Здравствуйте, меня зовут Дмитрий Карловский, и меня хлебом не корми, а дай поиздеваться над хайповыми технологиями. И сейчас я расскажу вам, как провёл лето.
В этом сезоне ко мне на операционный стол попались разные JS, CSS и тест фреймворки да методологии, менеджеры состояний и потоков исполнения, коллекции виджетов и даже приложений. Приготовьтесь, далее вас ждёт целых 32 часа отборного кринжа!

View-фреймворк Svelte
Легковесное ядро с шустрой реактивностью, но...
Не перехваченное исключение ломает всё приложение.
Отслеживание изменений ломается на мутациях, отличных от присвоения.
При компиляции код компонента раздувается на порядок.
Две модели реактивности, работающие по разным принципам, суммирующие недостатки друг друга.
Ускоритель рендеринга Million.js
В 3 раза (на 70%) быстрее React, но...
У вас не должно быть логики в компонентах.
Вы не должны использовать компоненты.
У вас будет куча WTF ограничений.
У вас не будет статической типизации.
Фронтенд-фреймворк SolidJS
Мелкозернистая pull‑реактвность, но...
Система реактивности капитально ломается при исключениях.
ErrorBoundary перехватывают не все исключения.
Memo вычисляются когда они никому не нужны.
Без обмазывания batch‑ами, эффекты (включая полную актуализацию DOM) вызываются для грязного состояния.
Финал стрима не записался, да.
Система ленивой реактивности Vue
Мелкозернистая ленивая реактивность, но...
При всплытии исключения компонент просто исчезает.
Нет отсечения эквивалентных изменений.
Неконсистентное состояние при циклических зависимостях.
Система интенсивной реактивности Nano Stores
Крайне малые размеры, но..
Лишние вычисления и сайд‑эффекты.
Медленная работа: и архитектурно, и по реализации.
Только статические зависимости с ручным приводом.
Нестабильность поведения.
Транзакционное хранилище Redux
Централизованный сериализабельный тайм‑тревел, но...
Много бойлерплейта с кишками наружу.
Врут про undo/redo.
Утечки памяти by design.
Тормоза на больших проектах.
Сложно переиспользовать свой код.
Требует кучи тяжёлых костылей.
Декомпозитор логики Effector
Столько обещаний, но...
Линейная бизнес‑логика превращается в лапшу.
Много бойлерплейта с ручным приводом.
Деградация производительности по мере роста приложения.
Нестабильная работа при возникновении исключения.
Легко допустить конфликт инвариантов, который приводит к дребезгу, неконсистентности или даже зависанию.
Файловая архитектура Feature Slices Design
Стандартизированная декомпозиция, но...
Распыление каждой бизнес‑фичи по всему проекту.
Нечёткие сомнительные правила.
Тонны бойерплейта на синглтонах.
Ограниченная масштабируемость и гибкость.
Тестовый фреймворк Jest
Запуск тестов параллельно с мокнутыми импортами, но..
Медленное исполнение каждого теста.
Врут про Zero Config.
Развесистый сложный API.
Заточка под модульные тесты вместо компонентных.
Красивые отчёты не помогают в отладке.
MPA-фреймворк Qwik
Быстро что‑то показывает, но...
Тупит на простых действиях из‑за дозагрузки.
Полурабочее состояние при нестабильном соединении.
Отзывчивость сильно зависит от загруженности сети и сервера.
Состояние гонки реакций на действия пользователя.
Полностью ломается в оффлайне.
SSR-фреймворк Astro
Классные метрики, но...
Тормоза и глюки в дев‑режиме.
Сетевые задержки при любой навигации.
Падение при лагающей/потерянной сети.
CSS-фреймворк TamaGUI
Столько всего обещает, но...
Много весит.
Адски тормозит.
Много копипасты.
Отвратительный UX.
Слабая кастомизируемость.
Библиотека компонент QUASAR
Богатый набор компонент, но..
Медленная работа.
Огромный вес.
Слабая кастомизируемость.
Сомнительные практики.
Экосистема TS-фреймворков $mol
Чёрная магия, заставляющая всех страдать и плакать кровавыми слезами, но:
Нет хайпа в твиттере!
Нет секси‑лендинга!!
Нет документации!!!
Продолжение следует
Спасибо за внимательное терпение! А пока вы ждёте следующего сезона, предлагаю обсудить текущий на форуме Гипер Дев. А если совсем уж не терпится увидеть следующий, то приманить его рублём, и предложить очередную жертву в комментариях.
Актуальный оригинал на $hyoo_page.

Комментарии (37)

19Zb84
15.09.2023 15:38+4))) Сильно. По этому я web components использую. А почему в голосовании нет варианта ни один ?

nin-jin Автор
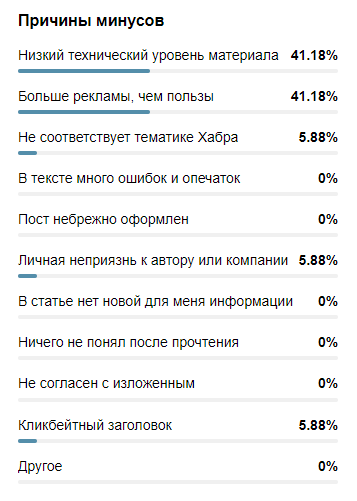
15.09.2023 15:38-1Потому что, чтобы узнать результаты голосования, нужно поделиться.

19Zb84
15.09.2023 15:38+2Меня немного удивляет js тем, что язык предоставляет все, что бы отказаться от проектов, которые пытаются охватить весь процесс разработки, в пользу модулей, которые качественно выполняют одну небольшую задачу, но его пытаются постаянно загнать в рамки каких то супер гениальных решений, которые решат все ваши проблемы и создадут столько же, а если вам повезет, то и больше.

nin-jin Автор
15.09.2023 15:38-3Но ведь те же веб компоненты создают проблем больше, чем решают...

19Zb84
15.09.2023 15:38+3Это сложная тема для обсуждения, но не безнадежная.
Если вы говорите про фреймоврки то согласен. Все то же самое.
Если говорить про веб компоненты без фреймворков, то не согласен.
По личному опыту. Главное, что они дают это this для определенных частей html кода и css "экранированное"
Этого достаточно что бы контролировать приложения и создавать на этом собственные решения, с минимальными рисками.
Это сложно. Это архитектура.
Но.
Это долговечно.
(код написанный в 17 году как работал так и работает, не смотря на то, что он был очень кривой у меня).
Это позволяет теоретически создавать намного более масштабные распределенные системы чем все что существует на сегодняшний день.
i360u
15.09.2023 15:38Главное, что они дают это this для определенных частей html кода и css "экранированное"
О, это ДАЛЕКО не главное. И даже не второстепенное. Главное - это жизненный цикл, привязанный напрямую к рендеру в браузере, вместо левых слоев чужих абстракций. Второе главное - это кастомные теги, которые решают кучу вопросов с композицией и разметкой на уровне базовых браузерных возможностей, опять же, без левых абстракций. Привязка к объектной модели для компонентов на общих основаниях с нативными тегами и доступ через DOM API - тоже главное.
Экранирование - это вообще сугубо опционально. Теневой рут можно создавать и у обычных тегов, вообще без веб-компонентов. А веб-компоненты - без шэду дома, соответственно.Про this - я вообще молчу, это штука стандартная для всех экземпляров классов, независимо от того, что именно и в рамках какого фреймворка они делают.

19Zb84
15.09.2023 15:38А в этом и прелесть компонентов. Каждый имеет возможность свои плюсы найти. Минус фреймворков как раз в этом, они по определению ограничивают разработчика упрощая разработку, но и внося большое колличество ограничений.
Мне например важно иметь возможность динамически сервисы подгружать.
У меня под это архитектура и расчитана. И отделить разметку проекта от исполняемых модулей.

i360u
15.09.2023 15:38+1Вы не поняли, плюсы, которые вы описали, это не плюсы именно веб-компонентов. Это вообще вещи параллельные. А вот подгружать сервисы - это уже про жизненный цикл.

19Zb84
15.09.2023 15:38Ну this да везде есть, но с компонентами я имею для каждого тега свой this. Это очень удобно.
У них в жизненом цикле один минус, там нет возможности контролировать загрузку html темплейта, надо задержку ставить.
А в остальном да, очень удобно. У меня mvc модель используется и я создание и уничтожение в хуках контролирую, что бы память не текла.
i360u
15.09.2023 15:38У них в жизненом цикле один минус, там нет возможности контролировать загрузку html темплейта, надо задержку ставить.
А как асинхронные запросы внутри вашей логики могут быть минусом? Или вы не об этом? Простая работа с шаблонами - там синхронная, никаких задержек не надо.

nin-jin Автор
15.09.2023 15:38А вот код, написанный на веб-компонентах в 2016, довольно быстро сломался. Через хтмл им можно передавать только строки или другой хтмл. Поисковиками они не индексируются. В реактивность они не умеют. Из-вне не кастомизируются.

i360u
15.09.2023 15:38+3Сравнивать черновик стандарта с принятым стандартом - это сильно. Передавать там все что нужно можно, но используя атрибуты - конечно, вы будете иметь возможности в рамках того, что предоставляет платформа. Но у вас есть возможность реализовать свое API под любые нужды (либо взять готовое), и это делается просто. Поисковиками они индексируются. Из-вне - кастомизируются. Причем, делают это на порядок лучше, остального зоопарка.

nin-jin Автор
15.09.2023 15:38+1И как же вы в шаблоне без костылей на JS передадите что-то кроме строки?
Поисковики, не умеющие в JS, то есть почти все, кроме Гугла и Яндекса, не могут получить и следовательно проиндексировать shadow-dom.
Так продемонстрируйте же, как мне в веб компоненте переставить вложенные в него компоненты местами или задать стили моего бренда.

i360u
15.09.2023 15:38+1И как же вы в шаблоне без костылей на JS передадите что-то кроме строки?
Селекторы в копии содержимого шаблона работают так-же, как и как все остальные селекторы. В чем проблема, например, описать биндинги шаблона как-то так:
const template = html`<my-element ${{onclick: 'clickHandlerName'}}></my-element>`Поисковики, не умеющие в JS, то есть почти все, кроме Гугла и Яндекса, не могут получить и следовательно проиндексировать shadow-dom.
Кто вас заставляет запихивать контент для индексации в Shadow DOM? В Shadow DOM, по хорошему, если вы вообще решили его использовать, должны быть "кишки" компонента, а не его контент.
Так продемонстрируйте же, как мне в веб компоненте переставить вложенные в него компоненты местами или задать стили моего бренда.
Стили задаются через дизайн-токены, которые ваш компонент поддерживает. Вы, как автор компонента, полностью контролируете его дизайн-API. CSS-переменные доступны внутри Shadow DOM и, соответственно, могут быть переопределены на любом уровне вашего DOM дерева. В чем проблема? Хотите полный контроль из внешнего CSS? Не используйте Shadow DOM вообще, кто вас заставляет? Хотите больше современных "плюшек"? Попробуйте CSSOM.
Поменять что-то местами какие сложности вызывает? Если вне Shadow DOM - меняйте как хотите через стандартный DOM API, если внутри - передавайте любой шаблон извне...
Вообще, советую, наконец, разобраться в теме, имхо, это будет крайне полезно для развития вашего $mol...

nin-jin Автор
15.09.2023 15:38Ну то есть на html:teplate вы забили, и какую-то стороннюю либу для рендеринга притянули, которой опять же обработчик события передаётся в виде строки. Прекрасная поддержка разных типов данных.
Ну то есть на ShadowDOM вы тоже предлагаете забить, а всю логику компонента по формированию контента вынести во вне и сделать глобальной. Прекрасная индексируемость.
Ну то есть я, как автор сайта, вообще не контролирую как будет выглядеть компонент, помимо тех куцых механизмов, о которых додумался автор компонента. Отличная кастомизация.

i360u
15.09.2023 15:38-1Перечитайте мой коммент еще разок. Там нет ни одного из ваших "то есть".
PS. Я регулярно вижу ваши статьи на Хабре и часто их плюсую. Вы создаете впечатление достаточно опытного разработчика, но вот на теме веб-компонентов, почему-то, ломаетесь. Может это какая-то ваша персональная натальная травма? Ну или желание поспорить просто из желания поспорить...

i360u
15.09.2023 15:38Чет у меня реально подгорело от вашего коммента и я решил дополнить, для тех, кто возможно, будет читать эту ветку.
Ну то есть на html:teplate вы забили, и какую-то стороннюю либу для рендеринга притянули, которой опять же обработчик события передаётся в виде строки. Прекрасная поддержка разных типов данных.
В моем комменте нет ни слова о сторонних либах. Я просто показал принцип, один из вариантов из тысячи. У сущностей, в этом вашем JS, могут быть имена, и эти имена - да строки. Но тип самих сущностей - НЕ СТРОКА, а любой, какой вы захотите. Более того, приведенный мной пример, отлично дружит с типизацией. И где я забил на template? Я просто не стал разжевывать внутренности функции html, надеялся вы сами как-то дойдете...
Ну то есть на ShadowDOM вы тоже предлагаете забить, а всю логику компонента по формированию контента вынести во вне и сделать глобальной. Прекрасная индексируемость.
В каком месте я предлагаю забить? Блин, ну серьезно! Я пишу о том, что у компонента может быть свой теневой рут, у него могут быть и теневые и обычные потомки одновременно, либо только обычные потомки. Вы сами вольны решать какую структуру компонента использовать для решения вашей задачи в согласии с вашими целями. Индексируемый контент совать в теневой дом - плохая практика, вот и все. Это вообще не означает, что от него нужно или не нужно отказываться, это означает, что контент вы размещаете в виде обычных потомков, а всякие кнопочки для редактирования, к примеру, в теневой части. И да, у вас будет прекрасная индексируемость, как у самого обычного HTML.
Ну то есть я, как автор сайта, вообще не контролирую как будет выглядеть компонент, помимо тех куцых механизмов, о которых додумался автор компонента. Отличная кастомизация.
Тут абсолютно также, как и в предыдущем пункте: вы сами решаете что куда положить, и что как кастомизировать. Хотите вынести дизайн токены - выносите. Хотите сделать возможность полной кастомизации снаружи - не используете Shadow DOM. Хотите полную кастомизацию, но внутри Shadow DOM - используете интерфейс для Adopted Style Sheets. Все ПОЛНОСТЬЮ под вашим контролем и на ваше усмотрение. И это отличная кастомизация. Самая крутая из всех.

nin-jin Автор
15.09.2023 15:38-3ХЗ, кого и зачем вы пытаетесь обмануть. Давайте я вам лучше покажу нормальную кастомизацию композиции, поведения и оформления, вместо самого крутого из всех детского сада.

i360u
15.09.2023 15:38+1Ага, спасибо, я видел и даже в исходники ходил, в свое время. Кровь из глаз помешала увидеть нормальность вашего решения.
И в каком месте я обманываю, конкретика будет? Желательно без попыток снова исказить мои слова или присвоить мне то, что я даже близко не говорил.

19Zb84
15.09.2023 15:38+3Web Components v1 2017 год. У меня код 2017 года работает до сих пор.
Если вы там что то и писали, это какие то тесты могли быть. тогда полимер только был.
на счет поисковиков не знаю, может быть, но я что то сомневаюсь.
Про хтмл только строки вранье. Все передается и все есть.
Реактивность тоже вранье.
React context это подход очень похож на то, как я стейты создаю для компонентов.

dom1n1k
15.09.2023 15:38+12Идея отличная, исполнение плохое. Мне были бы очень интересны качественные критические разборы популярных технологий от эксперта, но это точно не тот случай. Я посмотрел 4-5 видео из этой серии (вью, астро, квазар, солид, может что-то ещё), каждый раз говоря себе "ну может следующее будет удачнее, надо дать ещё шанс".
Очень затянуто, тонны воды и отвлечений на второстепенные вопросы типа оформления сайтов. Много поверхностных суждений и выводов на основе сгенерированного кода без попытки написать свой. Само собой, много вкусовщины и соскоков "а вот у нас в моле..." И наконец, никаких привязок к реальному опыту применения сабжа автором.
Да, иногда попадаются ценные или просто любопытные мысли, но это реально несколько минут из 2-3 часов общего хронометража и воспринимается как чистое везение.

Vladivo
15.09.2023 15:38А где Angular? Ах да, там же и говорить вообще не о чем. Просто берешь и пишешь хороший код.

konclave
15.09.2023 15:38Мне кажется, что перед "берешь и пишешь хороший код" пропущено несколько очень важных других этапов, как-то:
берешь и долго учишь операторы и реактивных подход работы RxJs, попутно страдая. Потом страдаешь, пытаясь комбинировать то что успел выучить и тратя в X раз больше времени на решение, казалось бы, простой фичи, которая в имеративном стиле реализуется двумя if
-
разбираешься в DI, как это все работает и зачем нужно, потому что до этого вроде и без него все работало

nin-jin Автор
15.09.2023 15:38А написав кучу кода с удивлением обнаруживаешь, что любое исключение капитально ломает всю железную дорогу без возможности восстановления. Но это уже спойлеры.

SuperCat911
15.09.2023 15:38+3Я тоже глянул видосы. И мне реально понравилось. В первых видосах какое-то ощущение затянутости, может это с непривычки. Монтаж нужен конечно (но кто его делать будет, если автор это не может пока). И мне сначала тяжело было не обращать внимание на клоунаду. Какой-то психологический барьер.
Но мне такой формат зашел все-таки! И на самом деле ничего плохого нет когда автор говорит о своем велосипеде, приводя пример как он решил ту или иную проблему, реализуя это своими силами. Наоборот респект за то, что делится опытом. Таких единицы. Так что ему большущая благодарность @nin-jin!

dom1n1k
15.09.2023 15:38-1Да там не только в монтаже дело. Да, можно повырезать откровенную воду и станет получше. Но не намного, потому что там, по большому счету, вообще нет экспертного разбора на основе практического использования сабжа. Только беготня по верхушкам в духе: ну давайте посмотрим… лендинг ваш мне не нравится, поэтому я докопаюсь до сотни деталей… код я писать не буду, только в девтулзы загляну и доку по диагонали… я хз почему это так сделано, но мне не нравится, моль лучше.



VasilGor
Отличные видео, после них всегда мысль: хорошо что не повелся на обещания разрабов очередного модного фреймворка. Самые бессмысленные и расхайпленные вещи по моему это effector и fsd. Кто-то явно тешит свое ЧСВ такими вторичными выдумками. Спасибо, что сэкономили время этими видео, было интересно.
Хочу добавить, что самое кринжовое видео было с разбором $mol из-за самой подачи, тут бы немного подготовиться, набор тематических шуток составить, а то эти задержки на вхождение образ мага ну чересчур долгие)
action52champion
Больше скажу, самая кринжовая статья оказалась от автора $mol. Нет, я даже еще больше скажу! Автор статьи, автор видео и автор $mol - это один человек!
nin-jin Автор
Клевета! Мы просто полные тёзки с этими ребятами!