Моя работа состоит в написании кода на React. Несмотря на то, что мне нравится React, при разработке на нем я столкнулся с некоторыми его недостатками. В связи с этим, я решил создать свою библиотеку, Fusor, чтобы исправить эти недостатки и вот что из этого получилось.
Нашел один фатальный недостаток и решил запилить своё с блэкджеком...
Не люблю лишних разговоров поэтому перейду ближе к телу наших подопытных.
Разделяй и властвуй
Он же принцип единой ответственности (single-responsibility principle) из одной "малоизвестной" методологоии - SOLID.
Он же принцип разделения ответственности (separation of concerns).
ROUND 1, FIGHT!
Зона ответственности |
Fusor |
React |
|---|---|---|
Создание компонента |
create() |
create_update() |
Изменение состояния |
state = x |
setState(x); create_update() |
Обновление компонента |
update() |
setState(x); create_update() |
Это псевдокод
Как видно, у React с разделением не задалось.
"Ну и что с того?" - скажете вы.
А то что...
Проблемки имеются
ROUND 2, FIGHT!
Зона ответственности |
Fusor |
React |
|---|---|---|
Данные компонента |
Создаются один раз |
Пересоздаются на каждый чих/обновление |
Сайд-эффекты |
Меняй данные и обновляй |
Сложная и "многословная" логика хуков |
Обновление |
Где и когда нужно |
Не явное и тяжеловесное |
Контекст |
Не нужен |
Нужен |
Размер |
~2kB |
~44kB |
Вот что бывает если не следовать базовому принципу программирования. Не зря в SOLID он на первом месте.
"Но ведь благодаря этому 'тежеловесу', облегчается жизнь нам, разработчикам, так?"
.
.
.
Нет.
Меньше слов, больше дела
ROUND 3, FIGHT!

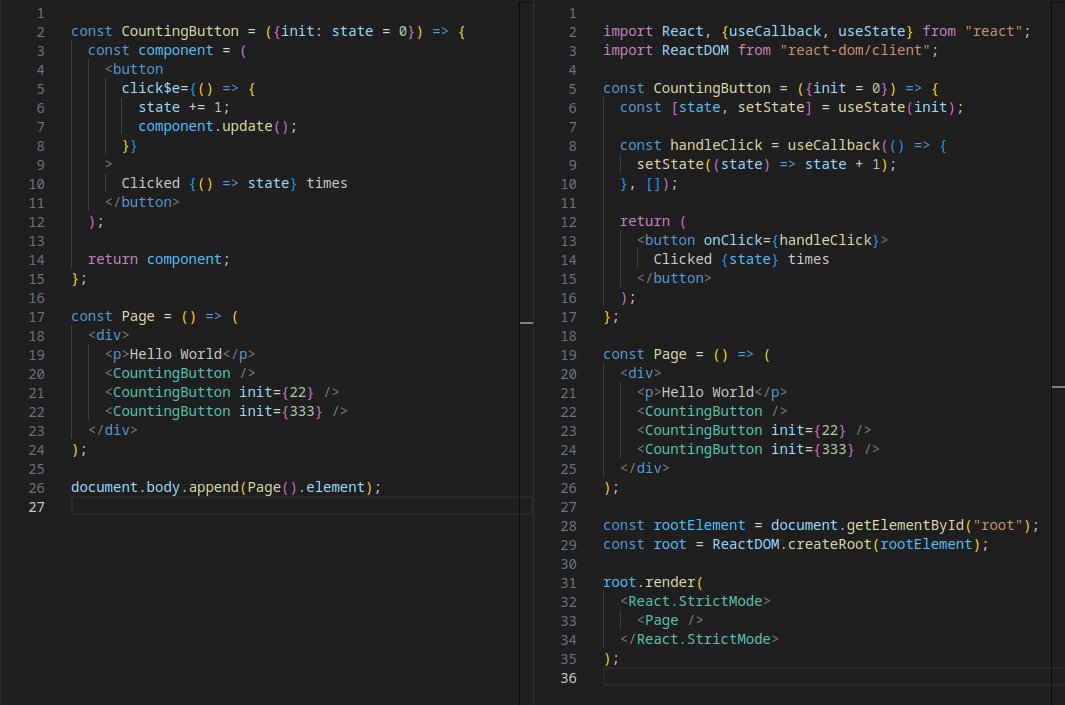
По моему результат на лицо. React многословнее чем Fusor.
useCallbackв этом простом премере потому что, во Fusor, click хэндлер тоже не меняет свой указатель.
Итог
React сложнее и тяжелее чем Fusor.
"Зато React используют газилионы разработчиков и тонны библиотек под него уже написаны."
Да, вот только до React, газилионы разработчиков использовали и писали библиотеки на JQuery, а до него вообще генерировали страницы на PHP. Время течет, мир меняется.
"Что, теперь переучиваться?"
Нет. Если вы знаете React, то вы уже знаете Fusor, и еще кучку лишних концепций из React.
У меня всё.
Ссылочка на репозитарий Fusor: https://github.com/fusorjs/dom
Всем спасибо за внимание!
До свидания!
Комментарии (30)

MAXH0
20.10.2023 20:58+2Самописное всегда будет лучше. Чем дольше эволюционирует фреймворк или библиотека - тем больше в нем накапливается всяких нелогичных элементов. Я уже не говорю, а ключевом недостатке изначально (из коробки) возникающему у любого внешнего продукта.
НО у самописного есть один недостаток для использования его во внешних проектах. Bus factor == 1.

shadwar
20.10.2023 20:58+11Маленький пример маленького компонента - это конечно весело показывать в выгодном свете. Но если хочется именно попытаться собрать комьюнити и попробовать занять хоть немного места в нише фронта, то видится мне, что для популяризации очередного "убийцы реакта", надо не показывать очередной каунтер с кнопкой, а брать большой серьезный проект на том же гитхабе и переписывать его на своего "убийцу реакта".
И писать уже большую серию статей с конкретными примерами, в чем именно стало лучше и проще и выводами, по типу:
кодовая база сократилась на N%
размер бандла сократился на M%
скорость сборки ускорилась на L%
производительность на клиенте улучшилась на K%
время разработки теоретически могло сократиться на J человекочасов
Без серьезного подхода и серьезных выводов - на либе и через год максимум кто-то набросает очередной каталог фильмов и очередные туду-листы.

isumix Автор
20.10.2023 20:58Все когда-то начиналось с маленького...
Я один человек с основной работои и семьей. То что вы описали под силу множеству людей. Поэтому-то я и пытаюсь продвинуть этот проект в массы. Так что если поможете, я буду очень вам благодарен.

isumix Автор
20.10.2023 20:58Кстати, в репе на гитхаб есть еще несколько ссылок на примеры побольше, и на два полноценных приложения. И документации уже накопилось порядочно.

shadwar
20.10.2023 20:58Я бы не назвал полноценными приложениями - мелкие примеры на десяток файлов.
Еще раз - основная проблема продвижения очередного "убийцы реакта" в том, что на самом реакте люди, от которых зависит выбор стека (хотя бы для внутренних проектов компаний, на внешние никто в здравом уме не потянет кота в мешке), понаписали многие сотни тысяч и миллионы строк кода, понимают минусы-плюсы различных решений на реакте, знакомы с десятками и сотнями библиотек, знают, что при росте проекта всегда смогут найти разработчиков. Им от этих мелких примеров - ни холодно ни жарко.
Нужен действительно большой проект и в первую очередь ориентированный на всякие админки (только на подобных проектах еще возможно затянуть в прод не самое популярное решение "для опыта", если мы говорим о чем-то больше туду-листа на гитхабе). Со всякими графиками, формами, таблицами, пагинациями, правами и тд.
Все эти примеры в репе - конечно окей, но в реальности это было просто потерей времени, которое ничего не даст. Я серьезно, ищите большую админку и переписывайте на свою либу сопровождая серией статей с процессом переписывания и выводами - выводами в чем плюс выбрать именно данную либу, на фоне уже имеющихся и привычных многим решений.

Aleksei1999bA
20.10.2023 20:58Согласен, чтобы действительно претендовать на то, что Fusor лучше чем React, нужно сделать пару тройку проектов серьезных, а затем уже сравнивать, но автору хочется тоже сказать спасибо, не зря же старался писать другую либу:)

shadwar
20.10.2023 20:58Именно, потому что если какие-то решения хороши для каунтера и тудушки, то это совсем не означает, что они будут хороши для чего серьезного, с кучей фич и требований.

SuperCat911
20.10.2023 20:58Хорошее замечание. Если тудушка или каунтер, как примеры, не подходят (хотя много кто верит, что именно тудушка показывает всю мощь той или иной библиотеки), то что тогда показывать?
Калькулятор? Я на полном серьезе. Там куча кнопок, можно рективность влепить, показать как библиотека работает с темплейтами.

Duck7722
20.10.2023 20:58То есть логику когда именно делать ре-рендер переложили на пользователя библиотеки?
Чем вам VueJs не угодил?

isumix Автор
20.10.2023 20:58В Реакте вы тоже делаете ререндер вручную, вызовом
setState(x). Видите насколько это не явно?Во Fuser, во первых все явно
state = x; update();, а во вторых более просто в имплементации.

isumix Автор
20.10.2023 20:58Во Fuser стейт это просто переменная Javascript
let x = 0, во Vue это срытый и более сложный механизм на подобие хуков.

xxrat
20.10.2023 20:58«На лицо» некое непонимание: вы как-то легко расстались с реактивностью (в данном случае со стейт-реактивностью) и называете это улучшением.

Victor_Konovalov
20.10.2023 20:58Товарищи Чуваки!
Оцените только что придумаюнную мною шутку: программирую на C+++
Вариант№ 2: програмирую на Jaba
На самом деле существует бесконечное множество самых различных вариантов! Или нет?


Godebug
Что произойдет если одновременно, из нескольких мест одного компонента произойдет вызов state = x (текущий стейт y)? Как компоненту понять что состояние поменялось?
з.ы. <skz>Вот же этот Ден Абрамов, стервец, дурачит газилионы и газилиарды разработчиков!</skz>
wheercool
Как я понял там для этого есть
component.updateаналог реактовскогоforceUpdateisumix Автор
Примерно так. Фьюзор обновит только динамические области, и только если значение поменялось. Чтобы не нагружать зря DOM.
state = xэто просто яваскрипт присваевает значение переменной, и никакой скрытой магииchuikoffru
Оффтоп. Помню мем ходил по инету. Если ты JavaScript называешь яваскрипт, тогда Jazz, называй ЯЯЯЗЗЬЬ! :)
strannik_k
Пишу на реакте с 2015-го. И что-то не ощущаю профита в разработке от стольких лет его эволюции. Скорее наоборот, разработка на нем стала сложнее и медленнее(
isumix Автор
Каждый стейт обычно относится к своему элементу, поэтому лучше и обновлять их по отдельности.
Но можно сделать и так: https://codesandbox.io/s/fusor-analog-clock-jsx-hqs5x9?file=/src/index.tsx
А можно не заморачиваться и инициировать проверку обновления всего приложения с корня, сделав throttling (как примерно у Реакт).
Вся прелесть в том, что теперь есть контроль над процессом обновления.
nin-jin
Скорее головная боль из-за необходимости думать, что надо обновить, а что не надо и как обновить родителя так, чтобы не началось обновление всех его детей.
YourDesire
В реакте, внезапно, тоже надо об это думать. А если не думать - на каждый чих у вас будет ререндер, вплоть до всего приложения.
nin-jin
То есть главная проблема Реакта так не решена, продолжаем колоться и есть кактус, но уже другого цвета.
Zukomux
Я бы сказал проблема молодых "я же программист" не решена. Пишем на реакте сложные приложения и при грамотной декомпозиции приложения никогда не возникало проблем с обновлением всего дерева разом. Конечно, если писать компоненты на 500 строк кода, то потом легко говорить, что реакт фуфло и к него проблемы с обновлением
nin-jin
Весь мир ждёт от вас статьи по грамотной декомпозиции.
SuperCat911
Мне нравится, когда стейт может реактивно связываться с конкретными узлами DOM.
И прикалывает, что JSX изобрели для того, чтобы каждый раз генерить новую строку шаблона. И потом все удивляются, а почему это движок реакта что-то просмотрел (недовычислил) и рендерит DOM заново. Так не юзайте JSX как минимум для ререндера.
nin-jin
А что по вашему надо юзать?
isumix Автор
В реакте тоже самое