Hola, Amigos! С вами Владимир Зевеке, Flutter dev агентства продуктовой разработки Amiga и соавтор телеграм-канала Flutter. Много. Сегодня расскажу про пакет pin_code_fields и его применение на практике.
Пакет полезен для авторизации в приложении по номеру телефона. Покажу реализацию на примере проекта, над которым работаю сейчас. Проект находится под NDA, поэтому могу сказать, что это сфера здоровья. Но авторизация в приложении по одноразовому коду много где встречается, например, банки, e-com, услуги доставки и так далее.

Итак, рассмотрим сценарий, как это может выглядеть: юзер попадает на страницу авторизации, где ему нужно ввести свой номер телефона —> он вводит свой номер телефона —> получает на телефон СМС с кодом, который он должен ввести —> в приложении пользователь попадает на страницу ввода пин-кода, где нам как раз и понадобится пакет pin_code_fields.

Разберемся, как этот виджет пин-кода был реализован. Для начала, вынесем виджет в отдельный файл, чтобы не грузить текстом файл с вёрсткой страницы. Редактируем сам виджет пин-кода в соответствии с требованиями дизайна:
PinCodeTextField(
appContext: context,
length: 4,
controller: controller,
animationType: AnimationType.none,
mainAxisAlignment: MainAxisAlignment.start,
keyboardType: TextInputType.number,
onCompleted: onCompleted,
pinTheme: PinTheme(
fieldOuterPadding: const EdgeInsets.symmetric(horizontal: 4),
shape: PinCodeFieldShape.box,
borderRadius: BorderRadius.circular(8),
borderWidth: 1,
fieldHeight: 81,
fieldWidth: 62,
selectedColor: Colors.red,
selectedFillColor: Color(0xFFFFFFFF),
inactiveColor: Colors.grey,
inactiveFillColor: Color(0xFFFFFFFF),
activeColor: Colors.greenAccent,
activeFillColor: Color(0xFFFFFFFF),
disabledColor: Theme.of(context).primaryColorLight,
),
inputFormatters: [
FilteringTextInputFormatter.allow(RegExp("[0-9]")),
],
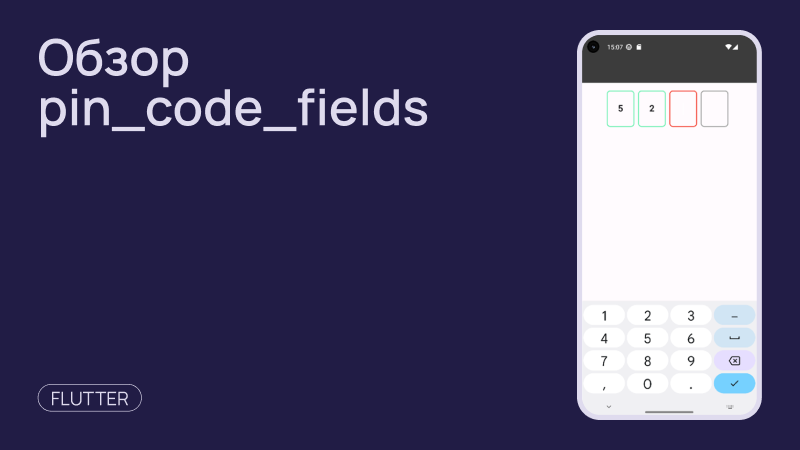
)И вот наш результат!

Ещё немного о самом пакете
У этого виджета есть пачка коллбэков:
- Function? onTap (функция, отрабатывающая при касании виджета);
- Function(String)? onSubmitted (возвращает набранный текст, когда пользователь нажимает «Готово/следующее действие» на клавиатуре);
- Function()? onEditingComplete (функция, отрабатывающая при завершении редактирования; отличается от onSubmitted, поскольку имеет значение по умолчанию, которое обновляет текстовый контроллер);
- Function(String)? onChanged (функция, отрабатывающая при изменении вводимого текста);
- Function(String)? onCompleted (функция, отрабатывающая при полном заполнении полей виджета);
- Function(String?)? onSaved (вызов с окончательным значением при сохранении формы с помощью FormState.save).
Также PinCodeTextField поддерживает валидирование текста и декорирование состояния ошибки:
- String? Function(String?)? validator (валидатор полей);
- AutovalidateMode autovalidateMode (определяет режим валидирования);
- StreamController<ErrorAnimationType>? errorAnimationController (контроллер для анимации перехода в состояние ошибки);
- int errorAnimationDuration (длительность анимации перехода в состояние ошибки);
- TextDirection errorTextDirection (определяет направление текста ошибки);
- EdgeInsets errorTextMargin (margin для текста ошибки);
- errorTextSpace (вертикальный отступ для текста ошибки).
Ещё у этого виджета есть свой собственный класс декораций, PinTheme, со множеством полезных настроек:
- PinCodeFieldShape? Shape (форма текстовых полей);
- BorderRadius? borderRadius (радиус скругления границ формы);
- EdgeInsetsGeometry? fieldOuterPadding (отступы формы относительно других форм полей);
- double? borderWidth (ширина границ формы);
- double? fieldHeight (высота формы);
- double? fieldWidth (ширина формы);
- Color? selectedColor (цвет границы формы при фокусе на данное поле);
- Color? selectedFillColor (цвет формы при фокусе на данное поле);
- Color? inactiveColor (цвет границы формы, в которой нет входных данных);
- Color? inactiveFillColor (цвет формы, в которой нет входных данных);
- Color? activeColor (цвет границы формы, в которой есть входные данные);
- Color? activeFillColor (цвет формы, в которой есть входные данные);
- Color? disabledColor (цвет формы, которая отключена).
И другие поля, которые часто используются:
- TextEditingController? Controller (контроллер текстовых полей виджета);
- AnimationType animationType (режим анимации);
- MainAxisAlignment mainAxisAlignment (режим выравнивания);
- TextInputType keyboardType (режим клавиатуры);
- List<TextInputFormatter> inputFormatters (лист TextInputFormatter, форматирующих текст).
На самом деле, это меньшая часть полей и возможностей данного виджета, я назвал лишь наиболее полезные.
Надеюсь, вам было полезно! Делитесь в нашем чате мобильных разработчиков о своем опыте применения пакета pin_code_fields.
А также всегда ждем вас в нашем телеграм-канале Flutter. Много, который мы ведем командой мобильных разработчиков. Рассказываем про свой личный опыт и делимся советами от софт-скиллов до технических знаний. Присоединяйтесь!

