
Практическое руководство по использованию с разбивкой по этапам
Каждый из нас сталкивался с ситуацией, когда с продуктовыми задачами что-то пошло не так:
Задача заняла больше времени, чем планировалось
Постоянно меняются требования и приоритеты
Выпущенная фича не соответствует ожиданиям пользователей
Как же сделать так, чтобы продуктовые решения были осмысленнее и давали более качественный результат за то же время?
Перед вами практическое руководство по применению популярных фреймворков. Предложенный мной алгоритм даст вам пошаговый сценарий работы над продуктом.
Я разбираю несколько известных методик, которые считаю наиболее эффективными в решении продуктовых задач. Они разложены по стадиям работы: от идеи до технической реализации.
Jobs to be Done
Это методология, меняющая способ, которым мы думаем о проектировании продуктов. Вместо того, чтобы сосредотачиваться на демографии, JTBD сфокусирована на понимании целей и задач, которые стоят перед пользователем независимо от решения.
JTBD помогает нам понять реальные мотивы действий пользователя: поход в спортзал, открытие банковского продукта и так далее. Методология отвечает на вопрос почему пользователь «нанимает» или «увольняет» продукт.
Это действительно очень мощный инструмент для определения мотивации пользователей и погружения в контекст их задач и целей.
В принципе, JTBD заслуживает отдельной статьи, чтобы отразить все имеющиеся грани. Сейчас разберем ее без мелких деталей, чтобы можно было сложить впечатление и применять в работе.
Когда лучше использовать?
На ранних этапах проектирования продукта или фичи. Однако никто не мешает переосмыслить ваш подход и узнать о пользователях больше в любой момент времени
Какие проблемы решает?
- Перестать тратить время на никому не нужный функционал
- Начать лучше понимать своих пользователей или клиентов
- Определить приоритеты задач на основе их влияния на пользователей
Если вы уже используете User Story, то можете использовать JTBD параллельно, это расширит ваше представление о пользователях и стоящих перед вами задачах. Если коротко говорить о различии между двумя артефактами, то:
JTBD: Применяются на этапе исследования и анализа потребностей пользователей. Они помогают команде лучше понять, что мотивирует пользователей и какие задачи они хотят решить.
User Stories: Используются на этапе проектирования и разработки продукта. Они помогают команде описать конкретные функции и требования к продукту.
Основные артефакты
Job Statement
Job Story
Для начала надо выбрать роль, чьи мотивы вы хотите описать. Задачи и потребности администратора будут расходится с задачами рядового пользователя, а задачи продавца с задачами покупателя. Универсальных решений не существует. Даже внутри вашей организации людьми движут разные мотивы, в зависимости от их должности и роли.
Затем формулируем Job Statement — это краткое и высокоуровневое описание задачи пользователя.
Job Statement формулируется по формуле:
Глагол + Объект + Уточнение
Правильно составленное Job Statement подчиняется этим простым правилам
Не упоминает конкретную технологию, решение, методику или технику
Не содержит сложных концепций. Никаких И или ИЛИ
Не содержит наблюдений или предпочтений
Начинается с глагола
Не меняется с течением времени
Давайте рассмотрим формулировки на конкретных примерах
Неправильная формулировка задачи пользователя |
Что не так |
Как правильно |
Искать по документ по ключевому слову в базе данных |
Упоминает конкретный метод — поиск по ключевому слову и технологию — документы в базе данных |
Получить контент |
Люди предпочитают принимать участие в митапах и конференциях, которые проходят неподалеку |
Содержит наблюдения и предпочтения. Содержит сложные концепты |
Принять участие в ивенте |
Быстро найти самые дешевые авиабилеты |
Содержит потребности, которые должны рассматриваться отдельно |
Найти авиабилеты |
После того, как мы определили самые высокоуровневые цели наших пользователей, давайте добавим в них больше контекста с помощью Job Stories.
Job Story формулируется по формуле:
Когда [ситуация], я хочу [мотивация], чтобы я смог [желаемый результат]
Например:
Когда регистрируется новый клиент, я хочу получить об этом уведомление, чтобы начать с ним разговор
Когда я готовлюсь к поездке на работу, я хочу узнать текущую погоду по пути, чтобы свести к минимуму вероятность промокнуть
Когда я являюсь одним из топовых авторов в соц сети, я хочу чтобы эта информация отображалась в моем профиле, чтобы росла моя репутация эксперта
При составлении этих артефактов важно не давать волю фантазии и работать только с информацией, которую вы получили от ваших пользователей и клиентов. Если получение такой информации затруднено, то относитесь к ним как гипотезам, которые требуют дальнейшей проверки.
User Story Mapping
После того как мы определились, какие же стоят задачи перед нашими пользователями, самое время превратить эти абстракции в пользовательские истории. А потом не просто положить их в скучный бэклог в таск-менеджере, а разместить их на карте пользовательских историй — USM
Это один из моих любимых инструментов, так как позволяет не только посмотреть на продукт/фичу целиком, но и логически рассортировать весь ее функционал, а потом раскидать все это по релизам. И всё это в рамках одного артефакта — просто какое-то волшебство.
Когда лучше использовать?
На ранних этапах проектирования продукта или фичи В начале спринта или инкремента.
Какие проблемы решает?
- Визуализирует и структурирует бэклог
- Способствует правильной декомпозиции
- Улучшает осведомленность команды
- Повышает сплоченность команды
- Помогает приоритизиовать бэклог
- Улучшает взаимодействие с внешними заказчиками (если такие есть)
Как использовать USM
Как и в случае с JTBD, мы будем спускаться по лестнице уровней абстракции. Сначала выбираем конкретную роль пользователя, а потом строим карту его задач внутри приложения.
Давайте составим тестовый USM для чекаута. Наша задача — наполнить карту историями, которые помогут пользователю успешно завершить покупку.

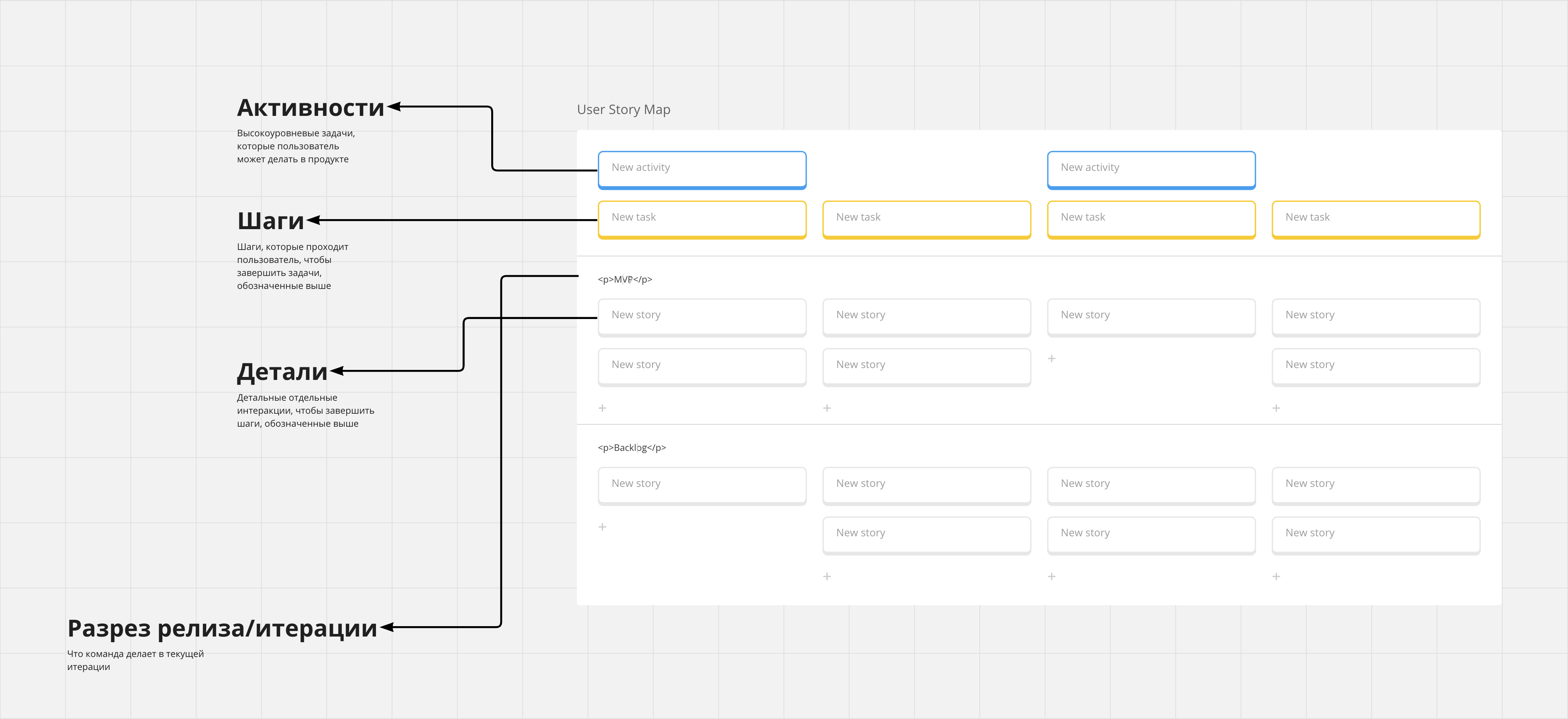
Из чего состоит USM
Активности
Активности - это самые высокоуровневые задачи, которые стоят перед пользователем: регистрация, выбор товаров, проверка банковского счета и т.п.
Шаги
Шаги — это декомпозиция Активностей на последовательность более конкретных действий. Например, Активность «Регистрация» может включать в себя такие шаги, как заполнение формы и подтверждение регистрации, а «Чекаут» — «Просмотр корзины», «Ввод адреса доставки» и «Ввод платежной информации».
Детали
Детали — это самый низкий уровень нашей USM. Конкретные действия, которые надо выполнить пользователю для завершения шага. Например деталями шага «Ввод платежной информации» могут быть «Выбор способа оплаты», «Ввод номера пластиковой карты» и «Вод СVV»
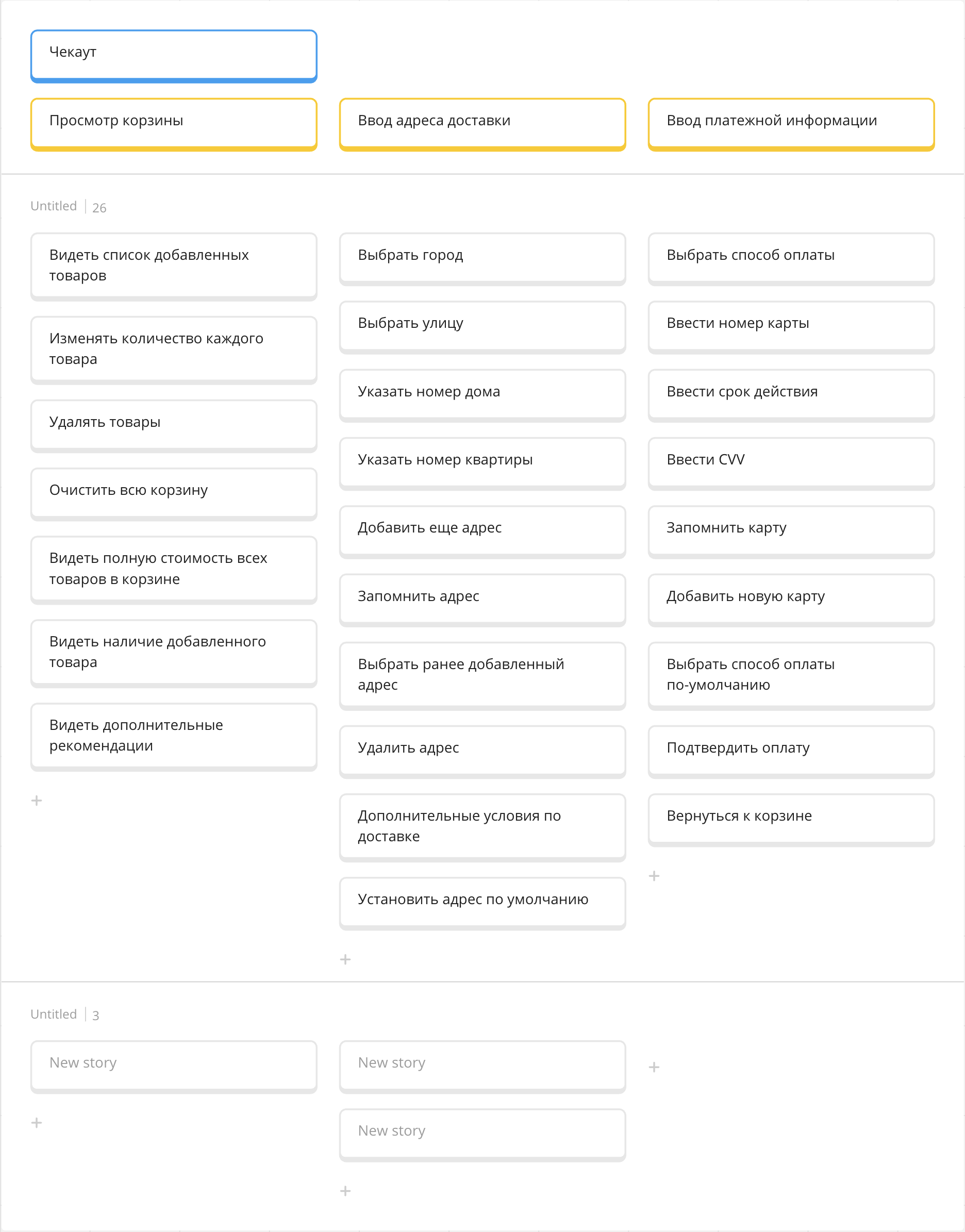
В конце наша USM по чекауту должна выглядеть примерно так.

Теперь давайте разделим наши истории по итерациям. Представим, что мы собрались на уютном груминге и обсуждаем нашу задачу. Командно мы понимаем, что рекомендации — это классная тема, но у нас сейчас нет ни понимания, ни ресурсов как эти рекомендации делать, поэтому отправим эту историю в бэклог.
Далее перейдем к шагу «Адрес доставки», тут мы вроде все можем, все умеем, но считаем, что сохранение нескольких адресов доставки не так важно на первых порах, как ввод одного, поэтому перенесем их в следующую итерацию.
И, наконец, ввод платежной информации. Разные способы оплаты — это круто, но пока мы можем принимать только пластиковые карты. Нам потребуется немного времени, чтобы подключиться к другим платежным системам, поэтому мы возьмем эту историю в работу через одну итерацию, а добавление нескольких карточек пойдет в следующую. У клиента будет возможность оплатить покупку.

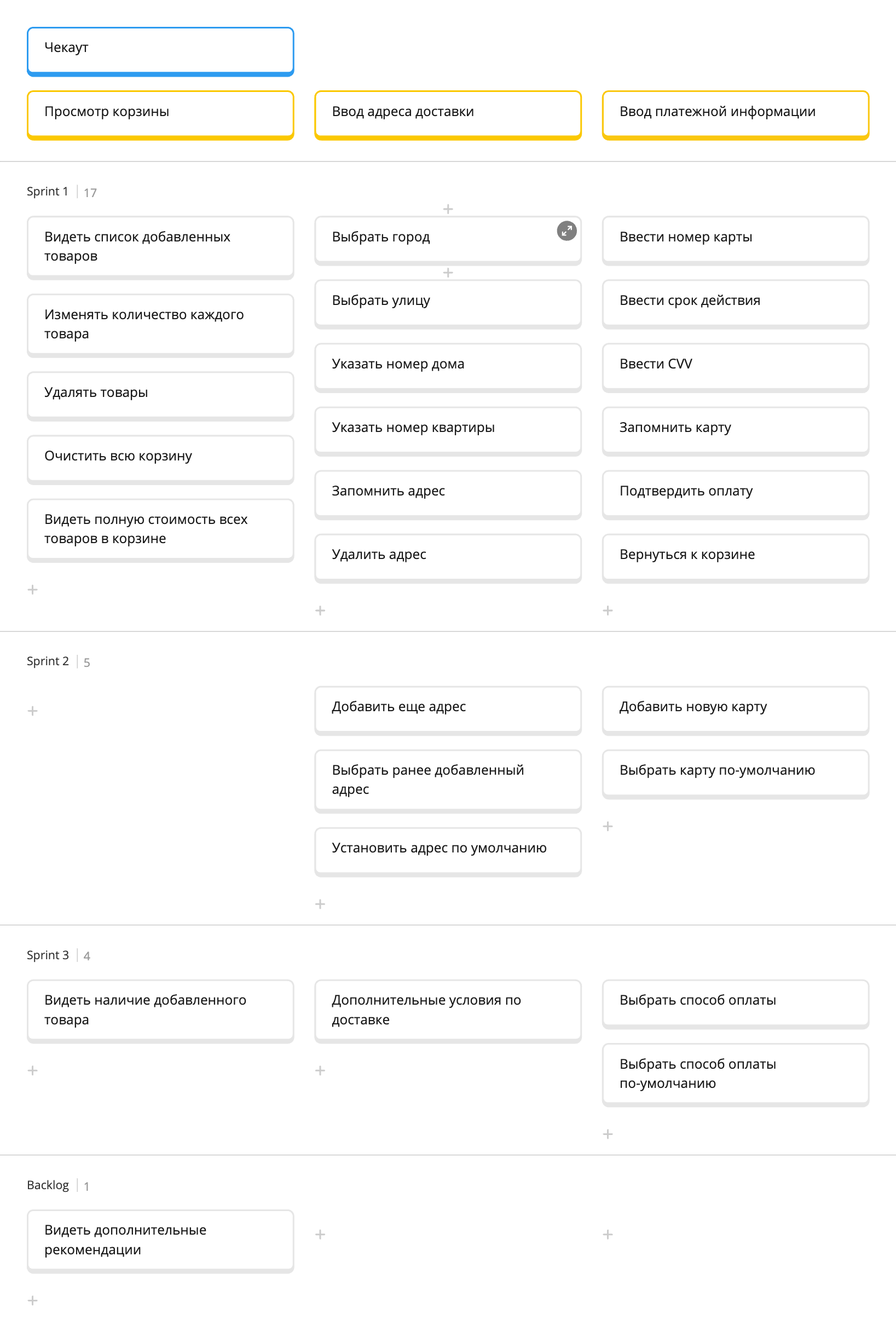
После того, как мы приоритизировали наши истории. Наш USM выглядит вот так. Сразу понятно, когда какие истории пойдут в работу и какую ценность они добавят нашему продукту.
Самые распространенные ошибки использования USM
Недостаточная декомпозиция
Вписывание конкретных решений
Использование формы, но применение другой методологии, например функциональной карты или CJM
Impact-Effort Matrix
Простой инструмент приоритизации для всей команды. Никаких формул, арифметики и непонятных параметров. Только айтемы из вашего бэклога и всего два параметра Усилие и Воздействие.
Некоторым может показаться не таким глубоким как RICE или MoSCoW, однако в соотношении затраченных усилий и результата не имеет себе равных. Забавно, что именно так эта матрица и называется :)
Когда лучше использовать?
При приоритизации бэклога или планировании проекта
Какие проблемы решает?
- Приоритизация задач
- Более эффективная трата ресурсов команды
- Выделение «быстрых побед» и «денежных ям»
- Помогает лучше сравнить функционал с предложениями конкурентов
- Повышает сплоченность команды

Как использовать
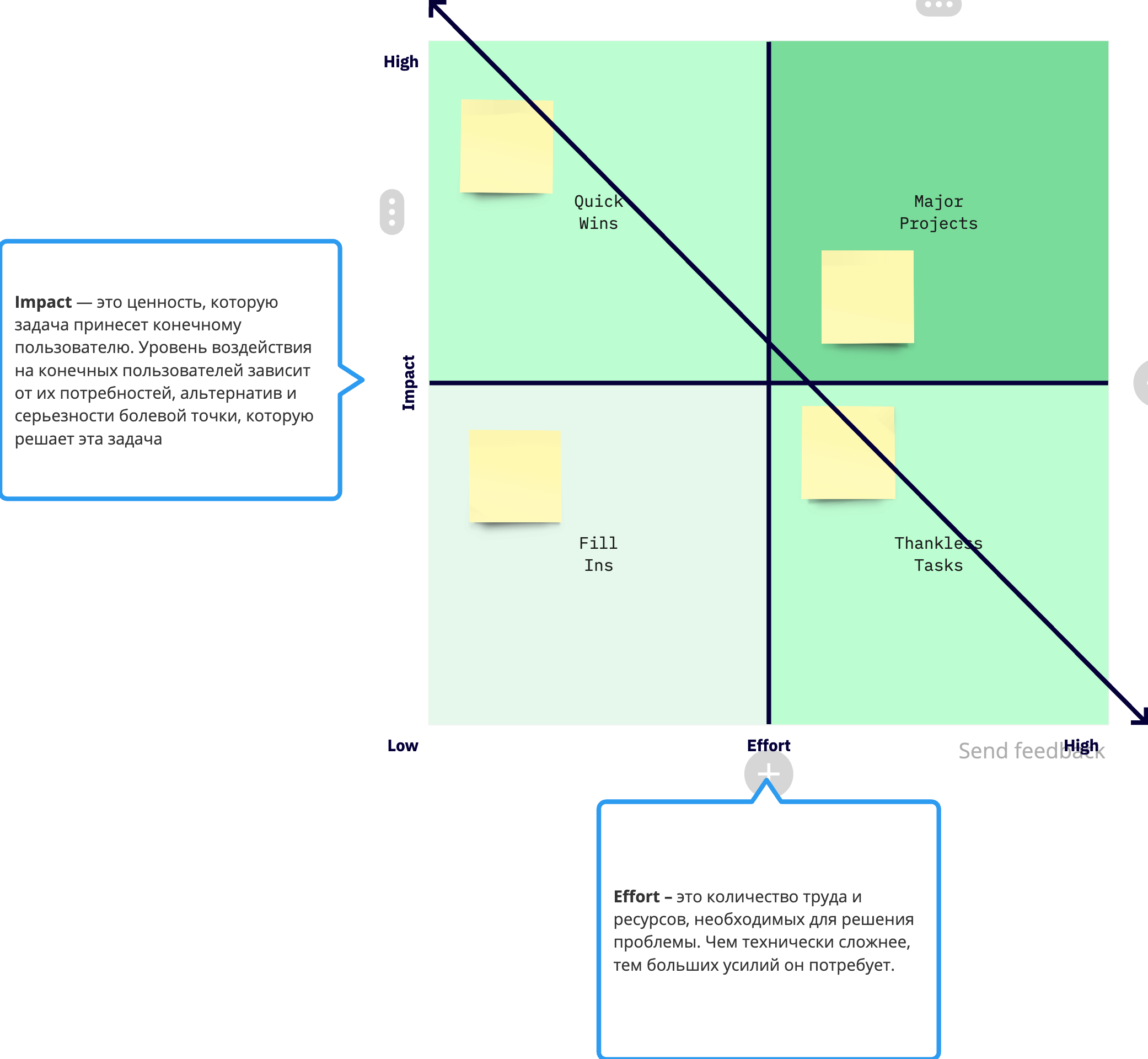
Матрица состоит из двух осей:
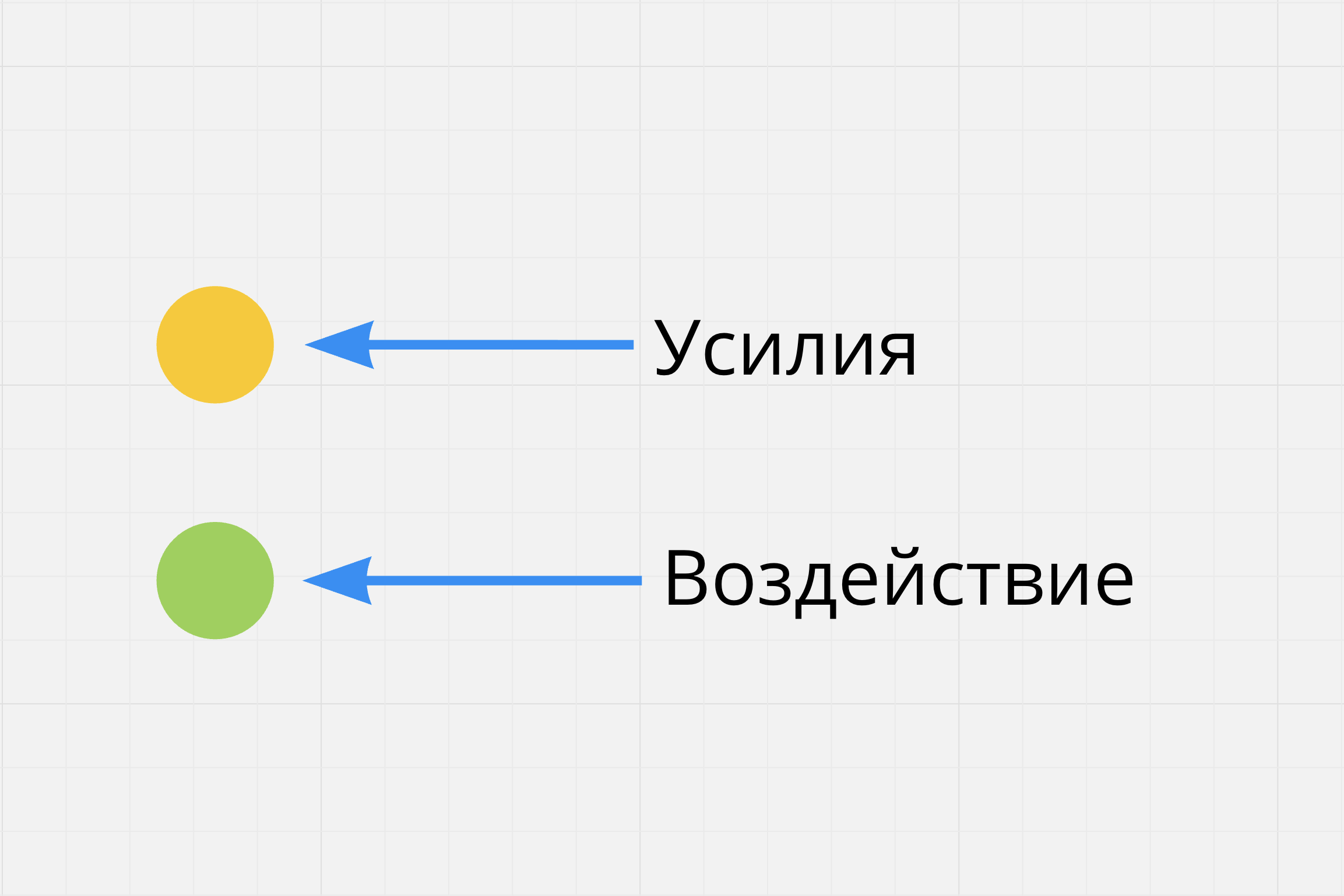
Ось Y, Impact — Воздействие
Чем выше предмет находится на этой оси, тем большее воздействие он оказывает на пользователей и бизнес.
Ось Х, Effort — Усилия
Чем правее предмет находится на этой оси, тем больше усилий нам надо потратить, чтобы его реализовать
И четырех квадрантов:
Quick Wins — Быстрые победы
Самый желанный для нас квадрант. Сюда попадают те задачи, которые оказывают максимальное воздействие при минимальных трудозатратах. Это те задачи, которые мы должны делать в первую очередь
Big Bets — Крупные ставки, Большие проекты
Задачи, которые обладают высоким воздействием, но и большими трудозатратами. Это стратегические цели, которые являются слишком большими и сложными, чтобы сделать их за одну итерацию или инкремент, однако являются слишком важными, чтобы от них отказаться. Требуют должной декомпозиции и планирования доставки.
Money Pit — Денежная яма
Задачи с большими трудозатратами и околонулевой ценностью. Как мы понимаем из названия, такие задачи просто-напросто сосут деньги из нашего проекта и ничего не дают взамен кроме депрессии и экзистенциального кризиса. Мы должны сразу избавляться от таких задач, никаких «потом» и «вдруг пригодится» — это сорняки и паразиты нашего бэклога
Fill-ins — Заполнители, Филлеры
Задачи с минимальными усилиями, но и минимальной ценностью. Такие задачи стоит брать, если вы уже разобрались со всем, что действительно прибавляет ценность, и вы просто хотите сделать какую-то приколюху
После того, как мы узнали из чего состоит матрица, осталось дело за малым — расположить наши задачи в ее квадрантах. Для того, чтобы сделать это:
Соберите свою крутую мультифункциональную команду в оффлайн или онлайн
-
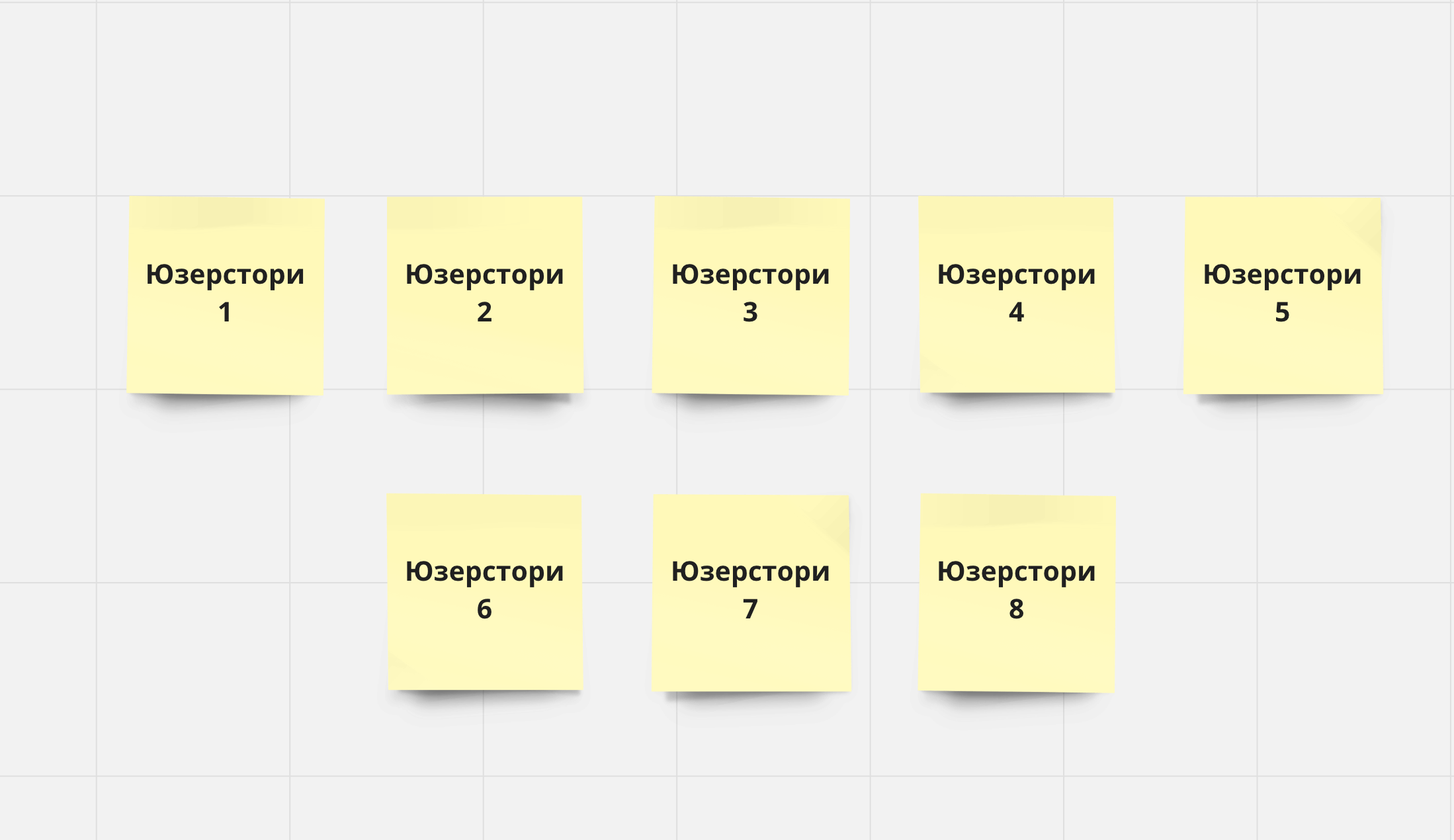
Расположите истории или идеи на доске в виде стикеров

-
Выдайте каждому участнику сткикеры или какие-то еще штуки, обозначающие голоса. Эти стикеры должны быть разного цвета, чтобы мы могли легко отличить Усилие от Воздействия

На каждого члена команды выдается количество голосов, равное половине оцениваемых задач. При 8 задачах каждый из участников получит 4 голоса. Ограниченное количество стимулирует человека тратить их только на важные задачи.
Изначально правило гласит, что каждый из членов команды голосует согласно своей экспертизе, например, дизайнеры оценивают только влияние, а разработка — только затраченные усилия. Однако время, затраченное на дизайн, зачастую тоже важно, поэтому тут можно разделить стикеры пополам: 2 на усилия и 2 на ценность
-
Далее команда голосует. Допускается ставить несколько стикеров на одну историю

Активность напоминает планнинг покер — сначала молча выставляем свои голоса, а потом объясняем, почему так проголосовали. В результате обсуждения оценка либо меняется, либо не меняется :)
Далее истории отправляются в соответствующие квадранты, а команда получает свои приоритеты на следующие итерации.
User Flow
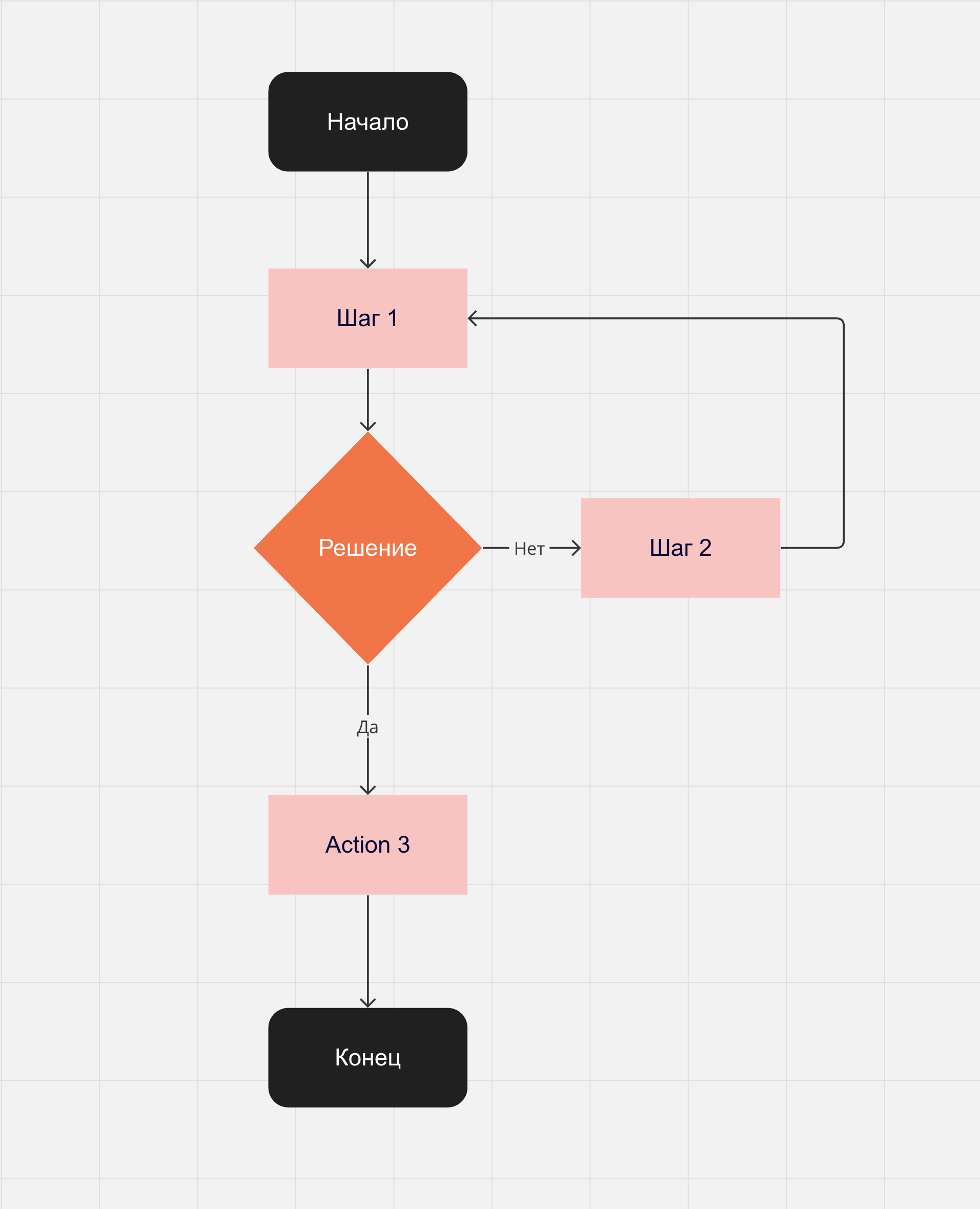
Теперь мы знаем не только, что делать, но и когда и в каком порядке. Осталось только определить как. Используем для этого самый простой, дешевый и быстрый способ - создаем блок-схему пользовательского пути.
Чаще всего в таких диаграмах используется happy path, то есть линейный путь пользователя, все шаги которого ведут к успеху, однако я не рекомендую быть настолько оптимистичным на этой стадии, наоборот призываю рассматривать как можно больше альт-потоков и негативных сценариев. На этой стадии это будет быстро и дешево.
Многие видят этот шаг как некое излишество, однако такая блок-схема может выявить довольно много узких мест в вашем флоу без необходимости создавать прототипы, а также избавит вас от вопросов от разработки: «а что будет, если что-то пошло не так?»
Когда лучше использовать?
При проработке логики выполнения задачи до создания макетов интерфейса. Для анализа узких мест в существующих интерфейсах.
Какие проблемы решает?
- Наглядно показывает весь пользовательский путь
- Легко позволяет еще до начала разработки заметить потенциальные проблемы
- Помогает более внимательно сравнить функционал своего продукта с тем, как это реализовано у конкурентов
- Дает команде единое и четкое предствление как выглядит пользовательский путь
Как использовать?
1. Определите основное флоу
Представьте наиболее прямой путь к достижению цели. Опишите этот путь от начала до конца. Что надо сделать пользователю, чтобы достигнуть цели? Прежде чем определять остальные шаги процесса, начните с определения его начальной и конечной точек. Это поможет установить ограничения.
2. Идентифицируйте альтернативы
Определите моменты, на которых пользователь может сделать выбор, влияющий на его действия. Это решения, влияющие на поток. Например, выбор "Войти" или "Продолжить как гость" на странице оформления заказа. На этом шаге стоит как можно чаще задавать себе вопрос «А что будет если?»
3. Создайте Альтернативные Потоки
Для каждой альтернативы создайте свой поток. Опишите, какие шаги и решения приведут пользователя по этому альтернативному пути к цели. Как он сможет вернуться назад к основному пути
4. Определите узкие места
Теперь, когда перед вами подробная диаграма пути вашего пользователя, посмотрите на нее внимательно нет ли там шагов, от которых можно избавиться, или запутанной логики, которую можно было бы облегчить? Соответствуют ли действия целям и потребностям пользователя?
5. Поделитесь с командой
Как и предыдущие методики и артефакты, UserFlow помогает команде находиться в едином информационном поле и однозначно трактовать бизнесовые и системные требования. Наверняка у команды найдется пара хороших идей, которые сделают этот флоу более ценным для пользователя, прибыльнее для бизнеса и дешевле для имплементации

Wireframes
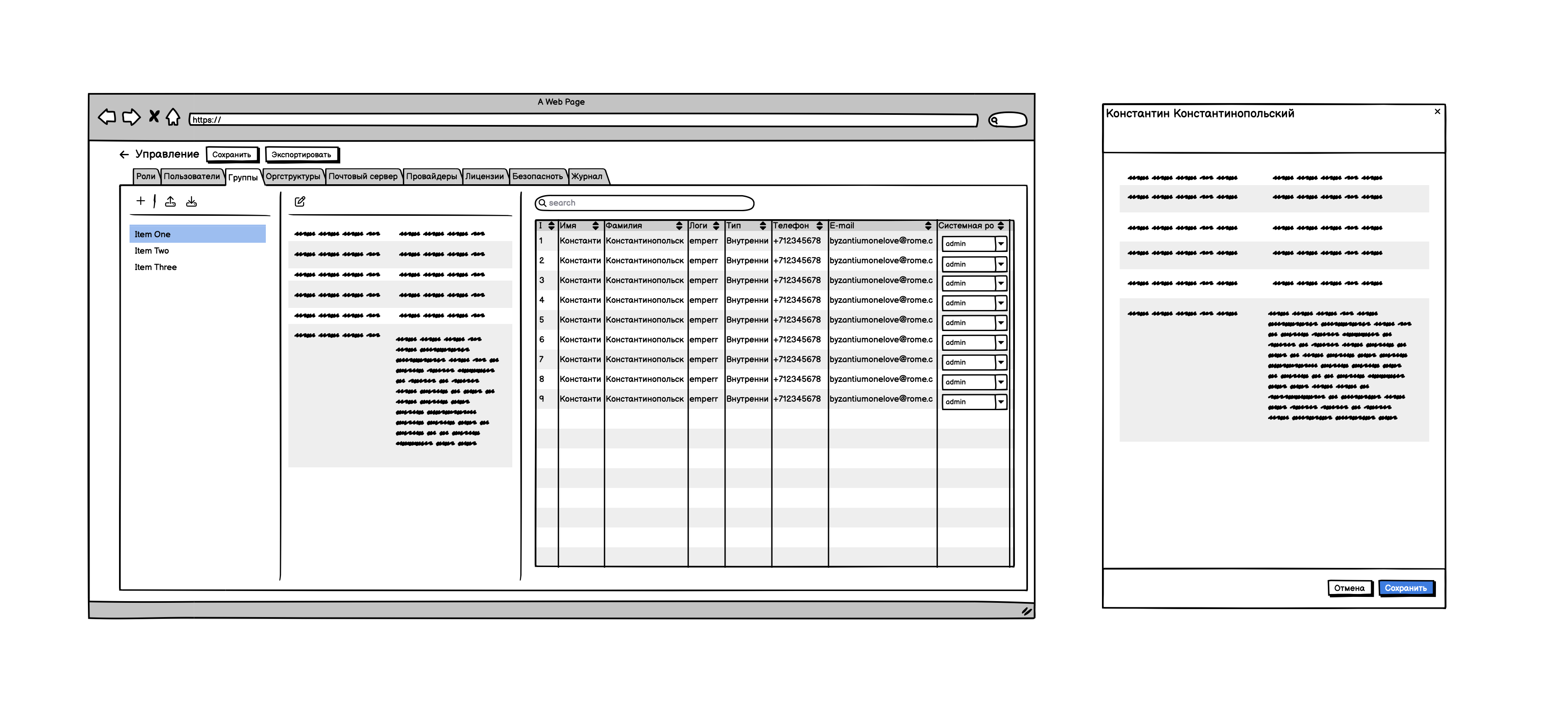
Итак, мы находимся на финишной прямой, за шаг до финального решения. И теперь нам остается переложить все наши предыдущие решения на реальные интерфейсы. Не спешите расчехлять Фигму, у нас есть еще один более дешевый и быстрый способ проверить все наши предположения и гипотезы — Вайрфреймы — нарочито грубые наброски интерфейсов.
Когда лучше использовать?
При проработке новых идей. При добавлении чего-то нового в существующие решения
Какие проблемы решает?
- Экономит время на создании макетов
- Ускоряет принятие решений
- Увеличивает синхронизацию внутри команды
- Позволяет быстро и дешево протестировать гипотезы
Вайрфреймы часто не хотят использовать, считая их бесполезными в ситуации, когда уже есть устоявшиеся паттерны или дизайны. Ошибкой будет считать, что вайрфреймы не могут помочь нам в этом случае.
Главным достоинством варйфреймов является как раз то, что никому не придет в голову воспринимать их как хотя бы более менее реальный дизайн. Это значит, что мы можем пропустить ту часть комментариев, которая касается вординга, значений, да и вообще любых других деталей, которые важны только на проде. Теперь вместо того, чтобы обращать внимание на детали, люди будут концентрироваться на логике и удобстве.
Втоорой не менее важны фактор — это быстрота. Так как вайрфрейм априори является грубым наброском, то нам нет никакого смысла сильно детализировать его, мы можем «рисовать круными мазками» и это никак не повлияет на результат. Благодаря этому скорость создания новых макетов и внесения любых изменений становится очень высокой по сравнению с тем, если бы мы сразу начали делать High-Fidelity макет.
Третий плюс — это командное взаимодействие. Для того, чтобы рисовать вайрфреймы, не надо никаких дополнительных знаний, это может делать даже ребенок. Это делает вайрфреймы незаменимым инструментом для обмена идеями в команде, а также синхронизации по конечным решениям. Лучше один раз увидеть, чем сто раз услышать. Давая каждому члену команды возможночть выразить свою мысль в визуальном и структурированном ключе, вы сможете гораздо быстрее принимать решения и лишить себя прелести ситуаций «А я думал, что это будет работать так...»
А еще вы можете с не меньшей эффективностью тестировать вайрфреймы на пользователях. Только в 10 раз быстрее :)

Как использовать
Если в случае с User Flow мы хотели рассмотреть как можно больше альтернативных вариантов развития событий, то здесь мы хотим сосредоточиться на одном, максимум двух: самом хорошем и самом плохом. Так как на остальные нет смысла тратить время на данном этапе. Мы добавим их на финальных макетах.
Берем наше User Flow и начинаем переносить его шаги в вайрфреймы. Вайрфреймы, можно рисовать где угодно: на бумаге, в пэйнте, в фигме, в миро или в специальных программах типа бальзамика
Не тратим много времени на ненужные детали, детализируем только необходимые для завершения пути части, но только до той степени, чтобы было понятно, что они это они
Показываем команде, собираем фидбэк, обмениваемся идеями, генерируем новые вайрфреймы прямо на встрече (да, это можно делать настолько быстро)
Проверяем на пользователях
Заключение
Применение этих методик помогает командам лучше понять потребности пользователей, определить ключевые функции и создать пользовательские интерфейсы, максимально соответствующие ожиданиям аудитории.
Применение Jobs to be Done (JTBD) помогает фокусироваться на решении реальных проблем пользователей, тогда как User Story Mapping позволяет структурировать и организовать требования в привлекательную для команды форму. Impact-Effort Matrix помогает определить приоритеты разработки, учитывая затраты и пользу, а Userflow и Wireframes являются мощными инструментами для визуализации и оптимизации пользовательского опыта.
Объединение этих методик обеспечивает команду ясными и структурированными инструментами для принятия обоснованных решений на каждом этапе разработки продукта. В итоге, это способствует созданию более понятных и ценных продуктов, приносящих максимальный бизнес-эффект.
Комментарии (2)

Vittalist
29.12.2023 21:16Я начинающий продакт и беру вот это User Story Mapping на заметку. У нас в продукте уже сейчас накопился большой беклог и я всё не понимал как его разложить поудобнее и тут как знак свыше ваша статья. Благодарю????


nki
Спасибо. Пару методик точно попробую использовать в своей работе.