
Начало
Пару месяцев назад к нам обратился постоянный заказчик которому мы уже сделали несколько успешных проектов. Ему нужно было сделать редизайн его главного проекта.
Решение сделать редизайн интернет-магазина и сменить концепцию дизайна было связанно с тем, что сайт не отвечает текущим веб-стандартам и не решает поставленные перед ним задачи. Также сайт до этого был закрытым, но его решили сделать публичным.
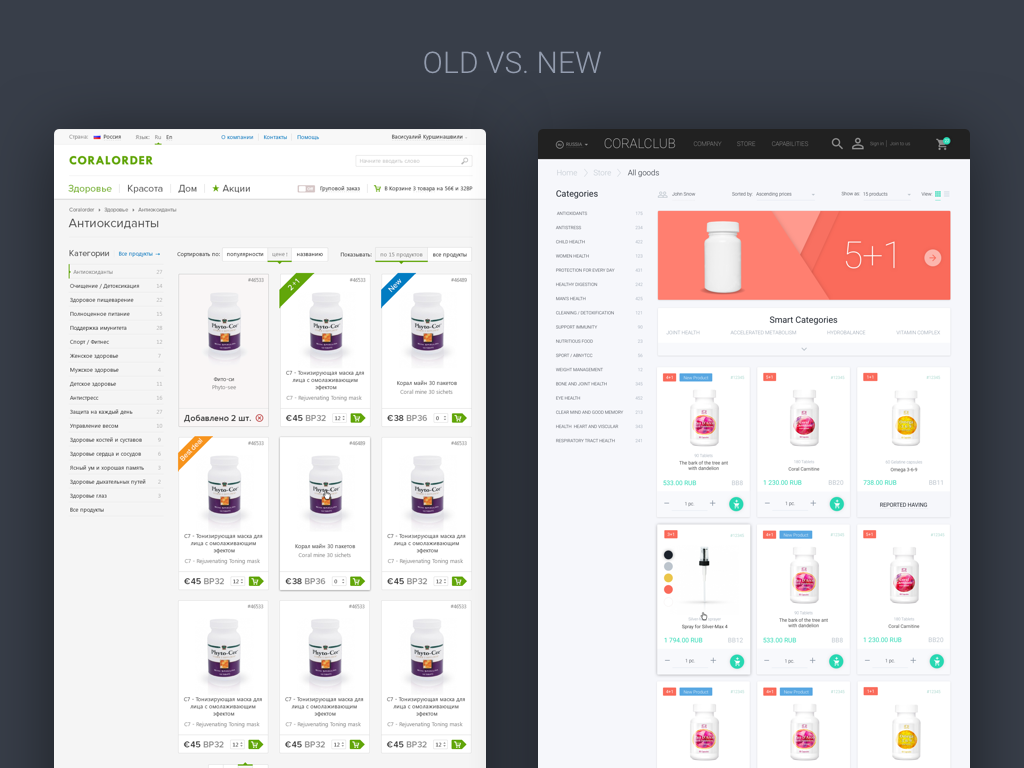
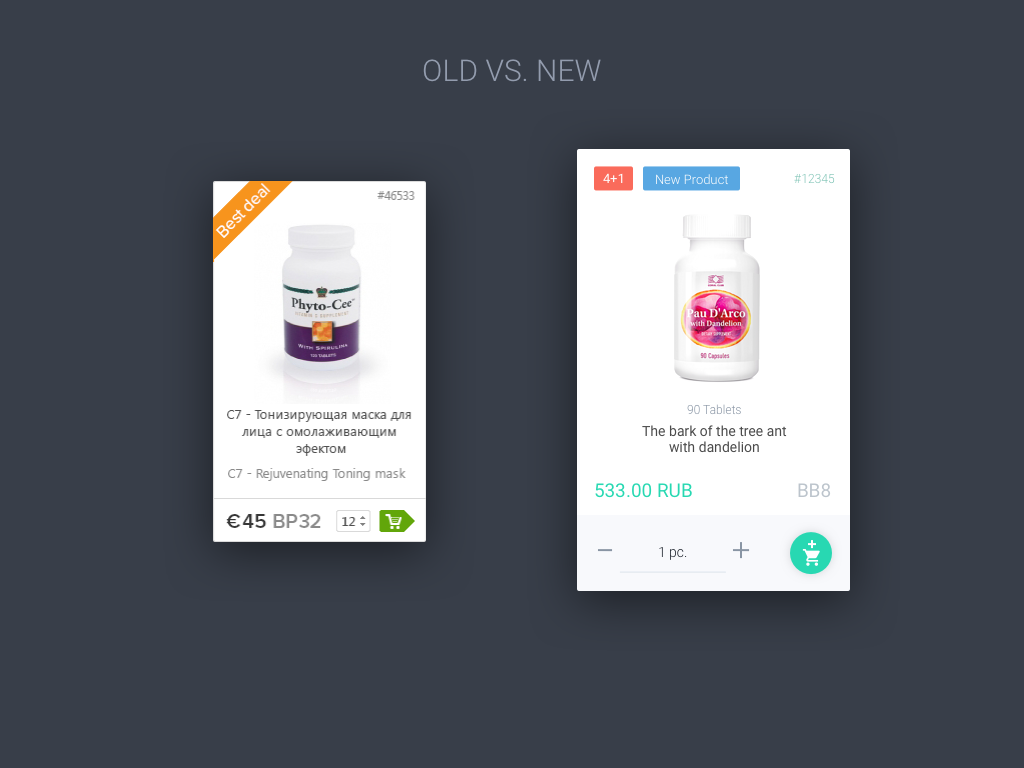
 Сравнение старого магазина с новым
Сравнение старого магазина с новымО проекте
Coral Club это оффлайновый клуб людей которые пользуются продукцией данной марки. Изначально сайт был предназначен только для владельцев оффлайн клуба. Чуть позже концепция поменялась и это стал полноценный интернет-магазин.
Сейчас интернет магазин продает товары для здоровья, красоты и дома. По большей части ассортимент магазина это всяческие биодобавки и витамины которые помогают лучше себя чувствовать.
Исследование
У нас был на редкость короткий этап исследования, поскольку у заказчика есть целая армия разработчиков, маркетологов и дизайнеров которые круглосуточно мониторят сайт и знают все его проблемы и недочеты.
Нам любезно предоставили исчерпывающие данные по проекту, такие как:
- основные проблемы текущей версии сайта
- метрики вебвизора
- данные соц опросов среди клиентов
- фидбек по сайту от постоянных пользователей
- ссылки на сайты конкурентов
- подробный бриф с пожеланиями от заказчика
Оставалось изучить данные и сделать продукт который решает все проблемы отвечая поставленным перед ним требованиям.
 Первый shot на dribbble
Первый shot на dribbbleОсновные проблемы
1. Сайт не продает
После того как к сайту дали публичный доступ, заказчик используя метрики и колл центр выявил что пользователи которые пришли не по рекомендации, ничего не покупают.
2. Для пользователей непонятен сам товар
Новые пользователи которые пришли на сайт через поиск не понимали специфики товара и что им нужно покупать.
3. Товар покупают только по рекомендациям
Выяснилось что те пользователи, которые покупают товар, выбирают его исключительно по рекомендациям. Пользователи фактически покупали товары офлайн, а сайт служит платформой только для оформления выбранного заранее товара. Это было большое открытие для самого заказчика, потому что он думал что какая-то часть пользователей все же покупает товар онлайн.
4. Сайт не адаптивный
Почти 40% пользователей сайта посещают его с мобильных устройств.
Задача
- Сделать так чтобы пользователи покупали товар на сайте без рекомендаций
- Сделать товары максимально понятными для все пользователей
- Сделать больше акцентов на товаре
- Повысить количество товаров в среднем чеке
- Сделать дизайн адаптивным под мобильные устройства
- Сделать дизайн так, чтобы его было легко кастомизировать
Детали
В ходе переговоров с заказчиком единогласно было принято сделать дизайн в Material. Это решение было обосновано тем, что у Google есть подробные гайды по которым в дальнейшем будет проще поддерживать и улучшать магазин. Material легко адаптировать и у него есть много исходных материалов, в виде иконок, цветов, шрифтов, скриптов и исходного кода.
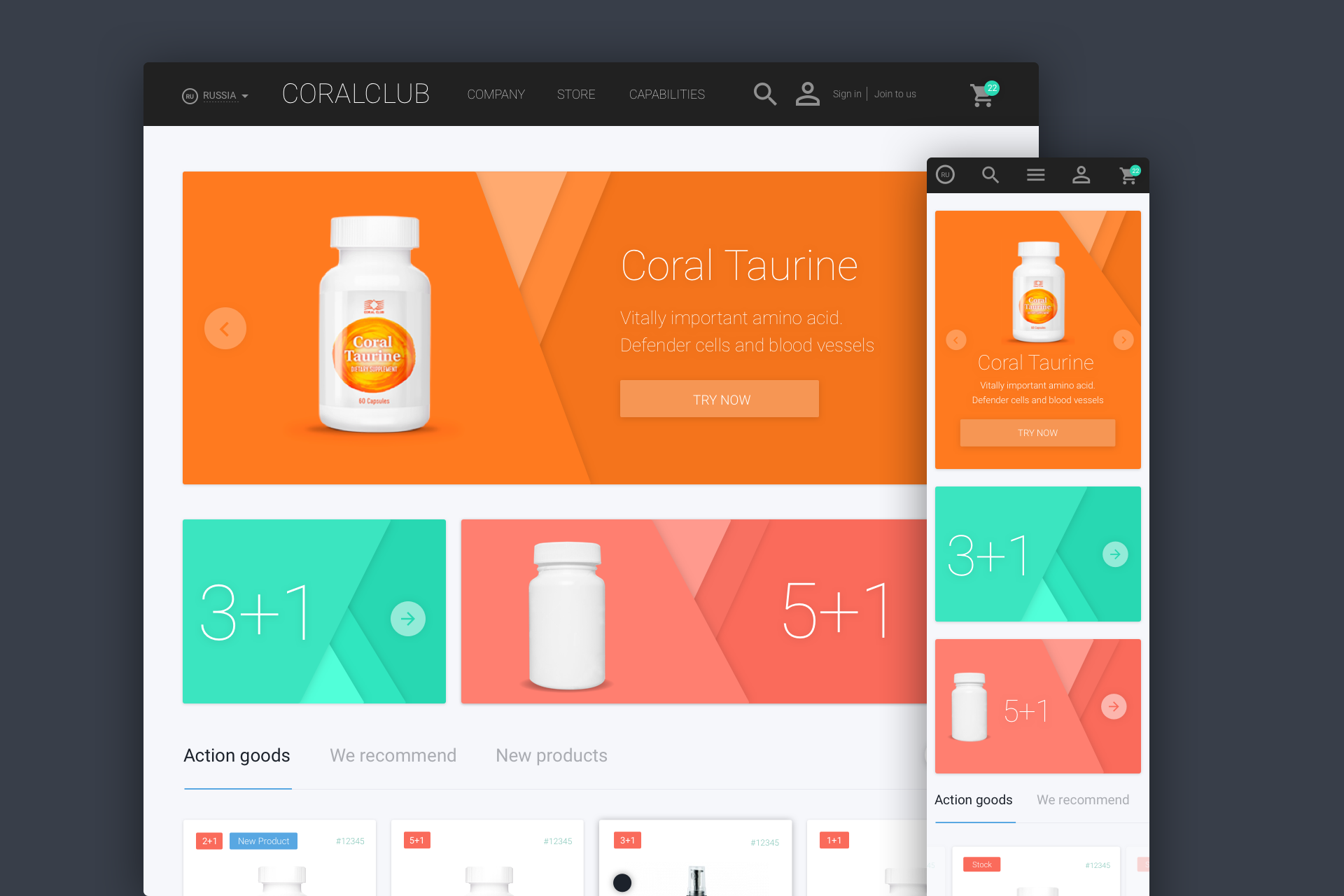
На основе 3 ключевых страниц сайта мы подробней расскажем вам об особенностях этого проекта. Все страницы проекта можно посмотреть по ссылке на dribbble.
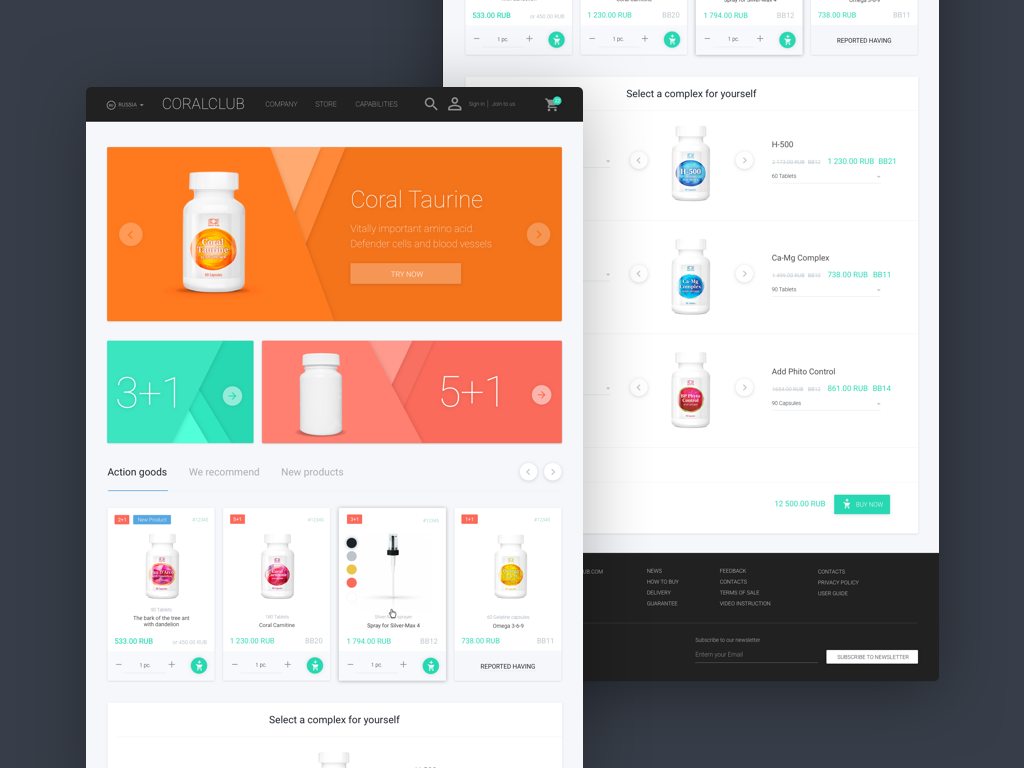
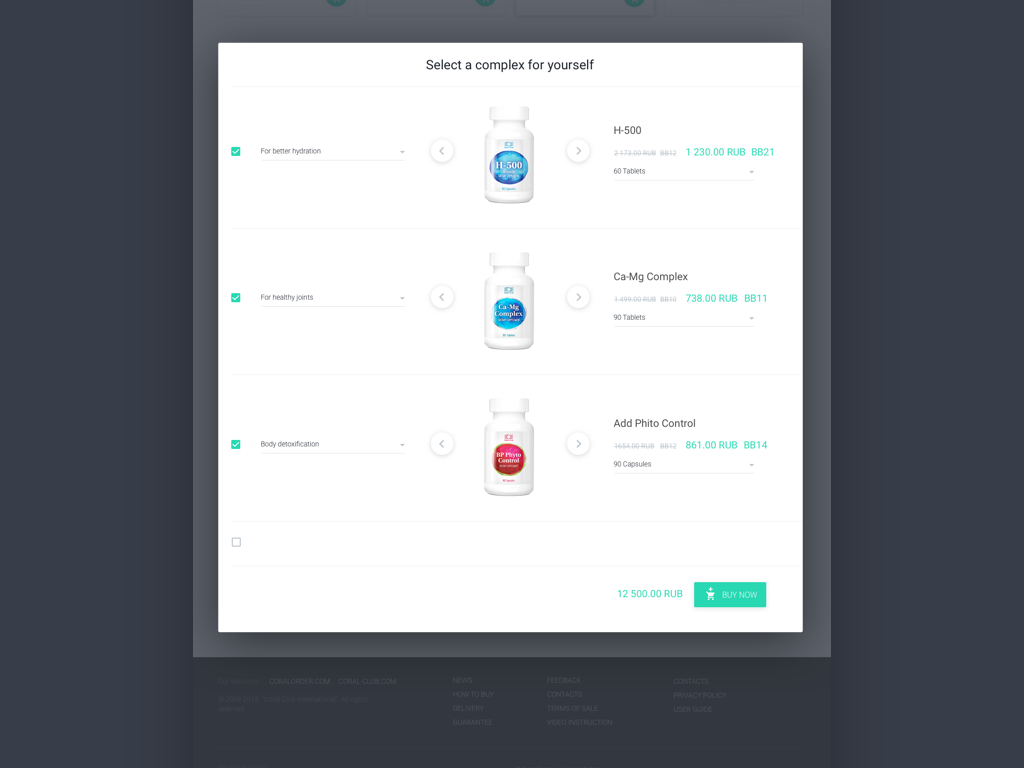
Комплекс для себя
 Изображение комплекса для себя
Изображение комплекса для себяПоскольку новые пользователи имеют слабое представление о товаре, мы подготовили целый список решений которые помогут этим людям лучше ориентироваться на сайте.
Одним из таких решений было сделать на главной странице и странице товара блок с заранее подобранными комплексами, которые помогут разобраться типе товара нужного человеку и быстро совершить покупку.
Основная навигация
Одной из основных задач было скрыть и упростить навигацию, поскольку на текущем сайте она занимала много полезного места.
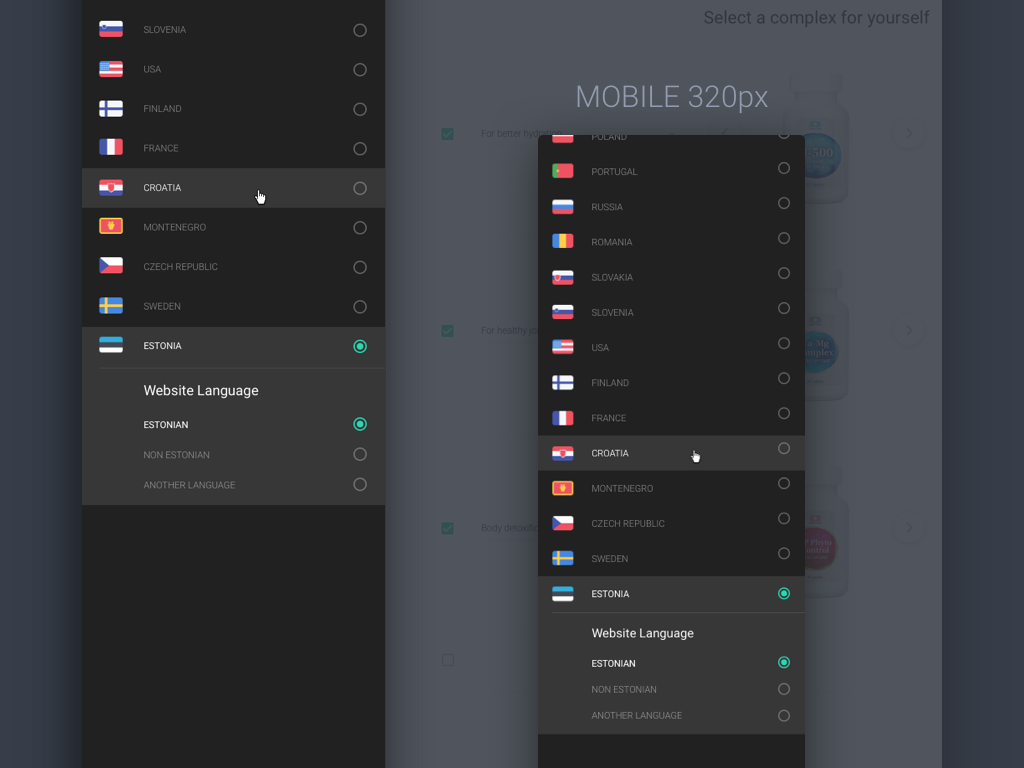
 Меню выбора страны и языка
Меню выбора страны и языкаПервая проблема которую надо было решить, заключалась с том что Coral Club имеет филиалы в 35 странах мира и все пользователи пользуются одним сайтом. Также нужно было учитывать что в каждой стране могут говорить на нескольких языках. То есть нужно было сделать селектор на 35 стран в котором можно выбирать страницу и язык и иметь к нему быстрый доступ для смены параметров.
 Основное меню сайта
Основное меню сайтаЕще одной проблемой было то, что при небольшом количестве товаров, на сайте много категорий. Заказчик собирался расширять ассортимент, что тоже нужно было учитывать.
Для неподготовленных пользователей В меню были предусмотрены “Смарт категории” которые насколько это возможно упрощали передвижение по сайту.
 Меню корзины на сайте
Меню корзины на сайтеМы решили протестировать сценарий при котором можно просмотреть и изменить количество товаров на любой странице.
Информация о товаре
 Изображение карточки товара
Изображение карточки товараПо сравнению с прошлой версией на наш взгляд нам удалось добавить больше информации и не потерять при этом в информативности и общем виде :)
В новой карточке теперь можно вводить несколько тегов, также появилась дозировка для препаратов. При том что структура и количество блоков на одной странице осталось таким же, в новой карточке стало больше воздуха и читается она легче.
 Страница товара на сайте
Страница товара на сайтеВ карточке товара мы постарались сделать информацию доступней и понятней для неподготовленных пользователей. Также не забыли про комплексный заказ :)
Адаптивность
 Часть адаптивных страниц
Часть адаптивных страницОдним из важнейших факторов сделать дизайн адаптивным, поскольку почти половина пользователей заходит на сайт с мобильных устройств. Дизайн было принято было сделать под минимальную ширину в 320px. В ходе разработки адаптивных страниц нам удалось сделать функционал таким же как и в веб версии.
Заключение
После того как концепция магазина была сделана, мы отправили все материалы заказчику. После подтверждения дизайна, следующим этапом было сотрудничество с отделом разработки. Сейчас мы помогаем отделу разработки в реализации нашего дизайна, отвечаем на их вопросы, а также выступаем тестировщиками front end части, ищем баги и отправляем их в bug list.
Следующим шагом будет тестирование заказчиком нового дизайна на пользователях. Поскольку дизайн продукта всегда подразумевает собой улучшения мы всегда думаем как улучшить продукт и предлагаем новые идеи по проекту.
P.S. Прежде чем подготовить этот кейс мы собрали и изучили более 30 кейсов и постарались чтобы он был интересным для вас. Мы готовили его долго и хотели выслушать ваш фидбек в комментариях или же в любой удобной для вас форме.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (39)

damat
21.03.2016 18:29-1господа, я ни в коем разе не придираюсь, но:
— ссылки на dribble найти не удалось
— подчеркнутые подписи под картинками, которые не ссылки — это жесть
— https://dl.dropboxusercontent.com/s/0bzq9va9jelamc8/shot_160321_162202.png
— https://dl.dropboxusercontent.com/s/ohks0j4ryh906up/shot_160321_162405.png
Roling
21.03.2016 18:45Дмитрий, спасибо за ваш комментарий. Тут проблема в том что я не нашел функционала который делает подписи под картинками, как например это функция реализованна на Medium. Если у вас есть идеи как правильно подписать картинки, буду рад их выслушать :)

damat
21.03.2016 20:02А что мешает просто… добавить в подпись ссылку?.. =)

Roling
21.03.2016 20:14Не на все фотки ссылки есть :)

damat
21.03.2016 22:52Вы видели ссылки в моем комментарии? Сделаны с помощью CloudShot, который мы сами делаем: cloudshot.com
Я уж не говорю, что можно и просто выложить в облако или себе на сайт
Roling
22.03.2016 00:43+1У таких скриншотов есть свойство удалятся когда происходят переделки на сайте

damat
22.03.2016 10:45-1открою вам страшный секрет: вот у нас есть сайт про валюту navaril.ru и его брат-близнец prodolbal.ru
все фоны на них залиты на imgur и уже более года никуда не деваются и отлично работают
а ссылки, которые я давал вам выше — это постонные ссылки в dropbox-е. Уже несколько нет они не протухают

timmaxim
21.03.2016 20:25+1Как по мне, так старый чисто внешне — приятнее. В новом тёмные элементы какие-то депрессивные…

Liquidos
22.03.2016 12:15Заметный недостаток материального дизайна — внешне он какой-то «недушевный». Но пользоваться им очень удобно, как дизайнерам/разработчикам (в гайде всё разжевано и логично), так и пользователям (интерфейс получается очень простой, а для большинства — просто уже привычен), ИМХО.

ArtBelecky
22.03.2016 12:04+2Черный цвет шапки для интернет-магазина, который продает товары для здоровья, красоты и дома — как по мне, так сомнительное решение. Чисто по цветовой гамме старый сайт больше раскрывал суть товара в магазине. Новый — просто модный дизайн, без какой либо вложенной в него души.
По поводу карточки товара — много, очень много сомнительных решений, которые вряд ли будут работать на обычной публике. Публика дизайнеров оценит ваше старания, но покупатели то — не они.
Объясните, пожалуйста, зачем вы сделали этот пост? В нем нет ни ссылки на работающий продукт, ни одной фотки интерфейса в 100% отображении. По факту — я не получил удовольствия от разглядывания вашей работы. А так как полезной инфы, со статистикой и кардинальными решениями нет — картинки это основа этого поста.
Вы бы привели статистику конверсии старого и нового сайта. Или что-то в этом роде.
Roling
22.03.2016 12:12Артур, благодарю за ваш комментарий. Как я писал ранее это наш первый кейс по дизайну который мы сделали.
По поводу карточки выслушал бы ваши развернутые комментарии «очень много сомнительных решений» весьма расплывчатое описание.
Пост сделали для того чтобы делать хорошие кейсы и получить конструктивный фидбек :)
ArtBelecky
22.03.2016 12:32- http://prntscr.com/aiepu7
Тут я подумал о том, что лишь эта часть о товаре (выделенная красным квадратом). И если где купить я понял после небольших усилий, то на том, где найти описание товара, пришлось потратить больше сил. Вот эти разделения на блоки одного товара, мне кажутся излишеством. Да, выглядит круто, а есть ли какие-то реальные цифры того, что такой вариант лучше работает? В общем по смыслу вы разбили один товар на три блока которые ни чем не связаны.
- http://prntscr.com/aierpt
Комплексного заказа в вашем скриншоте я не увидел. Но, предполагаю что было бы очень удобно и полезно для магазина разместить его справа. То есть вместо цены сделать что-то типа блока "Этот товар лучше всего комбинировать с этими товарами" или что-то в этом роде. Более развернутую мысль выдать не могу и могу очееееень ошибаться в своем высказывании — но это связано лишь с тем, что информации для анализа в вашем превью мизерно мало.
- http://prntscr.com/aierwb
Использование пространства в данном месте достаточно сомнительное. Перебор с воздухом (хотя лично я очень любу просторные сайты). Так как это интернет-магазин и по-мимо красоты он все же должен работать и продавать — я не понимаю по какому принципу тут расположены элементы.
- http://prntscr.com/aietlh
Что означает эта иконка? Скопировать ссылку на товар в буфер? Или что? Если так — то тогда ей место наряду с кнопка репоста в соц.сети.
P.S. Я прочитал эту статью в надежде найти что-то ценное или интересное. Но я даже толком не могу оценить вашу работу, так как все картинки уменьшены и не полноценны. От чего я, как ваша ЦА, не получил то, чего искал.
Roling
22.03.2016 12:57Артур, благодарю, за конструктивные коментраии, обязательно учту их в будущих кейсах
- http://prntscr.com/aiepu7


dom1n1k
Вы же понимаете, что все эти экстралайт-шрифты смотрятся ужасно на экранах обычного разрешения (не ретине)?
Roling
Мы тестили на ретине и на обычных мониторах (DELL), читается нормально вроде
BaxTepXuTep
В картинке над товарами есть какой-нибудь практический смысл? Или просто «для красоты»?
Roling
Хороший вопрос :) Если вы имеете ввиду баннеры, то да. Это баннеры которые означают наличие акций у заказчика. Это было обязательным требованием со стороны заказчика.