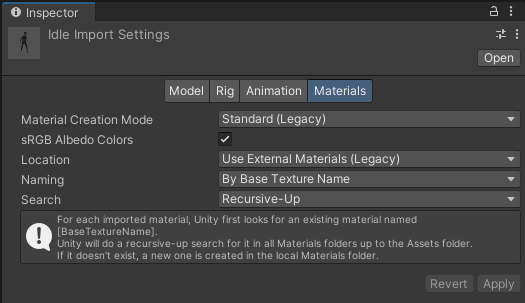
В этой статье продолжим делать управление 3d-персонажем в среде Unity. В прошлый раз мы остановились на портировании анимаций, они добавились без материалов (текстур). Чтобы отобразить текстуры из исходной blender-модели, кликнем на одну из анимаций, например, idle.fbx, в правом окне выберем вкладку Materials. В комбобоксе Material Creation Mode выберем Standard (Legacy), Location - Use External Materials (Legacy), остальные поля оставим неизменными, нажмем кнопку Apply. Теперь наша анимация отображает исходный skin модели.

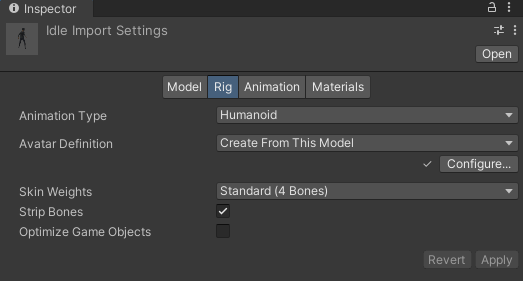
Кроме этого, перейдем во вкладку Rig и изменим значение комбобокса Animation Type с Generic на Humanoid, применим это, нажав Apply. Кнопка Configure… позволяет проверить и настроить соответствие костей скелета в blender-модели и в Unity, это достаточно подробно рассмотрено в этом посте. Эти действия надо повторить для всех трех анимаций.

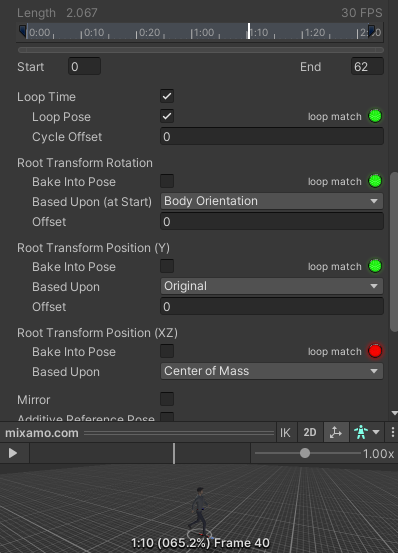
После изменения типа анимации с Generic на Humanoid во вкладке Animation поставим зацикливание анимации (чекбокс Loop Time) и повторение позы (чекбокс Loop Pose). Оставим настройки преобразования корневых объектов по умолчанию: вращение (root transform rotation) - Body Orientation, положение по вертикали (root transform rotation(y)) - Original, положение по горизонтали (root transform rotation(xz)) - Center of Mass. Цвет соответствующих “лампочек” loop match говорит о соответствии начального и последнего кадра анимации.

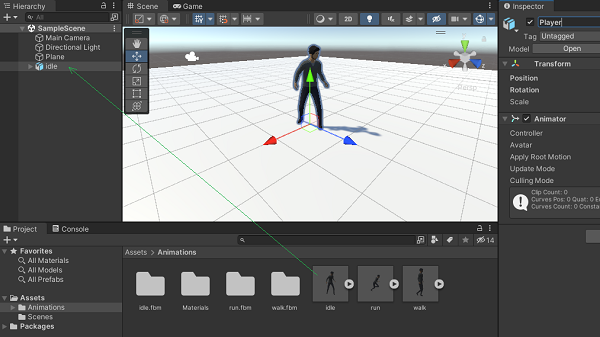
Перенесем анимацию idle в Hierarchy, переименуем новый GameObject в Player.

Теперь создадим менеджер анимаций Animator Controller, который будет управлять переходами между нашими анимациями, переходами между состояниями конечного автомата (FSM) персонажа. Конечный автомат - это математическая модель, представляющая “процесс работы” определенного сложного механизма в виде переходов между конечным множеством состояний.

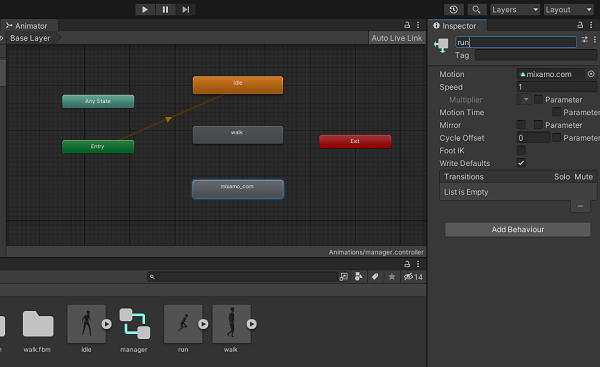
Создадим Animator Controller в папке с анимациями (Assets/Animations): нажмем правую кнопку мыши, выберем Create->Animator Controller, переименуем его в manager. Дважды кликнем по нашему менеджеру анимаций, перетащим три наши анимации в редактор связей, по пути дописав названия.

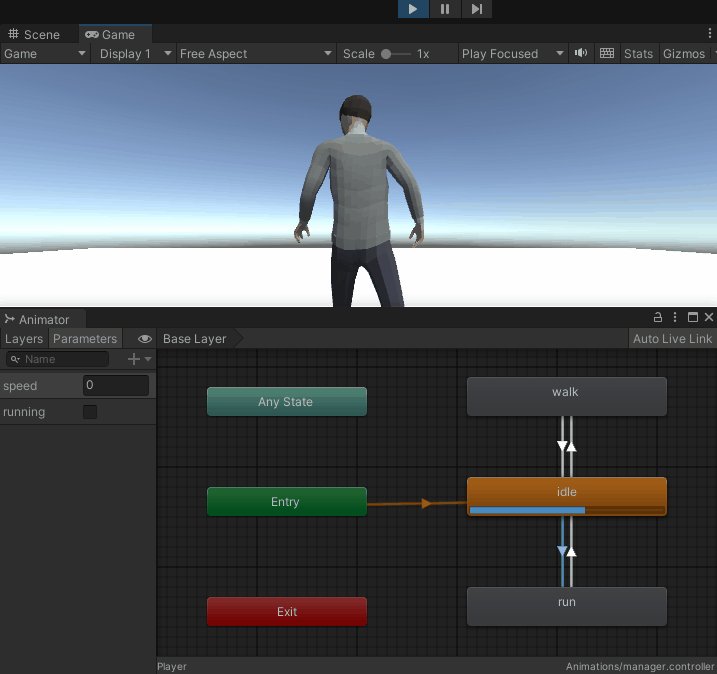
Оранжевым цветом помечена дефолтная анимация, в которую наш персонаж попадает после старта. Чтобы сделать другую анимацию стартовой, надо правой кнопкой мыши нажать на соответствующую анимацию и из выпадающего меню выбрать Set As Layer Default State. Создадим переход из анимации idle в walk. Для этого нажмем правой кнопкой мыши на состоянии idle, из выпадающего списка выберем Make Transition и доведем стрелку до состояния walk. Приближать и уменьшать схему переходов между состояниями можно, прокручивая колесико мыши, менять обзор, перемещая мышь при нажатой средней клавише.
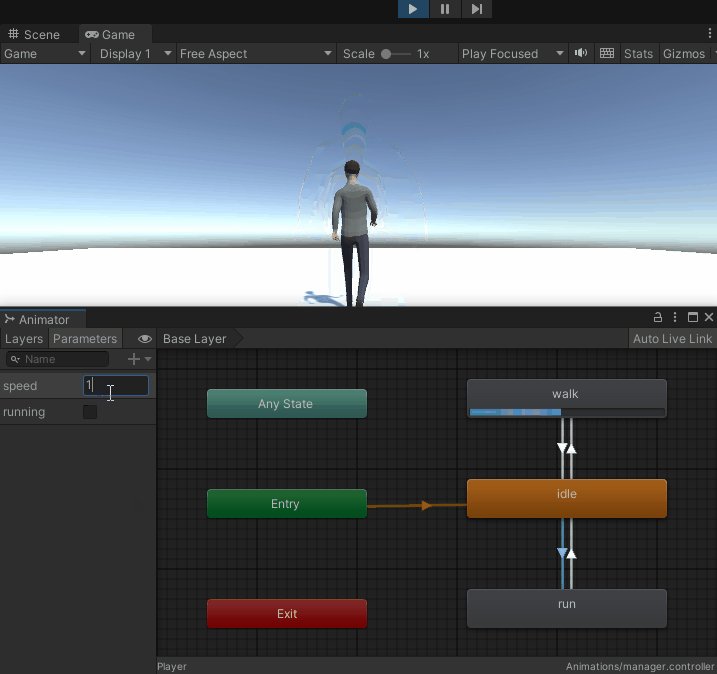
Сделаем активной стрелку перехода (transition). Для перехода из одного состояния анимации в другое используются формализованные условия (conditions). Условия взаимодействуют с параметрами (parameters). Перейдем во вложенную вкладку Parameters окна Animator. Добавим новый параметр (нажмем на знак +) типа float с именем speed. Добавим следующее условие: если значение speed больше 0.1 переходим из состояния idle в walk. Для этого нажмем + в правой вкладке Conditions в Inspector, выберем параметр speed, условие “больше” (Greater), значение 0.1. Если оставить чекбокс Has Exit Time включенным для всех переходов, перед изменением анимации, например, с idle на walk будет появляться пауза из-за того, что контроллер будет доводить цикл анимации до конца и только после этого переключать состояние. Снимем этого чекбокс, чтобы переключения происходили сразу после изменения параметра, позже, сразу после нажатия соответствующей управляющей клавиши.

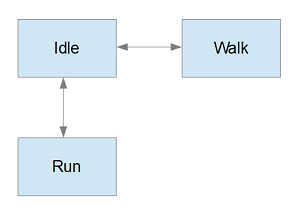
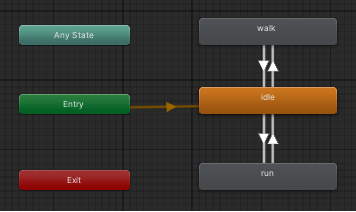
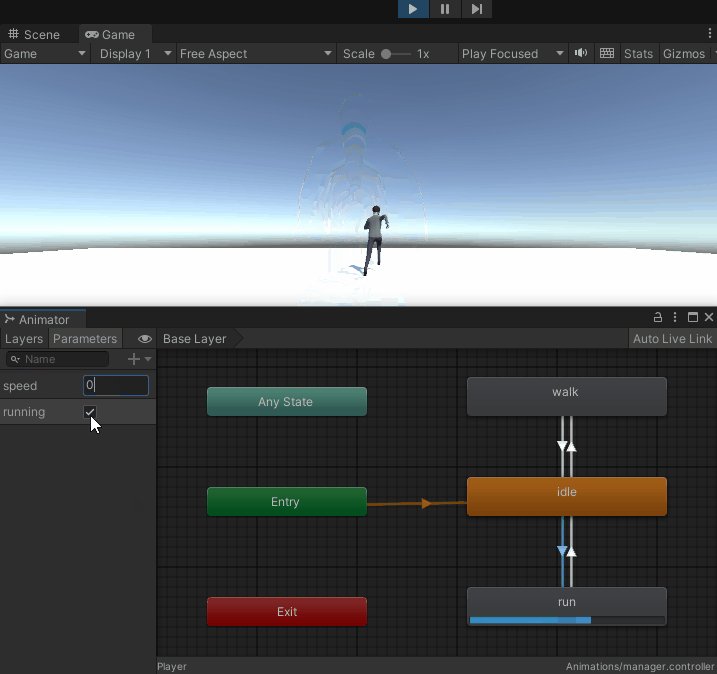
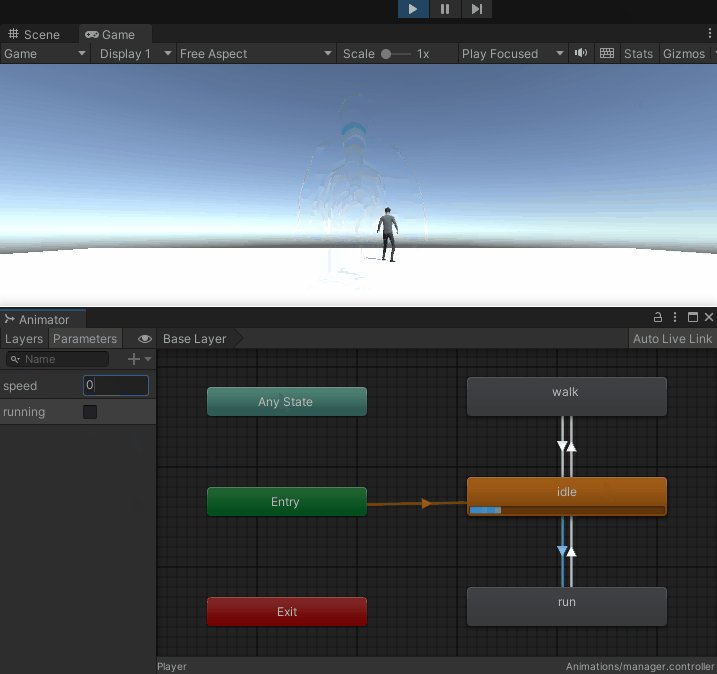
Добавим обратный переход из состояния walk в idle, если параметр speed становится меньше 0.1. Для перехода из состояния idle в состояние run добавим параметр running типа bool. Если флаг running становится true, переключаемся в состояние run, и наоборот. Добавим два соответствующих перехода. Со всеми описанными переходами схема анимаций должна выглядеть примерно следующим образом.

Состояния конечного автомата с переходами описаны в следующей таблице.
Переход |
Условие |
idle-walk |
speed > 0.1 |
walk-idle |
speed < 0.1 |
idle-run |
running = true |
run-idle |
running = false |
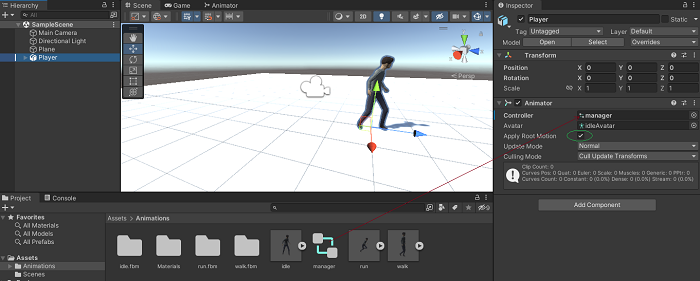
Привяжем контроллер анимаций к игровому объекту player, перетащим manager в поле Controller компонента Animator. Оставим чекбокс Apply Root Motion без изменений выделенным, так как мы будем использовать передвижение игрового объекта по сцене с проигрыванием анимаций.

Расположим вкладку Animator в среде так, чтобы можно было изменять параметры анимаций и видеть, как это влияет на персонажа. Камеру я подвинул так, чтобы мы видели персонажа со спины, в стиле third person shooter. Запустим игру, нажав кнопку play.

Остановимся сегодня на этом. В следующей статье будет про управление персонажем и камерой при помощи проприетарного плагина Playmaker. В последующих - без Playmaker.
Комментарии (5)

fire64
11.04.2024 13:17+1Хотелось бы почитать статьи про IK (хождение по лестнице например) и про блендинг анимаций, например анимация ходьбы и стрельбы разом.
Ну и ещё темы, которые были бы интересны: создание лицевой анимации, синхронизация движения губ под аудио дорожку, морфинг и т.д.
Нормальных подробных статей на эти темы очень мало....


JK_Glover
Нашел предыдущий туториал только через профиль. Хороший тон - давать линк вначале статьи.
adil21 Автор
Спасибо, добавил ссылку на предыдущую статью