
У нас была знакомая девушка Таня (имя изменено), которая делала скриншоты ПК только смартфоном. То есть фотографировала экран — и присылала сделанную фотографию. Всё с телефончика, очень удобно…
В то же время есть масса эффективных инструментов для сохранения копии экрана каждую секунду или минуту, хранения архива, поиска по нему, автоматического копирования на удалённый хостинг и т. д.
▍ Важность скриншотов
Трудно переоценить значение скриншотов для рабочего архива.

В резервных копиях часто сохраняют только файлы. Но это не совсем полноценный подход. Дело в том, что файлы не содержат полной информации о вашей работе. Цифровая работа крайне эфемерна.
Очень много контекстной информации не попадает в файлы. Например, в случае программной разработки это могут быть такие детали:
- конфигурация рабочего компьютера (аппаратная платформа, CPU, память, ОС);
- конфигурация среды разработки (IDE, версии вспомогательных инструментов);
- условия сборки, компиляции и выполнения программы;
- внешний вид среды разработки и рабочей системы.
Важно, в какой конкретно системе выполняется программа, какие там шрифты, размер экрана, архитектура CPU, память. В идеале хорошо бы сохранять программу вместе с железом, на котором она выполняется. Но в реальности спустя годы железо поменяется, поэтому результат непредсказуем.
Даже если открыть обычный текстовый файл
*.doc 20-летней давности, вы увидите совсем не то, что было у вас на экране в Microsoft Word 6.0 под DOS два десятилетия назад. Текст поехал, шрифты изменились, нумерация страниц сбилась и т. д. Хорошо, если кодировка вообще распознаётся…
Если потомки получат в своё распоряжение лишь программный код, то вряд ли смогут запустить его без контекстной информации. Без картинок никто вообще не поймёт, что это такое и для чего программа. Да и сам автор не вспомнит все детали через несколько десятилетий, если увидит свои файлы без всякого контекста.
Если в проекте есть графика — интерфейс, дизайн, вёрстка — то важность скриншотов многократно увеличивается. Спустя годы компьютеры станут совсем другими. Процессоры, ОС, системные шрифты, графический софт, браузеры, текстовые редакторы, форматы файлов — всё меняется. Только скриншоты покажут ту самую картинку, которую вы сейчас видите на экране. И то, если софт будущего сможет прочитать этот графический формат.
Поэтому архив скриншотов и хронология проекта в картинках — очень важная часть бэкапа. В некоторых случаях только она позволит восстановить контекст и важные детали, записать которые вам даже в голову не приходит. Чем больше скриншотов — тем лучше. Есть смысл установить автоматическое снятие по таймеру с сохранением в рабочую папку, наряду с ручным сохранением ключевых моментов.
▍ Автоматическое снятие и архивирование
Некоторые программы для снятия скриншотов можно запрограммировать на автоматическое сохранение рабочего стола, чтобы потом легко восстановить историю событий по дате и времени. Они настраиваются на сохранение скриншотов в указанной папке. А уже эту папку средствами операционной системы можно синхронизировать с облачным хранилищем типа iCloud Drive, Google Drive или Яндекс.Диск. Таким образом, всё делается автоматически, а мы не боимся ничего потерять. Просмотреть визуальную историю в архиве можно в любой момент.
Предупреждение безопасности. В случае с автоматической системой скриншотов в архив может попасть конфиденциальная информация, которая иногда выводится на экран. Таким образом, есть смысл приравнять правила сохранения визуальной истории к правилам хранения паролей, то есть в зашифрованном виде под защитой мастер-пароля. Если подумать, то программа с такой функциональностью (автоматическое снятие и сохранение скриншотов через заданные интервалы) несильно отличается от spyware. Так что не устанавливайте её на чужие компьютеры, это некрасиво и незаконно.
Другой способ автоматизировать снятие скриншотов — простой шелл-скрипт, который можно запустить при старте системы. Например, вот простенький скрипт для сохранения скриншотов каждые 10 секунд:
#!/bin/bash
t=10
#s="foo.png"
s=""
while true; do
f="$(date "+%Y-%m-%d%.%H.%M.%S").png"
echo "$f"
screencapture -x $s "$f"
[ "$s" != "" ] && rm $s
sleep "$t" || break
doneБолее удобный вариант — использовать кроссплатформенную библиотеку типа screenshots-rs, которая поддерживает в том числе скриншоты для определённой области экрана по указанным координатам. Эту библиотеку использует консольная утилита mgcapture. Там настройки в файле
config.json имеют следующий вид: {
"output_directory": "screenshots",
"interval_seconds": 600,
"folder_format": "%Y-%m-%d",
"file_format": "%Y-%m-%d_%H-%M-%S",
"image_quality": 80
}Изменяем параметры на необходимые нам — и просто добавляем
mgcapture.exe в автозапуск. Ну или вручную можно запускать/останавливать её, когда надо. Понятно, что нет особого смысла в работе программы, когда на экране ничего не меняется, только лишняя трата дискового пространства под скриншоты (хотя есть инструменты дедупликации PNG, см. ниже).Тут уж кому что привычнее, писать скрипты, использовать библиотеку или настраивать специализированную программу.
Удивительно, но довольно примитивные программы, которые просто снимают скриншоты через заданный интервал, стоят приличных денег. Например, самая примитивная утилита TimeSnapper стоит от $30 (индивидуальная лицензия) до $300 (корпоративная лицензия). Вот уж где настоящие

Хотя есть опенсорсные (и бесплатные) альтернативы на порядок функциональнее.
▍ Скриншоты под Linux
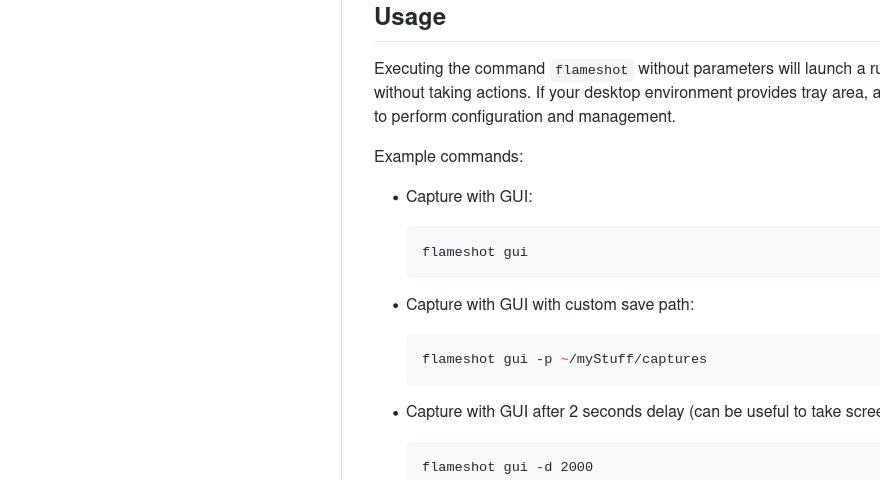
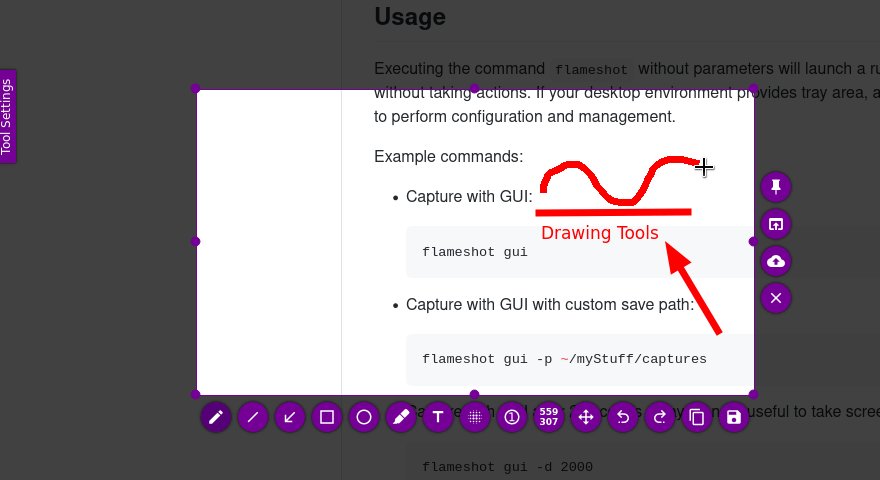
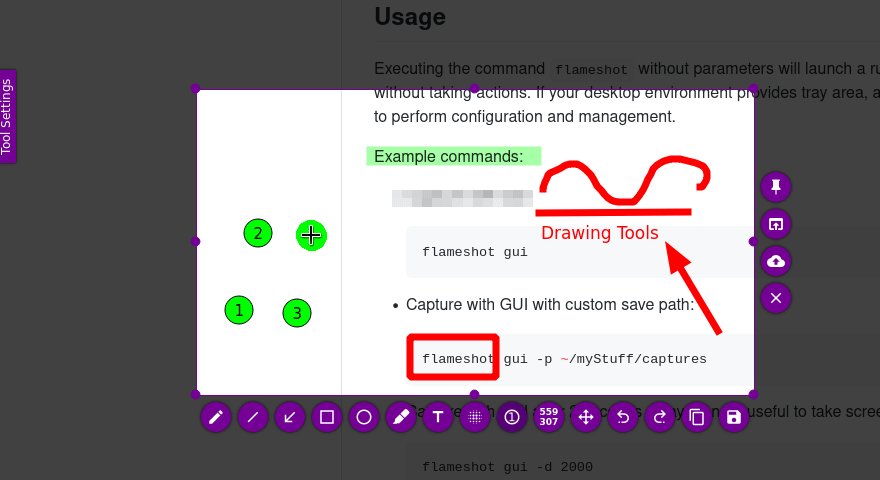
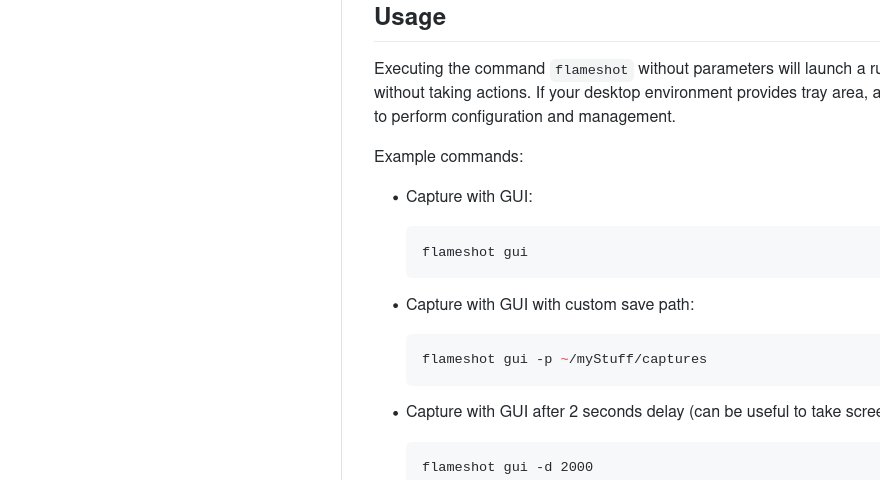
Под Linux можно рекомендовать замечательную программу Flameshot (она также работает под Windows и Mac).

Некоторые функции:
- быстрое редактирование скриншотов (стрелочки, полоски, прямоугольники, кружки, цифры, текст, произвольные линии и др.);
- настройка элементов интерфейса, горячих клавиш и др.;
- автоматическое снятие экрана через заданные интервалы времени
- автоматическая загрузка скриншотов на удалённый хостинг;
- консольный интерфейс


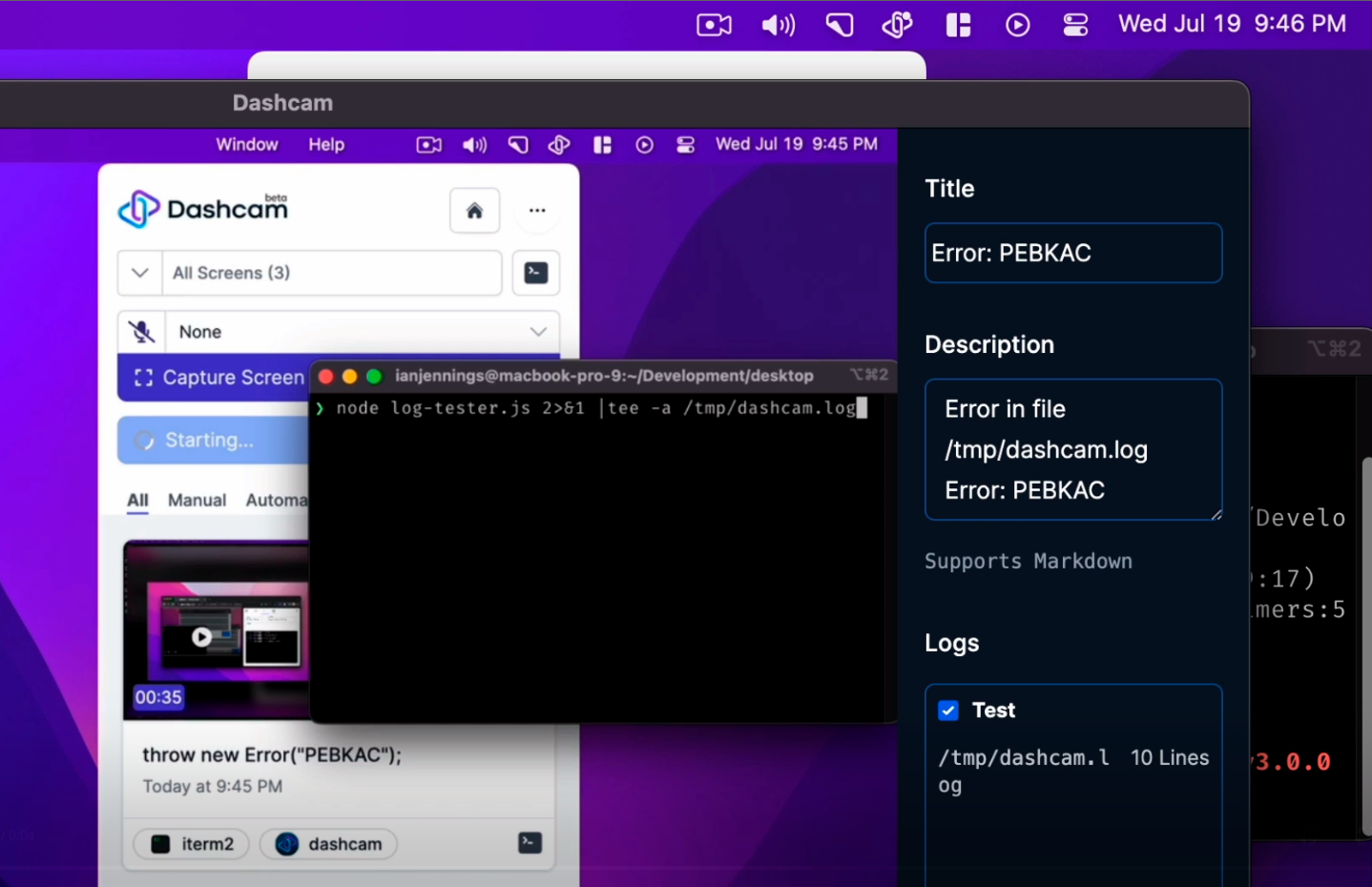
Как вариант, можно просто запустить известную программу для записи скринкастов OBS с низким фреймрейтом. Скажем, записывать кадр каждые 3 или 5 секунд, со звуком или без. Примерно то же самое делает Dashcam — скрин-рекордер для разработчиков.

Ну или скрипты, упомянутые выше.
▍ Скриншоты под Windows и Mac
Под Windows и Mac много программ для скриншотов, так что сложно рекомендовать что-то конкретное. Из самых популярных под Windows можно назвать ShareX и Greenshot. Они тоже поддерживают функцию автоматизации, как описано выше, когда скриншоты делаются через заданные интервалы и складываются в папку с именами файлов, соответствующими дате и времени снятия.

Под Mac есть CleanShot. Это очень продвинутая программа с 50 функциями для скриншотов: поддержка скроллинга вниз (мультистраничные скриншоты), запись скринкастов в видео или GIF (с видеоредактором), распознавание текста, очистка фона и замена его на произвольные цвета, запись нажатий клавиш и многое другое. Но программа платная.


Реализовать базовую функциональность автоматизации несложно с помощью опенсорсных инструментов. Например, можно порекомендовать бесплатный кроссплатформенный Flameshot.
Под MacOS и iOS есть ещё интересная программка Rewind AI, которая тоже автоматически записывает всё, что появляется на экране — и позволяет искать в архиве записей, но со встроенным GPT-4. Архив хранится локально ради приватности. Поиск можно фильтровать по приложениям:

Программа распознаёт текст и отвечает на вопросы с использованием AI. Это решает сразу несколько задач:
- автоматическое сохранение работы на случай системного сбоя;
- автоматическая запись созвонов и совещаний;
- применение GPT-4 для составления писем и других рабочих заметок.
К сожалению, программа довольно дорогая, полная версия RewindAI без ограничения на количество поисков стоит $30 в месяц.
Повторим, что необязательно использовать специализированный софт. Если вы обладаете навыками написания скриптов, то можно все функции прописать в нём, включая копирование файлов на удалённый хостинг (с архивированием и шифрованием). Есть специализированная БД для хранения PNG с дедупликацией блоков. Как вариант, для этих целей можно использовать pixelmatch.
В общем, каждый выбирает удобный для себя способ копирования экрана, также как дальнейший метод автоматизации и резервного копирования зашифрованных архивов со скриншотами. Такой архив — наиболее эффективный способ сохранить все наши действия и всю увиденную информацию, воспроизвести баги и вспомнить всю работу в малейших деталях. Любые изменения кода и все написанные сообщения. Теперь никогда не возникнет ситуация, что вы точно видели какой-то интересный сайт или анекдот, но не можете найти его ни в интернете, ни в истории браузера, нигде. Больше такого не случится. В архиве скриншотов хранится всё, что вы видели.
Telegram-канал с розыгрышами призов, новостями IT и постами о ретроиграх ????️

Комментарии (57)

Shaman_RSHU
02.09.2023 10:32+1Ещё всякие DLP системы, типа Стахановца делают скриншоты. Ими работодатели часто зондируют компьютеры своих сотрудников. Но там к сожалению цели немного другие и такие решения платные.

fifonik
02.09.2023 10:32+3Некоторым под виндой может быть достаточно встроенного Win+Shift+S (в 10 есть, в 11 -- не знаю).

aborouhin
02.09.2023 10:32+1Есть, куда ж она денется. Возможно, даже лучше стала, я не очень помню историю изменений. По PrintScreen тоже умеет вызываться, если такую опцию включить.

forthuse
02.09.2023 10:32Зачем нужны скриншоты, если содержимое, к примеру, Хабр статей можно сохранить через i-net браузер c помощью плагинов в MarkDown формате и ими же посмотреть сохранённое содержмое статьи в них же?

ivanstor
02.09.2023 10:32Если не затруднит, то можно поконкретнее? Какой браузер, какие плагины?

forthuse
02.09.2023 10:32+1Браузер FireFox, а плагины
Markdown Viewer Webext
и MarkDownload — Markdown Web ClipperP.S. Выделяю текст для сохранения (или полностью вкладку) статьи и сохраняю как файл через контекстное меню браузера по правому клику мыши или копирую в текстовом формате MD в новый файл, если сохранение не отработало.
При желании впоследствии могу сохранить в PDF, но MD формат достаточно компактен и какие то даже изображения может внутри себя сохранять в сжатой текстовой кодировке без оформления их внутри себя в виде внешних ссылок.Иногда могу сохранять и через плагины в файл Single (Одной) страницы, HTML но заметил, что какие то из них могут не полностью отрaботать на сохранении контента страницы.

geher
02.09.2023 10:32This add-on is not actively monitored for security by Mozilla. Make sure you trust it before installing.
За что они его так?

Spaceoddity
02.09.2023 10:32+1Эмм... Плагины? Markdown?
Ctrl+S:


aborouhin
02.09.2023 10:32+3С этими форматами архивирования веб-страниц одна беда.
MHTML даже в Chrome от версии к версии то работает из коробки, то требует вручную включить в флагах, то опять работает... но надежды, что будет точно работать через N лет, мало.
Firefox поддержку MHTML выпилил (даже расширений нет), пробовал внедрять свой MAFF, но тоже быстро бросил.
В Safari свой webarchive.
Более или менее надёжным на долгосрочную перспективу стандартом можно назвать WARC, который использует archive.org, но удобных средств сохранения / просмотра в браузере под него нет.И главное, с современным вебом всё это не то, что точного сохранения внешнего вида, а просто минимальной работоспособности сохранённой страницы через несколько лет ни разу не гарантирует.

Spaceoddity
02.09.2023 10:32+1Ну тут у кого как рабочее окружение настроено.
Когда сидел под Оперой, постоянно юзал mht. Сейчас сижу под Вивальди (надо сказать уже больше по инерции) - использую mhtml.
Да, изредка встречаются баги/флаги. Но альтернатив-то и нет. Это худо-бедно хотя бы "из коробки" работает. Возня с расширениями это вообще за гранью))
Ну я бы добавил что именно воспроизведение внешнего вида всё-таки попроще будет, чем сохранение функционала - в mhtml js отваливается на раз-два. Другой вопрос что сейчас на js стали массово перекладывать именно представление)) Но причём тут формат, если все массово забили на пресловутую семантику.
Ну и проиллюстрирую - вот самая старая сохранённая страница с Хабра у меня:
Hidden text

Как видите, Вивальди всё ещё способен "из коробки" адекватно открыть файл 11-летней давности. К тому же, если уж так приспичит, там довольно простые внутренности - в случае крайней нужды можно и ручками запросто восстановить. Непосредственно контент так уж точно.

aborouhin
02.09.2023 10:32+4Так весь вопрос именно в том, что JS тянет и контент тоже. А ещё есть Webassembly и много других прелестей. А в старыж страницах могли быть Flash, ActiveX и Java-апплеты, которые сейчас непонятно как запускать.
В общем, если надо сохранить надолго, - PDF наше всё. Если надо ещё и визуально точно, - скриншоты.

Mike-M
02.09.2023 10:32+1С этими форматами архивирования веб-страниц одна беда.
Попробуйте Firefox add-on SingleFile.
Рекомендован addons.mozilla.org, почти 50 тыс. пользователей, 710 отзывов, средняя оценка 4.8 балла.
Пользуюсь много лет. Продукт регулярно обновляется.
Правда, идеальным его тоже не назовешь.
aborouhin
02.09.2023 10:32Спасибо, видел я его. Главную проблему, увы, тоже не решает. Ну подтянет он и включит в единый файл JS, который за содержанием страницы ходит к бэкенду, и чем мне это поможет?.. Не говоря уже про изменение стандартов со временем. PDF даёт хоть какие-то гарантии (а PDF/A - вот прямо серьёзные), вот в него и сохраняю, когда надо.

aborouhin
02.09.2023 10:32+1Для сохранения точного визуального облика файла для хранения на десятилетия вперёд в большинстве программ есть сохранение в PDF/A, встроенное или через виртуальный принтер. Для сохранения веб-страницы именно со 100% визуальной точностью - в Firefox есть опция сохранения скриншота всей страницы (не только видимой части), в других браузерах наверняка есть или встроенное, или через расширения.
Для ручного снятия скриншотов с целью диагностики или написания инструкций встроенной скриншотилки Windows, IMHO, хватает с запасом. Сохранение всего экрана / окна / региона, автоматическое сохранение в папку, инструменты для аннотирования, автоматическое добавление рамочки... что ещё нужно? По другим ОС не скажу.
Зачем сохранять скриншоты по расписанию - я, честно говоря, не понимаю, потом в получившейся куче всё равно разобраться невозможно будет, да и что дадут картинки какого-то случайного момента в истории работы над проектом? Но если очень хочется, то куча общераспространённых инструментов, начиная от imagemagick, с этим справятся (вот тут, например, накидали рецептов, добавляем в планировщик заданий и всё).

Mingun
02.09.2023 10:32+2написания инструкций встроенной скриншотилки Windows, IMHO, хватает с запасом.
Текст написать на скриншоте нельзя — уже не подходит для 80% инструкций. Ровные линии рисовать не умеет — тренируйте твердую руку. Стрелок нет, замазать конфиденциальные данные
нельзясложно. В общем, годится только для очень примитивных задач
aborouhin
02.09.2023 10:32Тачскрин и стилус сильно облегчают решение этих задач даже в рамках возможностей встроенной утилиты :) У меня как раз для таких задач стои́т рядом с основным монитором планшет Surface Pro, подключенный в качестве беспроводного монитора (Win+K). Надо что-то нарисовать от руки - перекидываю соответствующее окошко на него.
Хотя если аннотировать надо в бóльшем объёме, чем просто, скажем, обвести кнопку, которую пользователю предлагается нажать в инструкции, - то да, лучше посмотреть в сторону того же ShareX. Тем более, что он и видеозаписи экрана позволяет делать, что для более сложных инструкций очень полезно.

Mingun
02.09.2023 10:32+1Ну, разглядывать корявый почерк тоже то еще удовольствие, даже если есть тачскрин со стилусом. К тому же, я уверен, многие сейчас печатают быстрее, чем пишут, а еще копипастом ручную надпись не вставишь

aborouhin
02.09.2023 10:32+1Я свои инструкции со скриншотами делаю ситуационно для использования в узком кругу коллег, а то и вообще в личной переписке, - так что мне в принципе всё равно, получают ли они от их рассматривания удовольствие, лишь бы понятно было :) Ну и если потребность написать пару слов на скриншоте возникает пару раз в месяц, тоже установка отдельной утилиты не особо оправданна. Так что тут вопрос в решаемых задачах.
Я себе ShareX поставил в итоге, и теперь могу нарисовать красивый ровный эллипс, стрелочку и печатный текст, заблюрить регион и т.п., - но не стал бы рекомендовать это другим, у кого такие же эпизодические потребности. Большинству людей нравится, когда проще и без лишних телодвижений, а не заводить очередной комбайн с неочевидными настройками (у ShareX рекомендую заглянуть в меню Tools и ужаснуться, чего только туда зачем-то не напихали) ради задачи, на которую тратишь полчаса в месяц :)

Mike-M
02.09.2023 10:32Спасибо за наводку.
Хочется "два-в-одном": графический редактор со "скриншотными" возможностями.
Долго пользовался XnView. Но в нем слабый редактор скриншотов.
Сейчас пользуюсь FastStoneImage Viewer. Но в нем слабый редактор графики и уже больше года нет обновлений...
aborouhin
02.09.2023 10:32+1XNView пользуюсь много лет, но именно для просмотра или мелкого редактирования. Для более серьёзного редактирования - Krita.
А скриншоты - всё-таки отдельная тема, там нужен именно инструмент, который в один приём позволит и разметить всё как надо, и сохранить. И в этом плане мне подход ShareX очень импонирует - сначала прямо по экрану рисуем аннотации, а потом выбираем область, которую надо сохранить. Так быстрее всего получается, если нужно инструкцию по настройке какой-нибудь неочевидной софтины на 20+ скриншотов срочно за 1 час родить.
Вот ещё видеозапись экрана вместо скриншотов для тех самых инструцкий надо освоить, чувствую, что это может сделать их куда более компактными. Записывать ShareX умеет, для редактирования пока что Davinci Resolve только установлен, но это из пушки по воробьям.

Spaceoddity
02.09.2023 10:32+2Для сохранения веб-страницы именно со 100% визуальной точностью - в Firefox есть опция сохранения скриншота всей страницы (не только видимой части), в других браузерах наверняка есть или встроенное, или через расширения.
Проверено - адекватно не работает на страницах очччень большого размера. Как-то сгенерировал карту из тайлов (12584 x 8326 пикс.) и попытался сделать автоскриншот. Куча контента просто пропала. Пришлось кусками снимать...

aborouhin
02.09.2023 10:32Любопытно, проверил сейчас. Максимум 3192*32114 пикс. отскриншотилось корректно и даже быстро. Страница чуть больше размером - сразу выдаёт ошибку и не делает скриншот вообще, да, есть проблема. Хотя такой размер в виде скриншота не сильно практичен в любом случае.

Newbilius
02.09.2023 10:32Ещё одно интересное поведение: если на странице есть "закреплённая" шапка, не двигающаяся при скролле - есть шанс получить на скриншоте эту шапку в начале каждого "экрана". Сходу надёжных примеров не вспомню, но кажется в админке Ютуба такое было.

VADemon
02.09.2023 10:32+1Куча контента просто пропала
У меня встречалось на Твиттере, это апофеоз современного фронтэнда. Всё слишком тяжелое, а чтобы прокрутка не тормозила - будем динамически урезать контент за пределами viewport. Но почему Firefox снимает как снимает и не чинит это обходными путями - не знаю.
Единственное решение -- скриншотилка, которая делает снимки при прокрутке и сшивает их. Условно-бесплатная, закиньте автору, если есть возможность. ScreenshotCaptor (Win).

aborouhin
02.09.2023 10:32У ShareX тоже есть scrolling capture, сейчас в порядке эксперимента успешно сохранил скриншот простыни размером 3 800 * 55 000 с Firefox, с которым сам Firefox встроенными средствами не справился. Но с бесконечной прокруткой в Twitter тоже не справляется, да, получается дублирование кусков одних и тех же твитов.

VADemon
02.09.2023 10:32Не знал. SC должен справиться и с этим (если Page Down двигает страницу на постоянное расстояние), там есть достаточно опций для пост-обработки от наложения. Оффсет промежуточных изображений, отдельно обрезание первого и последнего изображения. Разобраться, правда, сложно, пока не потренируешься. Но есть еще проблема с ограничением по памяти, все скриншоты в это время хранятся несжатыми в памяти приложения (макс 2ГБ из-за 32-бит). Если интересно, покажу результат.

aborouhin
02.09.2023 10:32Ну мне чисто теоретически любопытно стало, практической потребности такой не было, тем более чтобы ради этого софт менять. Тем паче ScreenshotCaptor выглядит на первый взгляд весьма страшненьким, 4-й год не обновляется и не опенсорсный :(

VADemon
02.09.2023 10:32+1Сделал скриншот на 8к пикселей с 1080p монитором, но пришлось урезать до 5000px из-за ограничения habrastorage.
длинная картинка, jpeg

Опции такие для Windows 10, Firefox стандартной высоты и панель задач тоже:
(cut) Left: 480
(cut) Top: 106
(cut) Right: 640
Scroll overlap: 44
Только пришлось вручную убирать баннеры имени аккаунта сверху и плашку незалогинненого снизу, потому что при PgDown они закрывали часть страницы. По идее можно и не убирать, если вручную по, допустим, 10 стрелок вниз нажимать. А так заснял автоматом и мне только пришлось параметры обрезания подобрать.
А так да, софт идейно "старый Win32" https://www.donationcoder.com/software/mouser/popular-apps/screenshot-captor

Mike-M
02.09.2023 10:32будем динамически урезать контент за пределами viewport.
… включая нераскрытые спойлеры.

VADemon
02.09.2023 10:32+1О да. Тем хуже, если спойлеры намеренно используются ради lazy load (отложенной загрузки), как сверху из-за большого изображения. Или же lazy load встроенный уже в HTML5 у img. Так что даже загрузка страницы во вкладке на телефоне вообще ничего не гарантирует :(

Samhuawei
02.09.2023 10:32Фронтэндщики сейчас модные и не рендерят страницу целиком, только по частям. Столкнулся с такой проблемой когда аудиторы затребовали копии всех тикетов в Jira. Пока не проскроллишься вниз части страницы не будет.

Zara6502
02.09.2023 10:32+1win+shift+s и утилита яндекс диска, которая скриншоты области или всего экрана складывает на ядиск. первым пользуюсь в 99% ситуаций, но у меня нет потребности хранить что-то хронологически.

Mingun
02.09.2023 10:32Удивительно, что не вспомнили Shutter — тоже очень удобная утилита для скриншотов и последующего их аннотирования. Надо будет сравнить с Flameshot, так как Shutter, к сожалению, Linux-only

aborouhin
02.09.2023 10:32Flameshot под Windows тоже не особо функционален из-за отсутствия базовой фичи - скриншот активного/выбранного окна. Только вручную обводить регион, без вариантов. На github'е эту фичу давно просят, но как раз из-за кроссплатформенности сделать её работающей везде у них не получается, а делать работающей не везде не хотят.

NeoNN
02.09.2023 10:32+1Возможно я устарел, но print screen + paint выручает в сложных ситуациях, например когда надо сделать скриншот с всплывающей подсказкой. Больше ничего и не надо было.

Didimus
02.09.2023 10:32Большая проблема в том, что на работе запрещены все сторонние программы. Так что лихо машем ножницами, а потом все это руками подписываем

vveetteerr
02.09.2023 10:32Яндекс Браузер перехватывает нажатие print screen и вызывает инструмент для создание и оформления снимков экрана. Результат можно в файл (имя дает яндекс.браузер -> дата+время), можно обработанный снимок в буфер обмена, и тогда ваш скрипт на Питоне с 1 кнопкой и 1 полем ввода (для именования файла) будет буфер обмена (после Яндекс.Браузера) записывать в файл с именем введенным руками, или созданным по шаблону, или созданным на основе OCR с ужатием нейросетью, или просто именем файла созданным нейросетю по тому, что она увидела на картинке. Питон любой ai прикручивает к вашему скрипту в 3-5 строчек. Свои снимки экранов обрабатываю OCR pytesseract, результат сохраняется в файлах сателлитах hml с текстом и снимком экрана, которые индексирую локальным Yandex.Server. Тогда выдача поиска со всеми плюшками языка запроса Яндекса идет сразу с картинкой и текстом.

vassabi
02.09.2023 10:32угу, я тоже такие скрины присылал - когда сказать "фе" техподдержке ("нате вам подавитесь своими экранами!")

QuarkDoe
02.09.2023 10:32Автор пропустил Spectacle из состава KDE для создания скриншотов. Впрочем если цель была рассказать о независимых от DE приложениях, то ОК.

Samhuawei
02.09.2023 10:32Если есть возможность не делать скриншот (например, вывод консоли) - пожалуйста не делайте скриншот. Я конечно навострился фоткать скриншоты телефоном и посылать распознанный текст себе в телеграм, но это лишние 1-2 минуты работы в то время как я бы давным давно спокойно скопипастил тот же URL и смотрел бы логи сервера.
Опять таки если вы делаете скриншот странички браузера не сочтите за труд приложить URL в текстовом виде. В идеале картинка с открытой страничкой Dev Tools.






ivankudryavtsev
Flameshot крутой. Упрощает жизнь сильно)
pudovMaxim
Офигенный. Только на Ubuntu 22.04 не поддерживает дробное масштабирование экрана и, по-моему, не умеет нормально работать с несколькими экранами
DungeonLords
А ведь в Ubuntu уже есть встроенная утилина для скриншотов?
pudovMaxim
Да, конечно есть. Работает отлично, но не отредактировать изображение.
С flameshot можно сразу же выделить что-то на скриншоте, стрелочку нарисовать, добавить области размытия и акцента. А также есть возможность сразу загрузить в облако. Очень ускоряет работу.
dlinyj
Только не понял как сделать скрин с задержкой, чтобы типа мышью нажать и сделать скрин спустя 3 секунды.
werdender
Под wayland работает в автоматическом режиме?
ivankudryavtsev
мне пришлось что-то делать при переходе с 20.04 на 22.04, сейчас уже не помню что.
werdender
Видимо как раз иксы ставить)
beremour
Чего-то для Mac Silicon не собрали..