Когда-то давно, когда мамонты ещё были живы, а огонь был главным технологическим достижением человечества, наши предки оставляли зарисовки на земле, чтобы сообщить другим племенам, кто тут хозяйничает. Именно так зарождались первые веб-сайты.
Об истории одного из наших любимых в GeekBrains направлений мы и поговорим.

Представьте мир, в котором нет интернета. Точнее, он существует в форме протоколов, позволяет обмениваться сообщениями и письмами, но первый веб-сайт был создан только в конце 1990 года (с описанием World-Wide-Web, что логично) и располагался по адресу info.cern.ch. Текст, только текст и ничего больше.
Позже HTML, основы которого были описаны на info.cern.ch, очень быстро научился поддерживать 16 цветов и вставлять изображения, что повлекло за собой рождение первых браузеров, поддерживающих эти функции — Mosaic (1993) и NetScape (1994).
В веб-разработке происходит качественный скачок — появляются таблицы. Они позволяют качественно упорядочить информацию, выравнивать текст в столбцах и приближают вид веб-страниц к большинству современных.
Что касается деятельности дизайнеров и разработчиков сайтов, то в мире, в котором существует лишь HTML, работа ведётся преимущественно в примитивных текстовых редакторах.

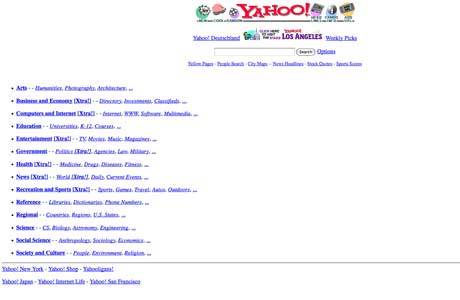
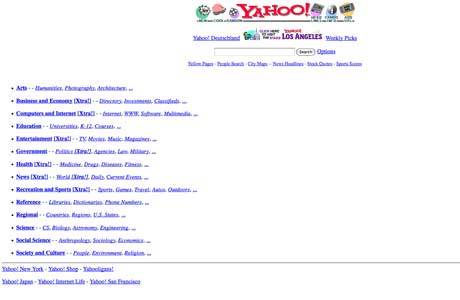
yahoo.com, 1994 год

google.com/inbox, наши дни
Игры с цветами достигают своего апогея. Страницы выглядят ужасно, безвкусно и часто абсолютно нечитабельно, но покрасить всё вплоть до кнопок в яркие тона — признак хорошего тона. Всё это, впрочем, не препятствует настоящему расцвету в технологической отрасли.
HTML дополняется Javascript. Теперь разработчики с удовольствием добавляют на страницы всплывающие окна и прочие ответные реакции на действия пользователя. JS останется настоящим must-have любого веб-сайта вплоть до развития CSS, а актуальность сохранит и по сей день.
В 1995 году появился также скриптовый язык PHP, значительно упростив создание базовых страниц с выполнением сценариев, например, гостевых. И, конечно, не обойти стороной запуск платформы Macromedia Shockwave — главного проводника идей анимационного интернета.
Для простых труженников веб-цеха компания Microsoft выпускает HTML-редактор FrontPage, работающий по принципу WYSIWYG (What You See Is What You Get). Приложение получило бешеную популярность среди непрофессионалов: теперь любой человек в домашних условиях мог за несколько минут создать симпатичный сайт. При этом FrontPage нашёл отклики и в сердцах разработчиков — для работы под связку Windows-Internet Explorer он подходил идеально.

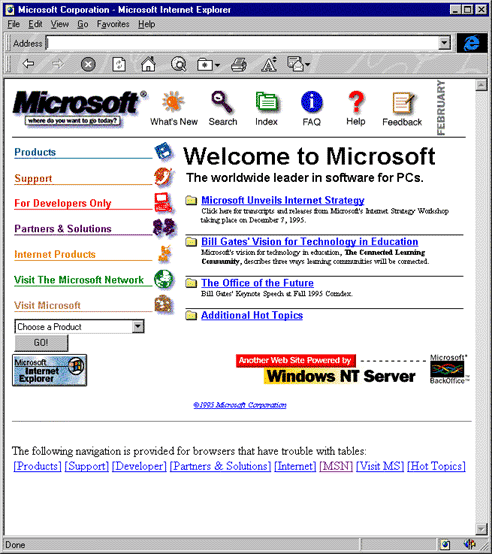
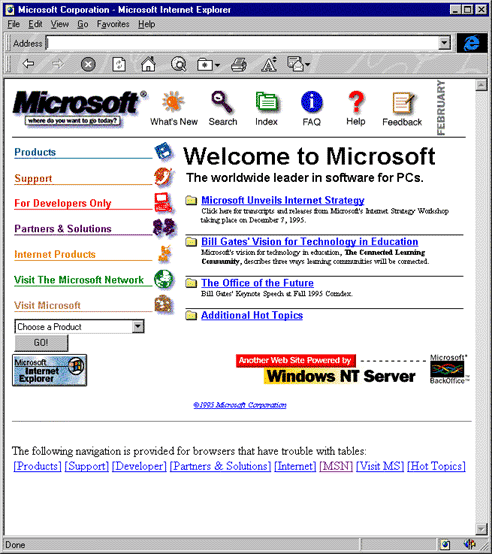
microsoft.com, 1995 год

microsoft.com, русская версия, наши дни
Год ознаменовался двумя громкими дебютами: CSS и Macromedia Flash. Язык разметки позволил серьёзно сократить размеры исходного кода и количество проблем, связанных с банальным форматированием текста.
Flash же и вовсе на многие годы стал основой интернет-анимации, признаком качественного сайта и магнитом для случайных прохожих.

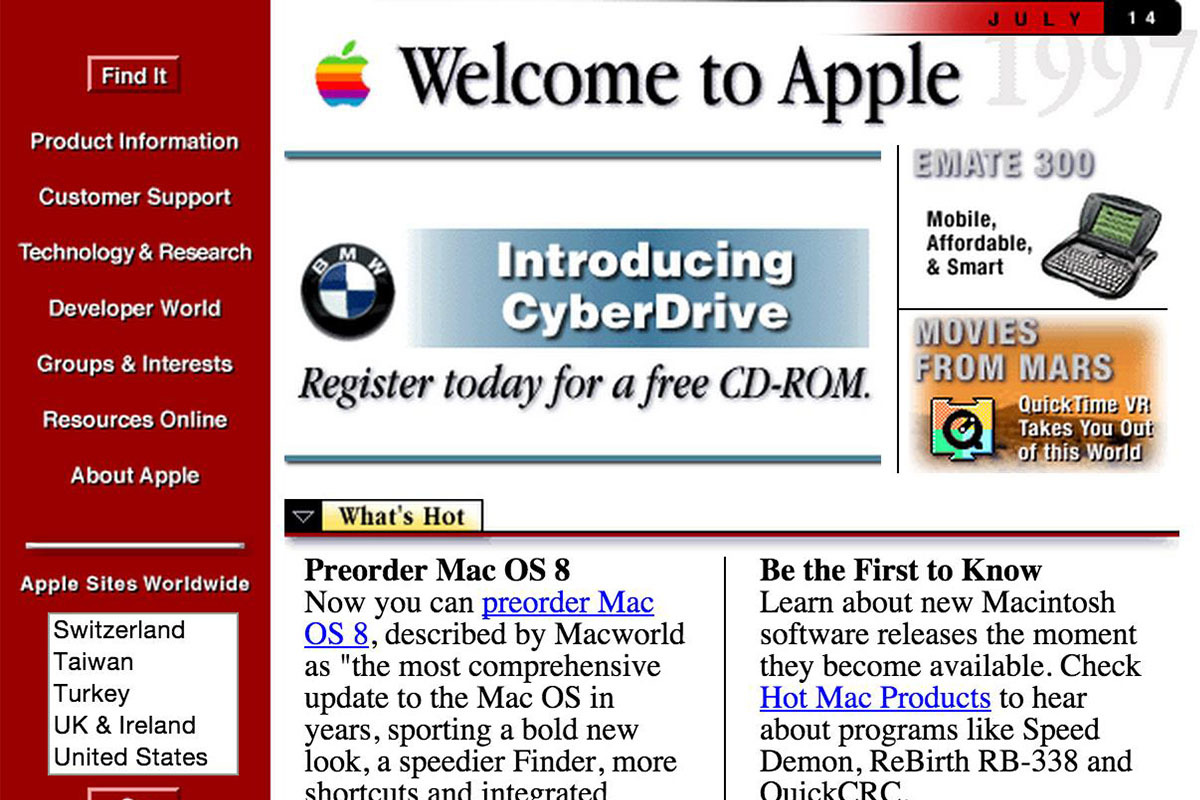
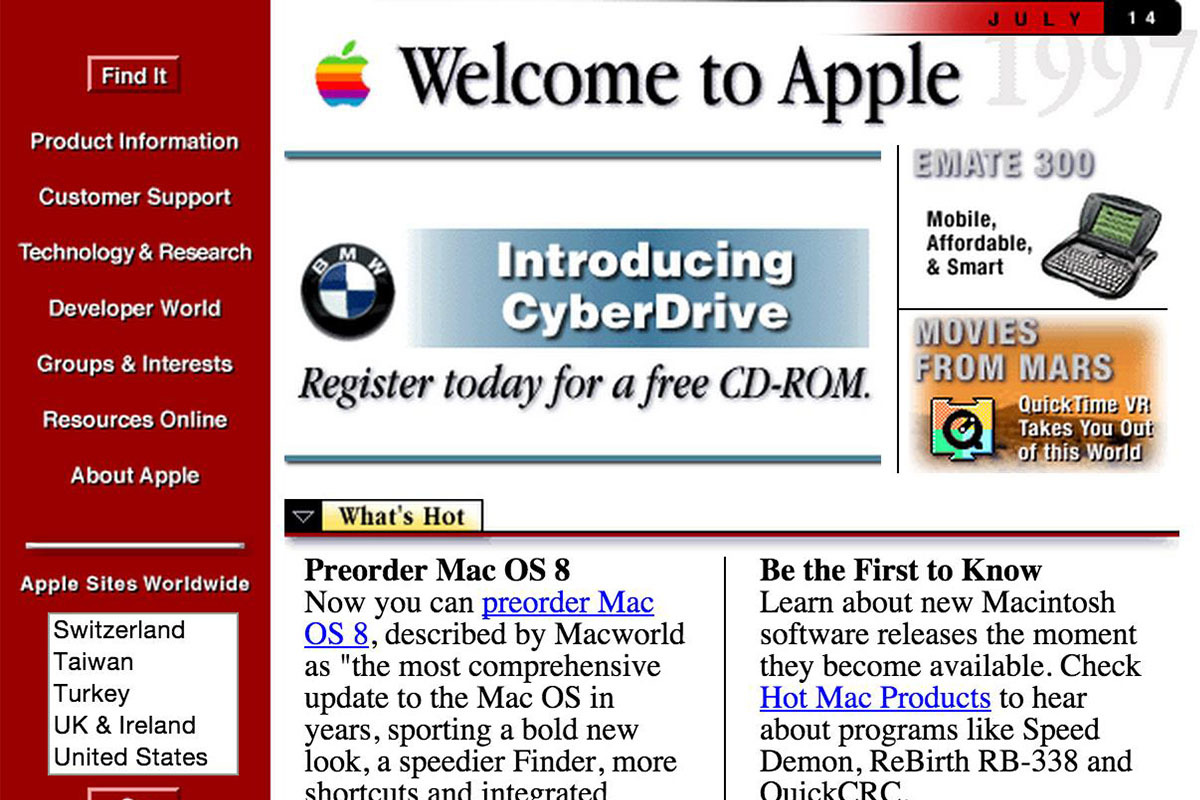
apple.com, 1996 год

apple.com, русская версия, наши дни
К 1997 году веб-разработка упёрлась в невидимую стену — существующих возможностей для разработки и вёрстки сайтов было столько, что компьютеры того времени просто не могли всё переварить.
Главным событием стал анонс HTML 4 — версии языка, призывающей активно использовать таблицы стилей CSS, а от издержек первых трёх версий немедленно избавится. Впрочем, доработанная и причёсанная версия 4.01 официально объявится лишь спустя 2 года и впоследствии прослужит долгих 15 лет. Тем временем число пользователей интернета достигло 100 миллионов человек.
В качестве альтернативы FrontPage Macromedia выпустила Dreamweaver. Правда, в 1997 году была создана лишь версия для MacOS, лишь через год появилась адаптация под Windows. Впрочем, это не помешало Dreamweaver достаточно быстро занять лидирующие позиции на рынке.
Выходит CSS2. Теперь разработчики могут прибегать к блочному форматированию, работать со звуком, создавать стили постранично, а также генерировать содержимое сайтов. CSS2 верой и правдой служит вот уже 18 лет (если учитывать редакцию CSS2.1 вышедшую в 2011 году) и до сих пор не потерял актуальности, несмотря на активное внедрение CSS3.
Период, когда на свет не появилось ничего полезного, кроме, пожалуй, браузеров Internet Explorer 5.0 (1999) и 6.0 (2001) и CMS Drupal. Последняя, впрочем, появилась лишь формально, серьёзная популярность придёт лишь через 3 года.
Игры с яркими цветами, наконец, уходят в прошлое, в моде теперь тёмные тона и градиенты, особенно в качестве фона. Особое внимание уделяется навигации — возросшее количество контента предполагает грамотное оформление меню и ссылок.
Запуск Facebook и MySpace вводит новую моду в дизайн сайтов — простота и функциональность. Flash-анимация буквально повсюду, любой верстальщик сайтов должен в совершенстве владеть этим инструментом и предлагать заказчику прямо с порога. Кстати, в помощь разработчикам появляется ещё и WordPress, идеальная платформа для создания популярных блогов и информационных порталов.
2004 год ознаменовался запуском FireFox — конкурента практически безальтернативного IE. А вот годом позже на свет появился сервис YouTube. Несмотря на то, что в тот момент это не произвело эффекта разорвавшейся бомбы, проект довольно быстро обошёл в рейтингах MySpace, а уже через год был куплен Google более чем за 1,5 миллиарда долларов. И это никого не удивило. Более того, популярность сервиса оказалось такой, что долгое время подавляющее количество видео на сайтах было именно с YouTube.
Стоит отметить и выпуск Unity — инструмента для разработки 2D и 3D приложений. В вебе эта технология прекрасно проявила себя в создании браузерных игр, а также оказалось полезной для ресурсов с необходимостью демонстрации прототипов и 3D моделей.
Кроме того, в 2005 году объявился ещё один конкурент WordPress и Drupal – CMS Joomla!
Веб-дизайн меняет курс на мобильные устройства с самого начала 2007 года, ведь именно тогда был представлен широкой публике iPhone и появился первый мобильный браузер — Safari. И, как элемент адаптации к новым реалиям, стали появляться сайты с минимальной навигацией и узким информационным полем, зато с долгим пролистыванием и засилием изображений.
Выходит первый релиз Sass — популярного метаязыка на основе CSS, позволяющего упростить чтение и создание исходных файлов. Несмотря на не самый широкий набор функций, препроцессор быстро заслужил уважение профессионалов и сегодня трудно представить опытного веб-дизайнера, не имеющего опыта работы с Sass.
FrontPage, последняя версия которого датирована 2003 годом, уходит в утиль и заменятся на Microsoft SharePoint и Microsoft Expression Web.
Google создаёт Chrome, который очень быстро обходит в рейтингах популярности Internet Explorer. Он быстр, удобен как пользователю, так и разработчику. Веб-дизайнеры понемногу привыкают к необходимости работать на большие и малые экраны.
В моду входят сетки, а позднее появляются специальные фреймворки, стандартизирующие и упрощающие работу с отдельными элементами для многостаночников.
Алексис Сельер под влиянием Sass создаёт на языке Ruby собственный препроцессор LESS. Несмотря на незначительное число отличий, большинство начинающих разработчиков предпочитают именно этот продукт из-за его простоты и универсальности, а главное, из-за возможности работы с фреймворком Twitter Bootstrap.
Microsoft объявляет о прекращении поддержки IE6, некогда самого популярного в мире браузера (даже сегодня его использует около 0,1% пользователей).
Эти годы ознаменовались появлением сразу трёх главных трендов.
Первый — адаптивный дизайн. То есть теперь каждый уважающий себя интернет-ресурс должен создавать мобильную версию сайта, позволяющую не потерять контент, при этом значительно повысить удобочитаемость и скорость загрузки.
Второе — так называемый flat-дизайн, он же «плоский». Это тот случай, когда разработчик старается донести до клиента идею первостепенности наполнения, а не визуального оформления. Зачастую такая разработка напрямую связана с первым трендом и служит куда больше инструментом совмещения уникальности и универсальности ресурса, чем с реальным удобством пользования.
Нашлись несогласные с модными упрощениями, что послужило стимулом для третьего тренда — параллакс-дизайн. Это ничто иное как совмещение адаптивного и плоского дизайна, с сопутствующим приданием 3D-эффекта отдельным элементом.
В конце года был опубликована пятая версия стандарта языка HTML. Для разработчиков, наконец, упрощена работа с аудио- и видео-контентом, что по сути послужило отправной точкой для смерти Adobe Flash. Кроме того, появилась возможность хранить данные прямо в браузере и управлять его историей, использовать геолокационную информацию, полноценно работать с базами данных и производить запись в файл.
В моду входят «материальные» сайты. Суть направления, созданного Google в 2014 году, заключается в представлении рабочего окна в качестве бумаги, которую вы можете свернуть, разделить или убрать, сфокусировать внимание на отдельной части. Изначально тенденция предназначалась лишь для приложений Android, но очень быстро перекинулась на веб и стала логичным продолжением (а для некоторых и антиподом) плоского дизайна.
Java-апплеты все еще живы. Кстати, первый апплет, как и сам язык, был создан в 1995 году, а сегодня подавляющее большинство надстроек для работы с геоданными, 3D моделями, для сбора и анализа данных выполнены именно на Java.
Возможности HTML5 для проигрывания видео без использования Flash создали ещё одну важную тенденцию — выкладывать видео не как отдельную надстройку, а в качестве фонового изображения. Этото ход позволяет убить сразу двух зайцев — не отвлекает внимание клиента от текстовой информации и при этом проигрывает видеозапись в полноэкранном режиме.
Мы в GeekBrains поймали волну и продумали целую профессию “Веб-разработчик”, включающую основные языки и web-технологии, а также стажировку.
А какие вехи дизайна отметили бы вы?
Об истории одного из наших любимых в GeekBrains направлений мы и поговорим.

1990
Представьте мир, в котором нет интернета. Точнее, он существует в форме протоколов, позволяет обмениваться сообщениями и письмами, но первый веб-сайт был создан только в конце 1990 года (с описанием World-Wide-Web, что логично) и располагался по адресу info.cern.ch. Текст, только текст и ничего больше.
Позже HTML, основы которого были описаны на info.cern.ch, очень быстро научился поддерживать 16 цветов и вставлять изображения, что повлекло за собой рождение первых браузеров, поддерживающих эти функции — Mosaic (1993) и NetScape (1994).
1994
В веб-разработке происходит качественный скачок — появляются таблицы. Они позволяют качественно упорядочить информацию, выравнивать текст в столбцах и приближают вид веб-страниц к большинству современных.
Что касается деятельности дизайнеров и разработчиков сайтов, то в мире, в котором существует лишь HTML, работа ведётся преимущественно в примитивных текстовых редакторах.

yahoo.com, 1994 год

google.com/inbox, наши дни
1995
Игры с цветами достигают своего апогея. Страницы выглядят ужасно, безвкусно и часто абсолютно нечитабельно, но покрасить всё вплоть до кнопок в яркие тона — признак хорошего тона. Всё это, впрочем, не препятствует настоящему расцвету в технологической отрасли.
HTML дополняется Javascript. Теперь разработчики с удовольствием добавляют на страницы всплывающие окна и прочие ответные реакции на действия пользователя. JS останется настоящим must-have любого веб-сайта вплоть до развития CSS, а актуальность сохранит и по сей день.
В 1995 году появился также скриптовый язык PHP, значительно упростив создание базовых страниц с выполнением сценариев, например, гостевых. И, конечно, не обойти стороной запуск платформы Macromedia Shockwave — главного проводника идей анимационного интернета.
Для простых труженников веб-цеха компания Microsoft выпускает HTML-редактор FrontPage, работающий по принципу WYSIWYG (What You See Is What You Get). Приложение получило бешеную популярность среди непрофессионалов: теперь любой человек в домашних условиях мог за несколько минут создать симпатичный сайт. При этом FrontPage нашёл отклики и в сердцах разработчиков — для работы под связку Windows-Internet Explorer он подходил идеально.

microsoft.com, 1995 год

microsoft.com, русская версия, наши дни
1996
Год ознаменовался двумя громкими дебютами: CSS и Macromedia Flash. Язык разметки позволил серьёзно сократить размеры исходного кода и количество проблем, связанных с банальным форматированием текста.
Flash же и вовсе на многие годы стал основой интернет-анимации, признаком качественного сайта и магнитом для случайных прохожих.

apple.com, 1996 год

apple.com, русская версия, наши дни
1997
К 1997 году веб-разработка упёрлась в невидимую стену — существующих возможностей для разработки и вёрстки сайтов было столько, что компьютеры того времени просто не могли всё переварить.
Главным событием стал анонс HTML 4 — версии языка, призывающей активно использовать таблицы стилей CSS, а от издержек первых трёх версий немедленно избавится. Впрочем, доработанная и причёсанная версия 4.01 официально объявится лишь спустя 2 года и впоследствии прослужит долгих 15 лет. Тем временем число пользователей интернета достигло 100 миллионов человек.
В качестве альтернативы FrontPage Macromedia выпустила Dreamweaver. Правда, в 1997 году была создана лишь версия для MacOS, лишь через год появилась адаптация под Windows. Впрочем, это не помешало Dreamweaver достаточно быстро занять лидирующие позиции на рынке.
1998
Выходит CSS2. Теперь разработчики могут прибегать к блочному форматированию, работать со звуком, создавать стили постранично, а также генерировать содержимое сайтов. CSS2 верой и правдой служит вот уже 18 лет (если учитывать редакцию CSS2.1 вышедшую в 2011 году) и до сих пор не потерял актуальности, несмотря на активное внедрение CSS3.
1999 — 2002
Период, когда на свет не появилось ничего полезного, кроме, пожалуй, браузеров Internet Explorer 5.0 (1999) и 6.0 (2001) и CMS Drupal. Последняя, впрочем, появилась лишь формально, серьёзная популярность придёт лишь через 3 года.
Игры с яркими цветами, наконец, уходят в прошлое, в моде теперь тёмные тона и градиенты, особенно в качестве фона. Особое внимание уделяется навигации — возросшее количество контента предполагает грамотное оформление меню и ссылок.
2003
Запуск Facebook и MySpace вводит новую моду в дизайн сайтов — простота и функциональность. Flash-анимация буквально повсюду, любой верстальщик сайтов должен в совершенстве владеть этим инструментом и предлагать заказчику прямо с порога. Кстати, в помощь разработчикам появляется ещё и WordPress, идеальная платформа для создания популярных блогов и информационных порталов.
2004-2005
2004 год ознаменовался запуском FireFox — конкурента практически безальтернативного IE. А вот годом позже на свет появился сервис YouTube. Несмотря на то, что в тот момент это не произвело эффекта разорвавшейся бомбы, проект довольно быстро обошёл в рейтингах MySpace, а уже через год был куплен Google более чем за 1,5 миллиарда долларов. И это никого не удивило. Более того, популярность сервиса оказалось такой, что долгое время подавляющее количество видео на сайтах было именно с YouTube.
Стоит отметить и выпуск Unity — инструмента для разработки 2D и 3D приложений. В вебе эта технология прекрасно проявила себя в создании браузерных игр, а также оказалось полезной для ресурсов с необходимостью демонстрации прототипов и 3D моделей.
Кроме того, в 2005 году объявился ещё один конкурент WordPress и Drupal – CMS Joomla!
2007
Веб-дизайн меняет курс на мобильные устройства с самого начала 2007 года, ведь именно тогда был представлен широкой публике iPhone и появился первый мобильный браузер — Safari. И, как элемент адаптации к новым реалиям, стали появляться сайты с минимальной навигацией и узким информационным полем, зато с долгим пролистыванием и засилием изображений.
Выходит первый релиз Sass — популярного метаязыка на основе CSS, позволяющего упростить чтение и создание исходных файлов. Несмотря на не самый широкий набор функций, препроцессор быстро заслужил уважение профессионалов и сегодня трудно представить опытного веб-дизайнера, не имеющего опыта работы с Sass.
FrontPage, последняя версия которого датирована 2003 годом, уходит в утиль и заменятся на Microsoft SharePoint и Microsoft Expression Web.
2008
Google создаёт Chrome, который очень быстро обходит в рейтингах популярности Internet Explorer. Он быстр, удобен как пользователю, так и разработчику. Веб-дизайнеры понемногу привыкают к необходимости работать на большие и малые экраны.
В моду входят сетки, а позднее появляются специальные фреймворки, стандартизирующие и упрощающие работу с отдельными элементами для многостаночников.
2009
Алексис Сельер под влиянием Sass создаёт на языке Ruby собственный препроцессор LESS. Несмотря на незначительное число отличий, большинство начинающих разработчиков предпочитают именно этот продукт из-за его простоты и универсальности, а главное, из-за возможности работы с фреймворком Twitter Bootstrap.
Microsoft объявляет о прекращении поддержки IE6, некогда самого популярного в мире браузера (даже сегодня его использует около 0,1% пользователей).
2010-2013
Эти годы ознаменовались появлением сразу трёх главных трендов.
Первый — адаптивный дизайн. То есть теперь каждый уважающий себя интернет-ресурс должен создавать мобильную версию сайта, позволяющую не потерять контент, при этом значительно повысить удобочитаемость и скорость загрузки.
Второе — так называемый flat-дизайн, он же «плоский». Это тот случай, когда разработчик старается донести до клиента идею первостепенности наполнения, а не визуального оформления. Зачастую такая разработка напрямую связана с первым трендом и служит куда больше инструментом совмещения уникальности и универсальности ресурса, чем с реальным удобством пользования.
Нашлись несогласные с модными упрощениями, что послужило стимулом для третьего тренда — параллакс-дизайн. Это ничто иное как совмещение адаптивного и плоского дизайна, с сопутствующим приданием 3D-эффекта отдельным элементом.
2014
В конце года был опубликована пятая версия стандарта языка HTML. Для разработчиков, наконец, упрощена работа с аудио- и видео-контентом, что по сути послужило отправной точкой для смерти Adobe Flash. Кроме того, появилась возможность хранить данные прямо в браузере и управлять его историей, использовать геолокационную информацию, полноценно работать с базами данных и производить запись в файл.
Наши дни
В моду входят «материальные» сайты. Суть направления, созданного Google в 2014 году, заключается в представлении рабочего окна в качестве бумаги, которую вы можете свернуть, разделить или убрать, сфокусировать внимание на отдельной части. Изначально тенденция предназначалась лишь для приложений Android, но очень быстро перекинулась на веб и стала логичным продолжением (а для некоторых и антиподом) плоского дизайна.
Java-апплеты все еще живы. Кстати, первый апплет, как и сам язык, был создан в 1995 году, а сегодня подавляющее большинство надстроек для работы с геоданными, 3D моделями, для сбора и анализа данных выполнены именно на Java.
Возможности HTML5 для проигрывания видео без использования Flash создали ещё одну важную тенденцию — выкладывать видео не как отдельную надстройку, а в качестве фонового изображения. Этото ход позволяет убить сразу двух зайцев — не отвлекает внимание клиента от текстовой информации и при этом проигрывает видеозапись в полноэкранном режиме.
Мы в GeekBrains поймали волну и продумали целую профессию “Веб-разработчик”, включающую основные языки и web-технологии, а также стажировку.
А какие вехи дизайна отметили бы вы?


k12th
Интересно, есть тут кто-нибудь, кто на самом деле использовал elevation, azimuth, voice-family и прочее?
Aingis
k12th
Вот и я удивился, почему в статье об этом написано.