Введение
В предыдущей статье мы изучили, как создать тему для WordPress. Давайте сегодня на основе этого же шаблона Corporate Blue попробуем создать сайт на второй по популярности CMS – Joomla! Поскольку в статье описывается в основном вёрстка, будем считать, что Joomla! у вас уже установлена. Если вы не знаете, как установить Joomla!, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код – это было сделано в самой первой статье. Вместо этого рассмотрим детально особенности создания шаблона именно для Joomla!
Добавление шаблона
Для начала, в любом удобном для вас месте создайте папку нашего шаблона «whitesquare». В ней должны находиться три подпапки: css, images и language. В папках css и images создайте файлы index.html со следующим содержимым:
<!DOCTYPE html><title></title>
Эти файлы являются заглушками и, по требованиям CMS, должны отображать пустую страницу при обращении к этим папкам напрямую.
Далее, в папке css создайте пустой файл стилей template.css, а в папке language подпапку en-GB, которая будет содержать пустой файл en-GB.tpl_whitesquare.ini и файл en-GB.tpl_whitesquare.sys.ini со следующим содержимым:
TPL_WHITESQUARE_XML_DESCRIPTION="Whitesquare is the Joomla 3 site template."

Давайте подробно разберем, что все это значит. Папка language нужна для локализации, она может содержать подпапки с различными языками: en-GB, ru-RU и т.д. Каждая языковая папка включает два файла с ключами. Ключи представляют собой пару с названием ключа и его значением. Названия ключей для разных языков будут одинаковыми, а значения – разными. Такой механизм позволяет использовать шаблон для создания сайтов на разных языках. Поскольку это учебный пример, будем использовать только английский язык – en-GB. Первый файл en-GB.tpl_whitesquare.ini будет содержать ключи, которые увидят пользователи сайта, а второй — en-GB.tpl_whitesquare.sys.ini будет содержать ключи административных функций.
Далее нужно создать пустые файлы component.php, error.php и index.php. Они нам понадобятся в будущем.
Следующим шагом добавим картинки: favicon.ico, template_preview.png и template_thumbnail.png. Последние две – это превьюшки будущего шаблона и они имеют размеры 640х480 и 206х150 соответственно.
Последний файл, который нужно добавить – это templateDetails.xml. На данном этапе — это самый важный файл, он содержит подробное описание нашего шаблона:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd">
<extension version="2.5" type="template" client="site">
<name>whitesquare</name>
<creationDate>2015-02-25</creationDate>
<author>pcklab</author>
<authorEmail></authorEmail>
<authorUrl>http://www.pcklab.com</authorUrl>
<copyright>© 2014 Pixel Cook Laboratory. All Rights Reserved.</copyright>
<license>GNU General Public License version 2 or later; see LICENSE.txt</license>
<version>1.0.0</version>
<description>TPL_WHITESQUARE_XML_DESCRIPTION</description>
<files>
<folder>css</folder>
<folder>images</folder>
<folder>js</folder>
<folder>language</folder>
<filename>component.php</filename>
<filename>error.php</filename>
<filename>favicon.ico</filename>
<filename>index.php</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<filename>templateDetails.xml</filename>
</files>
<positions>
</positions>
<languages folder="language">
<language tag="en-GB">en-GB/en-GB.tpl_whitesquare.ini</language>
<language tag="en-GB">en-GB/en-GB.tpl_whitesquare.sys.ini</language>
</languages>
</extension>
Большая часть содержимого этого файла понятна, необходимо пояснить только следующее:
Поле description содержит тот самый ключ локализации, который мы указали в en-GB.tpl_whitesquare.sys.ini
Поле files содержит полный перечень всех файлов и папок, лежащих в корне шаблона.
Поле languages содержит список языковых файлов, а поле positions нам понадобится чуть позже.
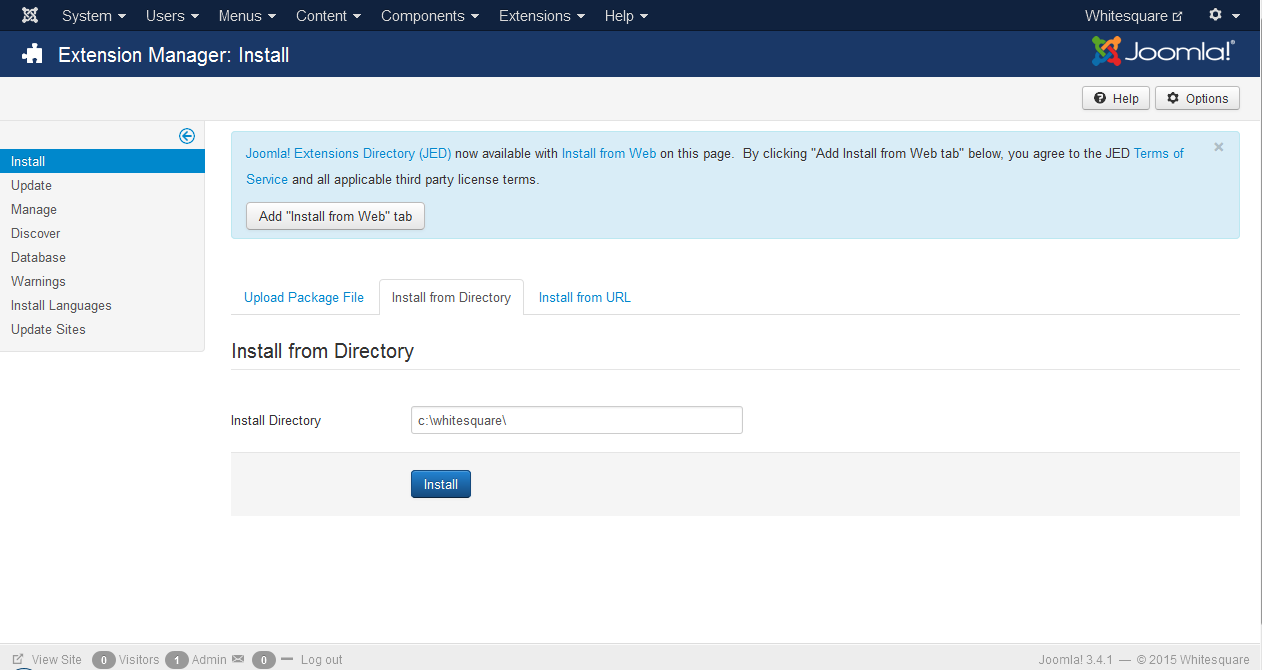
Теперь, когда каркас шаблона готов, давайте добавим его в CMS. Для этого откройте панель администратора Joomla!, выберите пункт меню Extension -> Extension manager, перейдите на вкладку Install from Directory и в поле Install Directory укажите путь до папки whitesquare, в которой мы создавали файлы шаблона.

Нажмите кнопку Install и шаблон добавится в систему. Остается только активировать шаблон. Зайдите в меню Extension -> Template manager, найдите шаблон whitesquare в списке и в поле Default, нажмите на звездочку, это сделает наш шаблон – шаблоном по умолчанию. После этого уже можно открыть адрес сайта, где установлена Joomla! и увидите пустую страницу нашего сайта.
Предварительный осмотр

Если посмотреть на макет, то можно увидеть, что наша страница состоит из шапки и футера, которые повторяются на всех страницах. Также, на всех страницах, кроме главной, есть сайдбар слева и название страницы. Поиск и все виды меню мы оформим в виде модулей Joomla!, а все тексты будут оформлены через механизм локализации.
Структура страниц
Большинство руководств по созданию шаблонов для Joomla! ограничивается созданием макета и стилей для него. Мы же опишем весь порядок действий по созданию полноценного сайта на Joomla! в рамках предоставленных макетов.
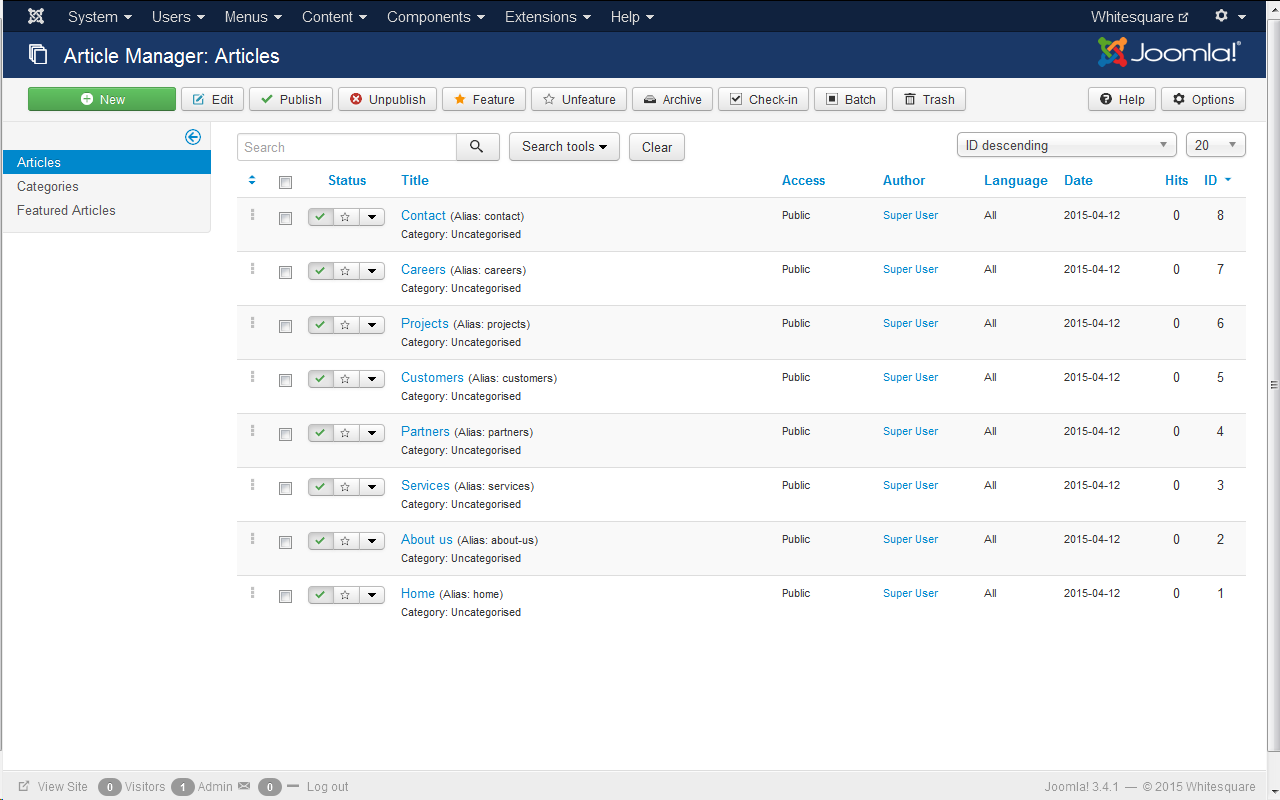
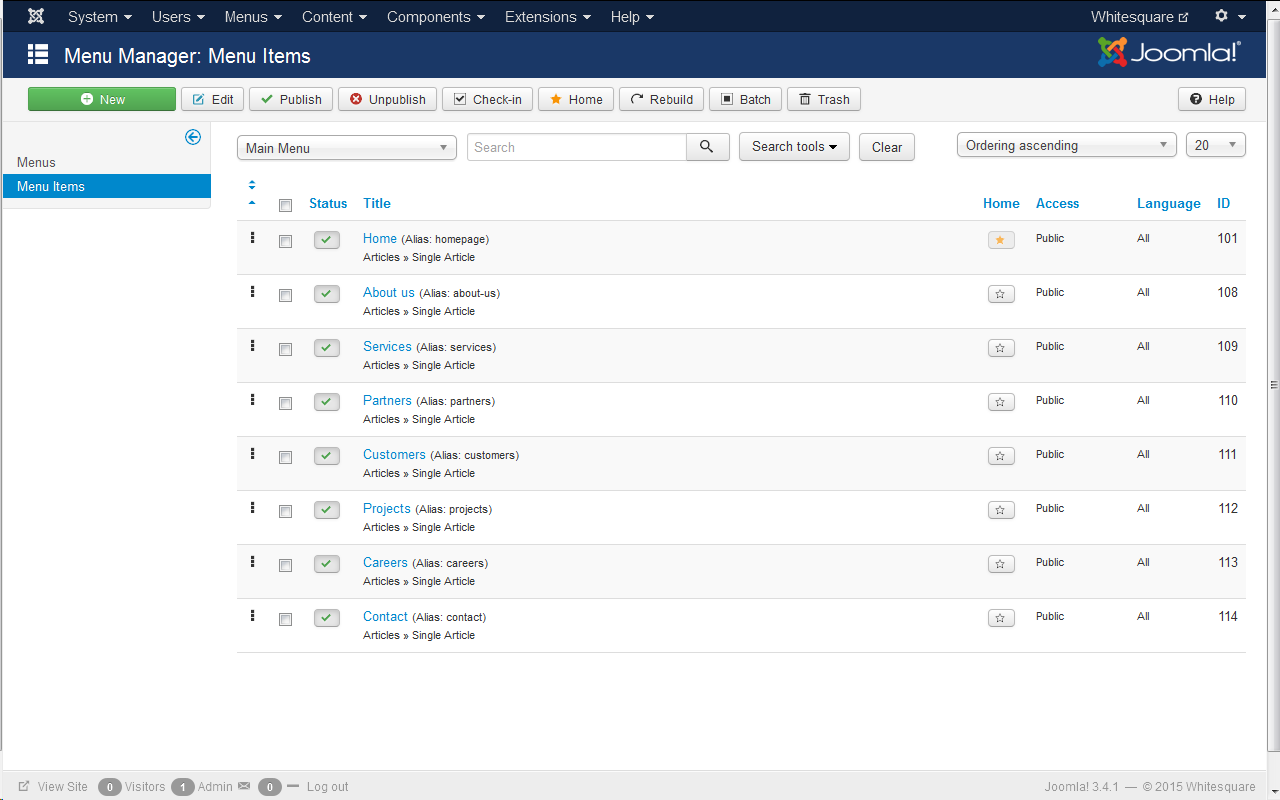
Давайте начнем со структуры страниц. Управление страницами осуществляется в панели администратора через меню Content -> Article Manager. Для добавления новой страницы нажмите кнопку New и заполните форму. В поле Title введите заголовок страницы. Остальные поля оставьте без изменений. Добавьте таким образом страницы Home, About us, Services, Partners, Customers, Projects, Careers, Contact. После добавления, список страниц должен выглядеть вот так:

Шаблон страницы
Следующим шагом нам нужно сделать шаблон страницы Joomla! Откройте файл index.php, который мы создали в папке нашего шаблона и добавьте в него код, который создаст каркас страницы:
<?php
defined('_JEXEC') or die;
$app = JFactory::getApplication();
$doc = JFactory::getDocument();
$menu = $app->getMenu();
$lang = JFactory::getLanguage();
$template_url = $this->baseurl . '/templates/' . $this->template;
$doc->addStyleSheet($template_url . '/css/template.css');
$doc->addStyleSheet('http://fonts.googleapis.com/css?family=Oswald:400,300');
$is_home_page = $menu->getActive() == $menu->getDefault($lang->getTag());
?>
<!doctype html>
<html>
<head>
<jdoc:include type="head"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrapper">
<header></header>
<nav class="main-navigation"></nav>
<div class="main-heading"></div>
<jdoc:include type="message"/>
<jdoc:include type="component"/>
</div>
<footer></footer>
</body>
</html>
Давайте подробно разберем, что здесь написано. Вначале идет PHP блок, в котором мы определяем необходимые переменные. Первая строка – это стандартная проверка безопасности Joomla! Далее мы устанавливаем переменные приложения, документа, меню и языка. Для подключения стилей и изображений также понадобится переменная, содержащая путь до нашего шаблона. И последняя переменная будет содержать проверку — является ли показываемая страница домашней. Помимо прочего, в этом же блоке подключаем локальный CSS файл нашего шаблона и удаленные стили шрифтов.
Далее идет стандартный html шаблон, в теле которого поместим два блока — .wrapper и footer. Секция head начинается с подключения стандартных заголовков Joomla! Дальше идет мета-тег перевода Internet Explorer в современный режим, а затем специальный скрипт для поддержки HTML5 тегов в старых версиях IE. Блок .wrapper содержит пустые блоки для шапки и заголовка страницы. Последней, но самой важной командой является подключение компонента внутри блока .wrapper – именно она будет добавлять содержимое страницы в шаблон и отображать информационные сообщения.
Теперь нужно стилизовать получившуюся страницу. Сохраните фон страницы в файл images/bg.png и добавьте немного базовых стилей в файл template.css:
Показать код
body {
margin: 0;
border-top: 5px solid #7e7e7e;
background: #f8f8f8 url(../images/bg.png);
color: #8f8f8f;
font: 12px Tahoma, sans-serif;
}
a {
color: #525252;
}
img {
border: 0;
}
p {
margin: 20px 0;
}
.pull-left {
float: left;
}
.pull-right {
float: right;
}
.aligncenter {
display: block;
margin-right: auto;
margin-left: auto;
}
.inputbox {
padding: 0 10px;
height: 30px;
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
color: #b2b2b2;
vertical-align: top;
}
.button {
height: 32px;
border: none;
background-color: #29c5e6;
color: #fff;
font-family: 'Oswald', sans-serif;
}
.image {
outline: 1px solid #c9c9c9;
border: 1px solid #fff;
}
figure img {
display: block;
}
.wrapper {
margin: auto;
max-width: 960px;
}
header {
padding: 20px 0;
}
aside {
float: left;
width: 250px;
}
aside + .item-page {
margin-left: 280px;
padding-bottom: 50px;
}
footer {
clear: both;
background: #7e7e7e;
color: #dbdbdb;
font-size: 11px;
}
После этих действий у нас должна появиться серая страница с большим нестилизованным заголовком. К нему мы вернемся позже.
Логотип

После того, как мы закончили с каркасом основной страницы, приступим к ее наполнению. Начнем с логотипа. Сохраните изображение логотипа в images/logo.png. В блок header нашего шаблона вставьте разметку для логотипа:
<header>
<a href="/"><img src="<?php echo $template_url;?>/images/logo.png" alt="<?php echo JText::_('TPL_WHITESQUARE_LOGO');?>"></a>
</header>
В качестве альтернативного текста для изображения вставляется текст через стандартную функцию локализации Text::_(). Ключа TPL_WHITESQUARE_LOGO у нас еще нет, поэтому давайте добавим его в файл \language\en-GB\en-GB.tpl_whitesquare.ini:
TPL_WHITESQUARE_LOGO="Whitesquare logo"
К сожалению, после этого текст не появится на странице сайта. Дело в том, что мы добавляем ключ локализации в шаблон, который уже используется системой, а Joomla! так устроена, что она читает ключи локализации из этого файла только при первоначальной установке шаблона. Можно конечно удалить шаблон и добавить его в систему заново, но мы поступим проще – добавим этот же ключ в системный файл {joomla_root}\language\en-GB\en-GB.tpl_whitesquare.ini, где {joomla_root} – это папка, в которую установлена Joomla!
Форма поиска

Joomla! уже содержит собственный модуль формы поиска. Его можно найти разделе Extensions -> Module Manager панели администратора. Если в вашей CMS он не установлен, то установить его можно, нажав кнопку New и выбрав из списка пункт Search.
Для того, чтобы поместить этот модуль в шаблон – нужно создать собственную «позицию» для этого модуля. Позиции (positions) – это специально размеченные области шаблона, в которые вставляются модули. Позиции описываются в файле templateDetails.xml в блоке positions:
<positions>
<position>search</position>
</positions>
После этого вернитесь в Module Manager и откройте модуль Search на редактирование. И в полях укажите следующие значения:
Box Label: пробел
Box Text: Search
Search Button: Yes
Button position: Right
Search Button Image: No
Button text: GO
Show Title: Hide
Position: Whitesquare Search
А на вкладке Advanced в поле Module Class Suffix введите «-block». Это позволит разделить стили формы поиска от содержимого страницы поиска.
Теперь, когда модуль подготовлен, нужно вставить его в шаблон index.php:
<header>
...
<jdoc:include type="modules" name="search"/>
</header>
Осталось добавить стили в template.css:
Показать код
.search-block {
float: right;
}
.search-query {
margin-right: -4px;
}
Навигация

Меню на страницах сайта создается в три этапа: сначала нужно создать абстрактное меню и определить его пункты, затем определить для него позицию в шаблоне и последним этапом создать модуль, который свяжет абстрактное меню с конкретной позицией.
Управление списками меню осуществляется в разделе Menus -> Menu Manager панели администратора. По умолчанию там уже есть меню под названием Main Menu. Зайдите в него.
Для того, чтобы создать новый пункт меню – нажмите кнопку New и заполните открывшуюся форму – следующим образом:
Menu Title: название страницы, например About us
Menu Item Type: Single Article
Select Article: About us
Создайте аналогичным образом все пункты главного меню: Home, About us, Services, Partners, Customers, Projects, Careers, Contact.

Далее откройте templateDetails.xml и добавьте позицию главного меню:
<positions>
…
<position>menu</position>
</positions>
Далее нужно создать модуль, который будет содержать меню. Модуль главного меню по умолчанию уже установлен в Joomla!, он называется Main Menu. Откройте его через меню Extensions -> Module Manager -> Main Menu. В поле Select Menu укажите Main Menu, а в поле Position: Whitesquare Menu. Поле этого нужно перейти на вкладку Advanced и в поле Module tag выбрать значение nav, а в поле Menu Class Suffix ввести «-top». Это позволит нам задавать CSS классы для этого меню более гибко и семантично.
Давайте теперь добавим нужную позицию в сам шаблон сразу после шапки:
...
</header>
<nav class="main-navigation">
<jdoc:include type="modules" name="menu"/>
</nav>
На данном этапе меню уже появится на страницах, но без стилей. Стилизуем его:
Показать код
.main-navigation {
border: 1px solid #e7e7e7;
background: #f3f3f3;
}
.menu-top {
margin: 0;
padding: 0;
}
.menu-top li {
display: inline-block;
margin: 0;
padding: 10px 30px;
list-style-position: inside;
text-transform: uppercase;
font: 14px 'Oswald', sans-serif;
}
.menu-top li.current {
background: #29c5e6;
}
.menu-top a {
color: #b2b2b2;
text-decoration: none;
}
.menu-top li.current a {
color: #fff;
}
Заголовок страницы

Joomla! автоматически вставляет заголовки статей в содержимое страницы, но на главной странице нам заголовок не нужен, а на других, он должен иметь совсем другую верстку, поэтому давайте просто отключим автоматическую вставку заголовка и вставим заголовок внутри шаблона так, как это нам нужно.
Для начала немного теории. Настройки отображения элементов страниц задаются в Joomla! в трёх местах:
- В настройках Article Manager задаются глобальные настройки для всех статей.
- В свойствах каждой статьи задаются настройки этой статьи и перебивают глобальные
- Если на странице добавлено меню, то настройки пункта меню, указывающего на данную страницу, будут перебивать все остальные настройки
Исходя из этого, давайте отключим элементы страниц глобально, т.к. наш дизайн строгий и не предусматривает лишних элементов. И, по мере необходимости, будем включать нужные настройки для конкретных страниц. Итак, проделайте следующее:
- В панели администратора зайдите в Content -> Article manager, нажмите кнопку Options и на первой вкладке Articles для всех полей поставьте значения Hide и No.
- Далее, там же, в Article manager зайдите в каждую статью на вкладку Options и поставьте для всех полей значение Use Global.
- И последним шагом зайдите в Menus -> Menu Manager -> Main Menu и для каждой станицы на вкладке Options так же поставьте для всех полей значение Use Global.
После этих действий заголовок страницы пропадет со всех страниц сайта. Теперь нужно его вернуть назад на все страницы, кроме главной, вставив его вызов в index.php сразу после навигации:
</nav>
<?php if (!$is_home_page): ?>
<div class="main-heading">
<h1><?php echo $this->getTitle();?></h1>
</div>
<?php endif;?>
Теперь нужно стилизовать получившийся блок. Сохраните фон заголовка в файл images /h1-bg.png и добавьте стилевые правила:
Показать код
.main-heading {
margin: 30px 0;
padding-left: 20px;
background: transparent url(../images/h1-bg.png);
}
.main-heading h1 {
display: inline-block;
margin: 0;
padding: 0 10px;
background: url(../images/bg.png);
color: #7e7e7e;
text-transform: uppercase;
font: 40px/40px 'Oswald', sans-serif;
}
Футер

Теперь приступаем к самой сложной части нашего шаблона. Давайте нарежем изображения и сохраним их в в папку images
images/footer-logo.png – логотип футера
images/social.png – спрайты больших иконок
images/social-small.png – спрайты маленьких иконок
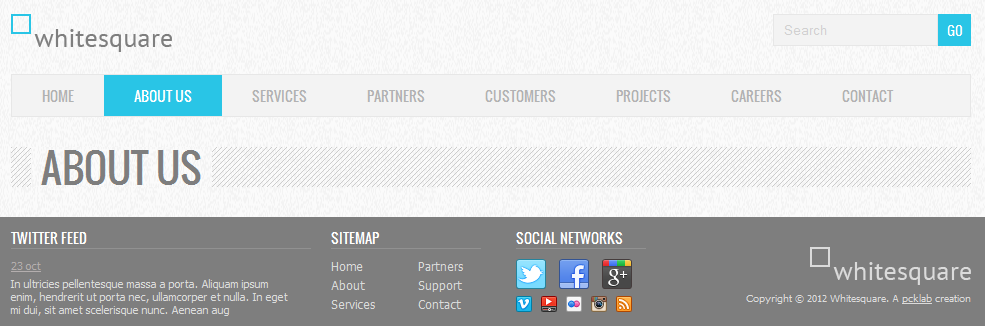
После того, как все ресурсы подготовлены, давайте взглянем на блок Sitemap. Он состоит из двух колонок. Сейчас, когда нативная поддержка переноса текста по столбцам не очень хорошо поддерживается в популярных браузерах гораздо проще сделать меню, состоящее из двух столбцов. Для этого в разделе Menus -> Menu Manager создайте меню Sitemap left с пунктами Home, About, Services и Sitemap right с пунктами Partners, Support и Contact. Пункты меню должны ссылаться на соответствующие статьи. Для каждого из этих двух меню нужно создать позиции sitemap-left и sitemap-right и связать меню с позициями через новые модули Sitemap left и Sitemap right. При добавлении модулей на вкладке Advanced в поле Menu Class Suffix вставьте значение –sitemap, для того, чтобы в CSS стилях отличать этот тип меню от остальных.
Далее делаем вёрстку в блоке footer файла index.php:
<footer>
<div class="footer-content">
<div class="twitter">
<h3 class="footer-heading"><?php echo JText::_('TPL_WHITESQUARE_TWITTER_FEED_TITLE');?></h3>
<time datetime="2012-10-23"><a href="#" class="twitter-time">23 oct</a></time>
<p>In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et
nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug</p>
</div>
<div class="sitemap">
<h3 class="footer-heading"><?php echo JText::_('TPL_WHITESQUARE_SITEMAP_TITLE');?></h3>
<div class="column first">
<jdoc:include type="modules" name="sitemap-left"/>
</div>
<div class="column">
<jdoc:include type="modules" name="sitemap-right"/>
</div>
</div>
<div class="social">
<h3 class="footer-heading"><?php echo JText::_('TPL_WHITESQUARE_SOCIAL_TITLE');?></h3>
<a href="http://twitter.com/" class="social-icon twitter-icon"></a>
<a href="http://facebook.com/" class="social-icon facebook-icon"></a>
<a href="http://plus.google.com/" class="social-icon google-plus-icon"></a>
<a href="http://vimeo.com/" class="social-icon-small vimeo-icon"></a>
<a href="http://youtube.com/" class="social-icon-small youtube-icon"></a>
<a href="http://flickr.com/" class="social-icon-small flickr-icon"></a>
<a href="http://instagram.com/" class="social-icon-small instagram-icon"></a>
<a href="/index.php?option=com_content&view=category&id=2&format=feed&type=rss"
class="social-icon-small rss-icon"></a>
</div>
<div class="footer-logo">
<a href="/"><img src="<?php echo $template_url;?>/images/footer-logo.png" alt="<?php echo JText::_('TPL_WHITESQUARE_LOGO');?>"></a>
<p><?php echo JText::_('TPL_WHITESQUARE_COPYRIGHT');?></p>
</div>
</div>
</footer>
В этом блоке используется несколько локализованных строк, давайте их добавим в файлы локализации, как мы делали в блоке логотипа:
TPL_WHITESQUARE_TWITTER_FEED_TITLE="Twitter feed"
TPL_WHITESQUARE_SITEMAP_TITLE="Sitemap"
TPL_WHITESQUARE_SOCIAL_TITLE="Social networks"
TPL_WHITESQUARE_COPYRIGHT="Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation"
Прописываем стили в template.css:
Показать код
.footer-content {
margin: auto;
padding: 10px 0;
max-width: 960px;
height: 90px;
}
.footer-heading {
margin: 0 0 10px 0;
border-bottom: 1px solid #919191;
color: #fff;
text-transform: uppercase;
font: 14px 'Oswald', sans-serif;
}
footer a {
color: #dbdbdb;
}
footer p {
margin: 5px 0;
}
.twitter-time {
color: #b4aeae;
}
.twitter {
float: left;
width: 300px;
}
.twitter p {
padding-right: 15px;
}
.sitemap {
float: left;
margin-left: 20px;
padding-right: 15px;
width: 150px;
}
.sitemap .column {
display: inline-block;
margin-left: 40px;
}
.sitemap .column.first {
margin-left: 0;
}
.menu-sitemap {
margin: 0;
padding: 0;
list-style-type: none;
}
.sitemap a {
display: block;
margin-bottom: 5px;
text-decoration: none;
font-size: 12px;
}
.sitemap a:hover {
text-decoration: underline;
}
.social {
float: left;
margin-left: 20px;
width: 130px;
}
.social-icon {
display: inline-block;
margin-right: 10px;
width: 30px;
height: 30px;
background: url(../images/social.png) no-repeat;
}
.social-icon-small {
display: inline-block;
margin: 5px 6px 0 0;
width: 16px;
height: 16px;
background: url(../images/social-small.png) no-repeat;
}
.twitter-icon {
background-position: 0 0;
}
.facebook-icon {
background-position: -30px 0;
}
.google-plus-icon {
background-position: -60px 0;
}
.vimeo-icon {
background-position: 0 0;
}
.youtube-icon {
background-position: -16px 0;
}
.flickr-icon {
background-position: -32px 0;
}
.instagram-icon {
background-position: -48px 0;
}
.rss-icon {
background-position: -64px 0;
}
.footer-logo {
float: right;
margin-top: 20px;
text-align: right;
font-size: 10px;
}
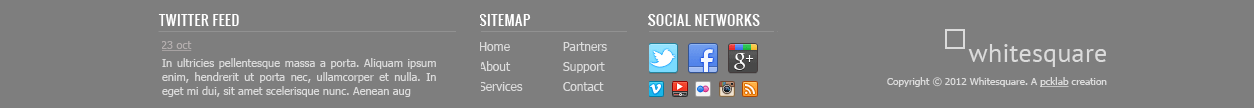
В итоге внутренняя страница сайта должна выглядеть вот так:

Главная страница

Главная страница у нас уже создана. Наполнение ее контентом выходит за рамки создания шаблона Joomla!, однако мы попытаемся воссоздать полную картину из psd макета и наполним контентом главную страницу. Содержимым страница наполняется из панели администратора для того, чтобы владелец сайта мог зайти в эту панель и что-то изменить на странице, не изменяя код самого шаблона. Первым делом необходимо нарезать все изображения этой страницы и сохранить в папку images, которая находится в корне папки, где установлена Joomla!. Назовём эти изображения так:
home-1.png
home-2.png
home-3.png
home-4.png
home-5.png
clients-1.png
clients-2.png
clients-3.png
clients-4.png
clients-5.png
clients-6.png
clients-7.png
Далее, перейдите в панели администратора к форме редактирования главной страницы Content -> Article Manager -> Home и на вкладке Content нажмите Tools -> Source code и введите содержимое страницы:
Показать код
<div class="slider">
<div class="content">
<div class="title">Fusce vitae nibn quis diam fermentum</div>
<div class="subtitle">Etiam adipscing ultricies commodo.</div>
</div>
<ol class="links">
<li class="active">Lorem ipsum dolop</li>
<li>Ultricies pellentesque</li>
<li>Aliquam ipsum</li>
<li>Nullam sed mauris ut</li>
</ol>
</div>
<article class="teaser" style="width: 50%;">
<div class="heading">
<h3 class="heading-text">About whitesquare</h3>
</div>
<figure class="image"><img src="images/home-1.png" alt="" width="135" height="135" /></figure>
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
<p class="more"><a href="about-us/">Read more</a></p>
</article>
<article class="teaser" style="width: 50%;">
<div class="heading">
<h3 class="heading-text">A word from our ceo</h3>
</div>
<figure class="image"><img src="images/home-2.png" alt="" width="135" height="135" /></figure>
<i>In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.</i>
<p class="more">Yane Naumoski, CEO</p>
</article>
<article class="teaser" style="width: 33%;">
<div class="heading">
<h3 class="heading-text">Services</h3>
</div>
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.
<p class="more"><a href="services/">Read more</a></p>
</article>
<article class="teaser" style="width: 33%;">
<div class="heading">
<h3 class="heading-text">Our teams</h3>
</div>
<div class="small-block">
<figure class="image"><img src="images/home-3.png" alt="" width="35" height="35" /></figure>
<h4 class="teaser-small-heading">Lorem ipsum</h4>
<p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p>
</div>
<div class="small-block">
<figure class="image"><img src="images/home-4.png" alt="" width="35" height="35" /></figure>
<h4 class="teaser-small-heading">Lorem ipsum</h4>
<p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p>
</div>
<div class="small-block">
<figure class="image"><img src="images/home-5.png" alt="" width="35" height="35" /></figure>
<h4 class="teaser-small-heading">Lorem ipsum</h4>
<p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et</p>
</div>
</article>
<article class="teaser" style="width: 33%;">
<div class="heading">
<h3 class="heading-text">24/7/365 Support</h3>
</div>
<p class="teaser-small-paragraph">In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean augue arcu, convallis ac vulputate vitae, mollis non lectus. Donec hendrerit lacus ac massa ornare hendrerit sagittis lacus tempor. Vivamus et dui et neque accumsan varius et ut erat. Enean augue arcu, convallis ac ultrices.</p>
<p class="teaser-small-paragraph more"><a href="contact/">Read more</a></p>
</article>
<article class="teaser clients" style="width: 100%;">
<div class="heading">
<h3 class="heading-text">Our clients</h3>
</div>
<img src="images/clients-1.png" alt="" width="61" height="83" /> <img src="images/clients-2.png" alt="" width="74" height="83" /> <img src="images/clients-3.png" alt="" width="163" height="83" /> <img src="images/clients-4.png" alt="" width="72" height="83" /> <img src="images/clients-5.png" alt="" width="104" height="83" /> <img src="images/clients-6.png" alt="" width="78" height="83" /> <img src="images/clients-7.png" alt="" width="87" height="83" /></article>
Теперь осталось стилизовать данный код.
Показать код
.slider {
margin-top: 30px;
text-transform: uppercase;
font-weight: 300;
font-family: 'Oswald', sans-serif;
}
.slider .content {
padding: 30px 40px;
height: 220px;
background: #e2e2e2;
}
.slider .title {
color: #5a5a5a;
font-size: 42px;
}
.slider .subtitle {
color: #acacac;
font-size: 20px;
}
.slider .links {
display: block;
margin: 0;
padding: 10px;
border-bottom: 1px solid #e7e7e7;
background: #f3f3f3;
color: #8f8f8f;
counter-reset: list 0;
}
.slider .links li {
display: inline-block;
margin-right: 55px;
font-size: 18px;
line-height: 23px;
cursor: pointer;
}
.slider .links li.active {
color: #29c5e6;
}
.slider .links li:before {
display: inline-block;
margin-right: 10px;
width: 23px;
background: #8f8f8f;
color: #fff;
content: counter(list) " ";
counter-increment: list;
text-align: center;
font-size: 16px;
cursor: pointer;
}
.slider .links li.active:before {
background: #29c5e6;
}
.teaser {
display: block;
float: left;
box-sizing: border-box;
padding: 0 10px;
vertical-align: top;
}
.teaser .heading {
margin: 40px 0 20px;
height: 16px;
background: transparent url(../images/h1-bg.png);
}
.teaser .bullet {
display: inline-block;
margin-right: -4px;
width: 16px;
height: 16px;
background: #29c5e6;
vertical-align: top;
}
.teaser .heading-text {
display: inline-block;
margin: 0;
padding: 0 10px;
background: url(../images/bg.png);
text-transform: uppercase;
font: normal 14px/16px 'Oswald', sans-serif;
}
.teaser .image {
float: left;
margin-right: 20px;
}
.teaser .small-block {
margin-bottom: 10px;
}
.teaser .small-block .image {
margin-right: 10px;
}
.teaser .more,
.teaser .more a {
margin-bottom: 0;
color: #525252;
}
.teaser-small-heading {
display: block;
margin: 0;
color: #525252;
text-transform: uppercase;
font-weight: normal;
font-size: 11px;
}
.teaser-small-paragraph {
margin: 4px 0;
font-size: 11px;
}
.clients img {
display: inline-block;
margin-right: 30px;
}
Сайдбар
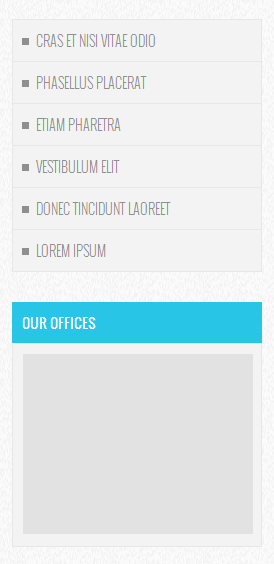
Если вы посмотрите на psd макеты, то увидите, что внутренние страницы отличаются от главной наличием левой колонки.

Давайте добавим его в index.php перед вызовом контента страницы:
<?php if (!$is_home_page): ?>
<aside>
<nav class="aside-navigation">
<jdoc:include type="modules" name="submenu"/>
</nav>
<h2 class="sidebar-heading"><?php echo JText::_('TPL_WHITESQUARE_OFFICES_TITLE');?></h2>
<div class="map">
<img src="/images/sample.png" width="230" height="180" alt="<?php echo JText::_('TPL_WHITESQUARE_OFFICES_TITLE');?>">
</div>
</aside>
<?php endif;?>
<jdoc:include type="component"/>
Этот блок будет выводиться на всех страницах, кроме главной. Здесь верстка состоит из двух частей: отображение навигации подменю и блок карты офисов.
Для полноты картины в качестве подменю предлагаю показать список всех постов на сайте. Подменю создается аналогично тому, как мы создавали другие виды меню. Создайте статьи под названиями: Lorem ipsum, Donec tincidunt laoreet, Vestibulum elit, Etiam pharetra, Phasellus placerat. Затем создайте новое меню под названием Submenu и добавьте в него вышеперечисленные страницы. После этого, создайте позицию submenu в templateDetails.xml и модуль Submenu, использующий эту позицию и меню Submenu. В свойствах модуля на вкладке Advanced укажите Menu Class Suffix: «-aside»
Блок карты особых вопросов не вызывает, не забудьте только добавить новый ключ локализации:
TPL_WHITESQUARE_OFFICES_TITLE="Our offices"
В качестве заглушки для карты создайте пустой файл sample.png и сохраните его в папку images в корне сайта Joomla!
В заключение, нам нужно добавить стили для вёрстки:
Показать код
.aside-navigation {
border: 1px solid #e7e7e7;
background: #f3f3f3;
}
.menu-aside {
margin: 0;
padding: 0;
text-transform: uppercase;
}
.menu-aside li {
padding: 10px;
border-top: 1px solid #e7e7e7;
list-style: square inside;
font: 14px 'Oswald', sans-serif;
font-weight: 300;
}
.menu-aside li:first-child {
border: none;
}
.menu-aside li.current-menu-item,
.menu-aside li.current-menu-item a {
color: #29c5e6;
}
.menu-aside a {
color: #8f8f8f;
text-decoration: none;
}
.sidebar-heading {
margin: 30px 0 0 0;
padding: 10px;
background: #29c5e6;
color: #fff;
text-transform: uppercase;
font: 14px 'Oswald', sans-serif;
}
.map {
margin: 0 0 30px 0;
padding: 10px;
border: 1px solid #e7e7e7;
background: #f3f3f3;
}
Страница About us

Теперь давайте наполним содержимым страницу About us. По той же схеме, как мы наполняли главную страницу – подготовьте изображения и добавьте их в папку images сайта Joomla! Назовите изображения вот так:
about-1.png
about-2.png
team-Nobriga.jpg
team-Pittsley.jpg
team-Rousselle.jpg
team-Shoff.jpg
team-Simser.jpg
team-Tondrea.jpg
team-Venuti.jpg
team-Wollman.jpg
Далее перейдите в редактирование статьи в панели администратора и добавьте код через меню Tools -> Source code:
Показать код
<blockquote class="main-blockquote">
<p>“QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.”</p>
<cite>John Doe, Lorem Ipsum</cite></blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean non neque ac sem accumsan rhoncus ut ut turpis. In hac habitasse platea dictumst. Proin eget nisi erat, et feugiat arcu. Duis semper porttitor lectus, ac pharetra erat imperdiet nec. Morbi interdum felis nulla. Aenean eros orci, pellentesque sed egestas vitae, auctor aliquam nisi. Nulla nec libero eget sem rutrum iaculis. Quisque in enim velit, at dignissim est. Nulla ullamcorper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat condimentum metus. Donec sodales aliquam orci id suscipit. Proin sed risus sit amet massa ultrices laoreet quis a erat. Aliquam et metus id erat vulputate egestas. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p>Donec vel nisl nibh. Aenean quam tortor, tempus sit amet mattis dapibus, egestas tempor dui. Duis vestibulum imperdiet risus pretium pretium. Nunc vitae porta ligula. Vestibulum sit amet nulla quam. Aenean lacinia, ante vitae sodales sagittis, leo felis bibendum neque, mattis sagittis neque urna vel magna. Sed at sem vitae lorem blandit feugiat.</p>
<p>Donec vel orci purus, ut ornare orci. Aenean rutrum pellentesque quam. Quisque gravida adipiscing augue, eget commodo augue egestas varius. Integer volutpat, tellus porta tincidunt sodales, lacus est tempus odio, fringilla blandit tortor lectus ut sem. Pellentesque nec sem lacus, sit amet consequat neque. Etiam varius urna quis arcu cursus in consectetur dui tincidunt. Quisque arcu orci, lacinia eget pretium vel, iaculis pellentesque nibh. Etiam cursus lacus eget neque viverra vestibulum. Aliquam erat volutpat. Duis pulvinar tellus ut urna facilisis mollis. Maecenas ac pharetra dui. Pellentesque neque ante, luctus eget congue eget, rhoncus vel mauris. Duis nisi magna, aliquet a convallis non, venenatis at nisl. Nunc at quam eu magna malesuada dignissim. Duis bibendum iaculis felis, eu venenatis risus sodales non. In ligula mi, faucibus eu tristique sed, vulputate rutrum dolor.</p>
<p><img class="image" src="/images/about-1.png" alt="about-1" width="320" height="175" /><img class="image pull-right" src="/images/about-2.png" alt="about-2" width="320" height="175" /></p>
<h2 class="content-heading">Our team</h2>
<div class="team-row">
<figure><img class="image" src="/images/team-Doe.jpg" alt="" width="96" height="96" /><figcaption>John Doe<span class="occupation">ceo</span></figcaption></figure>
<figure><img class="image" src="/images/team-Pittsley.jpg" alt="" width="96" height="96" /><figcaption>Saundra Pittsley<span class="occupation">team leader</span></figcaption></figure>
<figure><img class="image" src="/images/team-Pittsley.jpg" alt="" width="96" height="96" /><figcaption>Julio Simser<span class="occupation">senior developer</span></figcaption></figure>
<figure><img class="image" src="/images/team-Simser.jpg" alt="" width="96" height="96" /><figcaption>Margery Venuti<span class="occupation">senior developer</span></figcaption></figure>
<figure><img class="image" src="/images/team-Venuti.jpg" alt="" width="96" height="96" /><figcaption>Fernando Tondrea<span class="occupation">developer</span></figcaption></figure>
</div>
<div class="team-row">
<figure><img class="image" src="/images/team-Tondrea.jpg" alt="" width="96" height="96" /><figcaption>Ericka Nobriga<span class="occupation">art director</span></figcaption></figure>
<figure><img class="image" src="/images/team-Nobriga.jpg" alt="" width="96" height="96" /><figcaption>Cody Rousselle<span class="occupation">senior ui designer</span></figcaption></figure>
<figure><img class="image" src="/images/team-Rousselle.jpg" alt="" width="96" height="96" /><figcaption>Erik Wollman<span class="occupation">senior ui designer</span></figcaption></figure>
<figure><img class="image" src="/images/team-Wollman.jpg" alt="" width="96" height="96" /><figcaption>Dona Shoff<span class="occupation">ux designer</span></figcaption></figure>
<figure><img class="image" src="/images/team-Shoff.jpg" alt="" width="96" height="96" /><figcaption>Darryl Brunton<span class="occupation">ui designer</span></figcaption></figure>
</div>
И стили в template.css:
Показать код
.main-blockquote {
margin: 0;
padding: 10px 20px;
background: #29c5e6;
font-weight: 300;
font-family: 'Oswald', sans-serif;
}
.main-blockquote p {
margin: 0;
color: #fff;
font-style: italic;
font-size: 33px;
}
.main-blockquote cite {
display: block;
margin: 0;
color: #1d8ea6;
text-align: right;
font-style: normal;
font-size: 20px;
}
.content-heading {
clear: both;
margin: 30px 0 0 0;
padding: 0 10px;
background: #29c5e6;
color: #fff;
text-transform: uppercase;
font: 30px 'Oswald', sans-serif;
font-weight: 300;
}
.footer-content {
margin: auto;
padding: 10px 0;
max-width: 960px;
height: 90px;
}
.footer-heading {
margin: 0 0 10px 0;
border-bottom: 1px solid #919191;
color: #fff;
text-transform: uppercase;
font: 14px 'Oswald', sans-serif;
}
footer a {
color: #dbdbdb;
}
footer p {
margin: 5px 0;
}
.team-row figure {
display: inline-block;
margin: 20px 0 0;
font-weight: 300;
font-family: 'Oswald', sans-serif;
}
.team-row figure + figure {
margin-left: 43px;
}
.team-row figcaption {
margin-top: 5px;
font-weight: 300;
font-size: 16px;
}
.team-row .occupation {
display: block;
color: #29c5e6;
font-size: 14px;
}
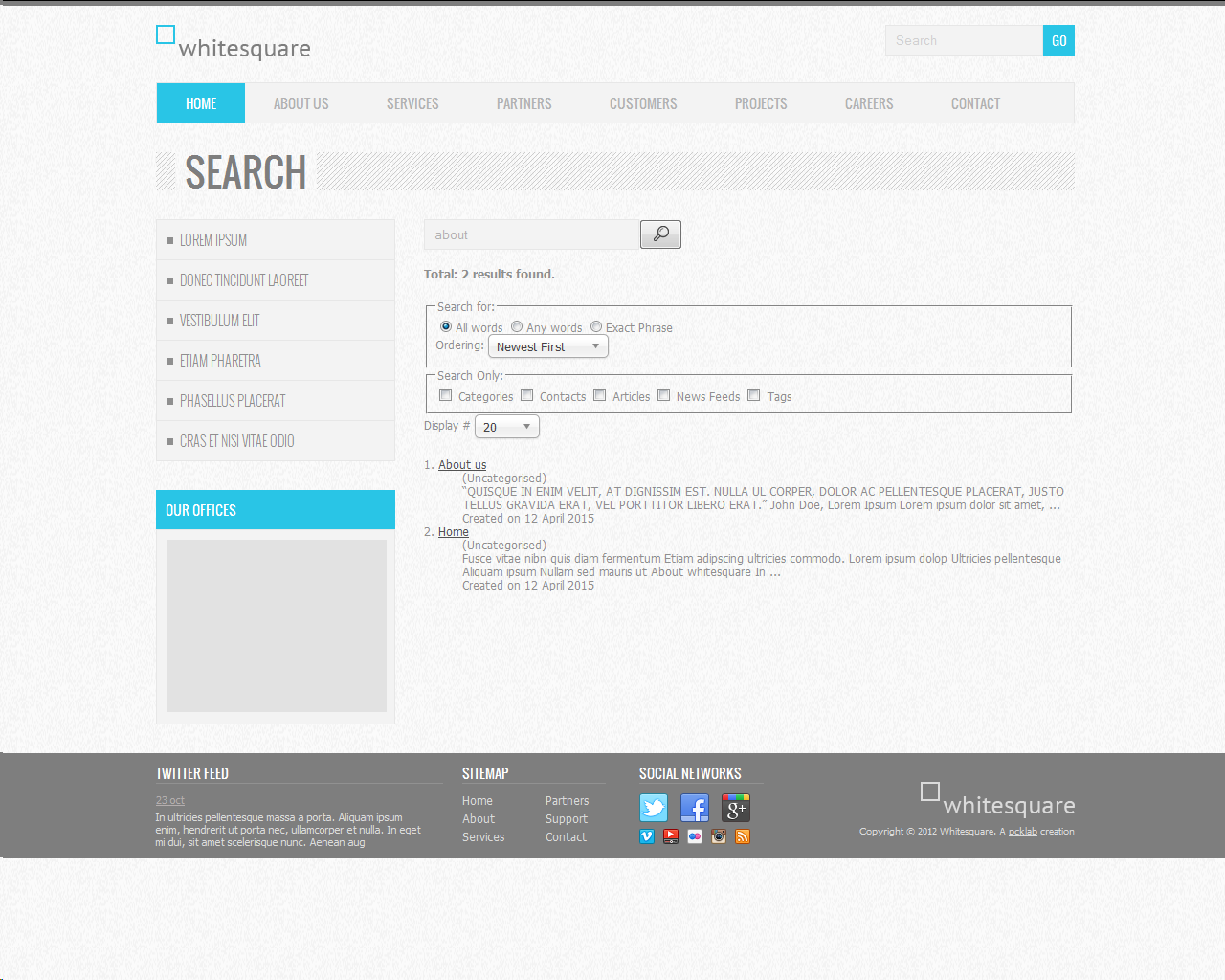
Страница поиска

В самом начале, когда мы создавали шаблон шапки, мы добавили в него поиск. Результатом поиска является страница, которая сейчас не очень хорошо выглядит. Давайте добавим для нее стили:
Показать код
.search {
margin-left: 280px;
padding-bottom: 50px;
}
.icon-search {
display: inline-block;
width: 21px;
height: 21px;
background: url(../images/search.png) center center no-repeat;
}
.search .btn-toolbar {
height: 30px;
}
Модуль поиска предусматривает, что в шаблоне должна быть иконка поиска для кнопки, но поскольку в дизайне ее нет, то придется добавить ее самим. Для этого найдите любую бесплатную иконку с изображением лупы и сохраните ее под названием search.png в папку images шаблона. Размер картинки должен быть 16х16 пикселей.
Страница печати
Помимо index.php в корне шаблона лежат еще 2 php файла. Первый из них – это сomponent.php. Этот файл отображает страницу печати, которую пользователь сможет открыть, кликнув на иконку печати в содержании каждой статьи. В самом начале мы отключили показ этих иконок в статьях через меню Content -> Article Manager -> Options -> Show Print Icon в панели администратора. Но, поскольку мы делаем универсальный шаблон, создать этот файл мы обязаны. Наполните его следующим содержимым:
<?php
defined('_JEXEC') or die;
$app = JFactory::getApplication();
$doc = JFactory::getDocument();
$menu = $app->getMenu();
$lang = JFactory::getLanguage();
$template_url = $this->baseurl . '/templates/' . $this->template;
$doc->addStyleSheet($template_url . '/css/template.css');
$doc->addStyleSheet('http://fonts.googleapis.com/css?family=Oswald:400,300');
$is_home_page = $menu->getActive() == $menu->getDefault($lang->getTag());
?>
<!doctype html>
<html>
<head>
<jdoc:include type="head"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrapper">
<?php if (!$is_home_page): ?>
<div class="main-heading">
<h1><?php echo $this->getTitle();?></h1>
</div>
<?php endif;?>
<jdoc:include type="component"/>
</div>
</body>
</html>
Как вы видите, этот файл полностью повторяет структуру файла index.php. Отличие только в том, что мы убрали ненужные для печати блоки: шапку, футер и боковую колонку.
Страница ошибки

Последняя страница, которую осталось оформить – это страница вывода ошибки. Ее шаблон описывается в файле error.php. Код этого файла будет выглядеть следующим образом:
<?php
defined('_JEXEC') or die;
$template_url = $this->baseurl . '/templates/' . $this->template;
?>
<!doctype html>
<html>
<head>
<title><?php echo $this->error->getCode(); ?> <?php echo $this->error->getMessage(); ?></title>
<link rel="stylesheet" href="<?php echo $template_url; ?>/css/template.css" type="text/css"/>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrapper">
<header>
<a href="/"><img src="<?php echo $template_url;?>/images/logo.png" alt="<?php echo JText::_('TPL_WHITESQUARE_LOGO');?>"></a>
</header>
<div class="main-heading">
<h1><?php echo JText::_('TPL_WHITESQUARE_ERROR');?></h1>
</div>
<?php echo $this->error->getCode(); ?> <?php echo $this->error->getMessage(); ?>
</div>
</body>
</html>
В целом структура здесь аналогична предыдущим страницам, но есть несколько нюансов. Во-первых, данный тип страницы не поддерживает конструкции вида «<jdoc:include type="…"/>», поэтому пришлось отказаться от всех модулей и даже динамического блока head, поэтому теги в блоке head прописаны вручную. В заголовке страницы появился новый ключ локализации: TPL_WHITESQUARE_ERROR со значением «Error». Не забудьте прописать его в файлах локализации. И в области контента страницы выводится сообщения с кодом и текстом ошибки.
Заключение
На этом создание шаблона Joomla! закончено. Готовый проект можно скачать здесь.
Ссылки на другие статьи о верстке этого шаблона:
Как сверстать веб-страницу. Часть 1
Как сверстать веб-страницу. Часть 2 — Bootstrap
Верстка для самых маленьких. Верстаем страницу по БЭМу (xnim)
Создаём шаблон 1С-Битрикс на базе Bootstrap вёрстки (lexnekr)
Как сверстать тему для WordPress

