
Вы наверняка уже видели этот рекламный ролик о кнопках для заказа товаров с amazon и наверняка захотелось так же что-нибудь автоматизировать.
Под катом кейс использования amazon dash button в российских реалиях и его реализация на nodejs.
Введение
Читая на новогодних праздниках статьи про IoT, зачесались руки что-нибудь автоматизировать и как раз приехала заказанная на пробу кнопка от amazon, наигравшись с которой, стал думать о том как её заюзать хоть с какой-то пользой.
Вспомнил, что мы во Флексби часто забываем заранее заказать воду для кулера. Вроде видишь — кончается, но пока попьёшь чай/кофе уже забываешь. Соответственно заказ отправлялся только когда воды уже нет совсем.
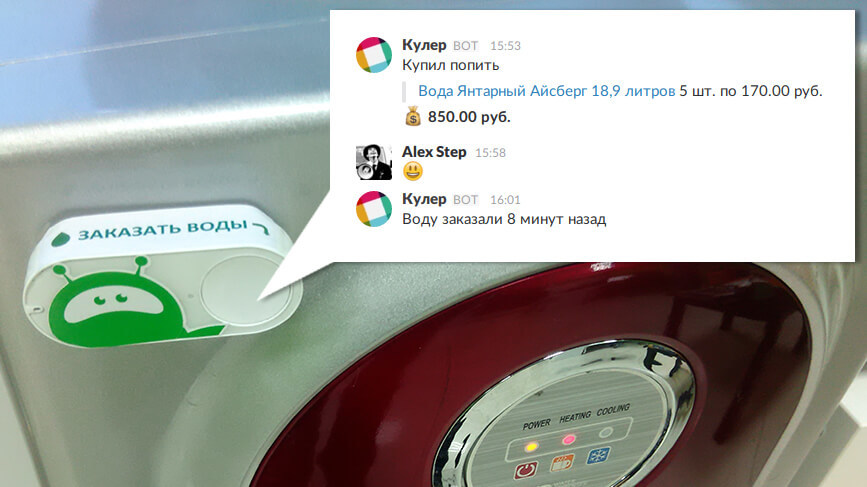
Теперь достаточно нажать приклееную на кулер кнопку «Купить воды» и уведомление в slack поможет не забыть об этом, но мы пошли чуть дальше и написали скрипт который сразу оформляет заказ на сайте местной компании по доставке воды.
Как это работает?
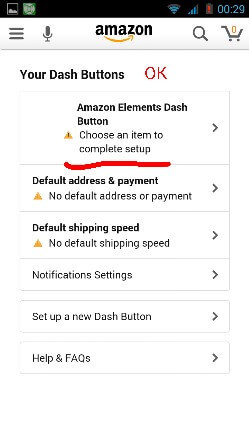
0. Кнопка «привязана» к wi-fi по инструкции но настроена не до конца, не указан товар, чтобы заказ на amazon не создавался.
1. При нажатии на кнопку:
1.1 она подключается к wi-fi сети, чтобы отправить запрос на amazon.
1.2 Заказ не формируется т.к. процесс настройки поведения кнопки не был закончен.
2. Cкрипт, на локальном сервере, подключенном к той же wi-fi сети, отслеживает появление mac-адреса кнопки и делает вывод что она была нажата.
2.1 Выполняются нужные вам действия.
в нашем случае это отправка заказа на воду для кулера и уведомления об этом в slack
Теперь обо всём по порядку.
Где взять кнопки?
Стоит упомянуть, что есть вот такая версия для разработчиков про её использование писали на geektimes с ней конечно можно гораздо проще и красивее интегрировать всё что захотите, но где взять эти iot-buttons для меня осталось загадкой.
Кнопки же для заказа определённых товаров с amazon можно приобрести по 5$ (на текущий момент их могут купить только клиенты со статусом prime).
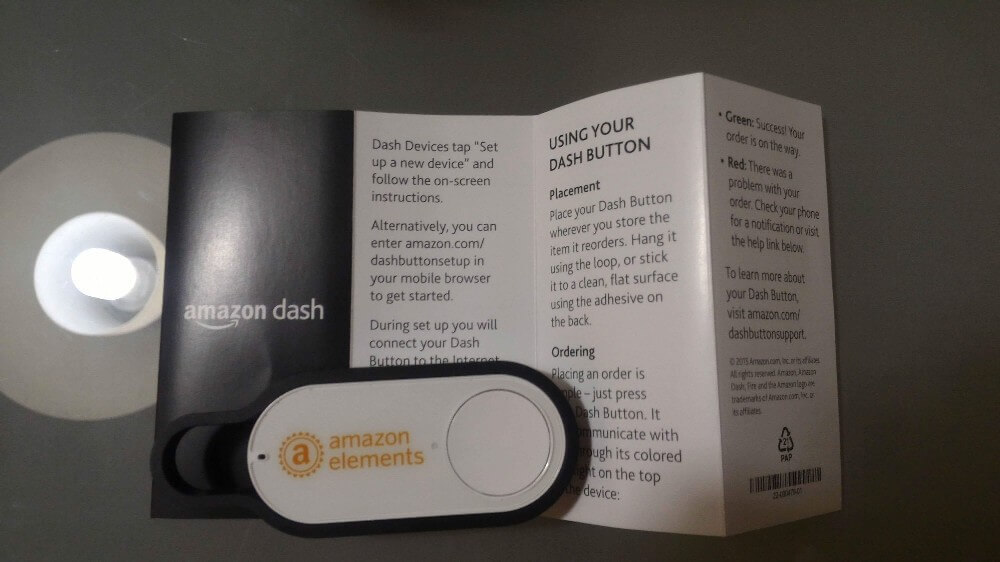
Вот такая кнопочка ко мне приехала на новогодних праздниках. Взял только одну на пробу, сейчас собираюсь заказать ещё штук 10.






«Amazon Elements» это грубо говоря салфетки :)
Устройство подключается к wi-fi сети, каждый раз после нажатия.
Производитель пишет, что расчитана на ~1000 нажатий. Скорее всего это ограничение связано с аккумулятором, который при желании можно заменить самостоятельно, там внутри просто батарейка.
Приступим
Про то как «взламывать» эти кнопки можно почитать тут тут и тут.
Коротко — весь хак в отслеживании mac-адреса кнопки в wi-fi сети с помощью ARP сниффера.
Так же можно заставить роутер форвардить запросы к parker-gateway-na.amazon.com на ваш сервер.
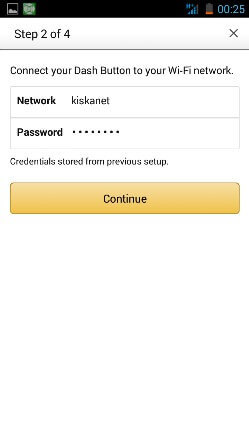
Привязка кнопки к wifi-сети
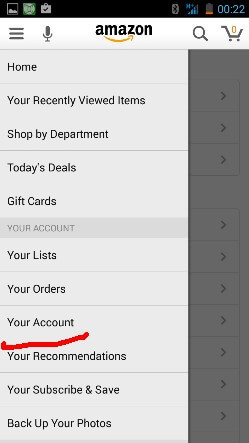
В приложении amazon идёте в настройки аккаунта->управление устройствами и добавляете новую кнопку.
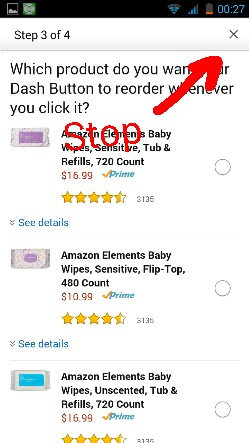
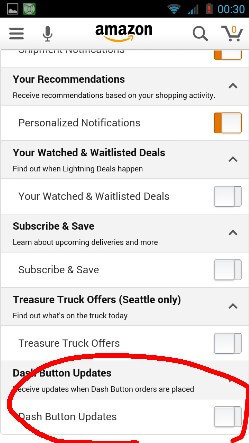
На этапе выбора товара закройте мастер настройки. Стоит отключить уведомления, чтобы не получать сообщения о неудачных заказах.








«Сервер» для кнопки на NodeJs
Есть простой в использовании модуль.
Ключевые моменты:
- Работает под linux, возможно на маках(не проверял).
- Для работы требуется libpcap-dev.
- Скрипт нужно запускать с правами суперпользователя.
- И разумеется на машине подключенной к той же wi-fi сети, что и кнопка.
npm install node-dash-button
Если возникнут сложности с установкой попробуйте обновить npm и node-gyp
sudo npm install -g npm
sudo npm install -g node-gyp
Мак-адрес кнопки можно узнать запустив следующий скрипт:
sudo node node_modules/node-dash-button/bin/findbutton
ну или просто в админке роутера методом исключения определить.
Вот таким нехитрым способом ловятся нажатия на кнопку:
sniffer = require('node-dash-button');
// mac-адреса и действия для кнопочек
buttons = {
'8f:3f:20:33:54:44':{
action: function(){
console.log('Press button 1')
}
},
'2e:3f:20:33:54:22': {
action: function(){
console.log('Press button 2')
}
}
// ...
};
// Запускаем сниффер
// Object.keys(buttons) - массив mac-адресов наших кнопок
sniffer( Object.keys(buttons) ).on("detected", function (catched_mac){
console.log('Пойман mac-адрес: '+catched_mac+'\n');
// Вызываем событие этой кнопки
buttons[catched_mac].action();
});
Т.е. говорим какие mac адреса нам нужны, когда они засветятся — вызываем нужную нам функцию.
Как пример, можете ещё посмотреть исходники нашего скрипта заказа воды.
UPD: Пару идей по использованию.
Всё таки основной кейс как и показано в рекламном ролике, это напоминание себе, о необходимости пополнить запасы какого-то ресурса.
В офисе:
- Кнопка «Купить бумаги», рядом с принтером или местом где хранится бумага для печати, отправляющая email ответственному лицу либо сразу заказ.
- «Кончаются печеньки» — email тому кто их должен пополнять.
Дома:
- «Купить туалетной бумаги», отправка напоминания себе же, email/задача в wunderlist.
Пожалуй это единственный критически важный ресурс :) Остальное по аналогии несложно додумать в зависимоти от ваших потребностей, это могут быть подгузники, зубная паста, таблетки для посудомоечной машины, стиральный порошок и т.п.
Кстати не нашёл ни одного приложения для списка покупок с API.
Немного нестандартные варианты:
- Дверной звонок.
Чтобы например звонок не потревожил сон ребёнка пусть он просто тихо шлёт уведомление на телефон. В другое время такой звонок может включать любую мелодию, опять же можно будет регулировать громкость. - Счётчик чего-либо. Кнопку можно носить как брелок и если посчитать что-то нужно в зоне покрытия вашей wifi-сети она отлично для этого подойдёт.
К примеру с 7:00 до 9:00 считаем кол-во пришедших по-раньше соотрудников. С 9:00 до 13:00 опоздавших. C 13:00 до 15:00 задержавшихся на обеде, с 15:00 до 18:00 ушедших по-раньше, с 18:00-21:00 задержавшихся на работе. Интересная статистика может получиться.
Или можно считать кол-во устных обращений за помощью в IT-отдел.
Буду рад если поделитесь в комментариях своими идеями по использованию этих кнопок.
Комментарии (14)

k_sashka
15.01.2016 20:26или еще например, повесить 2 кнопки и устроить в офисе голосование — открыть/закрыть окно, вкл/выкл кондиционер

KOLANICH
15.01.2016 21:07А как кнопку в Россию заказать (через посредника?) и сколько она будет после доставки в России стоить?

custos
15.01.2016 22:01+2Несколько ссылок для комплекта: реверсинг печатаной платы, как мигать светодиодом. К сожалению WiFI модуль под контроль видимо так и не взяли.

M_Muzafarov
18.01.2016 09:32Не знаю насчет API, но можно заюзать IFTT например через их Maker (web-реквесты) и прикрутить к чему вздумается, хоть к тем же стандартным напоминаниям.
Только кнопок у меня нет, поэтому справляюсь пока софтовыми решениями.

scratch_book
18.01.2016 10:20Почему нельзя просто с поставщиком договориться, чтобы еженедельно по банке воды привозил?

kellas
19.01.2016 02:40Вода расходуется неравномерно, в результате её будет либо не хватать, либо пребывать, т.е. расти кол-во запасных бутылок.

gregox
25.01.2016 16:08Мне кажется проще (и дешевле) реализовать функционал этой кнопки через подобное устройство.


zoc
А сколько секунд проходит между нажатием кнопки и детектом MAC-адреса скриптом?
kellas
Специально замерами не занимался, когда отлаживал, почти всегда от 1 до 5 секунд выходило.