Hola, Amigos! На связи Саша Чаплыгин, Flutter-dev агентства продуктовой разработки Amiga.
Это статья-перевод от автора Kevin Chisholm. Оригинал статьи читайте по этой ссылке. Первую часть статьи можно прочитать по ссылке. В ней речь идет о:
Обновлениях фреймворка.
Impeller.
Улучшениях API и точности воспроизведения.

Я и вся команда мобильной разработки ведёт телеграм-калан Flutter.Много. Рассказываем о личном опыте, делимся полезными плагинами\библиотеками и не только. Если актуально, присоединяйтесь!
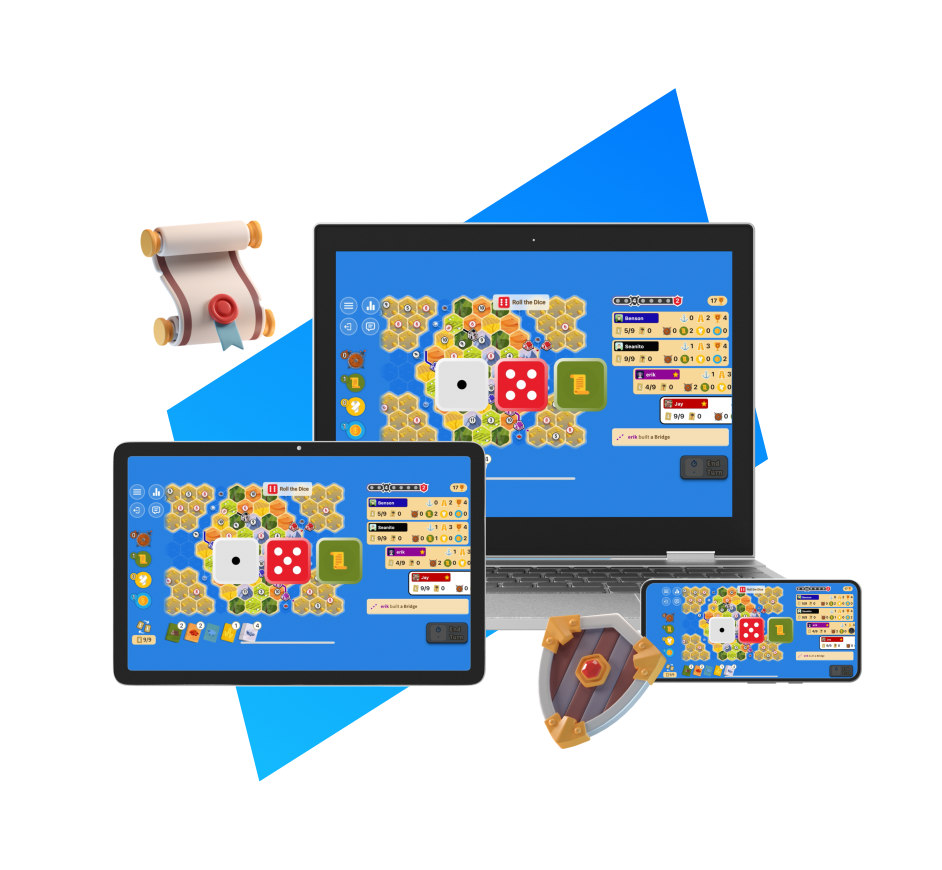
Игры
Инструментарий Flutter Games Toolkit
За последние несколько лет наблюдается рост сообщества разработчиков игр в жанре casual. С использованием Flutter были опубликованы десятки тысяч игр, от простых, но забавных головоломок до более сложных аркадных игр. Некоторые из наших фаворитов: Trivia Crack от Etermax, 4 Pics 1 Word от Lotum (игра в угадывание слов), Brick Mania от Dong Digital (аркадная игра), StopotS от Onrizon (игра с категориями), ретро-пинбол, который создан во Flutter для ввода-вывода, и PUBG Mobile, который использует Flutter в своих социальных сетях и экранах меню.

Чтобы помочь разработчикам игр стать более продуктивными, сегодня Flutter запускает крупное обновление своего инструментария для игр в жанре casual. Это набор новых ресурсов, которые помогут разработчикам перейти от концепции к запуску с более специфичными для жанра шаблонами, такими как карточная игра, бесконечный раннер, и сервисными интеграциями, такими как сервисы Play Games, покупки в приложении, реклама, достижения, crashlytics и поддержка многопользовательской игры.
Веб
События Flutter Timeline в Chrome DevTools
События Flutter Timeline теперь отображаются на панели производительности Chrome DevTools. ( # 130132 )
Чтобы узнать больше, ознакомьтесь со статьей Отладка производительности веб-приложений.

Android
Поддержка прокрутки мыши
При оптимизации Wonderous для соответствия требованиям Android к большим экранам была обнаружена одна проблема: колесо прокрутки мыши плохо работало на планшетах или складных устройствах. Было хорошо известно, что пользователю приходилось значительно перемещать колесо прокрутки, чтобы экран реагировал.
В этом выпуске прокрутка мышью в режиме flutter View соответствует скорости прокрутки на устройствах Android. (44724)

Прогнозируемая обратная навигация
В выпуске Android 14 включена функция прогнозирования жестов назад, которая позволяет использовать жест назад на устройстве, чтобы «заглянуть» на главный экран за текущим. Это обновление добавляет во Flutter прогнозирующие жесты назад! Руководство по миграции.

iOS
Расширения приложений
Теперь Flutter можно использовать для таргетинга на некоторые расширения приложений iOS. Это означает, что можно создавать пользовательский интерфейс для определенных типов расширений приложений для iOS с помощью виджетов Flutter. Это работает не для всех типов расширений приложений, поскольку могут быть ограничения в API (например, виджетах главного экрана) или памяти.

Узнать больше и посмотреть пример настройки таргетинга на расширение Share можно в разделе «Добавление расширений приложений для iOS» на docs.flutter.dev.
Новые избранные пакеты Flutter
Перезагружена программа Flutter Favorite! Для этого цикла Комитет по экосистеме Flutter назначил пакеты flame, flutter_animate, flutter_rust_bridge, riverpod, video_player, macos_ui и fpdart новыми избранными пакетами Flutter.
Виртуальный саммит экосистемы пакетов
В августе впервые проведен виртуальный саммит посвященный официальному репозиторию пакетов для приложений Dart и Flutter, в котором приняли участие более 50 участников pub.dev — сотрудники и не сотрудники Google. Цель заключалась в том, чтобы собрать участников вместе в дискуссиях в стиле вне конференции, чтобы планировать, обучать, учиться и делиться информацией с сообществом. По результатам опроса, проведенного после мероприятия, удовлетворенность мероприятием составила 100%. В планах сотрудничать с сообществом в проведении подобных мероприятий для экосистемы пакетов (лично и виртуально) в будущем. Узнать больше можно в предстоящем сообщении блога об обновлении экосистемы пакетов.
Управление стилями Google Maps через облачный сервис
Платформа Google Maps предлагает возможность настраивать стиль карты на странице «Стили карты» в Google Cloud Console. Это позволяет создавать индивидуальные настройки без необходимости обновлять код приложения каждый раз, когда меняется стиль.

Чтобы использовать эту функцию во Flutter, нужно просто ссылаться на карту, используя идентификатор карты, установленный в консоли:
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: _kMapCenter,
zoom: 7.0,
),
key: _key,
cloudMapId: _mapId
);Улучшения Camera X
В стабильной версии 3.10 добавлена предварительная поддержку Camera X в плагин Flutter camera. Camera X — это библиотека Jetpack, которая упрощает добавление расширенных функциональных возможностей камеры в приложение для Android.
В этом выпуске добавлено большинство функций, необходимых любому приложению, использующему камеру. Camera X решает многие проблемы, существующие при реализации плагина Camera 2.
Рекомендуется использовать плагин CameraX с помощью добавления строк в файл pubspec.yaml:
Dependencies:
camera: ^0.10.4 # Or try the latest camera version
camera_android_camerax: ^0.5.0Видеоплеер macOS
В macOS добавлена поддержка модуля видео-плеера, позволяя разработчикам воспроизвести видео на поверхности виджет.
Чтобы узнать больше, ознакомьтесь с подключаемым модулем видеоплеера на pub.dev.
DevTools
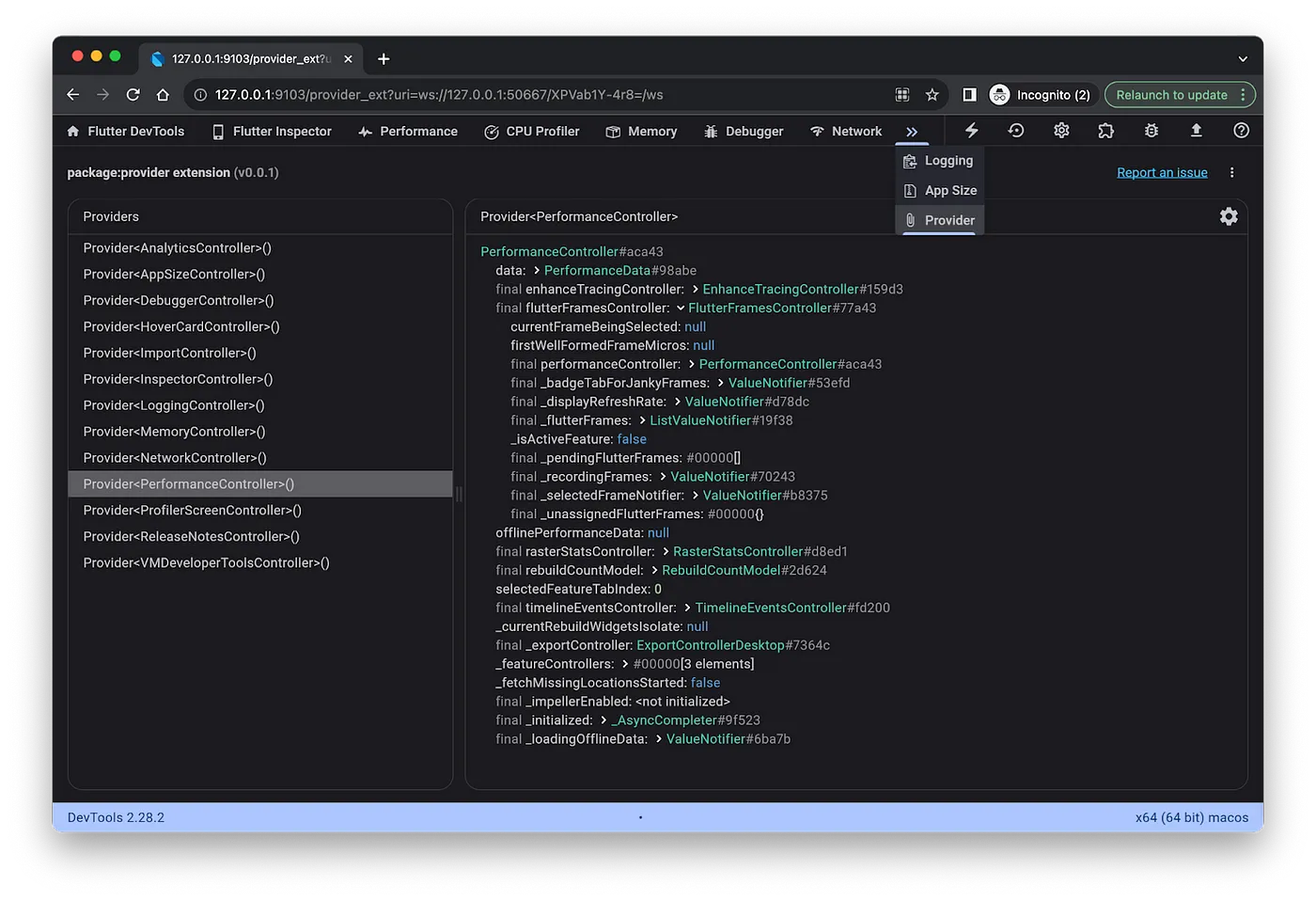
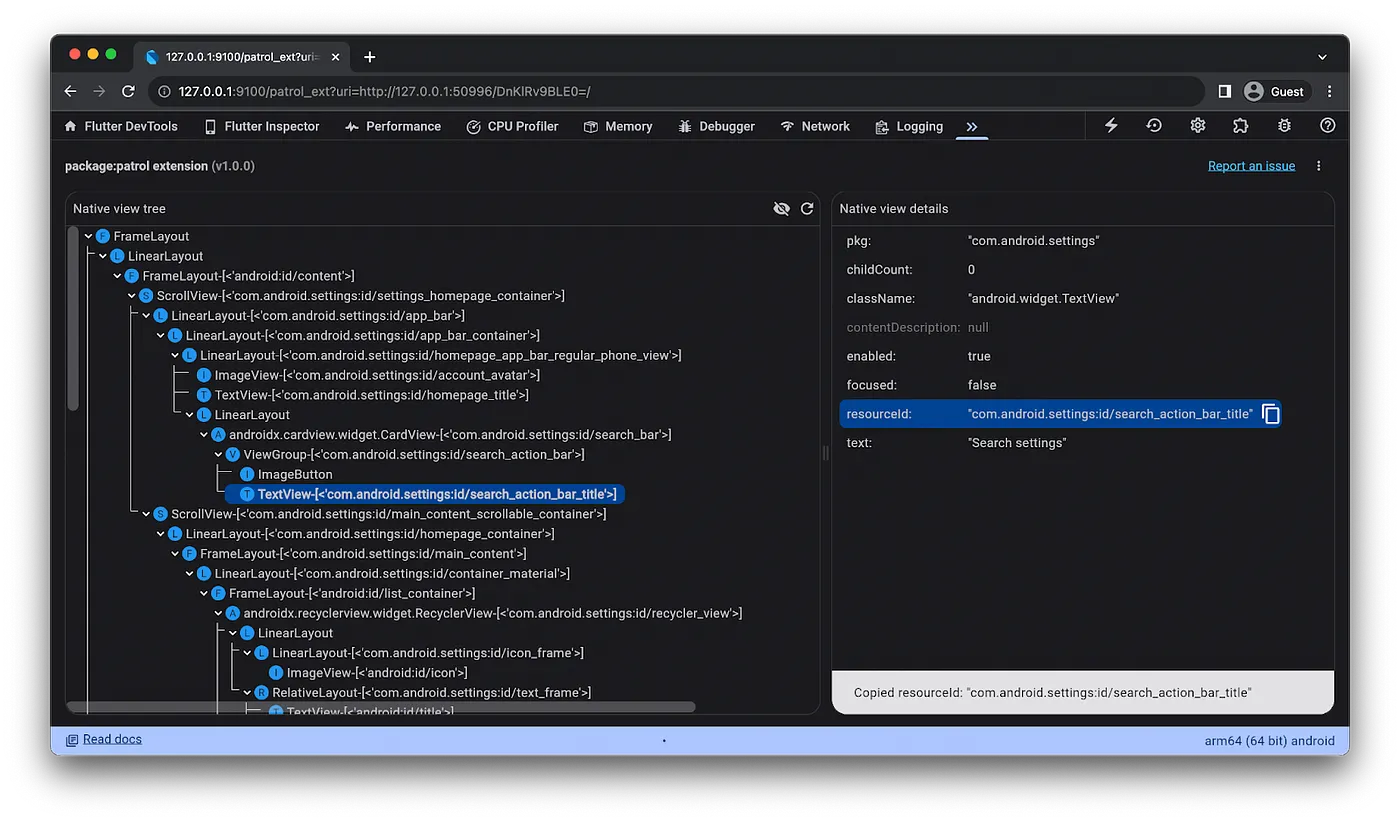
Расширения DevTools
Новая библиотека DevTools позволяет:
авторы пакетов создают пользовательские инструменты для своего пакета, которые доступны непосредственно в DevTools.
авторы пакетов для написания мощных инструментов, которые используют существующие фреймворки и утилиты от DevTools.
Разработчики Dart и Flutter, которые отлаживают приложение с помощью DevTools, чтобы получить доступ к инструментам, специфичным для их случаев использования (в зависимости от зависимостей их приложения и от того, какие зависимости предоставляют расширения DevTools).
Благодаря авторам пакетов из Provider, Drift и Patrol эта экосистема уже создается, и можно использовать расширения DevTools для этих пакетов уже сегодня!



Обновления DevTools
Некоторые основные моменты для DevTools в этом выпуске:
Добавлена поддержка расширений DevTools
Добавлен новый «Главный» экран, на котором отображается сводная информация о подключенном приложении.

Другие улучшения включают:
Общая производительность
Устойчивость к горячему перезапуску
Выбор текста и поведение копирования
Доработка средства просмотра ответов Network profiler
Узнать больше в примечаниях к выпуску DevTools: 2.26.1, 2.27.0 и 2.28.1.
Возможность обнаружения пользовательского интерфейса в VS Code
Благодаря потрясающей работе члена сообщества Flutter DanTup расширение Flutter VS Code теперь имеет боковую панель Flutter, которая обеспечивает легкий доступ к:
Открытие экранов Flutter DevTools
Просмотр активных сеансов отладки
Просмотр доступных устройств
Создавайте новые проекты
Горячая перезагрузка и перезапуск
Запустить Flutter Doctor -v
и др.

Прекращение поддержки и критические изменения
Критические изменения в этом выпуске включают устаревшие API, срок действия которых истек после выпуска версии 3.13. Чтобы просмотреть все затронутые API, а также дополнительные инструкции по контексту и миграции, см. руководство по прекращению поддержки для этого выпуска. Многие из них поддерживаются Flutter fix, включая быстрые исправления в IDE. Массовые исправления можно оценить и применить с помощью dart fix.
Большое спасибо сообществу за участие в тестах, которое помогает выявить критические изменения. Узнать больше в политике критических изменений Flutter.
В следующем выпуске планируется распространить политику прекращения поддержки на flutter_driver в дополнение к уже поддерживаемым пакетам, flutter и flutter_test.
Заключение
Flutter 3.16 доступен на стабильном канале сегодня и включает Dart 3.2. Чтобы начать работу с этими новейшими обновлениями, достаточно лишь файла flutter upgrade.
Хорошего всем кода! Ждем вас на нашем телеграм-калан Flutter.Много.

