
Все привыкли к тому, что первый инструмент проектировщика — это AutoCAD, который доминирует в мире черчения и проектирования с момента создания с 1980-х годов. Известность AutoCAD в сообществе САПР сравнима с известностью Photoshop в сообществе фоторедакторов, и одним из несомненных плюсов AutoCAD является возможность создания динамических блоков, использование которых обеспечивает большую гибкость и эффективность при проектировании. Лидерство AutoCAD не мешает конкурентам выпускать собственные версии САПР с поддержкой DWG. Эти альтернативы уже заработали своих лояльных пользователей. Одной из них является Платформа nanoCAD.
Сегодня в связи с уходом Autodesk с российского рынка многие проектные организации рассматривают именно Платформу nanoCAD как самую очевидную альтернативу AutoCAD.
Меня зовут Олег Кирьянов, я руковожу отделом внедрения и инженерной поддержки САПР в компании «Системный софт». Мы получаем большое количество вопросов пользователей к технической поддержке, и один из самых частых: «Как в nanoCAD создавать сложные динамические объекты и „дружит“ ли эта платформа с автокадовскими динамическими блоками?». В этой статье я постараюсь дать развернутый ответ и на примерах описать все нюансы.
Перенос динамических блоков из AutoCAD
Платформа nanoCAD — это многоцелевой инструмент для черчения, разработанный компанией «Нанософт». Он изначально поддерживает файлы DWG и предлагает знакомый макет и набор инструментов для пользователей AutoCAD. Программное обеспечение предлагает инструменты редактирования таблиц в стиле Excel, ускоряя работу с документацией, позволяя встраивать макросы и формулы в каждую ячейку. Платформа nanoCAD также имеет открытые наборы API для создания приложений автоматизации задач, которые могут сэкономить время.
Динамические блоки — это двухмерные параметрические объекты, набор свойств которых можно настраивать. Они предоставляют возможность сохранения в одном блоке (наборе простейших геометрических форм, с которыми может работать система) нескольких геометрических реализаций, отличающихся друг от друга размером, взаимным расположением частей блока, видимостью отдельных элементов и т. п. С помощью динамических блоков можно сократить библиотеки стандартных элементов (один динамический блок заменяет несколько обычных). Также активное использование динамических блоков в ряде случаев позволяет значительно ускорить выпуск рабочей документации.
Динамические блоки в AutoCAD — это как, если бы обычные блоки были на стероидах. В обычном блоке AutoCAD вы можете использовать одну базовую точку, чтобы повернуть или масштабировать её, и это будет почти вся гибкость, которую он может предложить. Но в динамическом блоке вы можете растянуть его, изменить его форму, изменить его полностью на другой тип и многое другое.
Например, используя единый динамический блок, можно создать металлический профиль с выбором различных типов сечений и размеров этих сечений, а также с указанием необходимого представления (сбоку, сверху и т. п.), на котором можно будет динамически изменять длину профиля, и многое другое.
Платформа nanoCAD поддерживает динамические блоки, созданные в AutoCAD. Но не всё так просто. С довольно сложными в своём исполнении автокадовскими динамическими блоками возникают проблемы. Сложно спрогнозировать, будет ли «сломан» конкретный автокадовский динамический блок в nanoCAD или нет, но, как показывает практика, чем больше в динамическом блоке параметров, связанных с управлением геометрией объекта, тем выше шанс того, что в nanoCAD он будет работать некорректно.
Несколько примеров для наглядности. Данные динамические блоки были созданы в AutoCAD, где они работают корректно. Откроем dwg‑файл с этими блоками в nanoCAD и рассмотрим, как они будут отрабатывать при внесении изменений.
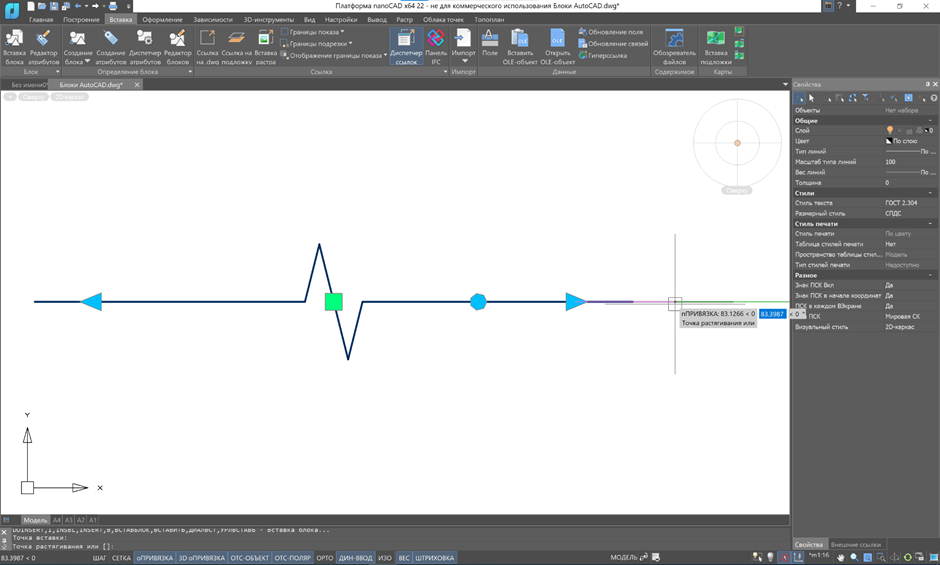
Первый пример: линейный обрыв. В данном объекте присутствует 1 линейный параметр, 1 параметр поворота, 2 линейных ручки и 1 ручка поворота.

В nanoCAD объект работает без проблем: геометрия изменяется корректно при перемещении ручек.

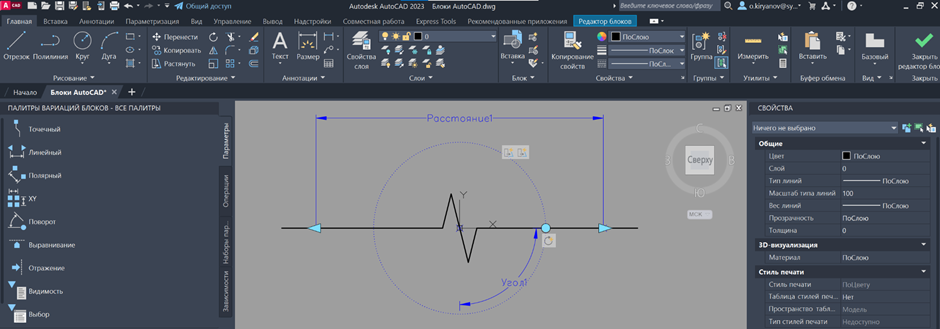
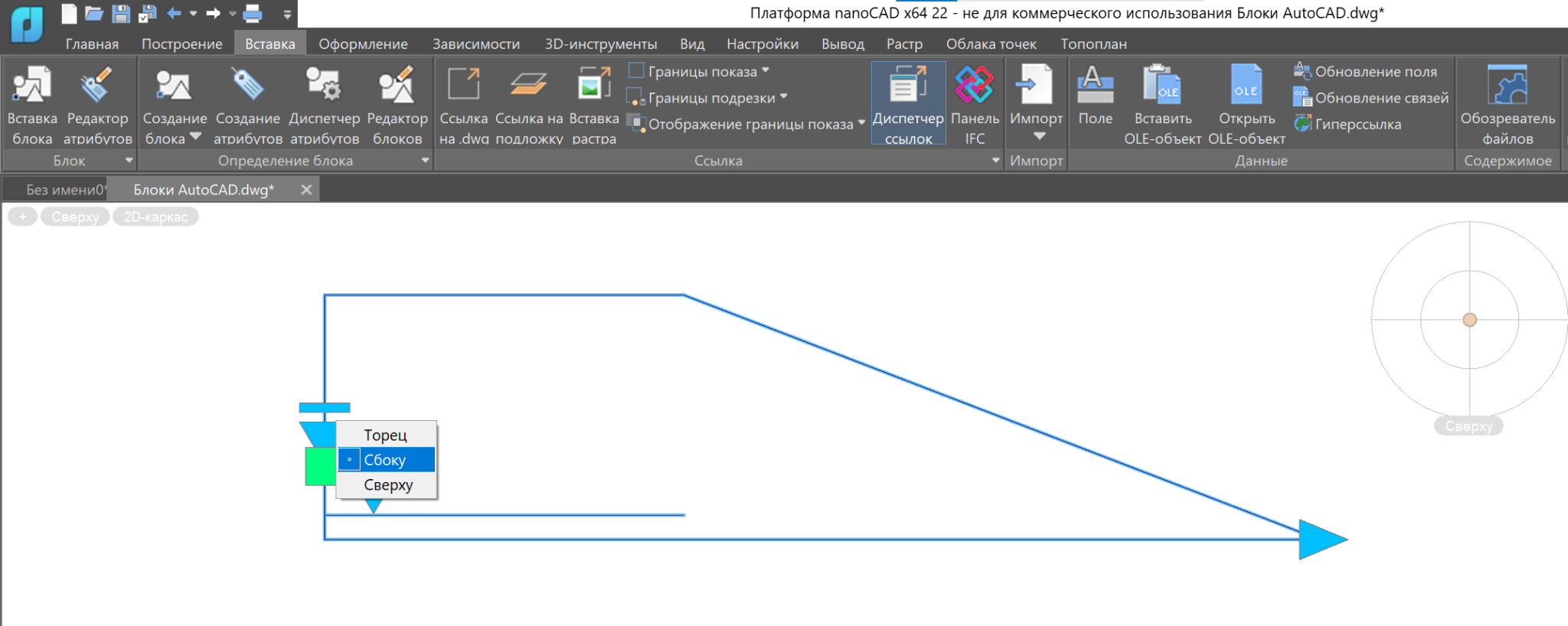
Второй пример: неравнополочный уголок. Здесь на геометрию наложено большое количество зависимостей и параметров. В AutoCAD данный динамический блок работает в соответствии с примененными зависимостями.

В nanoCAD же данный динамический блок «ломается»: при попытке внести изменения в представлении «Сбоку» некорректно изменяется длина, а при попытке выбора другого типа уголка геометрия сечения никак не изменяется.

Еще один пример некорректной работы автокадовского динамического блока в nanoCAD: текст не следует за перемещением выноски, а ручка, которая отвечает за изменение диаметра круга, лежит за пределами круга.

Данную проблему усугубляет тот факт, что при попытке открыть и отредактировать в nanoCAD сложные в своём исполнении динамические блоки через «Редактор блоков», пользователь увидит данное сообщение:

Открыть и отредактировать более простые автокадовские динамические блоки через «Редактор блоков» nanoCAD можно, но особого смысла в этом нет. На примере уже рассмотренного линейного обрыва (первый пример) мы увидим такой результат:

То есть в данном случае мы будем иметь возможность видеть только геометрию объекта: самих ручек и параметров, которые мы видели в Редакторе блоков AutoCAD, здесь мы не увидим. «Редактор блоков» nanoCAD не содержит инструментария по созданию геометрических параметров, поэтому мы не сможем здесь добавить новые геометрические параметры, а также отредактировать существующие.
Очевидно, существует вопрос совместимости динамических блоков при переносе из AutoCAD в nanoCAD. И универсального решения данной головоломки на сегодняшний день, пока нет.
Рабочий вариант — тестировать и проверять, как работает тот или иной динамический блок в nanoCAD. Если он корректно отрабатывает и результаты устраивают, то динамический блок можно использовать дальше в рабочих чертежах, создаваемых в nanoCAD.
Если же динамический блок «ломается» и некорректно работает, значит нужно создавать данный блок с нуля, учитывая возможности инструментов nanoCAD. Об этом дальше.
Стандартный функционал для создания динамических блоков в nanoCAD
Как отмечалось выше, «Редактор блоков» nanoCAD не содержит инструментария по созданию геометрических параметров. Однако, в nanoCAD можно управлять геометрией блоков с помощью состояний видимости. Принцип создания таких блоков в nanoCAD очень прост: можно создавать в редакторе блоков различные примитивы, а затем присваивать разным примитивам соответствующее представление. А в самом проекте уже переключать созданные представления, показывая или скрывая нужные примитивы в блоке.

Допустим, нам нужно создать условное обозначение дверного проёма с линией открывания двери. При этом мы хотим, чтобы ширина проёма (и длина полотна двери, соответственно) изменялась в зависимости выбранного типа двери.

Создаем геометрию как на рисунке и вызываем команду БЛОК, после чего указываем имя будущего блока и объекты, которые будут входить в блок (красные линии и зеленую дугу).

Далее через команду БЛОКРЕД открываем созданный блок в «Редакторе блоков». В группе «Видимость» нажимаем на кнопку «Состояния видимости» и нажимаем ОК. После этого графически указываем любое удобное положение ручки видимости и название параметра (назовём его ТипДвери_План).

В следующем диалоговом окне для параметра ТипДвери_План создаём необходимый набор состояний видимости. По умолчанию уже создано одно состояние видимости с наименованием «Состояние видимости0». Переименуем его в «Д21-9».

При создании новых состояний видимости (будем наименовывать их Д21-10 и Д21-11) заранее ставим переключатель в положение «Скрыть все существующие объекты».

После подтверждения в группе «Видимость» станет доступен выпадающий список состояний видимости. В Д21–9 у нас уже есть геометрия. Поэтапно переключаемся с помощью этого списка на следующие состояния видимости и добавляем в каждом примитивы с соответствующей геометрией (в Д21–10 ширина проёма будет равна 1000, в Д21–11 будет равна 1100). Также в группе «Видимость» можно включить опцию «Режим видимости», который позволит видеть все примитивы в блоке, независимо от включенного состояния видимости.

В результате у нас получился объект, геометрией которого мы управляем с помощью ручки видимости:

Но что же делать, если нужно создать сложные блоки с возможностью параметризации его геометрии? Здесь на помощь приходит Модуль «СПДС» и его инструмент, который называется «Мастер объектов».
Модуль «СПДС»
«Мастер объектов» — параметрический инструмент создания типовых объектов, позволяющий формировать правила поведения объекта в контексте сборки или заимствовать свойства существующих объектов из базы данных. Все объекты, созданные в «Мастере объектов», можно хранить в единой БД, обеспечивая тем самым централизованный доступ специалистов к этой базе данных.

В данном инструменте присутствуют встроенный механизм распознавания пользовательской графики с возможностью указания табличных параметров, редактор скриптов, редактор форм (форма – это диалоговое окно с параметрами и представлениями, которое открывается при вставке или редактировании объекта).




Вернемся к нашему условному обозначению дверного проёма с линией открывания двери и создадим его с помощью Мастера объектов. Для начала создаем геометрию объекта с помощью примитивов и образмериваем ее следующим образом:

Горизонтальная зеленая линия здесь нужна для простановки углового размера, в будущем данную линию скрываем.
Далее переходим на вкладку СПДС – группа «Мастер объектов». Нажимаем кнопку «Точка вставки» для указания точки вставки будущего объекта. Далее нажимаем кнопку «Установить параметр» и поочередно выбираем проставленные размеры, чтобы назначить параметры, которые будут управлять размерами объекта (параметр для размера 200 назовём t, параметр для размера 900 – A, параметр для углового размера — v).

Снова нажимаем «Установить параметр» и выбираем горизонтальную зелёную линию. В диалоговом окне «Свойства объекта» в поле «Отображать» указываем 0 – это будет означать, что после создания объекта и его последующей вставки в чертеж данная линия не будет выводиться на экран.

Аналогично установим параметр на дуговую линию открывания двери: в поле «Отображать» напишем будущее название параметра, который будет управлять отображением дуги – dol, в поле «Тип линии» укажем 2 – чтобы данная дуга всегда создавалась тонкой линией.

Все необходимые манипуляции над эскизом нашего объекта мы выполнили. Теперь вызываем «Мастер объектов». Для создания нового объекта в диалоговом окне выбираем Объект – Новый, указываем папку, в которую будет сохранен объект, а также прописываем название объекта.

После этого находим в дереве Мастера объектов раздел «Исполнение» и правой кнопкой мыши вызываем контекстное меню, в котором выбираем «Добавить исполнение».

В правой части диалогового окна кликаем правой кнопкой мыши на появившееся исполнение и выбираем «Параметрическое распознавание вида», после чего выбираем указываем все необходимые объекты в пространстве модели, включая размеры.

После успешного распознавания на экран будет выведено данное сообщение:

Теперь можно приступить к созданию скрипта. Для начинающего пользователя предусмотрен инструмент «Мастер скриптов» – механизм для самостоятельного пошагового составления алгоритмов, управляющих поведением объекта в момент вставки и редактирования объекта. Данный механизм позволяет в большинстве случаев не прибегать к ручному написанию скрипта. Мастер скриптов вызывается в разделе «Мастер» — «Мастер скриптов».
На шаге «Основные свойства» заполняются основные данные скрипта. Здесь необходимо заполнить значения основных параметров: Описание объекта (описывает общее название объекта), Имя объекта (указанное значение будет отображаться в шапке диалогового окна выбора параметров объекта), Тип объекта (служит для идентификации объекта как принадлежащего к какой-либо группе, желательно заполнить латинскими символами) и Подтип объекта (определяет подтип конкретного ГОСТа, желательно заполнить латинскими символами). Без указания значений данных параметров Мастер скриптов не позволит перейти к следующему шагу.
Изменение параметров моментально отражается в скрипте в окне обзора:

На шаге «Свойства параметров» устанавливаются свойства и начальные значения для выбранных параметров всех распознанных видов. Здесь установим следующие значения:
Параметр А: зелёная галочка «Доступна для редактирования», описание параметра – Ширина проёма, значение по умолчанию – 900.
Параметр t: зелёная галочка «Доступна для редактирования», описание параметра – Толщина стены, значение по умолчанию – 200.
Параметр v: красная галочка «Используется», описание параметра – Угол, значение по умолчанию – 30.

Также на этом шаге добавим параметр, управляющий отображением дуги (dol). Для этого необходимо кликнуть на любой параметр, в поле ввода/редактирования названия параметра ввести значение dol и нажать на кнопку "Добавить параметр" (направленная вверх зеленая стрелка).

Установим для него следующие значения: красная галочка «Используется», описание параметра – Линия открывания двери, значение по умолчанию – 1.

Переходим на следующий шаг – «Вычисление параметров». На этом шаге устанавливается способ выбора значений параметров, используемых в скрипте. Оставляем для всех параметров стандартное значение «Отображать диалог» и переходим «Вперёд».

Условия отрисовки – здесь производится управление условиями отображения некоторых компонентов диалога редактирования объекта, в зависимости от параметров.
Введём название переключателя - «Линия открывания двери». Добавим переключатель «Линия открывания двери» в список переключателей, нажав на направленную вверх зеленую стрелку. В поле «Включён» пропишем dol=1, в поле «Выключен» — dol=0. Поставим галочку «Включён по умолчанию». Таким образом можно отдельно управлять отображением дуговой линии открывания двери.

Добавим ещё 2 переключателя: «Угол 30» и «Угол 90», которые будут сгруппированы. Для «Угол 30» в поле «Включён» пропишем v=30, в поле «Выключен» — v!=30 (и поставим галочку «Включен по умолчанию»).
Для «Угол 90» в поле «Включён» пропишем v=90, в поле «Выключен» — v!=90 (галочку «Включен по умолчанию» здесь не ставим).
Таким образом в дальнейшем можно управлять углом открывания двери с помощью выпадающего списка с фиксированными значениями в 30 и 90 градусов.

Шаг «Рабочие плоскости» пропускаем, в нашем случае здесь ничего указывать не надо, переходим к шагу «Скрыть/показать параметры». На данном шаге указываем, какие параметры будут отображаться в диалоге вставки и редактирования объекта. Убираем галочки с параметров v и dol – значения данных параметров будем определять с помощью переключателей, поэтому их отображение в диалоге вставки и редактирования излишне.

Шаг «Условия отображения» пропускаем, а на шаге «Переключатели управления» дополнительно ставим галочку «Отрисовывать объект во время вставки», чтобы при выборе точки вставки и вектора направления объект отрисовывался на экране.

На шаге «Текущий скрипт» можно проверить скрипт и сохранить его. Созданный объект отобразится в базе элементов.

При вставке будет отображаться диалоговое окно, в котором можно задавать значения параметров: указывать размеры, включать или отключать отображение линии открывания двери и выбирать нужный угол открывания.



Кроме этого, так как на шаге «Свойства параметров» для параметров A и t мы ставили зелёную галочку «Доступна для редактирования», то значения данных параметров можно вводить и через панель «Свойства»:

При необходимости можно усложнить данный объект. Например, можно ввести табличные параметры, чтобы использовать фиксированные значения параметров:

После обновления скрипта при вставке нашего объекта в диалоге редактирования объекта можно будет выбирать заданные значения в разделе «Табличные параметры»:

Если нужно добавить ручку на объекте, с помощью которой графически можно будет управлять параметром t, то в таком случае нужно будет уже вручную дополнить скрипт. В нашем случае в Мастере объектов выбираем раздел «Методы» — Обработчики событий – SetGripPoint и прописываем следующий текст (выделен на рисунке):
function SetGripPoint {
NGrip = 2;
pntGrip0 = pntOrigin;
pntGrip1 = pntOrigin-t*vecPlane;
};

Теперь выбираем раздел «Методы» — Обработчики событий – OnMoveGripPoint и добавляем следующий текст (выделен на рисунке):
function OMoveGripPoint {
if (NMovingGrip == 0) {
pntOrigin = pntGrip0;
};
//ручка толщины стены
if (NMovingGrip == 1) {
t = max ((vecLen(pntGrip0 - pntGrip1)/rScl),1);
vecPlane = pntGrip1 + pntGrip0;
};
};

После сохранения скрипта на объекте появится дополнительная ручка, которую можно тянуть, чтобы изменять длины отрезков, которые связаны с параметром t:

Функционал Мастера объектов довольно обширный, здесь показаны лишь несколько примеров, как его можно использовать. Для его самостоятельного изучения есть необходимая документация. В разделе «Помощь» можно открыть подробную справку по работе с «Мастером объектов» или сразу перейти в раздел «Синтаксис языка скриптов». Также в данной справке собраны различные примеры с пошаговым описанием создания объекта, с помощью которых можно потренироваться и понять логику работы «Мастера объектов».

При этом в базу элементов Модуля «СПДС» уже включён обширный набор наиболее часто используемых условных обозначений, металлических профилей, сборных железобетонных изделий, деталей креплений и др.
Каждый объект имеет параметры, соответствующие стандарту, ГОСТу, серии. Поэтому с большей долей вероятности пользователь сможет найти для себя все нужные объекты в предоставляемой библиотеке.
Надеюсь, что помог вам данной статьей немного разобраться с нюансами работы с динамическими блоками в nanoCAD. ПО есть куда расти, особенно в части корректного переноса динамических блоков из AutoCAD. Но, если разобраться в деталях, то работать с динамическими блоками в nanoCAD вполне реально, особенно если речь идет о создании новых объектов.
Если возникли вопросы, смело оставляйте комментарии к статье, постараюсь оперативно ответить. Спасибо за внимание.


Surrogate
@o_kiryanov, спасибо за столь подробный разбор!!!
Для любого блока в нанокаде, можно прописать скрипт?
o_kiryanov Автор
Добрый день!
Скрипты создаются только для тех объектов, которые Вы создаете с помощью Мастера объектов модуля СПДС. Если блок создается в стандартном Редакторе блоков nanoCAD, то в таком случае скрипт не создается.