Привет, р0дные! ?
Сегодня я хотел бы поделиться с вами интересной темой — анимацией в веб-интерфейсе. Многие из нас, возможно, никогда не задумывались о том, как анимация влияет на пользовательский опыт. Однако, она играет ключевую роль в создании уникального и привлекательного интерфейса, способного улучшить взаимодействие пользователей. Давайте вместе разберемся, что такое анимация в веб-дизайне и какие преимущества она может принести, особенно тем, кто только начинает свой путь в этой области или стоит перед выбором внедрения анимации в свой проект.

Что такое анимация в веб-дизайне и как она может улучшить пользовательский опыт
Немного теории ?
Анимация в веб-дизайне — это использование движущихся элементов, изменений формы, цвета или расположения элементов на веб-странице для создания динамичного и привлекательного пользовательского опыта. Она может быть применена на разных уровнях - от мелких анимаций элементов до анимированных переходов между страницами.
Я собрал наиболее наглядные примеры и вот несколько способов, как анимация может улучшить пользовательский опыт:
-
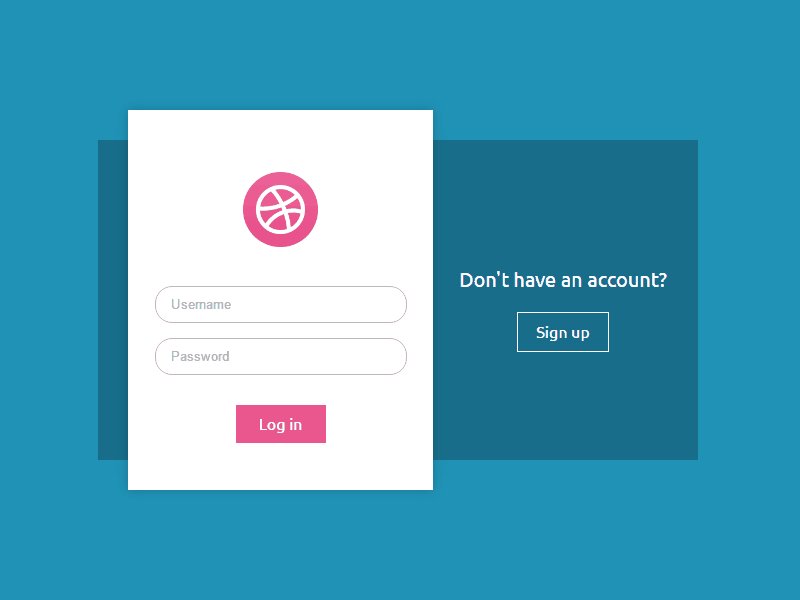
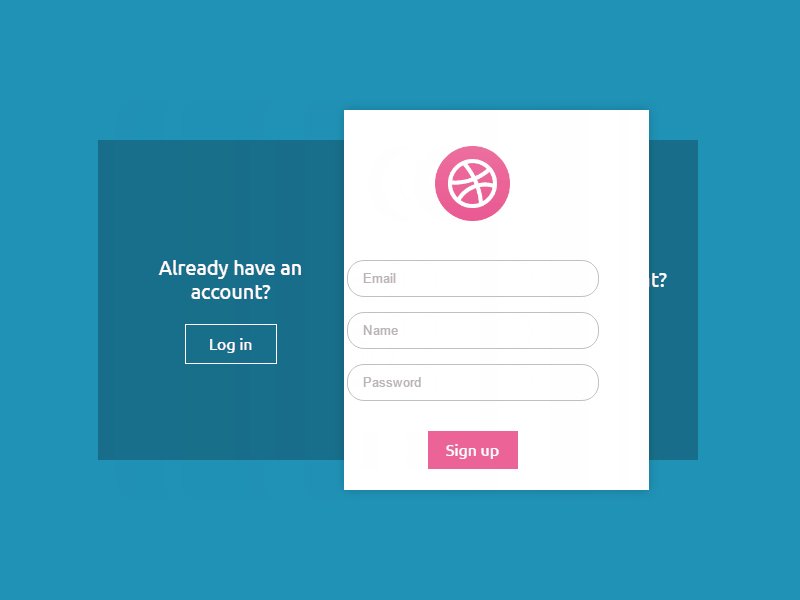
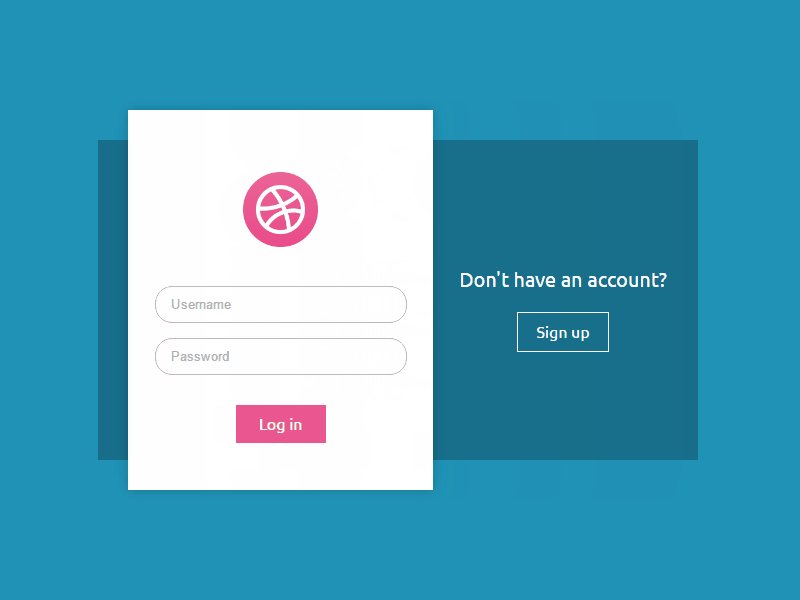
Привлечение внимания: Анимация может привлечь внимание пользователей к важным элементам интерфейса, таким как кнопки действий, формы для заполнения или сообщения об ошибке.

Неплохой пример использования анимированной формы авторизации пользователя.
Мы видим, где "вопрос" с CTA является переключением между сценариями да ещё имеет анимацию, круто же. -
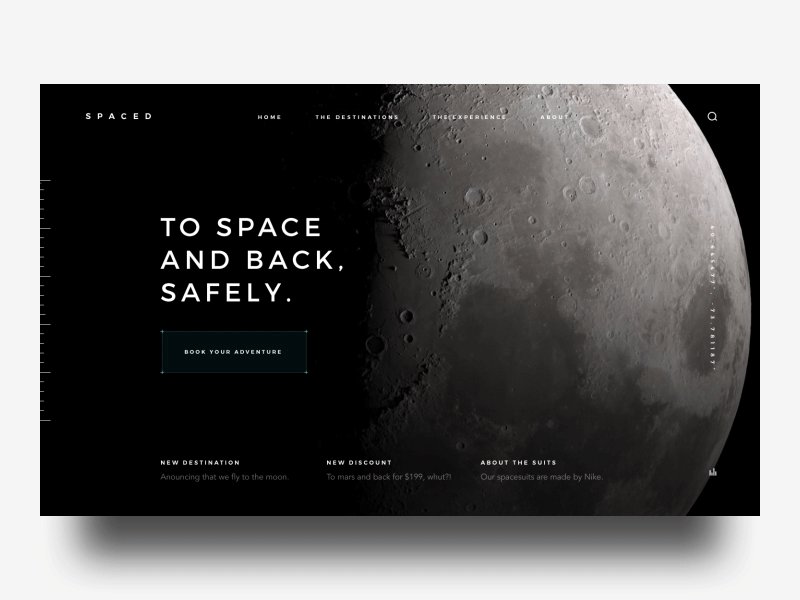
Улучшение навигации: Анимированные переходы между страницами или секциями могут сделать навигацию по сайту более плавной и приятной для пользователей.

Не самый лучший пример, но имеет место быть.
Плавный переход загрузки страницы. -
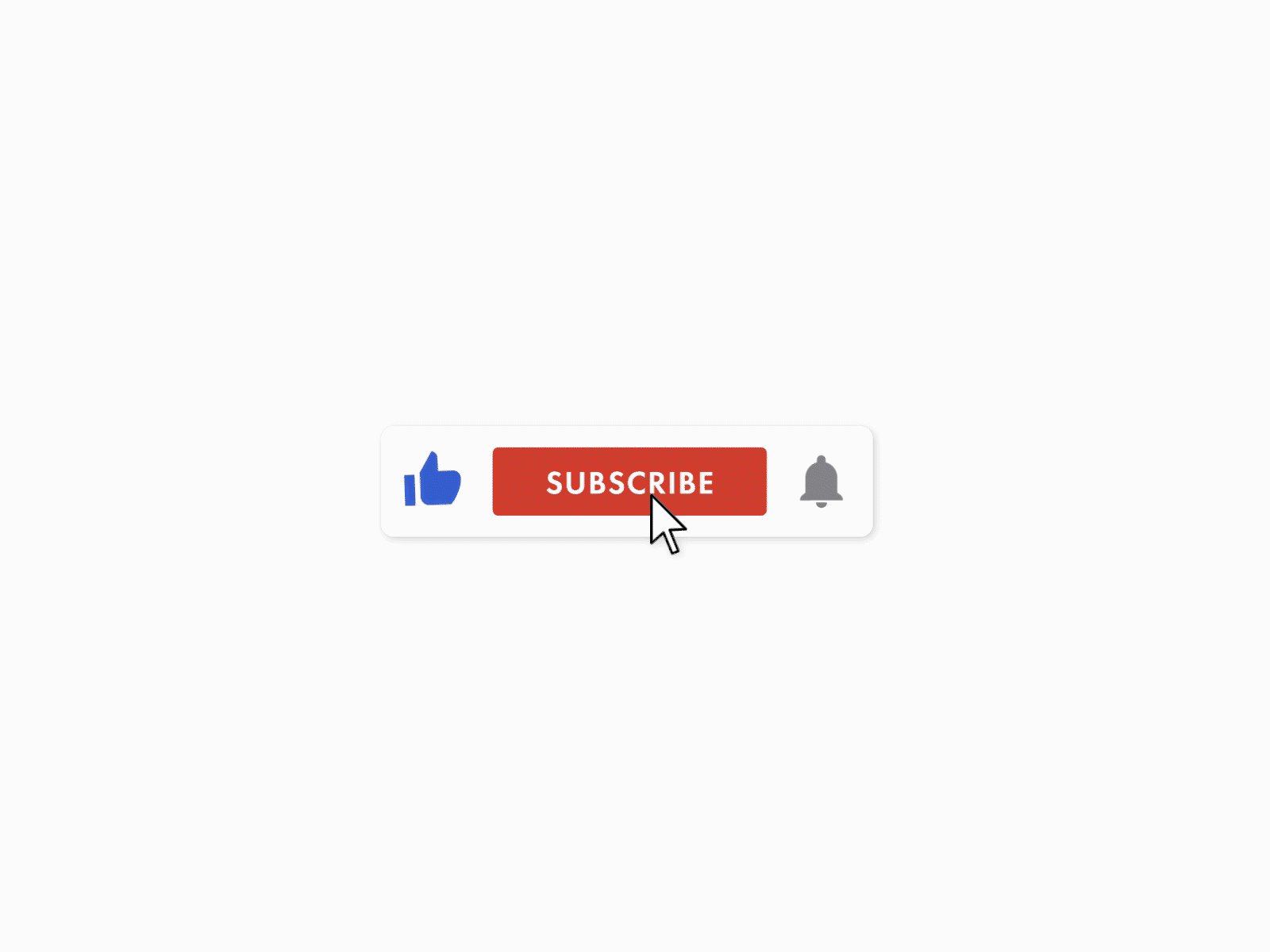
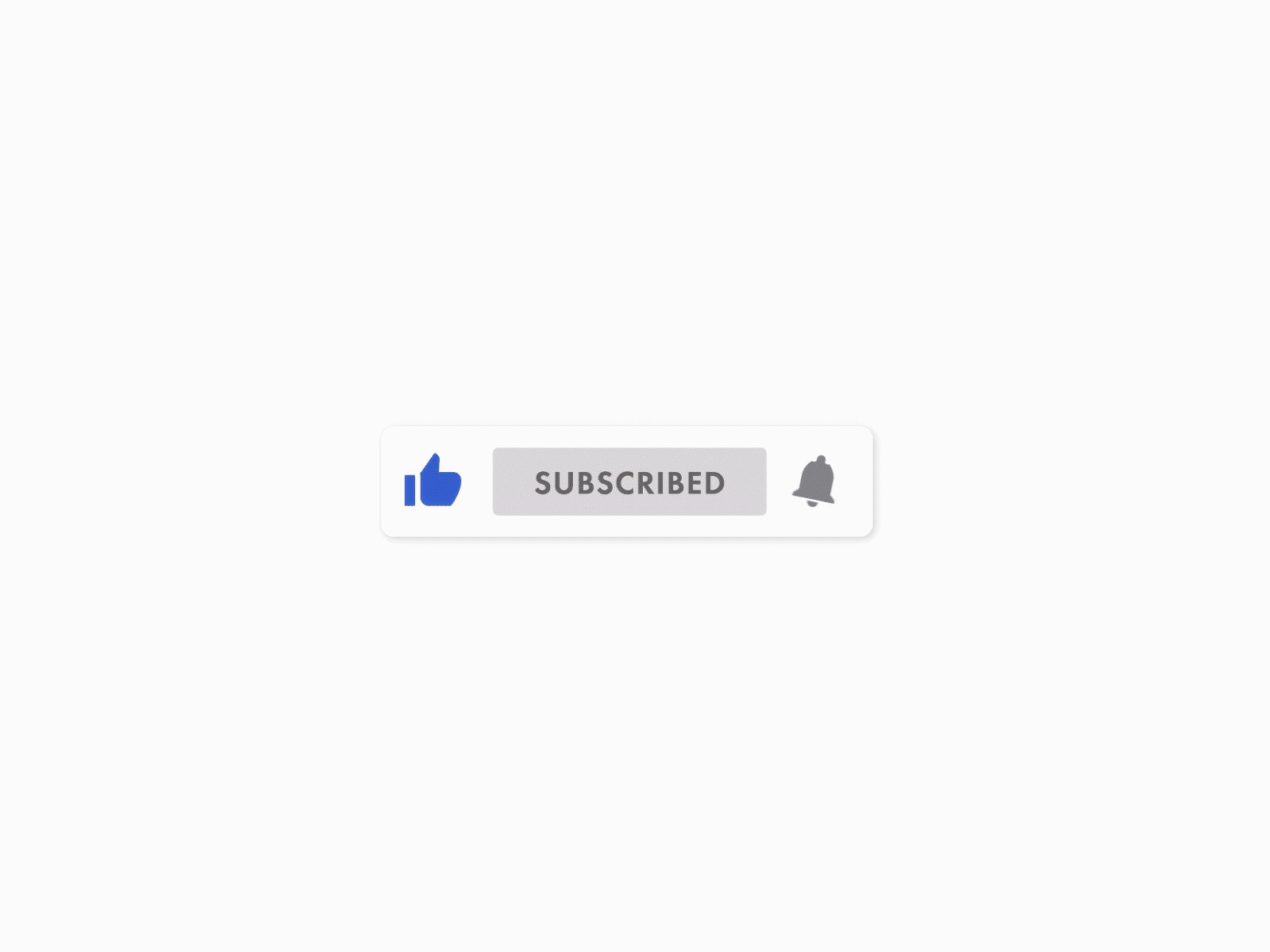
Подчеркивание взаимодействия: Анимация может явно отображать результаты взаимодействия пользователя с элементами интерфейса, такими как анимированное изменение цвета кнопки после нажатия или анимированный переход курсора мыши над элементом.

А представь, если бы не были анимированы эти иконки?
Как бы ты воспринял такое взаимодействие, поделись в комментарии. -
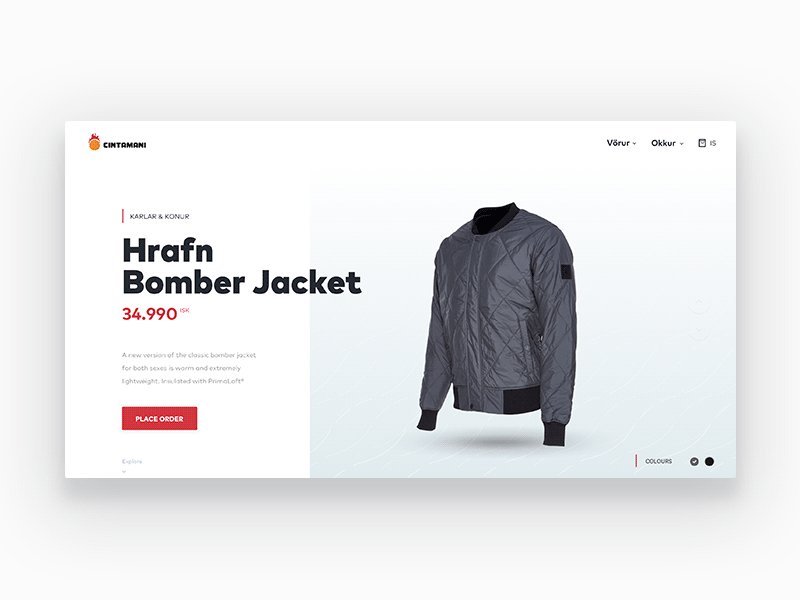
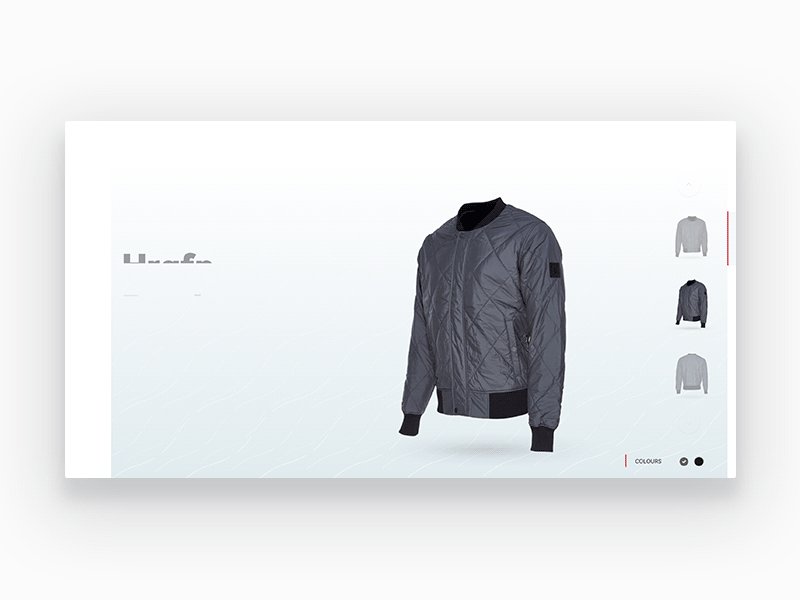
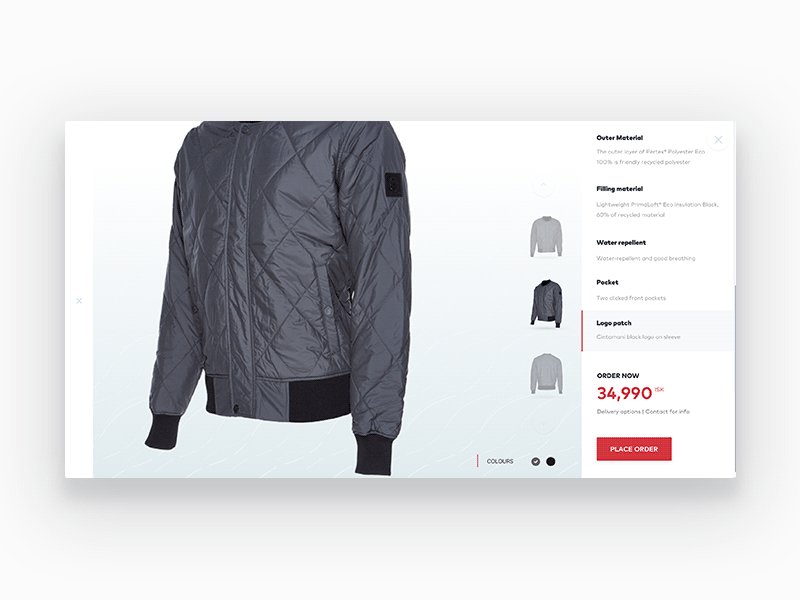
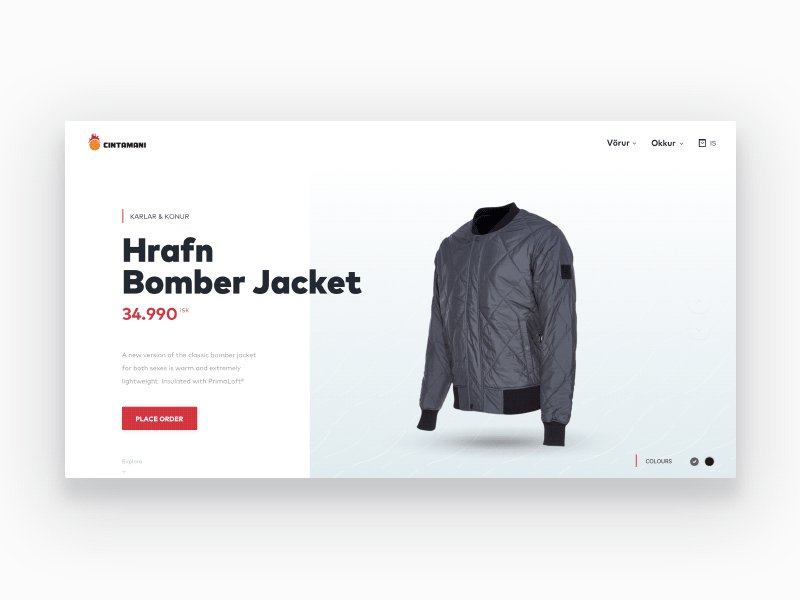
Повышение удовлетворенности пользователей: Динамичная и интересная анимация может создать положительные эмоции у пользователей и улучшить их общее впечатление от сайта.

Интересный пример, когда пользователь не тупо смотрит на фото бомбера, но и как бы взаимодействует с интерфейсом. Конечно решение спорное и явно сырое. -
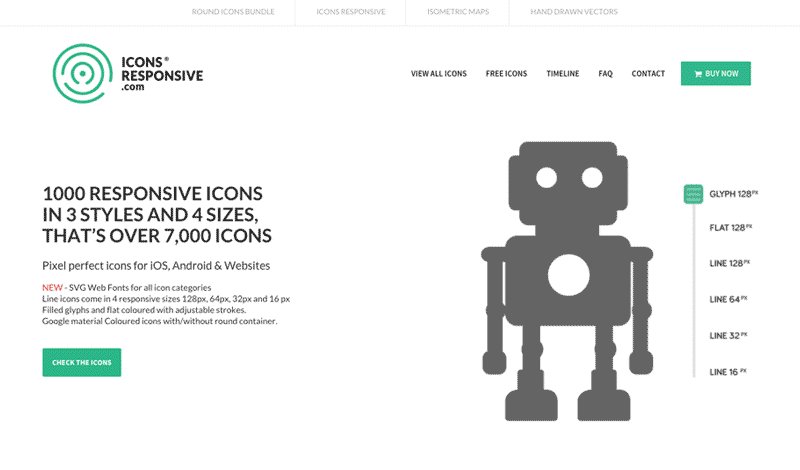
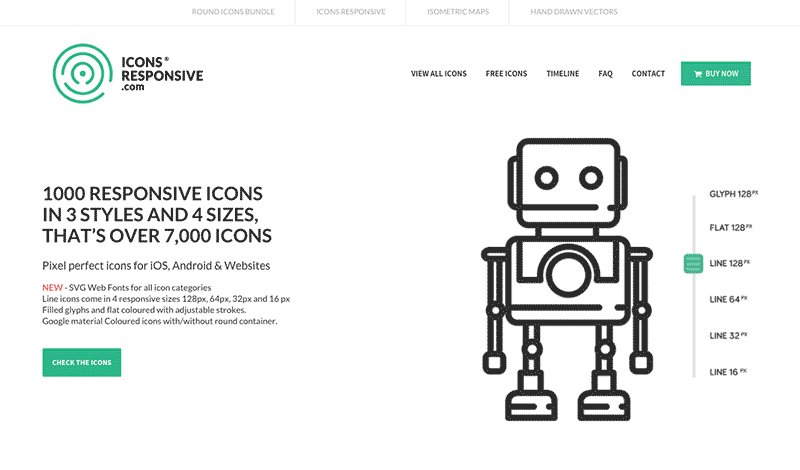
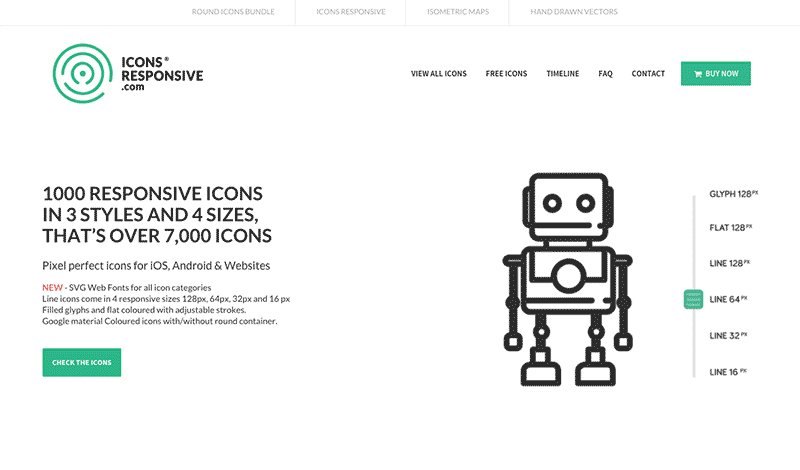
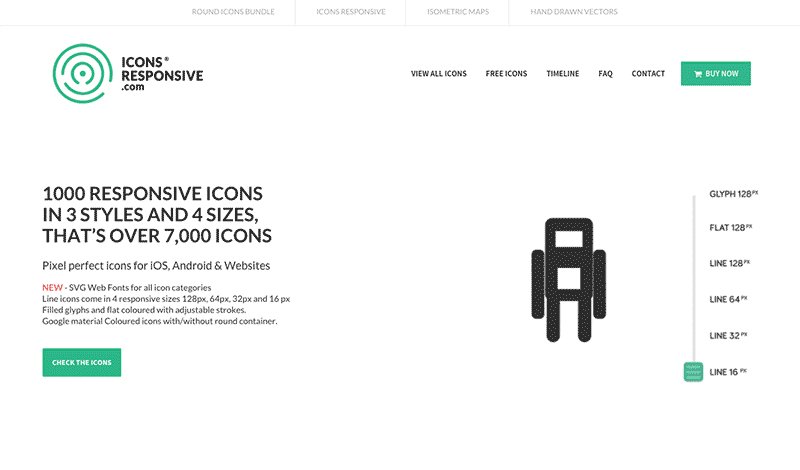
Улучшение понимания информации: Анимация может быть использована для визуализации сложной информации или процессов, что помогает пользователям лучше понять представленную информацию.

Представь кейс, когда ты ищешь иконку и на витрине ты видишь лишь миниатюры в 16х16рх.
Смею поспорить что без опыта сложно будет представить как такая иконка могла бы выглядеть в других размерах. А тут пожалуйста, хороший пример взаимодействия. -
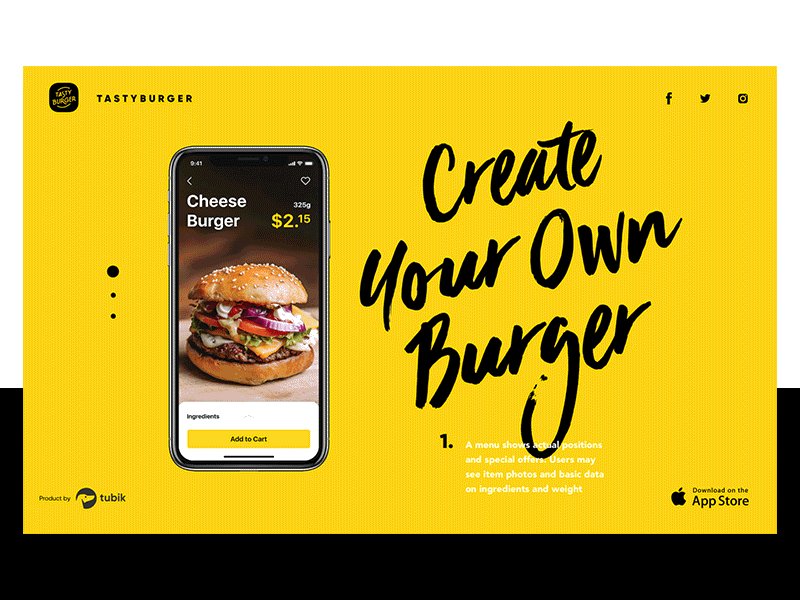
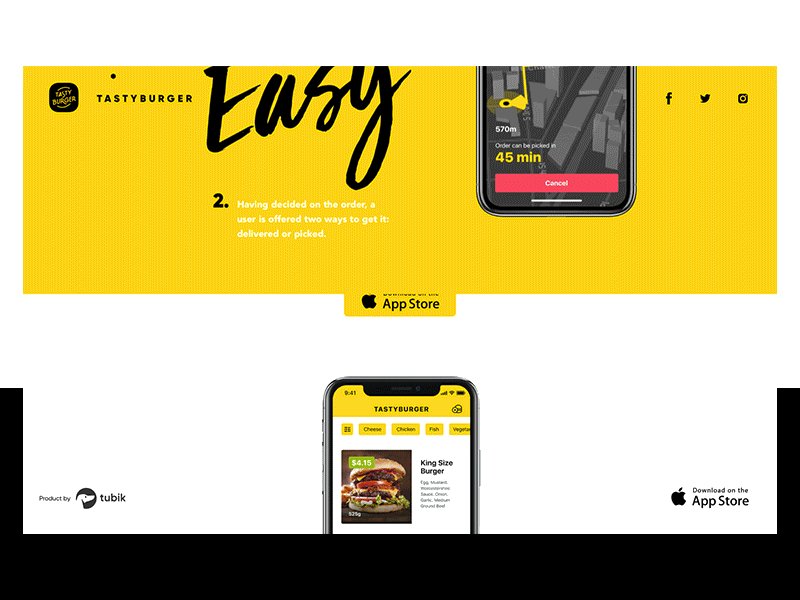
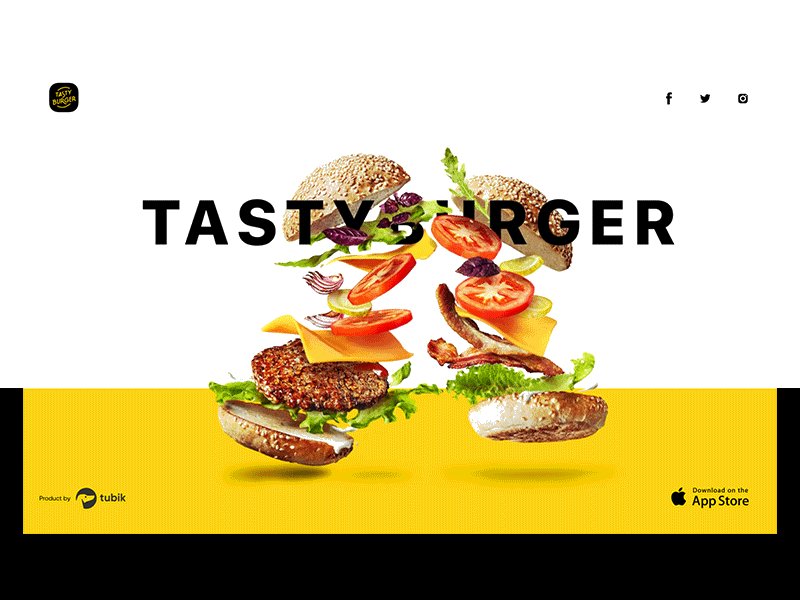
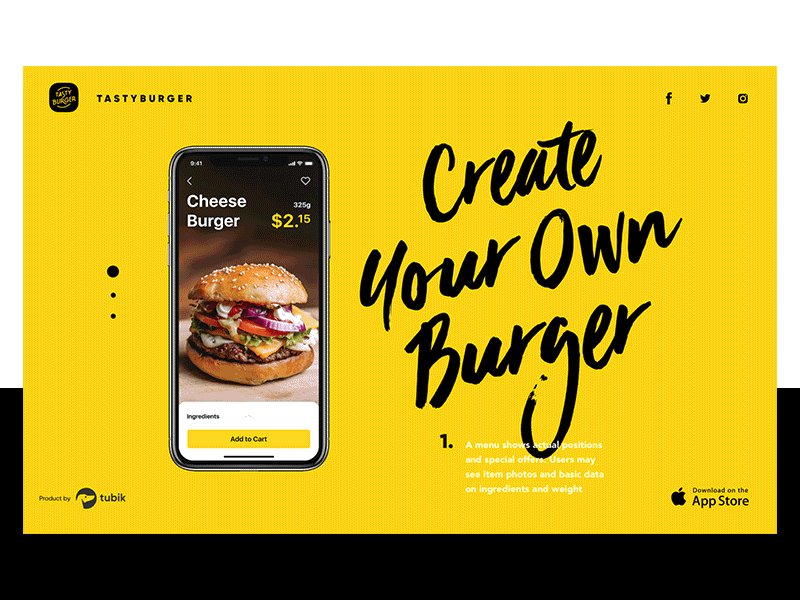
Улучшение визуального брендинга: Анимация может быть интегрирована в дизайн сайта таким образом, чтобы соответствовать визуальной идентичности бренда и усилить его узнаваемость.

В примере мы видим бренд, который представлен в виде парящего бургера, где особенно подчеркнута его начинка. После этого следует стандартная презентация возможностей приложения с акцентом на CTA (call to action).
Данный пример часто используется в маркетинговых целях.
Для целевых страниц на сайте - это спорное решение.
Кроме того, важно помнить, что анимация должна быть умеренной и функциональной. Слишком много анимации или ее неправильное применение может отвлечь пользователя или замедлить загрузку страницы, что негативно скажется на пользовательском опыте.
Если вы внедрили в проект ховер-эффект для кнопки или иконки, не нужно открыто называть это анимацией интерфейса ?
Ховер-эффекты в интерфейсе веб-сайтов представляют собой интерактивные изменения, которые происходят при наведении курсора мыши на определенный элемент. Эти эффекты могут включать изменение цвета, размера, формы или других свойств элемента, а также появление или исчезновение некоторых элементов.
Отличие между ховер-эффектами и анимацией интерфейса заключается в том, что ховер-эффекты активируются только при взаимодействии пользователя с элементом (наведение курсора мыши), в то время как анимация интерфейса может быть постоянной и независимой от действий пользователя. Анимация интерфейса может включать в себя плавные переходы между страницами, анимированные элементы интерфейса, какие-то динамичные изменения при загрузке страницы и так далее. В то время как ховер-эффекты активируются только при конкретном взаимодействии с элементом, а затем сразу завершаются после окончания этого взаимодействия.
Интересно? Дай знать об этом в комментарии и поддержи лайком. А я уже пошел писать новый пост про Ховер-эффекты и микроанимацию.
Основные моменты, которые следует подчеркнуть.
В целом, использование анимации в интерфейсе имеет большой потенциал для улучшения пользовательского опыта и повышения эффективности. Правильно примененная анимация может сделать сайт или приложение более привлекательным, информативным и интерактивным, что в свою очередь способствует удовлетворенности пользователей и достижению целей вашего проекта.
Конечно, после того, как вы дочитали мою статью, возможно, вы захотите увидеть живые примеры. Вот несколько сайтов, которые успешно используют анимацию в своем интерфейсе:
Stripe: Stripe использует анимацию для создания плавных переходов между страницами, а также для акцентирования внимания на ключевых элементах интерфейса, таких как кнопки действий и формы заполнения.
Apple: Сайт Apple визуально привлекателен благодаря использованию динамичной анимации на главной странице, а также в интерфейсе продуктовых страниц. Например, при прокрутке страницы анимированные элементы привлекают внимание пользователя и делают опыт просмотра более интересным.
Google Material Design: Google Material Design представляет собой набор дизайн-правил и компонентов, включая анимации, которые создают современный и интуитивно понятный пользовательский интерфейс. Анимация используется здесь для создания плавных переходов между элементами интерфейса и обогащения визуального опыта пользователя.
Nike: Nike использует анимацию для подчеркивания взаимодействия с продуктами и акцентирования внимания на важных моментах, таких как новые коллекции, акции и события. Анимированные галереи изображений и переходы между страницами делают опыт покупки на сайте Nike более привлекательным и удобным.
Airbn: Сайт Airbnb использует анимацию для создания эмоционально насыщенного пользовательского опыта. Например, анимированные фильтры и карты помогают пользователям лучше ориентироваться на сайте и находить интересующие их предложения.
Это всего лишь несколько примеров сайтов, которые успешно используют анимацию в своем интерфейсе. Важно помнить, что эффективное использование анимации зависит от соответствия ее целям сайта и потребностям пользователей.

