
Теперь в личном кабинете добавилось еще одно название браузера.
Релиз Firefox 44 намечен на 26 января, но мы уже подготовились и реализовали его поддержку, т.к. он теперь находится в beta-ветке. Мы опишем, как выглядят оповещения в Firefox и чем они отличаются от оповещений в других браузерах.
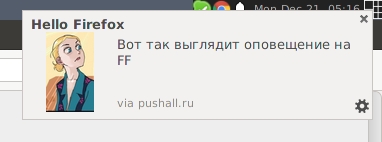
Кстати, выглядит приходящее оповещение в Linux вот так.

Замечу, что с предыдущей версии изменился внешний вид оповещения, теперь заголовок выше картинки. Странное решение. Выглядит как то не особо красиво. Но ничего не поделаешь.
Основное преимущество — это стандарт
Firefox это первый браузер, который сделал оповещения по стандарту Push API. В Chrome используется проприетарный метод приёма оповещений и приделан к стандарту он костылем.
Скорее всего скоро и другие браузеры подключатся к этому стандарту, однако Firefox все таки не выполняет некоторые предписания. Например в отображении оповещения или его параметрах.
Man'ы описаны достаточно сумбурно и проще понять разработку по примеру — simple-push-demo.appspot.com
Исходники есть на Github — github.com/gauntface/simple-push-demo/tree/master/app
От себя добавлю — отличия от Chrome только в том, что переданный endpoint можно сразу использовать для отправки. А браузеры можно отличать по как раз адресу в endpoint.
Основные недостатки
Оповещения отправляются с сервера по одному. Если отправлять их одиночно, по одному соединению, то на каждое выходит 1 секунда. Это очень много. Это связано с использованием шифрования.
Можно слать их используя одно соединение. По нашим расчетам 32 оповещения можно отправить за 4-6 секунд. Уже неплохо.
В дальнейшем мы попробуем использовать многопоточный cURL для ускорения отправки. Ограничений на количество запросов я не нашел.
Как выше писал — внешний вид ужасен. Но самое ужасное то, что они исчезают через 5 секунд. И на данный момент это не исправлено. В стандарте есть ключ
requireInteraction: true
При использовании этого параметра, оповещение должно «висеть», пока пользователь на него не отреагирует. Однако Firefox игнорирует этот ключ.
Также как и в Chrome, настройки оповещений запрятаны далеко, однако есть кнопочка настроек, которая поможет отписаться от оповещений.
Итоги
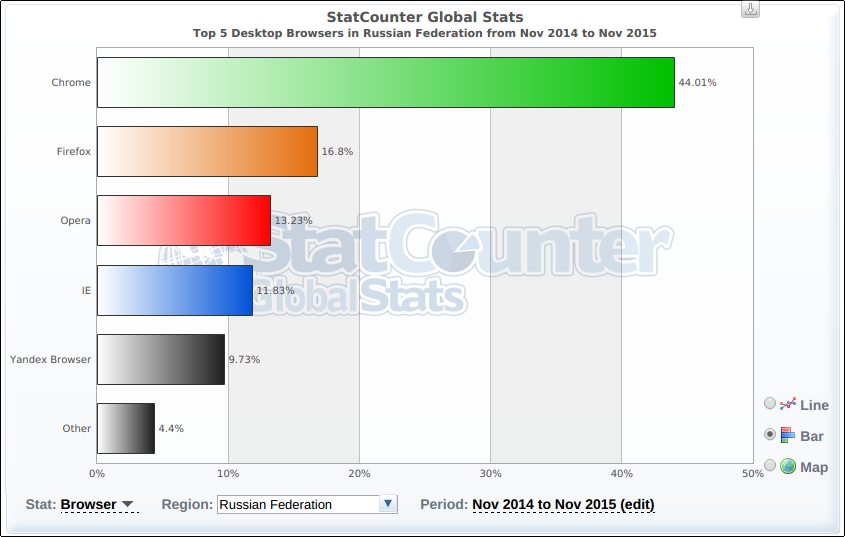
Если брать данные StatCounter, то мы теперь поддерживаем более 70% рынка браузеров для приёма оповещений в России.

Если брать данные в мире то около 80%.

К сожалению, для IE нет даже Notification API. К счастью — у нас в планах есть версия под Windows. Также надеемся, что Opera либо вернет GCM в свой хром, либо воспользуется открытым стандартом.
Также не стоит забывать о том, что у нас уже есть также реализованная поддержка Android, Safari, Telegram и даже оповещения по Email. Надеемся что скоро мы доделаем приложение под iOS и проведем обновление Android приложения.
Попробовать все можно на нашем сайте
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (6)

vlom88
21.12.2015 11:12Я как раз таки недавно использовал Notification API в кабинете менеджера для одного из интернет магазинов. Долго не мог понять и найти ответ почему же в FF уведомления пропадали через 5с, а надо было как разтаки что бы они висели пока манагер сам не закроет. Тогда было принято решение что бы использовался только хром. Сейчас пойду допилю по FF

BupycNet
21.12.2015 18:02«Долго не мог понять и найти ответ почему же в FF уведомления пропадали через 5с, » Так проблема до сих пор не решена. Mozilla что то не хочет этому стандарту следовать. Вроде как некоторые предлагают костыль — каждые 5 секунд пересоздавать оповещение, если оно не было закрыто.

vlom88
23.12.2015 11:49Точно, перечитал статью, в прошлый раз пропустил кусок
Как выше писал — внешний вид ужасен. Но самое ужасное то, что они исчезают через 5 секунд. И на данный момент это не исправлено. В стандарте есть ключ
requireInteraction: true
При использовании этого параметра, оповещение должно «висеть», пока пользователь на него не отреагирует. Однако Firefox игнорирует этот ключ.
BupycNet
23.12.2015 20:14bugzilla.mozilla.org/show_bug.cgi?id=862395
Кстати вот висит баг, можно туда отписать, чтобы реагировали быстрее.


alltiptop
BupycNet
Имеется в виду w3c. По сути реализация у FF сейчас такая, так оно не привязано с серверам Mozilla. В опере могут сделать свою реализацию push сервера и она будет работать без обновления кода.