
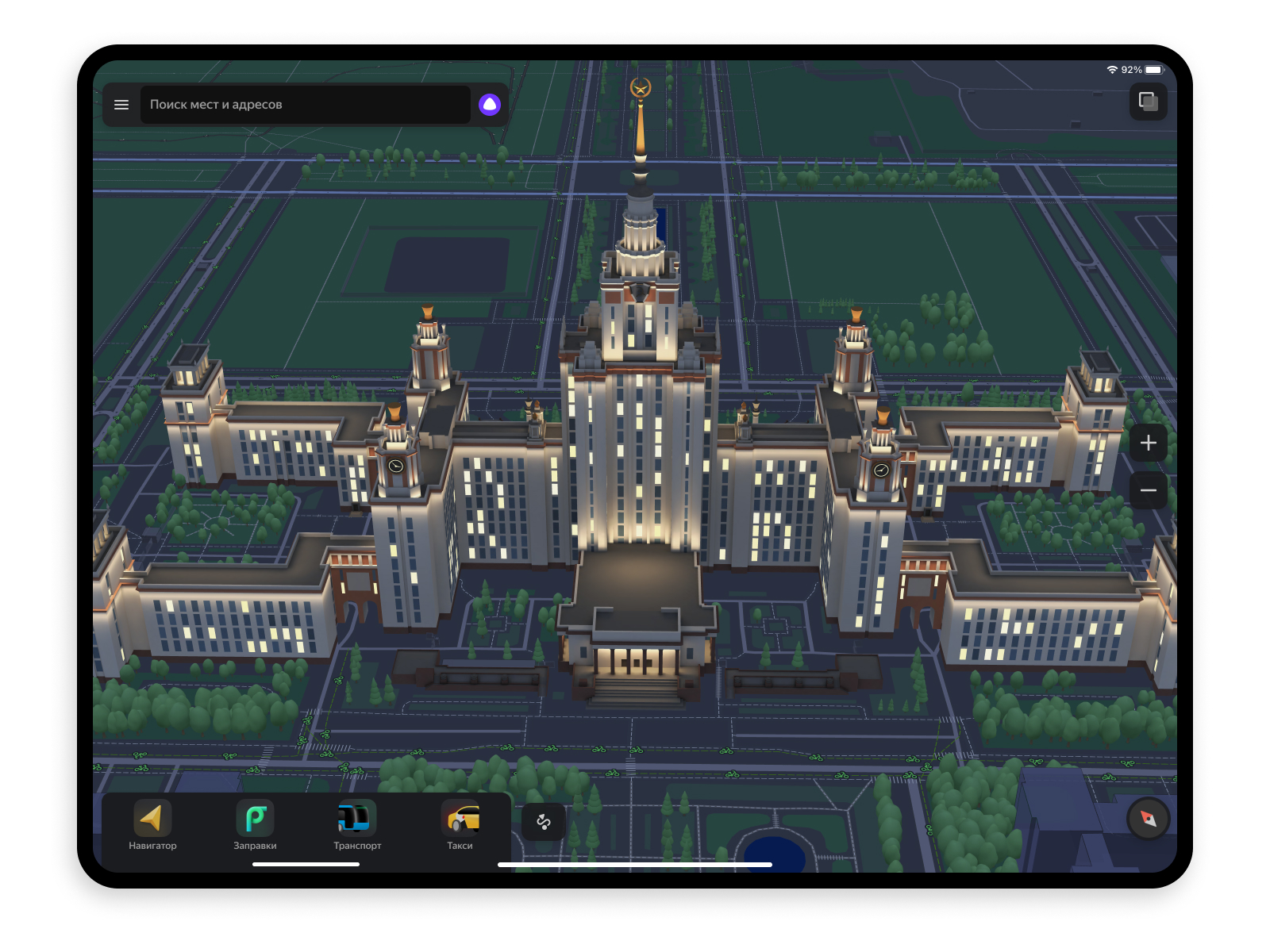
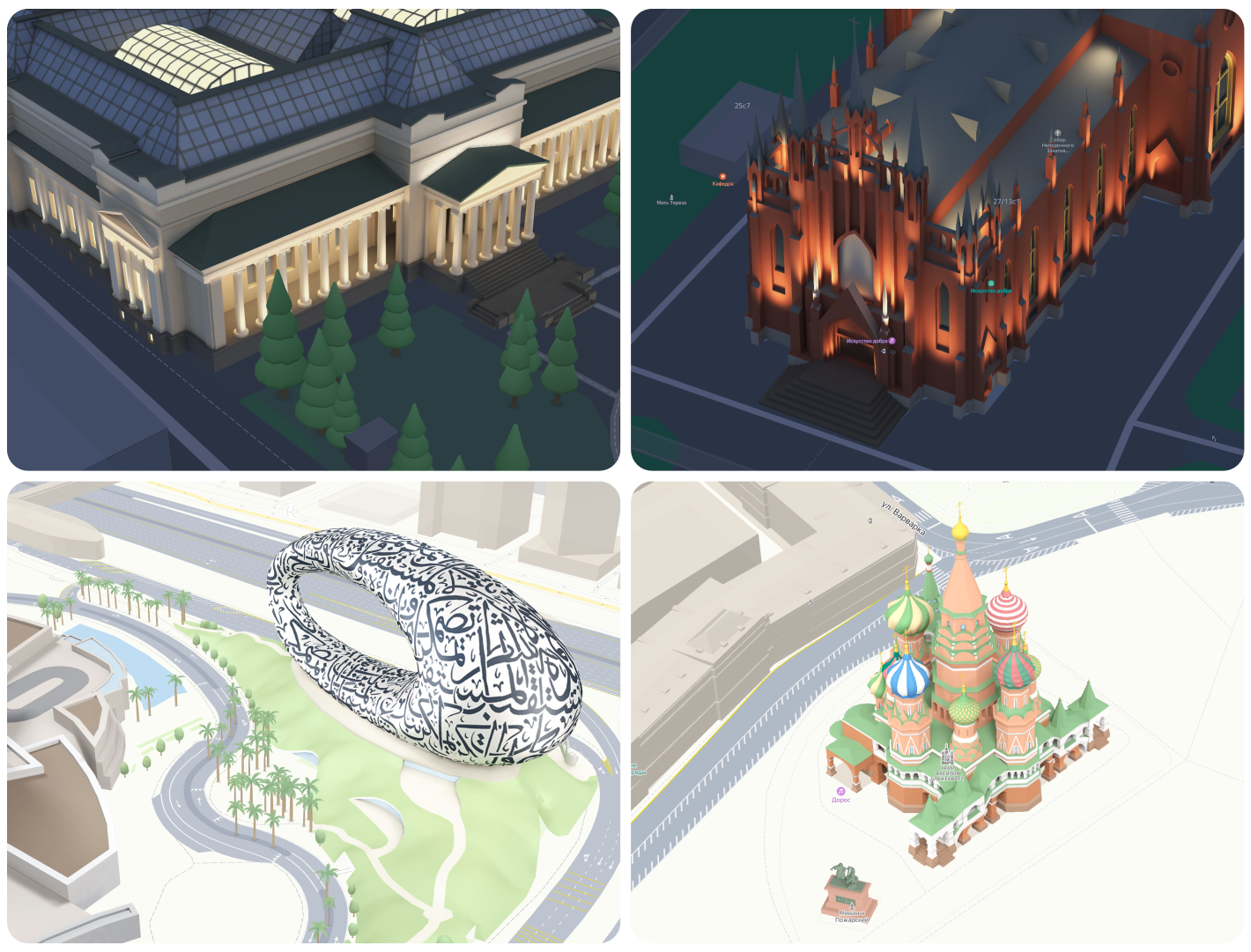
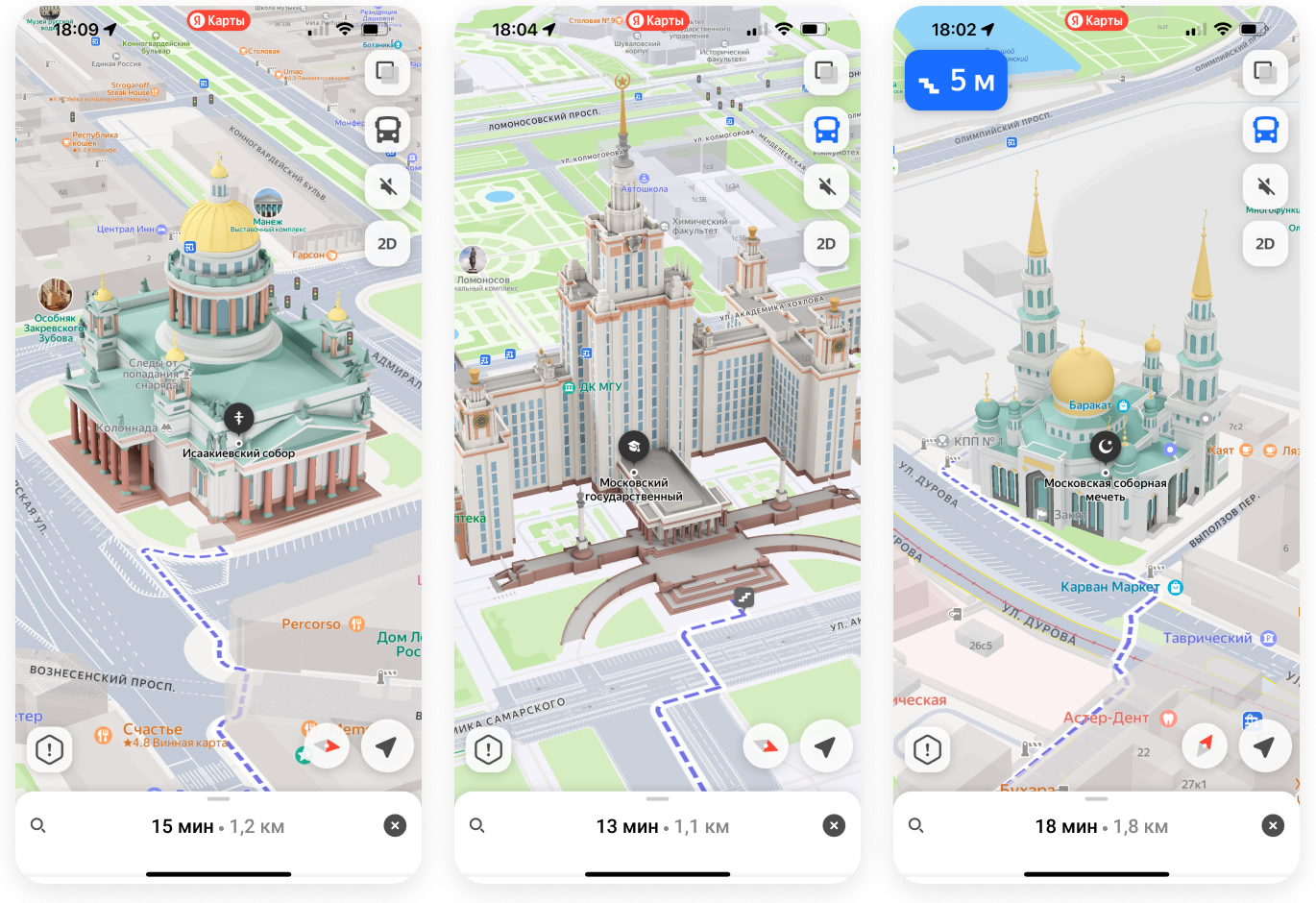
За последний год мы добавили много нового на Яндекс Карты: например, высокодетализированные дороги с подробной разметкой, растительность, а ещё совершенно новые, цветные и детальные 3D‑модели достопримечательностей. Их можно увидеть, приблизив, например, Пушкинский музей, главное здание МГУ, Казанский собор и другие известные места во многих городах России и мира.
Привет, меня зовут Миша, я старший дизайнер продукта в Яндекс Картах. В этой статье я расскажу об особенностях запуска 3D‑моделей достопримечательностей на Картах, о том, как они помогают пользователям, и, конечно, о тонкостях процесса дизайна и производства.
Концепция Карт Будущего
В 2022 году на Yet Another Conference мы с командой представили концепцию Карт Будущего. Это когда карта становится более детализированной и начинает переходить от текущего, довольно абстрактного, способа отображения городской среды к более интуитивно‑понятному, в особенности на подробных масштабах.
Такая Карта всё ещё использует условные обозначения для представления мира, но уже во многом опирается на образы из реальности, которые не нужно запоминать и уметь расшифровывать. Например, автомобильные дороги — больше не одинаковые тонкие цветные линии, а реалистичные магистрали с разметкой, дорожки в парке — не пунктирная линия, а асфальт, автобусная остановка — не просто иконка на подложке карты, а 3D‑модель вестибюля, фасады окружающих зданий — уже не просто плоские серые коробки, а обретают детализацию — окна, входные группы, лестницы и многое другое.

Первым шагом к этому будущему, конечно, стали детализированные дороги с разметкой, которые уже доступны всем пользователям Карт в Москве, Санкт‑Петербурге, нескольких городах‑миллионниках и ОАЭ. Теперь мы занялись детализацией городской среды, начав с переосмысления 3D‑моделей основных достопримечательностей, которые служат навигационными ориентирами.

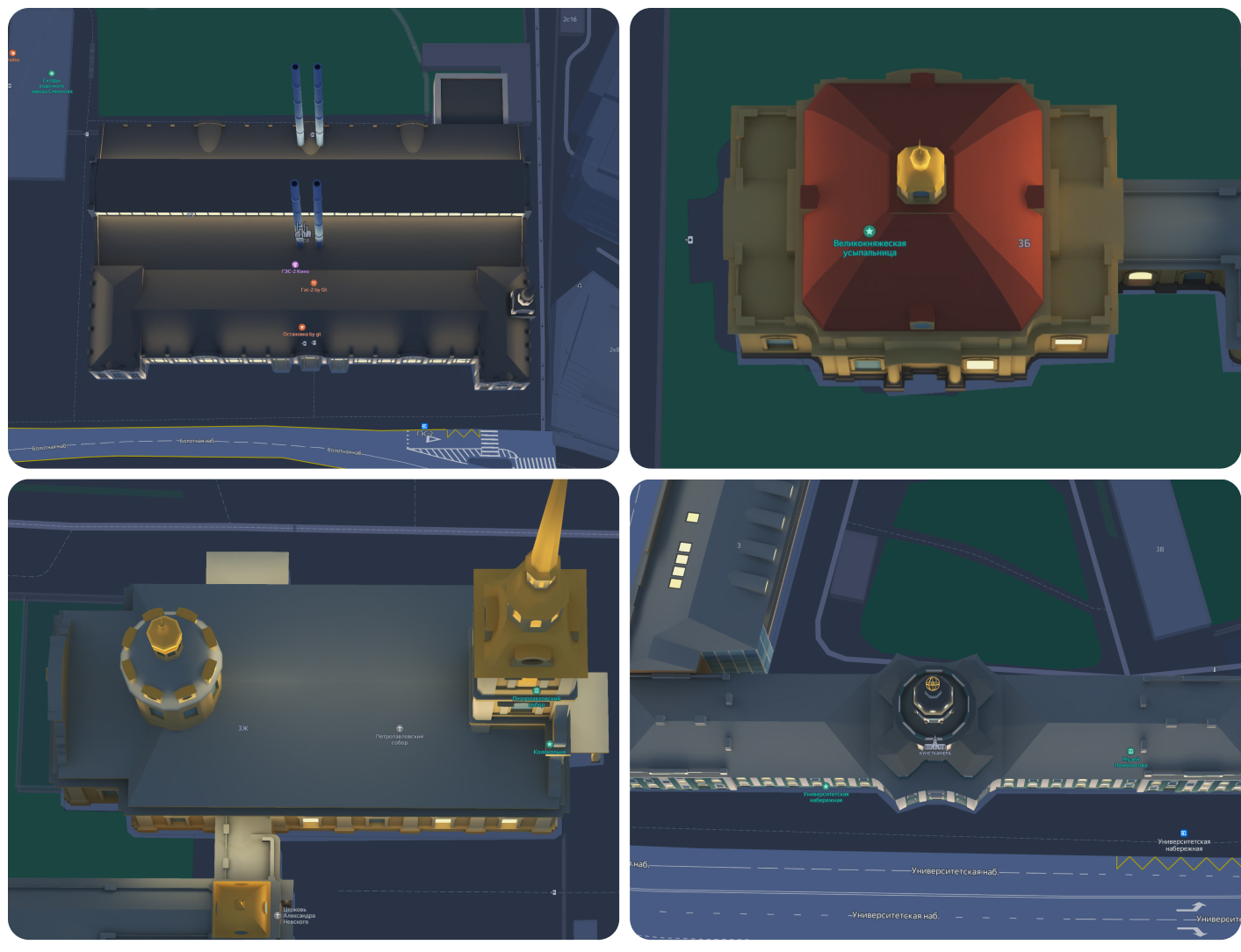
Новые модели стали цветными, обрели объём и реалистичное освещение, появилась необходимая детализация фасадов, входных групп и узнаваемых черт архитектуры. Мы сделали их контрастными, чтобы они выделялись на карте и были заметны с обзорных масштабов: так мы помогаем пользователю ориентироваться.


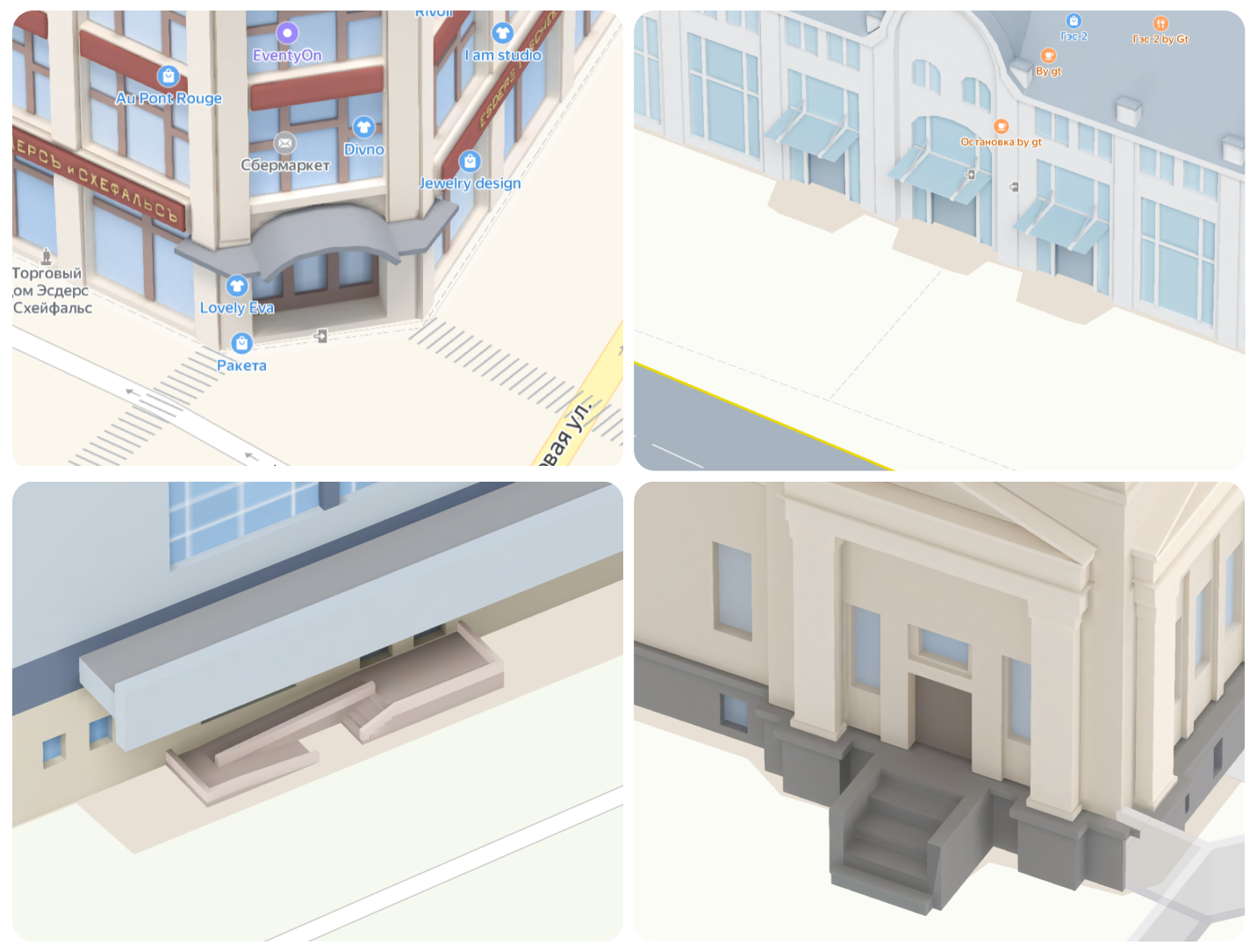
На более близких масштабах модели становятся ещё детальнее: видны нюансы архитектуры зданий — колонны, фронтоны, крыши, окна, балконы, площадное остекление и даже иногда вывески. Одним словом, все необходимые элементы узнаваемого образа зданий, помогающие передать ощущение их масштаба по отношению к другим объектам в городе. Правильно воспринимая масштабы объектов вокруг, пользователь лучше ощущает и расстояния до них, значит — может легче сориентироваться в текущей обстановке, а это одна из главных задач, которую решает интуитивно‑понятная карта.

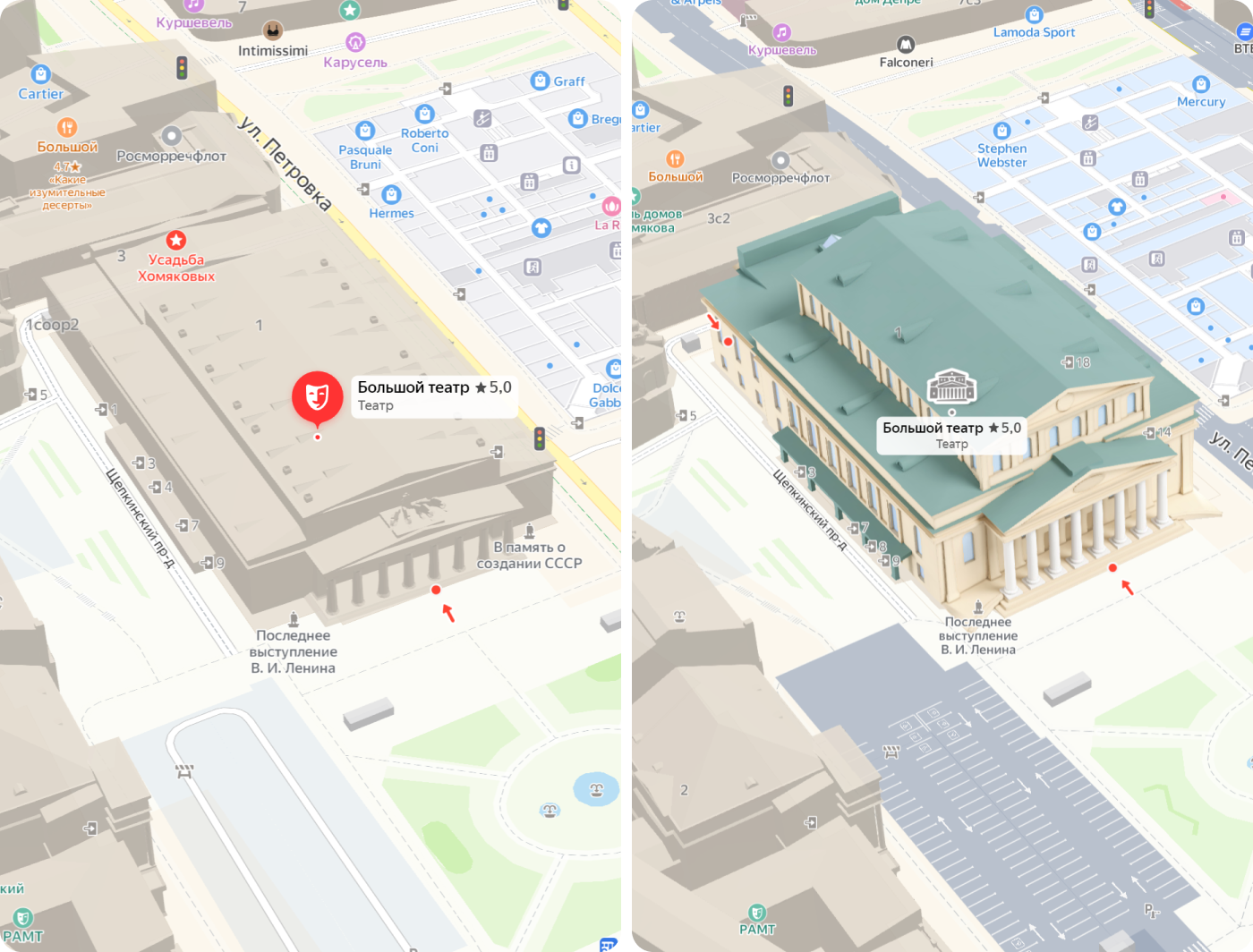
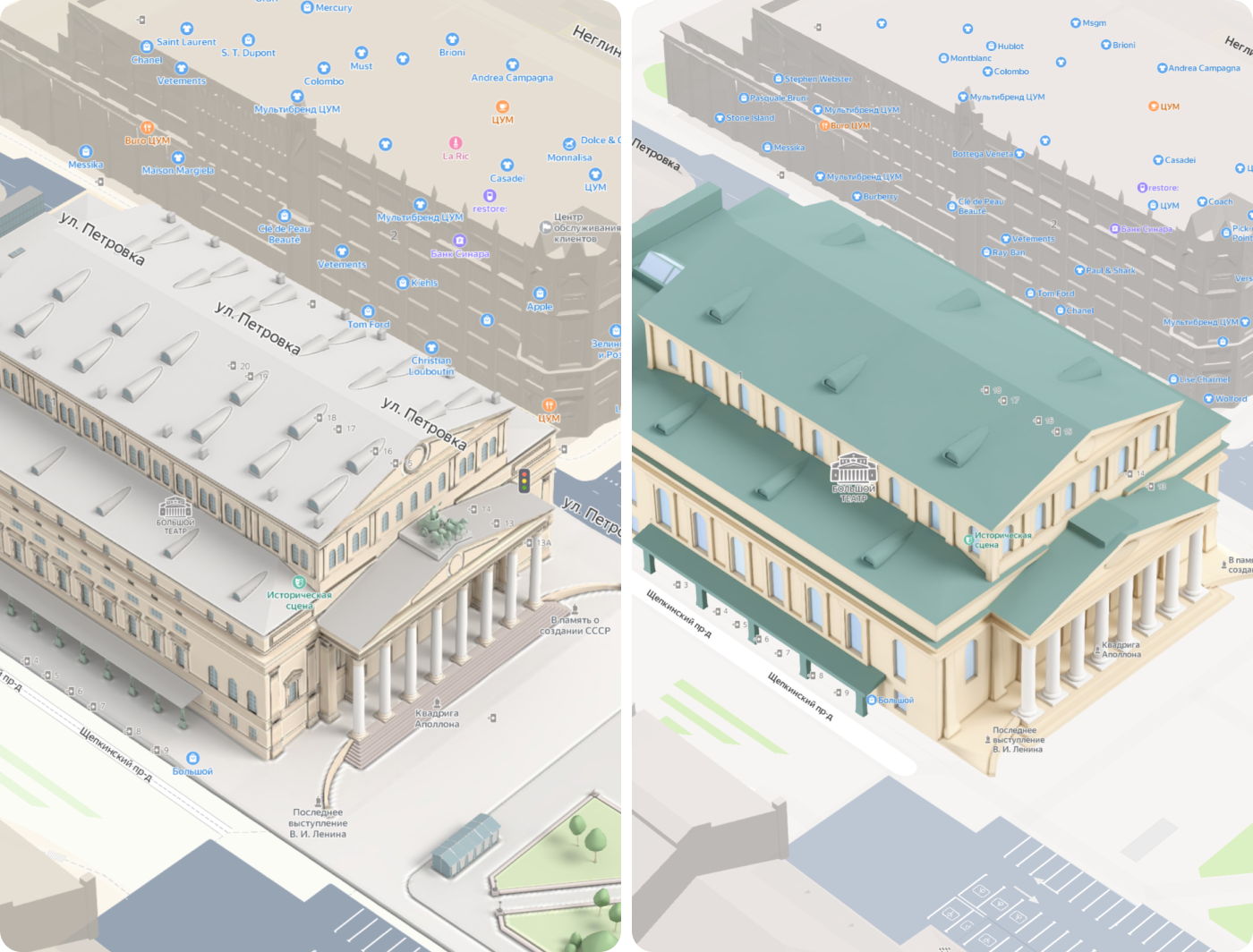
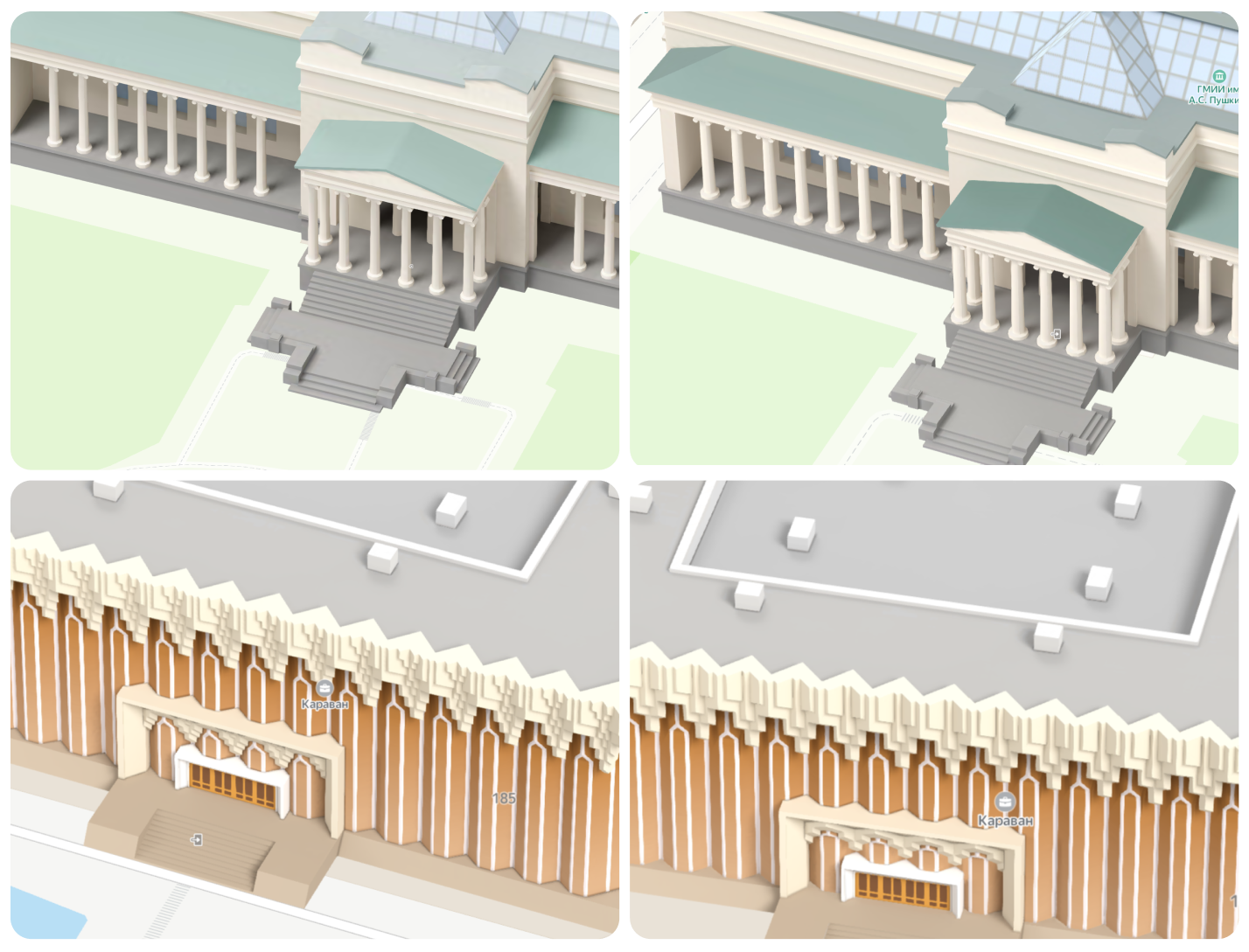
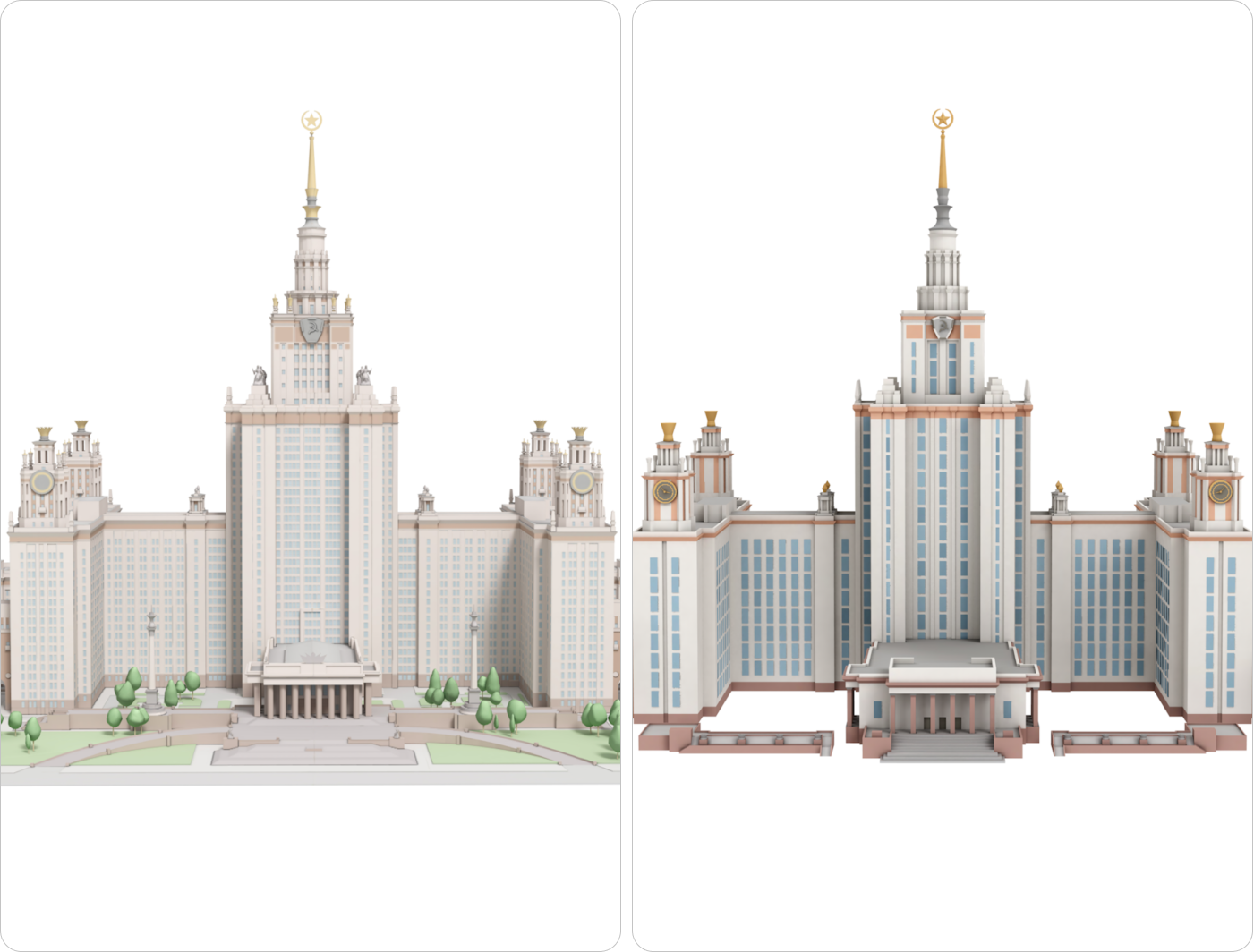
Можно легко почувствовать разницу, сравнив новые детализированные модели с нашими старыми условными обозначениями домов — серыми параллелепипедами, «коробочками» без детализации.

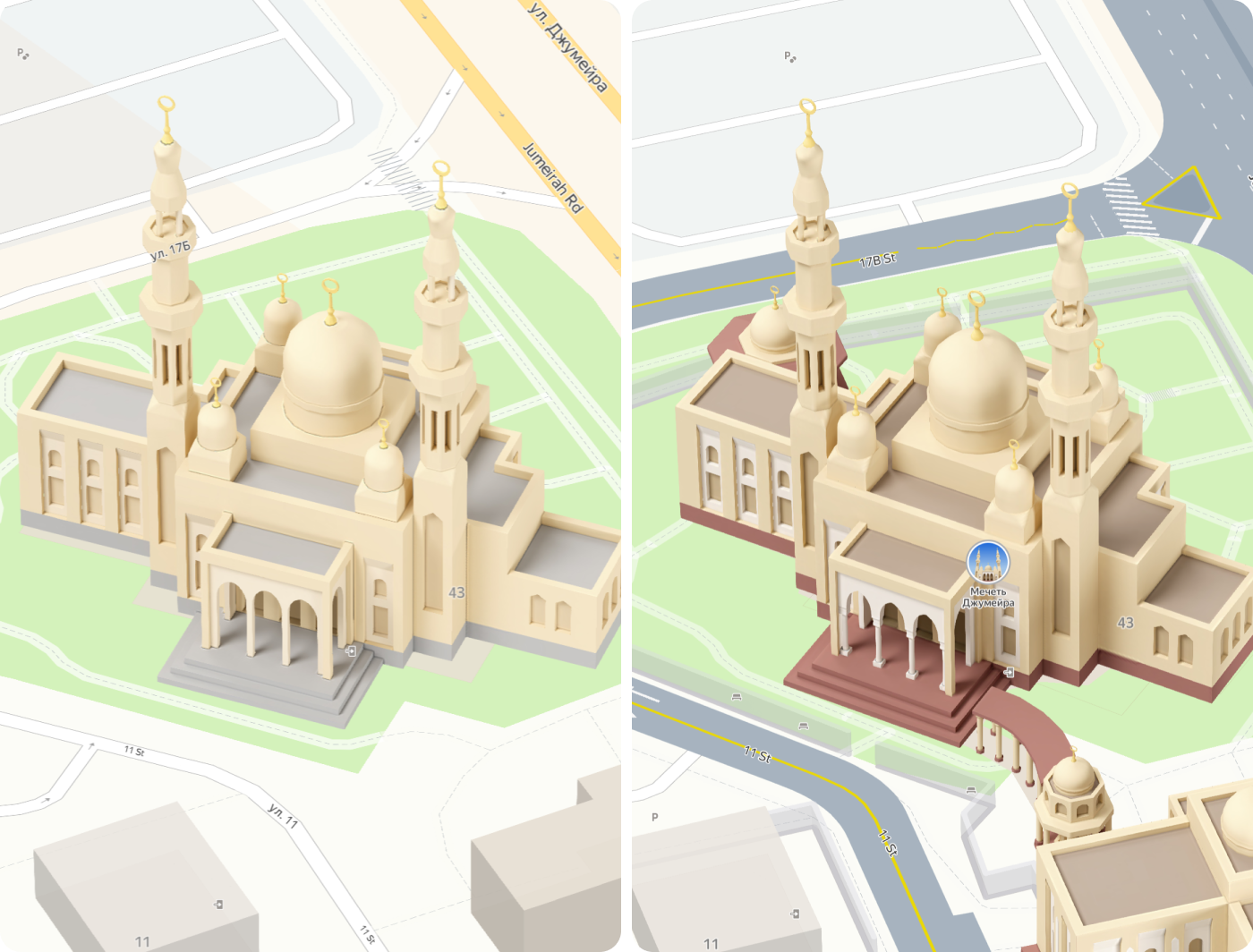
А ещё мы добавили в модели входные группы, лестницы и пандусы. Проще говоря, больше не нужно разыскивать вход в музей по фотографиям и панорамам, ведь теперь можно просто увидеть его на самой модели. Пока что это доступно только для достопримечательностей, но в будущем мы перенесём этот подход на все здания.

Есть ещё и ряд других полезных сценариев, в которых помогут новые модели, например туризм. Думаю, многим будет удобно планировать поездку, когда на Картах можно заранее виртуально погулять по всем основным достопримечательностям, прикинуть ракурсы для фото и маршруты для прогулки.

Как мы делали модели: дизайн и процесс
На первый взгляд, модели могут показаться довольно простыми: они выполнены в минималистичном стиле и без особых технических излишеств. Но на самом деле это результат огромного труда нашей дизайн‑команды и решения большого числа довольно непростых продуктовых задач. Именно продуктовых: чтобы модели работали в сценариях так, как задумано, к сожалению, нельзя просто взять и заказать их отрисовку у студии 3D‑визуализации. Сначала нужно было подумать о системе: как всё свести к единым принципам построения и упрощения геометрии, к единой схеме освещения и раскраски, как уложить это в дизайн‑систему и, в конце концов, как заставить эти правила работать для совершенно разной архитектуры. Об этом я и расскажу далее.
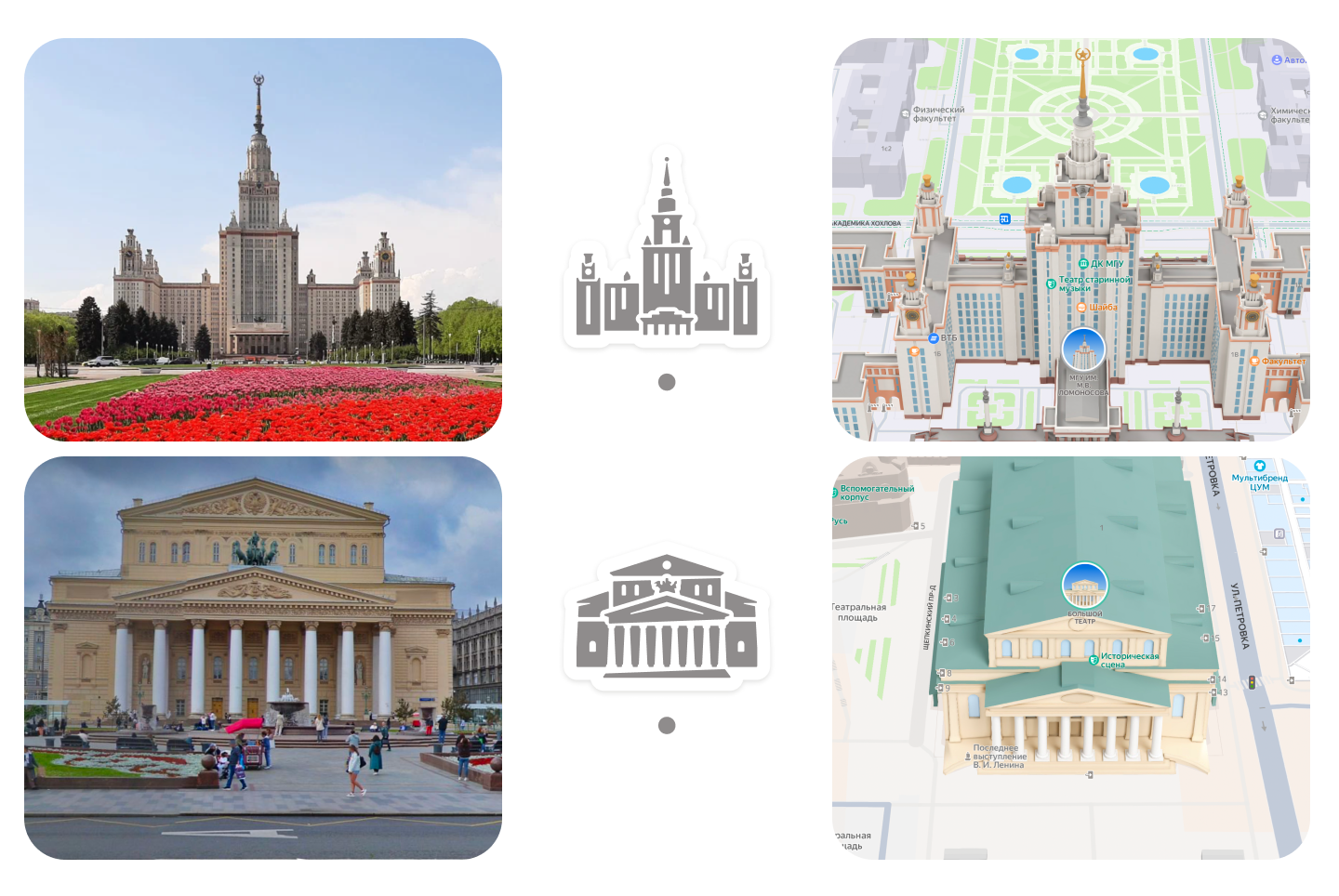
Самая очевидная проблема — сделать так, чтобы модели достопримечательностей с совершенно разной архитектурой и детализацией смотрелись на карте не чужеродно, не «шумели» большим количеством вычурных деталей, умели работать на разных масштабах просмотра и сочетались с нашей минималистичной подложкой карты. Это очень похоже на то, как дизайнеры создают иконки достопримечательностей для туристических карт в буклетах, стараясь передать какой‑то характерный узнаваемый образ здания, его основные черты, но при этом сделать так, чтобы все эти детали не смотрелись вычурно.
Кстати, у нас в сервисе тоже есть такие иконки, мы называем их Super POI (POI с англ. «Point of Interest»). Они точно так же передают образ здания с какого‑то узнаваемого ракурса, но при этом у них единый стиль и упрощённый уровень детализации, что позволяет считывать их на карте при любом масштабе. В этот раз мы решали такую же задачу, только уже для трёхмерных объектов — наших моделей.

На входе у нас есть архитектура здания со всеми деталями: множество окон, ступенчатых карнизов, фресок, барельефов, статуй, колонн, ступеней, фронтонов. Если показать все детали сразу, модели на обзорном масштабе карты будут превращаться в визуальную «кашу», в которой невозможно распознать образ здания. На близком масштабе они будут создавать большую когнитивную нагрузку на пользователя, ведь каждая деталь забирает на себя внимание. И далеко не все они нужны пользователю для ориентирования и узнавания. Поэтому здесь мы построили процесс моделирования по принципу от большего к меньшему: сначала добавляем самые крупные, важные и узнаваемые части, например колонны, окна, ступени, и уже далее постепенно добавляем менее важные и более мелкие детали, например карнизы, оконные рамы и детализацию крыши.

С каждым таким элементом здания, кроме, пожалуй, его общих физических габаритов, мы работаем отдельно: например, слегка гипертрофируем основные объёмные элементы, чтобы они лучше считывались на далёких обзорных масштабах и были узнаваемыми. Скажем, колонны у нас чуть‑чуть толще, чем в реальности, карнизы и фронтоны выпирают из фасада сильнее, окна часто объединяются в группы большего размера, а мелкие элементы декора увеличиваются и упрощаются (например, если это паттерн декора, то вместо восьми ячеек мы сделаем четыре, но большего размера). Такой подход существенно не нарушает изначальную архитектурную концепцию здания, поскольку изменения размеров при гипертрофировании не слишком большие и мы стараемся выдерживать изначальные соотношения пропорций между всеми элементами.


Также у нас определён минимальный масштаб деталей — условные N метров. Если какие‑либо детали меньше него, мы просто не добавим их в модель, так как на основных масштабах карты, которые используют люди, их всё равно не будет видно. Тонко находя этот баланс детализации для каждого здания, мы научились передавать индивидуальный и узнаваемый образ архитектуры практически при любом зуме карты, при этом сохраняя изначальную концепцию. Так модели для пользователя решают задачу навигации и масштаба и при этом органично вписываются в карту, не засоряя её.
Про системность
Далее нам было необходимо решить задачу систематизации и воспроизводимости результата. Каждое здание уникально, а нам нужно, чтобы дизайн был консистентным и решал продуктовые задачи для вообще любой архитектуры. Поэтому мы придумали систему правил для работы с общими элементами, которые есть у всех зданий, например: окнами, крышами, входами, лестницами, подсветкой. Другими словами, мы не стали всё стандартизировать до последнего пикселя, иначе мы бы убили индивидуальность архитектуры.
Например, добавлять в модель вообще все окна, которые есть в здании, не нужно — их может быть слишком много, как, например, в главном здании МГУ. Они будут делать картинку «шумной» и нечитаемой. Поэтому здесь нам достаточно оставить некоторое «репрезентативное» количество, сохранив общий вид оконной сетки. Мелкие окна мы объединяем в группы, делая из них кластер большего размера, но такой же формы и пропорций. Обычные окна — просто прорежаем в количестве и увеличиваем в размерах.

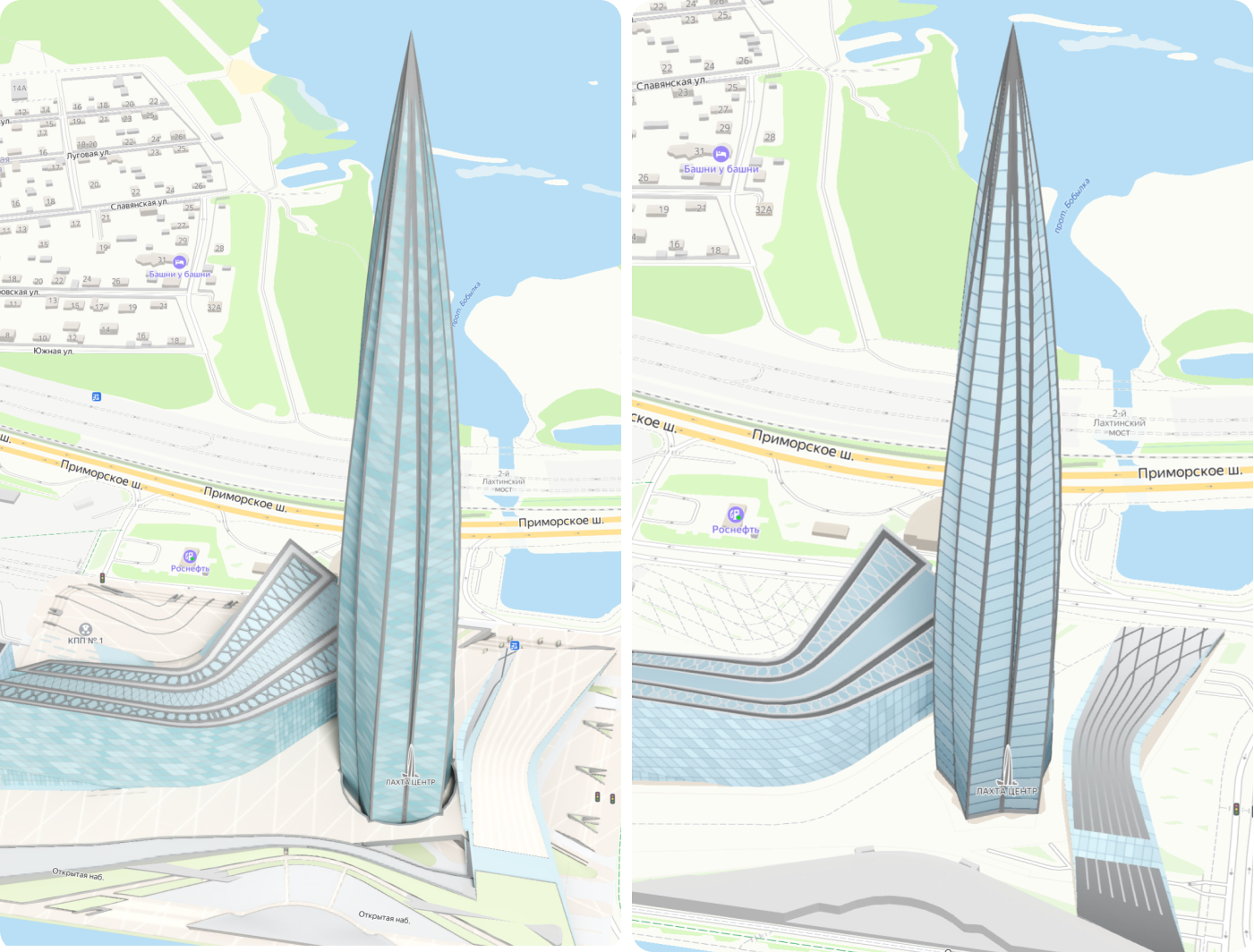
А ещё есть здания с площадным остеклением, например небоскрёб Бурдж Халифа в Дубае, Лахта Центр в Санкт‑Петербурге или просто почти любой современный бизнес‑центр. Там тем более не требуется явно обозначать каждое окно или точное количество этажей — куда важнее передать ощущение от того, что всё здание из стекла. Поэтому мы делаем сплошной фасад из стеклянной плитки, размеры ячеек в которой заведомо больше, чем в реальности. При этом мы рисуем характерный блик на всей поверхности, чтобы фасад считывался как единая стеклянная конструкция.
Кстати, лайфхак: для создания эффекта объёма и живости в таком остеклении мы немного рандомизируем оттенок плиток в светлую и тёмную сторону — так здание получается неплоским.


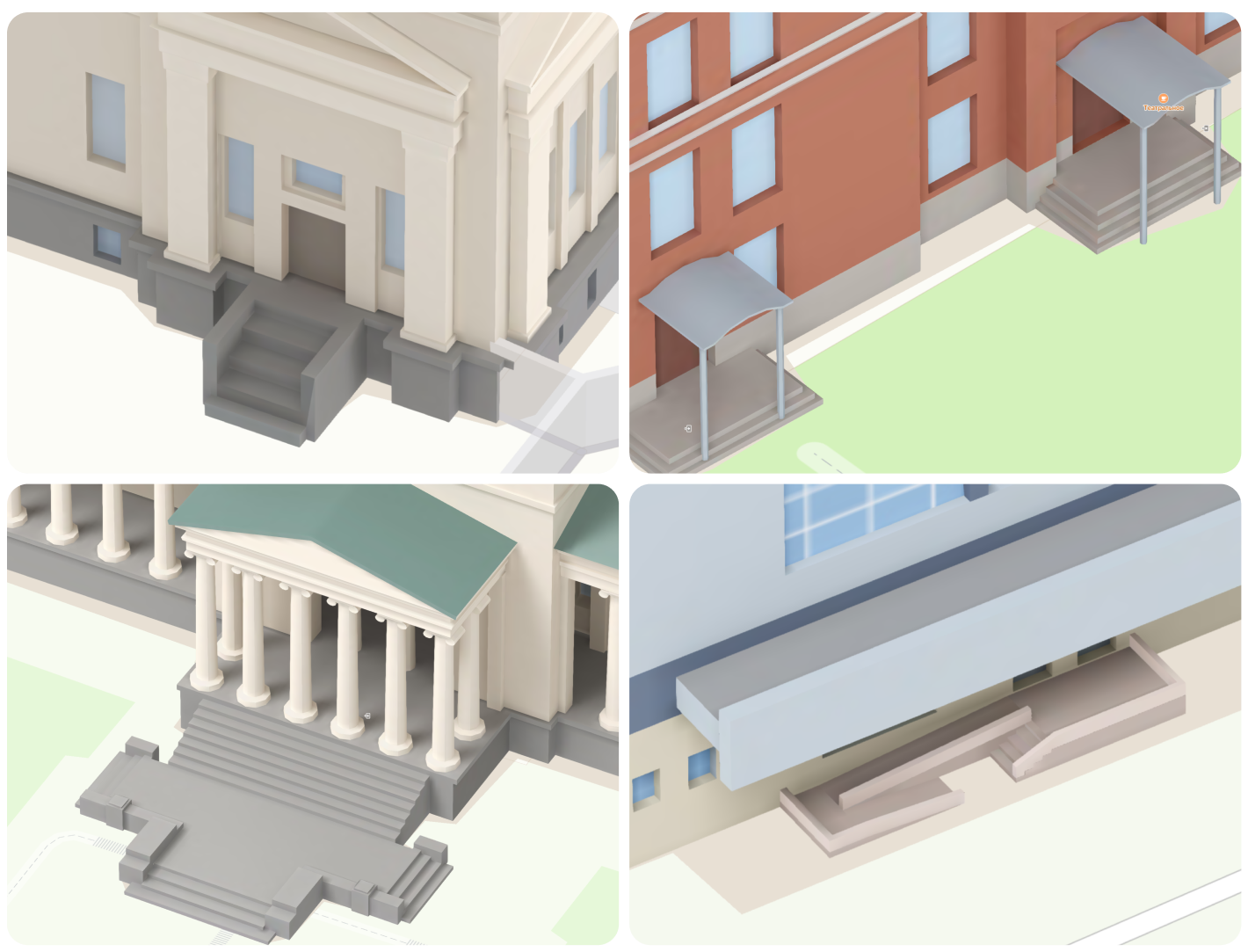
Ещё более системная история со входами в здание, лестницами и пандусами. Здесь нам очень важно было сделать их заметными, читаемыми и консистентно выглядящими в совершенно разной архитектуре, чтобы пользователь узнавал и находил их в любой модели без усилий. Для этого мы всегда «вдавливаем» входную группу внутрь фасада на фиксированную глубину и раскрашиваем дверной проём сильно затемненным цветом фасада — так он всегда будет контрастен зданию и заметен, оставаясь при этом в общем его стиле. Лестницы и пандусы тоже играют очень важную роль в городской навигации, особенно с точки зрения доступности, поэтому мы всегда стараемся отобразить их в моделях там, где они есть.

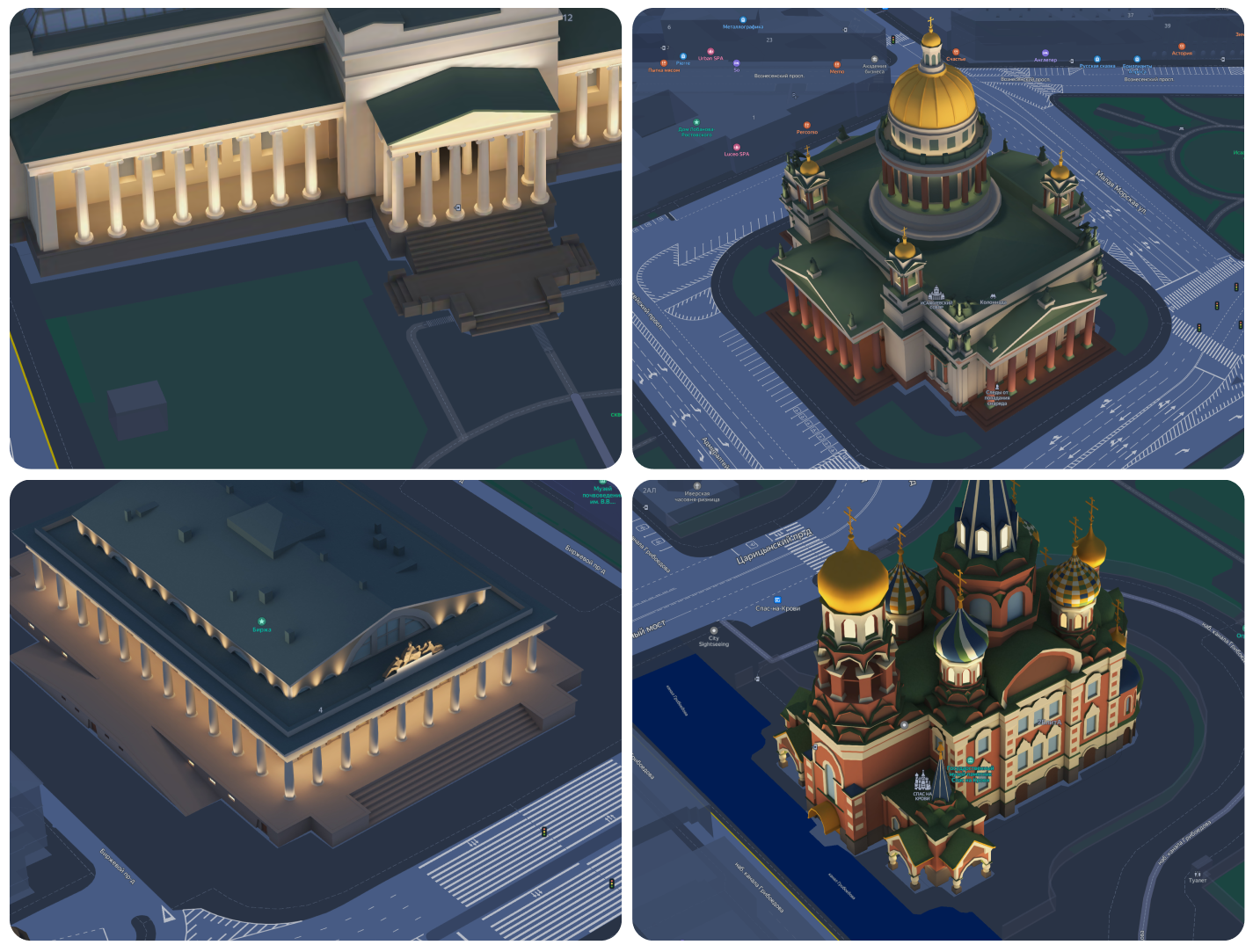
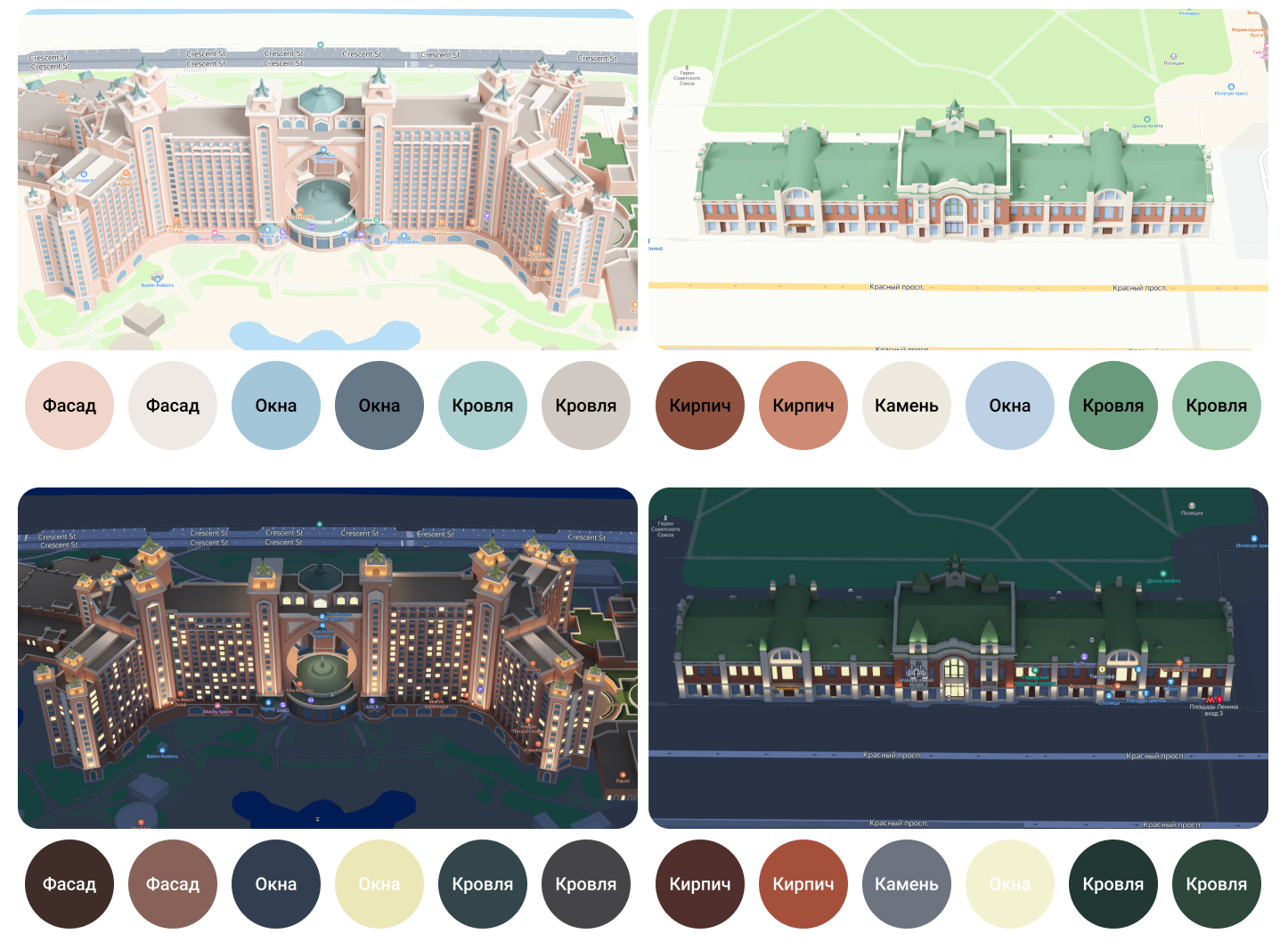
Ещё в качестве примера системности хочется добавить про подсветку зданий, в частности их крыш. Мы понимаем, что при использовании тёмной темы здание на карте должно быть, с одной стороны заметным, чтобы служить ориентиром, а с другой стороны, должно более‑менее похожим образом отображать реальность. Здесь у нас появилась концепция «20:00»: при использовании тёмной темы мы стараемся показать здание таким, каким оно было бы вечером зимой в Москве. То есть «включается» подсветка фасада и появляется свет в окнах, который отображает жизнь внутри здания.
Баланс между подсвеченными окнами и неподсвеченными зависит от типа здания. Например, у жилого дома вечером мы покажем больше подсвеченных окон, чем у нежилого или офисного здания: по большей части, вечером люди уже дома. Кстати, мы стараемся подсвечивать окна чуть‑чуть разными оттенками, чтобы фасад смотрелся динамичнее и было больше объёма. В то же время, в офисных зданиях, БЦ или музеях в вечернее время уже меньше активности внутри, поэтому баланс подсветки смещается в сторону фасадной. А ещё стеклянный фасад выглядит куда лучше, когда подсвечены не индивидуальные окна, а когда весь он освещён внешними источниками.


Но бывает и так, что у здания или очень мало подсветки, или её вовсе нет. Тогда мы немного додумываем освещение, ориентируясь на общую городскую концепцию. Например, в Москве чаще всего фасады освещают точечными источниками по периметру и подсвечивают линейной подсветкой карнизы.

А ещё не все пользователи любят или умеют работать с наклоном карты и остаются в 2D‑режиме, поэтому важно было учесть и то, что многие из них могут видеть здание только сверху. Поэтому мы решили всегда делать несколько дополнительных источников света на крыше, чтобы создать контрастное пятно света и визуально отделить здание от подложки.

Про палитру
Так как мы делаем не одну модель здания, а несколько сотен, мы сразу определили общую палитру, чтобы цвета сочетались с картой, а общая стилистика не менялась от объекта к объекту слишком сильно или не зависела от того, кто делает модель.
Первые 40 объектов мы делали долго, скрупулёзно подбирая все цвета, чтобы было похоже на реальность, хорошо сочеталось с подложкой и давало нужный контраст. За это время мы набрали много примеров для разной архитектуры и поняли, какие цвета и типы материалов поверхностей работают хорошо — так мы и составили одну большую палитру.
Даже несмотря на то, что у зданий в реальности много разных материалов, цветов и их оттенков, быстро становится очевидно, что их точная копия картографическому сервису не нужна. Во‑первых потому, что карта — это всё ещё абстракция, референс к реальности, хоть уже и намного более точный. Во‑вторых, общие принципы моделирования, про которые я писал ранее, на выходе создают достаточно точный образ здания, который однозначно считывается и узнаётся. Условно, важно то, что здание из красного кирпича светлого или тёмного оттенка, а вот тонкости этого оттенка мы можем не передавать.

Ещё один важный момент: чтобы здание служило навигационным ориентиром и помогало пользователю найти нужный район или сориентироваться внутри него, наши модели должны хорошо считываться в деталях. То есть фасад должен отделяться от крыши, а окна выделяться отдельно, подчёркивая узнаваемый образ оконной сетки — всё это облегчает пользователю задачу идентификации здания.
По этой причине при работе с цветами и при изначальном подборе общей палитры мы уделили много внимания соотношениям контраста между разными цветами и тому, на каких элементах здания они используются. Например, цвета крыш, в основном, контрастны цветам фасадов, а цвета окон должны уметь контрастировать и с крышей, и с фасадом. Контрастами мы помогаем расставить визуальные акценты на разных частях зданий, чтобы снизить когнитивную нагрузку на пользователя и помочь ему быстро считывать нужную информацию.

Про техническую часть
Затрону и техническую сторону вопроса в плане производства моделей зданий, поскольку нам было важно учитывать требования к производительности устройств. В первую очередь, новые модели не должны потреблять существенно больше ресурсов, чем старые. Несмотря на общую тенденцию к росту производительности, аудитория пользовательских девайсов в Картах максимально разносторонняя. Для этого мы применили несколько технических подходов и учли их как в стадии разработки дизайна моделей, так и в их производстве.
Ограничение числа полигонов. 3D‑объекты состоят из полигонов (англ. Polygon), как правило, треугольной формы. Из этих треугольников можно составить практически любую трёхмерную поверхность. Чем их больше, тем более сложную и детализированную модель можно создать, но при этом будут сильнее нагружены процессор и видеокарта устройства. Но чем их меньше, тем примитивнее получится желаемая форма.

Наша задача — построить модели оптимально, чтобы приложение работало стабильно, батарея не разряжалась, а здания при этом были красивыми. После этапа тестирования производительности мы получили оптимальное значение — 15 000 полигонов на модель. Условно, если заменить все наши старые модели на новые при таких ограничениях, то поведение приложения не изменится. Для сравнения: в современных видеоиграх, скажем, в каком‑нибудь Red Dead Redemption II, одновременно на экране может быть 1,5–3 миллиона полигонов и даже больше.
Кстати, ограничение органично вписалось в разработанные нами дизайн‑подходы и помогло выстроить единый образ каждого здания. Как я писал ранее, мы планировали делать модели минималистичными, и, хочешь не хочешь, при ограничении в 15 000 полигонов в модель не получится вместить слишком много деталей. Здесь хорошо работал подход моделирования от крупного к малому: основная часть полигонов уходила на крупные важные детали, а всё остальное — на мелкие. Однако если какие‑то небольшие детали действительно важны для архитектуры здания, например гербы или прочая символика, то упрощение их детализации и гипертрофирование размеров — это единственный способ одновременно уложиться в технические требования и сделать их заметными.
Освещение. Другая важная оптимизация — подход к освещению моделей. Существует два распространённых типа освещения: realtime (динамическое) и baked (статичное). При динамическом освещении 3D‑модель освещается различными источниками света непосредственно в движке (то есть в приложении), что позволяет изменять освещение на объекте в зависимости от желаемых параметров. Например, можно изменить время суток или направление источника света. Однако минус этой модели в том, что она требует значительных вычислительных ресурсов на устройстве, что влияет на стабильность работы и расход энергии.
Под статичным освещением подразумевается, что свет на модели не может изменяться динамически. То есть модель всегда освещена с заранее выбранного ракурса, а информация об освещении хранится в специальной растровой текстуре — ещё это называют «запечь свет в текстуру». Кстати, игровые дизайнеры часто применяют этот метод для оптимизации производительности.

Большой плюс статичного освещения — он не требует никаких дополнительных вычислений на устройстве. Оно почти не влияет на производительность девайса: конечный освещённый цвет пикселя, принадлежащего 3D‑модели на экране, не вычисляется хитрым образом 60 раз в секунду, а просто берётся напрямую из «запечённой» текстуры (специальной картинки). При этом само освещение заранее создаётся и «запекается» в 3D‑редакторах, например в Maya или 3D Max. Это позволяет осветить модель максимально красиво и сколь угодно сложно. Из минусов: не всю информацию можно сохранить в текстуру. Например, сделать блики на окнах при вращении модели на карте уже не получится.
Нам важно было не просадить перфоманс приложения, но при этом осветить наши модели максимально аккуратно, чтобы свет был мягким, рассеянным, а ещё учитывались переотражения, засветки от окошек в ночной теме и прочие вещи, важные для качественного отображения архитектуры в сочетании с минималистичной картой. Поэтому мы воспользовались этим методом, пожертвовав более простыми фичами, вроде возможности отображения бликов или изменения направления освещения в течение дня. Мы заменили их другими дизайн‑решениями: например, мы придумали варьировать оттенки окон, чтобы создавать эффект объёма, а сами модели осветили мягкими рассеянными источниками так, чтобы не было слишком контрастной светотени, а направление источника света не бросалось в глаза.
Когда на карте мало деталей и много абстрактных обозначений, читать её становится сложно. Да и само понятие «чтение карты» уже намекает, что это не самый оптимальный процесс. Поэтому мы и создаём новые, интуитивно‑понятные Карты, которые опираются на объекты и образы из реальности, которые можно узнавать, а не читать.
В работе над моделями достопримечательностей мы руководствовались этим принципом, поэтому мы упрощаем пользователю картинку и фокусируем его внимание только на определённых вещах в архитектуре. Другими словами, переводим сложную и перегруженную реальность в простую, но достаточно точную интерпретацию, которую легко узнавать и в которой легко ориентироваться.
Кроме того, работа с моделями достопримечательностей принесла много пользы и нашей команде. В процессе мы получили систему общих принципов, которая стандартизирует работу с геометрией и архитектурой, входами и навигацией, освещением, цветовой стилистикой. Получилась своего рода дизайн‑система, которой легко пользоваться. Она позволяет привести любую сложную архитектуру к единому стандарту без потери уникальности и в соответствии с требованиям продукта.
Это важно, потому что при массовом производстве таких вещей всегда ребром встаёт вопрос баланса между качеством и масштабируемостью: сделать много моделей, похожих друг на друга, или сделать меньше моделей, но каждая будет чуть более точно передавать образ реального здания. Как в любом хорошем дизайн‑процессе, мы нашли баланс между обеими крайностями. Это помогло нам поставить отрисовку моделей на поток, не теряя в качестве. Поэтому в обозримом будущем подробных моделей станет больше, а это значит, что мы станем ещё ближе к Картам Будущего.
Комментарии (20)

igrishaev
15.04.2024 07:23+5И все это добро будет рендериться локально за счет моего CPU?

kekushonok
15.04.2024 07:23По идее должно быть локально, но с учетом оптимизации сетки и того факта, что одну из наиболее трудоемких операций просчета освещения делать не нужно - проблем быть не должно. И да, обычно большая часть нагрузки при построении и отрисовке 3д моделей ложится на GPU, а ещё тут стоит учитывать прочие факторы по типу количества вызовов отрисовки, но ни по одному параметру не вижу больших проблем особенно с учетом того что знаковые места с моделями нового типа не кучкуются в одном месте и собрать с дюжину подобных будет сложно или нереально.

MikeLukashin Автор
15.04.2024 07:23+2Добрый день, @kekushonok все верно описал.
Новые модели не будут кучковаться в одном месте, действительно. Также, мы не вычисляем свет в режиме реального времени, т.е. не учитывается directional / ambient и прочее, весь свет уже находится в самой текстуре в виде цвета конкретного треугольника модели. Рендереру, условно, остается только совместить растеризованный в пиксель полигон на экране и часть текстуры. + Мы делали тесты производительности, как я и писал, в них новые модели не загружают устройство существенно больше, чем старые, так что, можно утверждать, что поведение приложения не изменится заметным образом.

sergej_pipets
15.04.2024 07:23Двадцать лет назад навигатор привязывался к координатам к моменту приезда на место, теперь он будет к тому же времени прорисовывать картинку целевого района...

Javian
15.04.2024 07:23В Google Earth 3D-модели появились
примерно в году 2010мв 2006 году и особых ресурсов не требовали.Google начала развивать картографические сервисы в направлении 3D, когда запустила в 2006 году трехмерные модели зданий в рамках сервиса Google Earth.

MikeLukashin Автор
15.04.2024 07:23+13D модели зданий в картах были уже очень очень давно. Просто, как и у Google в те годы, они были серые и довольно примитивные. В статье речь идет о новом поколении моделей.

filippov70
15.04.2024 07:23+5А хотелось бы больше панорам... чтоб вне населённых пунктов, особенно с дронов (воздушные шары которые), ну и обновлять не забывать

Ergistael
15.04.2024 07:23+6А у меня такой дурацкий вопрос: когда хоть один сервис научится показывать тренспорт по нескольким выбранным мной маршрутам? Не один, не все, а избранные в данном месте (в данной подборке)?..

Foxton
15.04.2024 07:23+1Интересная тема, заявляю как 3D-шник.
Понимаю задачу упростить модельки по количеству полигонов. Это позволить меньше грузить процессор, и выглядеть стало приятно, типа под стилизацию, но с Большим театром, на мой взгляд перестарались. Лошадок могли бы и оставить, лишняя сотка полигонов погоды не сделает, зато узнаваемость здания поднимется, а то выглядит как просто дом с колоннами.
Также понимаю технологию запечки света на текстуры. Технология стара как моя бабка, но рабочая. В былые времена и отражения также запекали, выглядело круто, а главное ничего просчитывать не надо, просто подгрузи текстурку и уже красиво.
Концепция карт будущего интересная, я бы еще добавил режим с динамическим солнцем и тенями (как режим спутника или отображения пробок), чтобы можно было покрутить временную шкалу и посмотреть куда светит солнце и куда падает тень, чтобы построить свой маршрут прогулки по теньку жарким летом, или выбрать себе квартиру в строящемся доме на солнечной стороне (Видел где-то такую отдельную приложуху). Но тогда придется отказаться от запеченых текстур. Хотя к тому времени, наверное, и телефоны будут мощнее, можно будет не так сильно экономить.
Ну и последнее. Сравнить РДР2 с картами это уметь надо =) н хоть не жаба из крузиса
Foxton
15.04.2024 07:23+1Пы.Сы.: Столицы и миллионники это конечно прикольно (каким боком туда эмираты затесались я так и не понял. Спонсировали?), но будут ли обычные города?
Кто делает сами модели? У 2гис была программа по найму фриланса (точнее всех желающих) по созданию моделей по ТЗ, может и Яндекс такую же тему сделает для городов регионов?
MikeLukashin Автор
15.04.2024 07:23+1В Дубае есть приложение Yango Maps. Международная версия Карт, для нее тоже делались модели.

MikeLukashin Автор
15.04.2024 07:23+1Добрый день, про большой театр в целом могу с вами согласиться. Он у нас был один из первых объектов, мы тогда еще искали стилистику и основные правила вырабатывали. Лошадок может быть добавим в будущем)
По поводу запечки: да, технология старая, но широко применяется до сих пор. Особенно там, где важна производительность. В концепции Карт Будущего, мы конечно, будем переосмысливать всю модель освещения в движке, так что, вполне реально пофантазировать и на тему смены дня и ночи и на тему реалистичных теней. Здесь только всегда будет вопрос пользы, действительно ли это будет нужной информацией для человека, или оно скорее будет отвлекать лишними деталями и усложнять ориентирование пользователям. Т.е. менять функциональность сервиса на красоту мы конечно не станем, но и баланс точно существует.
p.s. сравнение с RDRII было чисто для понимания, сколько вообще в играх бывает поликов в сценах. Т.е. сейчас и в телефонах встречаются сцены на миллион и более, но в таких случаях, все ресурсы устройства отданы рендерингу самой игры, что ожидаемо и невозможно в нашем случае.

lgorSL
15.04.2024 07:23+1Вы рассматривали вариант, как в google maps, когда по фотографиям с самолёта в четырёх сторон создаётся 3д вид города?
У вас модельки зданий делаются в ручном режиме и они всё равно не очень похожи на реальные, а в гугле видно каждую реальную деталь.
Чтобы посмотреть как работает, можно открыть какой-нибудь большой город в Европе или Америке и где-то в настройках гугла включить 3д вид

MikeLukashin Автор
15.04.2024 07:23+2Добрый день, да мы рассматривали в целом подходы к фотограмметрической карте, но в конечном счете, пришли к выводу, что сейчас такая детализация может решать только очень узкий круг сценариев для большинства пользователей. Деталей в реальной картинке слишком много и среди них сложно находить нужное. Например, на такую карту крайне сложно накладывать разные слои информации (пробки, маршруты, POI и прочее). Восприятие этой информации будет сильно затруднено. Поэтому такая фотореалистичная картинка хорошо подходит далеко не для всех ситуаций.
В концепции наших Карт, мы больше ориентируемся на 3Д подход, т.к. можем в деталях управлять тем, как карта выглядит, какие элементы выделяются и сколько деталей видно пользователю в каждом конкретном сценарии.

Shady311_3d
15.04.2024 07:23Оптимизация оконной сетки на примерах зданий с большой площадью сплошного остекления. Бурдж Халифа и Лахта Центр
Текстура с неоптимизированной оконной сеткой смотрится и воспринимается лучше, так как больше соответствует высоте здания и передает её, в то время когда оптимизированная визуально режет (сплющивает) высоту здания. В результате излишняя четкость оконных групп на текстуре и упрощение их при этом от набора пикселей, соответствующим разным состояним окон (открыто/закрыто), до просто прямоугольного сегмента сплошной заливки ухудшают визуальную узнаваемость высотного объекта (Лахта и Халифа).

MikeLukashin Автор
15.04.2024 07:23Добрый день, не могу с вами согласиться полностью, т.к. задача, которая здесь решается -- обеспечить отображение здания на всех масштабах карты, в т.ч. на обзорных, когда модель целиком помещается в экран телефона. В такой ситуации, мелкая и детализированная оконная сетка сольется в единую поверхность и индивидуальный образ каждого окна все равно не будет считываться. Кроме того, большая плотность детализации в текстуре в этот момент упрется в маленькую плотность экранных пикселей (т.к. площадь на экране, которую займет башня будет маленькой), а это приводит к визуальным артефактам (муар и шум).
Поэтому, в дизайне мы преследовали масштаб детализации, который будет передавать именно цельный образ здания, его форму, тип остекления, ритм сетки, и.т.д. Ситуация, о которой говорите вы имеет место быть, действительно, но мы сознательно жертвуем этим в пользу более важной задачи -- читаемости общего образа. Если очень сильно зазумиться (как на моей иллюстрации), то здесь я с вами согласен, детали уже в нужном масштабе и смотрятся интересно. Но, к сожалению, такая детализация не работает на большинстве реальных масштабов просмотра.

iliks84
15.04.2024 07:23+2Все это, конечно, здорово, и я раньше в Москве всегда пользовался картами Яндекса, но после переезда в Европу пришлось начать пользоваться гугловскими, на том же железе, и после этого стало видно, насколько же сильнее тормозят яндексовские! На не очень старом, но и не очень новом железе. Еще и вылетают при нехватке памяти.

Didimus
15.04.2024 07:23+1Для центра Москвы выглядит как издевательство. Есть другая, гораздо более важная проблема. Стоишь на месте - местоположение примерно до 200 метров точно. Едешь по маршруту - тут же уносит в начальную точку маршрута или туда, где въехали в зону глушения. Сбросишь маршрут - опять близко от реального положения... 2гис в этом плане гораздо лучше себя ведёт



Herdan
когда уже сделаете из яндекс карт полноценную игру?