 Однажды к нам постучись за помощью – сделать сервис-рацию. После продолжительных поисков клиенту не удалось найти подходящее решение, поэтому он обратился в VoxImplant. Нам стало интересно, что же он там такое задумал и сможем ли мы реализовать его задумку на своей платформе. Нам редко удавалось найти сценарий, который на ней сделать невозможно. В общем, пообщались мы, все внимательно выслушали и пошли писать код. Рация должна была уметь подключаться к нескольким каналам одновременно (аналогично частотам в аналоговых рациях), а также давать возможность говорить в один из подключенных каналов + было желательно отображать активность в канале. Под катом рассказ о том, как мы сделали этот сервис за несколько часов.
Однажды к нам постучись за помощью – сделать сервис-рацию. После продолжительных поисков клиенту не удалось найти подходящее решение, поэтому он обратился в VoxImplant. Нам стало интересно, что же он там такое задумал и сможем ли мы реализовать его задумку на своей платформе. Нам редко удавалось найти сценарий, который на ней сделать невозможно. В общем, пообщались мы, все внимательно выслушали и пошли писать код. Рация должна была уметь подключаться к нескольким каналам одновременно (аналогично частотам в аналоговых рациях), а также давать возможность говорить в один из подключенных каналов + было желательно отображать активность в канале. Под катом рассказ о том, как мы сделали этот сервис за несколько часов.Схема работы
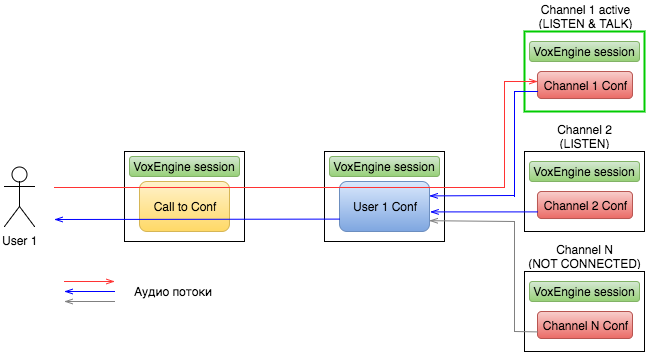
Всегда полезно нарисовать схему, прежде чем приступать к работе. В результате этой операции у нас получилось что-то такое:

Логика следующая:
1. Пользователь SDK делает звонок, сценарий (WTGatekeeper) пробрасывает звонок в конференцию
2. Такая конференция создается на каждого юзера и требуется для того, чтобы подключать входящий звук от всех каналов, на которые подписывается юзер и пробрасывать исходящий звук в выбранный канал
3. Локальная конференция обрабатывает сигнальные события join_channel, leave_channel, choose_channel, а также отправляет события channel_activity, channel_connected, channel_disconnected (см. сценарий WTUserConf) в сторону юзера
4. Каналы-конференции (см. сценарий WTChannelConf) просто подключают все входящие звонки из локальных конференций
Итого получается, что по одной конференции создается на каждого пользователя и на каждый канал.
Функционал клиента включает:
- список каналов с соответствующими элементами управления
- возможность подписаться на входящий звук от канала
- кнопка для выбора канала, куда будем говорить
- кнопка push-to-talk, которая активирует отправку исходящего звука в выбранный канал
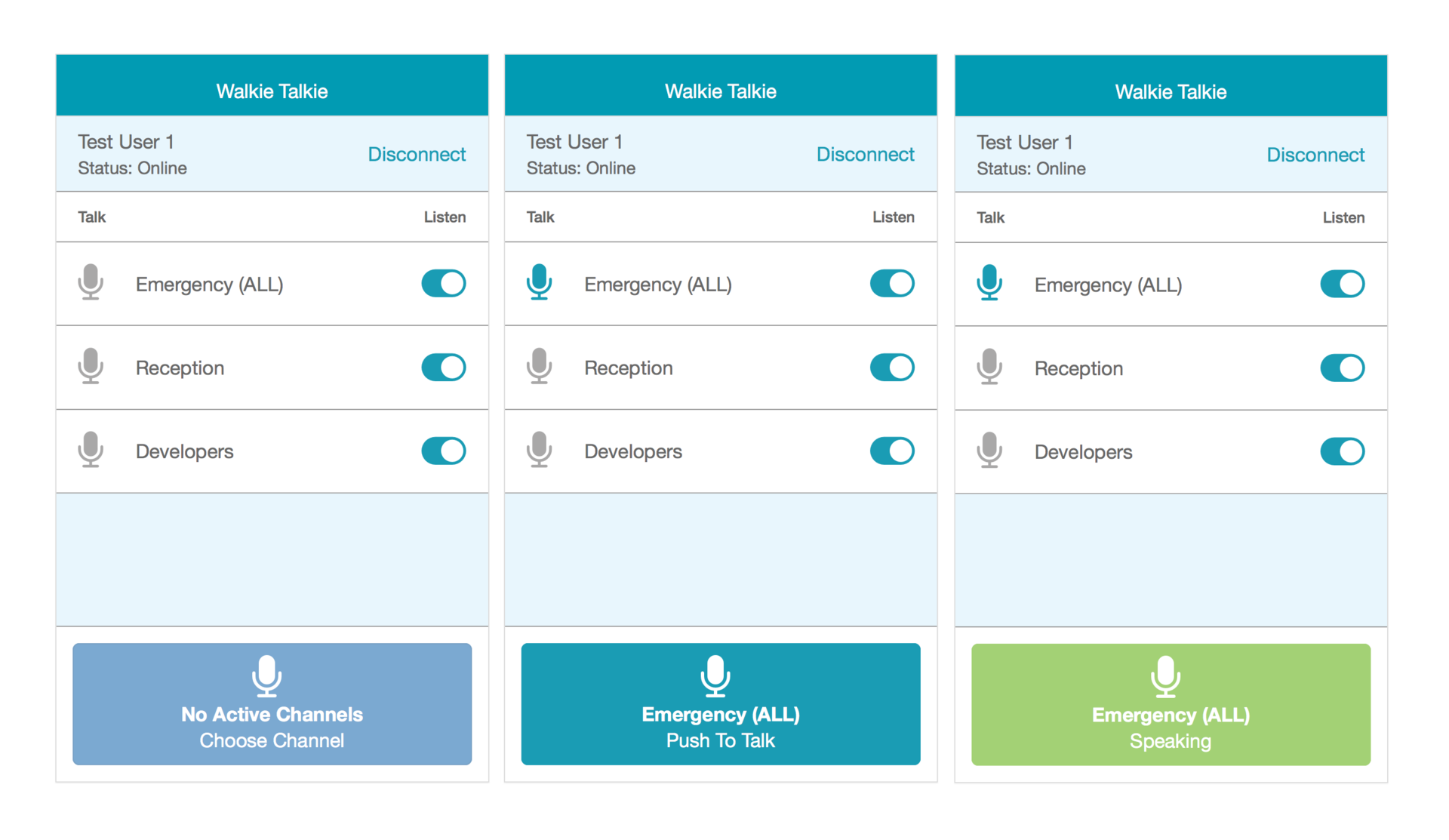
Для ускорения процесса мы создали демо приложение с помощью Web SDK и ReactJS. Получился такой интерфейс:

Для реализации визуализации голосовой активности в подключенном канале мы воспользовались встроенным в платформу VAD. На каждый звонок можно повесить обработчик данного события и транслировать на клиент информацию про активность:
call.addEventListener(CallEvents.MicStatusChange, handleChannelAudio);
call.handleMicStatus(true);
function handleChannelAudio(e) {
// Send info about channel audio
user_call.sendMessage(JSON.stringify({
event: "channel_activity",
name: e.call.number().replace("channel_", ""),
active: e.active
}));
}
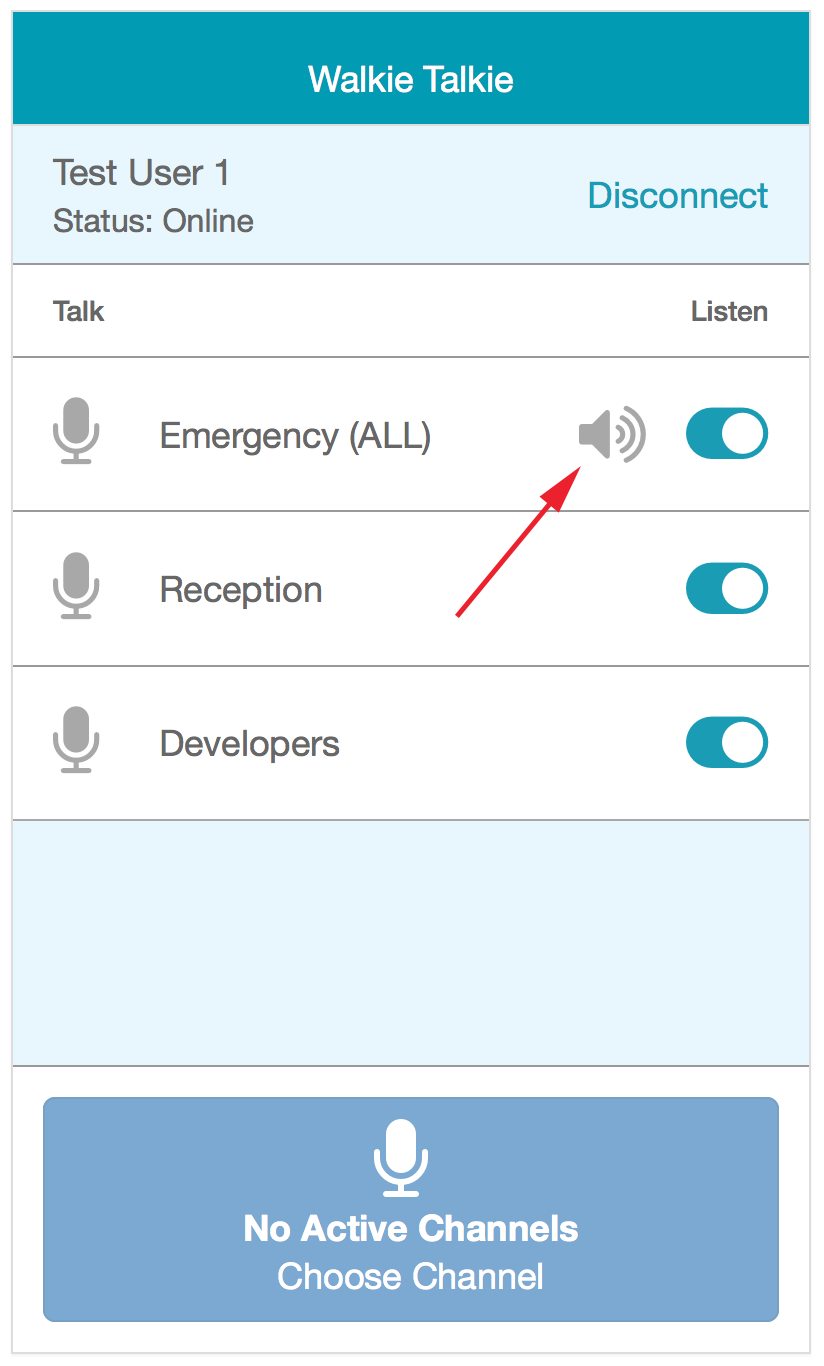
Визуализацию активности в канале сделали следующим образом:

Несмотря на то что все выглядит просто, бэкенд VoxImplant выполняет множество задач для обеспечения работы сервиса. Было приятно, что удалось все это настроить достаточно быстро без танцев с бубном.
Посмотреть на результат
Вы можете самостоятельно протестировать получившийся сервис и пообщаться в одном из нескольких доступных каналов по этой ссылке. Используйте Chrome/Firefox/другой браузер с поддержкой WebRTC.
Поделиться с друзьями


yakov_cyb
ожидал hardware