
За последние пару лет многие российские компании перестали получать обновления зарубежного софта или вовсе потеряли к нему доступ. Мы, как и наши коллеги из других отечественных компаний, задумались о поиске альтернатив используемым нами решениям.
Наши бекендеры решили настроить резервную инфраструктуру на базе ресурсов «Яндекса». Мы, фронтендеры, задумались над альтернативой npm registry — источнику библиотек, фреймворков и других полезных в работе штук.
Первой нашей идеей стало создание локального registry, с которого мы бы так же смогли забирать пакеты. Однако реализация такого проекта занимала много времени, а его, как нам казалось в феврале 22-го, у нас не было.
В спешке мы решили, что хранение зависимостей в самих репозиториях — более удачная идея. Была мысль и о хранении node_modules, но, подумав получше, мы от неё отказались.
В официальной документации yarn мы нашли упоминание локального кеша пакетов. Он состоит из tar-архивов, на основе которых и устанавливаются node_modules. В первом yarn они называются Offline Mirror.
Yarn-1
Предупреждаю сразу: следующий раздел написан чужими для хищников ©@Rasteniy.
Я не рекомендую следовать этим инструкциям, но для полноты картины они должны здесь быть.
Как это работает? Для начала, если ваш пакетный менеджер npm, вам нужно переехать на yarn. Выполняем команду:
yarn importНа основе вашего package.lock создаётся yarn.lock — вы уже можете перетаскивать зависимости через yarn. Однако к оффлайн кешу это не приведёт.
В документации указано, что для хранения кеша нужно создать папку, в которой он будет находиться. Выполняем команду:
yarn config set yarn-offline-mirror ./npm-packages-offline-cacheОна создаёт папку npm-packages-offline-cache в вашем руте с кешем пакетов. Выполняем следующую команду:
yarn config set yarn-offline-mirror-pruning trueЭта команда создаёт файл .yarnrc в вашей рут-директории. Перемещаем .yarnrc в директорию с проектом, чтобы кеш использовался только для него.
mv ~/.yarnrc ./После этого дропаем node_modules и yarn.lock. Заново выполняем команду:
yarnОбновлённый локальный кеш будет находиться в папке npm-packages-offline-cache. Если ваш yarn.lock остался таким же, значит всё хорошо. Для того, чтобы проверить это, вы можете отключить интернет и посмотреть, установились ли зависимости.
По сути это краткий пересказ официальной документации первого yarn. К сожалению, его больше не будут развивать, а потому следовать этой инструкции я бы не рекомендовал.
Работа с первой версией yarn нам не доставила особого удовольствия. К счастью, @difuks— его статью про развитие наших микрофронтендов можете почитать тут — пошёл немного дальше и решил посмотреть, как работают другие версии yarn.
Yarn 2+
Версии 2 и выше более дружелюбны. Пользователю из коробки доступен локальный кеш всех пакетов, то есть их zip-архивы появятся у вас после переключения версии и установки зависимостей.
Что вам нужно сделать для этого? Для начала выполнить команду:
yarn set version stableПапка с кешем появится в корне пользователя по пути .yarn/berry/cache. Это не то, что нам нужно, так как мы хотим локальный кеш. Для этого в файле .yarnrc.yml нужно будет проставить опцию enableGlobalCache: false и выполнить команду:
yarnПосле этого в папке .yarn появится папка cache. В ней лежат все zip-архивы пакетов.
Важный момент с тем, какое содержимое папки .yarn коммитить в гит. Разработчики рекомендуют такую конфигурацию:
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versionsПодробнее о том, за что отвечает каждая папка, можно узнать из документации yarn.
Есть и другой способ использовать yarn — посредством corepack. Так можно инициализировать новый проект уже с yarn. Его можно использовать только для Node.js выше 16.9. На момент написания статьи он всё ещё экспериментальный, а потому нужно выполнить команду:
corepack enableА затем:
yarn init -2Yarn 2+ существенно упростил процесс решения нашей проблемы с кешем и позволил работать с зависимостями без интернета. На этом можно было бы и остановиться, но мы решили посмотреть, что ещё умеет yarn и открыли для себя уйму потрясающих возможностей.
Plug’n’Play
Plug’n’Play — это альтернатива установки зависимостей из node_modules. При переходе на режим PnP будет создан файл .pnp.cjs с двумя картами вместо папки node_modules. Одна из них содержит имена и версии пакетов с их расположением на диске, а другая — имена и версии пакетов со списком их зависимостей. C их помощью yarn указывает Node.js на расположение пакета, к которому нужно получить доступ.
Какие плюсы у карт?
При выполнении скрипта yarn показывает Node прямой путь до пакета. В таком случае Node.js не нужно рекурсивно бегать по папкам node_modules и искать его. Это ускоряет выполнение Node.js скриптов.
При выполнении команды
yarn(установки зависимостей), yarn не нужно распаковывать весь кеш и класть его в node_modules. Архивы и есть источники зависимостей. Это ускоряет процесс установки пакетов.
Режим PnP отличается особой строгостью к зависимостям. Он будет находить только те пакеты, которые описаны в dependencies или peerDependencies, то есть если какая-то зависимость подтягивалась из другого пакета неявно, вы получите ошибку.
Однако режим PnP не идеален. Даже спустя 6 лет своего существования он выглядит сыроватым.
Если ваш webpack ниже четвёртой версии, то лучше начать с обновления самого сборщика. В частности нужно подключить к проекту плагин.
Возможно, конечно, что он не запустится и с плагином. В таком случае вам нужно будет обновить webpack до пятой версии, а также — есть такая вероятность — придётся обновлять и его плагины, и некоторые зависимости, и т.д.
Кажется, что апдейт зависимостей только усложнит жизнь, но он того стоит. С webpack пятой версии у нас не было проблем — всё заводилось хорошо. Отлично всё работало и с Vite. С другими сборщиками не проверяли.
Настоящей проблемой обновление зависимостей станет в том случае, если в вашем проекте, особенно в монорепозитории, свалка. Один из них я так и не смог перевести на PnP, утонув в обновлении зависимостей до нужных версий. Как мы вообще пытались это сделать?
Иногда какие-то пакеты у нас просто не были явно установлены, что, как я уже отмечал, важно для PnP. Если в карте нет зависимости, до которой PnP хочет добраться, сборка просто упадёт.
Что делать если консоль сообщает о нехватке зависимости? Например, в такой формулировке:

Проверяем, какая именно версия пакета нам требуется:
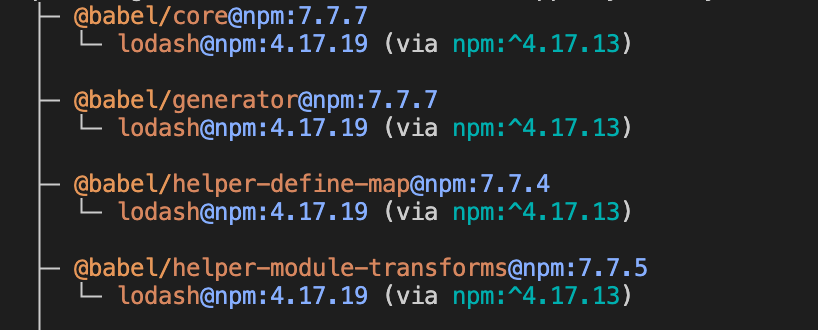
yarn why lodashПолучаем список того, что хочет эту зависимость:

Выбираем ту версию, которую просит определённый пакет и устанавливаем.
Конечно, ошибки бывают разные. В процессе перехода и установки пакетов мы натыкались и на такую:

Её наличие говорит о том, что мы не указали явно peer-зависимость библиотеки в нашем package.json. До этого она неявно бралась из node_modules, куда попадала как явная зависимость из какого-то другого пакета. В данном случае мы просто устанавливаем эту зависимость явно, предварительно посмотрев версию, которая нам требуется:
yarn add -D prop-types@100.500.0А что делать, если разработчики пакета неправильно перечислили транзитивные зависимости? Например, использовали зависимость, которую и вовсе не перечислили в своем package.json.
Произойти это может по разным причинам. Разработчик мог забыть о ней или, работая с монорепозиторием, перечислить все зависимости в корне, чего делать ни в коем случае нельзя.
Yarn 1, например, даже выдавал ошибку, если пользователь пытался установить библиотеку, находясь в корне проекта. PnP строит карту зависимостей на основе package.json файлов. Если их там нет, то и зависимость разрешиться не сможет.
Мы столкнулись с такой ситуацией при работе с react-cosmos-plugin:

Что делать? Мы можем расширить пакет дополнительной информацией о зависимостях без изменения исходного кода пакета. Yarn 2+ предоставляет нам такую возможность. И тут есть два пути:
-
Добавить resolve-from как зависимость в нашем package.json:
yarn add -D resolve-fromС помощью packageExtensions в yarnrc.yml определить resolve-from как peerDependencies для react-cosmos-plugin:

-
Второй путь — чуть проще. С помощью packageExtensions нужно определить resolve-from как dependencies для react-cosmos-plugin:

В обоих случаях нужно угадать версию зависимости. Сделать это можно зайдя в GitHub библиотеки и найдя там хотя бы одно упоминание этой транзитивной зависимости.
Это актуально и в случае с собственным монорепозиторием. Нельзя свалить все зависимости в корневой package.json. Каждый package должен явно перечислять все используемые им зависимости.
Это все нюансы сборки, с которыми мы столкнулись. Когда мы учли их, билды стали проходить.
Однако когда мы стали пробовать запускать тесты, нам снова пришлось использовать Google для поиска ответов на наши вопросы. Самый интересный был связан с ситуацией, когда jest отказывался запускаться и подвисал.
Решение мы нашли в отключении автоматического определения необходимости поддержки ESM модулей и генерации загрузчика модуля. Для этого в yarnrc.yml добавили строку pnpEnableEsmLoader: false и пересобрали командой:
yarnПроцесс прогонки тестов завёлся. После этого у вас могут возникнуть обычные проблемы с версиями зависимостей и типами для библиотек. Процессы добавления и изменения зависимостей мы уже рассмотрели выше, так что отдельно останавливаться на этом не будем. Пару раз всё помог разрулить резолвер PnP для jest.
Казалось, что все проблемы решены: билды проходили, а тесты запускались. Однако в какой-то момент все импорты библиотек и методов из них залились красным цветом, а мои глаза — слезами.

Сложно было понять, в чём проблема, ведь всё запускается и работает. Позже выяснилось, что дело в редакторах кода: IDE требуют дополнительной настройки TypeScript с PnP.
Для VScode:
-
Выполнить:
yarn dlx @yarnpkg/sdks vscode VScode обычно сразу предлагает выбрать версию workspace для TypeScript, если же по какой-то причине этого не произошло, переходим к следующему пункту;
Открываем настройки редактора;
Выбираем “Select TypeScript Version”;
Выбираем “Use Workspace Version”.
Важно. SDK для VSCODE будет корректно работать только в том случае, если вы работаете с фронтом, открыв в редакторе именно папку, в которой лежит фронт. Иначе все импорты также будут окрашены красным.
Для IDE от JetBrains:
Заходим в настройки редактора;
Находим Languages & Frameworks > Node.js;
В пункте Package manager выбираем yarn.
Подводя итог по PnP. У вас может возникнуть действительно много проблем по переезду с npm — со стандартным подходом через node_modules — но если ваша цель ускорить сборку проекта и иметь кеш пакетов — по какой бы причине вам это не было нужно — это того стоит.
Что в итоге? Несмотря на все проблемы, которые у вас могут возникнуть при работе в режиме PnP, это лучший способ переехать с npm, если вы хотите ускорить сборку проекта и иметь кеш пакетов в оффлайне. Об этом говорят и цифры.
Изначально я хотел собрать бенчмарки, но ребята из pnpm сделали это недавно за меня. Полную информацию о скорости можно найти тут. Как мы видим, прямо сейчас у Yarn PnP лучшие показатели по скорости:

Plugins
Плагины в yarn помогают вам удобнее работать с репозиторием и пакетами, которые находятся в нём. Мы добавили парочку в свой арсенал.
Монорепозиториев с фронтами у нас в компании не так много. Однако в каждом из них — до того, как мы пришли к yarn — была Lerna. Именно через неё мы прогоняли билды наших интерфейсов.
Пользовались ли мы всеми её фичами? Нет. Начав копать в yarn, мы наткнулись на фичу workspace-tools и решили попробовать затянуть её. Раздел скриптов в package.json с Lerna до изменений выглядел так:
"scripts": {
"build": "lerna run build",
"meals:dev": "lerna run dev --stream --scope=meals",
"meals:build": "lerna run build --scope=meals",
"vaccination:dev": "lerna run dev --stream --scope=vaccination",
"vaccination:build": "lerna run build --scope=vaccination",
"vaccination-staff:dev": "lerna run dev --stream --scope=vaccination-staff",
"vaccination-staff:build": "lerna run build --scope=vaccination-staff",
"recruitment:dev": "lerna run dev --stream --scope=recruitment",
"recruitment:build": "lerna run build --scope=recruitment",
"badges:dev": "lerna run dev --stream --scope=badges",
"badges:build": "lerna run build --scope=badges",
"happiness-index:dev": "lerna run dev --stream --scope=happiness-index",
"happiness-index:build": "lerna run build --scope=happiness-index",
"shifts-correction:dev": "lerna run dev --stream --scope=shifts-correction",
"shifts-correction:build": "lerna run build --scope=shifts-correction"
}Переехав с Lerna на yarn workspaces, конфигурация раздела почти не изменилась — только команды:
"scripts": {
"build": "yarn workspaces foreach --all --interlaced --verbose --topological-dev --parallel run build",
"meals:dev": "yarn workspace meals dev",
"meals:build": "yarn workspace meals build",
"vaccination:test": "cd src/microfrontends/vaccination && yarn test",
"vaccination:dev": "yarn workspace vaccination dev",
"vaccination:build": "yarn workspace vaccination build",
"vaccination-staff:dev": "yarn workspace vaccination-staff dev",
"vaccination-staff:build": "yarn workspace vaccination-staff build",
"recruitment:dev": "yarn workspace recruitment dev",
"recruitment:build": "yarn workspace recruitment build",
"badges:dev": "yarn workspace badges dev",
"badges:build": "yarn workspace badges build",
"happiness-index:dev": "yarn workspace happiness-index dev",
"happiness-index:build": "yarn workspace happiness-index build",
"shifts-correction:dev": "yarn workspace shifts-correction dev",
"shifts-correction:build": "yarn workspace shifts-correction build"
}Однако на команду билда сразу стоит обратить внимание. По ней мы пробегаемся по всем нашим фронтам через foreach. У неё также есть флаги для различных настроек. В этом проекте я использовал:
--all — запустит команду на каждом workspace. Вместо --all можно использовать --recursive, --since, или --worktree;
--interlaced — для вывода команд в режиме реального времени;
--verbose — для вывода префикса каждой строки вывода с именем исходной рабочей области;
--topological-dev — одна из самых важных настроек. С этим флагом команда запускается только тогда, когда все workspaces, от которых она зависит, будут завершены;
--parallel — для запуска команд параллельно.
Перечисленные workspaces в package.json у нас остались без изменений:
"workspaces": [
"src/microfrontends/*"
]Запустив билд, мы увидели весь процесс сборки:

В результате мы полностью заменили Lerna на workspaces. Нам не нужны были все фичи, которые предоставляет Lerna — у нас есть возможность отказаться от неё и просто использовать то, что предоставляет yarn из коробки.
Плагин, который позволяет вам в терминале проверить зависимости проекта на новые версии и при желании обновить их. Особенно этот плагин понравился Диме Фуксу, который обожает обновлять пакеты в пятницу вечером и с чистой совестью уходить в выходные.

Автоматически добавляет типы нужной версии при установке, если они имеются. Он же самостоятельно удаляет их при удалении пакета.
Позволяет удобно управлять версиями пакетов. Помогает нам работать с проектом, в котором ведётся разработка бойлерплейта для развёртывания микрофронтендов. По своей структуре это монорепозиторий, в котором находится несколько npm-пакетов. Так как они работают в связке друг с другом контроль над их версиями является очень важным моментом, с ним нам и помогает этот плагин. Обновление версии пакета выполняется командой:
yarn version <new-version>Она обновит поле version в package.json. Кроме того, команда имеет параметры --major | --minor | --patch, которые обновят версию в соответствии с указанием. Этот плагин содержит и команду на проверку необходимости поднятия версий, которая помогает избежать пропуска обновления версии в каком-либо из связанных пакетов:
yarn version checkЕсли какая-либо обновлённая зависимость была пропущена, появится сообщение об ошибке и предложение заполнить release definition файл. Как написано в документации, заполнение этого файла самостоятельно может быть «утомительным», поэтому разработчики рекомендуют использовать команду:
yarn version check --interactiveОна предоставляет удобный интерфейс для оформления release definition из терминала:

Применение обновлённых версий выполняется через команду:
yarn version applyЭто все плагины, которые мы использовали у себя. Полный их список, а также более подробную информацию о них, можно найти в документации.
Что ещё мы используем в процессе разработки и не только?
На самом деле resolutions были в yarn, просто мы ими не пользовались тогда. Они позволяют указать, какую именно версию конкретной зависимости нужно использовать в проекте. Они понадобятся, если в проекте используется несколько версий одной и той же зависимости, конфликты между которыми могут поломать работу.
Существуют ситуации, когда Github Dependabot находит уязвимость в какой-либо из зависимостей, а мы хотим это поправить, скорректировав версию зависимости. Resolutions может нам в этом помочь. В примере снизу мы явно указали, что в проекте нужно использовать glob-parent версии от 6.0.1 и terser версии от ****5.14.2 , что решит нашу проблему:
{
"name": "dodo-app",
"author": "Dodo Engineering",
"scripts": {
"start": "webpack serve --mode development --hot",
"build": "webpack --mode production",
"lint": "eslint './src/**/*.{ts,tsx}'"
},
"resolutions": {
"glob-parent": "6.0.1",
"terser": "5.14.2"
},
"dependencies": {
"react": "^17.0.0",
"react-dom": "^17.0.0",
},
"devDependencies": {
"@babel/core": "^7.18.6",
"@babel/preset-env": "^7.18.6",
"@babel/preset-react": "^7.18.6",
"@types/node": "^18.0.3",
"@types/react": "^17.0.0",
"@types/react-dom": "^17.0.0",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
},
"packageManager": "yarn@3.2.1"
}Позволяет принудительно распаковать пакет из архива и поместить его в папку .yarn/unplugged:
yarn unplug @swc/plugin-styled-componentsРаспаковка пакета таким образом может понадобиться для его отладки. Например, вы решили повысить версию пакета, но при сборке появились различные warnings и вы решили разобраться в причинах их возникновения.
Реальный кейс: мне нужно было посмотреть исходники библиотеки с токенами цветов для нашего приложения после обновления версии. Я сидел и не мог понять, почему одного из токенов, который добавил дизайнер, нет.
Я сделал unplug библиотеки, зашёл в её код и смог посмотреть, какие на самом деле токены ко мне пришли. В итоге, конечно, оказалось, что я просто апнул не ту библиотеку, но это совсем другая история.
Unplug может помочь вам и заставить работать какую-либо зависимость. Например, swc-плагины не дружат с PnP, так как они не умеют работать с картой зависимостей. В таком случае unplug — единственный способ заставить их работать. Однако разработчики пакета могут сами управлять этим поведением, проставив опцию "preferUnplugged": true" в своём package.json, как, например, в этом плагине.
Протоколы — это способы подключения к вашему проекту пакетов из «внешних» директорий. Например, с вашего компьютера, из git репозитория, workspace вашего монорепозитория. С их помощью даже можно выполнить Node.js скрипт, в котором на лету создаются файлы для этого пакета.
Когда это может пригодиться? Я стартую новый фронтенд и хочу использовать библиотеку компонентов, которую мы планируем развивать. Она ещё не опубликована, поскольку мы не выбрали название.
Она есть у меня на компьютере как репозиторий, а я хочу сэмулировать, что библиотека установлена как пакет. Для этой задачи используем протокол portal. Сделать это очень просто:
"devDependencies": {
"@dodopizza/backoffice-ui": "portal:/Users/blablabla/backoffice-elements"
}Добавляем в зависимости название библиотеки, по которой будем делать импорт. Указываем протокол. За ним идёт путь до будущего пакета. Выполняем команду yarn и у нас в зависимостях появляется пакет, который можно использовать, пока он не был опубликован в npm.
По умолчанию, при установке пакетов, вы будете получать только те, которые соответствуют вашей операционной системе. В случае, если ваша команда работает на разных системах (Windows, Linux, Mac), нужны пакеты для разных ОС. Yarn имеет возможность «сообщить» пакету, для каких ОС нужна установка. Прописав supportedArchitectures в .yarnrc.yml, вы указываете yarn для каких ОС вам нужны будут пакеты, а yarn в свою очередь указывает пакету, под какую версию ОС и архитектуру его нужно установить. Например:
supportedArchitectures:
cpu:
- x64
- arm64
os:
- darwin
- linuxОчень полезная вещь, которая пригодится вам в доработке исходного кода пакета. Она похожа на Unplug, но распакованные с его помощью файлы мы храним под .gitignore.
Patching мы применяем в последнюю очередь. Предпочтительнее, конечно, завести issue или pull request и доработать саму библиотеку. Однако если автор не отвечает на ваши запросы или фичу нужно выкатить срочно, — это отличный инструмент. Можно ещё форк сделать, но его потом нужно будет поддерживать.
Patching может понадобиться вам, например, для корректировки типизации исходной библиотеки. А также для экспорта наружу каких-то методов, которые автор не выдал. Таких кейсов, на самом деле, можно много придумать.
Для создания патча нужно выполнить команду yarn patch . Например, для пакета qr-code-styling:
yarn patch qr-code-stylingПолучаем вывод такого вида:

Yarn выдаст путь до папки, в которой располагается пакет. Его вы можете открыть в редакторе и поправить всё, что нужно. Команда для применения изменений — её yarn выдаёт как на скрине выше — после которой в package.json будет применён сам патч:
"qr-code-styling": "patch:qr-code-styling@npm%3A1.6.0-rc.1#~/.yarn/patches/qr-code-styling-npm-1.6.0-rc.1-329dd5ef49.patch",И ещё пара фишек
Мы используем некоторые из тех фич, которые появились в версии 4.0 и выше. Например, кроссплатформенное использование env переменных в разделе "scripts" в package.json.
Параллельное выполнение скриптов из package.json. Раньше для этого использовали сторонние библиотеки:
"scripts": {
"build": "dodo-scripts lint & dodo-scripts test",
}Мы пока не используем, но заглядываемся на constraints. Используя их, планируем следить за тем, чтобы наши воркспейсы в монорепозиториях использовали одну и ту же версию определённой зависимости. Например, react.
Подводя итог
Yarn — это не очередной пакетный менеджер, который мы используем, просто потому что захотели. Это крутой способ «обезопасить» себя в случае отключения от зарубежного npm registry, которого, к счастью, так и не случилось.
Полезные фишки с воркспейсами, порталами, версионированием стали частью нашей жизни, которыми мы пользуемся постоянно в нашей работе. Кроме того, PnP научил нас внимательнее относиться к зависимостям, их обновлению и работе с ними.
Минусы у него тоже есть. Самый значительный из них — коммит кеша пакетов в гит. Он превращается в огромное количество файлов, которые утяжеляют ваш репозиторий.
Кроме того, в режиме PnP постоянно что-то ломается. Одна патч-версия любого из пакетов может поломать всю его сборку, а потому за всем этим постоянно нужно следить.
Однако если вам не очень важен вес вашего проекта, но важна скорость как локальной сборки, так и в CI/CD, то yarn в режиме PnP может вам помочь. Выручит он и владельцев больших монолитов, вмещающих в себя фронтенд, бекенд и ещё несколько фронтендов, которые собираются отдельно.
А какой пакетный менеджер и какие его фишки используете у себя вы? Ждём в комментариях)
Комментарии (13)

pahan-fe Автор
10.04.2024 15:54Да, фронтендеры в Dodo уже как пару лет) а на сайте уже давно были
Но теперь и бекофис делаем красиво

SaltMon
10.04.2024 15:54+1Здесь на Хабре можно найти старые статьи Dodo о концепции построения работы базирующейся на фулстеках. Было бы интересно узнать о причинах отказа от такого подхода.

difuks
10.04.2024 15:54+2Требования к технической и визуальной составляющей фронтендов растет, фокусы смещаются в сторону удобства использования, UX, консистентного дизайна. Даже в b2b интерфейсах. Поэтому растет и потребность в экспертах в этой области
Необходимость использования, разработки дизайн-систем, тулинга, постоянное общение с дизайнерами "на одном языке", экспертиза во фронтовой инфраструктуре – всё это не всегда получается совмещать ещё и с разработкой на бэкенде
Само собой, мы не отказываемся от фуллстеков. Есть проекты, где не так важна именно "внешняя" сторона фронтенда, а больше инженерная экспертиза. Есть фуллстеки, которые могут и хотят уделять достаточно времени и сил на фронтовые задачи, хорошо верстают. Но на тех проектах, где нужно быть фуллтайм погруженным во фронтовый контекст, мы делаем выбор в сторону фронтендеров. И таких проектов сейчас достаточно много

MaxPolitov
10.04.2024 15:54+1Да и в целом, для любой крупной компании - норма, когда появляются отдельные, более сфокусированные направления. Когда вас 40 разрабов - вы все фулстек. Когда вас 350, то ожидания от самих себя меняются. Сейчас нам важно качать клиентский опыт, интерфейсы, эмоциональную связь с пользователем - that’s it!

Genrehopper
10.04.2024 15:54Сколько не пытался я пользоваться этим вашим yarn, так он ни разу нормально и не работал, с npm проблем кроме скорости нету

yarkov
10.04.2024 15:54Нормально это как? Не докапываюсь, просто не замечал каких-то прям проблем с ним.

Rushelex
10.04.2024 15:54А вы не рассматривали pnpm вместо Yarn? Почему выбрали именно Yarn?

pahan-fe Автор
10.04.2024 15:54Честно говоря, тогда когда нам нужно было по фасту придумать что-то с кешированием пакетов, первым решением нам выпал как раз yarn. А потом мы в него просто углубились и на альтернативы даже не стали рассматривать. И на данный момент он нас устраивает

ashkraba
10.04.2024 15:54+1А зачем весь этот огород. Попросите девопса сделать прокси репозиториев для ваших пакетов на nexus. Свои среды поверните на nexus. Все один раз заранали yarn install и репа наполнилась.
Все кто советуют pnpm - одумайтесь. С ним вечно проблемы с зависимостями когда меняются версии пакетов. Я себя сделал вывод, что от него больше проблем чем пользы.


SaltMon
"Мы, фронтендеры ..."
Я что-то пропустил, в Dodo появились фронтендеры? Раньше ведь культивировались только фулстеки. Или вы не из Dodo?