Мы вступаем в новую эру, которая привнесёт много нового в пользовательский опыт. Интерфейсы дополненной реальности перестают быть просто концептами из фантастических фильмов и начинают формировать нашу новую реальность.
Какой она будет? Информации пока не очень много, а устройство могут позволить себе единицы. И тем не менее мы решили провести ресёрч этой темы. В этом нам помогут материалы, которые мы смогли найти, и знание базовых художественных принципов.

Авторы статьи

Ксения Толокнова
Product Designer Lead

София Папёнова
Product Designer
В статье мы:
Пороемся в фундаментальных принципах визуального восприятия
Обратимся к рекомендациям от компании Apple, их роликам с WWDC23
Посмотрим, какие концепты уже предлагают разработчики и дизайнеры
Статья написана прежде всего дизайнерами и для дизайнеров, но, думаем, она так же будет интересна всем неравнодушным к новым технологиям.
Почему эти интерфейсы изменят мир проектирования?
Когда появляются новые технологии, их эргономика и принципы зачастую копируют уже знакомые паттерны взаимодействия. Так происходит, потому что:
Ещё не выработаны новые принципы,
Людям проще привыкать к переменам в знакомой для них форме.
Так было с предшественником современного автомобиля, The Benz Patent-Motorwagen, паровой каретой, которая обладала характеристиками автомобиля, но эргономически имитировала знакомые технологии.

Так и с Apple Vision Pro — технология только появилась, поэтому требования к интерфейсам во многом копируют существующие UX-паттерны.
Однако, мы верим, что это только начало. Новые технологии, такие как AR и VR, стирают границы между цифровым и физическим, предлагая холст, на котором цифровые элементы ощущаются почти как реальные. Это совершенно новая среда, которая постепенно будет формировать свои собственные паттерны.
В статье мы хотим подумать, в какую сторону будут развиваться пространственные интерфейсы, но для начала обратимся к науке.
Восприятие мира
Наш мозг — супермощная нейронная сеть. У этой сети есть свои триггеры, о которых неплохо знать тем, кто собирается проектировать интерфейсы под этот новый мир.
У людей есть множество сенсорных систем, с помощью которых мы воспринимаем мир (и мозг не делает различий между реальным и виртуальным).
В контексте AR технологии затрагиваются системы:
визуальная,
тактильная,
звуковая,
ощущение собственного тела (проприоцепция).

Визуальная система — наши глаза. Мы видим окружающий мир благодаря многоступенчатому процессу, протекающему в мозге. Человеческий глаз различает множество цветовых оттенков, определяет величину предметов и расстояние до них, меняет фокус при взгляде на дальние и ближние объекты, а ещё регулирует объём поступающего света!
Тактильная система, наряду со зрительной, «поставляет» головному мозгу информацию об окружении и движении тела. Это крайне важная система, и её нарушение существенно снижает адаптационные возможности человека, лишая его многих радостей жизни.
Слуховая система играет ключевую роль в нашей способности воспринимать и понимать звуки в окружающей среде, а также речь других людей. Словесное общение — важнейшее средство обучения и обмена информацией.
Эти три чувства важны, но не менее важно и ощущение собственного тела в пространстве, по-научному — проприоцепция. Её ещё иногда называют «шестым чувством». Это ощущение положения частей тела и их движения. Если хотите подробностей, вот интересная научная статья на эту тему.
Сегодня мы будем больше говорить об основах визуального восприятия, потому что система управления данными интерфейсами осуществляется прежде всего за счёт движения глаз. Поехали!
Основы визуального восприятия
Основа восприятия мира для большинства из нас — наши глаза. Через них мы получаем наибольшую часть информации об окружающем мире.
Интересный факт — было установлено время, в течение которого человеческий мозг может обработать изображение — 13 миллисекунд. Учёные считают, что столь высокая скорость обработки информации мозгом помогает управлять глазами и выбирать объекты для рассмотрения. Глаз способен передвигаться со скоростью 3 раза в секунду, и за это время мозг должен распознать всю информацию в поле зрения, осознать увиденное и принять решение, куда посмотреть дальше.
Как мы говорили ранее, наши глаза сканируют объекты и передают информацию в мозг. Мозг обрабатывает эту информацию и интерпретирует её по параметрам:
Цвет
Размер
Форма
Размытие
Движение
Обобщение довольно грубое, но оно поможет понять, как работать с этими параметрами. Если дизайнер правильно их использует, он может создать комфортный пользовательский опыт. А ещё нам помогут знания, которые художники получают в художественных вузах, и материалы от Apple, например, видео с WWDC23 Design considerations for vision and motion.
Цвет
Без преувеличения, наука о цвете крайне важна для дизайнеров и художников. Цвет объекта помогает человеку сделать некоторые выводы о предмете. Например, смотря на клубнику, мы можем оценить, спелая она или нет, а если ягода фиолетовая, сделать вывод, что ягода скорее всего ненастоящая.

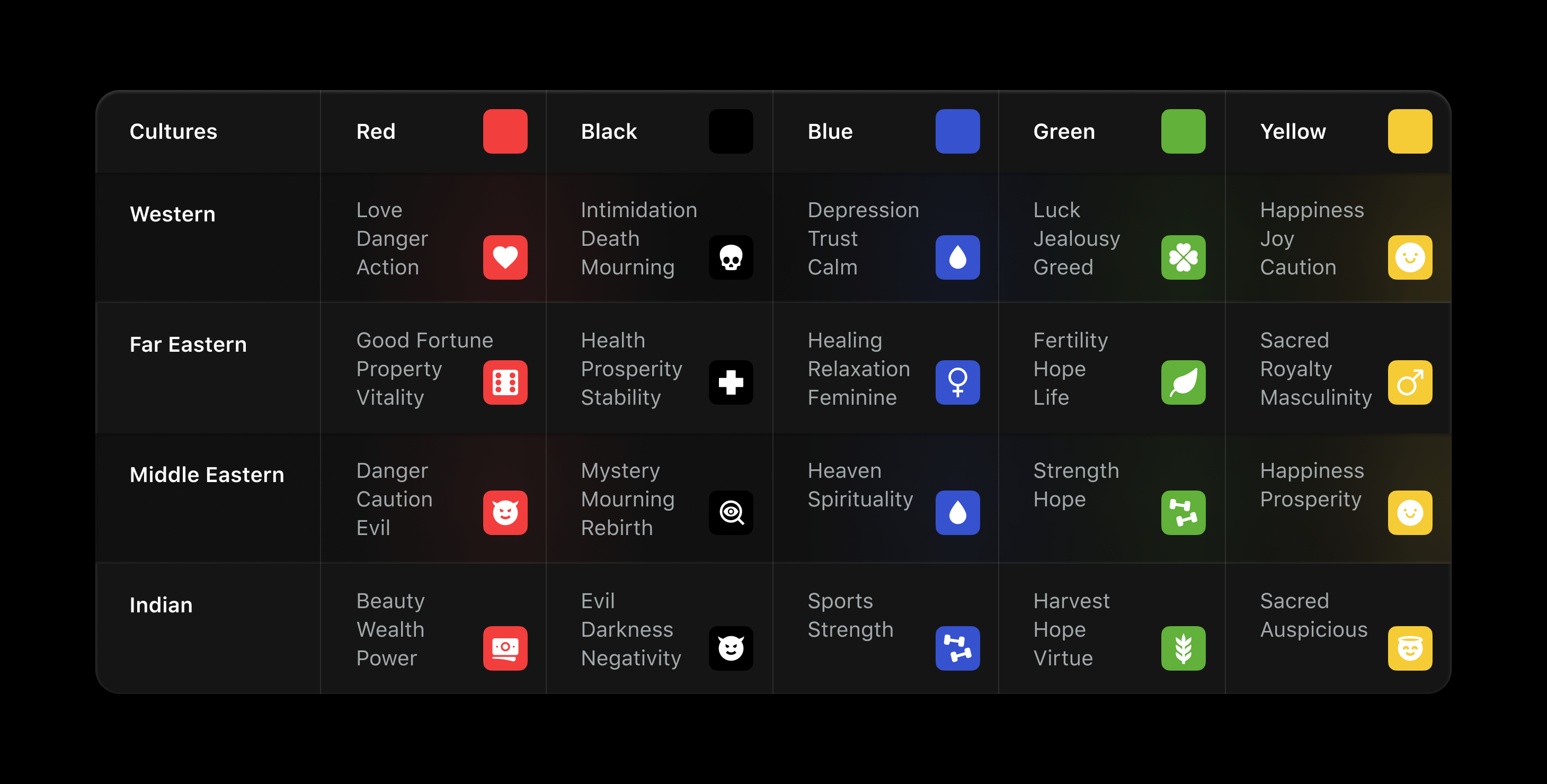
Восприятие цвета может сильно отличаться от человека к человеку и зависит от культуры. Так, например, белый цвет в некоторых культурах — цвет праздника, в других же отражает траур.

Какое отражение это находит в интерфейсах?
Яркие цвета привлекают наш взгляд, а приглушённые — успокаивают. Правильное использование колористики помогает дизайнерам, проектирующим интерфейсы, выбирать цветовые сочетания осмысленно, грамотно управляя вниманием пользователей.
Размер
Размер — второй важный параметр восприятия. Возьмите в руку яблоко и попробуйте поперемещать его в пространстве — поднесите ближе, дальше. Чем ближе объект, тем он крупнее для глаза, и наоборот. Мозг оценивает размер и соотносит его со смыслом.

Какое отражение это находит в интерфейсах?
Крупные элементы более заметны и по умолчанию кажутся нам более важными. С помощью размеров элементов интерфейса мы можем управлять движением глаз наших пользователей.
Форма
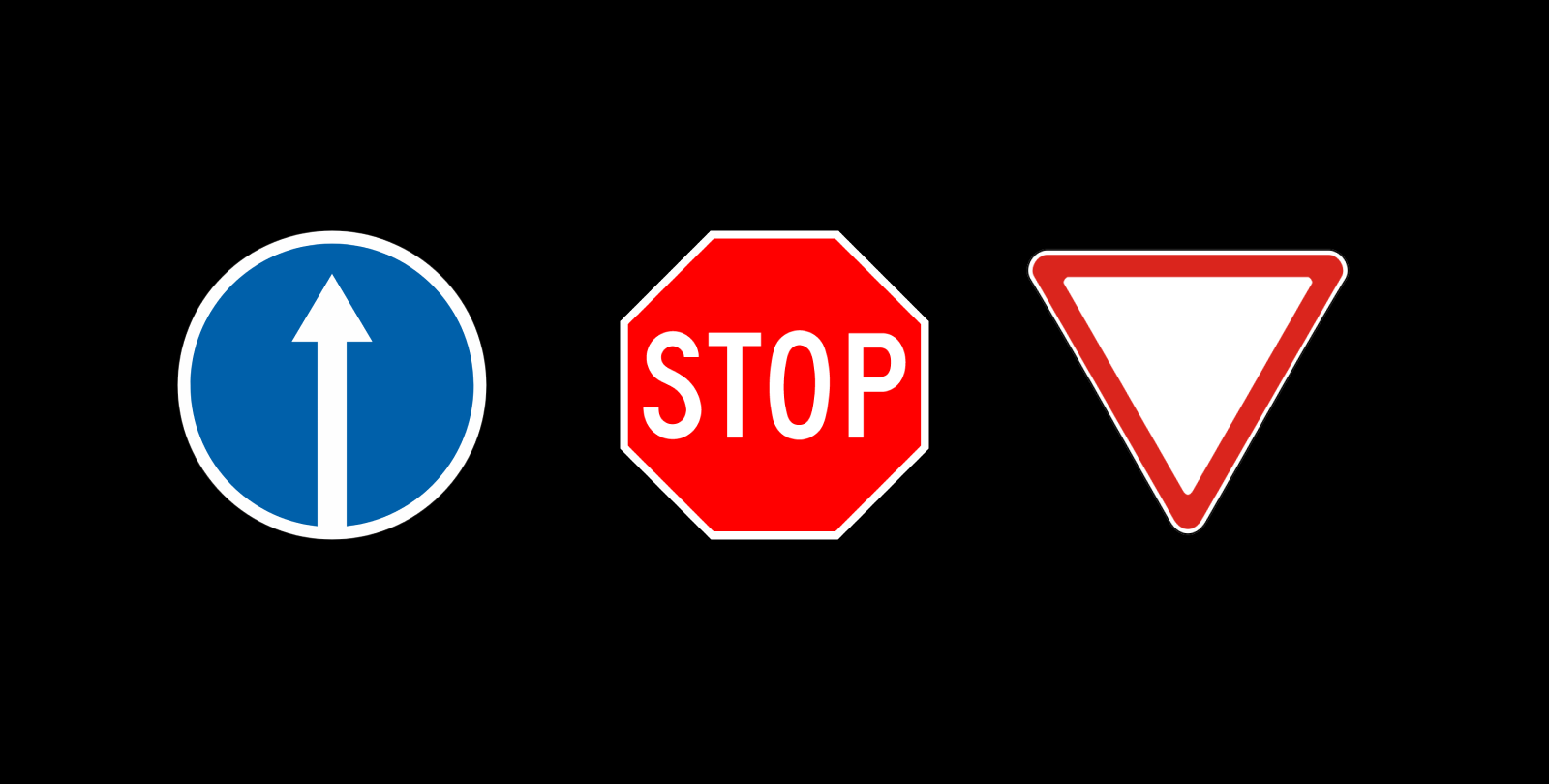
Форма предмета вызывает у нас эмоциональный отклик. Наиболее любим нашему глазу круг, круглые формы ассоциируются с комфортом и спокойствием. Треугольник воспринимается как агрессивный и опасный, а перевёрнутый треугольник ещё и выглядит неустойчивым. Эти знания нашли применение в дорожных знаках.

Компания Apple — отличный пример использования формы для создания уникального потребительского опыта. Их продукты упакованы в минималистичные, элегантные коробки с гладкими, округлыми формами, что подчёркивает премиальный характер продукции и вызывает чувство качества у потребителей.
Какое отражение это находит в интерфейсах?
Выбор форм помогает нам, дизайнерам, вызвать нужную эмоцию у пользователей. Скруглённые формы воспринимаются как более приятные и комфортные, именно их рекомендует использовать в гайдлайнах Apple. Однако если вам нужно вызвать другую эмоцию, например, чёткость и строгость, лучше выбрать наиболее стабильнее формы, такие как квадрат и прямоугольник.
Размытие
Размытие — отличный параметр, который так любят использовать фотографы и видеографы. При условии, что наши глаза здоровы, мы видим объекты чётко, если они близко, а при отдалении они становятся для нас всё менее чёткими.

Какое отражение это находит в интерфейсах?
Размытие — ещё один помощник в управлении вниманием. В интерфейсе Apple Vision Pro все элементы расположены на цифровом материале, который назвали «стекло». Это стекло размывает фон, давая глазам возможность сосредоточиться на элементах интерфейса.
Движение
Движения неизменно привлекает взгляд. Даже если пользователь не хочет, он не сможет пропустить движение. Это обусловлено нашими базовыми инстинктами о безопасности — а вдруг перед нами змея или лев?

Какое отражение это находит в интерфейсах?
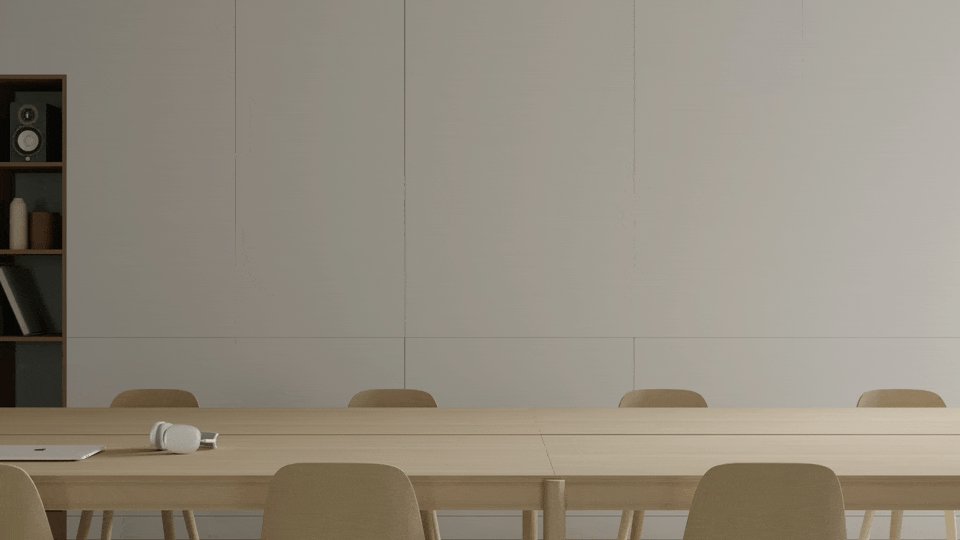
Если вы хотите чтобы пользователь обратил внимание на ваш предмет, анимируйте его. Даже читая этот текст, вы наверняка обращаете внимание на гифку выше, ведь она двигается. Дизайнеры используют анимацию так же для создания нужной эмоции. Резкие движения ассоциируются с высокой скоростью, медленные — придают спокойствие и уверенность.
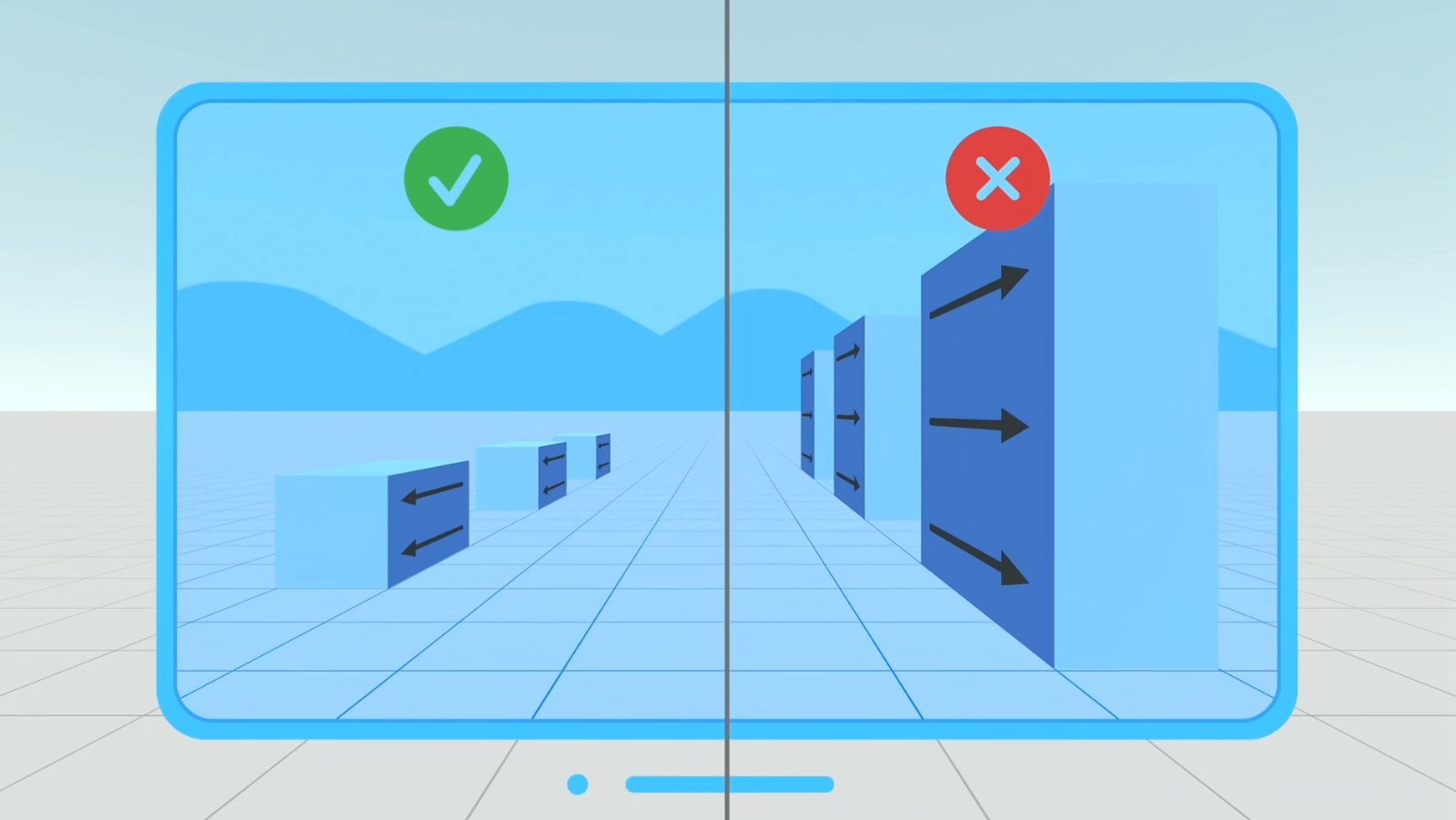
Все эти параметры сочетаются друг с другом, а не существуют по отдельности. Конфликтующие параметры вызывают дискомфорт. Например, на картинке ниже чёткое яблоко расценивается глазом как более близкое к нам, чем ананас. Если вдруг яблоко размыто, возникает конфликт, ведь это противоречит ожиданиям мозга. Итог — глаза и мозг быстрее устают, пытаясь обработать информацию.

Более подробно о работе данных принципов можно посмотреть в видео от команды Apple.
Как угодить наши глазам, голове и мозгу?
Итак, для того, чтобы нашим глазам было удобно и понятно, важно учитывать множество факторов. В другом видео, Apple рассказывают, как именно этого добиться. Мы так же немного добавили пунктов от себя.
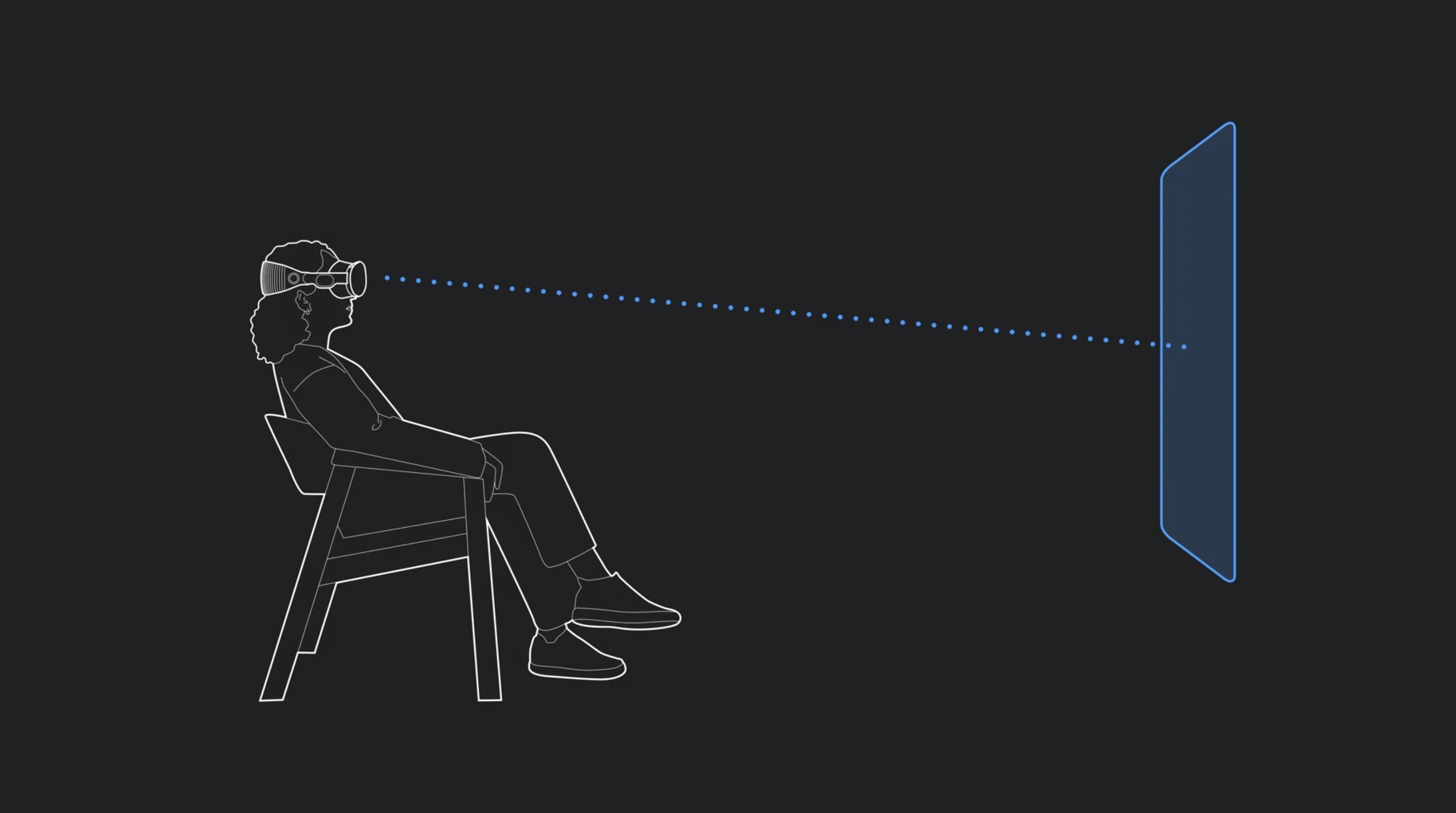
Размещение контента

Размещайте контент в поле зрения пользователя, сведя к минимуму движения шеи и тела.
Располагайте основной контент в центре, чуть ниже линии горизонта. Не размещайте контент слишком высоко или слишком низко для глаз. Используйте боковые области для контента, который не нужен постоянно, например, для второстепенных действий.
Соблюдайте принципы Гештальта, чтобы пользователю не приходилось дополнительно напрягаться для понимания структуры вашего интерфейса.
Эргономика

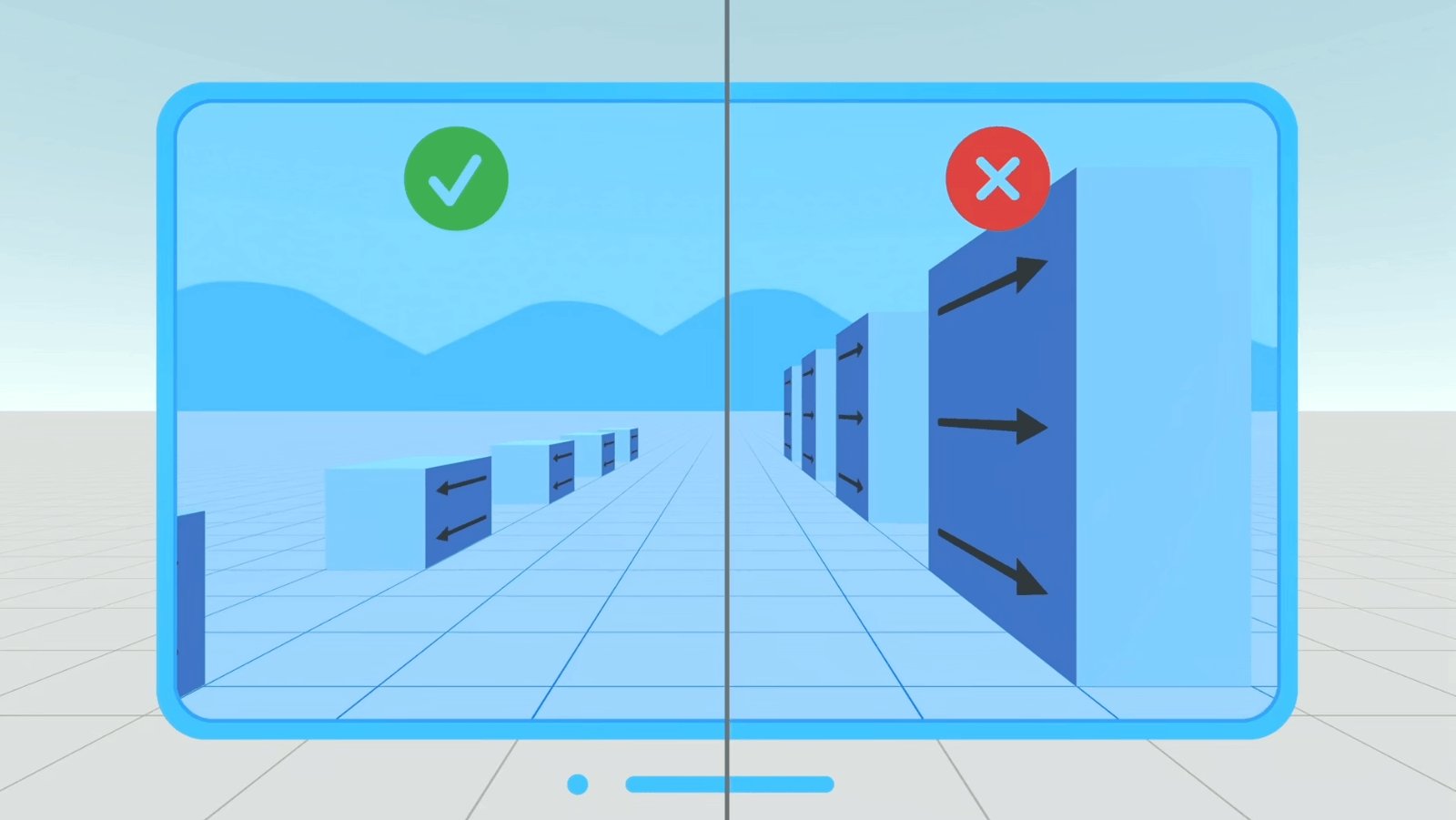
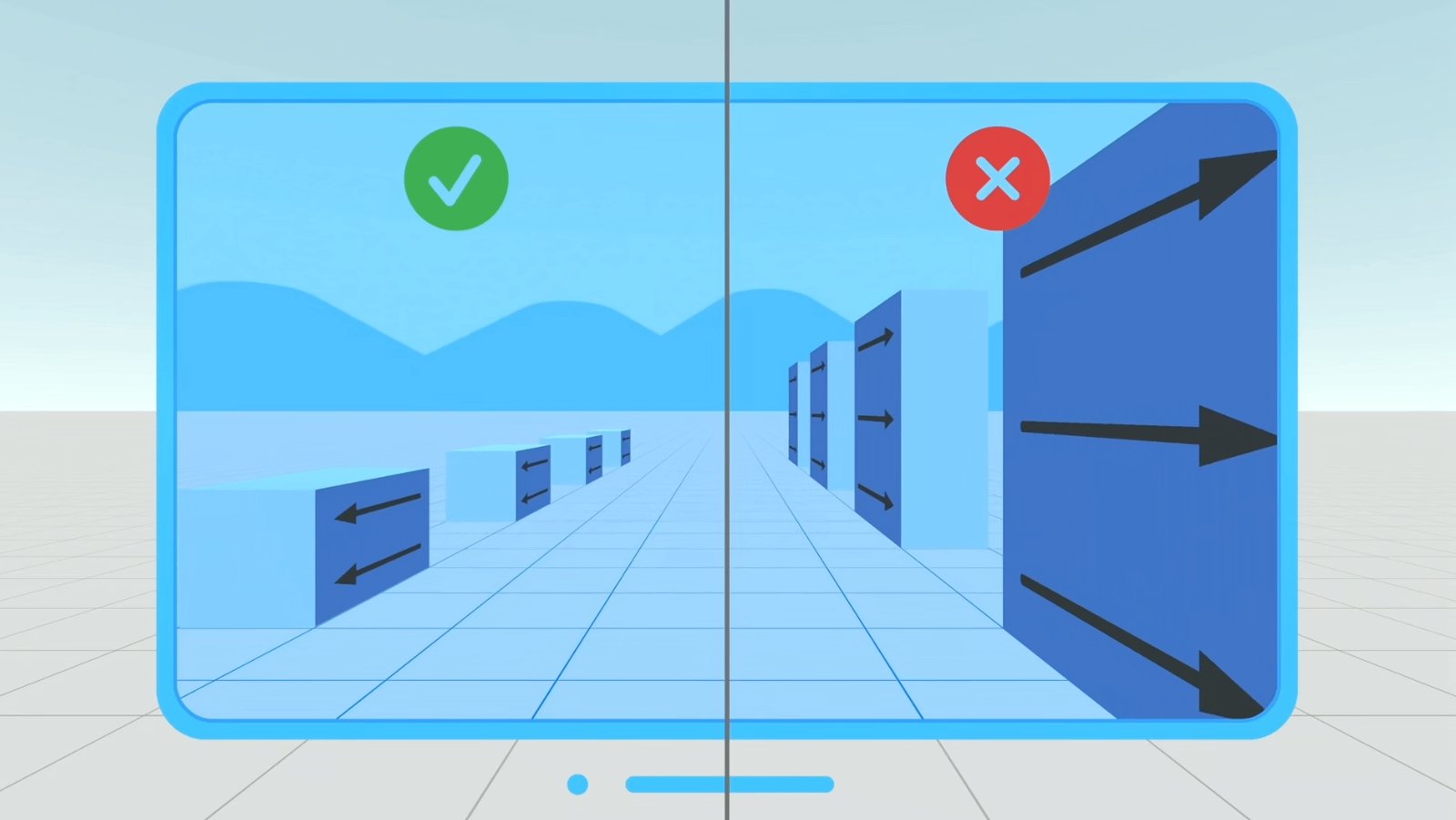
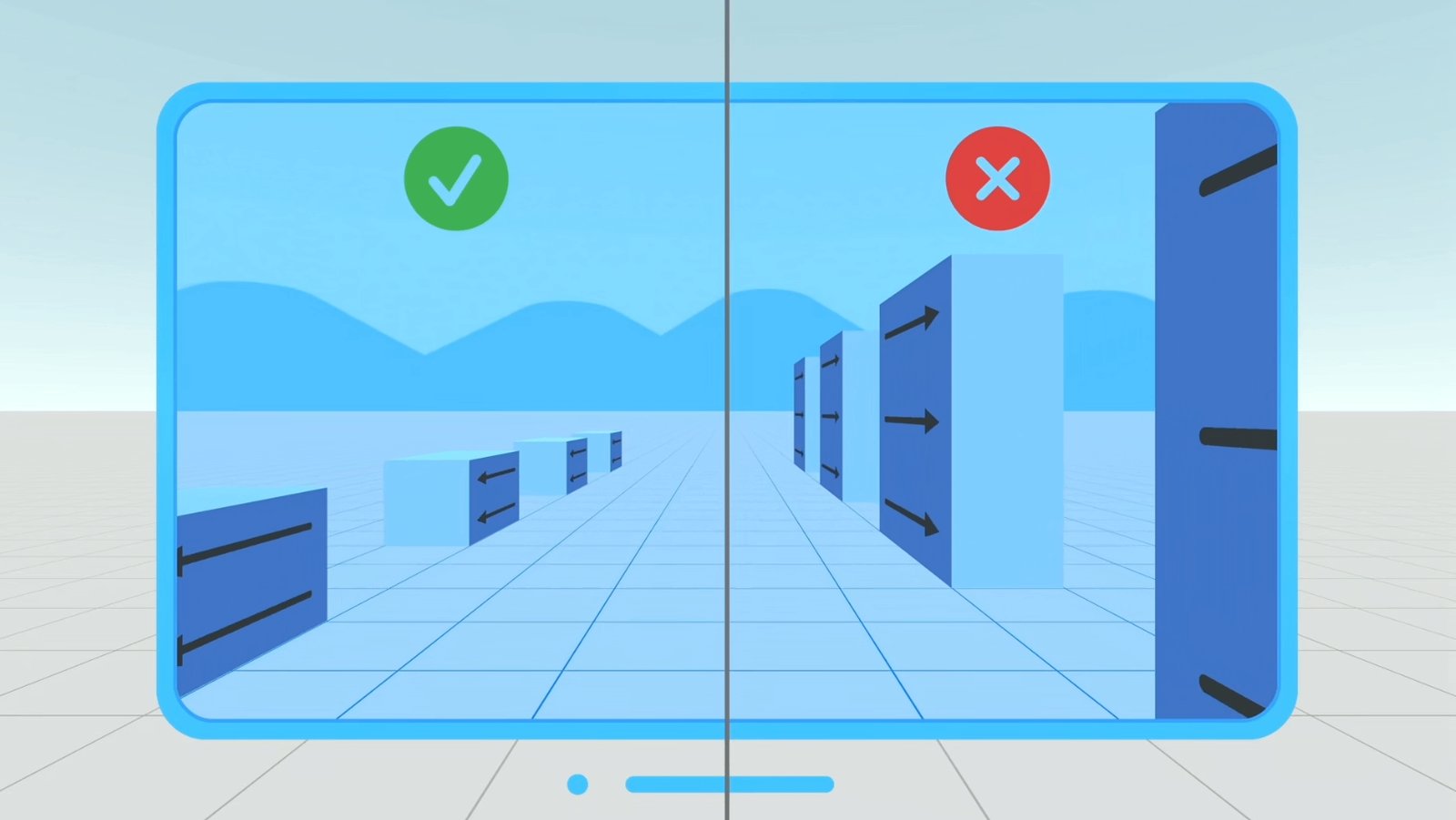
Глубина

Поддерживайте постоянное восприятие глубины, чтобы избежать утомления глаз и дискомфорта. Восприятие контента должно быть схожим с тем, как пользователь воспринимает пространство в реальном мире.
Размещайте контент, предназначенный для долгой концентрации, на расстоянии вытянутой руки, а контент для быстрого действия — немного ближе к пользователю.
Чаще вспоминайте про физический мир и его правила! Используйте размытие элементов заднего плана, чтобы помочь пользователю сфокусироваться. Рассчитывайте оптимальный размер интерфейса по отношению к окружающей среде. А ещё не забывайте про тень от интерфейса, ведь он для глаз будет восприниматься как «физический предмет», а значит должен обладать тенью.
Пространство

-
По возможности фиксируйте контент в пространстве. В физическом мире предметы не следуют за нами (к сожалению или к счастью). Поэтому наиболее комфортным является статичное размещение конента.
Операционная система даёт возможность настраивать этот параметр — контент может быть не только статичным, но и фиксированным по отношению к пользователю. То есть он будет следовать за пользователем, куда бы он ни пошёл.
Не блокируйте обзор полностью, если только это не просмотр кино или презентация. Пользователю необходимо контролировать то, что происходит за границами интерфейса для комфорта и безопасности.
Контраст

Используйте более высокий контраст, например, для чтения текста и более низкий контраст, прозрачность или размытие, чтобы перенаправить визуальное внимание в другое место. Системный шрифт стал более жирным, как в заголовках, так и в обычном тексте. Помимо этого, свечение помогает делать шрифт читаемым.
Учитывайте окружение. Если пользователь находится в затемнённом помещении, дайте глазам адаптироваться под более яркий интерфейс.
Отклик

В физическом мире мы постоянно получаем отклик на наши действия.
Предоставляйте чёткую и интуитивно понятную обратную связь для пользовательских взаимодействий. Визуальная, звуковая и тактильная обратная связь может улучшить пользовательский опыт.
Подсвечивайте элементы, на которых фиксируется глаз, но делайте это ненавязчиво. Ховеры приобретают крайне важную роль, так как при управление взглядом это становится критично.
Отслеживайте взгляд пользователя. Когда человек долго смотрит на что-то, можно показать больше информации об этом объекте. Например, кнопки могут иметь всплывающие подсказки. Панели вкладок могут расширяются, когда вы фокусируетесь на них, показывая расшифровку.
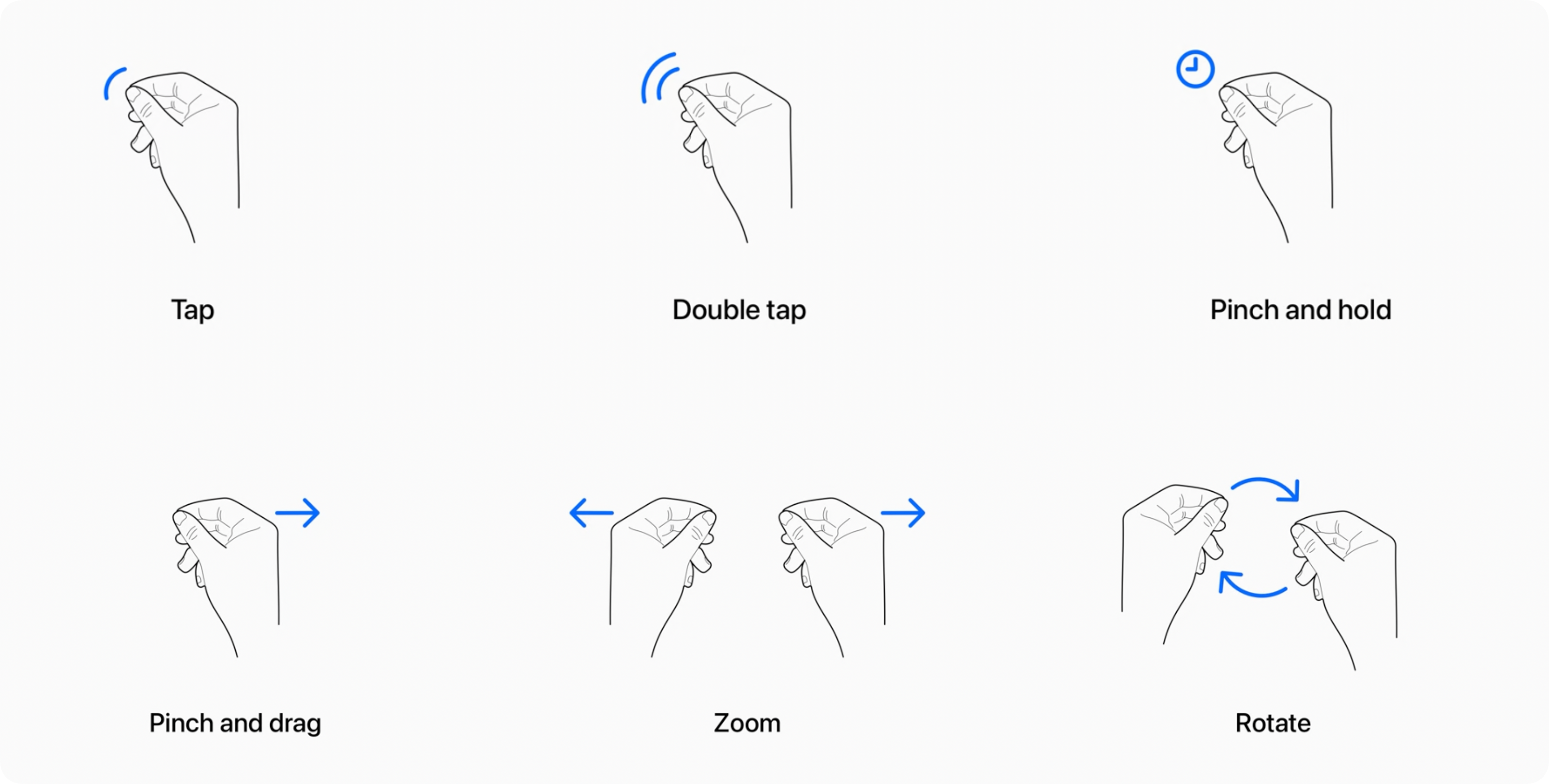
Распознавание жестов

Использование рук для взаимодействия с виртуальным контентом является чем-то совершенно новым для большинства людей. Вот почему так важно направлять их, предоставляя четкую обратную связь, и по возможности полагаться на знакомые модели взаимодействия. Что нам рекомендует Apple:
Поддерживайте интуитивные и естественные жесты для взаимодействия. Лучше использовать готовые жесты от разработчиков платформы, но можно создавать и свои собственные.
Проверяйте эргономику взаимодействий с жестами. Взаимодействие, при котором необходимо держать руки поднятыми в течение даже небольшого времени, может стать утомительным.
Старайтесь применять жесты одной рукой и удобным расположением пальцев. Избегайте большого количества повторений похожих движений — это напрягает мышцы и суставы.
Не проектируйте жесты под конкретную руку. Это повышает когнитивную нагрузку и делает интерфейс недоступным для некоторых людей.
Движение

Доступность
Сделайте пространственные взаимодействия инклюзивными и доступными для пользователей с разными потребностями. Предоставьте альтернативные методы взаимодействия и учитывайте разнообразные потребности пользователей.
Например, используя функцию Dwell Control, вы можете выбирать содержимое просто глазами. При кратковременной фокусировке на кнопке отобразится пользовательский интерфейс Dwell Control, и кнопка будет выбрана без необходимости выполнять жест касания рукой.
Более подробно в этом ролике.
Что ждёт нас дальше?
Разработчики Apple Vision Pro пишут: «Когда люди носят Apple Vision Pro, они входят в бесконечное 3D-пространство, где могут взаимодействовать с вашим приложением или игрой, оставаясь на связи со своим окружением».
Интерфейс интегрируется в более естественный для нас физический мир, начинает взаимодействовать с реальным миром. Поэтому логичным продолжением становятся интерфейсы, в которых смешивается реальность и технологии.
Кажется, в этой области лежит огромное пространство для идей в совершенно разных областях: образовании, медицине, развлечениях и многих других.
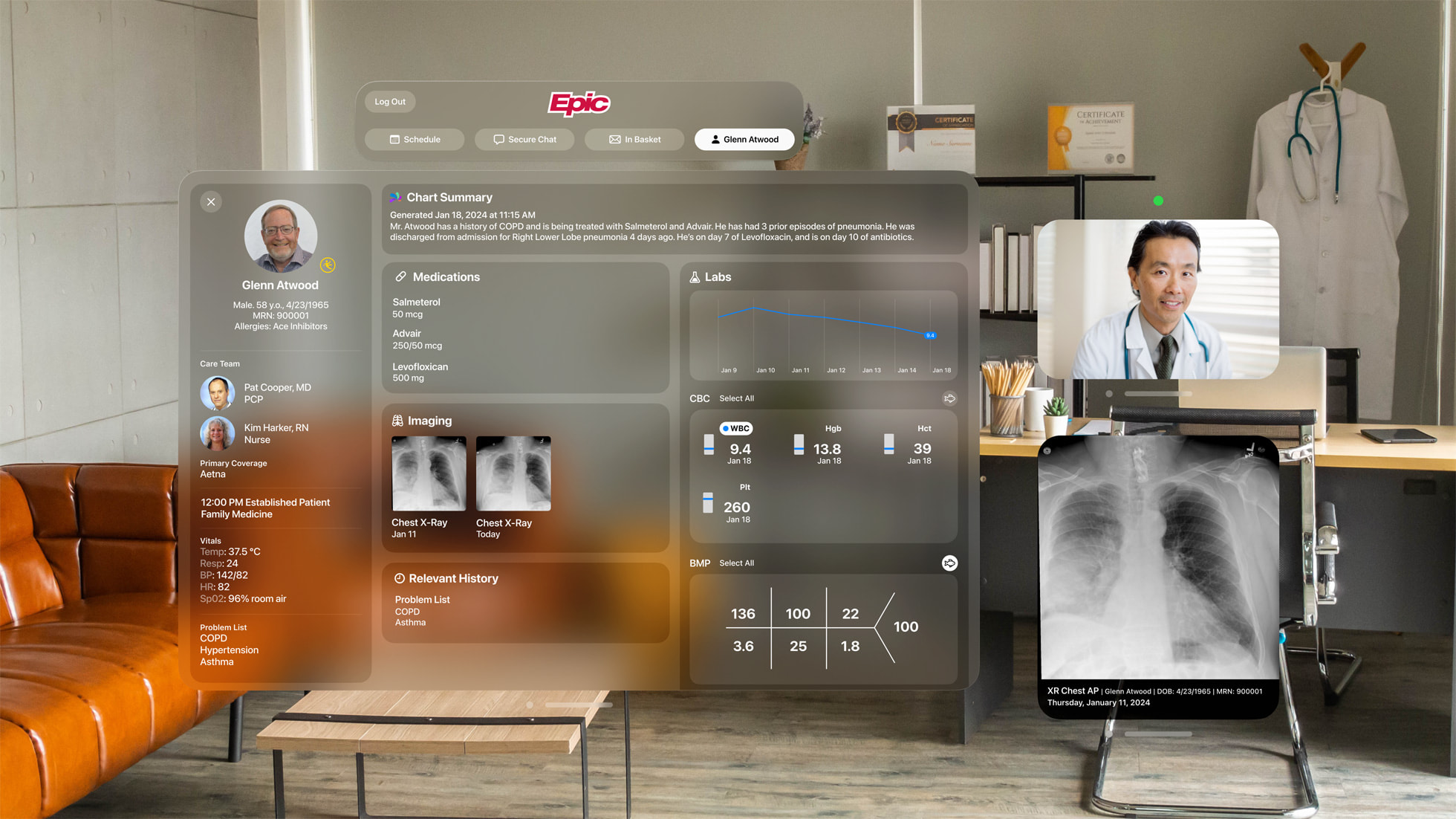
Медицина
В медицине есть проекты, которые уже меняют жизнь к лучшему. Например, доктора уже могут пользоваться дополненной реальностью во время операций. Это действительно вдохновляет!
Больше материалов по теме применения технологии в медицине можно почитать тут.

Также читайте статью об опыте врачей Mr Fady Sedra and Mr Syed Aftab о применении очков прямо во время операции.

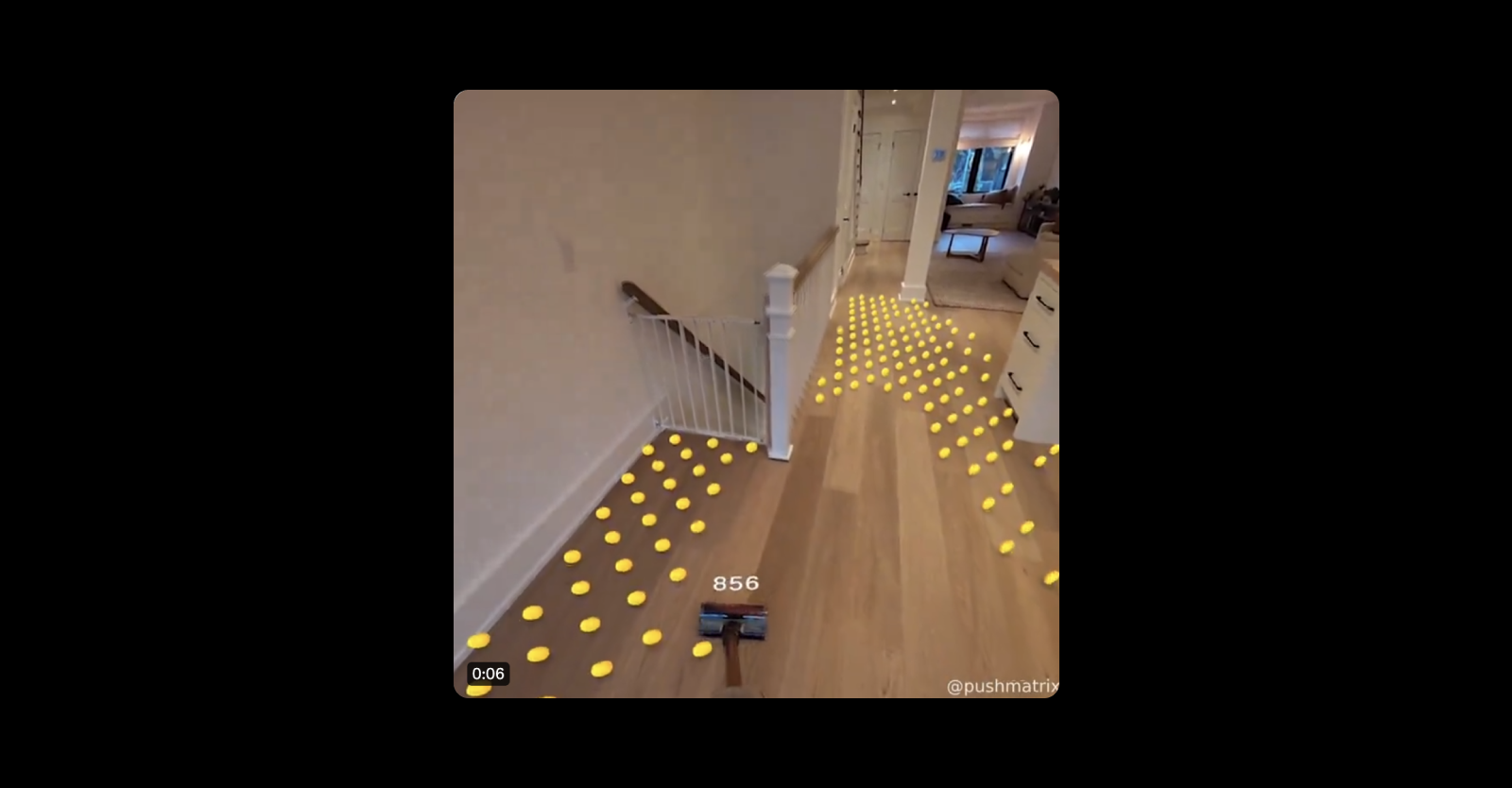
Бытовая помощь
Не меньше захватывают возможности Apple Vision Pro в повседневной жизни. Рядом с физическими предметами, например, холодильником или окном, может появляться интерфейс, который с ним связан. Концепт такого интерфейса мы обнаружили на Behance.

Мне очень нравится пример с использованием пылесоса. Во-первых, так видно все области, к которым я ещё не притронулась, а во-вторых, это просто завхатывающе! Дэниел Бошан из Канады, работающий инженером систем AR/VR в компании Shopify, создал пылесос с системой дополненной реальности. Он показывает ещё не убранные участки поверхности.

Дизайн интерьера
Огромный простор открывается перед дизайнерами интерьеров. Можно будет не только сделать визуализацию на своем компьютере, но и, надев очки, увидеть будущий интерьер почти что вживую! Компания IKEA разработала приложение, чтобы «примерять» их мебель в интерьере, пока что с помощью телефона, но в будущем тут явно хорошо встроятся AR-технологии.

Развлечения
Конечно же, большой потенциал лежит в развлекательной сфере. По этой теме сейчас уже много чего можно найти в презентациях от Apple и в концепциях дизайнеров по всему миру, например, киноплеер.

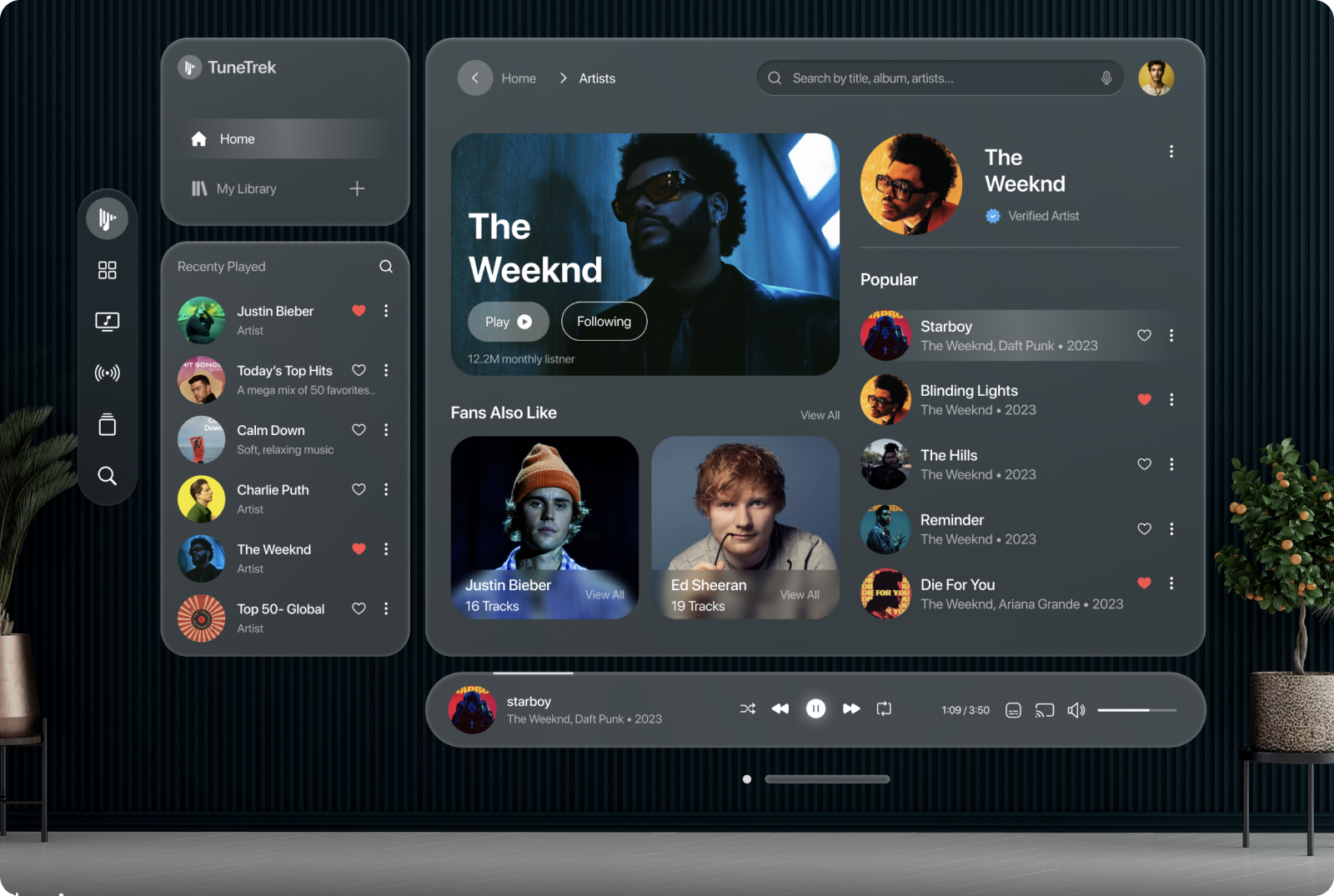
Или концепция музыкального приложения:

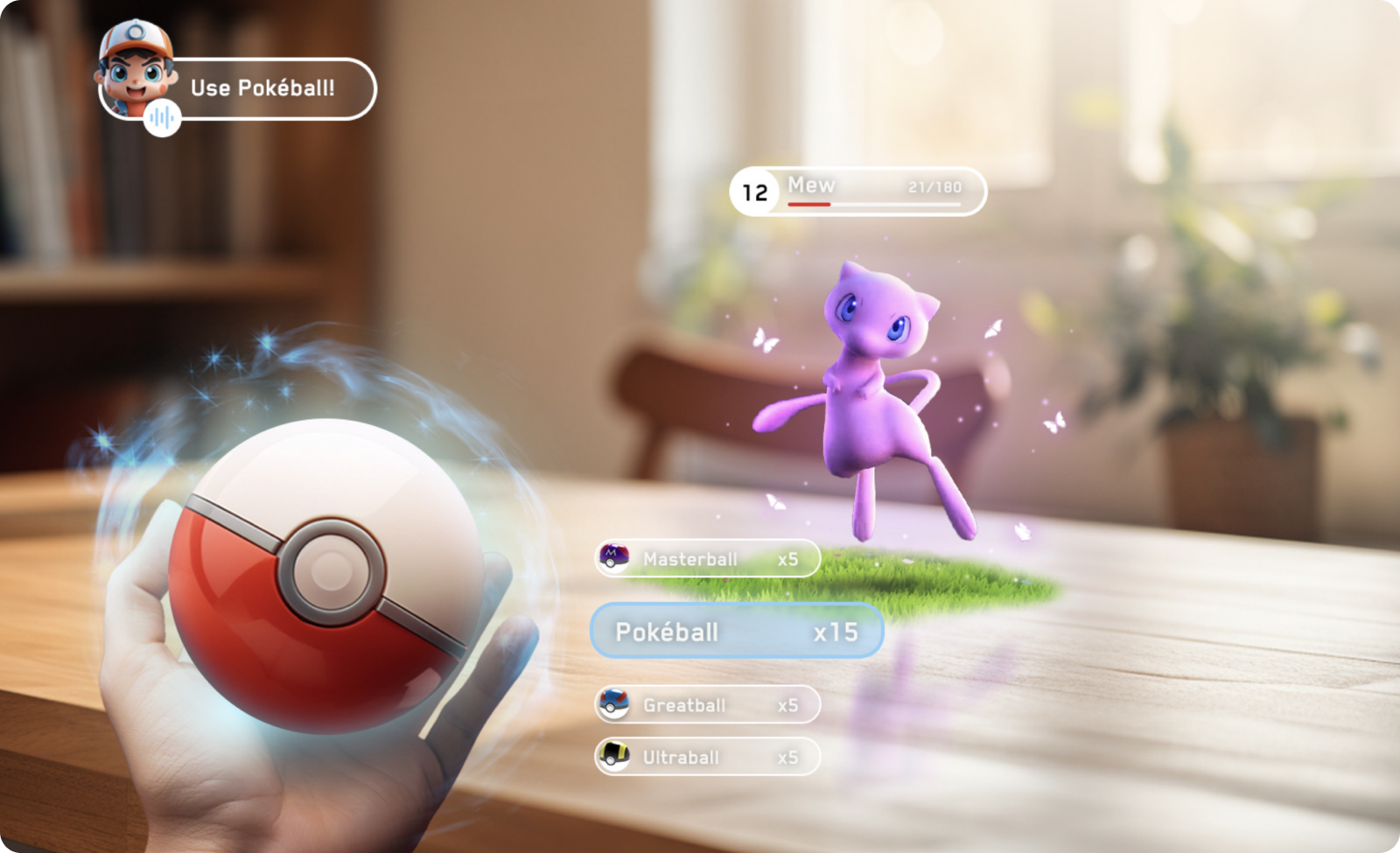
А вот и любимые покемоны:

Социальные сети
Уже есть концепции известных социальных сетей, пока что просто подстроенные под подложку «стекло», однако тут, кажется, возможно полное переосмысление, будем следить за развитием событий.

Подводя итоги
Создание дизайна под AR-технологии — новая ступень в проектировании интерфейсов. Она бросает нам вызов, мотивирует расти и развиваться, но также и вернуться к фундаментальным знаниям о художественных принципах.
В ближайшем будущем нас ждёт новый эволюционный скачок интерфейсов, главное — чтобы технология развивалась и совершенствовалась. Пока что очки виртуальной реальности довольно дороги и не слишком удобны, но я лично верю, что это лишь начало.
Добро пожаловать в будущее, господа!
Комментарии (3)

gl_uk
08.04.2024 23:00+1где-то в 2013, или даже раньше, я видел аналогичную, почти 1 в 1 с текстом и картинками статью про очки от гугла. Доп реальность даже в телефонах развита почти никак. Приложений единицы, полезных по пальцам 1 руки

directorJ
08.04.2024 23:00О боги, сколько можно хайпить эту юзлес железку(технологию?). настоящее будущее это прямое взаимодействие головного мозга и целевого устройства. опосредованное управление техникой - технология переживающей свой закат. ar/vr как были нишевыми продуктами 10 лет назад, так ими и остались.


olegkusov
Иногда кажется что люди не видят на рынке иных продуктов кроме тех что выпускает Apple..... AR/VR гарнитуры на рынке уже 10 лет. Вы только сейчас открываете для себя этот мир будучи дизайнерами. Не странно?
А вы точно пользовались Vision Pro? Иначе бы не писали такое. Дизайн это не про визуал. Это в первую очередь про удобство. И вот как раз с этим у vision Pro проблемы, начиная с неправильной развесовки и внешнего аккумулятора , заканчивая непрактичным стеклом и бесполезным экраном спереди. Дизайн должен быть простым и соответствовать нуждам продукта. Поэтому пожалуйста, перестаньте видеть в дизайне лишь побрекушки и красотулички. Это не про это