptive и RadioListTile.adaptive могут выбирать: использовать или не использовать галочку на iOS.

Больше опций кастомизации для виджетов Material
Благодаря нескольким изменениям, кастомизировать дизайн виджетов Material стало проще:
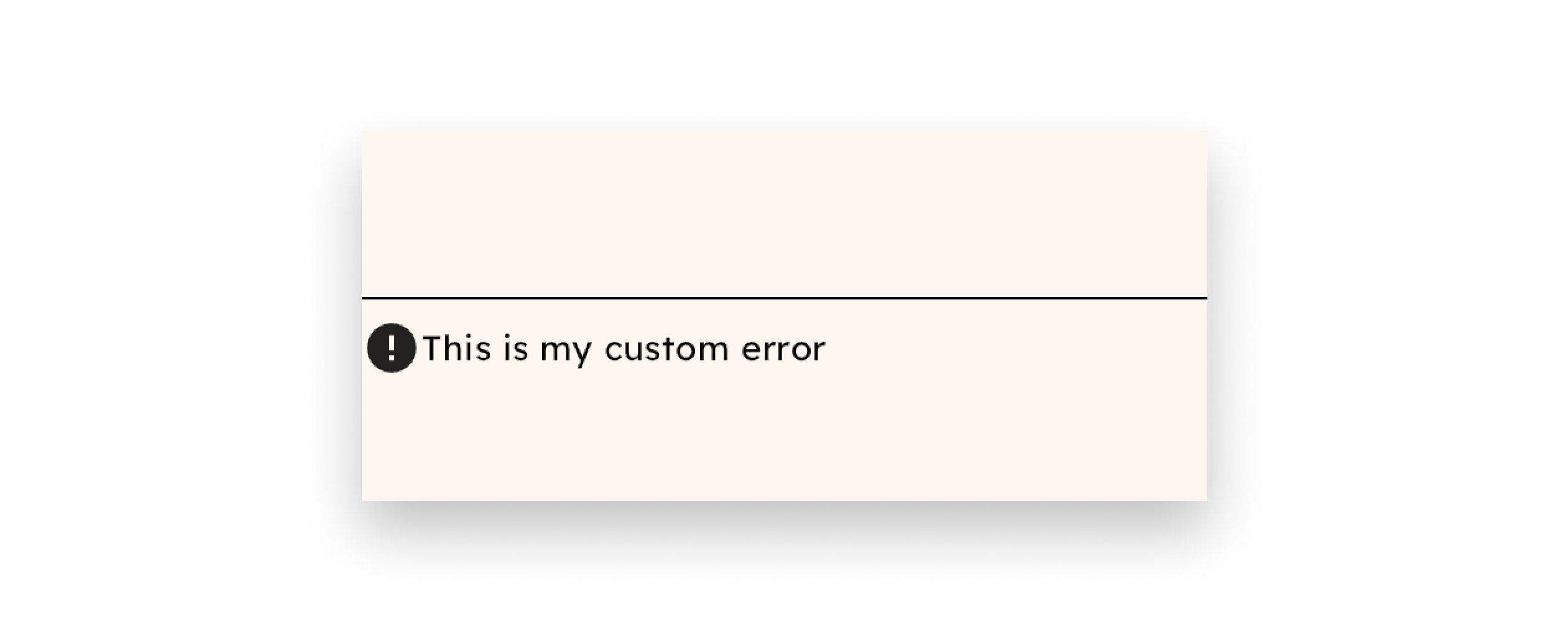
Теперь с помощью свойства error в InputDecoration (в противоположность string) можно кастомизировать виджет ошибки, отображаемый в полях ввода:

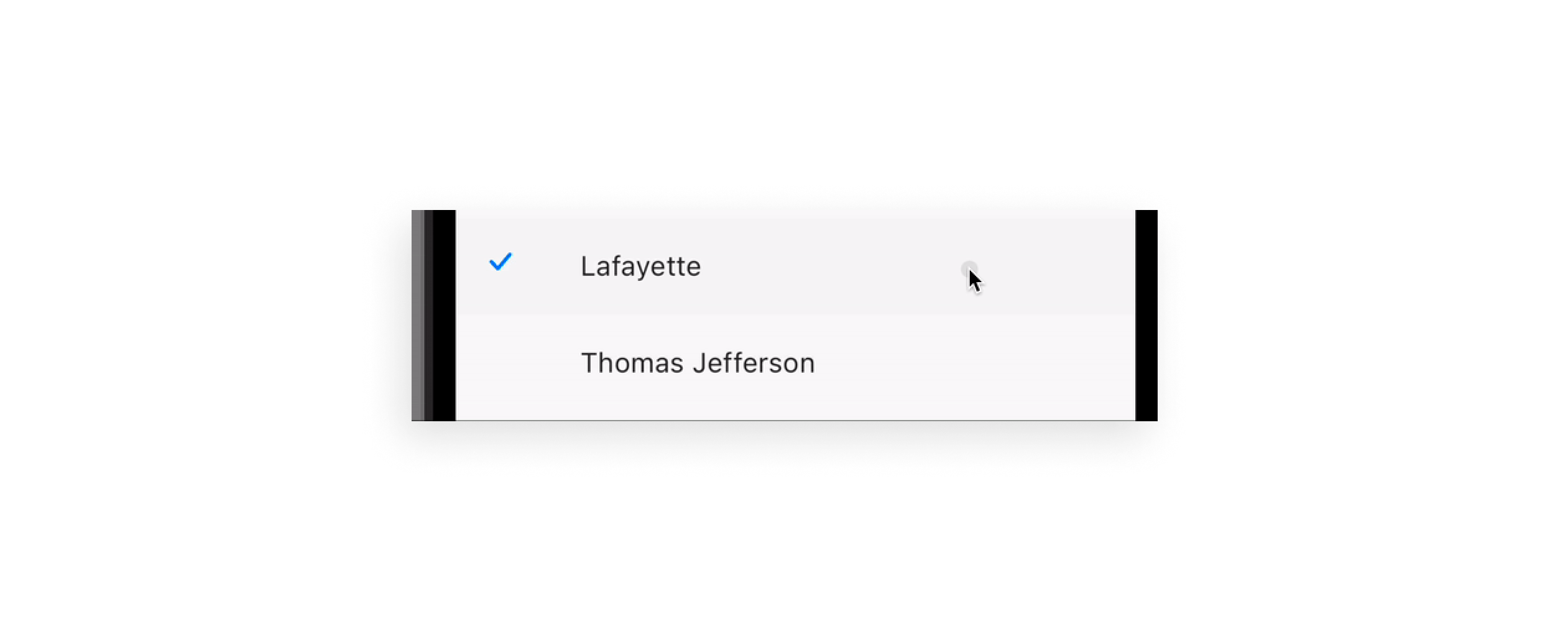
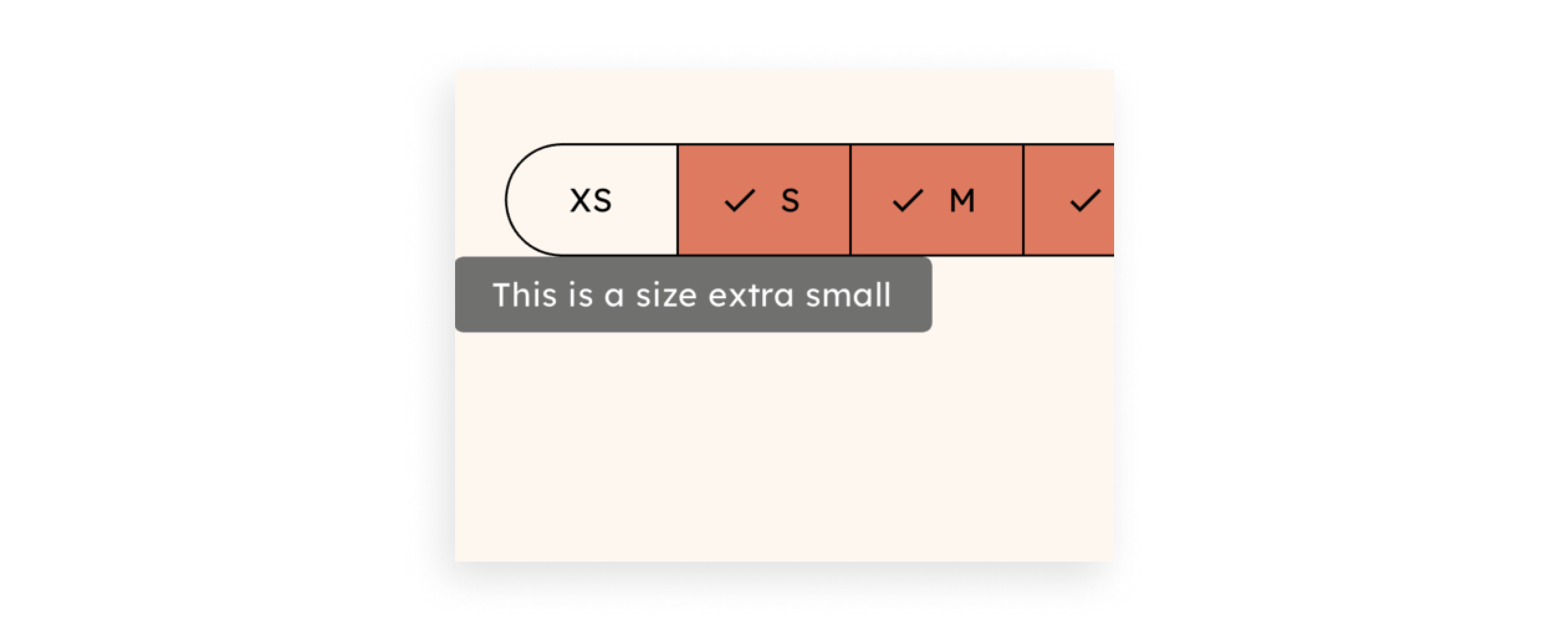
В ButtonSegment можно добавлять подсказки:

Можно кастомизировать зазор в ExpansionPanelList с помощью свойства materialGapSize:

В Switch теперь можно кастомизировать свойство trackOutlineWidth:

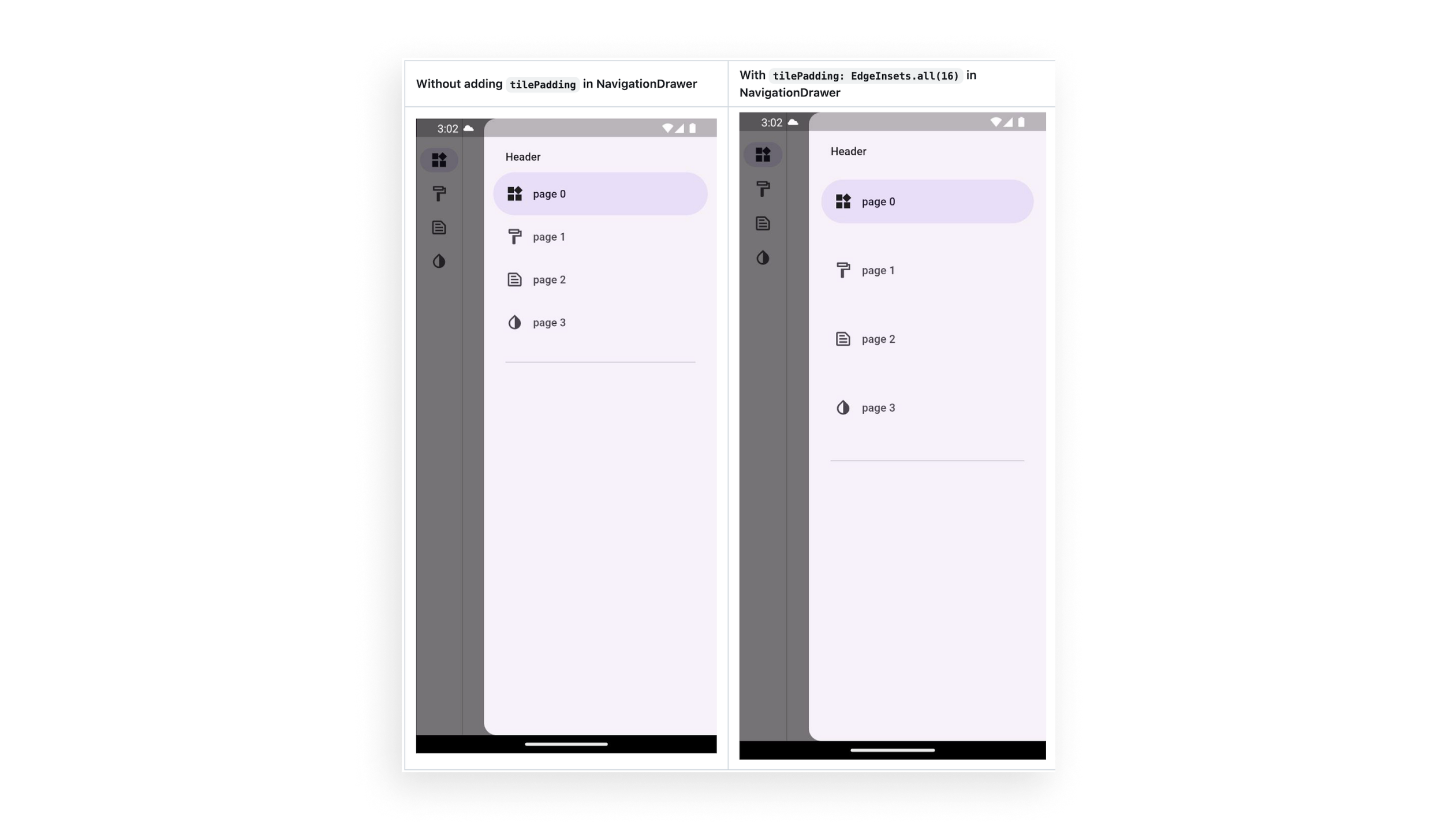
Появилась возможность кастомизировать паддинг с помощью свойства tilePadding в NavigationDrawer:

Можно контролировать выравнивание вкладок с помощью свойства alignment для TabBar:

MaterialState-цвета для чипов
Благодаря этому коду стало возможно кастомизировать цвет чипов в каждом из возможных состояний.

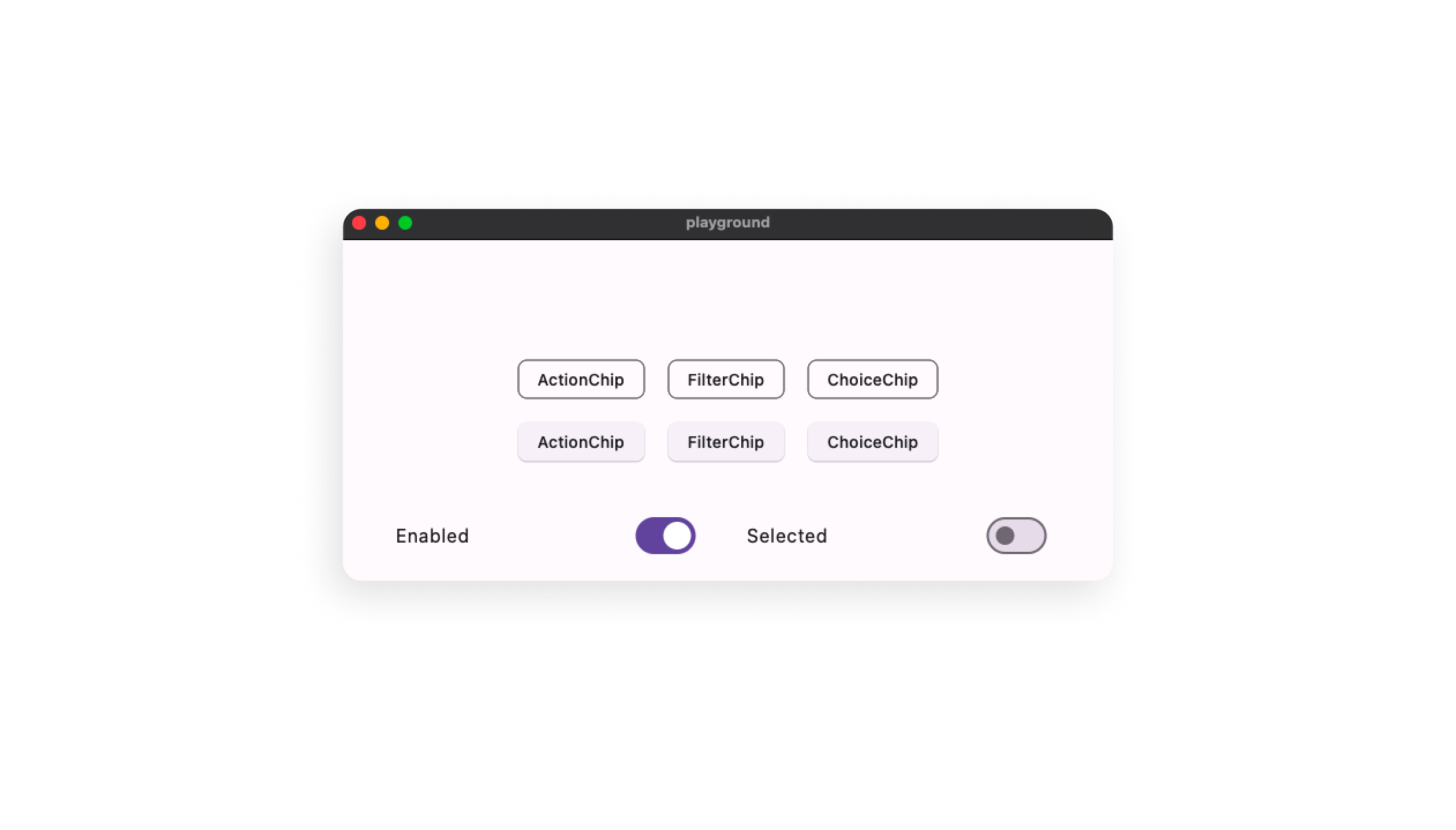
Elevated-чипы
Мы добавили варианты FilterChip.elevated, ChoiceChip.elevated и ActionChip.elevated в соответствии со спецификациями Material 3.

onSubmitted в SearchBar
Позволяет инициировать различные действия, как только пользователь закончит вводить текст и нажмёт условную кнопку «Готово» на клавиатуре.
BaseTapAndDragGestureRecognizer
Мы добавили к семейству классов базовый класс, который включает поддержку жестов: тап + перемещение пальца по экрану (TapAndPanGestureRecognizer) и тап + горизонтальным перетаскиванием (TapAndHorizontalDragGestureRecognizer). Эти классы уже использовались при реализации нативных жестов в поле ввода. Однако они так же хорошо подходят и в других случаях: например, для масштабирования виджета по двойному тапу с вертикальным перетаскиванием.
Обновления для жизненного цикла приложений
AppLifeCycleListener
Мы добавили класс AppLifecycleListener, который отслеживает изменения в жизненном цикле приложения и отвечает на запросы о выходе из приложения.

Скроллинг
Основы двумерного скроллинга
В этом релизе Flutter мы также заложили базу для построения виджетов, которые скроллятся в двух измерениях. Для этого нам потребовалось создать кучу новых классов, в том числе:
ChildVicinity аналогичен индексу для одномерного scrollview, но представляет относительное положение дочерних объектов в двух измерениях.
TwoDimensionalChildDelegate похож на SliverChildDelegate и содержит настолько же похожие подклассы: TwoDimensionalChildBuilderDelegate и TwoDimensionalChildListDelegate.
TwoDimensionalScrollView, абстрактный базовый класс, который создаёт TwoDimensionalScrollable и TwoDimensionalViewport аналогично модели ScrollView в одном измерении.
RenderTwoDimensionalViewport, и наконец рабочая лошадка верстки элементов box.child в двух измерениях.
Скроллинг в двух измерениях также включает в себя новые взаимодействия, в том числе диагональный скроллинг. Можно почитать о новых типах взаимодействий в DiagonalDragBehavior и настроить их в своём TwoDimensionalScrollView или TwoDimensionalScrollable.
Мы провели пользовательское исследование и заложили базу, с которой разработчики могут собирать всё, что придёт им голову, и скроллить это во всех направлениях. Тут в DartPad можно посмотреть, как простую двухмерную сетку с отложенной загрузкой реализовали примерно 200 строками кода!
Помимо этого фреймворка, команда Flutter уже работает над виджетами, поддерживающими двухмерный скроллинг: пакет two_dimensional_scrollables уже на подходе.
Новые сливеры
С Flutter 3.13 выходит новый набор сливеров для создания интересных эффектов скроллинга.
SliverMainAxisGroup и SliverCrossAxisGroup оба поддерживают использование сразу нескольких сливеров вместе. По основной оси одним из эффектов может стать sticky header, благодаря которому при прокрутке закреплённые заголовки будут выходить за пределы экрана с появлением очередной группы сливеров.
Группировка по поперечной оси позволяет располагать сливеры рядом в окне просмотра, при этом виджеты (также новые) SliverCrossAxisExpanded и SliverConstrainedCrossAxis могут определять пространство, отведённое для каждого сгруппированного сливера по поперечной оси.
Также в библиотеке сливеров появился DecoratedSliver, похожий на DecoratedBox. С его помощью пользователи могут украсить сливер, а может даже группу сливеров с Decoration.
Все новые сливеры можно посмотреть в действии здесь.

Специальные возможности
Обновления специальных возможностей
Мы добавили свойство onOffSwitchLabels к CupertinoSwitch для отображения символов I/O;
Также добавили FocusSemanticEvent. Однако его следует использовать осторожно — он может разойтись с представлениями пользователей о том, как работает a11y фокус;
isSelected для IconButton стал доступен для скрин-ридеров.
Платформы
Android: обновления поддержки
В этом релизе Flutter поддерживает Android 14/ API 34. Мы всё ещё работаем над парой новых фич для Android 14, например, predictive back navigation. Тем не менее мы тщательно протестировали этот релиз вместе с новым Android SDK и готовы сделать первоочередной задачей фиксы всех возможных багов, которые вы обнаружите.
iOS: сглажено искажение при повороте устройства на iOS
Раньше при повороте экрана на iOS-устройстве мы регулярно замечали во Flutter-приложениях небольшое искажение изображения. В результате экран не был похож на нативный в iOS-приложениях. Мы внесли некоторые изменения, чтобы сгладить такие искажения.
iOS: переименование Runner
Когда вы создаёте iOS-приложение с Flutter, в папке /ios создаются проект Runner Xcode и рабочее пространство Xcode. Теперь вы можете переименовать пространство или проект, чтобы в итоге не потеряться в море файлов Runner.

Готовимся к iOS 17 и Xcode 15
Уже близятся релизы iOS 17 и Xcode 15, а значит пользователям, желающим с ними работать, потребуется их поддержка во Flutter 3.13. Напомним, что скачивая Xcode 15, следует также убедиться, что у вас есть симулятор iOS 17.
Игры
Обновления для игр на Flutter
В 2022 году мы запустили тулкит для разработки казуальных игр на Flutter. Вдобавок, чтобы на первых порах помочь Flutter-разработчикам с работой над играми, мы предоставили игровой шаблон, туториалы, документацию, пространство в нашем сообществе и кредиты GCP/Firebase/Ad. С тех пор вышли десятки тысяч игр на Flutter! С самого релиза мы активно взаимодействовали с Flutter-разработчиками игр и проводили опросы, чтобы понять, что можно улучшить в тулките для игр. Почти все упомянули, что для проектирования, разработки и монетизации своих игр на качественном уровне им не хватает ресурсов и примеров кода.
Сегодня мы обновили страницу Flutter Games и добавили карусель, где собраны видео-ресурсы и новые игры. Всё это можно изучать в процессе разработки на Flutter. Через пару-тройку месяцев мы выпустим несколько обновлений для тулкита. В них будут дополнительные ресурсы и примеры программ в помощь разработчикам игр.
Для начала, в июле 2023 года мы в сотрудничестве с AdMob провели эксклюзивный мастер-класс, посвящённый UX-дизайну и монетизации, для Flutter-разработчиков игр. Около 100 разработчиков присоединились к нашему интерактивному стриму и оценили встречу на 4.6/5.0. Надеемся в скором времени резюмировать то, о чём мы говорили на мастер-классе, и поделиться с вами всей ценной информацией.
Также мы активно работаем и над другими обновлениями, так что следите за новостями! Если вы уже пользуетесь тулкитом для игр и хотели бы поделиться с нами своими идеями по его улучшению, смело пишите нам на flutter-games@google.com.
Тулинг
Новые фичи DevTools
Мы улучшили производительность DevTools и сделали работу с ним удобнее, в том числе:
Добавили новое раскрывающееся меню на панель навигации для тех случаев, когда весь список вкладок невозможно отобразить сразу.

Во вкладку Memory tab мы добавили пояснение о типах классов.

Кроме того, скроллинг древовидной таблицы в профайлере ЦП стал быстрее и плавнее. А в отладчике мы увеличили скорость поиска по файлу и поиск файла. Теперь поиск может осуществляться в пять раз быстрее.
Подробнее ознакомиться с обновлениями можно в примечаниях к релизу DevTools 2.25.0 и DevTools 2.24.0.
Изменения без обратной совместимости и статус deprecated
Material 3 в следующем релизе по умолчанию
С радостью сообщаем, что в следующем стабильном релизе Flutter планируем изменить дефолтность useMaterial3 в ThemeData с false на true. Другими словами, цвета, форматирование текста, и другая графика в приложениях будут отображаться согласно Material 3 по умолчанию.
Чтобы рассмотреть разницу между M2 and M3, предлагаем посмотреть демо Material 3.
Платформы, поддерживаемые Android
Flutter больше не поддерживает Android Jelly Bean API (уровни 16, 17 и 18). Хорошая новость в том, что большинство приложений автоматически мигрируют на новый minSdkVersion по умолчанию.
Однако, если миграция не произошла автоматически, вероятно, дело в том, что вы вносили изменения в свой build.gradle на уровне модуля, и возможно вам потребуется обновить minSdkVersion вручную. Чтобы обновиться, найдите build.gradle на уровне модуля в корне своего Flutter-проекта. Как правило, его путь — <YOUR PROJECT>/android/app/build.gradle. Поднимите версию minSdkVersion до девятнадцатой. Если вы нашли flutter.minSdkVersion и она как минимум девятнадцатой версии, минимум установлен корректно.
Плагины Flutter не мигрируют по умолчанию, поэтому их авторам следует обновить minSdkVersion файла build.gradle на верхнем уровне. Его можно найти в <YOUR PLUGIN>/android/build.gradle.
Список изменений и гайды по миграции
В список изменений этого релиза без обратной совместимости вошли deprecated API, которые устарели после релиза v3.10. Все затронутые изменением API, а также дополнительный контекст и инструкции по миграции можно найти в гайде по deprecated сущностям в этом релизе. Многие из них поддерживаются Flutter Fix, в том числе quick-фиксы в IDE, и применяются все вместе командой dart fix.
Как обычно, мы бесконечно благодарны нашему сообществу за тесты. Благодаря им мы можем обнаружить изменения без обратной совместимости. Подробнее об этом можно почитать в политике Flutter по изменениям без обратной совместимости.
Работа с сообществом. Классификация приоритетов в репозитории Flutter и их расстановка
Обновления
За последние несколько месяцев мы перешли на новый рейтинг приоритетности (P0-P3). Он лучше согласуется с рейтингом из большинства опенсорсных проектов. Кроме того, с ним проще принимать неизбежные решения о том, насколько важен тот или иной баг — вместо семи категорий, у нас осталось четыре. Будем надеяться, что с этим изменением мы сможем понятнее вести диалог с теми членами сообщества, которые отмечают баги, а потом не могут понять, когда их уже починят!
Также мы внедрили новую схему расстановки приоритетов в своих командах. Надеемся, что с ней сложнее будет упустить баги из виду. Если вы частый гость нашей базы багов, то возможно уже заметили, как новый бот оставляет комментарии, а также добавляет и удаляет ярлыки:

Также этот бот интегрирован с нашим каналом в Discord и держит нас в курсе последних изменений на GitHub. Надеемся, что таким образом мы станем продуктивнее в долгосрочной перспективе, но пока мы привыкаем к новой системе, пожалуйста, будьте к нам снисходительнее.
В заключение
В завершение анонса я бы хотел поблагодарить наше потрясающее сообщество. Без вашей помощи мы бы ни за что не добились столького за эти годы!
Полный перечень PR, вошедших в этот релиз можно посмотреть в разделе комментариев к релизу и журнала изменений релиза.
Сегодня мы открываем доступ к Flutter 3.13 в стабильном канале, включая Dart 3.1. Чтобы опробовать обновления, просто введите flutter upgrade. До скорых встреч!
Больше интересного контента для разработчиков → в телеграм-канале Surf Flutter Team.
P. S. Там публикуем кейсы, лучшие практики, новости и вакансии Surf, а также проводим прямые эфиры.

