Уже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-ноябрь 2015.

I Analyzed 250 SaaS Pricing Pages — Here’s What I Found
Benjamin Brandall прошелся по страницам тарифов 250 облачных сервисов и выписал основные подходы к их созданию. Особенность продаж крупному бизнесу — это личные переговоры по условиям, поэтому многие вообще не указывают цену на сайте.

GoodUI Evidence
Авторы проекта GoodUI добавили отличный дашборд с примерами от читателей, показывающий насколько помогли конкретные техники повышения конверсии. Это простые примеры и описания, работающие еще и как набор эвристик, а теперь еще и с подтверждением эффективности.

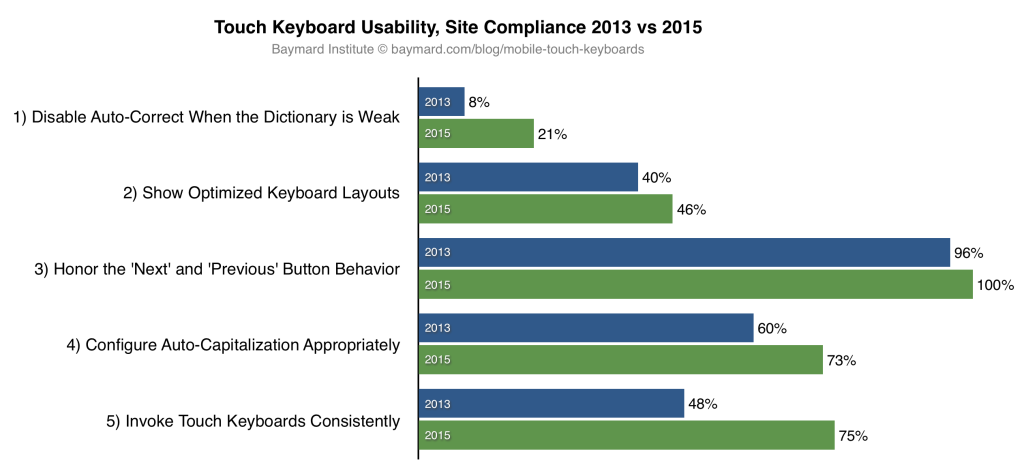
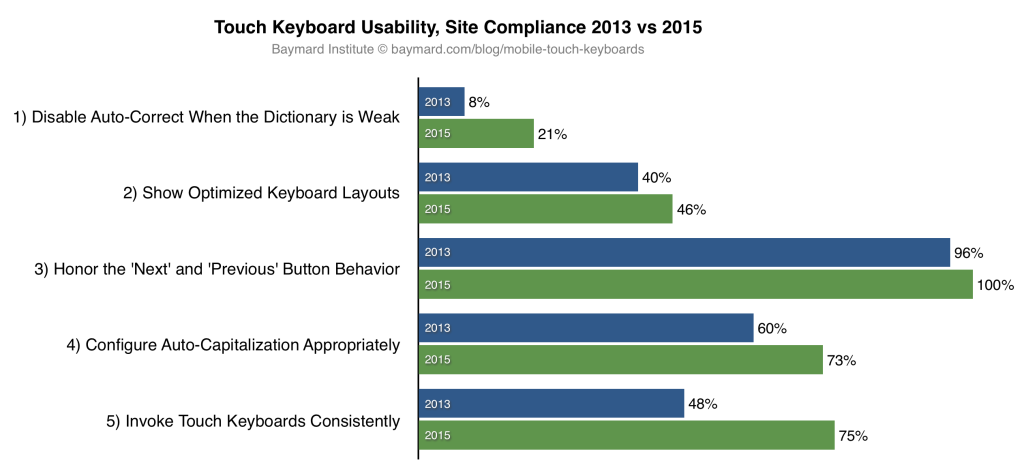
«Touch Keyboard» Implementations Have Improved Just 9% Since 2013 (60% Still Get it Wrong)
Baymard Institute актуализировали своё большое исследования мобильных интернет-магазинов, посвященное методам ввода. Она описывает идеальное поведение клавиатуры телефона в зависимости от вводимых данных. Прогресс за два года крайне незначительный — суммарное улучшение юзабилити на 9%.

Еще немного свежего от Baymard:
Письма рассылки

Оформление ссылок

Иконка бургера

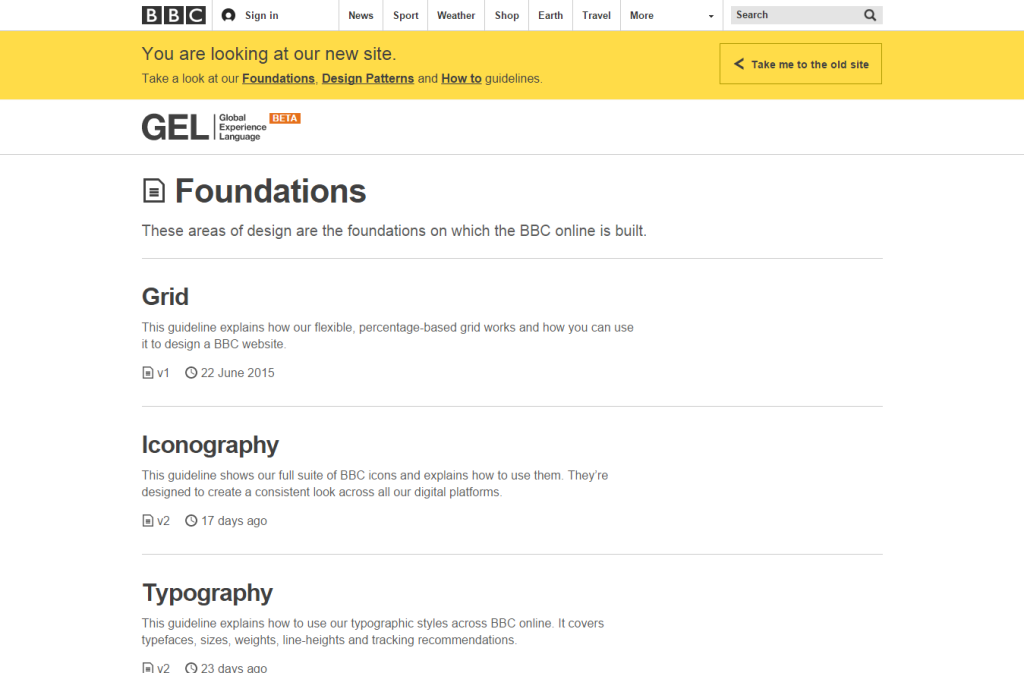
BBC GEL

Apple iOS 9

Material Design
Шаблоны Android-телефонов

Apple Watch
Принципы дизайна
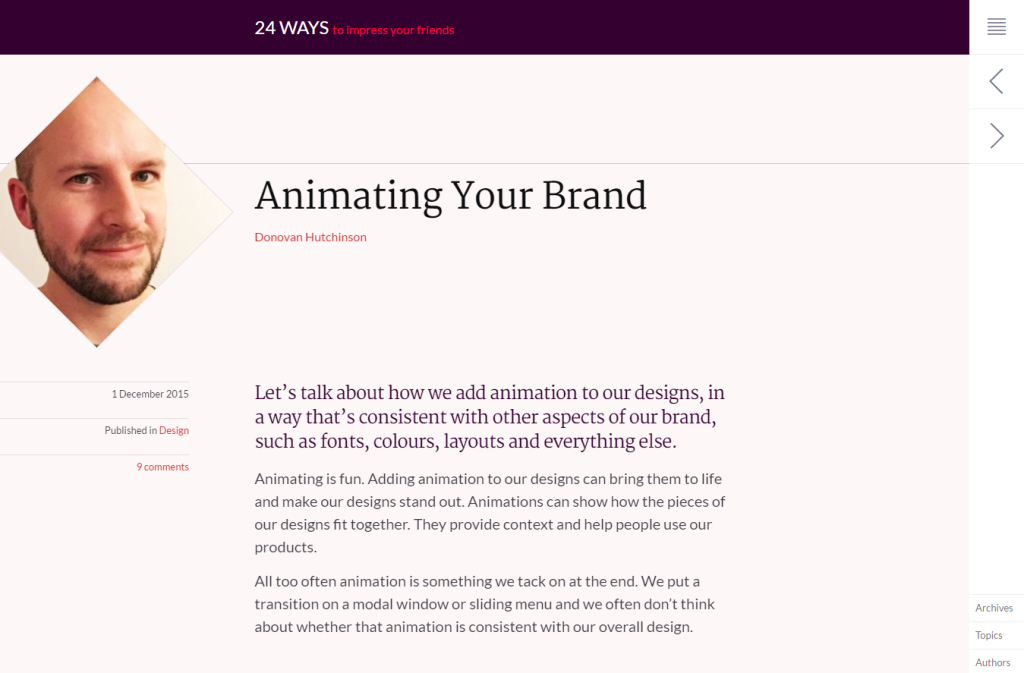
Единый язык анимации

Дизайн государственных систем
AIC, Лаборатория Артема Геллера и SmartTeleMax положили начало открытой и планомерной работе над радикальным улучшением представления государства и государственных сервисов в сети. В блоге уже несколько публикаций с полезными шаблонами.

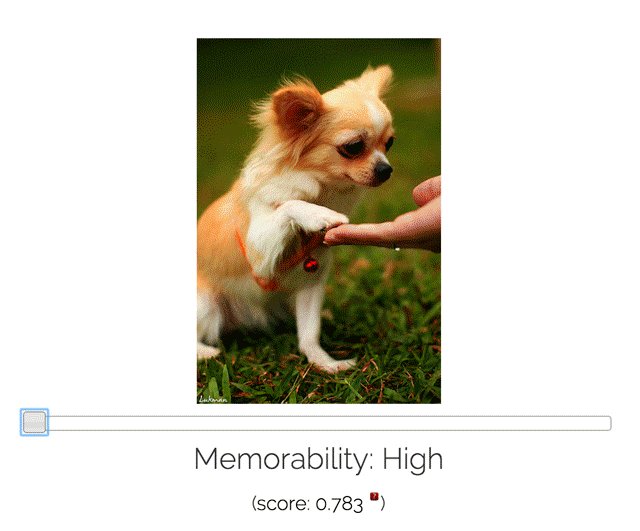
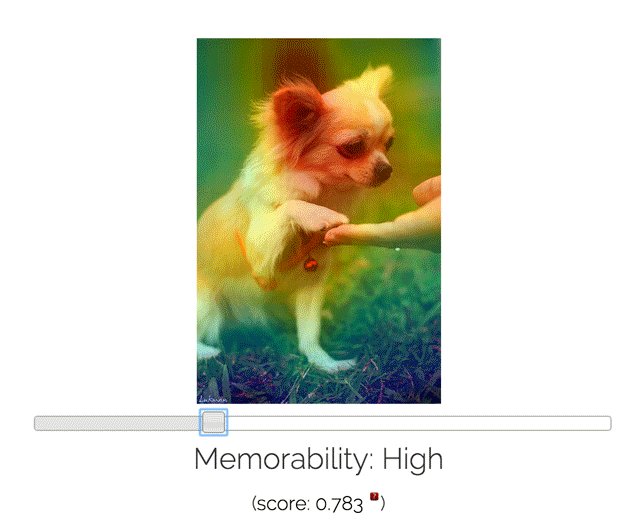
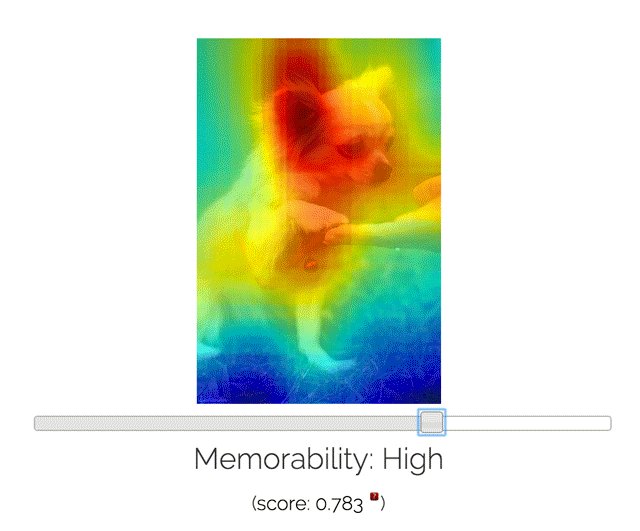
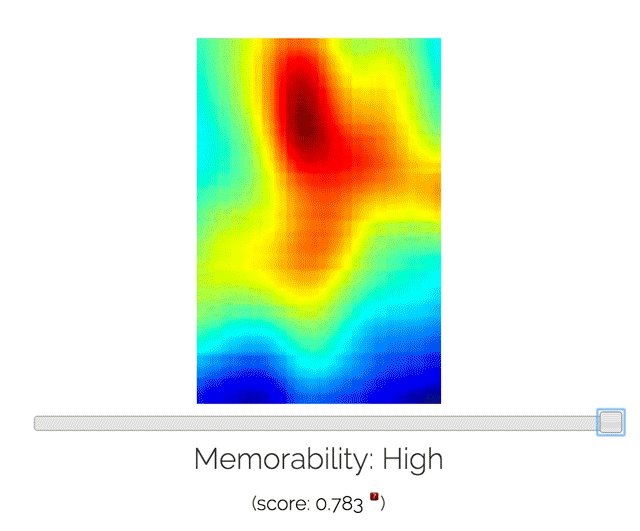
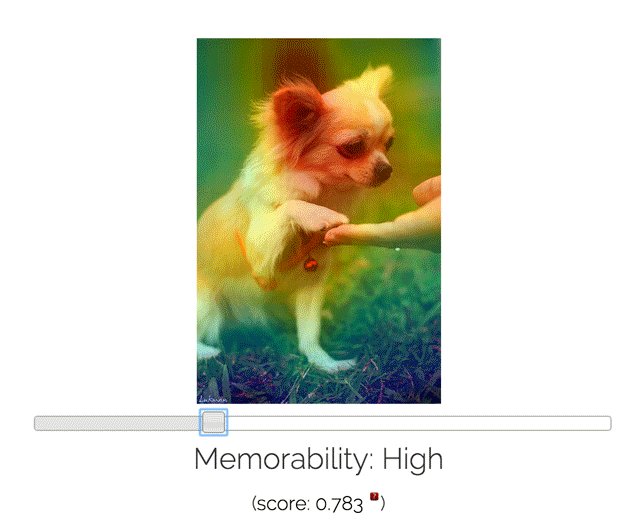
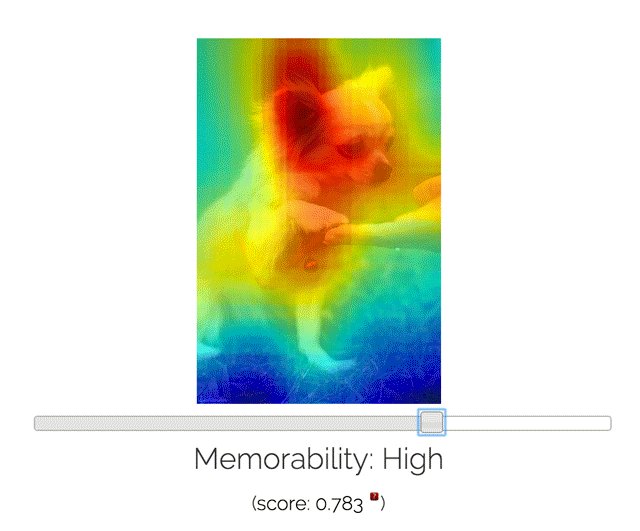
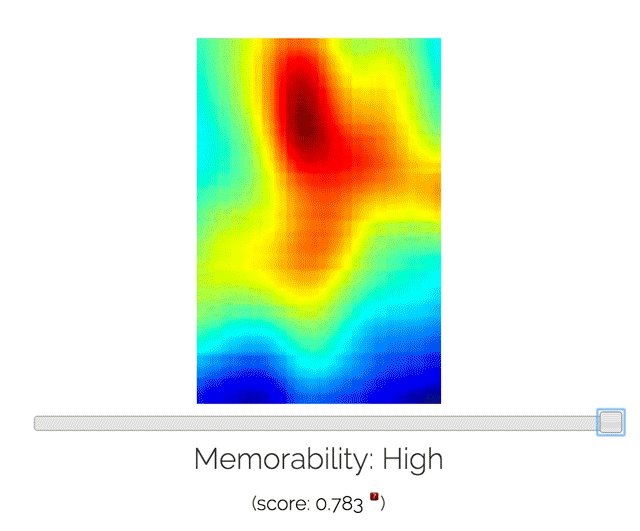
Large-Scale Image Memorability
Интересное исследование MIT о том, что значит хорошая, запоминающаяся иллюстрация. Они дают инструмент и API для проверки картинок на запоминаемость. Небольшой обзор.

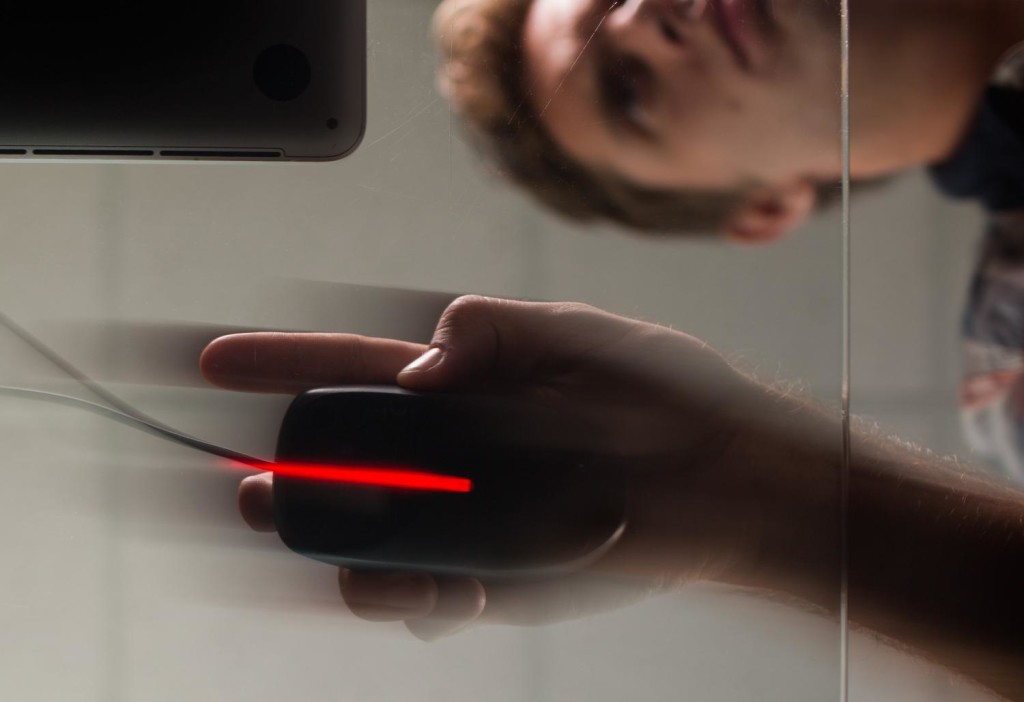
U mad bro? Researchers measure emotion with your mouse clicks
Интересное исследование — Brigham Young University изучили перемещение курсора мыши и клики, для того чтобы определять эмоции пользователя. Выяснили, что люди в разозленном состоянии делают все менее точно.

Скорость работы интерфейсов

Micro-moments — Are you designing for them?
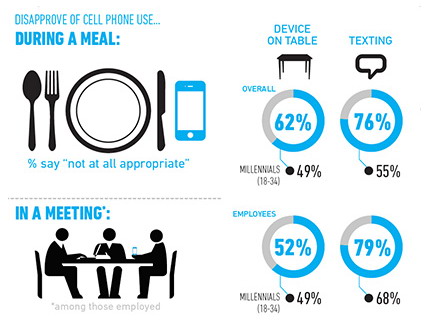
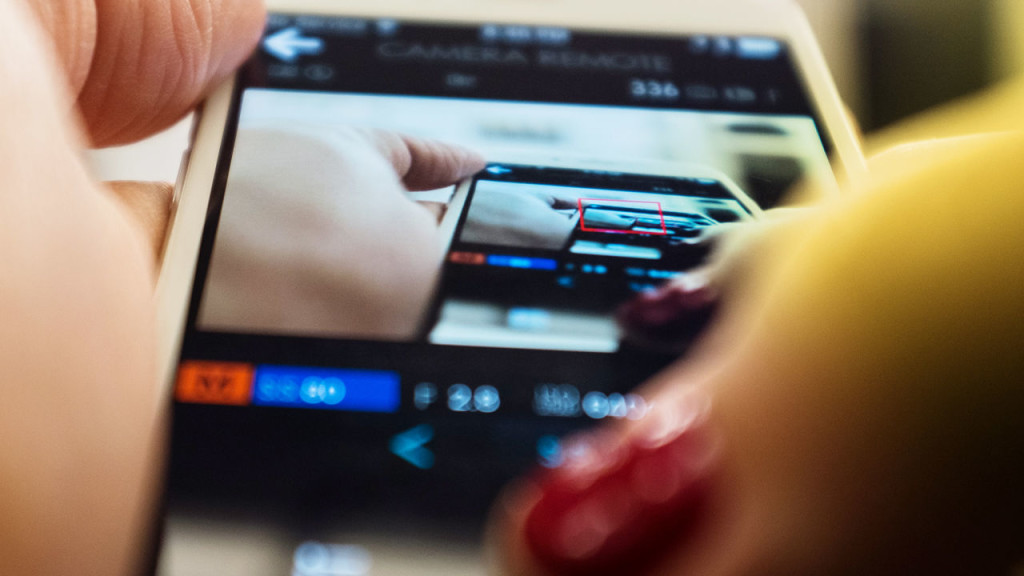
Muriel Garreta Domingo о том, как использовать идею микро-моментов от Google на практике. В статье есть интереснейшая отсылка на исследование одного из ресторанов, который сравнил записи камер наблюдения 2004 и 2014 года — телефоны затягивают процесс в два раза.

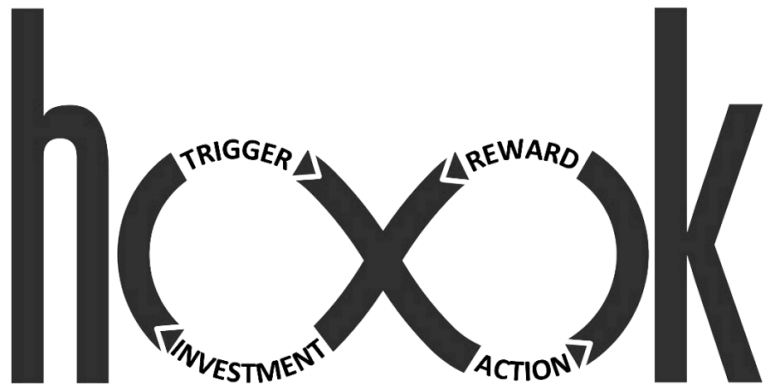
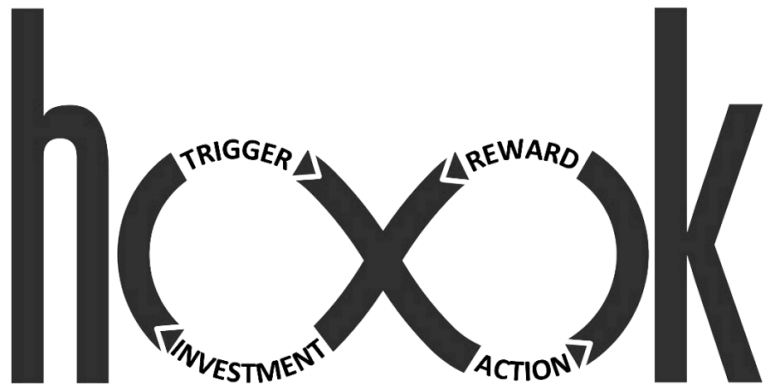
How to Train Your Human — Designing for Healthier Habits
Еще один толковый материал на тему модели вовлеченности пользователя Nir Eyal.

Jobs-to-be-Done
Дизайн для детей
 Avi Parush — Conceptual Design for Interactive Systems, 1st Edition
Avi Parush — Conceptual Design for Interactive Systems, 1st Edition
Вышла книга Avi Parush «Conceptual Design for Interactive Systems», посвященная концептуальным моделям в проектировании интерфейсов и вообще высокоуровневому проектированию. UXMatters публикует главу № 9 из нее.
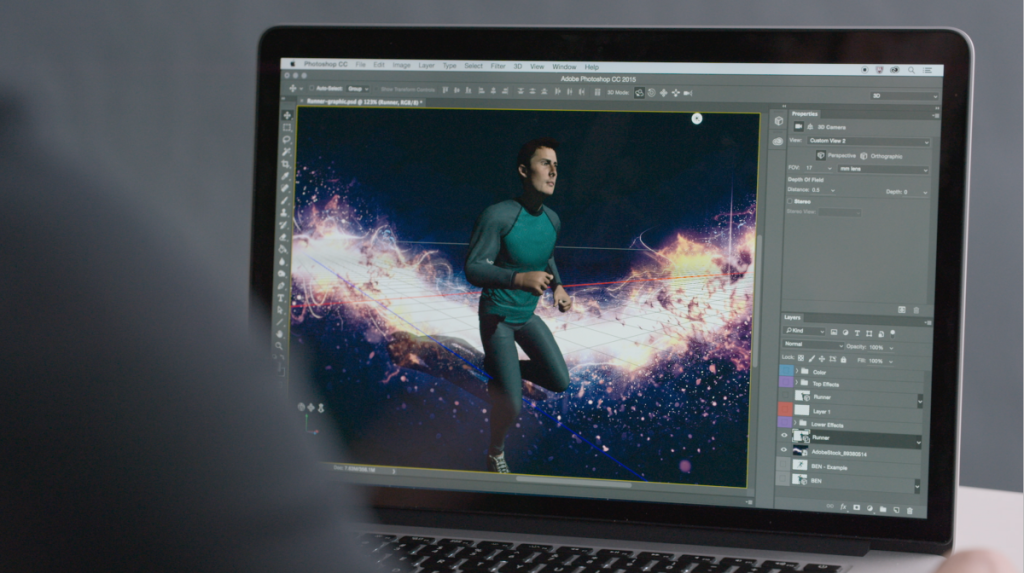
Adobe CC 2015

Figma — The collaborative interface design tool
Один из самых интересных инструментов прототипирования, появившихся за последнее время. Это Google Docs для дизайнеров — несколько человек могут работать над интерфейсом одновременно. Небольшой анонс от авторов. Еще немного о нем:
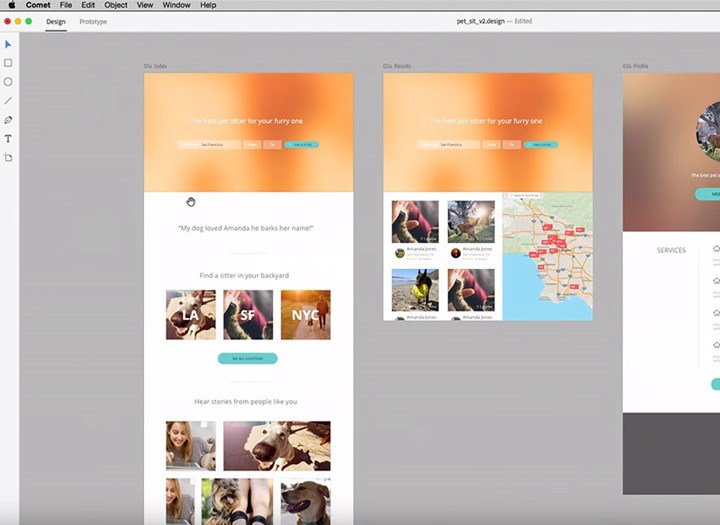
Adobe Comet

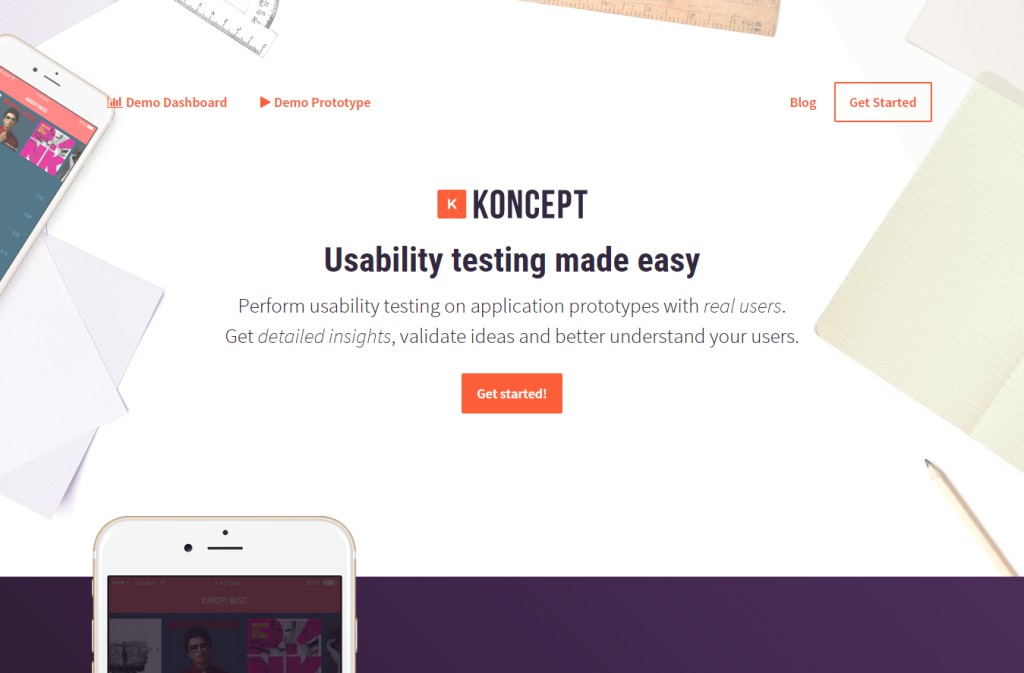
Koncept — Usability testing on real users & High-fidelity application prototypes
Новый инструмент Koncept пробует совместить возможности прототипирования и юзабилити-тестирования из коробки. Про то, что происходит с прототипом после создания, много говорилось на панельной дискуссии конференции Google SPAN — это одно из главных направлений развития.

Tumult Hype Pro
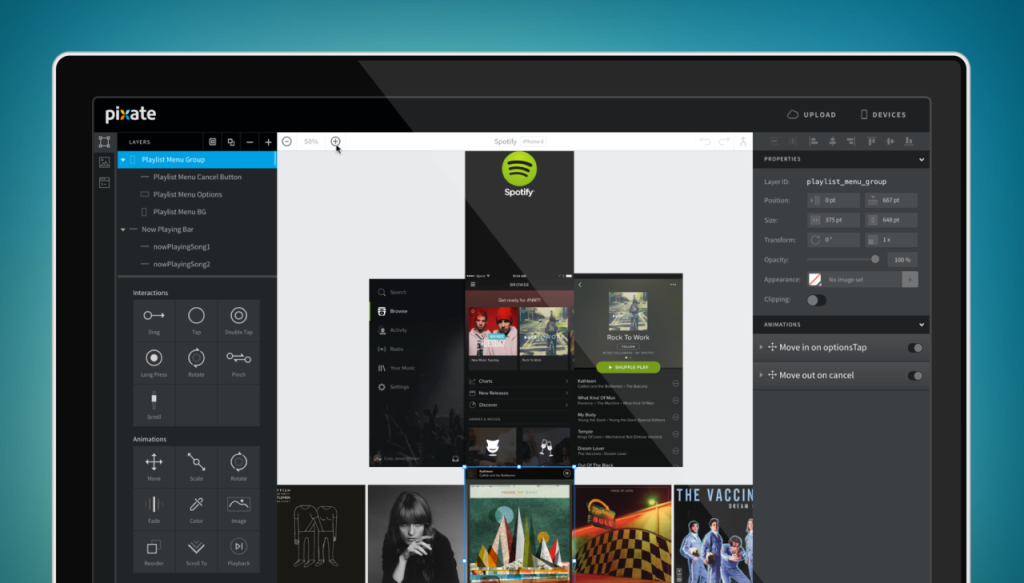
Pixate

Marvel

Sketch
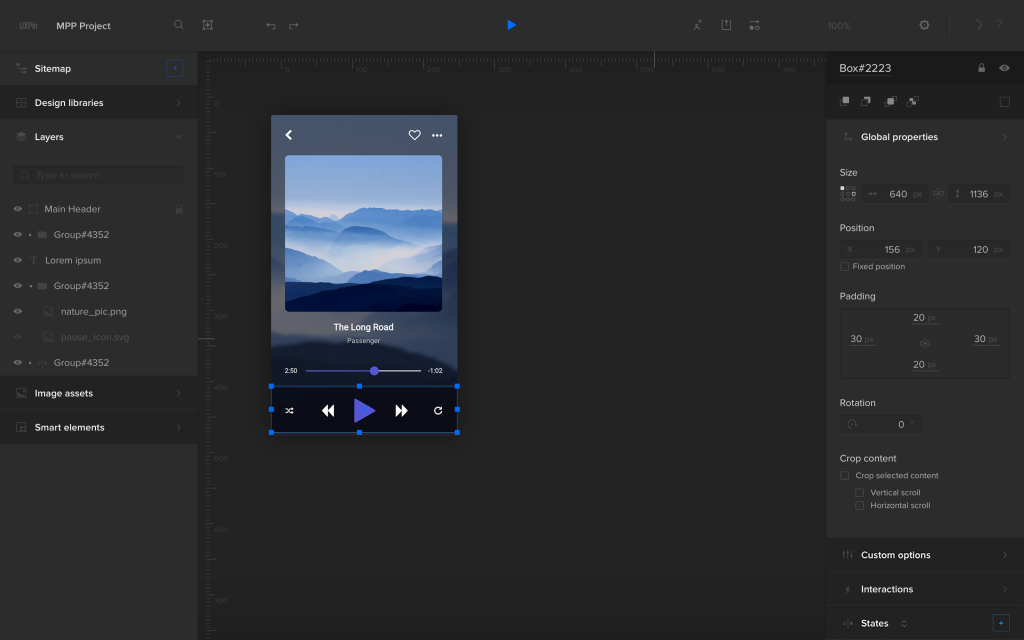
UXPin

Генераторы аватаров и имен
Обзоры и сравнения инструментов прототипирования

Atomic
Holding Off on High Fidelity
Памятка команды Salesforce по постепенному повышению степени проработки дизайна от скетчей к интерактивным прототипам.

Инструменты паблишинга

Flawless App
Uncovering user goals with the Episodic Interview
Памятка David Travis из UserFocus по проведению пользовательских интервью вне реального контекста респондентов.
Экспертная оценка
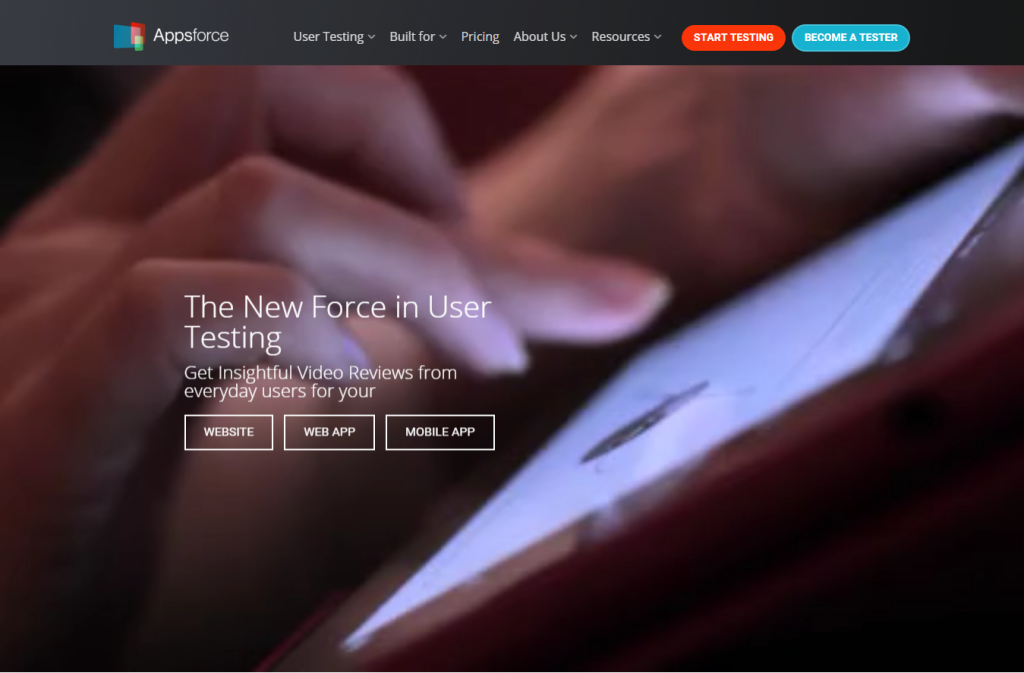
Apps Force
Еще один сервис удаленного юзабилити-тестирования. Веб, мобильный веб, приложения.

A Guide To Simple And Painless Mobile User Testing
Небольшая инструкция от Colman Walsh по мобильному тестированию при помощи Reflector.
Can You Code This UI Concept?
В последнее время все чаще концепты с Dribbble и Behance превращаются в реальные скрипты на CodePen и других ресурсах с примерами кода. Блог MaterialUp собрал пять таких штук. Аналогичные примеры:
See the Pen Pull Down to Refresh (Paper Plane) by Nikolay Talanov (@suez) on CodePen.
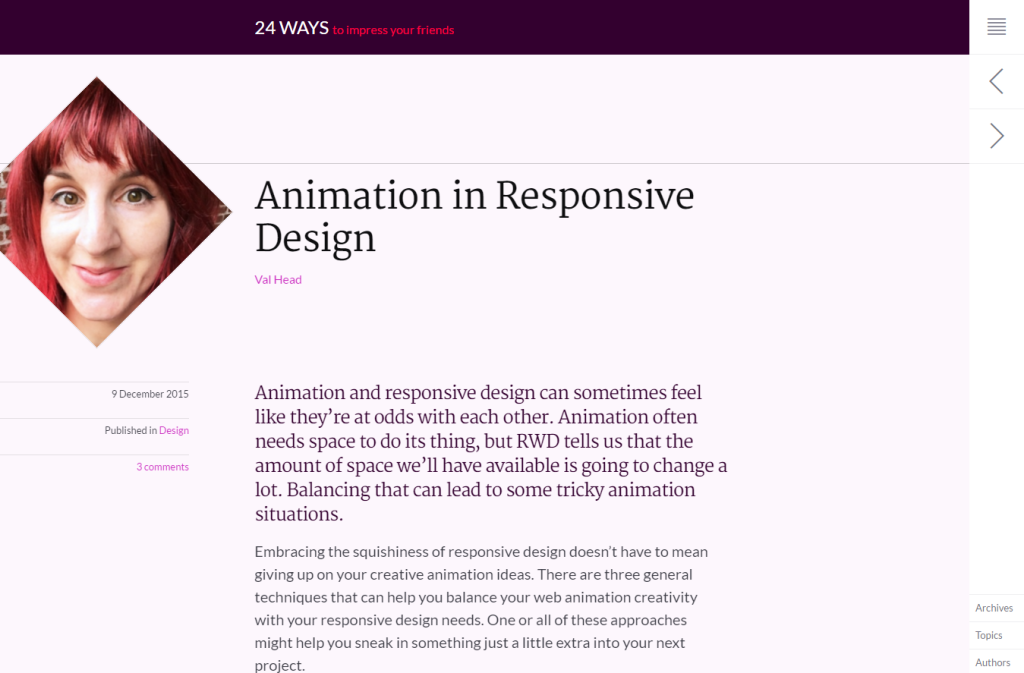
Animation in Responsive Design
Val Head поднимает еще один важный вопрос про анимацию в вебе — ее работу в адаптивном дизайне. Она описывает два основных подхода — пересмотр логики работы анимации для разных контекстов и перестановка блоков с новыми триггерами.

Живые гайдлайны и компонентные системы
Новые скрипты
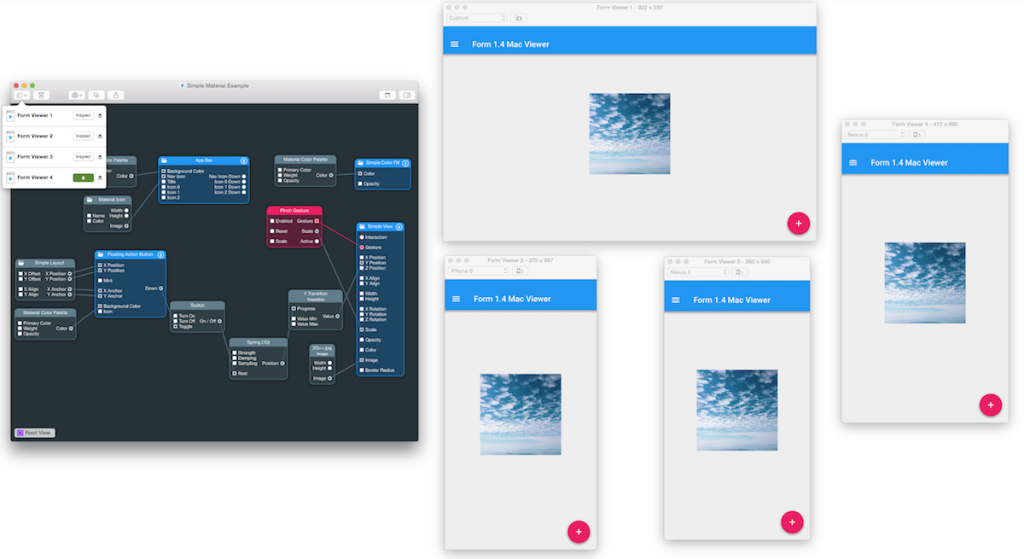
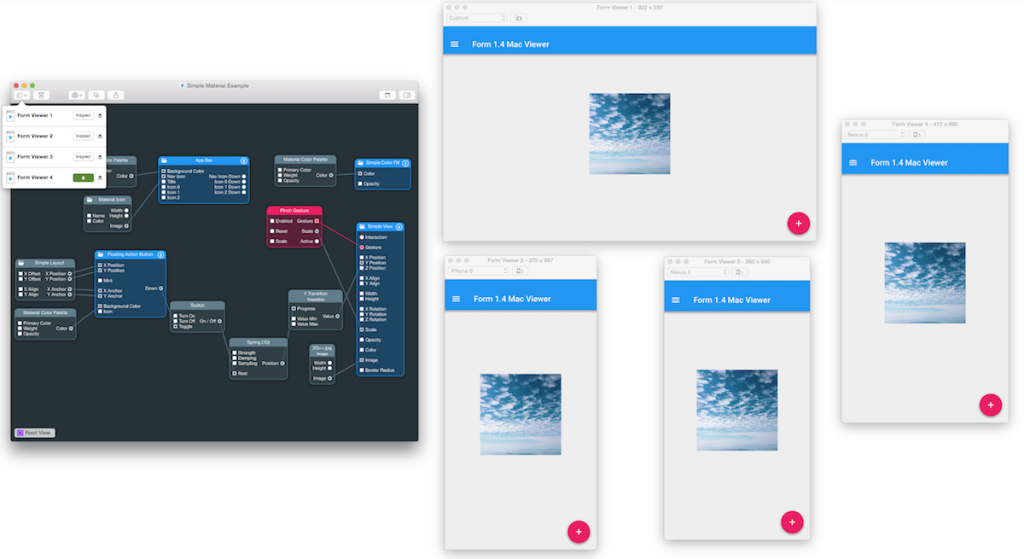
Form

Framer
Webflow

Веб-типографика
Работа с цветом
Работа с SVG
Сетки
Flexbox
The Unluckiest Paragraphs
Nick Santos из команды Medium о том, как блокировщики рекламы могут по ошибке вырезать куски интерфейса. Он делится опытом по поводу того, как избегать проблем.
Иконочные шрифты
An Introduction To PostCSS
Рассказ Drew Minns о PostCSS, альтернативе пре-процессорам для расширения возможностей базового CSS с помощью JavaScript.
 Jamie Levy — UX Strategy
Jamie Levy — UX Strategy
O’Reilly выпустили книгу Jamie Levy «UX Strategy — How to Devise Innovative Digital Products that People Want». UXMatters публикует кусок второй главы. В декабре также вышла «Design Leadership» от Richard Banfield.
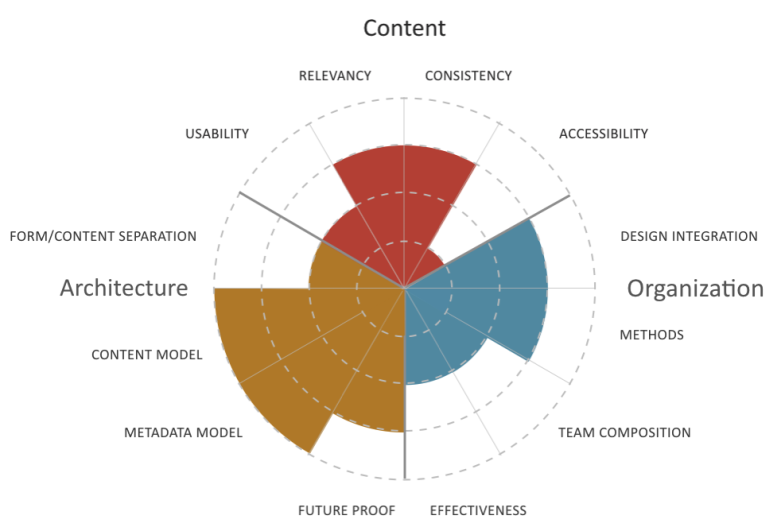
How mature is your omni-channel content strategy?
Peter Bogaards предлагает модель зрелости для контент-стратегии. Отличный системный подход, позволяющий оценить текущую ситуацию и спланировать развитие.

Построение дизайн-культуры
Getting Back Into The (Right) Deliverables Business
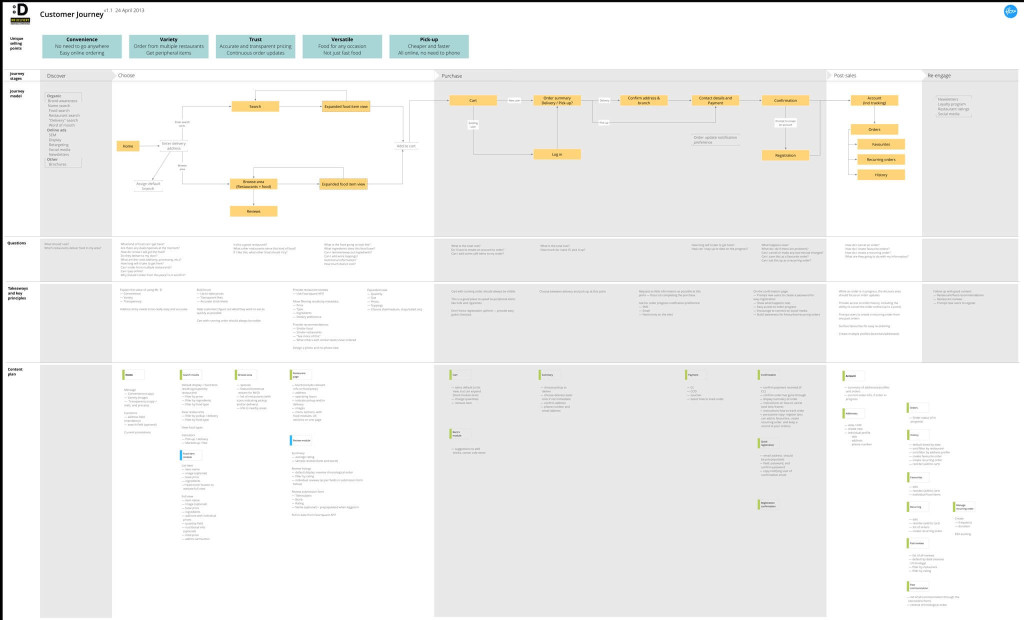
Rian van der Merwe пишет о том, что маятник всеобщего отказа от документации и проектных артефактов должен качнуться в обратную сторону — вместо сокращения действительно избыточных спецификаций многие и вовсе прекратили предпроектную работу. Он предлагает два документа, которые позволяют соблюдать баланс — расширенные customer journey maps и структура контента.

The Next Feature Fallacy (or, the case for simple, working systems)
Joshua Porter рассказывает о проблеме ложного ожидания новой «функции, которая спасет продукт». Вместо того чтобы обратить внимание на проблемы в ключевых механиках работы сервиса, менеджеры продукта и дизайнеры верят в спасительную силу «вот этой вот недостающей возможности». Он советует концентрироваться на простых работающих системах (чуть подробнее о том, что он под этим понимает).

Дорожные карты
Intercom on Customer Support book
Третья книга команды Intercom, посвященная поддержке пользователей.

Специалист по дизайну графических и пользовательских интерфейсов
Утвержден профессиональный стандарт «Специалист по дизайну графических и пользовательских интерфейсов». Наша профессия стала намного взрослее.

Анонс говорит:
Кейсы редизайна

Prototyping Secret Hitler
Рассказ Max Temkin о работе над карточной игрой Secret Hitler. Она не совсем по теме блога, но в ней собрана интереснейшая подборка прототипов многих известных карточных игр — очень полезно.

oldweb.today
Эмулятор винтажного интернета, позволяющий увидеть архивные сайты в ретро-браузерах. Правда, серверные мощности у них слабые, работает с задержками.

Рассказы о старых сайтах:
Proceed to Checkout: The Unexpected Story of How Ecommerce Started
Shopify сняли видео, рассказывающее об истории появления электронной коммерции. Основных варианта два и оба из 1994 года — Pizza Hut и сайт NetMarket, продавший компакт-диск Стинга. Статья Fast Company с материалом в текстовом виде.
История Ralph Baer
Тренды 2016 года
Кураторы сайта uxdesign.cc проанализировали все ссылки, опубликованные за год, и составили прогноз на 2016. Очень грамотный и взвешенный материал, и что самое приятное — от людей, которые действительно разбираются в интерфейсах, а не только визуале. Другие прогнозы:
Why The Great App Unbundling Trend Is Already In Trouble
Fast Company пишет о том, что тренд отпочковывания не особо взлетел. Недавно закрылись Carousel и Mailbox от Dropbox, а также экспериментальные приложения Фейсбука. При этом дико популярным оказался новый мобильный Outlook, представляющий из себя тот самый классический лютый универсальный комбайн. Хотя речь идет скорее о бездумном клепании сателлитов — тому же Foursquare это пошло на пользу, хорошо идет и Facebook Messenger.

Вдогонку — толковые мысли Sebastien Gabriel о закрытии Mailbox, Carousel, Rooms и других приложений, которые считались хорошим примером качественного дизайна. Это отрезвляет тех, кто считает, что качественного UX достаточно для успеха продукта (та же история была с Path) — это важная, но не ключевая часть.
Microsoft Future Visions
Microsoft запустил мини-сайт Future Visions, посвященный видению будущего. Это серия рассказов от фантастов, размышляющих о будущем технологий. Они взяли за основу наработки исследовательской лаборатории Microsoft и пофантазировали на их тему. При этом забавно, что многие из этих технологий сами вдохновлялись научной фантастикой. Обзор основных тем.

The New Story Of Computing: Invisible And Smarter Than You
Еще один термин в дополнение к «NoUI», «anticipatory computing» и «Zero UI» — Cognitive Computing. Суть примерно похожая — меньше ручного управления, больше перекладывания всего на плечи компьютеров.

Тренды в СМИ

Автомобильные интерфейсы

Умные часы и браслеты

Виртуальная реальность

Интерфейсы в кино
Microsoft HoloLens
Бюллетень «Эргономист» № 43 (декабрь 2015)
В номере: статьи о доступности метро для маломобильных пассажиров, об эргономических мероприятиях 2015 года, о Владимире Михайловиче Мунипове и его вкладе в эргономику, новости, аннотации публикаций на эргономическую тематику, удачный опыт и эргономические диверсии и многое другое.
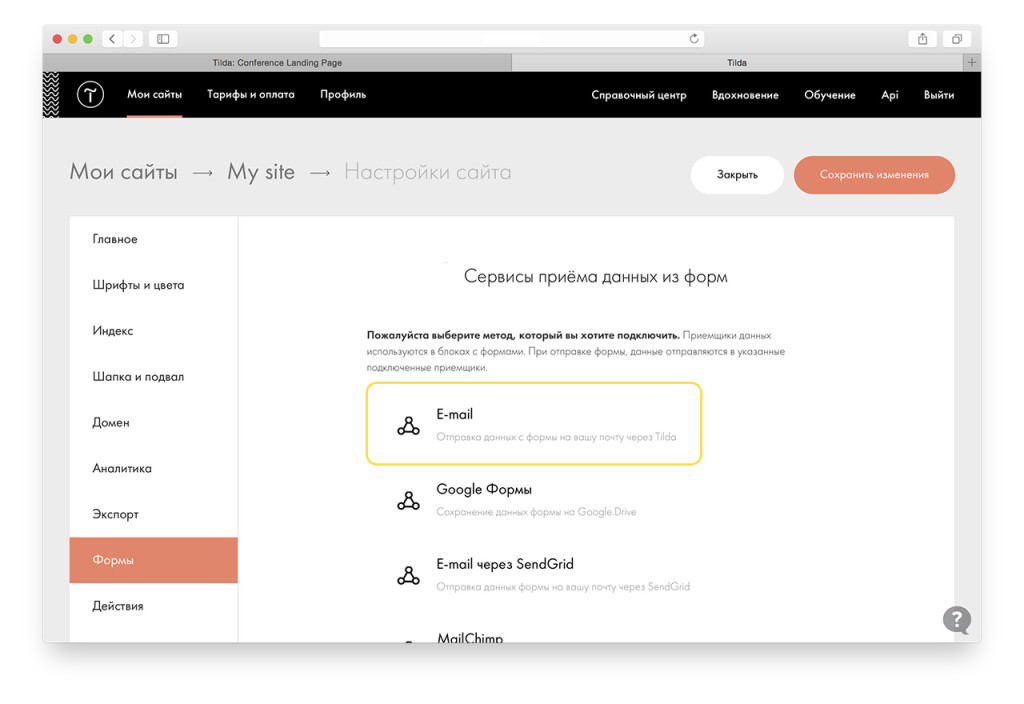
Tilda Education

Продуктовые дизайнеры
Designing Women
Серия интервью Fast Co Design с женщинами в дизайне. Вышло уже 4 материала про дизайн-лидеров.

Дизайнеры в венчурных фондах
Иван Пупырев

Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

Паттерны и Best Practices
I Analyzed 250 SaaS Pricing Pages — Here’s What I Found
Benjamin Brandall прошелся по страницам тарифов 250 облачных сервисов и выписал основные подходы к их созданию. Особенность продаж крупному бизнесу — это личные переговоры по условиям, поэтому многие вообще не указывают цену на сайте.

GoodUI Evidence
Авторы проекта GoodUI добавили отличный дашборд с примерами от читателей, показывающий насколько помогли конкретные техники повышения конверсии. Это простые примеры и описания, работающие еще и как набор эвристик, а теперь еще и с подтверждением эффективности.

«Touch Keyboard» Implementations Have Improved Just 9% Since 2013 (60% Still Get it Wrong)
Baymard Institute актуализировали своё большое исследования мобильных интернет-магазинов, посвященное методам ввода. Она описывает идеальное поведение клавиатуры телефона в зависимости от вводимых данных. Прогресс за два года крайне незначительный — суммарное улучшение юзабилити на 9%.

Еще немного свежего от Baymard:
- В дополнение к этому они запустили шпаргалку по полям ввода на мобильных, включающую примеры кода.
- Исследование интерфейсов оформления заказа на мобильных.
Письма рассылки
- Zurb скоро запустит вторую версию своего фреймворка Foundation for Email. Ранее он назывался Ink.
- Lauren Smith разбирает десять важных изменений на рынке почтовых клиентов и их влияние на дизайнеров почтовых рассылок.

Оформление ссылок

Иконка бургера

Гайдлайны платформ и компаний
BBC GEL

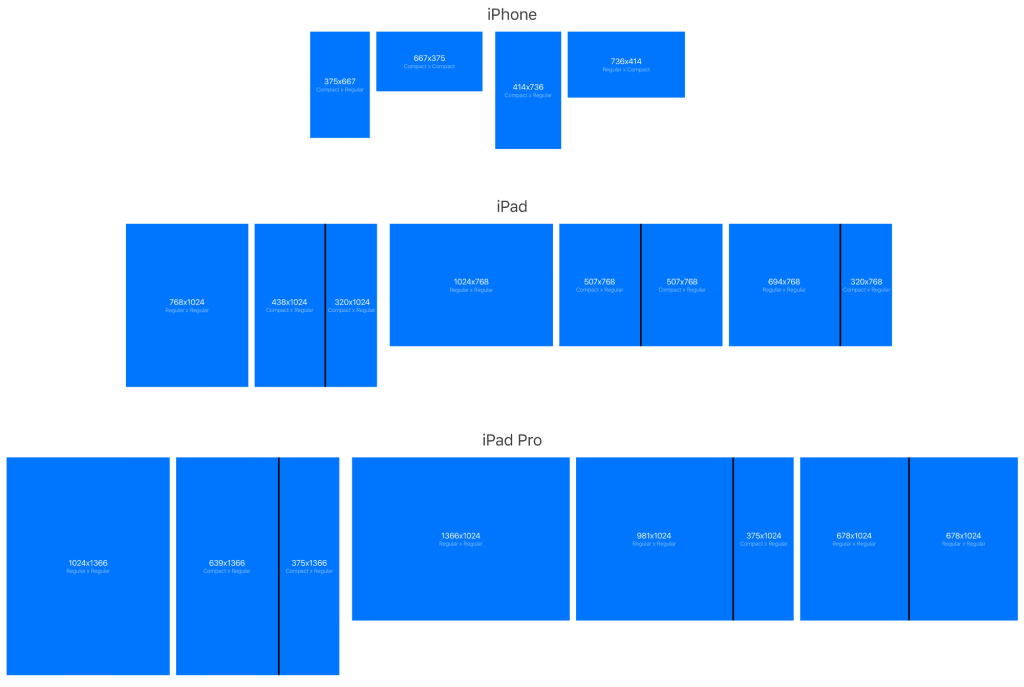
Apple iOS 9
- Luke Wroblewski наглядно показал, насколько сложнее стал процесс первоначальной настройки iPhone.
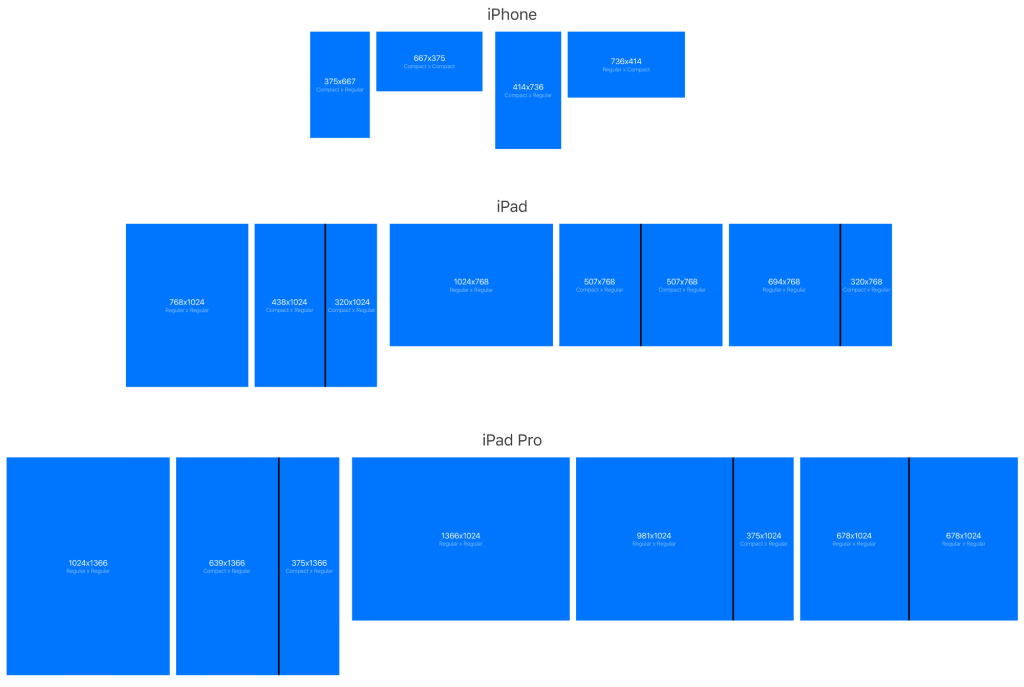
- Tyler Howarth из команды Medium собрал шпаргалку по размерам областей для отображения интерфейсов на iPhone и iPad — полноэкранные и в рамках панелей многозадачности.
- Шаблоны iPhone 6 для Photoshop.

Material Design
Шаблоны Android-телефонов

Apple Watch
Принципы дизайна
Единый язык анимации
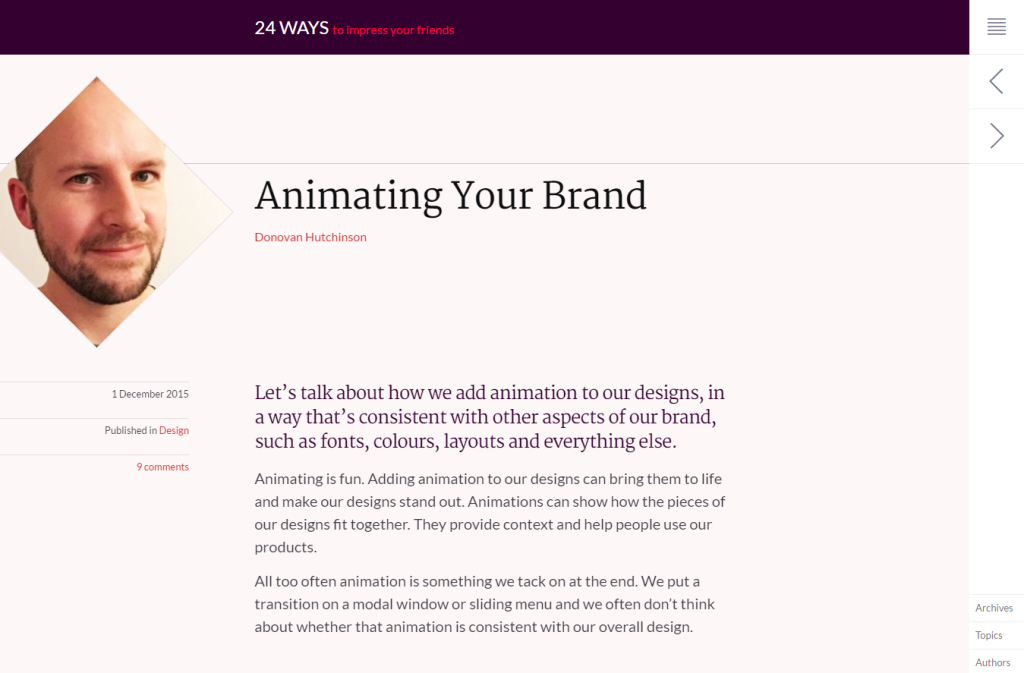
- Статья Donovan Hutchinson на тему описания языка анимации и гайдлайнов для нее. Объясняет необходимость и предлагает свою категоризацию.

Дизайн государственных систем
AIC, Лаборатория Артема Геллера и SmartTeleMax положили начало открытой и планомерной работе над радикальным улучшением представления государства и государственных сервисов в сети. В блоге уже несколько публикаций с полезными шаблонами.

Понимание пользователя
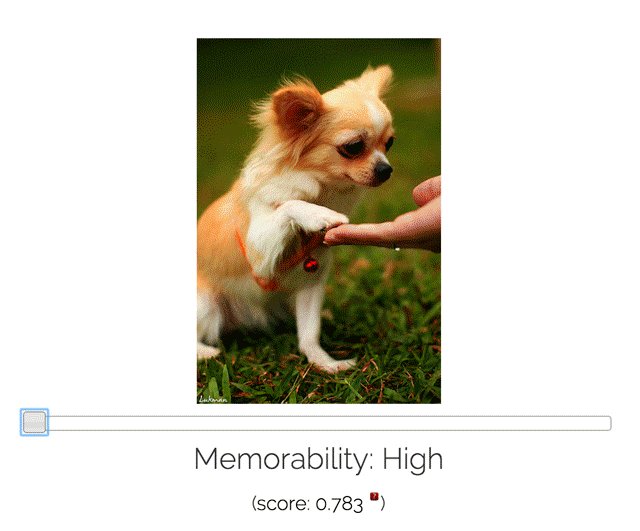
Large-Scale Image Memorability
Интересное исследование MIT о том, что значит хорошая, запоминающаяся иллюстрация. Они дают инструмент и API для проверки картинок на запоминаемость. Небольшой обзор.

U mad bro? Researchers measure emotion with your mouse clicks
Интересное исследование — Brigham Young University изучили перемещение курсора мыши и клики, для того чтобы определять эмоции пользователя. Выяснили, что люди в разозленном состоянии делают все менее точно.

Скорость работы интерфейсов
- Третья часть статьи Дениса Мишунова о скорости работы интерфейсов. Он приводит 10 принципов из психологии, влияющих на восприятие времени, и дает советы по обработке каждого из них в интерфейсе.

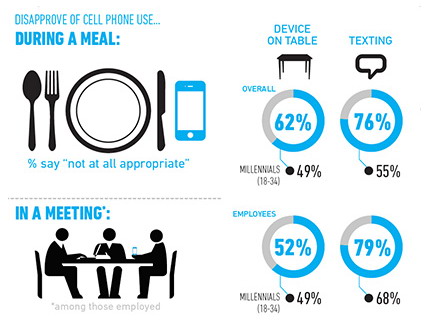
Micro-moments — Are you designing for them?
Muriel Garreta Domingo о том, как использовать идею микро-моментов от Google на практике. В статье есть интереснейшая отсылка на исследование одного из ресторанов, который сравнил записи камер наблюдения 2004 и 2014 года — телефоны затягивают процесс в два раза.

How to Train Your Human — Designing for Healthier Habits
Еще один толковый материал на тему модели вовлеченности пользователя Nir Eyal.

Jobs-to-be-Done
- Luke Wroblewski был на выступление Bob Moesta, автора концепции jobs to be done. Он законспектировал основные тезисы рассказа.
Дизайн для детей
- Американская академия педиатрии провела серию исследований и говорит о том, что планшеты младенцам использовать можно, хотя и с осторожностью. Это просто часть современного окружения дома, продолжение аналогового мира.
Информационная архитектура, концептуальное проектирование, контент-стратегия
 Avi Parush — Conceptual Design for Interactive Systems, 1st Edition
Avi Parush — Conceptual Design for Interactive Systems, 1st EditionВышла книга Avi Parush «Conceptual Design for Interactive Systems», посвященная концептуальным моделям в проектировании интерфейсов и вообще высокоуровневому проектированию. UXMatters публикует главу № 9 из нее.
Проектирование и дизайн экранов интерфейса
Adobe CC 2015
- Ноябрьское обновление Photoshop CC 2015. Улучшенные артборды, экспорт в SVG, развитие тач-интерфейса и библиотек Creative Cloud.

Figma — The collaborative interface design tool
Один из самых интересных инструментов прототипирования, появившихся за последнее время. Это Google Docs для дизайнеров — несколько человек могут работать над интерфейсом одновременно. Небольшой анонс от авторов. Еще немного о нем:
- Fast Co Design поговорил с Dylan Field и Evan Wallace, создателями инструмента.
- О подходе инструмента к работе с сетками.
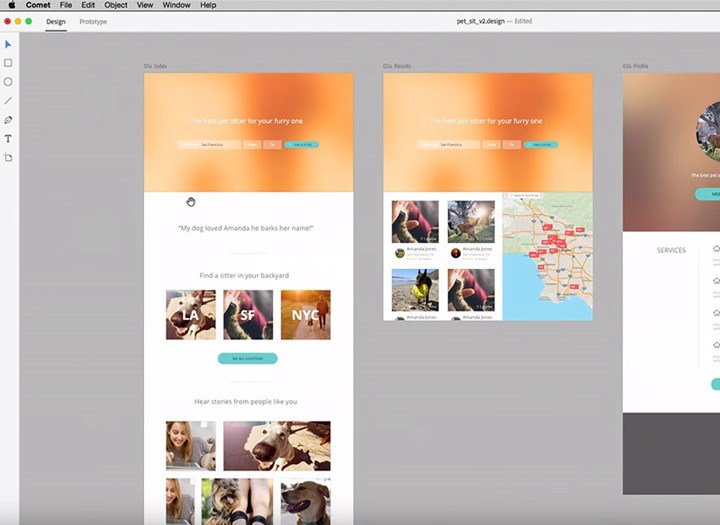
Adobe Comet
- Свежие новости про инструмент. Открылась запись на бета-версию — нужно пройти небольшой опрос. Правда, изначально будет доступно только для Мака.
- Что войдет в бета-версию и первые обновления после нее.

Koncept — Usability testing on real users & High-fidelity application prototypes
Новый инструмент Koncept пробует совместить возможности прототипирования и юзабилити-тестирования из коробки. Про то, что происходит с прототипом после создания, много говорилось на панельной дискуссии конференции Google SPAN — это одно из главных направлений развития.

Tumult Hype Pro
- Вышла версия Hype 3.5. И тут же вышла обучающая книга.
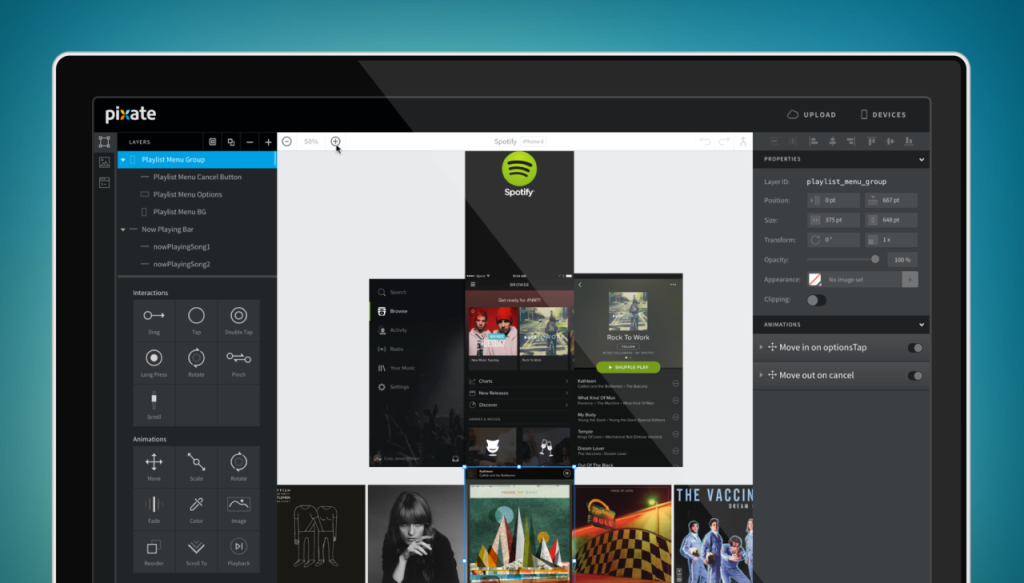
Pixate
- Вышла Pixate Studio 2.0. Ускорение работы, возможность использования видео и аудио, много доработок по интерфейсу. А ведь еще на днях ходил слух, что инструмент свернули, но в итоге вышло гораздо лучше чем с Form, который не обновляли год.

Marvel
- Авторы анонсировали Canvas, новое поколение инструмента с возможностью дизайна и анимации прямо внутри сервиса.
- Подробнейшее пошаговое руководство по созданию прототипа в Marvel от Marc Andrew (перевод). В первой части статьи такой же разбор создания исходных макетов в Sketch.

Sketch
- Sketch уходит из AppStore и будет распространяться и обновляться с сайта Bohemian Coding.
- Плагин для синхронизации стилей между несколькими дизайнерами.
- Плагин быстро вставляет в макет фото из стока Unsplash.
- Перевод полного руководства по дизайну iOS 9 в Sketch от Meng To.
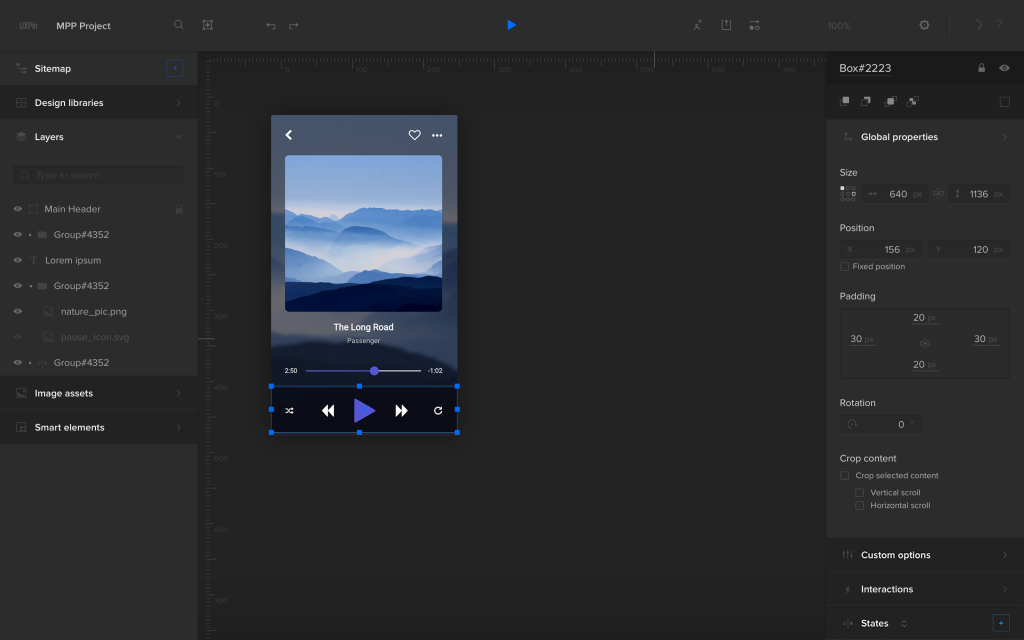
UXPin

Генераторы аватаров и имен
Обзоры и сравнения инструментов прототипирования
- Carol Liao сделала очень грамотное сравнение семи популярных инструментов прототипирования и анимации по разным типам задач. InVision, Pixate, Principle, Form, Origami, Framer, Xcode.

Atomic
Holding Off on High Fidelity
Памятка команды Salesforce по постепенному повышению степени проработки дизайна от скетчей к интерактивным прототипам.

Инструменты паблишинга

Flawless App
Пользовательские исследования и тестирование, аналитика
Uncovering user goals with the Episodic Interview
Памятка David Travis из UserFocus по проведению пользовательских интервью вне реального контекста респондентов.
Экспертная оценка
Apps Force
Еще один сервис удаленного юзабилити-тестирования. Веб, мобильный веб, приложения.

A Guide To Simple And Painless Mobile User Testing
Небольшая инструкция от Colman Walsh по мобильному тестированию при помощи Reflector.
Визуальное программирование и дизайн в браузере
Can You Code This UI Concept?
В последнее время все чаще концепты с Dribbble и Behance превращаются в реальные скрипты на CodePen и других ресурсах с примерами кода. Блог MaterialUp собрал пять таких штук. Аналогичные примеры:
- Участник Russian Design Cup 2015 Павел Лаптев собрал анимацию своего решения. И еще одна анимация от него — появление меню с помощью СSS3 и библиотеки GSAP.
See the Pen Pull Down to Refresh (Paper Plane) by Nikolay Talanov (@suez) on CodePen.
Animation in Responsive Design
Val Head поднимает еще один важный вопрос про анимацию в вебе — ее работу в адаптивном дизайне. Она описывает два основных подхода — пересмотр логики работы анимации для разных контекстов и перестановка блоков с новыми триггерами.

Живые гайдлайны и компонентные системы
Новые скрипты
- Библиотека Jump.js для мягкой прокрутки.
- Отличный сайт, показывающий возможности современных браузеров и доступность конкретных в текущем.
- Как CSS-функция calc() может заменять часть работы препроцессоров.
- Способы стилизации слайдеров в формах.
- Анимированная навигация по карте для лонг-ридов.
- Обновился JSFiddle.
- Как сделать правильные вкладки в интерфейсе и не облажаться.
Form

Framer
Webflow

Веб-типографика
Работа с цветом
- Библиотека Colorify позволяет извлекать основной цвет изображения для создания заглушек при загрузке.
Работа с SVG
- История развития формата SVG и интереса отрасли к нему.
- Анимация с использованием масок.
- Альтернативы спецификации SMIL для анимации SVG, которая уходит в небытие.
- Карты России и мира в SVG от команды Дизайна государственных систем.
Сетки
- Супер-компактная по размеру система сеток Gridly.
- Rachel Andrew сравнивает CSS Grid и Flexbox.
- Сравнение Flexbox и Susy от Zell Liew.
Flexbox
- Онлайн-игра Flexbox Froggy для обучения работе с flexbox.
- Heydon Pickering о том, как избавиться от одного элемента в последней строке.
The Unluckiest Paragraphs
Nick Santos из команды Medium о том, как блокировщики рекламы могут по ошибке вырезать куски интерфейса. Он делится опытом по поводу того, как избегать проблем.
Иконочные шрифты
An Introduction To PostCSS
Рассказ Drew Minns о PostCSS, альтернативе пре-процессорам для расширения возможностей базового CSS с помощью JavaScript.
UX-стратегия и менеджмент
 Jamie Levy — UX Strategy
Jamie Levy — UX StrategyO’Reilly выпустили книгу Jamie Levy «UX Strategy — How to Devise Innovative Digital Products that People Want». UXMatters публикует кусок второй главы. В декабре также вышла «Design Leadership» от Richard Banfield.
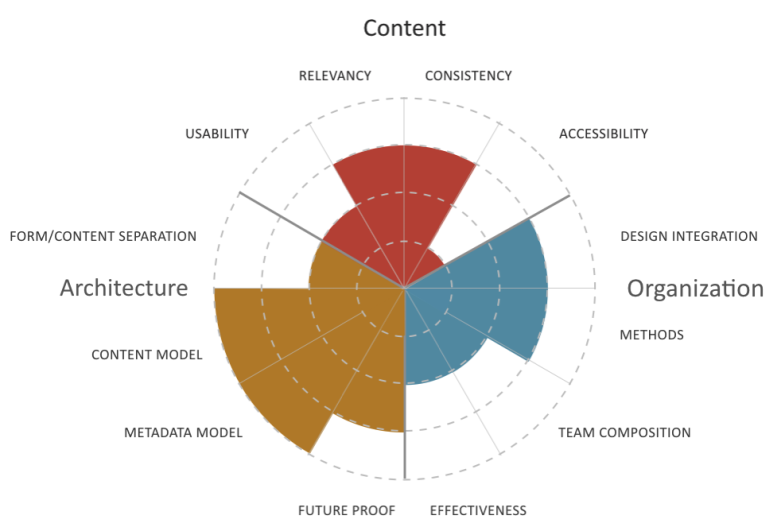
How mature is your omni-channel content strategy?
Peter Bogaards предлагает модель зрелости для контент-стратегии. Отличный системный подход, позволяющий оценить текущую ситуацию и спланировать развитие.

Построение дизайн-культуры
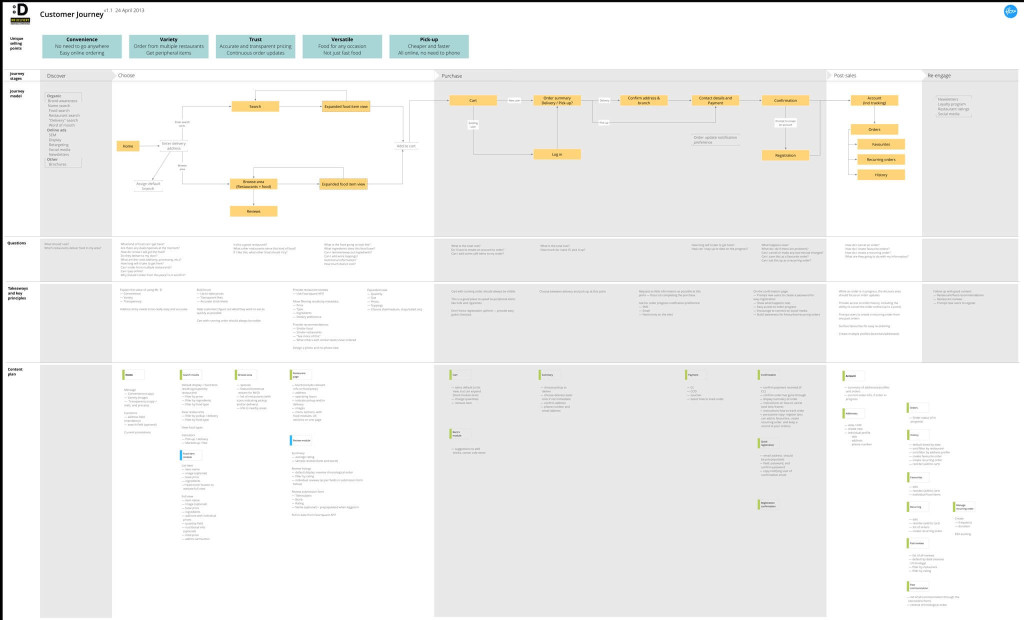
Getting Back Into The (Right) Deliverables Business
Rian van der Merwe пишет о том, что маятник всеобщего отказа от документации и проектных артефактов должен качнуться в обратную сторону — вместо сокращения действительно избыточных спецификаций многие и вовсе прекратили предпроектную работу. Он предлагает два документа, которые позволяют соблюдать баланс — расширенные customer journey maps и структура контента.

Продуктовый менеджмент и аналитика
The Next Feature Fallacy (or, the case for simple, working systems)
Joshua Porter рассказывает о проблеме ложного ожидания новой «функции, которая спасет продукт». Вместо того чтобы обратить внимание на проблемы в ключевых механиках работы сервиса, менеджеры продукта и дизайнеры верят в спасительную силу «вот этой вот недостающей возможности». Он советует концентрироваться на простых работающих системах (чуть подробнее о том, что он под этим понимает).

Дорожные карты
- Jared Spool предлагает понятие «тем» для дорожных карт. Они фокусируют команду не на функциональности, а на проблемах пользователей, которые можно решить.
Intercom on Customer Support book
Третья книга команды Intercom, посвященная поддержке пользователей.

Методологии, процедуры, стандарты
Специалист по дизайну графических и пользовательских интерфейсов
Утвержден профессиональный стандарт «Специалист по дизайну графических и пользовательских интерфейсов». Наша профессия стала намного взрослее.

Анонс говорит:
В функции данных специалистов входит проектирование, графический дизайн и юзабилити-исследование интерактивных пользовательских интерфейсов, обеспечивающих высокие эксплуатационные (эргономические) характеристики программных продуктов и систем.
Требования к образованию по данной профессии: среднее профессиональное образование — программы подготовки квалифицированных рабочих (служащих), либо высшее образование — бакалавриат, специалитет, магистратура. Дополнительное профессиональное образование — программы повышения квалификации, программы профессиональной переподготовки, программы повышения квалификации.
Предъявляются также требования к опыту практической работы в соответствующей сфере деятельности.
Кейсы
Кейсы редизайна
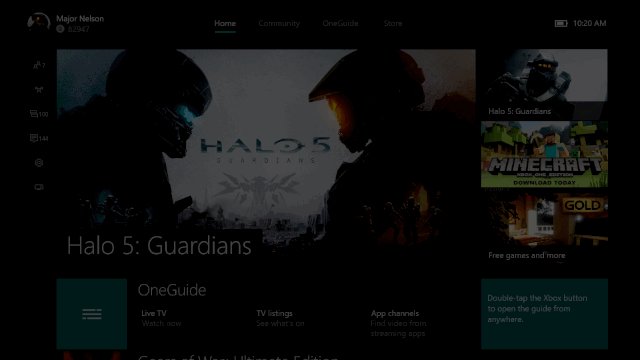
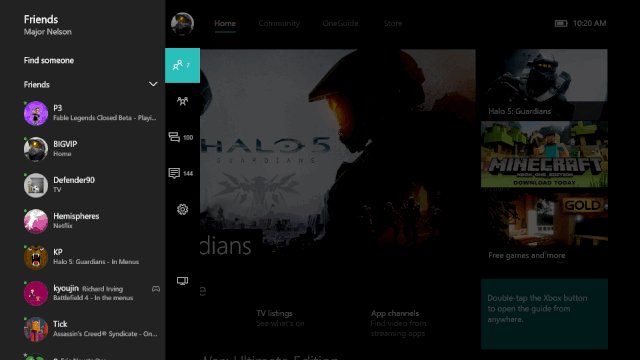
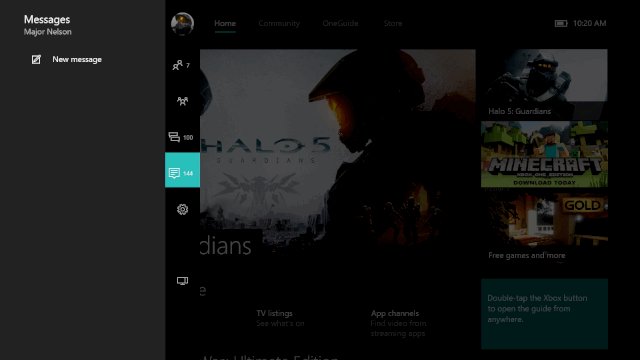
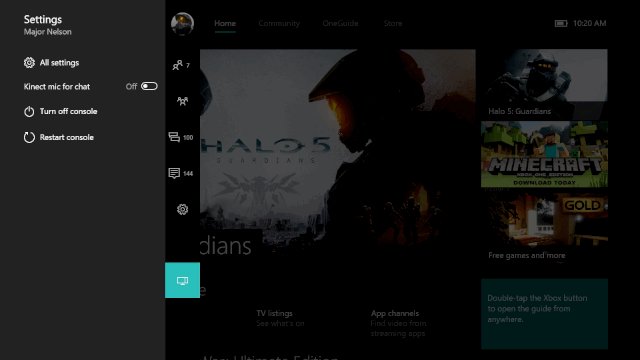
- Рассказ о том, как делался редизайн дашборда Xbox One.
- О работе над интерфейсом приложения Uber для водителей.

Prototyping Secret Hitler
Рассказ Max Temkin о работе над карточной игрой Secret Hitler. Она не совсем по теме блога, но в ней собрана интереснейшая подборка прототипов многих известных карточных игр — очень полезно.

История
oldweb.today
Эмулятор винтажного интернета, позволяющий увидеть архивные сайты в ретро-браузерах. Правда, серверные мощности у них слабые, работает с задержками.

Рассказы о старых сайтах:
- 20 декабря исполнилось 25 лет первому сайту от Тима-Бернеса Ли.
- Новогодние сайты, приложения и иллюстрации 80х и 90х.
- Подборка старых сайтов от The Telegraph.
Proceed to Checkout: The Unexpected Story of How Ecommerce Started
Shopify сняли видео, рассказывающее об истории появления электронной коммерции. Основных варианта два и оба из 1994 года — Pizza Hut и сайт NetMarket, продавший компакт-диск Стинга. Статья Fast Company с материалом в текстовом виде.
- И еще одна интересная статья Fast Company об истоках интернета. В ’80х-’90х годах в США были дичайше популярны телефонные услуги на базе номеров 1-900, позволявшие получать короткие новости от звезд (пре-Твиттер), слушать свежую музыку (пре-Spotify) и иметь легкий доступ к куче другой полезной информации, труднодоступной в доинтернетовские времена. Погубило все, как обычно, порно.
История Ralph Baer
Тренды
Тренды 2016 года
Кураторы сайта uxdesign.cc проанализировали все ссылки, опубликованные за год, и составили прогноз на 2016. Очень грамотный и взвешенный материал, и что самое приятное — от людей, которые действительно разбираются в интерфейсах, а не только визуале. Другие прогнозы:
- Прогноз на 2016 год от J. Walter Thompson Intelligence.
- Итоги года от создателей инструмента Atomic, которые пытаются угнаться за контент-маркетингом InVision.
- Прогнозы специалистов отрасли, собранные Econsultancy.
- 10 прогнозов от Fjord. Они же в виде презентации и статьи.
- Прогноз от frog design.
Why The Great App Unbundling Trend Is Already In Trouble
Fast Company пишет о том, что тренд отпочковывания не особо взлетел. Недавно закрылись Carousel и Mailbox от Dropbox, а также экспериментальные приложения Фейсбука. При этом дико популярным оказался новый мобильный Outlook, представляющий из себя тот самый классический лютый универсальный комбайн. Хотя речь идет скорее о бездумном клепании сателлитов — тому же Foursquare это пошло на пользу, хорошо идет и Facebook Messenger.

Вдогонку — толковые мысли Sebastien Gabriel о закрытии Mailbox, Carousel, Rooms и других приложений, которые считались хорошим примером качественного дизайна. Это отрезвляет тех, кто считает, что качественного UX достаточно для успеха продукта (та же история была с Path) — это важная, но не ключевая часть.
Microsoft Future Visions
Microsoft запустил мини-сайт Future Visions, посвященный видению будущего. Это серия рассказов от фантастов, размышляющих о будущем технологий. Они взяли за основу наработки исследовательской лаборатории Microsoft и пофантазировали на их тему. При этом забавно, что многие из этих технологий сами вдохновлялись научной фантастикой. Обзор основных тем.

The New Story Of Computing: Invisible And Smarter Than You
Еще один термин в дополнение к «NoUI», «anticipatory computing» и «Zero UI» — Cognitive Computing. Суть примерно похожая — меньше ручного управления, больше перекладывания всего на плечи компьютеров.

Тренды в СМИ
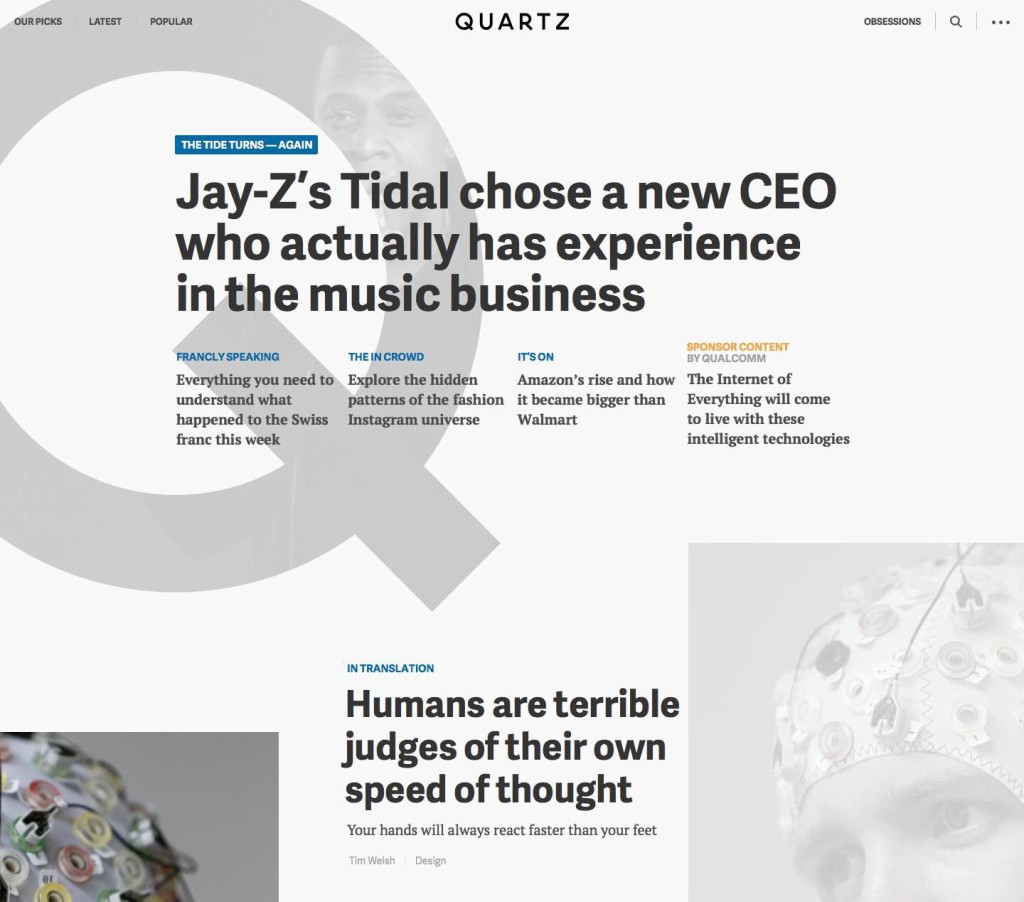
- Рассказ о редизайне Quartz, который подтверждает постепенное умирание главных страниц СМИ.
- Google News Lab теперь занимается ежегодным отчетом компании о поисковых трендах. Они описали ключевые выводы для СМИ из особенностей поведения пользователей и потреблениями ими контента.

Автомобильные интерфейсы
- Небольшой обзор конференции Connected Car Expo, проходившей недавно в Лос-Анджелесе с точки зрения внимания к интерфейсам.
- Концепт от Volvo, который представляет совсем далекое будущее автономных машин, где они потеряли свое статусное значение. Просто зеркальный куб.

Умные часы и браслеты
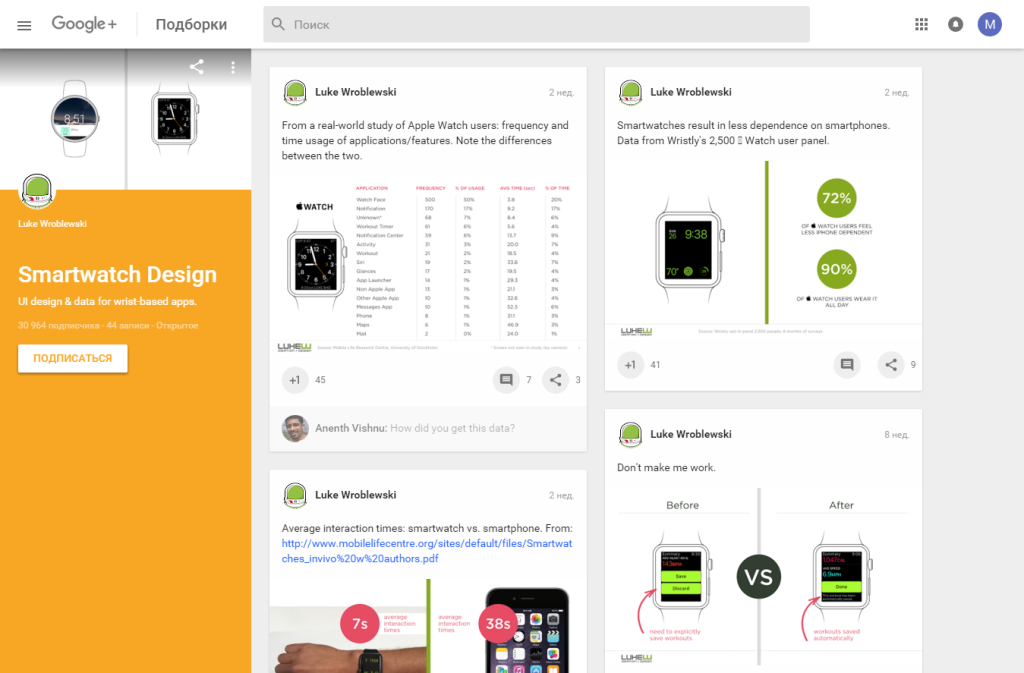
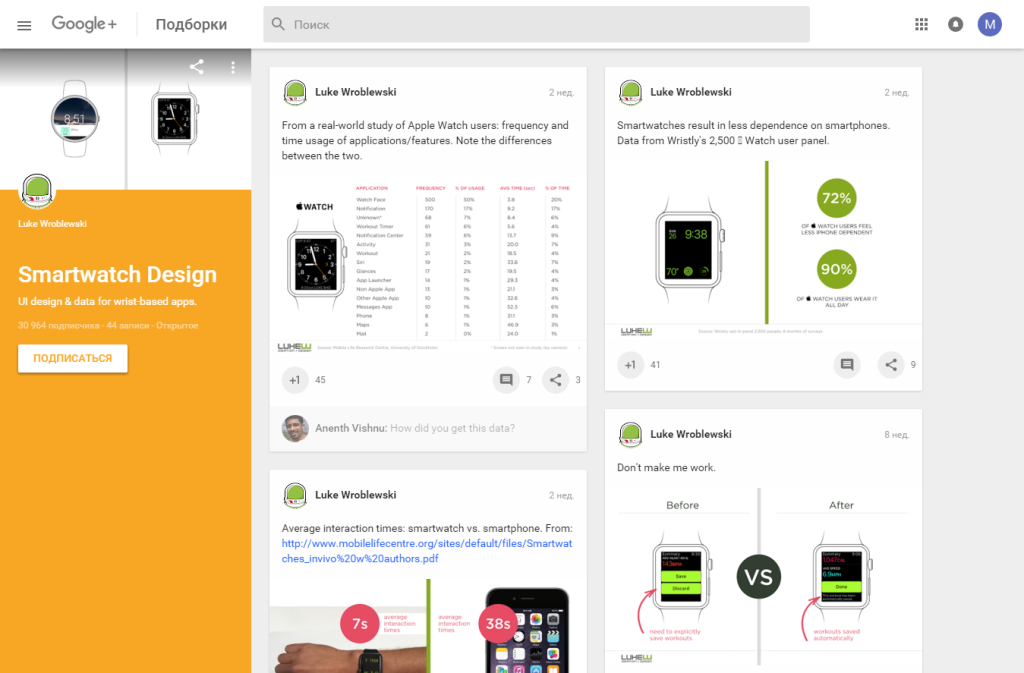
- Luke Wroblewski собрал в Google+ свои мысли и твиты на тему умных часов. Там есть и другие его подборки.
- Очень интересное исследование группы шведских ученых на тему использования умных часов в реальной жизни. Они выбрали 12 респондентов, которые долгое время ходили с Apple Watch и камерой, которая записывала все взаимодействия с часами. Насчет репрезентативности сказать сложно, но есть много интересных фактов.

Виртуальная реальность
- Коллекция экспериментов с анимацией в виртуальной реальности для Google Cardboard.
- Фреймворк A-Frame для создания простых интерфейсов виртуальной реальности в вебе. Поддержан инициативой MozVR от Mozilla, анонсированной недавно.
- Laura Keller о UX журналистики в виртуальной реальности на примере материала NY Times о беженцах.

Интерфейсы в кино
- Все 169 гаджетов из фильмов о Джеймсе Бонде.
- Рассказ о компании Perception, которая делала интерфейсы к Iron Man 2, Avengers 2 и другим фильмам, а после этого подключилась к работе над концептами для Microsoft, Samsung и Ford.
Microsoft HoloLens
- Autodesk и Microsoft работают над инструментами для связки инженеров и пром.дизайнеров на базе Hololens.
- Volvo рассказывает о том как использует HoloLens в работе.
Для общего и профессионального развития
Бюллетень «Эргономист» № 43 (декабрь 2015)
В номере: статьи о доступности метро для маломобильных пассажиров, об эргономических мероприятиях 2015 года, о Владимире Михайловиче Мунипове и его вкладе в эргономику, новости, аннотации публикаций на эргономическую тематику, удачный опыт и эргономические диверсии и многое другое.
Tilda Education

Продуктовые дизайнеры
Люди и компании в отрасли
Designing Women
Серия интервью Fast Co Design с женщинами в дизайне. Вышло уже 4 материала про дизайн-лидеров.

Дизайнеры в венчурных фондах
- Accel Partners наняли Jason Mayden из Nike. Он рассказывает о том, что будет искать молодых специалистов в нетипичных местах.
Иван Пупырев

Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.

