Привет, Хабр! Меня зовут Егор Черненок, я работаю PHP-разработчиком в AGIMA. В этой статье расскажу вам о FilamentPHP. В документации говорится, что это набор красивых Fullstack-компонентов для Laravel. От себя добавлю, что он отлично подходит для построения CMS. А теперь подробно объясню, почему это так.

Зачем нам вообще CMS?
В жизни каждого PHP-разработчика рано или поздно настаёт момент, когда его просят написать корпоративный сайт, новостной портал или очередной интернет-магазин.
Конечно, в этом случае можно взять готовое решение вроде Bitrix. И я, при всём моем предвзятом к нему отношении, часто советую так и поступать. Однако порой эти огромные комбайны оказываются действительно слишком уж огромными, и для управления тремя с половиной табличками проще написать свое решение.
Да, но почему Filament? Ведь для PHP-систем управления контента хоть в банки засаливай
Действительно. CMS-сок у нас море — как для голого PHP, так и для Laravel. Почему же мы выбрали именно эту? Причин несколько.
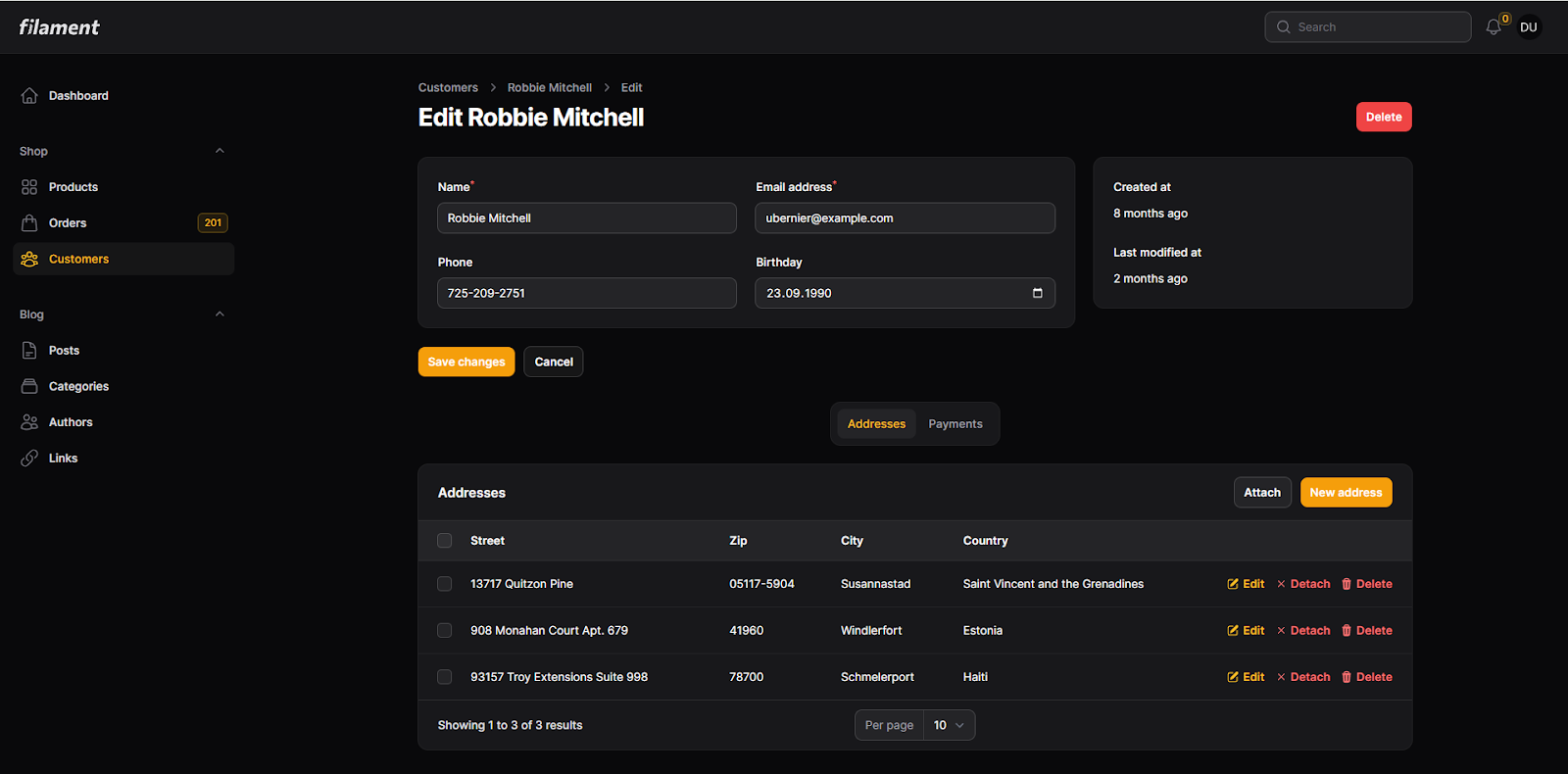
Во-первых, он красивый. Bootstrap, который наиболее популярен для построения админок, давно уже набил оскомину. Проекты на нем выглядят как простенькие внутренние приложения из середины 10-х годов. Filament же использует компоненты, стилизованные с помощью Tailwind CSS.
Просто взгляните на это:

Во-вторых, Filament очень доступен для освоения. Документация местами бывает так себе, но при наличии живой демки и её исходников можно быстро найти подходящий фрагмент и адаптировать его под себя.
Под словами «очень доступен» я имею в виду, что он прямо очень доступен. Когда я делал какие-то вещи впервые, ловил себя на мысли, что почти не обращаюсь к документации, а просто использую какие-то решения чуть ли не интуитивно.

В-третьих, Filament использует стек TALL (TailwindCSS, AlpineJS, Laravel, Livewire). Livewire позволяет создавать приложение динамическим. Не нужно писать тонны кода на JQuery, как этого требует тот же Voyager. И, коли уж это Laravel, нам всегда доступны все его возможности.
В-четвертых, для Filament есть библиотека плагинов, которые закрыли уже почти все насущные проблемы.
А минусы есть?
Увы, без них никак.
Filament использует стек TALL. Да, я отнес это к плюсам, но Livewire мне иногда кажется достаточно сомнительной затеей. Которая, тем не менее, прекрасно справляется с поставленными перед ней задачами при правильном приложении рук.
Filament достаточно прожорливый и требует OPCache и кеширования всего, что можно. Да и с включенным laravel-debugbar можно испытать потрясающий опыт, который больше никогда испытывать не захочется. Всё начинает тормозить со зверской силой. А если элементов на страничке больше нескольких сотен, пользоваться вообще почти невозможно.
Часть плагинов платные. И цена небольшая, но всем понятно, какие проблемы с оплатой из России могут быть.
Код форм порой бывает достаточно… монструозным. Но это решается грамотным переиспользованием кода и разнесением его по разным местам.
Как мы используем Filament
Приведу конкретный пример.
К нам пришел клиент, который захотел увидеть CMS сразу для пачки (почти 20 штук!) однообразных сайтов. Но несмотря на их однообразие, оказалось, что отличия всё же будут. На каждом из них встречаются какие-то уникальные моменты внутри одной общей фичи.
Тут не подходило никакое стандартное решение, а на Filament удалось малой кровью и за малое время слепить интерфейс для управления всей этой вакханалией, причём так, что клиент на показе сказал, что вопросов у него нет, всё тут интуитивно понятно.
А что в итоге?
А в итоге, если вы еще не выбрали инструмент по умолчанию для написания админок и у вас нет каких-то стандартов в этом отношении, то я всячески рекомендую хотя бы попробовать дать Filament шанс. Скорость разработки, простота, комьюнити, удобство и красота — вот что в итоге ?
Мы используем Filament для достаточно крупного нетипового проекта, куда не подошли бы готовые системы управления контентом. И пока его преимущества перевешивают недостатки.
Спасибо за внимание!
Что еще почитать
Комментарии (23)

strokoff
18.04.2024 15:39+3Не проще ли всё-таки иметь фронтендера и бекендера по отдельности? На ларавел/симфони достаточно просто писать апишки. А фронтендер в отдельном репозитории может делать вполне современный стек на любимом фреймворке. Сомневаюсь, что опыт разработки на этой вундервафле добавляет релевантного опыта вам по жизни.

ashutay
18.04.2024 15:39Filament это административный интерфейс на Laravel с набором гуев и понятной структурой. Он нужен исключительно для того, чтобы самому не собирать админку для сайта с 0. Это не CMS типа Битрикса.
А дальше, пользовательский фронт и бек - это разные репы и контейнеры, которые разрабатываются разными командами и взаимодействуют по API, всё по канонам :)

strokoff
18.04.2024 15:39+1С набором очень тормозных гуев. Вы же сами пишите что есть проблемы с тормозами. Фронт - который админка, может быть третьим контейнером. Что мешает работать "по канонам" на всем проекте? Еще у вас аргумент что бутстрап уже не модно и надоел видимо - хотя это вообще не технический аргумент. Звучит как - нам надоел проверенный инструмент, и мы нашли тормозной, но молодежный. Получается в место одной CMS/компонентов которую стоило бы развивать, вы пишите из раза в раз "новую" CMS с весьма сомнительными плюсами, хотя как повод раздуть бюджет и сроки разработки - вполне сойдёт.

ashutay
18.04.2024 15:39+2Хорошо. Вам нужно разработать контентный сайт, основной стек Laravel. Контента много, куча свойств разных типов, тегов и всё это необходимо редактировать быстро и удобно. Предложите адекватный административный интерфейс. При этом сроки/бюджеты не позволяют разрабатывать админку с 0, в том числе и её дизайн/маркап.
У нас есть опыт разработки проектов на готовых админках для Laravel: https://twillcms.com/ https://orchid.software/ru/ https://delphinpro.gitbook.io/voyager-ru и https://octobercms.com/
Нельзя сказать, что какое-то решение идеальное и отвечает всем запросам.
В сообществе Laravel зарелизили новое решение https://filamentphp.com/ Между прочим 14к звёзд https://github.com/filamentphp/filament Не сказать, что какой-то ноунейм.
Мы его попробовали, т.к. гибкость и скорость настройки интерфейса идеально подходила под ТЗ. Успешно реализовали проект и поделились своим мнением с сообществом. Честно пишем про плюсы и минусы данного решения. В том числе про требовательность к ресурсам. Мы же не агитируем на него всем переходить!
Не понимаю критики, честно.

strokoff
18.04.2024 15:39Обычно у фронтендера под рукой десяток готовых библиотек под все виды инпутов. Что вы будете делать когда понадобится кастомный инпут? Эту проблему дадут бекендеру или фронтендеру в итоге? На чем вы экономите время? С 0 писать это когда история с своим велосипедом полностью. Обычная типичная админка, меню слева, формочка справа - что тут сложного? Повторю свой вопрос, что мешает делать проекты до конца раздельно фронт и бек?
P.s. не работаю с ларавел т.к. используем симфони и не держим фулкек разработчиков, не наблюдаем проблем у фронтов с сбором очередной админки. А у бекенда задача соответствовать оговоренной openapi спецификации.
P p.s не имею цели как-то оскорбить вас или унизить стек. Просто прям очень любопытно в чем профит в итоге.

opusmode
18.04.2024 15:39Не всегда проще, хотя бы потому, что это деньги.
В целом можно запилить весь проект одним бекендером на одной админке.

FanatPHP
18.04.2024 15:39+6Часть про "конкретный пример" несколько обескураживает. Мне всегда казалось что конкретика - это нечто большее, чем "ну там были кое-какие проблемы, но мы их легко решили!".

Vorchun
18.04.2024 15:39Участвовал в разработке на Битрикс с их 6 версии. Делали в студии проекты разной сложности на Yii начиная с первой версии фреймворка. Последние годы разобрались как сделать удобную админку с кастомными типами и как подстроится под конструктор шаблонов Wordpress (не путать с подходов горешкольников с тыщу плагинами). Где-то еще затерялся опыт с тильдой и wix.
И что я скажу - хорошо, что есть разные инструменты. Нет никакого идеального решения. Выбираем под задачи.
Но главное - надо разбираться в инструменте. Т.е. не так, что сегодня нашел - завтра используешь. Поработай 3-6-12 мес, изучи, пойми плюсы и минусы.
И да, надо быть открытым к новому.

gian_tiaga
18.04.2024 15:39+1Пробовал его, он красивый, разрабатывать действительно удобно, много компонентов, закрывает реально всё необходимое. А теперь НО. ЖИРНОЕ. Перекрывают все плюсы. Когда дописал админку и начал тестирование на реальных данных, а их было немного сдесяток записей. Всё начало жутко тормозить. И пользоваться этим стало невозможно. В итоге пришлось все переписывать на нову. Сейчас бы взял муншайн и не думал.

IgorAlentyev
18.04.2024 15:39Муншайн прям настолько хорош?

FanatPHP
18.04.2024 15:39Не вижу, как из комментария выше можно сделать вывод про "настолько хорош". Я там читаю только "не такой жирный".


zorn-v100500
Почему FilamentPHP — это ПЛОХОЕ решение
Да тупо потому что его никто не знает.
Хорошие решения делаются на symfony
ashutay
Рассказываешь про опыт на Битрикс - отвечают, что хорошие решения только на Laravel
Рассказываешь про новую админку на Laravel - отвечают, что хорошие решения только на Symfony
Была статья про проект на Symfony - ответили, что нужен Python
В статье про монолит на Python - комменты, что почему не микросервисы?
А в статье про решение на микросервисах - угадайте... комментируют, что надо наворачивать ecom на Битрикс, потому что там многое уже есть из коробки!
Круг замкнулся!
А дело в том, что решения можно делать, на чём угодно, хоть на паскале. Всё зависит от кривизны рук конечного исполнителя.
Спор Битрикс/Laravel/Symfony/Yii априори бессмысленный. У каждого фреймворка свой круг задач.
ИМХО Laravel с не сложным порогом входа и лёгок в эксплуатации. А на Symfony делать контентные сайты - как из пушки по воробьям. В статье как раз разбирается Laravel админка для быстрых решений.
Ksoo
А как поддерживать это если разработчика автобус собьет и как нанимать при расширении, если кандидатам не интересен опыт работы с не популярными технологиями?
Только переплачивая выше рынка или набирать джунов, которые не смогли найти работу на популярном стеке.
ashutay
Laravel не популярный стек?)
opusmode
Простите, но тут, вообще-то, описан как раз очень популярный и актуальный стек.
Только вот проблема не в стеке, а в том, что на любом инструменте все лепят как хотят. Так что у вас может быть десяток разработчиков на одном фреймворке, которые не смогут поддерживать без входения код друг друга.
zorn-v100500
А смысл в "another one" лучшем фреймворке если и так все работает и рефакторинга не требует ?
Ну а придумывателям - symfony посмотрите. Фабиан бох (хоть и отошел от дел)
ashutay
А вы уверены, что Symfony является тем самым единственным фреймворком, на котором стоит всё разрабатывать? Я вот не уверен. При всём моём уважении к Symfony, на котором я разрабатывал несколько лет, пока не ушёл в управление.
Я никогда сам не был разработчиком на Laravel, но текущуя коньюктура рынка, в частности заказной разработки, это миграция массового сегмента с Битрикса на Laravel. Потому что быстро, даёт хороший буст и нет проблемы со специалистами.
Это также сказываестя на количестве специалистов, срез по habr карьере https://career.habr.com/ :
По запросу Laravel Найдено 55 вакансий, Symfony Найдено 39 вакансий, Bitrix Найдено 38 вакансий, Yii Найдено 17 вакансий.
При всей правильности подходов в Symfony, это не быстрая рабочая лошадка для запуска проектов. У нас есть проекты на симфони, но это крупный ecom рапиленный на SOA.
Да и тут, если честно, уже вырисовывается крепкий конкурент на ларе: https://ensi.tech/
zorn-v100500
Никто не заставляет использовать фреймворк. И судя по всему вы вообще не в теме. Из symfony можно использовать отдельные компоненты и про laravel я вообще ни слова не говорил. Он кстати такое себе, лучше уж symfony flex
opusmode
Тут как бы вы правы и надо писать на Java, а потом уйти в инфраструктуру и познать дзен (что я и сделал).
НО, во-первых, битрикс не фреймворк, а CMS.
Во-вторых, странно делить laravel и filament - это ближайшие родственники. Да и Symphony это такой, если не двоюродный, то троюродный родственник. В отличии от пайтона.
Да и микросервисы это концепция, его можно писать на любом языке.
В одном вы точно правы - задачи можно решить по разному и каждый инструмент хорош. Ну, кроме Java.