Сегодня мой первый кейс на Habr и решил его начать с проекта, который мы подхватили после исчезнувших разработчиков и за суперкороткое время создали рабочий MVP стартапа, который начал зарабатывать сразу после релиза.

Меня зовут Валерьян, я директор продуктовой компании. Сегодня я расскажу о том, как быстро можно спасти и запустить продукт.
В статье:
Особенности проекта
Пропавшие разработчики и их наследие
Задача: сделать как у 9-летнего конкурента, только лучше
Архитектура проекта
Разработка веб-платформы
Функционал для добавления экскурсий
Элегантное решение для оптимизации скорости взаимодействия с базой данных
Чаты и уведомления
Проработка SEO
Разработка приложении на Flutter для iOS и Android
Как устроено приложение
После запуска. Результаты первых месяцев работы
Планы, выводы и рекомендации
Особенности проекта
Проект — агрегатор экскурсий — изначально задумывался как стартап: быстро разработать и запустить MVP продукта, проверить гипотезы, найти product-market fit — и масштабировать решение сразу на российском рынке, а затем и на международном.
Разработкой должна была заниматься сторонняя компания, которую клиента нашел сам. Наши партнеры при этом выступали как подрядчики по SEO и продвижению, чтобы включиться в работу сразу после релиза и обеспечить быстрый набор аудитории.
Так как большого бюджета на продвижение не было, заказчик решил сделать ставку на SEO — сразу сделать все правильно, чтобы после запуска получать максимум органического трафика и не так сильно зависеть от платной рекламы.
По плану наши партнеры должны были курировать процесс разработки и проследить за тем, чтобы проект был сделан правильно с точки зрения поисковой оптимизации.
Пропавшие разработчики и их наследие
Все пошло наперекосяк, когда в марте 2022 после 10 месяцев работы и более 1 000 000 рублей предоплаты компания-разработчик перестала выходить на связь.
Когда наши партнеры стали разбираться, оказалось, что к разработке компания фактически не приступала. Разработчики кормили заказчика завтраками и показывали якобы рабочие кусочки кода во время встреч, при этом не передавая их клиенту и максимально затягивая сроки.
В итоге еще до их исчезновения проект сильно вышел за первоначально обозначенные дедлайны.
Ну а после их пропажи оказалось, что из готового на руках у заказчика осталось только несколько дизайн-макетов будущего сайта и приложений. Ни одного готового и функционального модуля — только картинки.
Конечно, ситуацию мы знаем только со слов заказчика и не в курсе, какие были первоначальные договоренности и условия. Хочется верить, что команда, которая работала с проектом до нас — крутые ребята, но что вышло, что вышло.
Ситуация осложнялась тем, что в разработку были вложены деньги инвесторов. А это значит, проект нужно было в любом случае запускать кровь из носу.
Именно с такими вводными заказчик пришел к нам:
За 3 месяца разработать и запустить функциональный MVP.
Со старта проработать SEO, чтобы сайт хорошо ранжировался.
Реализовать киллер-фичи, которые бы могли выделить проект на фоне конкурентов и привлечь аудиторию с одной стороны и гидов с другой.
Задача: сделать как у 9-летнего конкурента, только лучше
Ни документации, ни техзадания, ни рабочего кода — на старте не было ничего, кроме сжатых сроков и желания сделать проект, у которого будет потенциал на достаточно развитом и конкурентом рынке.
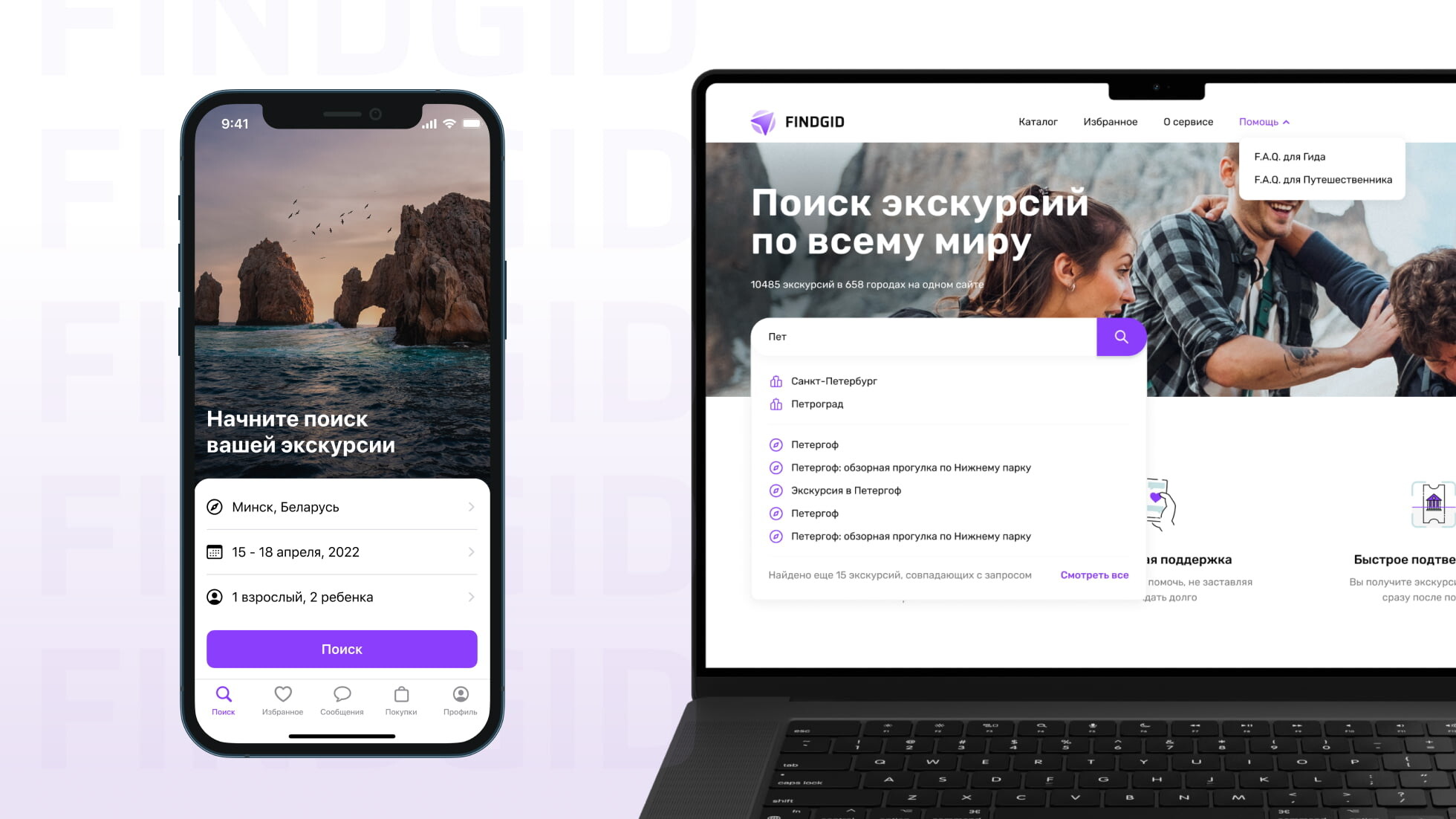
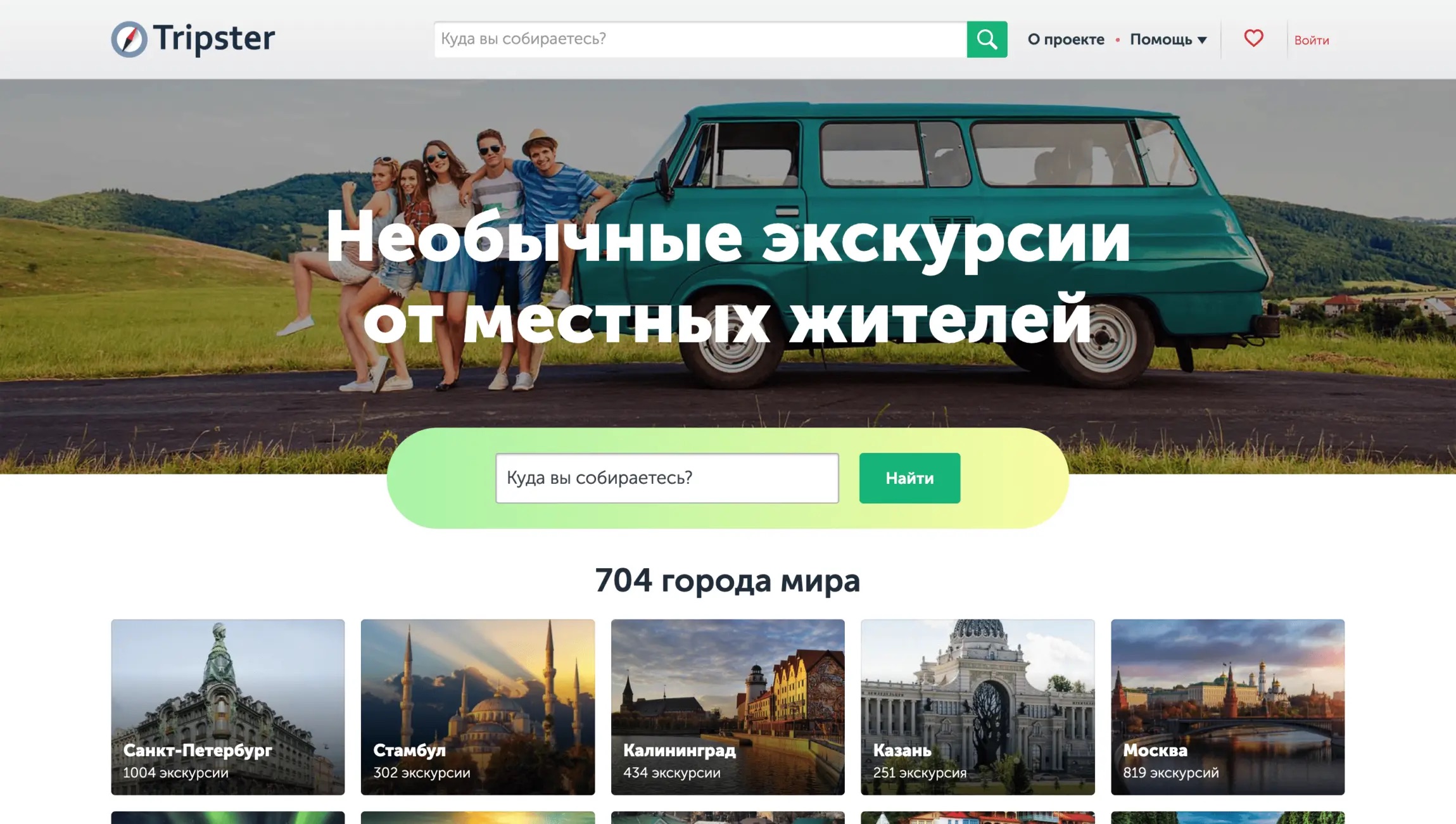
Со стороны заказчика задача звучала амбициозно: «Сделайте, как Tripster, только лучше!»

На самом деле, для стартапов это довольно типичное желание: создать новый Амазон, Озон, Букинг, Юбер (только лучше) и взорвать рынок.
В нашем случае просто «сделать лучше» было невозможно:
На все пожелания не было ни бюджета, ни времени.
Другая логика: в Tripster все экскурсии добавляют администраторы сервиса, они же следят за тем, чтобы страницы экскурсий выглядели привлекательно. Мы же изначально хотели сделать бесшовный интерфейс, чтобы экскурсии добавляли сами гиды и туристические компании.
В этом главная сложность таких продуктов: чтобы сделать красивую страницу, нужно добавить много данных → пользователям лень этим заниматься → они не добавляют экскурсии → сервис не конкурентоспособен.
Поэтому очень важно соблюсти баланс, чтобы страница выглядела привлекательно, а ее создание отнимало у пользователя минимум времени и сил.
Слишком много сценариев экскурсий: в Tripster были индивидуальные, груповые, короткие, многодневные экскурсии, путешествия и т.д. Мы просто не могли себе позволить насколько усложнить все с самого начала. Это бы сильно затянуло разработку и отпугнуло пользователей: никто не хочет разбираться с обилием вариантов и сложным интерфейсом на никому неизвестном новом сайте.
В итоге мы приняли единственное верное решение: ориентироваться на Tripster, но не копировать его. Хорошие идеи и решения переделывать под себя, от плохих и сомнительных — отказываться. Работать спринтами и постепенно наращивать функционал по мере развития проекта. Идти своим путем, но с оглядкой на рынок.
Архитектура проекта
Чтобы уложиться в сроки, мы постарались максимально упростить архитектуру MVP. Ключевой задачей на этом этапе было продумать все так, чтобы проект был одинаково удобен как для гидов и туркомпаний, которые размещают экскурсии, так и для конечных пользователей, которые их покупают.
При этом нужно было обеспечить бесшовное функционирование как веб-платформы, так и приложений на iOS и Android.
В итоге общедоступную информационную архитектуру мы выстроили так:
Главная
Каталог
Поиск
Сортировка
Фильтрация
Карта
Страница экскурсии
Покупка экскурсии
Информационные страницы в блоге
В закрытой зоне сайта и приложений находятся:
Личный кабинет гида
Личный кабинет путешественника
Для управления контентом проекта мы также разработали CMS, которая тоже является важной частью проекта.
Архитектура приложения для путешественников (конечных пользователей) аналогична веб-версии.
Приложение для гидов (добавляющих экскурсии) решили отложить на потом и реализовать уже после релиза в ходе работ по развитию проекта.
Разработка веб-платформы
Так как у нас было всего 3 месяца на разработку, нужно было придумать процесс, который бы позволил создать рабочий проект с нуля и запустить его за предельно сжатые сроки.
Классический подход к продуктовой разработке предполагает, что проект проходит через ряд последовательных этапов:
Техническое задание
UX design
UI design
Front-end / Back-end
QA
Наполнение контентом
Продакшн
Только наполнение контентом здесь занимает обычно больше месяца, не говоря уже про индексацию поисковиками.
Всю работу мы разбили на четыре блока:
1. Создание страниц под каждую страну и город.
Быстро создаем информационные страницы на HTML, прописываем метаданные и открываем для индексации.
Сделано за 2 недели, после чего сайт уже индексируется поисковиками, SEO-шники занимаются своими задачами по повышению видимости, а мы продолжаем разработку.
2. Создание и модерация страниц гидов и экскурсий.
Гиды в бета версии создают и оформляют профили как ранние последователи. Мы на ходу поправляем неудобные моменты и прикручиваем создание экскурсий.
В итоге, к тому моменту, как первые гиды регистрируются на платформе, у нас уже готов полный функционал: страницы городов и возможность создавать в них экскурсии.
Все в реальном времени выводится на страницы — SEO растет.
3. Создание и модерация пользователей.
К тому моменту, как на платформе появляются гиды и экскурсии, на них уже идет целевой трафик из Яндекса и Google.
Не усложняем и на первом этапе даем пользователям возможность оставить заявку в один клик вместо полноценной регистрации.
4. Заказ и оплата экскурсий пользователями.
Оцениваем удобство заказа экскурсий, дорабатываем юзабилити и уже после этого прикручиваем полноценный кабинет с возможностью бронирования и оплаты.
В итоге к моменту релиза у нас полностью рабочий проект с живыми пользователями, настоящими экскурсиями и целевым трафиком.
По сути, такой подход дал нам возможность за предельно короткое время запустить не просто продвинутый MVP для проверки гипотез, а полностью готовый, пусть и сырой, продукт.
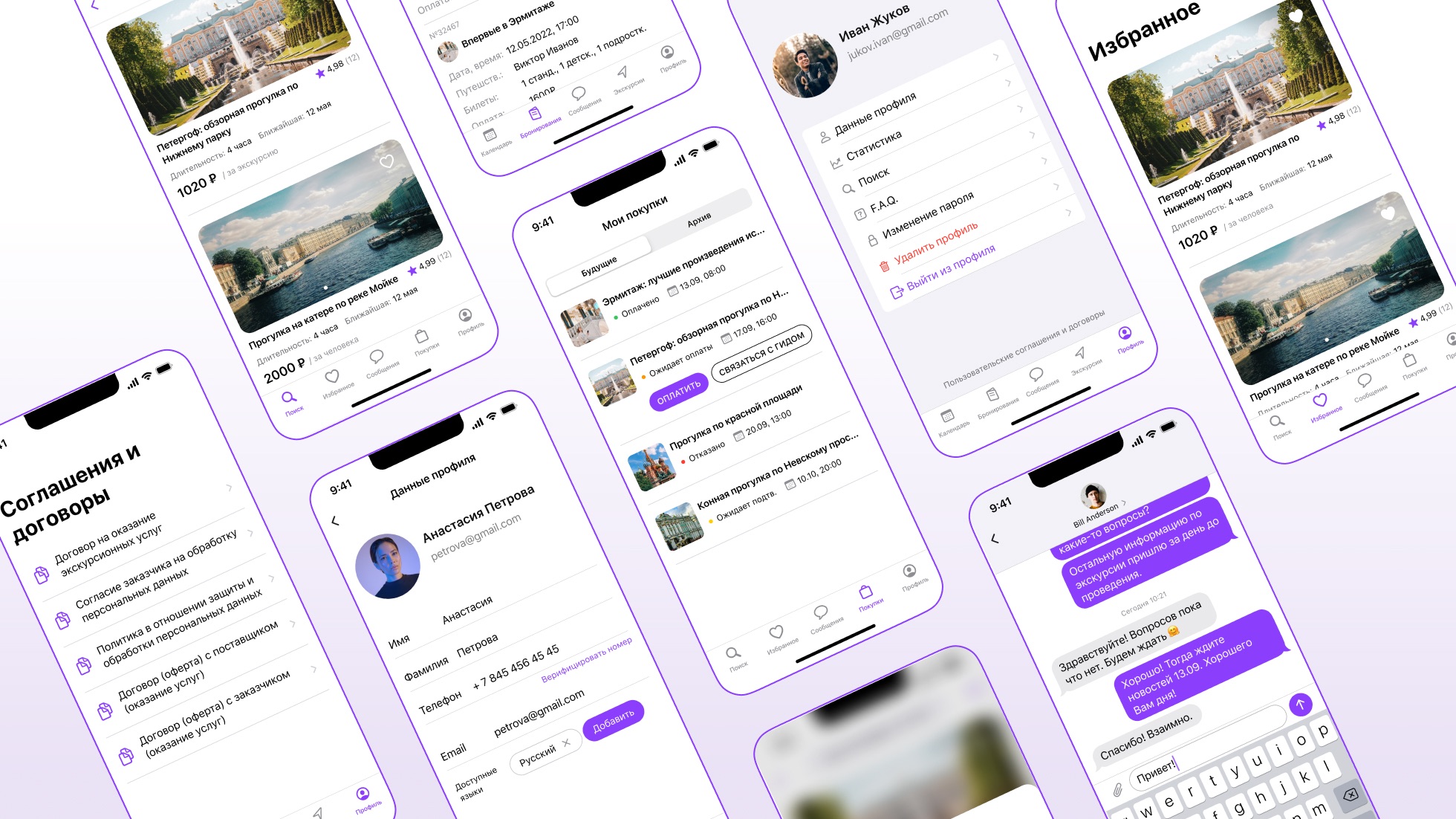
Функционал для добавления экскурсий
В отличие от конкурентов мы даем пользователям возможность самостоятельно добавлять экскурсии. С одной стороны, это дает им больше гибкости, с другой — экономит время и ресурсы администратора платформы.
Процесс добавления экскурсии достаточно сложный по сути: нужно подготовить достаточно много информации и добавить ее на платформу. И это проблема, потому что, чтобы не отпугнуть гидов, этот процесс должен быть очень простым. Страницы экскурсии при этом должны получаться визуально привлекательными, чтобы привлекать пользователей и подталкивать их к заказу.
В итоге, мы придумали, как его упростить и разбили процесс на пять простых шагов.
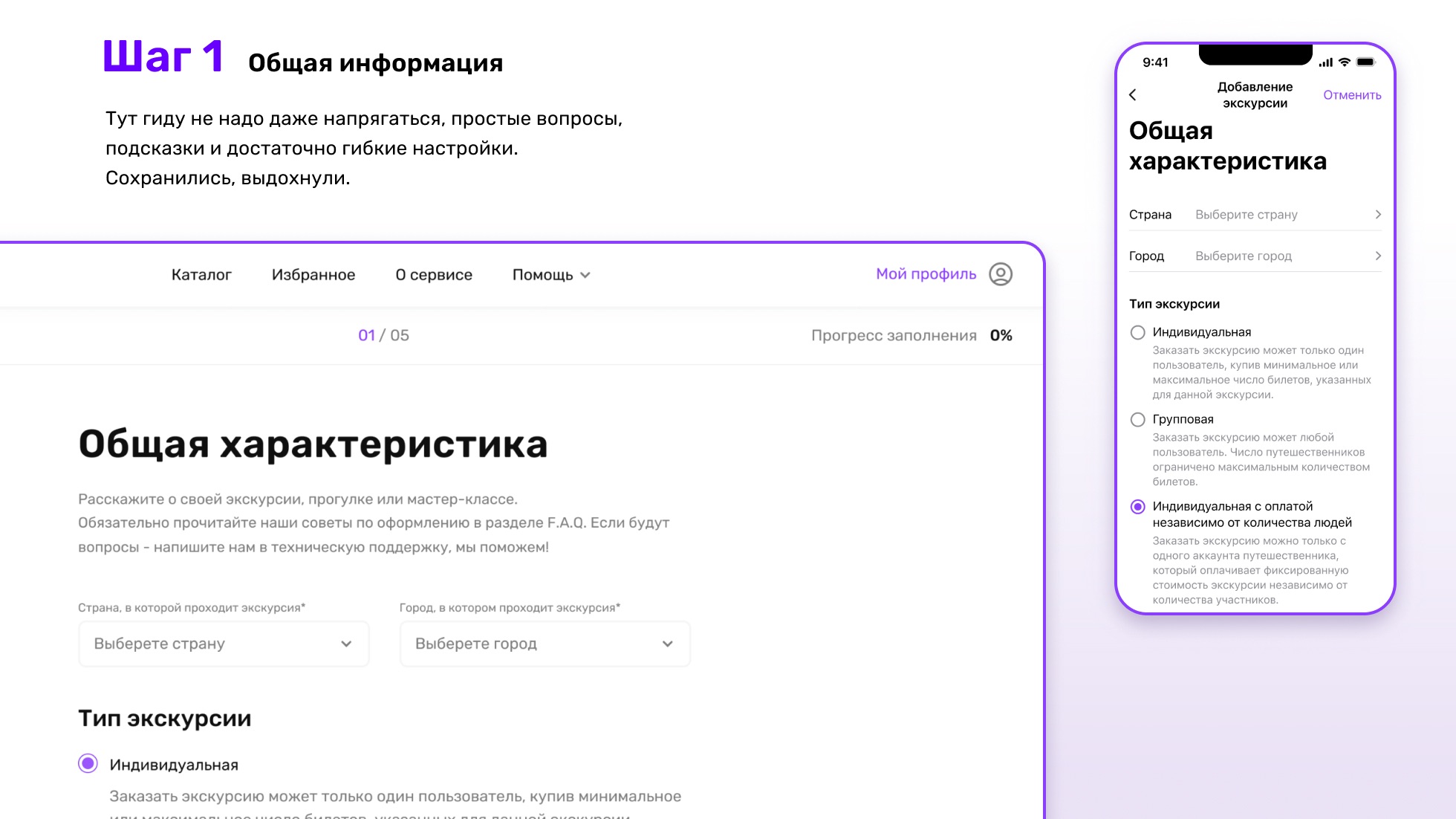
Шаг 1. Общая информация
Понятные поля для заполнения, информативные подсказки, гибкие настройки — заполнение занимает буквально пару минут.

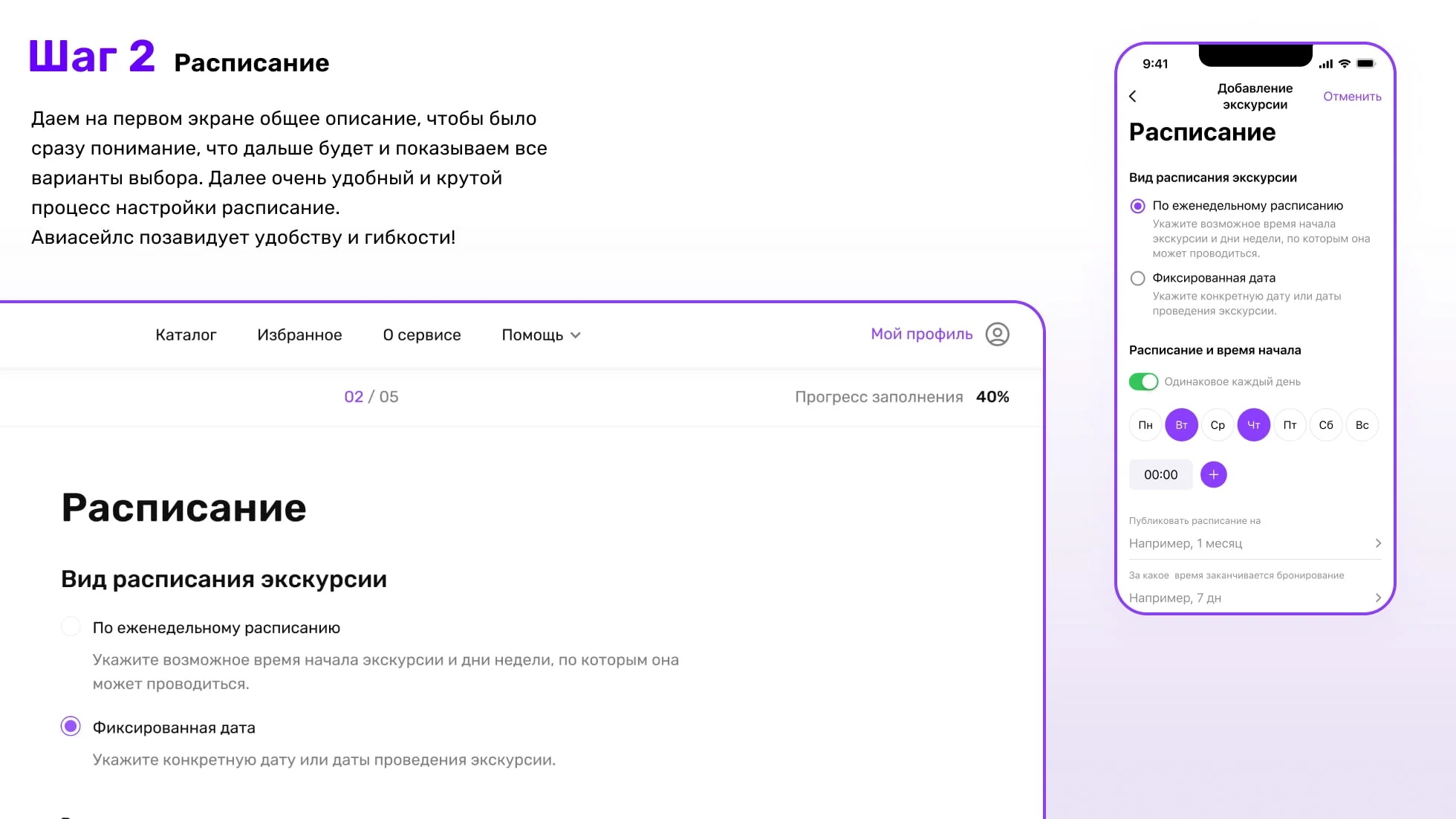
Шаг 2. Расписание
Интуитивно понятный интерфейс для установки расписания экскурсии. Все по-прежнему предельно просто и занимает минимум времени.

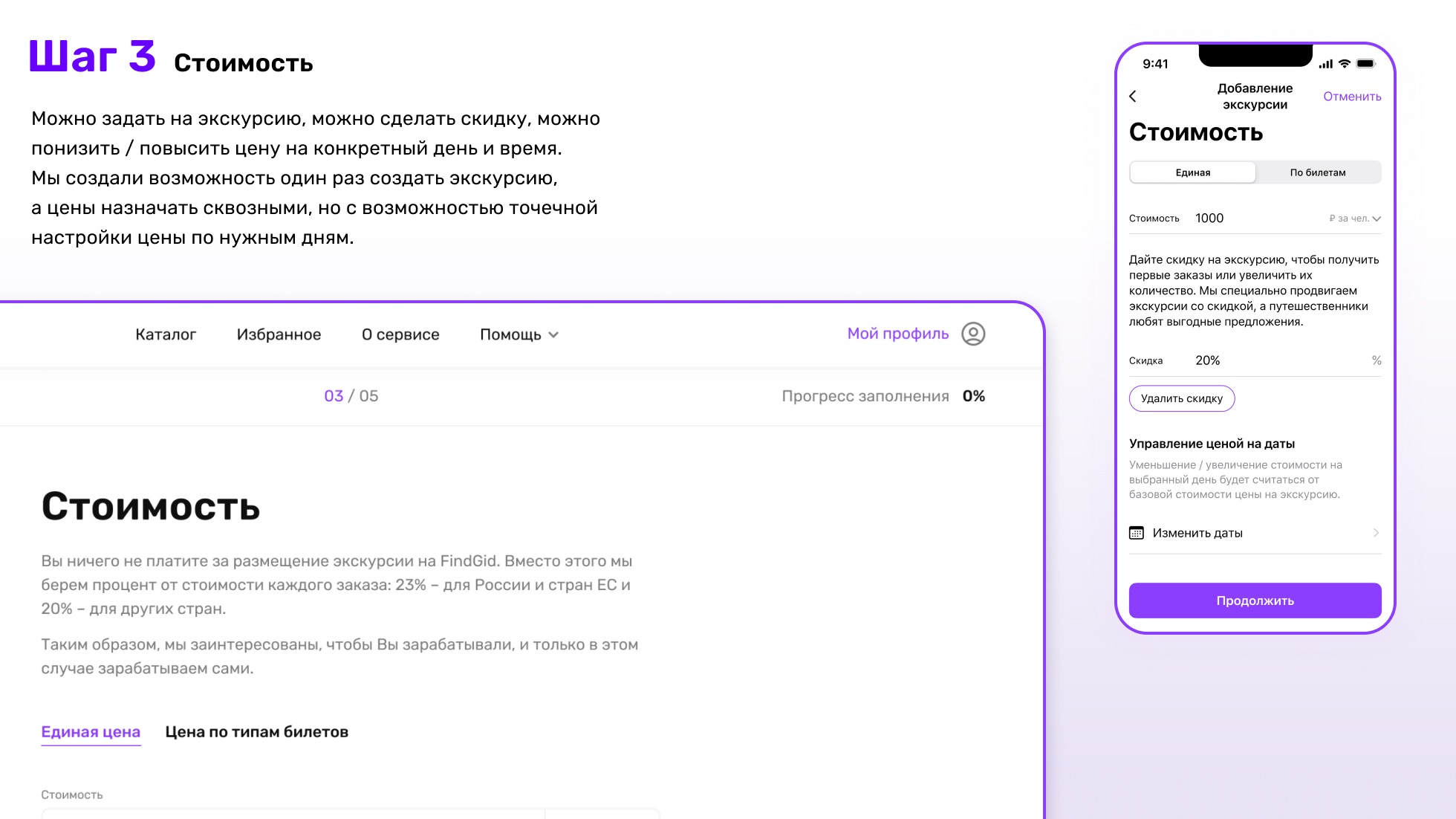
Шаг 3. Цена
Все точно так же просто и интуитивно понятно, как и на предыдущих этапах. Можно задать стоимость экскурсии, дать скидку, понизить или повысить цену на конкретный день и время.
Например, мы знаем, что в понедельник утром мало желающих — делаем скидку, а в субботу днем желающих много — можно поставить более высокую цену.
Сколько бы ни было экскурсий (а каждый гид проводит их в год до 1500 раз), мы даем возможность создать ее один раз и назначить сквозные цены с возможностью точечной корректировки.

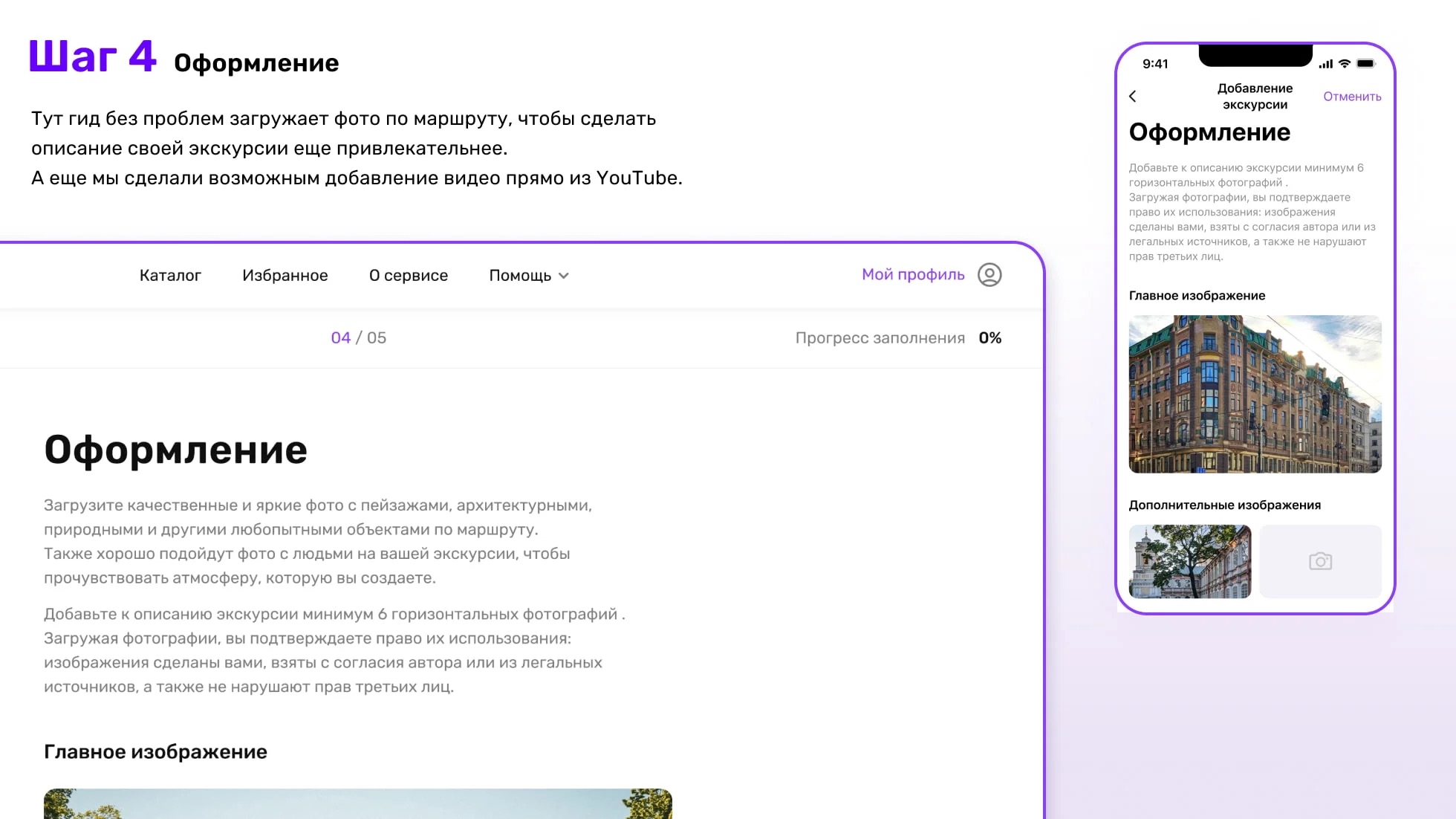
Шаг 4. Оформление
Самый сложный этап: чем больше информации и фото загрузит гид, тем привлекательнее будет выглядеть страница экскурсии.
Но с точки зрения функционала мы и здесь максимально все упростили и сделали все интуитивно понятным.

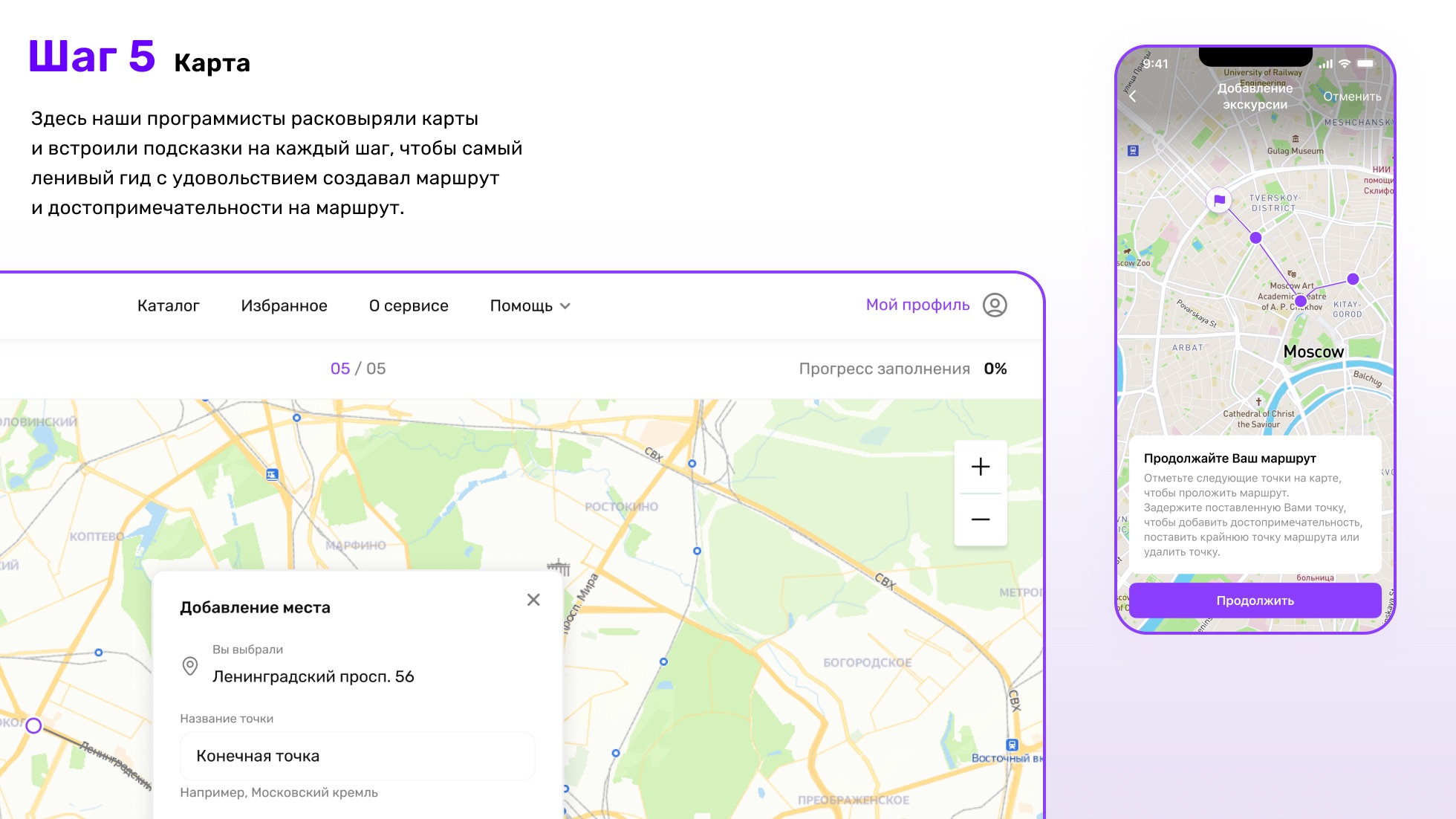
Шаг 5. Карта
Сделали удобную систему подсказок, чтобы гиды могли добавлять достопримечательности на маршрут и делать описание экскурсии еще более информативным и привлекательным для туристов.

Чаты и уведомления
Так как со стороны заказчика не было владельца продукта, который мог бы нас направить, весь функционал полностью реализовала наша команда: от идеи и логики до финальной реализации.
На выходе — самый удобный на рынке функционал для самостоятельного добавления экскурсий.
В итоге: каждый гид за очень короткое время может создать привлекательную страницу экскурсии, даже если не разбирается в верстке и оформлении. Элегантное решение для оптимизации скорости взаимодействия с базой данных
В процессе разработки функционала для добавления экскурсий мы столкнулись с серьезной проблемой.
Когда гиды задают расписание экскурсий на год вперед — создаются миллионы записей в базе данных, что замедляет сайт. Это делает его менее удобным для пользователей и очень негативно влияет на SEO.
В больших проектах это не проблема: оптимизацией скорости в рабочем режиме занимаются back-end разработчики и DevOps-ы. Но у нас MVP, и у заказчика нет ресурсов на этих специалистов.
Чтобы устранить проблему, мы нашли простое, но очень эффективное решение: вместо создания записи под каждую экскурсию мы создаем запись с общим расписанием. Отдельная запись для экскурсии в БД создается только в момент бронирования.

В итоге количество записей сократилось во много раз, и скорость работы сайта не снизилось, даже когда гиды начали активно добавлять экскурсии каждый день.
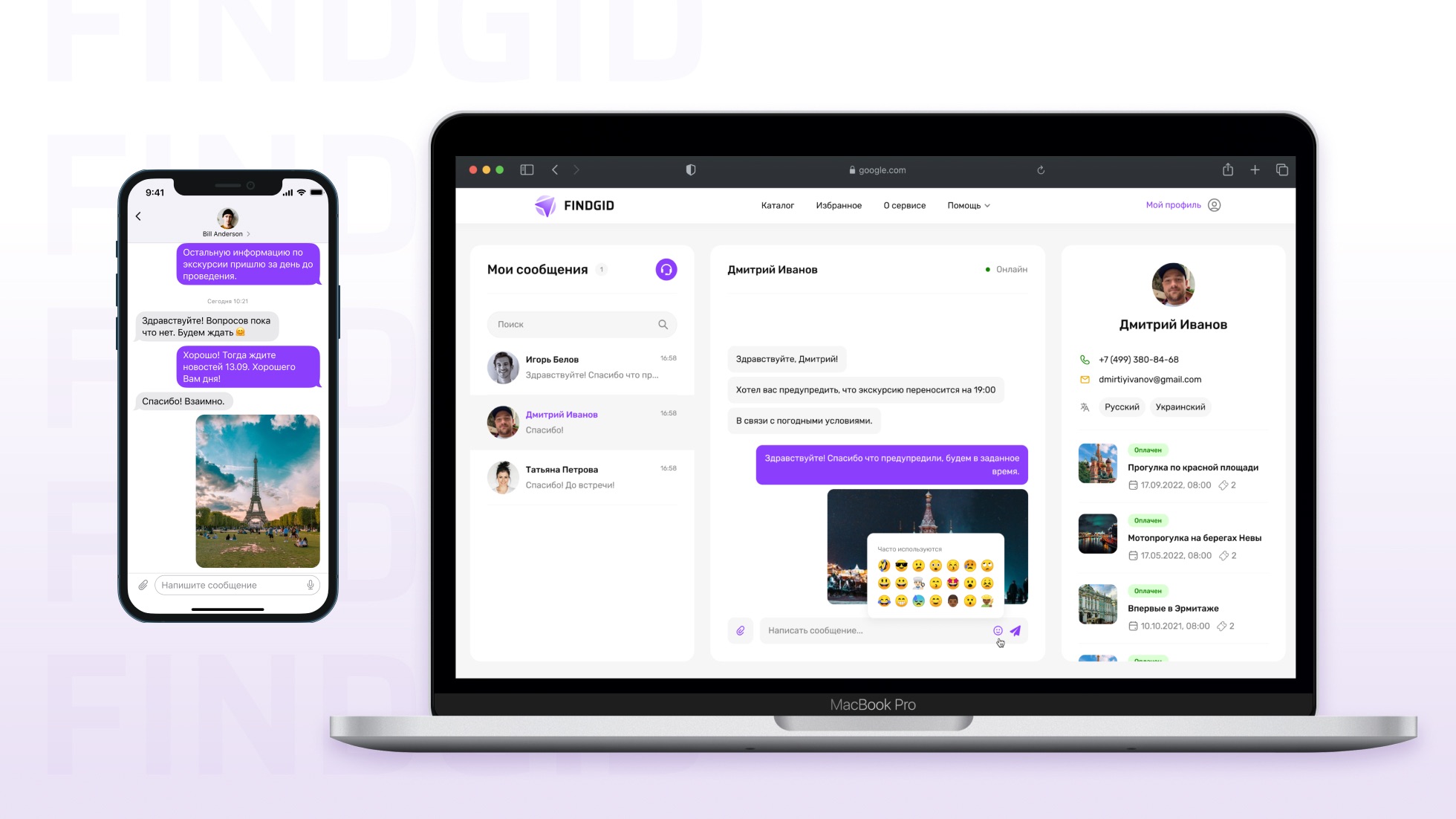
Чаты и уведомления
Чтобы не было соблазна перейти в Телеграм или Whatsapp, внутренние чаты должны быть простыми и удобными как для пользователей, так и для гидов.
Чтобы этого добиться, мы построили чаты на основе сокетов. В итоге они работают без перезагрузки, сразу видно, когда кто-то вам пишет и когда сообщение прочитано.
Интересная особенность: чаты открываются только после бронирования.

Для реализации мы использовали библиотеку Laravel Echo, которая является стандартной для решения таких задач. Обычно она используется с коммерческим сервисом Pusher, но мы хотели сделать решение независимым и масштабируемым без дополнительных затрат.
Чтобы этого добиться, мы интегрировали Echo с Open source библиотекой socket.io — результат оказался даже лучше, чем мы ожидали изначально.
Это же решение мы использовали для отправки уведомлений о событиях на сайте: изменение статуса экскурсии, новые сообщения в чате и т.д.
Проработка SEO
Фронтенд сайта изначально был реализован при помощи vue.js. Все страницы сайта и метаданные рендерились только в момент загрузки js скриптов.
Хотя Google и Яндекс говорят, что такие сайты индексируются хорошо, на самом деле все совсем по-другому: содержимое сайта они или не видят совсем, или видят частично.
Нам очень хотелось сохранить реактивность, удобство и возможности vue.js, но при этом не использовать сторонние библиотеки для встраивания кода в html. Реализовывать SSR (server side rendering) мы не стали, так как для нас было важно не нагружать сервер: на проекте было очень много данных и потенциально их должно было стать еще больше.
В итоге мы решили, что наиболее оптимальным вариантом будет верстка с помощью шаблона Blade от Laravel для тех страниц, которые должны быть проиндексированы поисковыми системами.
Вынесли всю важную для поисковых роботов верстку в php, там же прописали метаданные, а необходимые для дальнейшей работы страницы и функции оставили в vue.js и использовали данный функционал только в момент взаимодействия пользователя со страницей.
Таким образом, на выходе мы получили страницу, содержимое которой без проблем сканировалось поисковыми роботами, а весь функционал работал плавно, без перезагрузок.
В сочетании с хорошо проработанной структурой, удобным дизайном и быстрой скоростью работы это дало возможность нам сделать почти идеально соответствующий требованиям поисковых систем проект.
В результате он хорошо индексируется и привлекает целевой трафик по нужным запросам, что дает возможность серьезно экономить на платной рекламе и привлекать пользователей из органической выдачи.
Разработка приложении на Flutter для iOS и Android
Для удобства конечных пользователей мы разработали приложения, которые дают возможность быстро и удобно искать и бронировать экскурсии и туры, переписываться в чате и многое другое.

Приложение реализовано с помощью кросс-платформенной технологии Flutter. Это фреймворк от Google с открытым исходным кодом, который дает возможность создавать приложения для разных платформ с применением единой базы кода.
По сути, Flutter дает возможность создать интерфейс и запрограммировать логику один раз — и приложение автоматически будет работать и на iOS, и на Android.
Это сильно экономит ресурсы разработки и ускоряет запуск приложений. Функция горячей перезагрузки дает возможность быстро проверять и тестировать изменения в приложениях одновременно на обеих платформах. Стоимость поддержки благодаря этому также ниже, чем при разработке отдельных приложений под каждую платформу.
Сэкономить время и ресурсы нам помогло также то, что API на back-end писался для front-end на vue.js и этот же API сразу же можно было использовать на Flutter, что мы и сделали.
Как устроено приложение
При попадании в приложение пользователь без регистрации может знакомиться с экскурсиями.
После выбора экскурсии может зарегистрироваться и прямо в приложении общаться с гидом. Чат, о котором мы уже упоминали выше, тоже кросс-платформенный и работает на любых устройствах.
Еще одна полезная и интересная фича — это возможность проложить маршрут от своей точки к точке сбора. Сервис работает на основе карт Google. Для туристов, которые не ориентируются в городе, это суперважная функция.
Также прямо в приложении можно делать покупки. Для оплаты экскурсии используется пакет webview_flutter для перехода в платежную систему.
Оповещения о важных событиях внутри приложения реализованы через Firebase: пользователям приходят пуши с уведомлениями.
В общем, приложение само по себе полностью закрывает все потребности путешественника и может работать само по себе. Турист может даже не знать о существовании веб-платформы и все делать через приложение.
После запуска. Результаты первых месяцев работы Findgid
Всего за 3 месяца, с очень ограниченным бюджетом мы разработали продвинутый MVP со всем необходимым для старта бизнеса функционалом и огромным потенциалом для развития.
Проработанная архитектура, удобный интерфейс, широкий функционал как для гидов, так и для конечных пользователей — все это дало возможность привлекать целевой трафик буквально с первых дней после полноценного релиза.
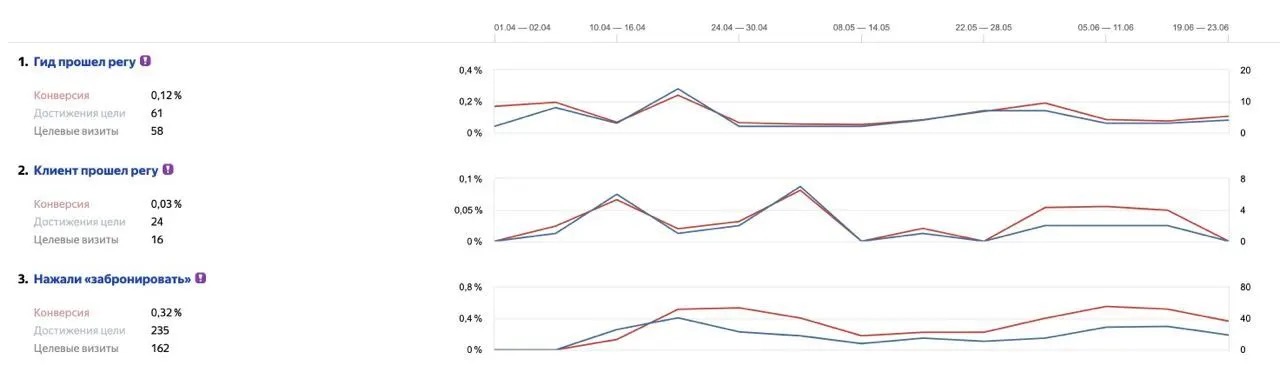
Без дополнительной рекламы за первые 3 месяца после релиза проекта в августе 2022 года в нем зарегистрировались 61 гид и 24 пользователя, которые забронировали 235 экскурсий.

Дополнительно менеджеры сами приглашают гидов и помогают им добавлять экскурсии, чтобы дать больший выбор пользователям и увеличить конверсию в бронирование из поиска.
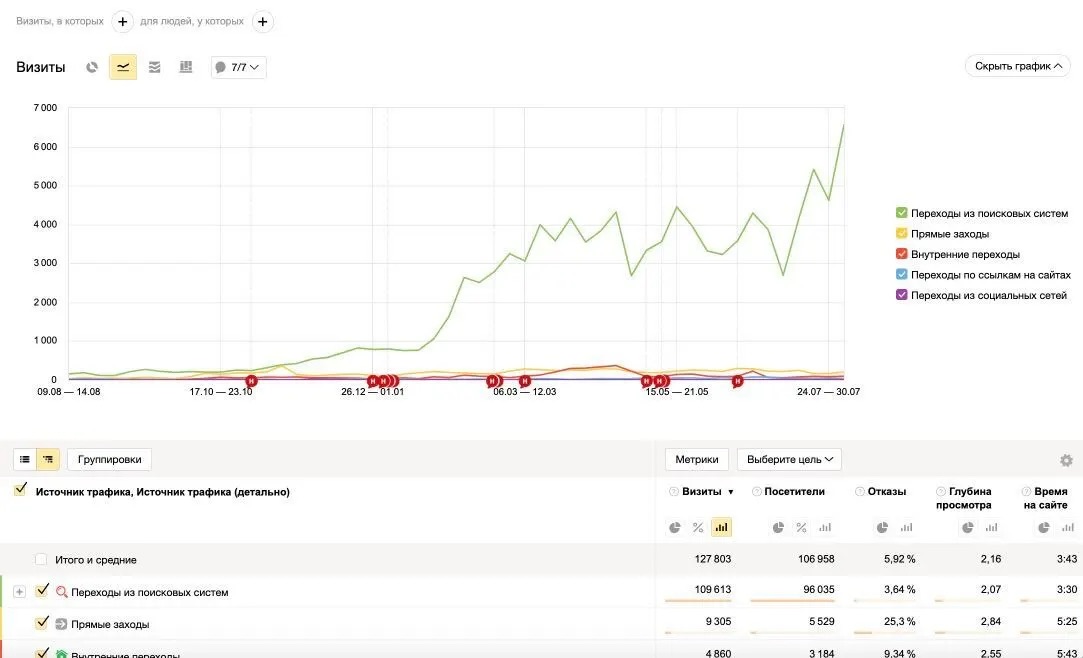
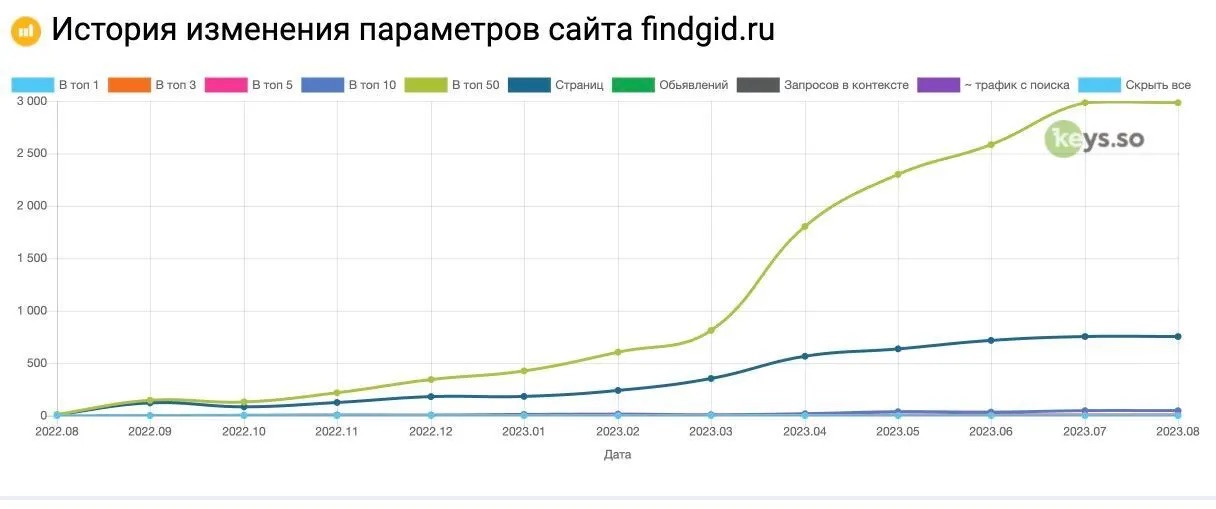
Менее, чем за год после релиза, сайт вышел на посещаемость 1000+ визитов в день, что для нового сайта является очень хорошим показателем.

Трафик стабильно растет и будет расти дальше за счет постоянной работы над сайтом, хороших поведенческих факторов и увеличения его авторитета в глазах Яндекса и Google.

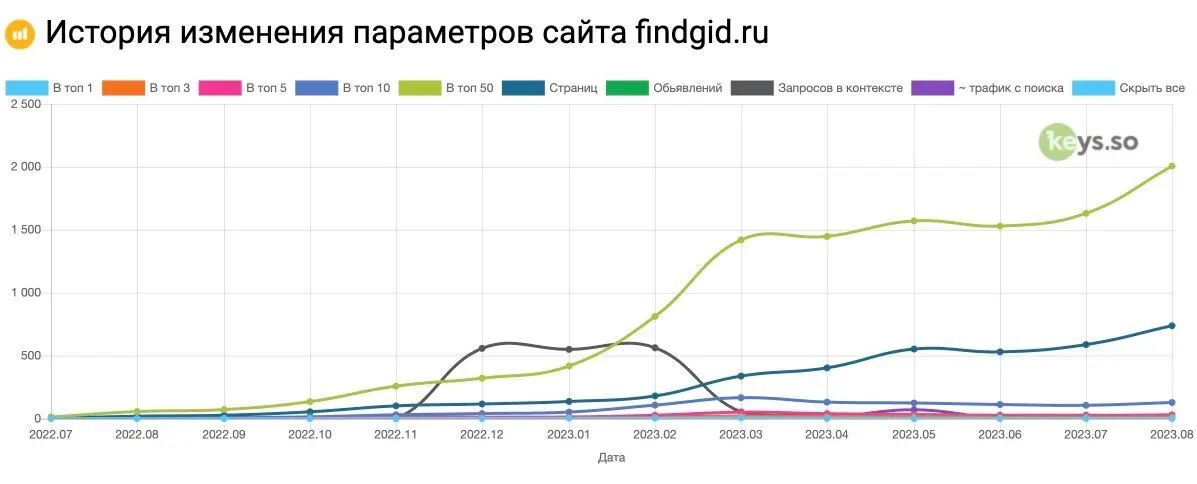
Рост позиций по целевым запросам в Яндексе.

Рост позиций по целевым запросам в Google.
Планы, выводы и рекомендации
Спустя год после релиза проект стабильно растет. В планах уже в ближайшее время выйти на 30-50 бронирований в день.
Со своей стороны мы все это время занимаемся доработкой проекта и расширением функционала. В результате платформа за очень короткое время прошел путь от MVP до полноценного работающего и зарабатывающего продукта.
Если вы выходите на рынок, где уже есть похожие продукты — начните проект на месяц позже, но сделайте исследование. Это поможет отстроиться от конкурентов и четко понять, что в проекте должно быть обязательно, а от чего можно отказаться. Вы также поймете, какие недочеты есть у конкурентов и как сделать свой продукт лучше. Исследование поможет сэкономить бюджет и запустить крутой продукт.
Просто сделать продукт сегодня не достаточно. Бум платформ прошел. Пользователи хотят качественного сервиса и бесшовного интерфейса. Продукт должен быть на уровне MVP идеальным в своей основной задаче.
Если ваша платформа заточена на трафик — SEO закладывайте на уровне архитектуры проекта. Поисковая оптимизация — долгий процесс, и чем раньше вы начнете, чем лучше заточите под нее проект — тем больше трафика получите после запуска и тем меньше будет стоить привлечение пользователей.
Буду рад в целом обсудить процессы создания продукта. Как параллелить процессы, как считать экономику таких продуктов и так далее. Сам готов поделиться всем, что знаю.
Комментарии (10)

realkot
23.09.2023 17:04+3Зашёл по "громкому" заголовку с целью почерпнуть для себя полезной информации по "разработке продукта в сжатые сроки и параллелизации процессов", а по факту прочитал рекламную статью очередной студии.
Также вызывает сомнение, что заказчик вбухал 1+ млн. и спокойно ждал 10 месяцев погоды у моря. Через максимум 2 месяца уже все становится ясно и понятно, если банально минимально контролировать процесс разработки.

valeryan_ceo Автор
23.09.2023 17:04Извините, что не оправдал заголовок для вас. А что детальнее по процессам рассказать? В виде Road Map хотите видеть или как? Готов максимально поделиться тем, как делали. По бюджету можем дать контакт заказчика - уточнить тек ли было. Так как придумывать цифры для кейса на Habr мне кажется это выстрел в ногу самим себе. Вбухали да 1м. Ждали долго, получили UI. Только десктоп. Почему не контролировали - это не к нам вопрос.

Tipchak
23.09.2023 17:04+1Очень круто результат!
А расскажите, пожалуйста, о том как строился процесс работы непосредственно внутри команды: из статьи понятно какие решения принимались на том или ином этапе, но не очень понятно как к ним приходили и как их воплощали в жизнь
valeryan_ceo Автор
23.09.2023 17:04Рассказать с точки зрения работы команды по процессу? По сути была команда: PM (с частичной функцией продукта), BA, UI, Front-end и Back-end, QA. Работали по Scrum-Канбан. Обсуждали блок задачи, например вход и регистрацию, UI делал макеты, BA проверял и описывал, Back-end писал логику и согласовывал с BA. Front-end шел и сразу все собирал, Back-end и UI. Тестировщик перепроверял. Так и шли блоками.

kuftachev
23.09.2023 17:0410 месяцев разработки, там явно не один человек работал... 1 млн за это время.
Они там должны были за две миски риса в день работать?

valeryan_ceo Автор
23.09.2023 17:04Это вопрос к заказчику. Я писал в тексте, что со слов Заказчика они потратили 1м и 10 месяцев. И получили только UI. Как было на самом деле - я не знаю. И точно не говорю, что прошлая команда плохая. Мы не знаем, что было на самом деле .


mikko_kukkanen
MVP, наверное, все-таки лучше делать самому. Иначе как понять, как это все должно выглядеть и работать? Страны в поиске хотя бы по алфавиту поставьте.
valeryan_ceo Автор
MVP бывают разные. MVP для теста гипотезы - да, можно самому накидать. MVP продукта - думаю можно попробовать самому, но если есть бюджет - то проще работать с командой, которая все правильно сделает и уменьшит риск смерти проекта. Страны выводятся не по алфавиту, а по количеству экскурсий на страну.
mikko_kukkanen
Я из чистого любопытства залез на Ваш сайт, сам когда-то думал насчет чего-то подобного. Поиск не по алфавиту очень неудобно. Конечно, это мое личное мнение. Честно говоря, не вижу особого смысла ранжировать страны по количеству экскурсий. Или в этом есть смысл?
А в целом - классный проект.