
Привет, Хабр! Меня зовут Андрей, я веб-разработчик в МТС Digital. Сегодня поделюсь своим опытом, как и зачем оптимизировать веб-приложения.
В конкурентном мире онлайн-сервисов производительность стала ключевым фактором успеха — пользователи ожидают мгновенного доступа к информации и легкости взаимодействия.
Недостаточно просто привлечь пользователей, важно создать первое положительное впечатление, чтобы не утратить интерес клиентов и удержать их после первого взаимодействия.
В этой борьбе за внимание играет роль каждая секунда, даже миллисекунда. Ваши онлайн-сервисы должны быть отзывчивыми и приятными в использовании. В противном случае вы рискуете столкнуться с высоким показателем отказов и, как следствие, упущенной выгодой.
Резюмируем влияние оптимизации на бизнес:
Пользовательский опыт
Быстрый и отзывчивый веб-сайт способствует созданию положительного впечатления. Когда страницы загружаются моментально и без задержек, это увеличивает вероятность того, что пользователи останутся заинтересованными и готовыми исследовать ваш контент.Трафик
Поисковые системы учитывают скорость загрузки страницы как один из факторов при ранжировании результатов поиска. Веб-сайты, которые работают быстро и эффективно, обычно занимают более высокие позиции в результатах поиска, что, в свою очередь, привлекает больше трафика.Конверсия
Оптимизация производительности веб-сайта часто сопровождается увеличением показателей конверсии. Вероятность успешного действия (покупка, переход по ссылке и т. д.) значительно выше на быстром веб-сайте.Преимущество
Пользователи с большей вероятностью предпочтут ваш сайт перед менее быстрым конкурентом.
Любая оптимизация приложения направлена на скорость отдачи контента пользователю, а именно доставку с сервера и отображение на устройстве.
Давайте подробнее рассмотрим такие способы оптимизаций.
Управление приоритетами загрузки JavaScript
Вы можете влиять на приоритет загрузки скриптов в вашем проекте, тем самым загружая важный контент сразу, а второстепенный откладывая в конец очереди.
Примерный список приоритетов выполнения и загрузки скриптов в таблице ниже (стоит заметить, что порядок зависит от интерпретации браузера и нет никакой гарантии, что скрипты подгрузятся именно в том порядке, на который вы рассчитывали):
приоритет выполнения |
приоритет загрузки |
|
<script /> (в head) |
very high |
high |
<link rel="preload" /> |
high |
high |
<script async /> |
high |
low |
<script defer /> |
very low (после того, как выполнится <script> в body) |
low |
<script /> (в конце body) |
low |
high |
<script defer /> (в конце body) |
very low (после того, как выполнится <script> в body) |
low |
<link rel="prefetch" /> для next-page |
- |
very low |
Prioritize loading
Когда пользователь посещает ваш веб-сайт, важно расставить приоритеты при загрузке критически важного контента. Расстановка приоритетов гарантирует, что пользователи увидят значимый контент как можно быстрее, даже если другие несущественные элементы все еще загружаются в фоновом режиме.
Lazy loading
Откладывайте загрузку второстепенного контента, такого как изображения и видео, до тех пор, пока пользователь не прокрутит страницу до той части, где контент виден. Отложив загрузку этих ресурсов, вы можете сократить время начальной загрузки страницы.
SSR/SSG
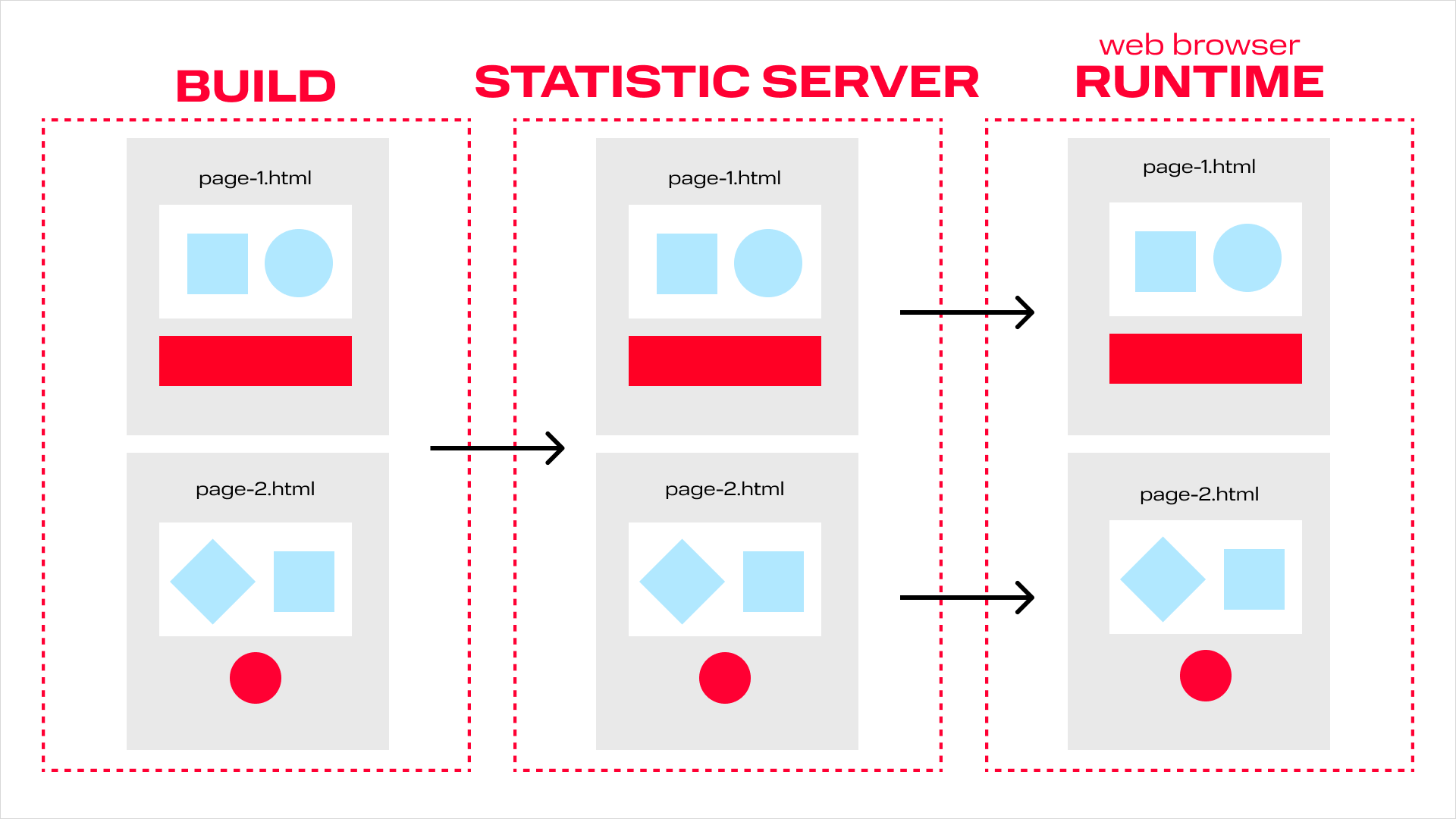
Server-Side Rendering (SSR)
Этот метод позволяет серверу генерировать HTML-код на сервере и отправлять его на клиентское устройство уже в готовом виде. Это уменьшает нагрузку на браузер пользователя и улучшает скорость первой загрузки страницы. SSR особенно полезен для динамических веб-приложений, где контент часто меняется. Он также помогает в обеспечении SEO рендеринга.

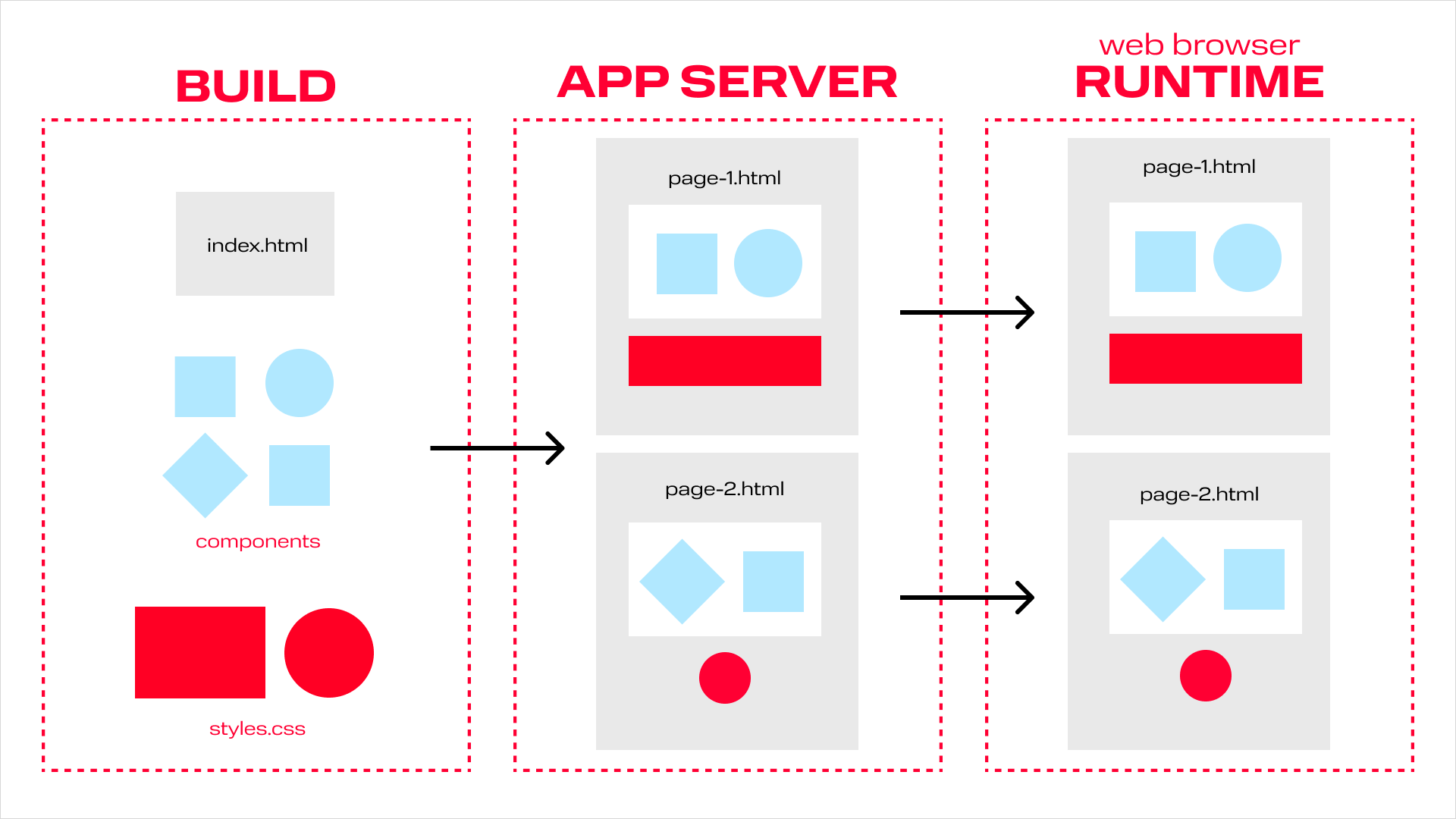
Static Site Generation (SSG)
SSG позволяет предварительно генерировать статические HTML-страницы на этапе сборки сайта, а не на сервере при каждом запросе. Это снижает нагрузку на сервер и увеличивает скорость загрузки, так как пользователи получают готовые HTML-файлы. SSG идеально подходит для статичных или почти статичных веб-сайтов.

Кэширование
Одна из опций для повышения производительности веб-сайта путем хранения часто используемых данных так, чтобы они могли быстро извлекаться без необходимости повторных запросов к серверу. Существует два основных типа кэширования, которые следует учитывать:
Кэширование на стороне клиента:
Вы указываете браузеру пользователя хранить определенные ресурсы локально на его устройстве в течение определенного периода времени. Это означает, что при следующих посещениях вашего сайта браузер может загружать уже кэшированные ресурсы, такие как изображения, стили и скрипты, без необходимости снова загружать их с сервера. Это сокращает количество запросов к серверу и увеличивает скорость загрузки страницы для пользователя.Кэширование на стороне сервера:
Динамическое содержимое вашего веб-сайта временно сохраняется в виде статических файлов на сервере. Когда пользователь запрашивает определенный контент, сервер может обслуживать эту кэшированную версию, вместо того чтобы каждый раз генерировать ее с нуля. Это уменьшает нагрузку на сервер и снижает время отклика для пользователей, так как они получают быстрый доступ к кэшированным данным. Содержимое может быть как подготовленными данными, так и готовыми веб-страницами (подробнее поговорим об этом далее).
При реализации кэширования необходимо учитывать, что некоторые данные могут быть чувствительными к изменениям и для них необходимо устанавливать сроки действия кэша или явно управлять его обновлением. Также важно следить за обновлениями контента, чтобы содержимое всегда оставалось актуальным.

CDN
Сети доставки контента, или CDN, которые состоят из сети серверов, распределенных по различным географическим местоположениям. Когда пользователь получает доступ к вашему веб-сайту, CDN передает контент с ближайшего сервера, сокращая задержку и ускоряя время загрузки страницы.
CDN эффективны для доставки статических ресурсов, таких как изображения, файлы CSS и JavaScript. Переложив доставку этих ресурсов на CDN, вы можете значительно повысить скорость и надежность вашего веб-сайта.

Оптимизация изображений
Изображения могут значительно замедлить загрузку вашего веб-сайта. Большие и несжатые изображения могут особенно сказаться на производительности при медленном интернет-соединении или при просмотре на мобильных устройствах.
Для решения этой проблемы следует уменьшить размер файлов изображений без ущерба для их визуального качества. Существует множество инструментов, которые автоматически оптимизируют изображения для веб-сайта, обеспечивая быструю загрузку при сохранении визуальной целостности.
Вот несколько методов и советов по работе с изображениями:
Используйте JPEG и WebP:
Форматы изображений, такие как JPEG и WebP, предоставляют эффективные алгоритмы сжатия, которые позволяют сохранять изображения с высоким качеством при минимальных размерах файлов.Оптимизируйте размер изображений
Прежде чем загружать изображение на веб-сайт, убедитесь, что его размер соответствует требуемым размерам на странице. Не загружайте изображения с гораздо большим разрешением, чем это необходимо.Lazy loading
Для изображений, которые находятся вне видимой области страницы, используйте «ленивую загрузку», чтобы они загружались только при прокрутке к ним. Это снижает начальное время загрузки страницы.Интегрируйте CDN
Использование CDN — загружайте изображения с ближайшего к пользователю сервера, уменьшая задержку и ускоряя загрузку.Регулярно проверяйте и обновляйте изображения
Не забывайте периодически анализировать и оптимизировать изображения на вашем веб-сайте. Это позволит поддерживать хорошую производительность даже с течением времени.
Оптимизация рендера списков
Зачастую приложения запрашивают с сервера большие списки с данными, которые необходимо отобразить. Здесь появляется несколько проблем, например долгая загрузка данных с сервера и большая нагрузка на устройство клиента при рендеринге этого списка. Как выйти из ситуации:
Пагинация
Разделяйте данные постранично, так вы уменьшите время получения данных с сервера, а также ускорите процесс рендеринга списка за счет уменьшения количества элементов на странице.Виртуализация
Отображайте и рендерите только те элементы на странице, которые видны пользователю (попадают во viewport).
Итоги
В данной статье мы рассмотрели ряд важных аспектов оптимизации веб-приложений. Обсудили работу с изображениями, кэширование, асинхронность и многие другие приемы, которые могут помочь улучшить производительность. Пишите в комментариях, какие приемы не были упомянуты, исправим ситуацию.
Надеюсь, что данная статья помогла вам понять основные принципы оптимизации веб-приложений и дала вам инструменты для улучшения производительности вашего проекта. Помните, что оптимизация — это непрерывный процесс, и важно постоянно анализировать и улучшать ваше приложение, чтобы оно оставалось быстрым и отзывчивым для пользователей. Спасибо!


dprotopopov
Я вообще-то не бот - мне миллисекунды при открытии страницы в браузере точно роли не играют ...
ЗЫ. Я ещё под gopher протоколом "страницы" открывал когда-то
Vitimbo
Если пользователей много, то задержка может складываться.
dprotopopov
Это проблема производительности сервера и ширины канала.
Ну а на клиенте - что миллисекунда, что секунда - практически без разницы
Это я погорячился - секунду уже юзер просечёт в некоторых случаях - но у вас же не по технологии загрузил апплет/приложение и оно начала работать в браузере (был такой этап в развитии) ... сейчас, как и задумывался http - много маленьких фрагментов асинхронно/параллельно подгружаются/кешируются и отрабатывают