
В нашем блоге мы уже писали о том, что не так с онлайн-курсами, и как это можно исправить. Сегодня мы продолжим тему и расскажем о том, как интерактивные онлайн-курсы по HTML и CSS разрабатываются в HTML Academy.
Кто придумывает курсы
Прежде всего стоит поговорить о том, какими профессиональными навыками должен обладать автор курсов (или члены команды их разработки). Ниже представлена наша версия списка таких качеств:
- Нужно хорошо знать вёрстку (HTML и CSS);
- Разбираться в JavaScript для того, чтобы писать проверки к заданиям и «оживлять» их (тут желателен опыт использования различных «песочниц» вроде Codepen);
- Необходимы также навыки дизайна и умение излагать мысли в письменном виде — задания нужно суметь описать так, чтобы ученики поняли, что от них требуется.
Это интересная работа, которая позволяет ИТ-специалистам использовать свои навыки и постоянно совершенствоваться — в процессе разработки курса по какой-либо теме автор изучает её досконально и сам знакомится со всеми подводными камнями и тонкостями.
Кроме того, создание материалов, которые помогают людям расширить кругозор, освоить новую область знаний и даже изменить свою карьеру и жизнь (сейчас вёрстку изучают всё больше не-технических специалистов) — это просто хорошее и полезное дело.
Этапы разработки курса
Создание курса начинается с продумывания идеи — на этом этапе команда разработки решает, какой аспект технологий HTML и CSS она хотела бы осветить в этот раз, а также описывает то, как курс будет выглядеть в финальном варианте. У нас в Академии есть специальный документ, в который каждый член команды записывает появляющиеся идеи тем и вопросов, которые ещё не были затронуты в предыдущих курсах и могут нести в себе большую пользу для учеников.
Затем идёт разработка сценария курса. На этом этапе автор ищет метафоры, которые помогут объяснить теоретический материал, например: биатлонные мишени и колода карт для объяснения работы селекторов или битва котов за курочку для объяснения специфичности. Такие метафоры хороши в «теоретических» курсах, где изучаются новые свойства, но для более прикладных курсов лучше подходят не метафоры, а общая идея или легенда. Её мы называем «сеттингом» по аналогии с геймдевом.
В итоге получается сценарий курса, в котором задания объединены метафорой или легендой — это позволяет сделать процесс обучения интереснее.
Пример использования такой легенды — курс по анимациям (о котором мы писали в прошлом топике), в ходе которого ученик должен помочь человеческой цивилизации пройти путь от первобытного состояния до полётов в космос.
Ещё один курс с интересной сюжетной линией — это курс по трансформациям (изменение размеров блоков, повороты, искажения, перемещения). В нём нужные действия осуществляет маг, который сначала тренируется в выполнении базовых приёмов, а потом отправляется в приключение, где сражается с врагами и в итоге встречается с «мегабоссом».

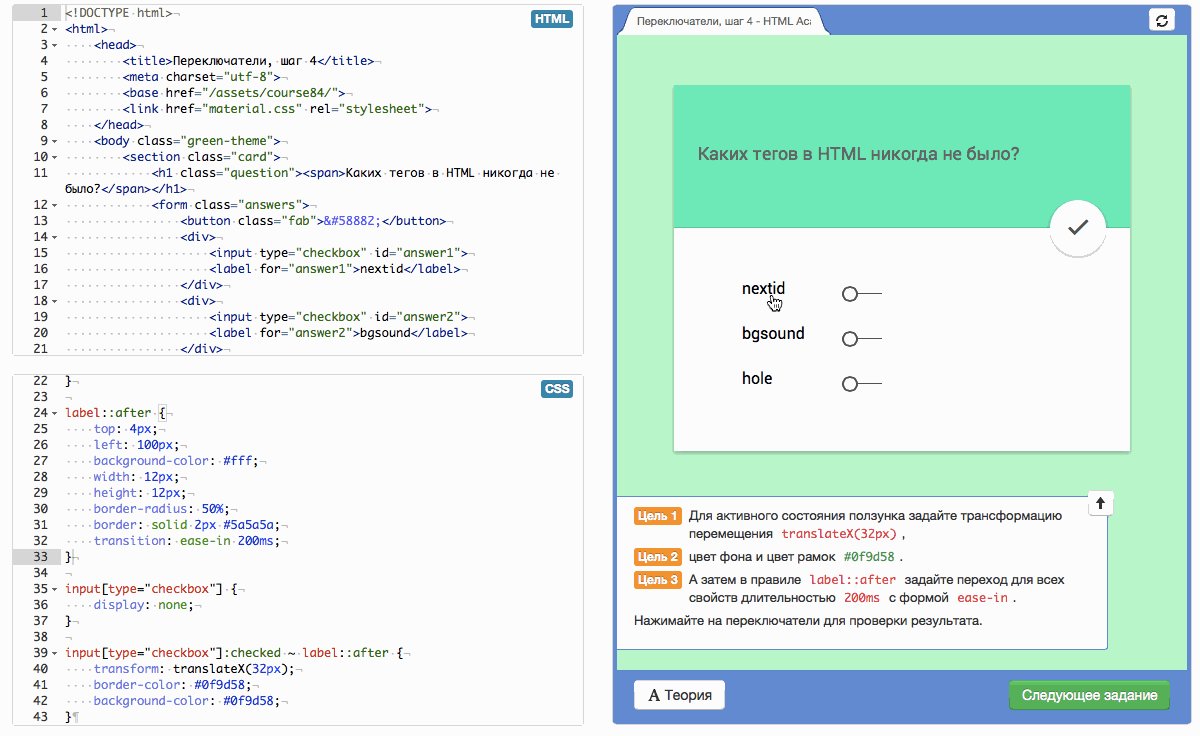
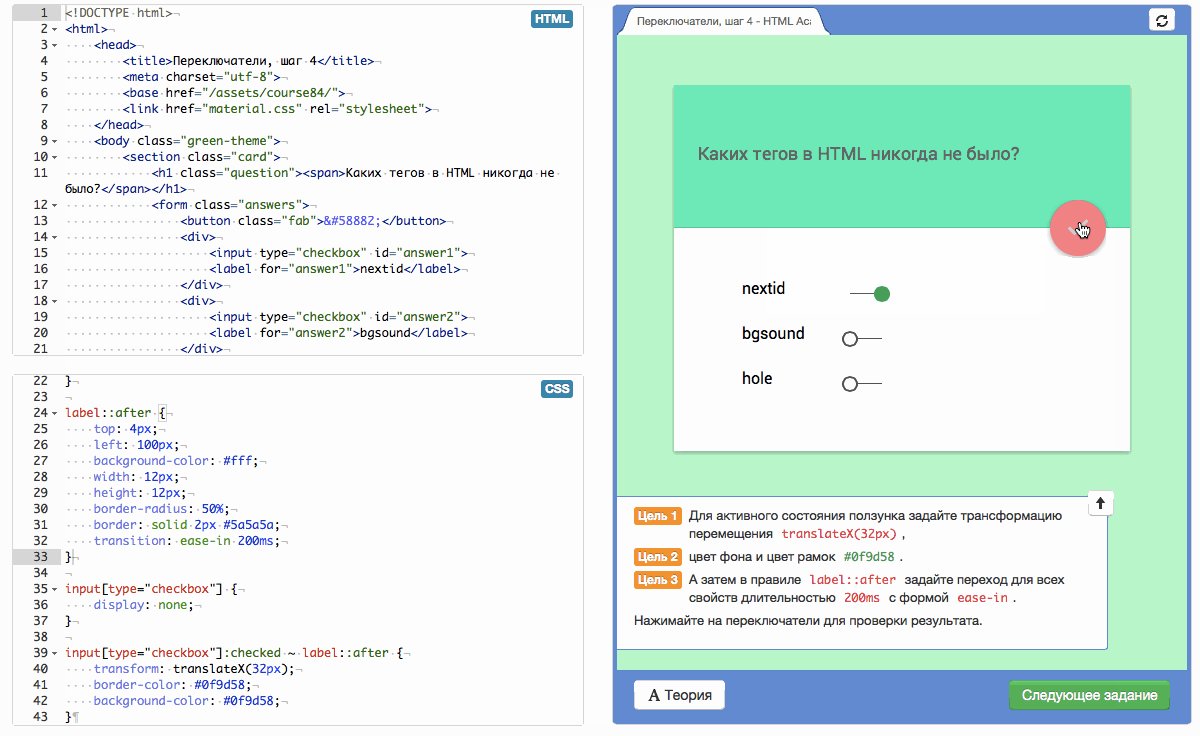
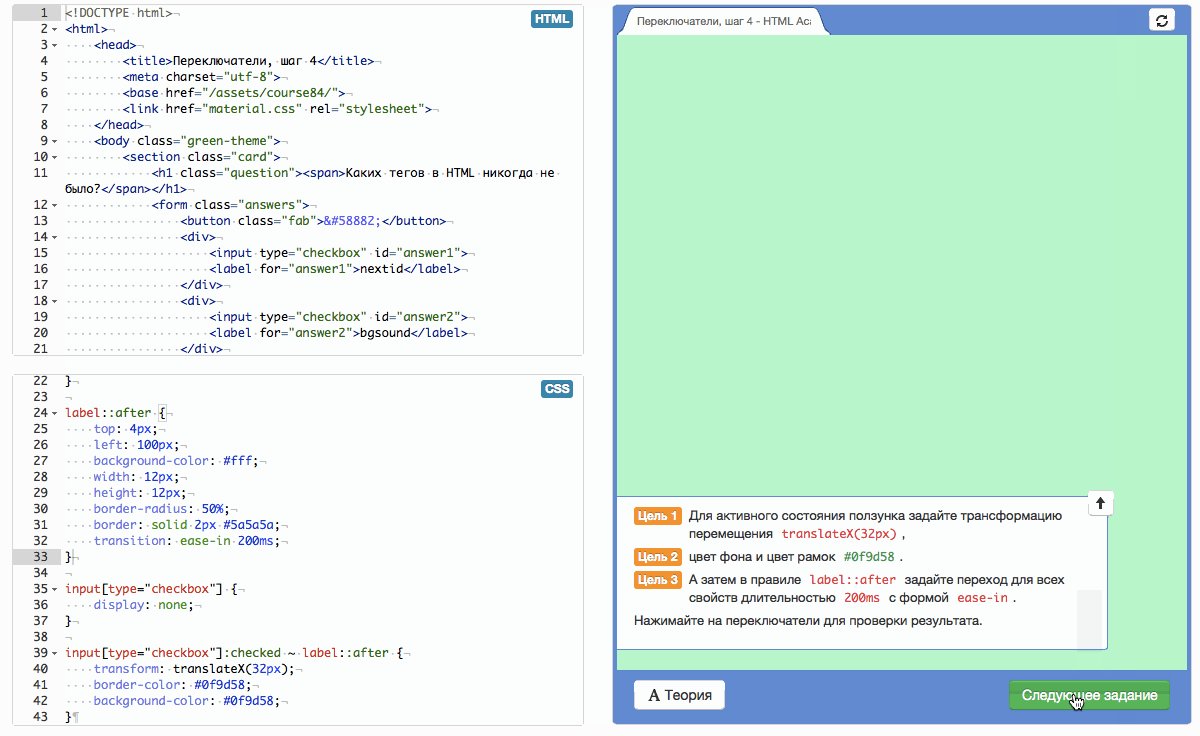
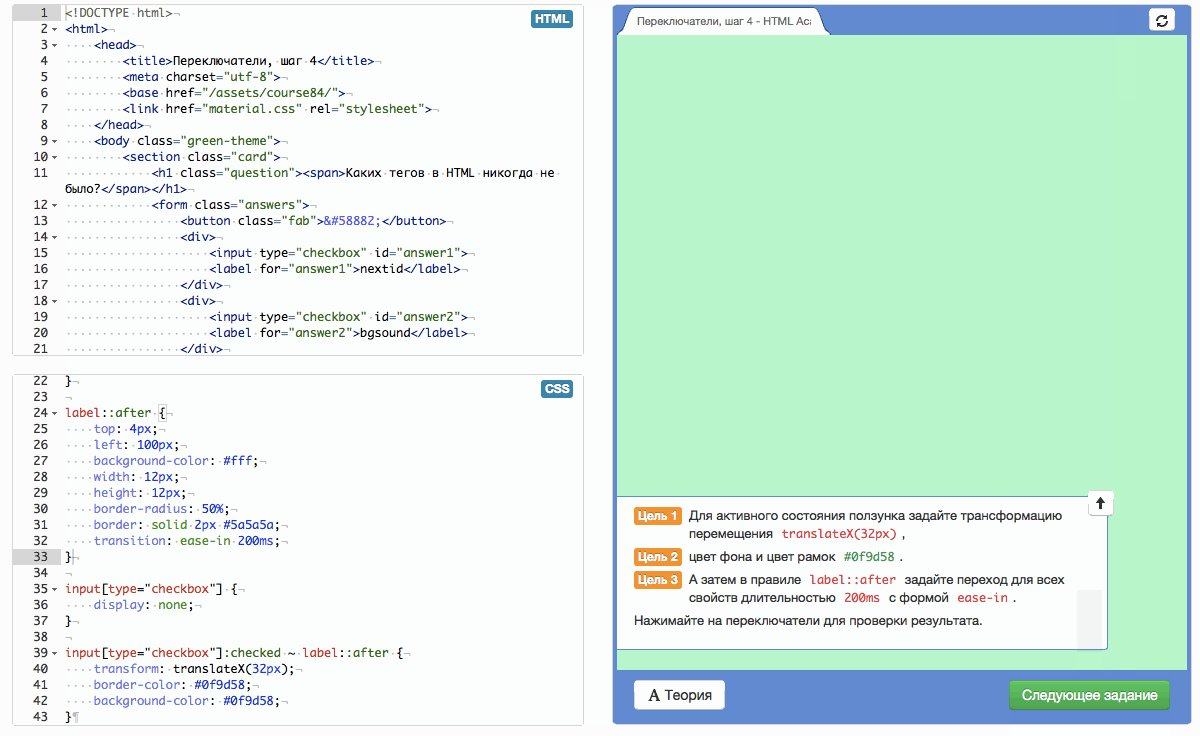
Не всегда используются легенды, подразумевающие «экшн». Иногда добиться нужного результата можно и более «спокойными» методами. Например, основной сюжетной линией курса по плавным переходам свойств является викторина на тему HTML и CSS. Отвечая на её вопросы ученик узнает о том, как применять плавные переходы в интерфейсе на примере материального дизайна.

Что дальше
В дальнейшем происходит сбор имеющегося материала, который будет затем использован в курсе, и стартует «физическая» разработка заданий. Она происходит по принципу «от сложного к простому» — сначала работа идёт над финальными заданиями курса, объединяющими в себе весь материал, который ученики должны будут освоить за время обучения. И уже затем происходит разбиение этого участка на более мелкие подразделы, содержащие задания по конкретным вопросам курса.
Ниже представлен черновик одного из разрабатываемых в данный момент курсов — в нем ещё не прописаны конкретные цели и задания. В ходе разработки весь оформительский код будет вынесен во внешний файл сеттинга, будут созданы цели и написаны проверки.

Последним этапом перед окончательной «доводкой» курса является финальное ревью у членов команды, которые не занимались его разработкой — у непосредственных авторов за несколько месяцев работы над заданиями «замыливается глаз», и они не могут видеть очевидных недоработок или ошибок.
Когда все правки, появившиеся на последнем этапе, внесены, курс проходит «предпродажную подготовку» и выпускается. И тут же начинается сбор обратной связи от учеников, которые быстро находят различные ошибки и просто высказывают свои пожелания. Таким образом работа над курсом практически никогда и не заканчивается.
Не всё так просто
Выше описан идеальный процесс разработки курса. Однако в жизни всё редко проходит гладко, и на каждом из перечисленных этапов частенько возникают те или иные сложности.
Практически никогда не бывает так, чтобы первоначальная идея курса была реализована без изменений в конечном продукте — как правило, сама идея и сюжетная линия неоднократно меняются, иногда даже кардинально.
В разработке курсов мы в HTML Academy придерживаемся подхода Blizzard — эта компания может потратить кучу времени и денег на разработку игры, а потом не выпустить её, поскольку она не получилась такой, как им хотелось. В нашей практике также был опыт разработки курсов, от выпуска которых мы потом отказывались, потому что они по нашему собственному мнению не давали ученикам возможности качественно освоить материал.
Кроме того, курсы часто состоят из нескольких частей — сначала раскрываются базовые вещи и понятия, а затем идёт погружение в продвинутые техники. При начале работы над курсом по какой-то теме у автора больше свободы, что облегчает создание сюжета и проработку самих заданий. А при работе над «сиквелом» он уже находится в заданных ранее рамках — в таких условиях придумать по-настоящему интересную легенду и задания сложнее.
Технические сложности
Помимо чисто организационных сложностей, существует большой пласт и чисто технических проблем, с которыми сталкиваются разработчики курсов. Самая очевидная из них — при работе с CSS необходимо учитывать тот факт, что разные браузеры по-разному поддерживают те или иные стили и свойства, а иногда и хитро их интерпретируют. Даже поведение нескольких версий одного браузера Chrome в этом плане может сильно отличаться.
В частности, подобная разница проявилась при создании курса по трансформациям. Дело в том, что браузеры преобразуют трансформации в матрицу. Например, трансфомацию
transform: scaleX(1) браузер преобразует в matrix(1, 0, 0, 1, 0, 0).А вот если в функции трансформации задействуются углы, то разные браузеры округляют значение матрицы по-разному. Например, трансформация
transform: translate(198px, 210px) scale(0.6) или идентичная ей transform: translate(-198px, -210px) rotate(180deg) scale(0.6) может быть преобразована в следующие значения матрицы:"matrix(0.6, 0.00000000000000007347880794884119, 0.00000000000000007347880794884119, 0.6, 198, 210)"
"matrix(0.6, 0.00000000000000007347880794884119, 0.00000000000000007347880794884119, 0.6, 198.00000000000003, 209.99999999999997)"
"matrix(0.6, 0, 0, 0.6, 198, 210)"
И это лишь разница в поведении самых популярных браузеров.
Решение было найдено в обратном преобразовании матрицы, с целью вычисления угла и значения перемещения.
function(transform) {
var values = transform.split('(')[1];
values = values.split(')')[0];
values = values.split(',');
var a = values[0];
var b = values[1];
return Math.round(Math.atan2(b, a) * (180/Math.PI));
}
Не всё просто было и при разработке курса по градиентам. Дело в том, что исторически сменилось несколько разных вариаций синтаксиса, прежде чем он окончательно устоялся. Плюс ко всему даже в самом актуальном синтаксисе есть разные способы задания одного и того же эффекта, а проверять в курсах нужно все возможные значения.
Ниже представлены некоторые варианты кода, дающие одинаковый результат:
linear-gradient(rgb(255, 255, 255) 25%, rgb(17, 153, 255) 50%, rgb(0, 57, 166) 75%, rgb(213, 43, 30) 100%);
linear-gradient(rgb(255, 255, 255) 25%, rgb(17, 153, 255) 50%, rgb(0, 57, 166) 75%, rgb(213, 43, 30));
linear-gradient(to bottom, rgb(255, 255, 255) 25%, rgb(17, 153, 255) 50%, rgb(0, 57, 166) 75%, rgb(213, 43, 30) 100%);
linear-gradient(to bottom, rgb(255, 255, 255) 25%, rgb(17, 153, 255) 50%, rgb(0, 57, 166) 75%, rgb(213, 43, 30));
-webkit-linear-gradient(top, rgb(255, 255, 255) 25%, rgb(17, 153, 255) 50%, rgb(0, 57, 166) 75%, rgb(213, 43, 30) 100%);
-webkit-linear-gradient(top, rgb(255, 255, 255) 25%, rgb(17, 153, 255) 50%, rgb(0, 57, 166) 75%, rgb(213, 43, 30));
Решить эту проблему нам удалось с помощью применения autoprefixer. Вариации самого актуального синтаксиса проверяются в браузере, если версия пользовательского браузера устарела (или конкретный ученик решил задание не предусмотренным в проверке способом), то ему нужно будет вручную нажать кнопку «Проверить», после чего его код будет проверен на сервере. Там код с помощью autoprefixer преобразуется в нужный для движка браузера формат. Мы знаем какая версия вебкита используется в фантоме и можем точно определить значения, в которые будет преобразован код.
Повышение вовлечённости
Для того, чтобы сделать процесс обучения ещё более захватывающим и интересным в курсах HTML Academy активно используется геймификация. Помимо стандартных «ачивок» за достижения, сами задания разрабатываются с применением конкретных игровых механик, о которых мы подробно рассказывали в этом топике.
Кроме того, интерес к обучению подогревается и наличием бонусных заданий — в тексте конкретной задачи часто можно встретить намёки на то, как можно открыть дополнительный «уровень» («фанаты» определённого курса очень ценят возможность, позаниматься им ещё). Всё это, опять же, геймифицировано — прохождение скрытых уровней даёт ученику дополнительные ачивки.
Вот пример одного из бонусных заданий: в блоке с целями появляется дополнительное задание, которое написано в общей форме, а не с конкретными значениями. Здесь ученику нужно поэкспериментировать, чтобы его выполнить и получить отдельно достижение и очки в рейтинге.

Кстати, у нас есть некоторые сюжетные элементы, которые связывают между собой много разнонаправленных курсов (как базовых, так и продвинутых). Например, в различных заданиях часто используется образ кота основателя Академии AlexPershin по имени Кекс.
Вот, например, одно из заданий, где ученику нужно добавить тег
<video>. На вставляемом видео изображён как раз Кекс, в ту пору, когда он был ещё котёнком:
Наличие такой общей «кошачей» сюжетной линии для всех курсов дополнительно увлекает пользователей, а также делает прохождение курса забавным и запоминающимся.
Хочу попробовать
Как видно, процесс создания курсов — не так прост, как это может показаться на первый взгляд, и для успешной работы в этом направлении нужна целая команда профессионалов.
Для разработки заданий и проверок понадобится сильный JavaScript-программист, также необходимо наличие сценариста, который будет придумывать сюжет, и дизайнера, который сможет его визуализировать (возможно, где-то есть профессионалы, объединяющие в себе эти качества), а созданием текстов заданий и описания сюжета должен заниматься специалист по контенту.
Найти таких специалистов непросто, к тому же они стоят дорого, а ведь курс ещё нужно окупить (и если сделать его очень дорогим, то никто не будет на нём обучаться).
Поэтому, если у вас нет знакомых специалистов, готовых заняться созданием обучающих курсов, но есть идеи по созданию обучающих материалов (и сюжетных линий), которые ещё не были представлены в Академии, напишите нам, и вполне возможно, ваша задумка будет реализована.
На сегодня всё, спасибо за внимание!
Комментарии (7)

VikingRock
23.04.2015 16:10+1Прохожу сейчас все ваши курсы по порядку. «Битва за курочку» — это супер).
Мне понравилось ваше умение заинтересовать пользователя и дать интересные и разнообразные задания.

releu
23.04.2015 22:12Наличие такой общей «кошачей» сюжетной линии для всех курсов дополнительно увлекает пользователей, а также делает прохождение курса забавным и запоминающимся.
Действительно увлекает? Как вы в этом убедились?
AdmAlexus
24.04.2015 06:46+1Как человек прошедший 30 курсов на данном ресурсе (и не имеющий отношения к команде проекта) могу вам открыто заявить: «А вот увлекает, и все тут!» :)

DanXai
24.04.2015 09:29Потихоньку прохожу ваши курсы. Простые закончил, остался заключительный тест. Спасибо за ваш сайт!
Единственный недостаток: небольшие несоответствия результата, полученного в мини-браузере и в окне «результат», особенно размеры шрифтов отличаются. Но это вполне понятно почему, я не придираюсь. :)
zim32
24.04.2015 13:21Хотелось бы чтобы молодых верстальщиков сразу учили верстать так, чтобы бэкенд разработчики не горевали потом. Т.е. адекватно называть стили и классы. Учить патернам css. Чтобы не приходилось при натягивании шаблонов переименовывать половину классов, всякие там .text {} и прочие.


bisserof
Вы делаете хорошее дело! Успехов вам!