Всем привет, меня зовут Константин Терехов! Совместно с ProductStar, хочу поделиться в вами опытом начала пути во Frontend-разработке и трудностями, с которыми я столкнулся, прежде чем найти работу. Надеюсь, мой рассказ поможет вам быстрее добиться цели и получить заветный первый оффер.

31 год
В менеджменте с 2017 года
Во Frontend-разработке с 2022 года
Управлял проектами на крупных предприятиях
Руководил командами от 10 до 50 человек
Сейчас работаю в стартапе (курирую проект и занимаюсь Frontend-частью)
Обо мне: люблю кодить, все свободное время провожу за компьютером — пишу или разбираюсь в каких-либо структурах и сложных цепочках замысловатого кода. Также очень люблю снег, поэтому каждую зиму распаковываю сноуборд и отправляюсь в маленькое путешествие в горы.
Исследование по вакансиям в области IT (Development)
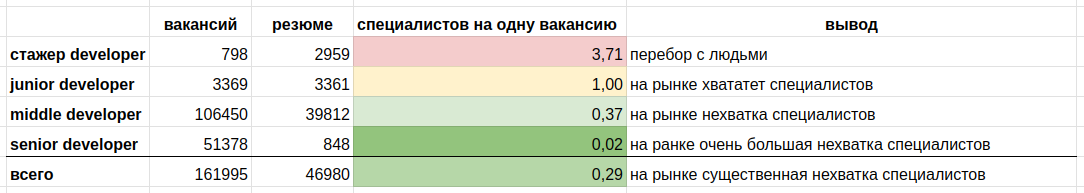
В интернете можно найти много исследований по вакансиям в области разработки, и я решил сделать срез по открытым вакансиям и резюме на основе данных из HH. Складывается интересная картина, из которой следует, что на рынке много специалистов начального уровня, но существует большая нехватка специалистов уровня middle и senior. И даже если закрыть всеми свободными спецами все свободные вакансии, то кадров все равно не хватит. Так что все высказывания из разряда «рынок переполнен IT специалистами» — это миф. Однако очень важно пройти этап стажера, после которого вам откроется масса вакансий и предложений, в которых работодатели будут бороться за вас и ваши знания.

Как пробиться среди массы специалистов и показать работодателю себя с лучшей стороны
Выделяться на рынке Frontend-разработки важно, так как это может повлиять на вашу карьеру в положительном ключе и гарантировать успех в этой области.
Больше шансов пробиться среди конкурентов и попасть в желаемый проект или компанию.
IT-сфера, включая Frontend-разработку, известна высокой конкуренцией. Сотни, если не тысячи, начинающих разработчиков конкурируют за одни и те же вакансии.
Выделяться — значит отличаться от конкурентов. По своему опыту в найме, хочу сказать, что на собеседовании важно не столько решить задачу с первого раза, сколько показать ход мыслей. Важно продемонстрировать потенциальному работодателю то, как вы пытаетесь найти решение, озвучиваете мысли, разбиваете задачу на этапы и приходите к правильному решению.
Привлечь внимание работодателя постоянным профессиональным ростом.
Работодатели предпочитают специалистов, которые активно развиваются и вносят вклад в область Frontend-разработки.
Под активным развитием подразумевается:
Постоянное изучение новых технологий;
Просмотр тематических каналов;
Решение новых интересных задач;
Поиск более оптимальных подходов для решения тех или иных проблем.
Например, в своих pet-проектах можно сделать красивые эффекты, придумать более лаконичные решения и презентовать их на собеседовании. Team Lead точно оценит ваше стремление и желание внести вклад в будущий проект.
Разработка — тоже творчество. Находите нестандартные решения и привлекайте к себе внимание на рынке.
Frontend-разработка — это область, где всегда есть место для творчества. Внося новые идеи и решения в проекты, вы делаете их более привлекательными.
Например, на начальном этапе можно добавить в проект красивые анимации, совмещенные с интересным функционалом. Мой коллега в своем pet-проекте реализовал таймер обратного отсчета в виде часов, где вместо стрелок были анимированные фигуры. Они выполняли различные действия при достижении определенного времени.
Подобный образом можно показать свою творческую сторону, при этом демонстрируя технические знания и умение проектировать.
Чтобы быть заметным на рынке, не обязательно иметь за плечами много опыта. Помните, что самый опытный специалист — не обязательно самый лучший.
Как я старался выделяться в сфере Frontend
Когда я только начинал свой путь в области Frontend-разработки, сфера информационных технологий казалась мне огромным и захватывающим миром возможностей. Индустрия IT устроена так, что чем больше узнаешь о ней, тем больше понимаешь, что ничего не знаешь.
Так что здесь не обойтись без постоянного получения новых знаний, а это как раз то, что я люблю — и мне нравится применять эти знания на практике.
Я всегда стараюсь пустить в ход что-то новенькое и посмотреть, как это работает в проекте. Ведь это круто, когда на фронтенде сразу можно увидеть результат своих трудов.
Узнали, что появилось что-то новое? Изучайте!
Я начинал с основ Frontend-разработки. Изучал HTML, CSS и JavaScript, исследовал различные фреймворки и библиотеки. Но быстро понял, что просто знание технологий не делает меня уникальным.
Чтобы выделиться, я постоянно обновлял свои знания и следил за последними трендами:
изучил React и начальные хуки (useState, useEffect);
перевел свои pet-проекты на эти технологии.
В моем случае этого было достаточно для получения первого оффера. Следующим шагом было изучение Redux и его функционала, а далее я развивался в проекте под руководством тим-лида и изучал технологии, которые применялись в компании.
Проекты: ваши шаги вверх по карьерной лестнице
Одним из способов, которыми я пытался выделиться, было создание собственных проектов. Я разрабатывал небольшие веб-приложения и сайты, прокачивая свои навыки и способности. Эти проекты не только усовершенствовали мои скиллы, но и создали портфолио, которое я мог предоставить потенциальным работодателям.
Я не использую это проекты на работе, но они помогли мне набить руку и разобраться во многих вещах. В целом, это была неплохая тренировка перед началом профессиональной карьеры.
Инновации и творчество
Я всегда старался привносить в проекты что-то новое, будь то оригинальный дизайн, интересные анимации или инновационные решения. Творческий подход позволял мне привлекать внимание к продуктам и создавать уникальные пользовательские опыты.
Например, недавно мы с командой реализовали очень крутой навбар, в котором присутствуют приятные анимации и мягкая кликабельность. Мы провели исследования и выяснили, что пользователям нравится с ними взаимодействовать.
Если вы только начинаете трудится во Frontend, то присмотритесь к этому
Основные технологии и языки: HTML, CSS, JavaScript
Желательно сделать упор на JavaScript и технологию его работы, это поможет на начальной стадии поиска работы. В основах JavaScript на первом этапе здорово помогают разобраться ресурсы CodeWars и LeetCode.
Фреймворки и библиотеки: React, Vue.js, Angular и другие
Лучше разобраться в одном из фреймворков и искать связанные с ним вакансии. Например, я подтянул знания по React и искал вакансии, где ключевым навыком было его знание.
Знание систем контроля версий, таких как Git
С Git работают все современные компании, это необходимый навык. На проекте будет старший разработчик, который объяснит вам, как работать с системой контроля версий, но базовые знания необходимы.
Адаптивная и кроссбраузерная верстка
Важно понимать, что продукт, который вы делаете, будут использовать на разных устройствах. Не забывайте учитывать это при разработке и понимать, как пользоваться Флексами, Гридами и т. д.
Опыт работы с инструментами разработчика браузера
Инструменты разработчика в браузере помогают быстро найти проблемное место, протестировать его и исправить.
Важность обучения и самообучения
Работа во Frontend подразумевает, что вы всегда будете изучать новые технологии, методы и подходы, чтобы оставаться в тренде и быть востребованным на рынке.
На рынке можно найти массу литературы, но из основ могу порекомендовать «Вы не знаете JS» Кайла Симпсона и «Чистый код» Роберта Мартина.
Поразите HR-a: к чему нужно быть готовым на собеседовании?
На собеседовании на позицию Frontend-разработчика будут оценивать вашу квалификацию, навыки и подход к разработке. Я приведу список общих вопросы, которые вам могут задать.
Основные технические вопросы:
Основные различия между HTML4 и HTML5, CSS2 и CSS3
Что такое семантическая верстка и почему она важна
Как работает механизм вложенных стилей (cascading) в CSS
Что такое HTTP и какие существуют методы запросов (GET, POST, PUT, DELETE)
Основные особенности JavaScript и в чем разница между JavaScript и Java
Вопросы о CSS:
Какие методы центрирования блока в CSS вы знаете
Что такое Flexbox и какие основные свойства есть у Flexbox для управления макетами
В чем разница между CSS Grid и Flexbox
Как создать анимацию с использованием CSS (CSS animations и transitions)
Вопросы о JavaScript:
Что такое замыкание в JavaScript и для чего оно используется
Как работает асинхронное программирование в JavaScript. Рассказ о колбэках и промисах
Что такое область видимости в JavaScript
Какие нововведения внесены в JavaScript ES6 (ECMAScript 2015)
Вопросы о работе с браузерами и производительности:
Какие инструменты разработчика в браузере вы использовали для отладки кода
Как оптимизировать производительность веб-приложений. Рассказ ленивой загрузке изображений, минификации и сжатии ресурсов
Что такое браузерная кэширование и как оно работает
Как обеспечить кроссбраузерную совместимость веб-сайта
Вопросы о проектах и опыте:
Расскажите о проектах, над которыми вы работали. Какие технологии и инструменты вы использовали
С какими сложностями вы сталкивались в проектах и как их решали
Есть ли у вас опыт работы с системами контроля версий, такими как Git
Как вы организуете свой код и какие паттерны проектирования используете
Вопросы о командной работе:
Ваш опыт в совместной разработке в команде
Как вы решаете конфликты и разногласия в процессе совместной работы
Как вы документируете свой код и взаимодействие с командой
Дополнительные вопросы:
Какие библиотеки и фреймворки вы предпочитаете использовать во Frontend-разработке
Что такое адаптивная (responsive) и мобильно-первая (mobile-first) разработка
Как вы следите за последними трендами и нововведениями в Frontend-разработке
Как бы вы решили задачу, если бы не знали ответ на вопрос
Подготовьтесь к ответам на эти вопросы и будьте готовы продемонстрировать свои навыки и знания на практике. Это поможет вам успешно пройти собеседование на позицию Frontend-разработчика.
Охота за опытом. Где его добыть?
Личные проекты: создание собственных веб-приложений и сайтов.
Фриланс: работа над заказами и проектами для клиентов.
Волонтерство: участие в некоммерческих проектах (например, в школе ProductStar проходят буткемпы, в которых можно поучаствовать и получить опыт).
Стажировка и практика: поиск мест для получения опыта.
Рынок 2023/2024
Рост цифровизации
С каждым годом продолжается цифровизация бизнеса и общества. Компании все больше осознают важность наличия высококачественных веб-приложений и сайтов для своего успеха, что создает постоянный спрос на Frontend-разработчиков.
Развитие технологий
Frontend-разработка активно развивается, появляются новые фреймворки, библиотеки и инструменты, улучшаются стандарты. В 2024 году, вероятно, будут актуальными такие технологии, как React, Vue.js, Angular и др., а также новые возможности HTML, CSS и JavaScript.
Адаптивная и мобильная разработка
С ростом числа мобильных устройств и планшетов адаптивная и мобильно-первая разработка становятся все более важными. Frontend-разработчики должны обладать навыками, позволяющими создавать веб-приложения, которые хорошо работают на различных устройствах и экранах.
Производительность и оптимизация
Пользователи становятся все более требовательными к скорости загрузки и производительности веб-приложений. Разработчики должны обращать внимание на оптимизацию кода, минификацию ресурсов и другие методы улучшения производительности.
Специализация
С ростом сложности Frontend-разработки многие разработчики начинают специализироваться. Это может включать разработку Progressive Web Apps (PWA), статических сайтов с использованием генераторов статики, работу с анимациями и интерактивностью и многое другое.
Спрос на специалистов
В 2023 году, скорее всего, продолжится тенденция высокого спроса на Frontend-разработчиков. Это может быть особенно актуально в регионах с развивающейся IT-инфраструктурой и индустрией стартапов.
Вакансии где-то рядом
По собственному опыту могу сказать, что есть смысл писать во все компании, которые вам нравятся. Находите их контакты в социальных сетях и на официальных сайтах. Отправляйте им свое резюме с примерами работ и сопроводительные письма — это повысит ваш шанс попасть в хорошую компанию.
Вакансии на сайтах, социальных сетях, специализированных ресурсах.
Работа с рекрутерами и HR-агентствами.
Сетевой маркетинг и личный брендинг.
По статистике, только одна из 10 компаний откликается, так что не стесняйтесь проходить собеседования и получать отказы. С каждым собеседованием вы прокачиваете свои навыки и приближаетесь к заветному офферу.
Напутствие Frontend-разработчикам
Frontend-разработка — это захватывающая и динамичная область информационных технологий. В 2023 году рынок Frontend-разработки остается активным и конкурентоспособным.
Однако успех в этой области не приходит сам по себе. Требуется постоянное обучение и стремление к саморазвитию. Технологии меняются, а требования эволюционируют. И только те Frontend-разработчики, которые готовы следить за трендами, учиться новому и применять свои знания на практике, смогут достичь успеха.
Конечно, не так просто постоянно изучать что-то новое и пытаться выделиться среди конкурентов Подтянуть недостающие знания и наработать портфолио могут помочь курсы. В моем случае это были курс ProductStar «Профессия Frontend-разработчик». И обязательно обращайтесь к менторам со своими идеями! Они точно подскажут, в каком направлении двигаться.
Важно также помнить, что Frontend-разработка — это не только навыки и технологии, но и страсть к созданию красивых и функциональных веб-приложений, а также способность адаптироваться к постоянно меняющейся среде.
Вложенные время и средства в обучение и развитие всегда оправдываются. Они становятся мостом к новым возможностям и достижению выдающихся результатов в этой захватывающей области.
Продолжайте учиться, творить и развиваться. Frontend-разработка ждет вас, готовая предложить отличные возможности для карьеры и творческого роста.
Комментарии (3)

hahavenn
12.12.2023 16:09Статья хорошая, но многие аспекты раскрыты в общих чертах, не увидел изюминки, которые могли бы сподвигнуть на что-то новое
В связи с этим хочу добавить, что также могут помочь статьи компаний, которые пишут разработчики, работающие в них. Например, у додо на хабре крутая команда, которая делилась своими неудачами, как они эти неудачи превосходили, как искали проблемы, показывали ходы решений
Лично мне это помогло тем, что я увидел, как можно действовать, что нужно искать, как нужно искать, какие вопросы задавать, в целом как подходить к проблемам
Другая же польза от этого может быть в том, что ты узнаешь о таких технологиях и подходах, которые не пишутся на сайтах для начинающих. Что-то новое и незнакомое - гуглишь, читаешь. Даже простое введение в библиотеке принесет тебе пользу тем, что у тебя появится понимание, что вот есть такая вещь. Тем более так можно и открывать для себя что-то новое
Как совет могу еще дать, что также смотреть видео материалы, записи с конференций, где люди рассказывают о том, как и что у них устроено в компаниях
Даже если что-то не понимаешь - у тебя гугл под рукой, загуглил почитал изучил. Не понял - спросил на хабре :)
Также не стоит бояться читать что-то из других областей, ведь ты точно также можешь что-то подчеркнуть. Фронт у бека, бек у девопса, тестирование, все дела. С опытом проще читаешь статьи, посвященные другим областях с другими языками программирования, просто потому что тебе становится интересно, как что устроено там и что полезного можно оттуда извлечь

falc
12.12.2023 16:09Однако очень важно пройти этап стажера, после которого вам откроется масса вакансий и предложений, в которых работодатели будут бороться за вас и ваши знания.
Уже не так, сейчас на вакансию откликается, например от 200 до 1000 человек в неделю. Это если говорить про усредненную вакансию, когда человек уже может полноценно работать, у которого опыт около года, таких соискателей очень много. Понятно что специалиста с опытом в Гугле заберут, но количество подобных соискателей - статистическая погрешность. В нынешней ситуации на собес большинство вообще не попадает.



vital_pavlenko
Вот зачем такие вопросы писать здесь?) Кто-то же спрашивать начнет, а кто-то Джаву учить, чтобы подготовиться к первому собесу на фронтенд-разработчика ????