
В этом выпуске «Без слайдов» гостем выступил Вадим Макеев aka pepelsbey, евангелист компании Opera Software, один из самых известных фронтенд-людей в стране, организатор многих мероприятий в индустрии.
Мы успели обсудить:
- эволюцию WebKit;
- путь Microsoft и новую модель браузера;
- архитектуру современных браузеров;
- как Opera выбирала между WebKit и Blink;
- стандартизацию в вебе;
- насколько трудна работа веб-разработчика;
- JavaScript и его «продолжения»;
- jQuery, и почему он все еще нужен;
- HTTP/2;
- ритм жизни евангелиста;
- мобильный веб и Opera Mini;
Интервью взято в феврале, но руки дошли до публикации только сейчас.
Видео-версия нашей беседы вот тут:
А для тех, кто предпочитает читать, — под катом расшифровка нашей беседы.
Как все начиналось в двухтысячных
— Как у тебя началось погружение в веб? Сначала в твоей жизни появился фронтенд или Opera Software?
— Я хотел заниматься журналистикой. Потом неожиданно я узнал, что можно делать сайты, и начал заниматься фронтендом. А после, естественно, в моей жизни появилась Opera как браузер, которым я пользовался на Windows. В какой-то момент, когда я уже профессионально верстал и работал в Яндексе, ко мне пришли ребята из компании Opera и сказали, что им нужен опытный человек, который знает сообщество, умеет организовывать конференции, делать доклады и так далее. И я им очень подошёл.
— Ты в Opera с какого года?
— С мая 2009-го.
— До этого ты в индустрии сколько лет поварился?
— Мне повезло: я тогда работал в Москве и участвовал в организации первой конференции «Российские Интернет-технологии». Там впервые в России собралось очень много фронтендеров из Минска, Москвы, Санкт-Петербурга. Это было хорошее начало движухи.
— Сейчас ты сам очень многие вещи делаешь уже не как часть какой-то большой команды, а как глава своей конференционной команды.
— Да, мне повезло делать первый РИТ и делать первый Яндекс.Субботник. Я помню, как мы сидели в кабинете, придумывали название — всё это было интересно. Как только Я.Субботники закрутились, я ушёл из Яндекса, и в конце того года мы сделали первую конференцию Web Standard Days в Минске. Собственно, это было начало большой бесплатной конференции, которую мы делаем несколько раз в год.
— Сейчас ты активно сотрудничаешь с Олегом Буниным: это фронтенд-секции на РИТ++ и на HighLoad++?
— Да, когда мы собрались в первый раз в 2007-ом году, Олег сказал: «Сделай какой-нибудь фронтенд». Я прочитал собственный доклад, пригласил знакомых людей. И каждый год весной мы снова-снова собираемся, и это раньше называлось РИТ, потом РИТ++. Сейчас фронтенд на РИТ++ выделился в большую двухпоточную конференцию на два дня — в прошлом году было порядка тридцати докладов. В общем, пытаемся не просто бесплатную конференцию по разным городам делать, но и большую платную в Москве.
— Понятно. А твой интерес к журналистике с чего начался?
— Как-то так получилось. Я попал в городскую газету «Пять углов», сто лет назад она была в издательстве «Шанс». Мне было интересно заниматься карикатурой.
— Так ты художник?
— Я когда-то баловался, рисовал. Потом это всё пошло: комментарии, тексты, ещё что-то такое… Наверное, это не сильно связано с образованием. Я помню, как я искал первые материалы на английском или на русском языке для того, чтобы узнать как работает веб, как работает JavaScript, как нужно одну версию написать для Netscape, а другую — для Internet Explorer. В общем, я старичок уже.
В какой-то момент я понял, что мало хороших источников на русском языке, и начал свой блог писать — какие-то переводы делать, публиковать на форумах, отвечать на вопросы людей. И потихоньку это всё пришло к первому докладу внутри компании. Потом был внешний доклад, конференция. И, в общем-то, я понял, что у меня получается рассказывать, и мне есть, что рассказывать.
Про стандарты
— А почему именно веб-стандарты? Это просто название, или тебя тема стандартов особенно интересует?
— Это очень хороший вопрос. Сейчас типичный фронтенд-разработчик или веб-разработчик, когда ему нужно делать сайт по каким-то документам, которые издаёт W3C или другие комитеты, думает: вот спеку прочитал и всё сделал. Когда я только начинал верстать, люди делали по-другому. Попробовали какую-нибудь фигню, сработает — не сработает. В одном браузере работает так, в другом — по-другому, а в третьем —вообще удобно делать другим путём.
Тогда идея веб-стандартов не была очевидной. И соответственно, мы думали, как назвать возникшее объединение людей из разных городов, сидящих на форуме, чтобы заниматься образованием, помогать друг другу. Идея веб-стандартов была ключевой.
Нужно было делать всё не так, как нам привычно, не так, как удобно браузерам, а так, как это написано в спецификациях, так, как на самом деле должно быть. Идея веб-стандартов — это тема, проходящая насквозь всего этого красной нитью. Сейчас она, наверное, менее востребована, но мы сохраняем преемственность названия и в подкасте и в конференции.
— Получается, что сейчас это уже просто дань истории?
— Сегодня веб-стандарты победили. И мы, как сообщество, радостно продолжаем нести этот флаг.
— В двухтысячных была проблема — каждый браузер делал всё по-своему.
— Да, и разработчики тоже все по-своему делали, чтобы работало одновременно в нескольких браузерах.
— Последние 10–15 лет шёл процесс стандартизации. Сейчас веб стандартизован?
— Сам термин «веб-стандарты» появился из знаменитой программной книги Джеффри Зельдмана «Designing with Web Standards», на обложке которой есть его фото в синей шапочке. И все отмечают день веб-стандартов Blue Beanie Day — «День синей шапочки», по-моему, в середине апреля. Все на аватарку себе синюю шапочку ставят.

Был сайт A List Apart — он, собственно, до сих пор и есть, — с которого все эти идеи распространились, а мы их подхватили. Webmascon переводил очень много с A List Apart.
— Webmascon — что это за сайт?
— Его делал Александр Качанов. Это, в основном, был переводной ресурс: Нильсен, Зельдман, просто алестапартовские статьи — в общем, самые важные вещи. Потом в этой команде появился Макс Россомахин. Сайт был эдакой концентрацией фронтенда на русском языке. И вокруг этого всё наше сообщество и образовалось — оттуда мы все идём. А зельдмановская идея веб-стандартов, по-моему, изменила веб в лучшую сторону.
— В современном мире все говорят про коммьюнити, про опенсорс, но везде, как правило, рулят крупные компании. Мы прекрасно понимаем, какие корпорации стоят за браузерами Safari, Internet Explorer, Chrome. Разве что с Mozilla чуть-чуть по-другому и, наверное, с Opera. Как так вышло, что гиганты смогли между собой о чём-то договориться?
— Оказалось, что если стандартами не заниматься и браузеры не развивать, то веб начинает загибаться. Был период, когда Internet Explorer 6 занял 90% рынка, потому что это был очень крутой браузер и всем остальным было очень сложно с ним конкурировать. Тогда агонизировал Netscape. И ничего нового интересного на горизонте не было.
Была Opera с маленькой долей, и был Firefox. Они все были не очень совместимы друг с другом по многим вещам. Начал появляться Flash, люди всерьёз начали делать на нем сайты. Разработчикам, которым нужно публиковать свой контент в веб, веба было недостаточно. Начали появляться альтернативные форматы.
В этот момент другие браузеры начали подтачивать долю Internet Explorer, и она упала до 40%, а потом и ещё ниже. Это были Opera, Firefox, Safari (дефолтный браузер на Apple, и вместе с Apple он начал расти). Потом и Chrome появился.
И получилось, что гораздо удобнее взаимодействовать на единой платформе. Почему так? Не знаю. У типичного языка программирования — у C++, у Java, у Perl, у Python — есть чёткая документация, и одна-две классических реализации того, что они делают. В софтверной области совместимость довольно легко контролируется.
А веб с самого начала основан на открытой спецификации, любой может сделать его реализацию. Браузеры этим пользовались с самого начала, и это сильно усложнило то, как работает веб в принципе.
В итоге новых браузерных движков не пишется. Реально последним браузерным движком был WebKit. Веб оказался настолько сложен, что единственной формой взаимодействия были открытые стандарты, которые не принадлежат никакой из компаний.
Про историю развития браузеров и эволюцию WebKit
— А насколько сильно на всю картину повлияла история, когда Google пришёл в WebKit?
— Google с самого начала очень помог проекту WebKit развиться, но настолько увлёкся, что ему стало тесно, и он сделал форк — свой движок Blink. Это действительно очень сильно поддержало альтернативные браузеры, потому что тогда было ощущение, что все разработчики пользуются только Firefox, все тестируют в Firefox, это в мире был главный браузер в 2006-2008 годы. Было ощущение, что Firefox победил.
— Но Chrome же, по-моему, начался массово году только в 2009-ом?
— Да, он начал довольно поздно, но очень мощно.
И я помню, с какими бешеными глазами я читал новость о том, что Apple выпустила Safari для Windows. До этого платформы WebKit на Windows не было в принципе, она была Mac-only. Так что это был первый WebKit на Windows, который в принципе можно было запустить. А сейчас браузеры для Windows — практически все на WebKit-е: Chrome, Opera, Яндекс.Браузер.
— Первый порт сделал сам Apple, а потом уже пошёл Google и добил?
— Да. И первый эппловский порт был довольно кривой. Но кстати и Chrome, впервые портированный на Windows, тоже был не очень хорош. Потому что были какие-то завязки внутри WebKit, которые мешали cделать такой порт нормально.
Как начинался Google и почему он победил? Реклама! Поиск! Поиск и реклама. Удобная.
Сама компания взяла в руки браузерный движок и сделала то, что ей нравится. И не просто для того, чтобы рекламу лучше показывать, а всерьёз вложилась в отрасль. То, что делает Google, помогло перезапустить наш браузер на новом движке, который гораздо легче и удобнее, чем был WebKit в том состоянии, когда Google ещё не пришёл туда. Тот приход стал очень знаковым шагом.
Немножко грустно, что сейчас Chrome занимает уж настольно большую долю рынка, потому что мне гораздо больше нравится более пёстрый браузерный ландшафт. Это делает веб сильнее, а конкуренцию — интереснее.
— Как считаешь, рынок браузеров монополизирован?
— Я бы не сказал, что он категорически монополизирован. У Firefox ещё позиции есть. Очень сильная заявка от Microsoft Edge.

Путь Microsoft и новая модель браузера
— А у Edge не новый движок?
— На самом деле, там история очень похожа на то, что произошло с нашим браузером. Мы в какой-то момент перезапустили его целиком, оставив основные идеи. Перезапустили интерфейс, сменили движок и так далее. Вот ребята в Microsoft сделали что-то очень похожее.
Microsoft, прежде всего, — это корпоративный гигант. У него очень много клиентов и очень много денег к нему приходит из корпоративного сегмента. Соответственно, выпустить новую версию браузера, в которой не работает вообще вся эта корпоративная структура, какие-нибудь внутренние сети, для них невозможно. Поэтому они, начиная с Internet Explorer 6, тянули за собой для совместимости все движки. В IЕ11 были все движки вообще предыдущие, и их можно было переключать в зависимости от doctype, со всякими HTTP header-ами и метазаголовками.
— То есть, можно написать в своем коде некую инструкцию о том, какой там движок?
— Да. Допустим, у тебя сайт заточен под IE9 и в нём работает идеально. А тут выходит IЕ11, и на сайте в нём что-то ломается. Ты добавляешь специальный заголовок, который переключает браузер в режим IЕ9, и всё работает идеально. Это безумно совместимо, ультра-совместимо. Но это мешало развивать браузер.
— Я очень давно занимаюсь платформой Java, и поэтому знаю, что необходимость поддерживать сильную совместимость очень сильно тормозит развитие.
— Именно. Поэтому я считаю, что ребята из Microsoft сделали сильное, смелое движение. Мы привыкли за последние несколько лет, что браузеры становятся вечнозелёными. Они обновляются не когда приходит апдейт Windows, который ты не ставишь, потому что она у тебя взломана, а когда браузер сам решит обновиться. А это происходит раз в месяц. Эту модель быстрых обновлений впервые показал нам Chrome. Потом Firefox. И версии начали увеличиваться с бешеной скоростью. Собственно, мы тоже выпустили браузер с такой системой апдейтов.
Насколько я понимаю, Edge отбросил обратную совместимость для того, чтобы стать легче, быстрее работать и для того, чтобы обновляться чаще. И они действительно обновляются довольно часто, с каждым маленьким обновлением Windows.
Мы идём к тому, что веб начинает развиваться ещё быстрее. Не просто из-за конкуренции, а из-за того, что есть новая модель вечнозелёного браузера. Даже самсунговский браузер для Android, который раньше обновлялся вместе с прошивками, начал обновляться как приложение из Android Market. Тоже большой шаг.
Про архитектуру современного браузера
— А из каких кусков состоит современный Webkit-based браузер? Яндекс, Opera, Chrome, Safari — все они разбиты архитектурно на одни и те же куски? Можешь рассказать, что это за куски, как они друг с другом взаимодействуют?
— С самого начала ребята, которые делали KDE, сделали свой браузерный движок, который умел делать рендринг HTML, CSS и JavaScript отдельно. Apple форкнула эту штуку и начала делать WebKit.
Там было два главных компонента: тот, что обрабатывает CSS с HTML, и тот, который работает с JavaScript. Соответственно, это разделение на вёрстку и JavaScript до сих пор является основным в мире браузеров, которые пошли от Webkit-а. Есть какая-то вёрсточная основа, а есть JavaScript-движок, собственный у каждой из компаний.
Когда ребята из Apple и Google делали общий движок WebKit, у них был общий движок для JavaScript и для вёрстки, а потом Google написала собственный JS-движок V8, который, кстати, сейчас использует и Node.js.
Соответственно, движок HTML и CSS у Safari, Chrome и у других браузеров на Webkit и Blink — общий. А вот JavaScript-движок у каждого собственный. У Safari был движок Nitro, у Google — V8, у нас был собственный движок в Opera — Carakan. У Edge свой собственный скриптовый движок Chakra, который они заопенсорсили.
Вот почему Chrome является тем каркасом, который все радостно начинают использовать, вставлять в альтернативные браузеры? Потому что там внутри есть движки для рендеринга и есть удобный интерфейсный слой, который позволяет сделать полноценный браузер, добавив только сетевые модули, какие-то взаимодействия с системой, хранение пароля и работу с окнами и вкладками.
Это всё позволяет довольно быстро сделать свой браузер, потому что всё это — Open Source: есть проект Chromium, в который не включены некоторые вещи, которые включены в Chrome, потому что они принадлежат Google и, допустим, запатентованы как-то особенно. Можно быстренько скачать несколько гигабайт Chromium себе, форкнуться и сделать себе браузер – Opera, Яндекс.Браузер, Амиго, что-то ещё. То же самое можно сделать и в случае мобильного браузера. Есть очень много мобильных Chromium-ов на Android и на других платформах, которые несут в себе гугловскую основу-движок и рисуют собственный интерфейс поверх.
— В Chromium основной контрибьютор — тоже Google?
— Да, Google — основной контрибьютор. Но там есть еще Intel, Samsung, Opera, Яндекс.
— Понятно, что Intel занимается тем, что, например, в JavaScript-движок интринсики вставляет и другие процессорные оптимизации. А остальные?
— Разные интересы бывают. У Intel, у Dell и у разных других компаний свои интересы по развитию веба. У них есть собственные продукты и платформы.
На самом деле, удивительные вещи происходят, когда Microsoft контрибьютит в Chrome реализацию своей спецификации pointer-events, которую поддерживают её браузеры, чтобы достичь общей совместимости.
Всё настолько перемешано сейчас, что в Chrome поучаствовали практически все, а в Firefox зачастую контрибьютят люди из совсем других проектов. Даже если иногда и возникает ощущение, что мы теряем конкуренцию из-за того, что Chromium занимает большую долю рынка, на самом деле, те же самые компании, которые как будто бы уходят на край, ещё и занимаются самим Chromium, потому что это развивает платформу, повышает её шансы на здоровую жизнь.
Как Opera выбирала между Webkit и Blink
— Когда Opera выбирала между WebKit и Blink, как вы делали выбор?
— На самом деле, это не был выбор как таковой.
Сначала мы перешли на WebKit. Приняли решение где-то в конце 2012 года, а в начале 2013 года этот переход анонсировали. Поэтому мой доклад той поры называется: «Зачем Oper-е WebKit».
Но сразу после этого, где-то в январе-феврале 2013 года, Google форкает WebKit. Первые полгода особой разницы между Webkit-ом и его форком Blink, на самом деле, не было — это были просто два разных репозитория. В Blink происходили структурные изменения, какие-то вещи отбрасывались, какие-то появлялись, но в самом начале разница была не очень большая. Кроме того, что JavaScript-движок у Google уже давно был свой.
Мы в то время сильно вложились не в Blink или WebKit, а именно в проект Chromium: Opera сделана не просто на Blink, а именно на Chromium, и мы контрибьютим и в инфраструктурные решения, а не только в рендеринг и прочие дела. Поскольку Chromium сделан на Blink, то мы пошли за ним, а не стали оставаться на WebKit.
— С того момента прошло больше трех лет. Если посмотреть на то, как сейчас развиваются WebKit и Blink, то можешь как-то коротко охарактеризовать отличия?
— Apple начинает походить на Microsoft в том смысле, что им нужно сохранять совместимость, потому что WebKit — это встроенный движок, на котором работают компоненты Mac OS. Из-за этого получается, что им нужно сохранять совместимость: всякие мессенджеры и другие программы, встроенные в Mac OS, насколько я понимаю, работают на WebKit-е.
— И iTunes, видимо, работает на встроенном WebKitе.
— Да, и App Store, и прочие приложения. Не уверен, что им прямо так уж сильно нужно сохранять совместимость. Возможно, у них другая политика в этом смысле, но с самого начала идея форкнуть WebKit в Blink была связана с тем, что темпы и стиль разработки Google — другие, и им было тесно в этом смысле. Соответственно, сейчас Google гораздо смелее внедряет новые вещи, а у Safari цикл выхода — год. Вместе с новой операционной системой Apple показывают новый движок для Safari.
Совсем недавно (интервью взято в феврале 2016 года — прим. авт.) Apple выпустили бету, в которой появились новые фичи. Это было событие, потому что эта бета должна выйти, по идее, раньше релизного цикла. То есть, появилась скорость, отброшенные CSS-префиксы, новые внедрённые фичи. Google гораздо смелее отбрасывает CSS-префиксы, удаляет свойства и в целом развивается гораздо быстрее.
— Это шаги в сторону стандартизации?
— Да. И сейчас браузеры уходят от браузерных префиксов. Если в стабильном Chrome зайти в настройки и включить экспериментальный режим, то в браузере проявятся новые фичи, которые пока закрыты для общественности. В Safari такого сделать нельзя.
В Safari есть специальные сборки, которые нужно скачивать и проверять. А Google прямо в стабильную версию внедряет все штуки, но просто их выключает по умолчанию, чтобы пользователи не наломали дров. Это делает все эти новые фичи ближе к разработчикам. Они включаются одним флагом — «включить экспериментальные фичи». И у тебя в браузере появляется сразу всё, над чем Google в данный момент работает.
Браузеры начали отказываться от браузерных префиксов для CSS, для JavaScript-а и для свойств. А Apple по-прежнему считает, что это правильная вещь, и экспериментальные вещи сразу появляются в браузере, их никак не включить и не выключить.
Apple до сих пор придумывает некоторые вещи на лету: «А почему бы нам не сделать классные иконки для вкладочек?» А в спецификации в W3C про это ничего нет. Так что они придумали, сделали и задокументировали мимо W3C.
Или: «Мы придумали, как веб-приложение устанавливать на рабочий стол вашего iPhone». Нет спецификации нормальной, только немного документации на сайте.
Apple сейчас немного напоминает Microsoft времён IЕ6. Все не настолько плохо — Apple, конечно, много занимается стандартизацией и разработкой. Но некоторые черты есть, поэтому немного грустно на это смотреть.
Про то, как происходит стандартизация в веб и про то, почему это самая сложная технология человечества
— А как вообще происходит стандартизация какой-то большой фичи для веба?
— Есть два пути, по которым сейчас всё происходит.
Первый путь — старинный. Когда писались все основы текущего веба — HTML, CSS и прочие, — они писались на бумаге. Печатались на печатной машинке или на компьютере. Их сначала придумывали, а потом говорили разработчикам браузеров: «Это должно работать так, реализуйте».
А браузеры отвечали: «Нам это не нравится. Мы реализуем иначе». И из-за этого и возник дикий веб конца девяностых и начала двухтысячных. И этот путь никуда не исчез — до сих пор некоторые стандарты сначала пишут на бумаге, но уже с гораздо более хорошим пониманием, и такого разброда не получается.
И есть второй путь. Он поначалу был очень плохой идеей и приносил плохие вещи, а сейчас он становится интереснее и лучше. Это путь, когда внутри браузера или внутри компании появляется какая-то задача, и они решают её способом браузера. Допустим, pointer-events со спецификацией, которые родились в Microsoft. Ребятам понадобился Grid Layout, чтобы сделать плитки для Windows 8 — интерфейс Metro. А pointer-events понадобилась потому, что они сделали touch-устройства — свои первые Microsoft Surface, — и начали двигаться в touch-рынок.
Microsoft сделали эти спецификации для себя, но они оказались настолько хороши, что они практически тут же выпустили эти спецификации на рынок — отправили рабочие черновики в W3C и прочие места и начали уговаривать всю отрасль внедрить их у себя.
Это хороший путь — они показали, внедрили и ещё помогли сделать реализацию для других браузеров, в том числе, для Firefox. Они уже даже уломали Chrome — правда, разработчики согласились не сразу.
Cейчас есть альтернативные реализации Grid Layout в Firefox и в Safari и Chrome, а изначально всё это появилось в IЕ10.
— А как это выглядит формально? Как иерархически это всё структурируется? Разработчики браузера просто говорят, что, мол, теперь наш браузер поддерживает набор каких-то независимых спецификаций?
— Если коротко, то раньше основными были спецификации HTML и CSS, и разработчики старались упихнуть вообще все в какую-то из них. В HTML-спеку — структура, какие-то API, связанные с HTML, и так далее. В CSS тоже: CSS1 — это набор одних фич, CSS2 — набор других.
Потом начал появляться CSS3, и люди поняли, что это всё – ерунда, и сейчас таких вещей, как CSS3 и HTML5, формально не существует. Есть просто спецификации HTML и CSS, и у каждой из них есть модули, а у модулей — версии.
Тот же самый Grid Layout сейчас называется «Grid Layout level1». Раньше было CSS colors level 3. И люди говорили: «Ну, это CSS3-цвета». А на самом деле это «CSS, третий подход к решению проблемы».
Сейчас есть Grid Layout level1. Это просто CSS и Grid Layout версии 1. Когда понадобятся новые фичи, скорей всего они войдут уже в level 2, level 3 и так далее. То есть, у каждого модуля есть своя версионность.
— Модулей много?
— Модулей довольно много — их десятки. На разные темы: flexbox, гриды, цвета, блоки, поведение флоутов. И что интересно — если раньше писали отдельные модули, и разработчикам браузеров приходилось реально понимать, как эти модули друг с другом взаимодействуют, то сейчас начали писать интеграционные модули. То есть, берут и связывают разные спецификации вместе и пишут третью, которая их дружит вместе. И в итоге реализация появляется гораздо интереснее. Например, если раньше float можно было использовать для смещения картинки налево так, чтобы текст её обтекал, то сейчас
есть такие вещи как float top, float bottom. И для этого пишут отдельную спецификацию, описывают её взаимодействие с другими элементами. Сейчас происходит много интеграционной работы между спецификациями CSS и HTML.
— Там не возникнет комбинаторного взрыв? Когда надо описать взаимодействие каждого с каждым, спеки начинают множиться, как грибы после дождя.
— Сложно сказать, но это точно усложняет написание новых спецификаций, потому что если нужно придумать новую систему раскладки, типа грида или флексбокса, нужно учесть поведение позиционирования, флоутов и других всяких штук. Нужно на каждый элемент или на группу элементов нафигачить вообще всего на свете, чтобы это понятно взаимодействовало друг с другом, чтобы разработчики браузеров умели правильно эти комбинации реализовывать, а веб-разработчики — правильно их использовать.
Веб — это самая, как мне кажется, сложная платформа по созданию интерфейсов, по созданию вообще чего-либо в истории человечества. Поэтому новых браузерных движков нет, а спецификации сложно писать, поэтому один браузер не справится — нужна конкуренция, нужно движение.
Про то, насколько трудна работа веб-разработчика
— Сейчас большинство людей в индустрии так или иначе связаны с вебом. И под веб, собственно, программируют. Это трудная работа?
— Веб до сих пор остаётся платформой, под которую довольно легко начать. Чтобы программировать под iPhone, выпустить приложение в App Store, тебе нужно купить Mac, тебе нужно купить iPhone, тебе нужно платить за Apple-овскую подписку сто баксов в год. А ещё нужно образование, чтобы вообще понимать парадигмы программирования, паттерны, выучить язык и так далее…
А чтобы написать первую свою HTML-страницу и показать её нескольким миллиардам человек на земле с мобильными устройствами или десктопами, нужно просто открыть блокнот и написать там HTML-теги. Текстом. И никому ничего за это не платить. Положить сайт на какой-нибудь бесплатный хостинг. Порог вхождения до сих пор очень низкий, не нужно запрыгивать на какие-то табуретки.
— Является ли низкий порог входа тем фактором, который дает вебу двигать всю индустрию?
— Думаю, это является одной из главных причин того, что веб побеждает и, в общем-то, победил. Есть две причины. Во-первых, важен низкий порог вхождения. Человек, у которого есть школьное или университетское гуманитарное образование, может в любой момент начать верстать.
— HTML сейчас во многих школах проходят в десятом классе…
— Да. И люди с гуманитарным образованием начинают заниматься веб-разработкой. Это показатель того, что порог вхождения низкий. Вот я из гуманитариев, в принципе, потом перевернувшийся.
Вторая важная причина — всё это никому не принадлежит. Например, Flash, о котором все говорили, что это «будущее веба», принадлежал долгое время Macromedia, потом Adobe. Соответственно, им же принадлежат патенты. Никакая крупная компания не будет вкладываться в то, что принадлежит другой компании, чтобы не оказаться в узких рамках патентных сложностей или каких-то ежегодных платежей.
Сейчас это наше общее достояние — веб и веб-технологии. Конечно, приходят люди и говорят: «Нам веб не нравится. Веб сложный, много движков, давайте мы напишем крутую софтверную платформу на каком-нибудь Swift». Новая интерфейсная софтверная платформа, новый язык, классный, опенсорсный даже. И это делает его гораздо интереснее.
Objective-C, на котором все раньше писали под Mac OS и iOS, принадлежит Apple. И многие вендоры не хотели связываться с технологией, которая находится целиком в руках другой компании.
— Откровенно говоря, язычок так себе. Он сложный, старый, C-подобный, родом из шестидесятых годов…
— Вот. А веб… Веб был всегда такой мечтательный, декларативный, понятный простому человеку, который обладает базовой грамотностью. И реально открытость и доступность сделали веб тем, чем он является сейчас.
Про JavaScript, его плюсы, минусы и «продолжения»
— Но мы же понимаем, что есть ещё JavaScript, который совсем не декларативный. И основное, за что сейчас критикуют веб, это тоже JavaScript. Потому что движки разные, и с ними очень много проблем. И с самим языком есть большие проблемы. Как так вышло, что этот довольно странный и древний по синтаксису язык победил?
— Он никому не принадлежит и работает в каждой кофеварке. Браузер есть практически везде. Чтобы запустить код, написанный на С, его ещё нужно скомпилировать под несколько платформ, а JavaScript — сразу работает в браузере.
Джависты и прочие люди, приходящие в JavaScript, говорят: «Ужасный язык, в нем все не так, как мы привыкли». А если ты с самого начала пишешь в вебе — тебе, в общем-то, не жмёт.
— То есть, это просто искажение восприятия?
— Да. Это просто деформация людей, которые привыкли работать с одним, а теперь работают с другим. Естественно, это всё приводит к появлению новых языков — JavaScript типизируют с помощью TypeScript и т.п.
— Когда я последний раз заказывал разработку сайта, мне разработчик сказал: «Слушай, только я буду верстать не под текущую версию JavaScript, а под следующую версию стандарта, которая ещё не реализована в браузерах». Я так понимаю, что у JavaScript есть какая-то версионность, он сам является некоторым диалектом? Можешь про это подробнее рассказать?
— Есть спецификация ECMAScript. Есть ECMA-сообщество, которое и разрабатывает JavaScript. Долгое время там ничего не происходило, и разработчики начали придумывать, фантазировать собственные реализации языка следующим образом: мы пишем на некотором довольно безумном языке, с какими-то собачками, угловыми скобочками и другими штучками, а это всё компилируется в ECMAScript 5 — в тот JavaScript, который работает везде. Этот синтаксический сахар назывался CoffeeScript. Без угловых скобочек, с отступами, с безумными конструкциями, которые упрощали написание языка и реализовывали с помощью синтаксической трансформации те вещи, которые были неудобны…
— Транслировать язык — довольно тяжёлая задача.
— Они похожи в базовых принципах. И очень многое из CoffeeScript пришло в следующую версию ECMAScript, JavaScript в браузерах. Долгое время в старых браузерах у нас был ECMAScript, потом ECMAScript 5 в современных браузерах, а сейчас ECMAScript 6 уже реализован в браузерах процентов на 90. Оставшиеся 10%, которые так уж хочется некоторым разработчикам, тоже можно использовать. То есть, можно писать код прямо по спецификации ECMAScript 6, или ECMAScript-2015, как она теперь называется, а потом включить маленький транслятор, который сделает из этого кода работающий везде код на ECMAScript 5.
Сейчас, если язык развивается медленнее, чем нужно каким-то разработчикам, эти разработчики придумывают собственную версию языка и делают транслятор для него. Это справедливо для CSS — всякие Sass, и Less, и Stylus, и PostCSS, в частности.
Это справедливо для JavaScript, но было трендово и модно несколько лет назад. А сейчас всё больше людей предпочитают писать на чистом JavaScript без всякого безумия и транслировать только совсем мелкие фичи.

Про jQuery, и почему он до сих пор нужен
— 10 лет назад начался AJAX. Из него вырос jQuery и всё остальное. Сейчас найти вокруг людей, которые серьёзно пишут на jQuery — сложная задача.
— Нет, на самом деле мы просто не замечаем какую-то часть рынка, которая до сих пор фигачит на jQuery. jQuery сильно упростил работу с JavaScript в самом начале, когда приходилось писать отдельную ветку JS-кода для каждого браузера. Прежде всего, он решал задачу и упрощал синтаксис некоторых вещей. Чтобы сделать AJAX-запрос, нужно было написать jQuery.ajax(), — он делал то, что нужно, вместо того, чтобы писать на 30 строк ерунду.
Вокруг этой всей синтаксической упрощёнки начало появляться море плагинов. Вещей, реализующих выбор даты в выпадающем окошке, слайд-шоу и так далее. Разработчику, чтобы нафигачить сайт, нужно совсем немного — скачать Bootstrap, подключить jQuery-плагин, поменять тему, вставить картиночки — и готово! Эта индустрия быстрых сайтов под простые задачи — она до сих пор на фрилансе, и даже у больших контор, которые занимаются разработкой, она вовсю ещё распространена. Поэтому jQuery никуда не уходит. И это действительно вещь, которой стоит пользоваться, когда у тебя простые задачи, и ты хочешь сделать всё максимально быстро.
В ответ на меняющуюся реальность вокруг, когда уже не нужно писать несколько веток работающего во всех браузерах кода, jQuery сам начал развиваться иначе. Сейчас откидывается обратная совместимость всё больше и больше, в jQuery меньше всяких polyfill-ов и прочей фигни, больше используются встроенные браузерные методы. jQuery 2 отбросил одну совместимось, jQuery 3 практически отбросит другую, не будет заниматься кросс-браузерностью, а будет просто реализовывать интересные синтаксические вещи, такие как: спрятать элемент, переключить классы и так далее.
Браузеры стали работать предсказуемее. Многие вещи, которые были реализованы в jQuery проще, появились в спецификациях. И этот процесс, когда сначала разработчики придумывают то, что им удобно самим и реализовывают в виде библиотек, а потом все появляется в спецификациях — это очень интересное взаимодействие. Все это делает развитие веба ещё быстрее, ещё интереснее.
Microsoft написал себе когда-то XMLHttpRequest, которые начали называть AJAX. А потом вышла спецификация XHR2. А потом это стало настолько неудобно, что отбросили всё это к чёрту и написали отдельную спеку fetch, которую сейчас все браузеры реализуют, в ней есть polyfill и так далее. Всё очень быстро развивается, и тот же самый jQuery то ли будет, то ли уже использует тот самый fetch, если он понимает, что тот есть в данном браузере. Потому что fetch работает быстрее и удобнее.
Про концепцию одностраничного веба и ее ограничения
— Следующая история, которая мне интересна, это одностраничный веб. Это хорошее дизайнерское решение с точки зрения юзабилити? Или это ограничение конкретных фреймворков?
— Речь про SPA (Single Page Application). Идея пришла, мне кажется, из всяких админок, из всяких сложных интерфейсов, где перезагружать всю страницу и терять контекст происходящего — проблема: у тебя есть двадцать восемь форм, ты переходишь на другую страницу, и тебе нужно сохранять состояние формы — это всё очень сложно.
Ребята старались делать сложные интерфейсы админок и прочих дел так, чтобы страница у них была одна, а данные хранились во всяких там json-ах, в кэше или на сервере, которые периодически запрашиваются. То есть, сайты не перезагружаются как таковые, просто происходят запросы данных. В пустой исходник страницы вставляется JavaScript, который всё начинает рисовать. Происходят какие-то запросы к базам данных и т.п.
— У меня ощущение, что это попытка реализовать на вебе десктопную логику.
— Есть такое ощущение. Есть сложный давний спор о клиентском рендеринге — с самого начала на странице нет ничего, потом приходят данные, и на клиенте JavaScript-ом начинает рисоваться весь HTML против того, что HTML приходит с сервера. Это всё до сих пор открытая дискуссия.
Некоторые люди стучат пяткой в грудь и говорят, что вопрос решённый и это будущее. А другие говорят, что серверный рендеринг по-прежнему позволяет стартовать страницу быстрее и экономить память на клиенте.
— При клиентском рендеринге вся логика отрисовки ложится на клиента. А значит, клиент должен быть тяжелее, процессор мощнее и т.п.
— Эта дискуссия до сих пор открыта. У меня нет ощущения, что кто-то из оппонентов выиграл. Представим, что в случае клиентского рендеринга на сервере побился один символ в JavaScript — сайт не будет работать вообще! У пользователя будет белая страница, а в консоли много красного. Недавно у твиттера было такое, потому что у них что-то побилось. А если на странице всего лишь не загрузился какой-то JavaScript, в принципе ей можно пользоваться.
— Выходит, это вопрос надёжности.
— Вопрос надёжности здесь встаёт остро. Поэтому я сторонник такой идеи — нужно отдавать браузеру HTML, а потом улучшать этот HTML JavaScript-ом настолько, чтобы он работал удобнее. Такой компромиссно-гибридный вариант.
Ember.js и AngularJS умеют это делать следующим образом: они рендерят на сервере свой HTML, отправляют его браузеру, а потом уже на основе этого его улучшают дополнительным подгружаемым JavaScript. Получается так называемое «универсальное приложение».

Про HTTP, HTTPS и HTTP/2
— Мы говорим про довольно высокоуровневые слои. Давай спустимся ниже и поговорим про HTTP и HTTP/2. Что сейчас с ними происходит?
—В какой-то момент вебу стало узко. Когда мы оптимизировали JavaScript, ускорили рендеринг и то да сё, мы вдруг поняли, что самым узким местом сейчас является сеть. Потому что нам приходилось склеивать ресурсы, например, несколько мелких картинок в одну, чтобы не слать запросы — ведь есть ограничения на количество соединений с каждым доменом и на размер запроса, есть оверхеды у каждого запроса.
— По спецификации HTML браузер может делать две коннекции к каждому URL-у, а в реальности браузеры делают по 6, по 10, по 20. Это очень забавно.
— Да, разработчики браузеров стараются оптимизировать загрузку страниц, создать баланс между нагрузками на железо пользователя, на сервер и всем остальным.
Некоторое время назад все поняли, что в вебе всё классно и круто на клиенте с точки зрения фронтенда, а вот сеть проседает, — и началась разработка. Сначала это был протокол SPDY, который начали реализовывать в браузерах. По-моему, мы в Opera его ещё на Presto (движок Opera до версии 12 — прим. авт.) успели реализовать.
— Он гугловый?
— Его делал не только Google, там и другие ребята участвовали. Были SPDY-модули для Nginx, для Apache, чтобы всё это нормально работало. В итоге все эти идеи из SPDY перешли в HTTP/2. И у нас появился протокол для передачи данных, который был разработан не за дверями университета на бумаге, а который реально реализует потребность современного веба. Меньше служебной информации, больше данных; пакеты можно склеивать, можно поддерживать постоянное соединение и так далее.
— Например, компрессия хэдеров.
— Да-да. Очень много всего, что работает гораздо эффективнее, но есть ограничение, что все эти вещи работают только секьюрно, только через HTTPS. Приход HTTP/2 очень сильно меняет фронтенд, потому что все техники, которые мы за эти годы узнали и приняли в свое вооружение, становятся больше не нужны. И нам приходится сейчас осознавать, что всё, что мы считаем хорошим, — оно на самом деле, если не вредит, то, по крайней мере, бесполезно.
Сначала разработчик, которому нужно завтра запустить сайт и который работает быстро, придумывает какую-то фигню за вечер с бубном, и она неожиданно работает в браузере. Так было со спрайтами, так было со polyfill и прочими фичами.
Тот же CoffeeScript. Сначала разработчики быстро придумывают что-то, говорят: «Нам нужно это», а потом разработчик спецификации протоколов и всего остального думает: «А, вот это разработчикам нужно», и реализовывает это более правильно, эффективно, совместимо со всеми остальными стандартами.
— Как я понял, сейчас все браузеры уже поддерживают эту спецификацию?
— Да, браузеры начинают поддерживать HTTP/2.
— Сейчас имеет смысл переводить свои сайты на HTTP/2?
— Мне кажется, что об этом точно нужно знать и это нужно пробовать. Конкретно сейчас я бы рекомендовал всем переводить свои сайты сначала на HTTPS, дать задание админам, чтобы они, как минимум, расследовали и поняли, какова стоимость всех этих сертификатов. Есть бесплатные сертификаты, которые нужно обновлять раз в 90 дней.
HTTPS я точно могу рекомендовать, потому что многие API уже работают только под ним. Раньше геолокация пользователей работала и через HTTP, то сейчас в Chrome геолокация работает только через HTTPS.
То, что из трафика можно было перехватить ваше геоположение — плохо. Вследствие большинство API, у которых данные имеют отношение к пользователю и спрашивают у пользователя вещи, закрываются за HTTPS. Соответственно, вы не сможете ими пользоваться, если ваш сайт работает по HTTP.
Всё ещё пока не совсем так: не все хостинги умеют, не все админы врубаются, как это делать. Считается, что тот же самый Let's Encrypt уже вышел из беты, но в реальности в нем всё ещё до конца не отлажено. Но я всё-таки рекомендую всем переходить на HTTPS, потому что и данные нужно защищать, а браузерное API терять не стоит. Ну, а после перехода на HTTPS сможете заняться и переходом на HTTP/2.
— А что это означает для разработчика?
— Нужно сделать так, чтобы сервера отдавали всё правильно. И это совсем админская заумь для меня — как поднять у себя этот HTTP/2. Это немножко другая история. Я больше знаю о том, что нужно сделать на клиенте, чтобы не делать лишних вещей.
— Собственно, как изменится клиентская разработка? Я, например, понял, что HTTP/2 — это крутая штука. Что дальше? Что я, как разработчик, должен сделать со своим сайтом?
— Избавиться от сетевых микрооптимизаций. Потому что очень много вещей решено самим протоколом.
— А как браузер поймёт, что теперь протокол другой?
— Браузер получает заголовки, в которых написано, что работает на сервере, какие сжатия поддерживаются, какой протокол и так далее. Для пользователя внешней разницы никакой не будет, просто клиент будет получать другие заголовки сервера и сможет на них полагаться.
— Условно говоря, браузер просто получает заголовок, что сервер поддерживает HTTP/2...
— … и начинает по-другому работать с сервером. Я не буду сейчас прямо расписывать всякие нюансы, но сейчас есть пяток хороших докладов с разных конференций конца прошлого года, которые рассказывают про HTTP/2.
В новостях «Веб-стандартов» раз в месяц появляются две-три ссылки про HTTP/2. Люди всерьез начинают этим заниматься. Но думать про HTTP/2 и про все эти оптимизации, пока у вас нет HTTPS, смысла нет…
— Но в браузерах это всё уже есть? И можно уже получать профит от этого?
— Плюс-минус всё есть. Полная поддержка — это вопрос, думаю, этого года. Пока это всё ещё сырое, чтобы прямо совсем стартовать и идти. Надо изучить. Тот же Виталий Фридман из Smashing Magazine рассказывал о том, что они перевели сайт на HTTPS, включили HTTP 2, и стало медленнее. И начали разбираться, что не так пошло. Посмотрели–посмотрели и поняли, что, это не стопроцентно очевидная вещь, которая прямо сразу всё сделает хорошо. Нужно настроить, нужно врубиться и так далее. Там слишком много админской магии для меня и для типичного разработчика.
— Кажется, что HTTP быстрее, потому что не нужно заморачиваться с кучей вещей. Анатоликс, — раньше он работал в Яндексе, — рассказывал об этом на последнем Highload: типичный антивирус сканирует HTTP-трафик, но не сканирует HTTPS. В итоге (внезапно) для клиента HTTP работает дольше, чем HTTPS.
— Да, и он показывал эти графики. Интересный был доклад. Но есть и другие проблемы: ты в московском метро к вайфаю подключился, и если у тебя не HTTPS, то провайдер начинает показывать тебе всякие баннеры или встраивают на страницы какие-нибудь штучки. Так что, быстро не будет. А ещё Билайн там у себя вставлял какие-то баннеры в трафик людям.
— В общем, если вы не хотите, чтобы на вашем сайте появилась всякая ерунда от отельного вайфая, от Билайна, московского метро и прочих чуваков — делайте на свойем сайте HTTPS. Правда, к вам может прийти Роскомнадзор — но это тема для другой беседы.
Про ритм жизни евангелиста
— Евангелизм для тебя — это выступления на мероприятиях, статьи, коммьюнити, конференции?
— Если бы я был евангелистом с Библией в одной руке и с крестом в другой в прежнюю эпоху, наверное, вообще бы не вылезал из какой-нибудь повозки с лошадьми, ездил по деревням, рассказывал.
Естественно, интернет позволяет делать гораздо больше всего онлайн. Например, наше с тобой интревью увидит куча людей — мне не нужно ехать к каждому из них домой.
Так получилось, что мы настолько застряли в вебе, что некоторые формы общения плохо воспринимаются. И идея конференций, идея встреч, когда ты можешь посмотреть в глаза человеку и убедить его в чём-то, рассказать ему о чём-то, — до сих пор работает. Поэтому я стараюсь бывать на конференциях чаще.
С другой стороны, есть особенность моей команды в Opera Software: она вся распределённая — сейчас в команде пять человек. Мы все съезжаемся несколько раз в году в центральный офис или куда-нибудь ещё. Скоро мы снова съезжаемся, чтобы синхронизироваться, пообщаться и спланировать, что мы будем делать.
— Основные направления того, что ты рассказываешь? Сейчас, например, мы много говорим про стандарты, мало говорим про Opera, про Opera Software. Почему так получается? Как стыкуются твои интересы с бизнесом Opera?
— Когда меня позвали на собеседование в Осло в 2009-ом году, мне задали вопрос: «Вообще чем бы ты хотел заниматься? Что тебе интересно?». Я рассказал, естественно, о себе, мне рассказали про компанию. И я спросил, чем мне в итоге придётся заниматься. На сколько продавать Opera и на сколько процентов рассказывать про веб-стандарты. Мне сказали, что, грубо говоря, веб-стандарты — 70%, продавать Opera — 30%.
На самом деле, мне не наврали, потому что, рассказывая про веб-стандарты, рассказывая про веб, про технологии, и вообще являясь экспертом в этой области, ты становишься заметным. Тебя знают, тебя слышат. И соответственно, если у людей возникает какой-то вопрос или проблема с Opera — они вспоминают: «ага, Макеев на конференции выступал. Вот он же там работает. Обратимся-ка к нему.»
Скажи мне, что ты будешь делать, если у тебя что-то не так в Firefox? Если что-то не так в Safari? Наверное, напишешь им в трекер. А тут можно встретиться, поговорить со мной, можно мне написать письмо или связаться другими способами.
— В твиттер. Даже в два твиттера, как мы вчера с тобой выяснили.
— Два твиттера — англоязычный и русскоязычный. Надо ещё на китайском завести. Шутка.
— Ну, это тяжёлая история. Проще будет нанять там евангелиста.
— Типа того. У нас, кстати, был Зи Бин из Китая. Тогда у нас команда была 13 человек, и люди были и в Латинской Америке, и в Азии. Когда мы перешли на новый движок, совместимость стала лучше, и в итоге меньше людей нужно для того, чтобы решать проблемы. Как результат — моя нагрузка выросла, и я теперь больше путешествую.
— Это Россия, Европа, в основном?
— Не только. Я два года подряд уже езжу на Chrome Dev Summit — очень интересное мероприятие в Калифорнии. Проходит в офисе Google. Поскольку там Chrome лидирует во многих направлениях, у них очень интересные доклады. И они всё это транслируют и тут же выкладывают записи. Поэтому, если вы ещё не смотрели записи с Chrome Dev Summit — очень рекомендую, потому что там происходят самые новые вещи.
Про мобильный веб и Opera Mini
— Года два назад говорили, что победил мобильный трафик, трафик с мобильных устройств: это и мобильный браузер, и приложения. Как в связи с этим, на твой взгляд, вообще меняется веб? Как в связи с этим должен переориентироваться веб-разработчик?
— Есть большая проблема. Разработчику ближе то, на чём он разрабатывает. Современный разработчик не будет разрабатывать на мобилке, которая у него в кармане — там это делать просто неудобно. Он разрабатывает на десктопе. Поэтому сайты, которые разрабатывает разработчик, лучше всего работают на десктопе, так как там есть инструменты отладки и всё остальное. В мобильных браузерах начали появляться удобные инструменты отладки, потому можно подключиться какому-нибудь Android по USB и начать удобную отладку, тут же смотреть на десктоп и отлаживать в телефоне, но для этого нужны устройства. Хорошо, если у тебя в кармане телефон для целевой платформы, а если у тебя какая-нибудь Nokia с кнопочками — сложновато. Нужно получать доступ к каким-то фабрикам с устройствами и так далее.
— Раньше ставили кучу виртуальных машин…
— И до сих пор, чтобы тестировать в IE или в Edge, нужно иметь виртуалку. Хотя стало проще — ставишь какой-нибудь бесплатный Virtual Desktop. И Internet Explorer начал выкладывать бесплатные виртуальные машины, удобные, с нужными версиями. Ты их скачиваешь тут же.
— «Microsoft думает о вас.»
— Да, в смысле тестирования они очень сильно помогли.
Есть такая тенденция, что разработчики больше заботятся о десктопе, хотя уже не стОит. И разработчики браузеров стараются им в этом помогать. Допустим, на Chrome Dev Summit в прошлом году в ноябре анонсировали новый отладчик для Chrome, для браузеров на основе Chromium, который сразу же показывает адаптированную версию. Если раньше вы открывали панель отладки в Chrome, и он вам показывал обычную страничку и панельку снизу, то сейчас он автоматически открывает адаптированную версию. Открывает окно, которое можно поресайзить, где можно выбрать модель телефона — он сам сделает zoom, scale и так далее. Разработчики браузеров стараются решать проблемы. Но всё равно, если у современного разработчика Android, iOS на столе, скорее всего, он уже отстаёт.
— Я знаю, что ребята, которые занимаются мобильной разработкой, имеют целый парк этих устройств. Роль тестовой лабы играет коробка со смартфонами, в которой человек берёт под расписку то, что ему надо.
— У меня дома 4 телефона, 3 планшета, ещё что-то. Специфика моей работы такова, что все устройства, на которых работают продукты нашей компании, у меня есть. Но если у типичного разработчика телефон только свой и ещё не той платформы — ему не повезло.
— На кнопочном телефоне есть Opera Mini.
— Я иногда захожу в магазин, ищу всякие телефоны с кнопочками, какие-нибудь Nokia. Они всё ещё продолжают выпускать простые мобилки. Если раньше там стоял какой-нибудь свой браузер, то в позапрошлом году мы заключили с ними контракт, что они все свои телефоны серии S, работающие на Java, в итоге перевели на наше решение — на все новые телефоны они теперь ставят Opera Mini.
— В Opera Mini родилось много интересных технологий, которые потом пришли в «большую» Opera. Например, в старой Opera на движке Presto, была интересная история — опциональный серверный рендеринг, когда запускается рендеринг картинок через ваши сервера, которые сжимают картинки, тем самым экономя пользователю трафик и ускоряя загрузку страниц.
— Это было не напрямую связано с Opera Mini, потому что там другие вещи происходят, принципиально гораздо более тяжёлые и злые. Мы пропускали трафик через себя, соответственно, картинки сжимались — сначала просто более сильным jpg, потом начали использовать WebP и так далее.
Но Opera Mini подошла к тому моменту, когда она всё ещё популярна, но какие-то сайты в ней ещё не работают. Клиентский рендеренг в Opera Mini работать не будет, потому что JavaScript не может исполняться сразу. Нужно сходить на сервер, да ещё чтобы по дороге ничего не поломалось, и вернуться обратно. Для того, чтобы отрисовать следующий кадр, например, выпавшее меню, — нужно сходить на сервер. Это слишком долго. Поэтому мы продолжаем работать над технологиями, которые позволят сжимать так же сильно, как Opera Mini, но работают по-другому.
— А Opera Mini развивается или нет? Это интернет для старых телефонов или это, скажем, какие-то embedded устройства, или телевизоры?
— Когда-то Opera Mini работала на простых кнопочных мобилках, потом мы запустили Opera Mini для Android — это полноценный браузер, где есть закладки, интерфейс, кнопочки, touch и прочее. Но страница рендерится всё равно на сервере.
Запуск Opera Mini для iOS был интересным поворотным моментом. Там было 3 режима сжатия: там есть обычный Safari-движок, потому что на iOS другого быть не может, Safari со сжатыми картинками и просто Opera Mini. И ты мог переключать режимы сжатия в зависимости от того, насколько тебе нужно экономить трафик и быть совместимым. Как мне рассказал Кристин Урибе, Product Manager Opera Mini, сжатие в режиме Mini происходит немного по-разному, в зависимости от устройства. На айфоне люди привыкли к картинкам бОльшего качества, и поэтому им выдаются менее сжатые картинки. А для маленьких мобилок работает более сильное сжатие.
Нынче мы ушли с обычных мобилок на большие устройства. На многих рынках у нас два полноценных браузера для Android — Opera и Opera Mini. У Opera — свой движок, рендеринг происходит прямо на телефоне. Всё рисуется с помощью Chromium-движка. В Opera Mini рендеринг работает на сервере, всё сжато, некоторый фичи, допустим, JavaScript, вообще не работают. И вот что интересно: люди всё чаще выбирают Opera Mini на своём мощном смартфоне!
— А с инженерной точки зрения, чем отличаются Opera и Opera Mini?
— Визуально они выглядят одинаково, но страницы в них рендерятся по-разному. В итоге люди в странах, где трафик дорогой, плохой, сети перегружены — какие-нибудь азиатские или африканские страны, — они часто выбираю Opera Mini. У них 3G начались раньше, чем нормальный Интернет по проводам. Соответственно, сети перегружены, все в Интернет выходят исключительно с мобильных телефонов. И там совсем другие проблемы нам нужно решать.
Про RFID метки и поддержку биконов браузерами
— Как меняется веб в связи с API для геолокации? Я знаю такой пример: выходишь из метро, и твой провайдер, у которого заключён контракт с ближайшей пивнухой и есть данные по температуре воздуха с Gismeteo, посылает тебе SMS: «Что-то жарко. Не хочешь ли ты выпить холодненькое пиво в такой-то пивнухе?». Веб реально становится таким, каким мы его никогда не видели: в нём появляются гео-данные, появляется big data… Что ты думаешь об этом? Может быть, Opera в этой области что-то делает?
— Мы где-то в августе выпустили поддержку биконов — физического веба, просто экспериментальную сборку Opera для Android. И это было нашей попыткой исследовать эту область. Это RFID-метки в реальном мире, которые транслируются в браузер. Если у вас открыт браузер на телефоне, он вам присылает уведомления в Android о том, что есть какая-то метка. Например, вы подходите к автобусной остановке и можете на вашем смартфоне посмотреть расписание автобуса.
— Сама Opera шлёт мне уведомления?
— Да. Браузер умеет работать с этими метками. Не Android как таковой, а именно браузер.
Большинство меток — это ссылки. Есть несколько способов закодировать. У меня дома валяется такая маленькая беленькая коробочка, которая может работать два-три года без заряда — она просто запаяна. У неё наклейка сбоку. Наклеил, воткнул, закодировал её, чтобы она транслировала какие-нибудь адреса или температуру текущую. И всё это можно отправлять в браузер.
— Если поставить такой бикон на выходе из метро, то мне даже не нужно с
провайдером связываться…
— Да, Opera сама тебе предложит какую-то вещь, связанную с локацией. И это был, кстати, один из случаев, когда мы опередили Chromium, потому что в Chrome это началось совсем недавно. А мы это успели сделать в августе 2015-ого. Хотя движок у нас один и тот же. Просто мы вложились в эксперимент чуть больше, поторопились с ним, чтобы попробовать какие-то вещи. И вот, на том же Chrome Dev Summit, про который я говорил, каждому участнику выдали маленький бикон. В итоге 400 человек ушли оттуда с маленькими этими штучками, которые можно было запрограммировать.
— Нам уже давно предлагают сделать всякие мобильные приложения, чтобы человек пришёл на конференцию, подошел к залу и конференционное приложение показало ему не все подряд, а что-то конкретное, связанное с этим залом. Например, информацию по конкретному докладу, который сейчас идет в этом зале.
— Было очень смешно, когда на конференции нам всем выдали биконы. Сидит зал на 400 человек, у каждого есть бикон в кармане. И ты открываешь телефон и пытаешься понять, какой из них твой — а их очень много. Они все включены по умолчанию, прямо с завода.
И я придумал способ, как это найти свой! Поскольку там есть датчик температуры, я немножко потёр свой бикон — у него температура повысилась, я его себе зарегистрировал.
— С ними можно много задач решать. Можно снимать данные: как люди ходят, в каких залах. Можно им анкеты фидбека рассылать предметно. Можно на бейдж повесить.
— В принципе, это интересная задача. Вопрос в том, как эту технологию применить, потому что мы-то всё это поддержали, но нужно, чтобы производители рекламы, производители развлечений или другие бизнесы начали её использовать.

Комментарии (33)

DeLuxis
12.07.2016 07:27+2Общался с Вадимом на Я.Субботнике. Как человек очень впечатлил. Спокойно сдерживал критику (тогда они убивали старую оперу и переходили на webkit), верил в свое дело, четко и достаточно информативно отвечал на все поставленные вопросы.
Желаю ему и компании удачи.

kashey
12.07.2016 08:45+4Интервью взято в феврале, но руки дошли до публикации только сейчас.
А потом его постригли…

horlon
12.07.2016 09:01-3Не понимаю, кто его слушает? Он говорит о том, в чем сам не разбирается и постоянно лжет. Я перестал его уважать после того, как он сказал, что исходники Netscape Navigator «сгнили на помойке», этот человек мне просто стал противен (Mozilla Firefox? Не, не слышал! K-meleon? Да о чем вы, черт подери?!).
Кратко суть его интервью: Мы похороним старую Opera «под капотом». Почему, да потому что Гладиолус! Жрите Хром — он лучше! Чем наша Opera будет лучше обычного хрома? Да потому, что это Opera! Неужели не аргумент для вас?! А еще Opera станет еще лучше, потому что мы сменили логотип!
HunterXXI
12.07.2016 10:11+3Вспоминается старое — «Борис ты не прав».
У нас плюрализм мнений и если ваше мнение не совпало с мнением Вадима, это не повод обзывать его лжецом.
Что значит «говорит о том, в чем сам не разбирается» — аргментируйте пожалуйста двумя-тремя примерами.

horlon
12.07.2016 11:32Вспомнилась пословица: «Лесом шел да дров не видал».
Вадим говорил: Netscape, что он «сгнил в луже» и никто его не подобрал.
— Это не правда. Netscape продолжает существовать в виде разных браузеров (например, Mozilla Firefox, K-meleon, Comodo IceDragon, WaterFox, Pale Moon, Sea Monkey). Движок Gecko от Netscape многие оценили по достоинству. Во-первых это ложь ради пиара, а во-вторых — видно, что этот человек не понимает о чем говорит. Netscape проиграл в неравной схватке с Internet Explorer, который шел вместе с ОС бесплатно… (не буду углубляться — долго обьяснять по этому поводу в Интернете полно информации).
Вадим говорил: Конечно же, браузер — это гораздо больше, чем просто движок, поэтому все эти перемены для обычных пользователей произойдут где-то далеко под капотом.
— Тут я даже не знаю как разценивать. Как разработчик, я с самого начала понимал, что это не правда что доказывает, что он спец только в одном — чесать языком.
Я вижу Вы его защищаете. Смысла искать сугубо для Вас какие-то доводы не вижу, а мне выше сказанного достаточно. Мной была написана целая статья о его лжи и непроффесионализме, но через непомерное расплескивание желчи Хромоводами — была скрыта в черновики.

pepelsbey
12.07.2016 12:17+3То, что вас до сих пор бомбит от перехода Opera на Chromium, не делает меня лжецом :)

horlon
12.07.2016 13:06+4Наверное и откровенная ложь Вас не делает лжецом: «Конечно же, браузер — это гораздо больше, чем просто движок, поэтому все эти перемены для обычных пользователей произойдут где-то далеко под капотом.»
Источник:
https://habrahabr.ru/company/opera/blog/169239/
P.S. Не забудьте автора статьи посмотреть.
pepelsbey
12.07.2016 16:00+1Вы ещё можете устроить пикетирование под окнами моего дома с этой цитатой.
Но лучше попробуйте понять: когда я писал этот пост, я транслировал настроения внутри компании и планы действительно были сделать так, чтобы средний пользователь не заметил изменений. Более того, это был перевод и компиляция из оригинального поста моего коллеги Брюса Лоусона, опубликованного на Dev.Opera: 300 Million Users and Move to WebKit
Of course, a browser is much more than just a renderer and a JS engine, so this is primarily an “under the hood” change.
Когда это писалось, мы видели только самые ранние сборки декстопного браузера и мы оперировали все доступной информацией, чтобы объяснить происходящее вам. Оглядываясь на три года назад, я, как и многие пользователи, рад этому переходу и ни о чём не жалею.
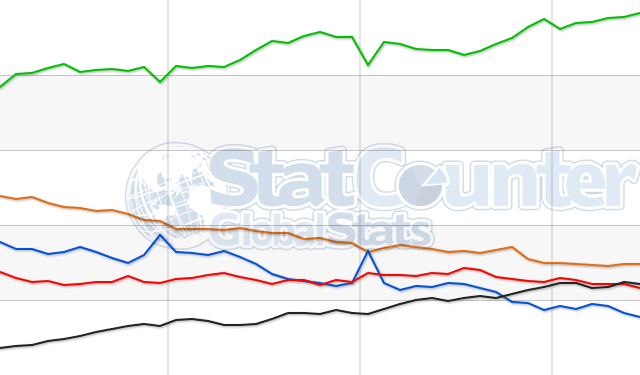
Более того, за минувшие 3 года доля Opera принципиально не изменилась, и это при падающих Firefox и IE и растущих Chrome и Яндексе.


horlon
12.07.2016 16:46-2Я слишком занят, чтобы тратить время на бесцельное слоняние у Вас под окнами. Перешел на Firefox для новых сайтов, а в основном сижу на Opera 12.
«так, чтобы средний пользователь не заметил изменений»
Но он таки заметил. Прискорбно, что современные технологии расчитаны на деградантов…
«Когда это писалось, мы видели только самые ранние сборки декстопного браузера»
Хотите сказать, что не обладая достаточной информацией — выдумывали свою?
«Более того, за минувшие 3 года доля Opera принципиально не изменилась, и это при падающих Firefox и IE и растущих Chrome и Яндексе.»
При таком то количестве хромоклонов (которые) и деградантов, которым всеравно каким браузером они пользуются и не понимают в чем разница, оно и не удивительно.
pepelsbey
13.07.2016 12:10+1Как разработчик, я бы не хотел, чтобы вы заходили ко мне на сайт в браузере, который всерьёз обновлялся года 4 назад. Пожалейте разработчиков и смиритесь с прогрессом. Иначе деградантом хочется назвать вас — отказывающимся от развития и прогресса.

horlon
13.07.2016 15:27Заходить ли мне на какой-нибудь сайт это мое дело и это совершенно другая тема. Новая Opera это точно не прогресс, в которой и половины былого функционала нет.

Error1024
14.07.2016 09:43+1У меня в старой опере есть поддержка APNG, а в Хропере — нет. Прогресс?

23derevo
14.07.2016 10:07+2APNG не является частью никакого стандарта. Если вы активно его используете — вы сам себе злобный буратино.

Error1024
17.07.2016 10:15А все эти новомодные фишечки хрома, типо раскраски панели состояния на андроиде из js часть какого стандарта?
Кроме того в FF сделали поддержку хромовых префиксов, чтобы сайты которые верстали под хром хоть как-то в FF работали, а все мы помним что смерть оперы с этого-же началась.
APNG поддерживали практически все, кроме хрома, который всем навязывал webm, что загубило отличную штуку.
23derevo
17.07.2016 13:17о том, как новые фишки становятся или не становятся частью стандарта — есть в интервью. Не буду тут повторять. Если вам интересно — почитайте :)

Error1024
19.07.2016 02:08Видел, однако все равно ведь сути не меняет — Гугл за всех решает и делает все чтобы решения конкурентов не были стандартизированы.
А ведь когда-то Опера двигала веб.

Error1024
14.07.2016 09:45Но лучше попробуйте понять: когда я писал этот пост, я транслировал настроения внутри компании и планы действительно были сделать так, чтобы средний пользователь не заметил изменений.
— Вы это писали на сайте вовсе не для простых пользователей.

noober22
12.07.2016 15:56+2«
— Собственно, как изменится клиентская разработка? Я, например, понял, что HTTP/2 — это крутая штука. Что дальше? Что я, как разработчик, должен сделать со своим сайтом?
— Избавиться от сетевых микрооптимизаций. Потому что очень много вещей решено самим протоколом.
»
Подскажите, пожалуйста, о каким микрооптимизациях идет речь.
Например, вот что пишут про спрайты через HTTP/2: blog.octo.com/en/http2-arrives-but-sprite-sets-aint-no-dead
«This benchmark clearly advocates that sprite set optimisation is still relevant, even when upgrading to HTTP/2 protocol.
pepelsbey
12.07.2016 16:03+1Речь о том, что не нужно продолжать разрабатывать под H/2, как будто каждый сэкономленный запрос — это абсолютное счастье. Протокол многое делает за вас, поэтому если раньше по умолчанию стоило всё склеить, а потом смотреть, то сейчас можно не склеивать, а потом уже смотреть, где жмёт.

noober22
12.07.2016 16:54Ну вот в случае со спрайтами никакой HTTP/2 не отменяет их необходимости — если судить по бенчмарку. А какие оптимизации все-таки утеряли смысл?

XXXXPro
12.07.2016 18:59Я так понял, всякие асинхронные загрузки CSS, склеивание картинок в CSS sprites, объдинение JavaScript в один файл и т.п.

Aingis
12.07.2016 18:44+1Да, а ещё отдельные картинки появляются каждая в своё время, вызывая «мерцание», и поэтому спрайты будут жить. (Особенно выгодно можно склеить в спрайт SVG-картинки.)
Но, скажем, если у вас сайт-агрегатор (например, новостей) с сотнями картинок из разных источников, то HTTP/2 должен неплохо помочь в загрузке страниц.
XXXXPro
12.07.2016 19:00Если картинки берутся с сайтов-источников, а не копируются на сервер агрегатора, то как раз не поможет: все равно к каждому из серверов придется отдельное соединение устанавливать.

Aingis
12.07.2016 19:46И то правда, нужен как минимум CDN и тот же IP. Как минимум, картинки должны грузится с плюс-минус одного источника.

XXXXPro
12.07.2016 19:04Совершенно не понимаю, зачем так настойчиво рекомендуют переходить сначала на HTTPS, а только потом на HTTP/2? HTTPS вообще далеко не всегда и везде нужен, для многих сайтов справочно-информационного характера это только дополнительная трата ресурсов сервера (не говоря уж о том, что если если таких сайтов несколько, то придется тратиться на дополнительные IP-адреса) и ничего больше.

MTonly
12.07.2016 21:25+1HTTP/2 сейчас де-факто доступен в браузерах только при использовании HTTPS. Подробнее см., например, в разделе «http2 for https://» в бесплатной книге «http2 explained».


freetonik
Кстати, мы в Хекслете недавно тоже взяли интервью у Вадима
HunterXXI
а вот зря минусуете человека. интерьвью по ссылке не менее интересное, спасибо.