Привет, Хабр! Меня зовут Иван Вербов, я UI/UX дизайнер команды разработки платформы контейнеризации dBrain.cloud.
В разработке дизайна интерфейсов я стремлюсь к балансу между двумя противоположными подходами:
Строгость и стабильность (универсальность и узнаваемость стандартных элементов дизайн-системы (инпуты, чекбоксы…), а также понятные принципы навигации по консоли, позволяющие пользователю быстро разобраться с интерфейсом и т.д.).
Легкость и игра (точечное добавление нестандартных элементов управления, притягивающих внимание и призывающих в них разобраться, благодаря чему работа с платформой становится захватывающей).
В работе и общении с коллегами я называю это «инь-янь в дизайне», и, пожалуй, это тема для отдельной статьи (пишите в комментариях, если заинтересовались моим подходом). Сегодня же хочу поделиться топ-5 фишек, созданных для консоли dBrain, чтобы превратить рутинную работу инженера по обслуживанию кластера в творческую. О самой консоли подробнее можно почитать здесь.

Супертаблицы
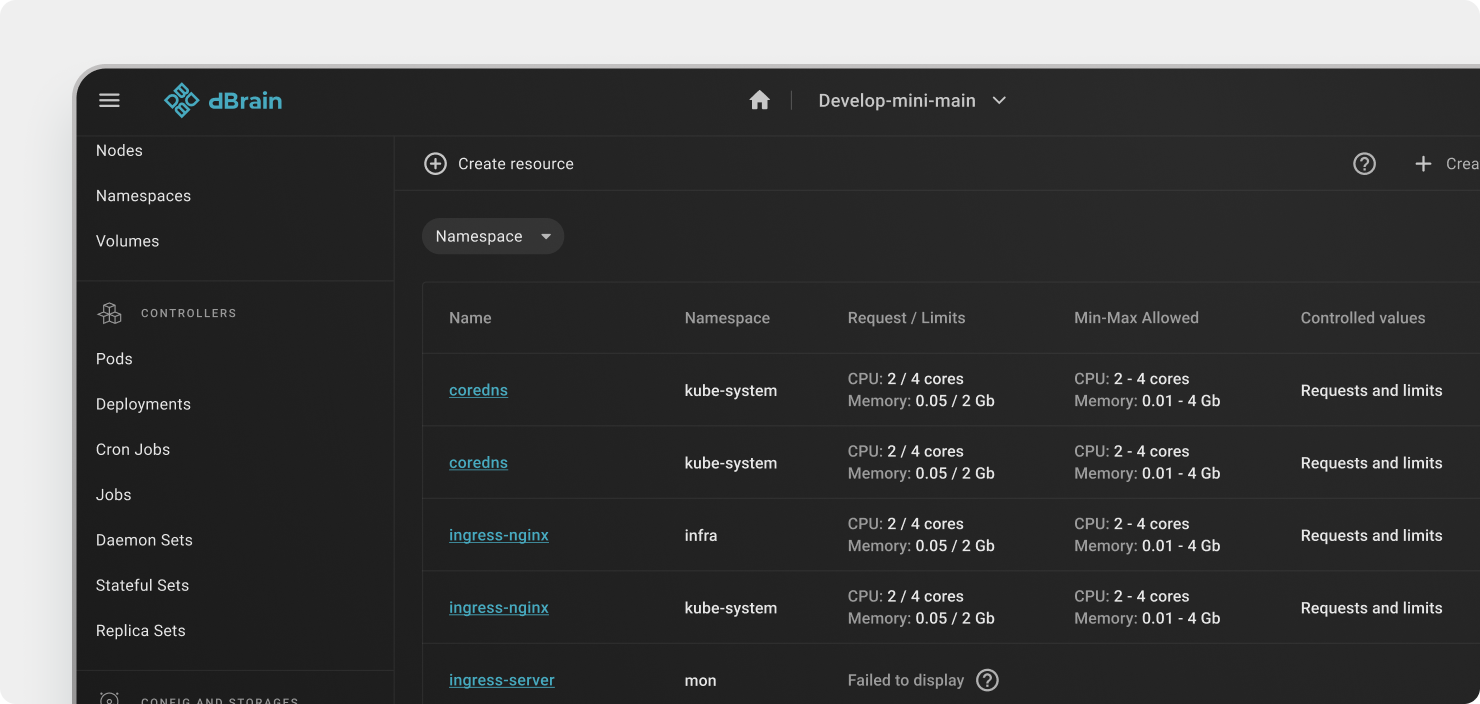
Мой опыт показывает, что у таблиц огромный потенциал. Так как же можно вдохновляться таблицами и почему они c приставкой супер?
При разработке концепции навигации dBrain передо мной стояла главная задача – привести к единому виду управление платформой во всех разделах консоли. Мою финальную цель можно сформулировать так: «если пользователь разобрался с интерфейсом в одном разделе – значит разобрался в управлении всей платформой». С учетом разнородности данных и функций dBrain это оказалось не самой простой задачей.
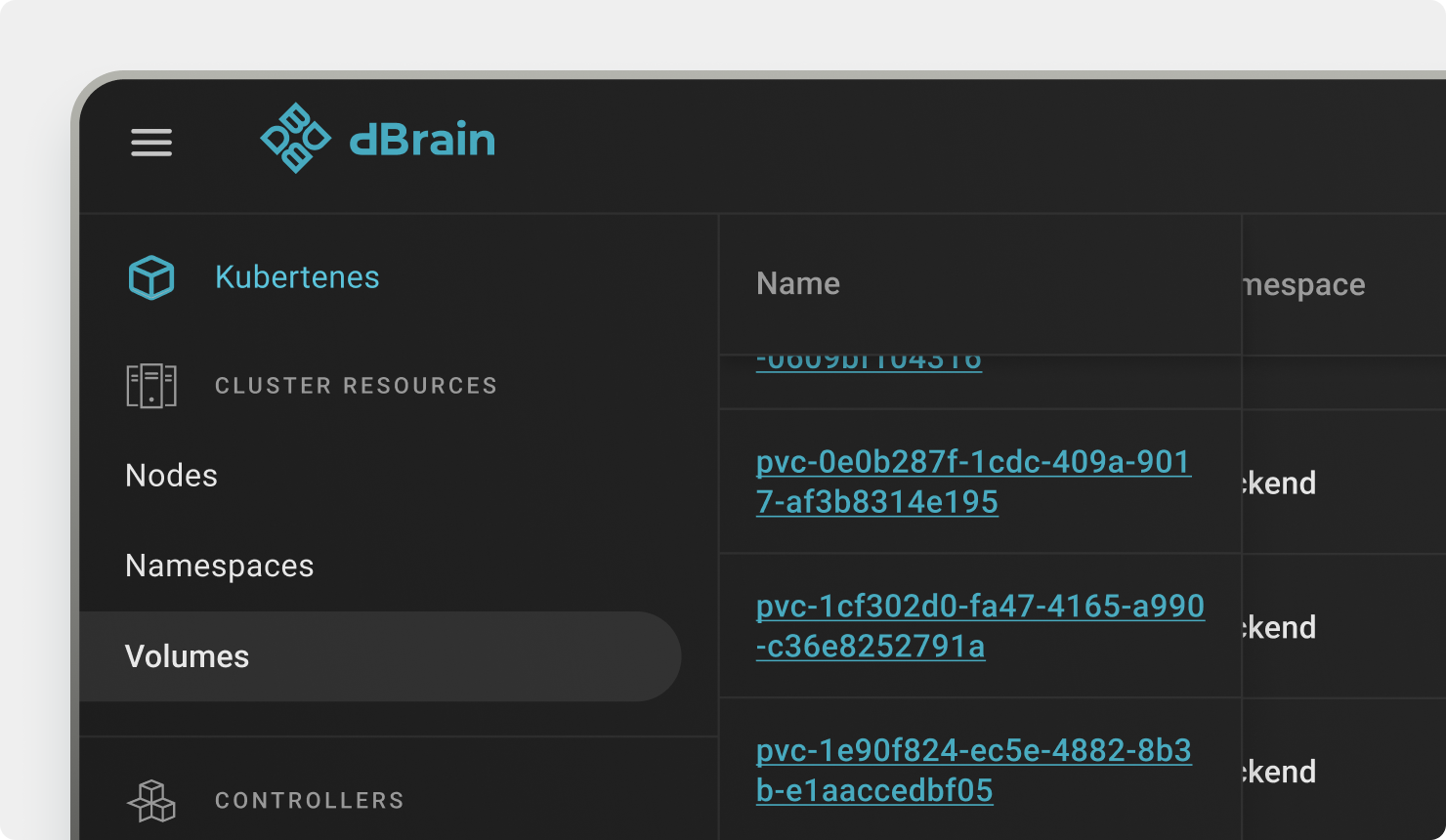
Превосходным инструментом для ее решения стали таблицы. Кроме того, что они способны вмещать множество разнообразных данных, таблицы имеют одинаковую структуру на любых страницах программы. Поэтому пользователь легко ориентируется и понимает, какие базовые действия может совершить с той или иной сущностью: Node, Namespace, Volume и так далее по всему боковому меню консоли.


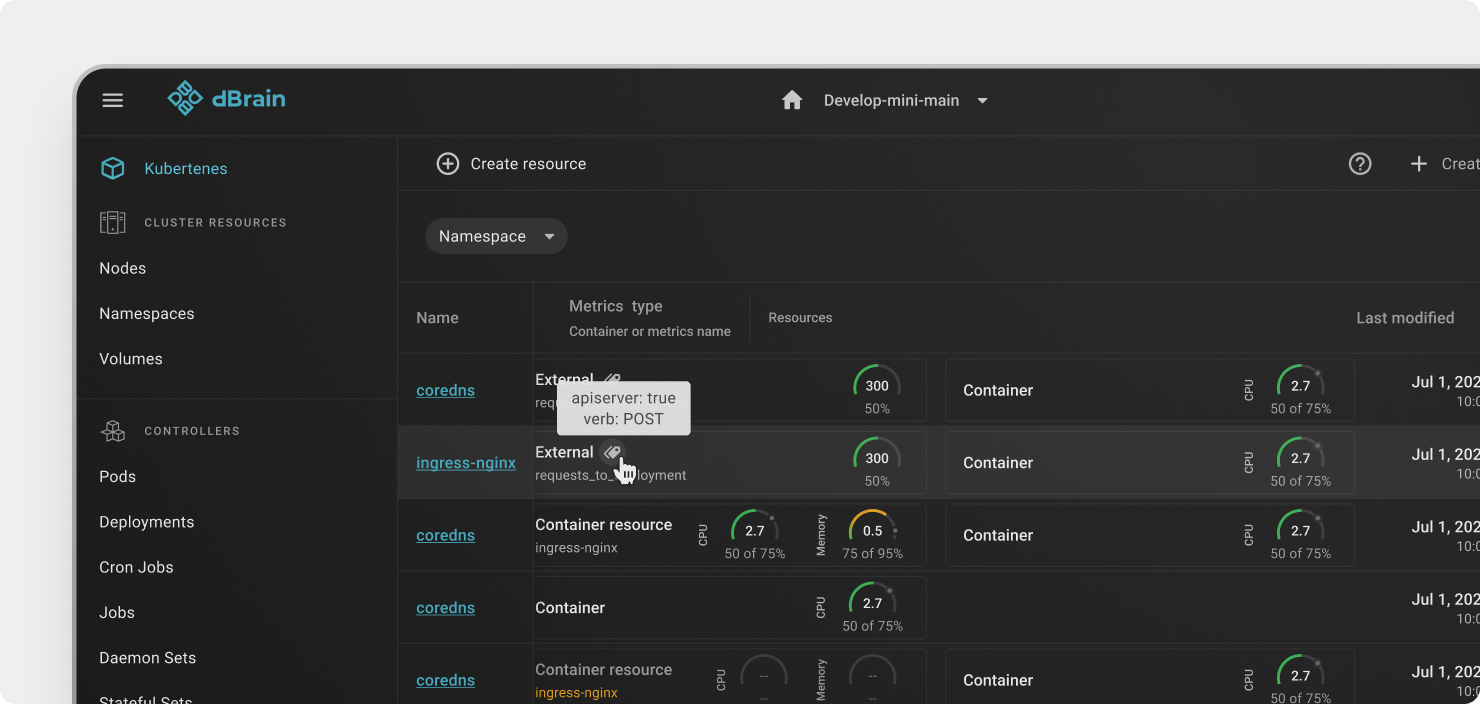
На финальном этапе разработки интерфейса мы дополнили стандартный текстовый контент таблиц графиками и даже мини-карточками с выводом различных данных для удобства контроля за показателями CPU и Memory.

А «вишенкой на торте» в дизайне навигации dBrain стали скрупулезно прорисованные и сверстанные вертикальный и горизонтальный скролл в таблицах с фиксацией шапки таблицы и левой колонки Name. Поэтому даже на минимальной ширине экрана 1024 пикселя нашего десктопного приложения (а это может быть планшет, например) можно комфортно работать и с большими таблицами, уходящими за пределы экрана.
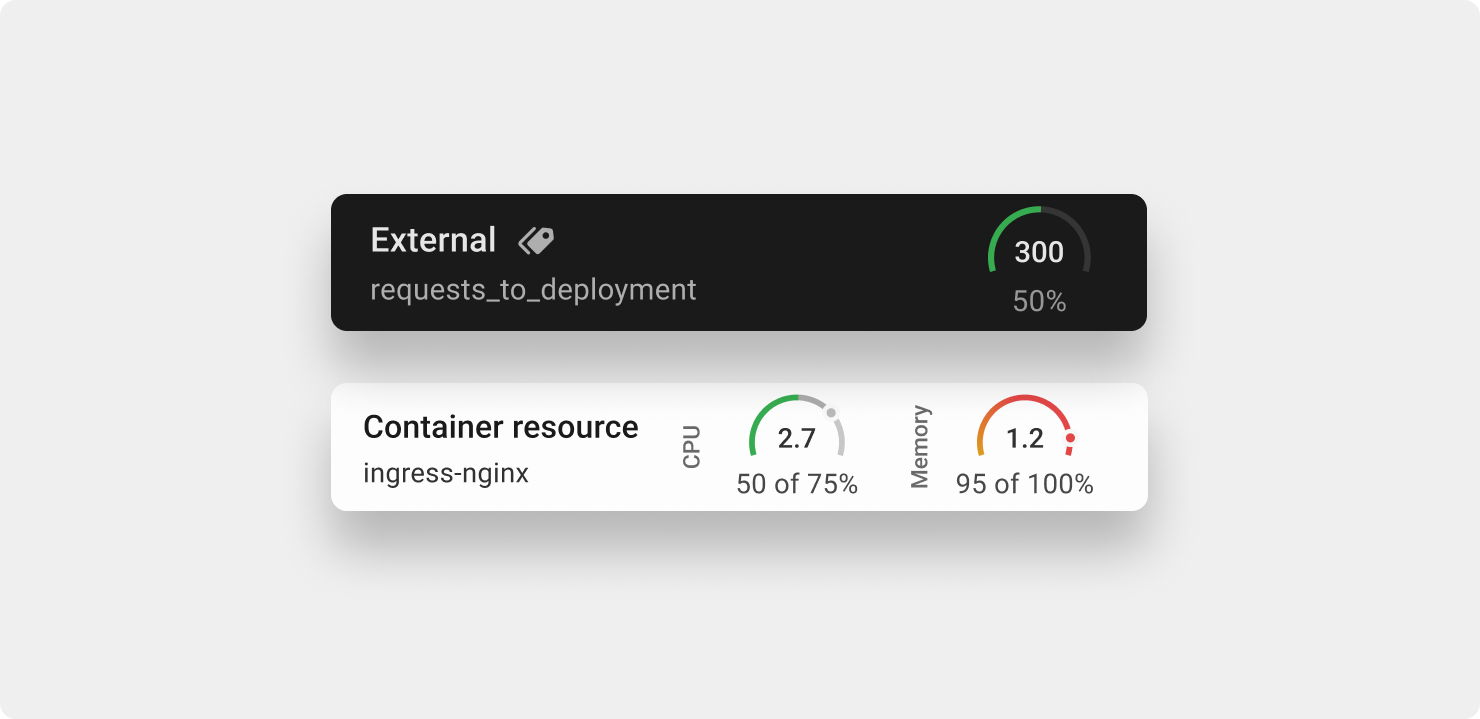
Графики-колодцы
Идея воплотить в интерфейсе облачной платформы приборную доску самолета или еще один подходящий теме консоли предмет реального мира – микшерный пульт диджея пролежала у меня в столе довольно долго. Пока не появилась подходящая задача.

Данных, которые нужно контролировать с помощью консоли dBrain, очень много. В нашей дизайн-системе уже были линейные графики, которые отлично выполняли свои функции: вывести в интерфейс необходимые числовые значения и яркими цветами привлечь внимание пользователя, в том числе при неполадках.
Их слабой стороной оказался вытянутый формат, так как содержимое родительской таблицы с исходными данными сложно прогнозируется. В какой-то строке таблицы у нас мог быть выведен один график, в другой - два или три, а где-то они вообще отсутствовали. Таблица в некоторых разделах консоли превращалась в швейцарский сыр :(
И в этот момент компактные радиальные графики были торжественно изъяты из темного ящика под названием Backlog :) Графики-колодцы отлично справились с задачей без потери информативности. Стоит отметить, что на площади всего 80 на 48 пикселей уместились три показателя + графика.

И еще кое-что важное: небольшая анимация, спасибо за вклад нашему фронтенду Сергею, добавила ощущение приветствия при загрузке страницы.
Суперсекции форм
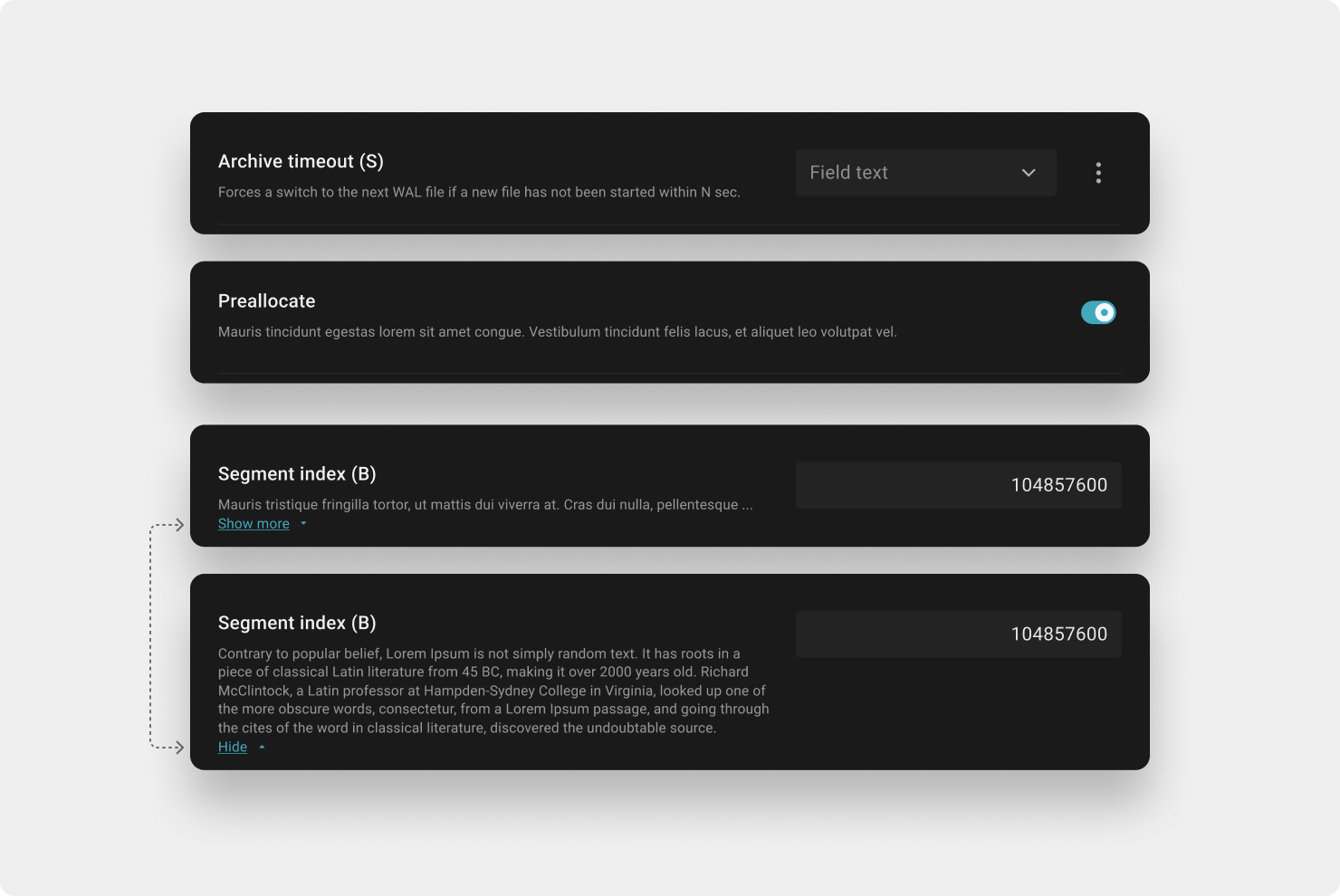
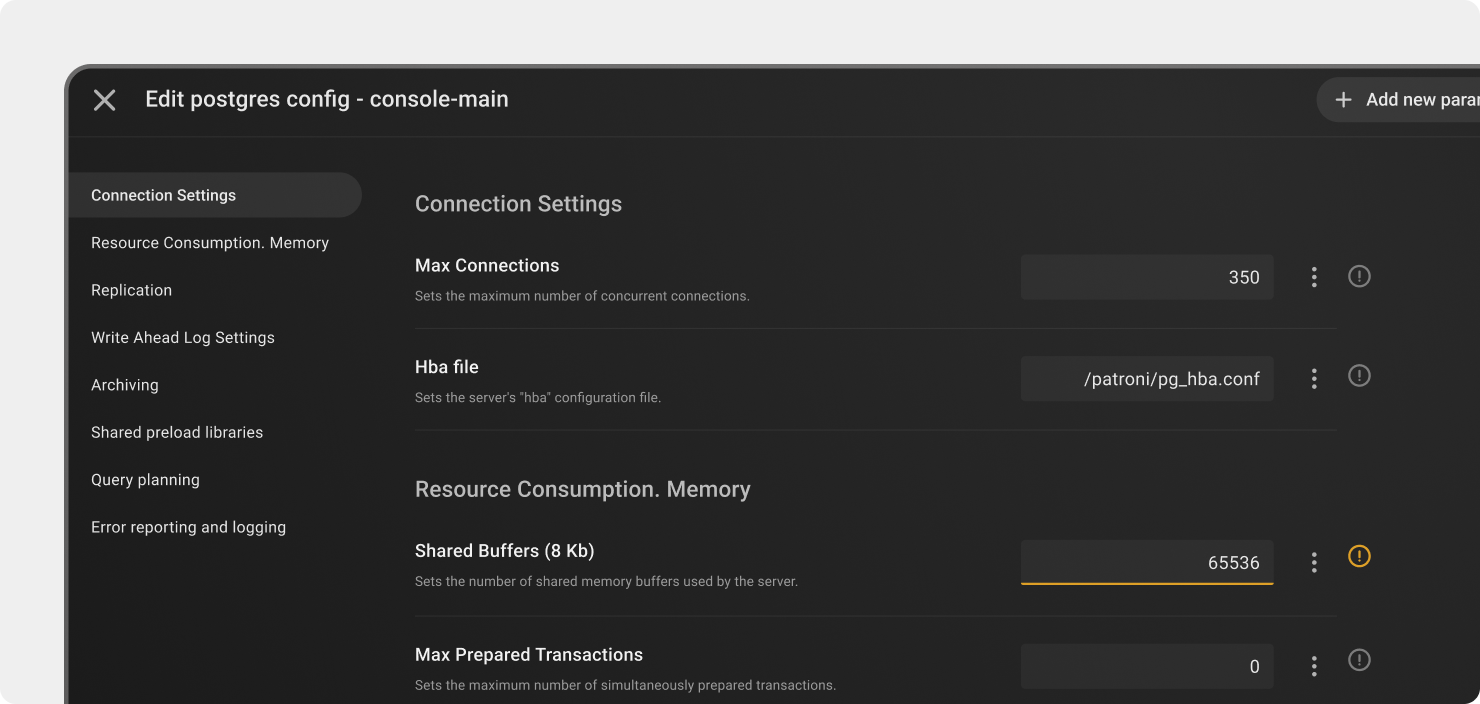
И снова приставка "супер" применительно к чему-то обыденному - формам. Но формы бывают разные. А номером один в моем личном списке «крутейших и сложнейших» за все время работы в дизайне стала форма редактирования конфигурации кластера в PostgreSQL. Это десятки различных свойств, для настройки которых даже высококвалифицированному специалисту нужно обладать железной силой воли и уверенностью в себе. В ней есть обязательные и не обязательные для заполнения поля, некоторые свойства вступают в силу только после перезагрузки кластера, отдельные настройки имеют фиксированный список значений, а другие – свободный. При этом изменения характеристик формы зачастую несут критические последствия, а значит даже эксперту понадобится помощь в виде предустановленных (рекомендованных, фиксированных) значений свойств и актуальной информации по описанию каждой настройки.
Решением стали суперсекции, объединившие в себе весь спектр возможных функций: ввод данных в поле, выбор из предустановленных значений, включение/выключение свойства или его добавление/удаление из списка, сброс значения на «по умолчанию» и многие другие. При этом в секциях соблюдены важные характеристики:
текстовые подсказки любого (!) объема (ограничением по количеству символов может служить только здравый смысл, верстка не поломается);
одинаковая высота секций относительно друг друга – визуально все секции равны по своему значению, но могут быть отделены друг от друга с помощью подзаголовков.

Таким образом огромная форма “Edit Postgres Config” была «лиофилизирована» (метод сушки продуктов без потери их полезных качеств) и завернута в интересную упаковку с выключателями и селектами, а также разворачивающимися блоками, в которых скрыто полное описание функций и характеристик.
В наших планах разбить свойства на группы и создать внутреннюю навигацию между подзаголовками, по состоянию на сегодня это пока наброски, требующие уточнения.

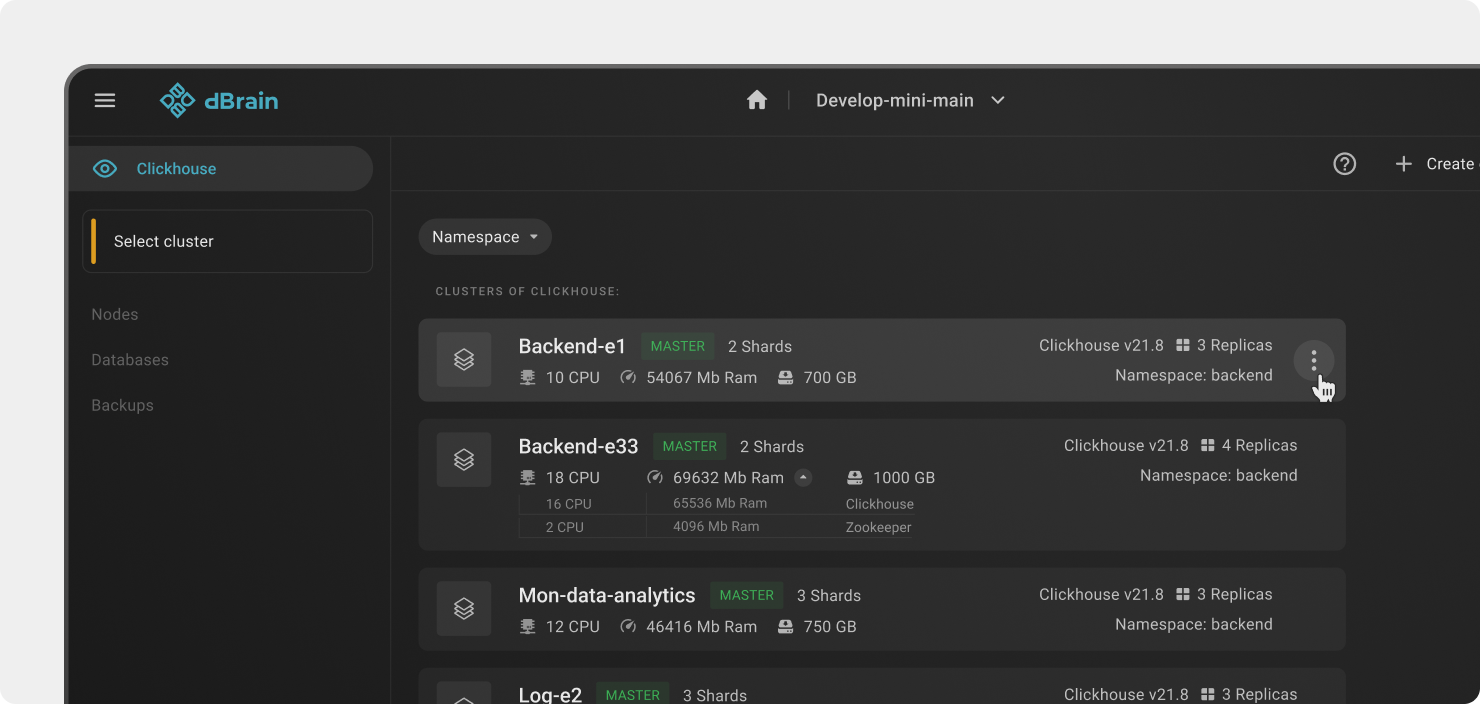
Карточки кластеров
Страница со списком кластеров является стартовой для каждого сервиса консоли. Карточка кластера содержит важную информацию: название, статус, количество CPU, объем дисковой и оперативной памяти, количество реплик… Если у кластера подключены внутренние сервисы (Clickhouse Keeper, Metrics Exporter и др.), по клику можно развернуть/свернуть подробную информацию о дополнительных ресурсах, которые они потребляют.

Вся информация представлена компактно, а визуально карточки кластеров стилизованы под реальное «железо», разве что не хватает стеллажа и проводов.
Поэтому в наших планах визуально поставить эти стилизованные серверы друг на друга с помощью ножек, а затем проложить между ними кабель, который будет раскачиваться, если за него дернуть. И важный комментарий для фронтенда нашей команды: это шутка! А что, на Хабре нельзя шутить что-ли?:)
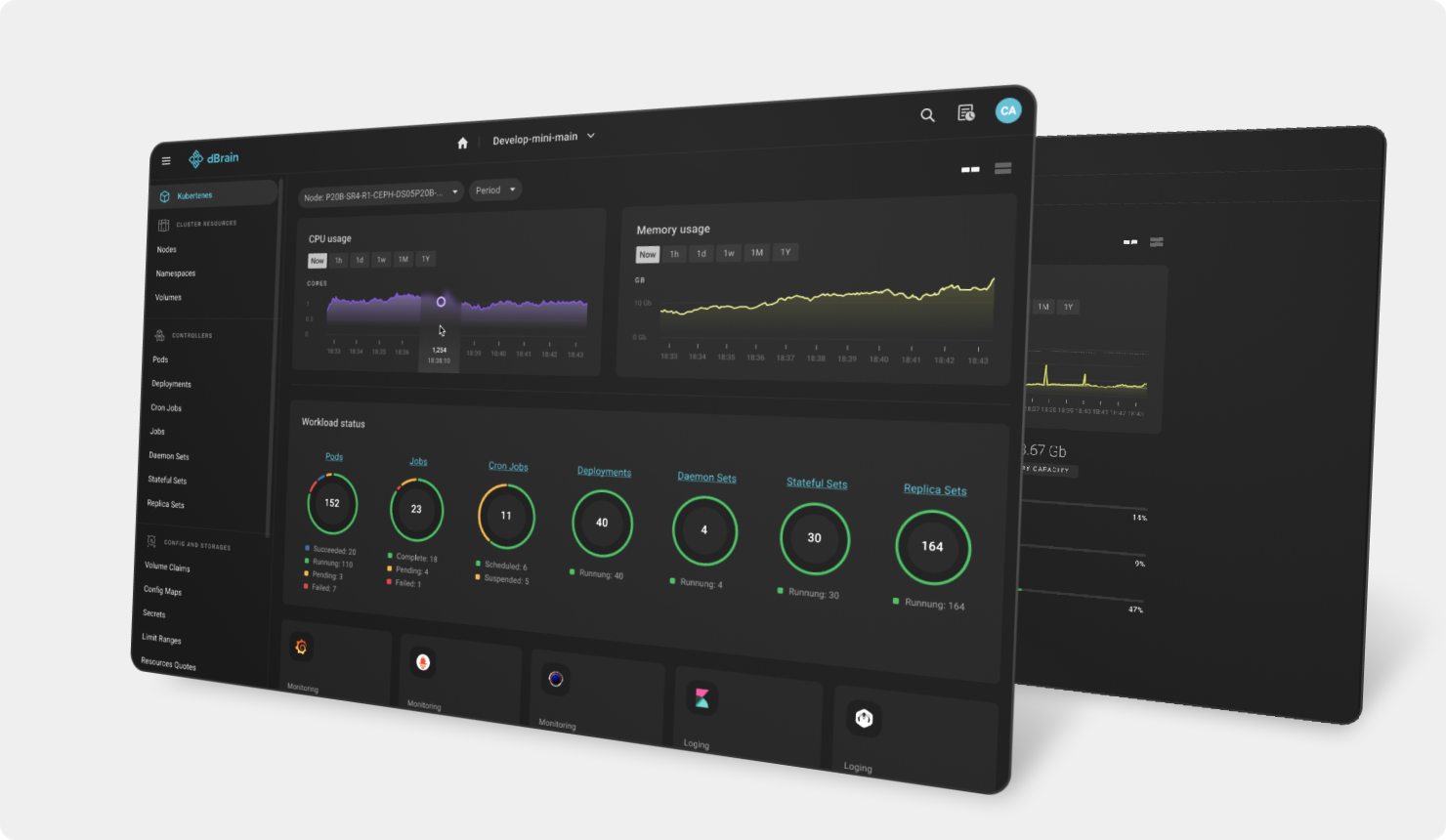
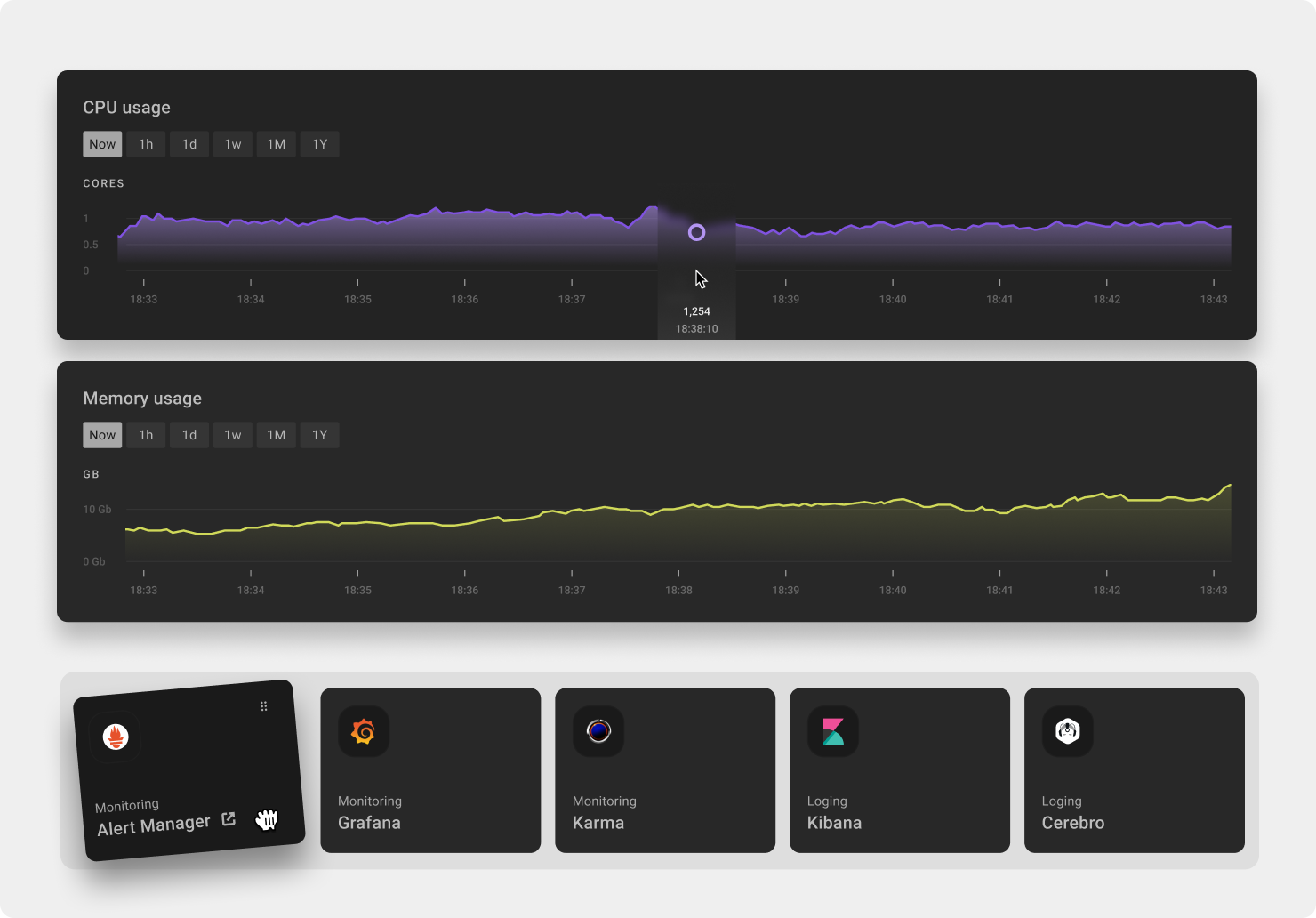
Виджеты с графиками
Виджеты помогают пользователю быстро включиться в работу, для чего на главный экран выведены все ключевые метрики. Но что еще важнее – эти элементы дизайна лучше всего представляют идентичность продукта. Поэтому именно этот скриншот чаще других используется в маркетинговых материалах.

Конечно же, в разработке этих красивых функциональных блоков использовались open-source решения (рекомендую сравнить «было-стало») – и все же отдельные доработки потребовали времени и усердия фронтенда, но результат того стоил.

Наша консоль уже на финальном этапе разработки приобрела собственное лицо. Стоит констатировать факт: это лицо нам улыбается ;)
Выводы:
Таблицы могут стать простым и универсальным решением при создании концепции навигации по продукту.
На площади всего 80 на 48 пикселей при должном умении и старании можно “посадить самолет”.
Если бросить прототип в аквариум и из него пойдут пузырьки, значит… контент можно представить еще компактнее – по мотивам методов Стива Джобса.
Клиент за деньги реального мира покупает продукт виртуального мира. И различные отсылки к предметам и их поведению из реальности в дизайне интерфейса – это отличная возможность выразить свою благодарность (а это уже мой копирайт;))
Спасибо, что дочитали. Буду рад, если эта статья вдохновит и мотивирует моих коллег на новые решения. На связи в комментариях, если у вас появились вопросы или хотите поделиться своими идеями и наблюдениями. Успехов всем!

