И вот что получилось:

Код + Сайт
Как и у вас, у меня есть куча идей. Некоторые идеи застряют в голове надолго. Проще всего избавиться от идеи — это сесть и начать писать ее.
Мне давно хотелось избавиться от идеи отслеживать свое время :). Но тратить время на написание скучных вещей (хранилище данных, аутентификацию) мне было лень.
Оказывается Google Sheets имеет очень дружелюбный API, хорошую документацию и простой hello world. За первый вечер получилось интегрировать их пример с шаблоном для vue.js .
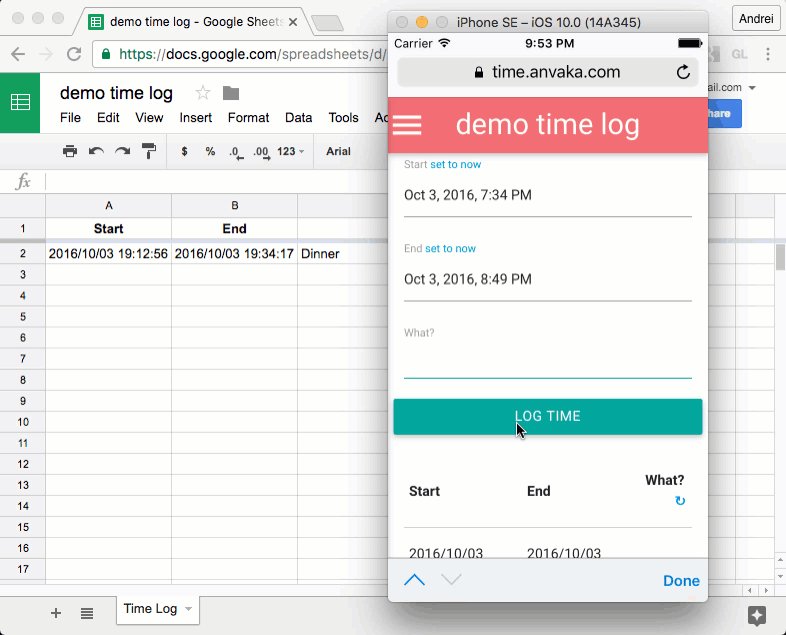
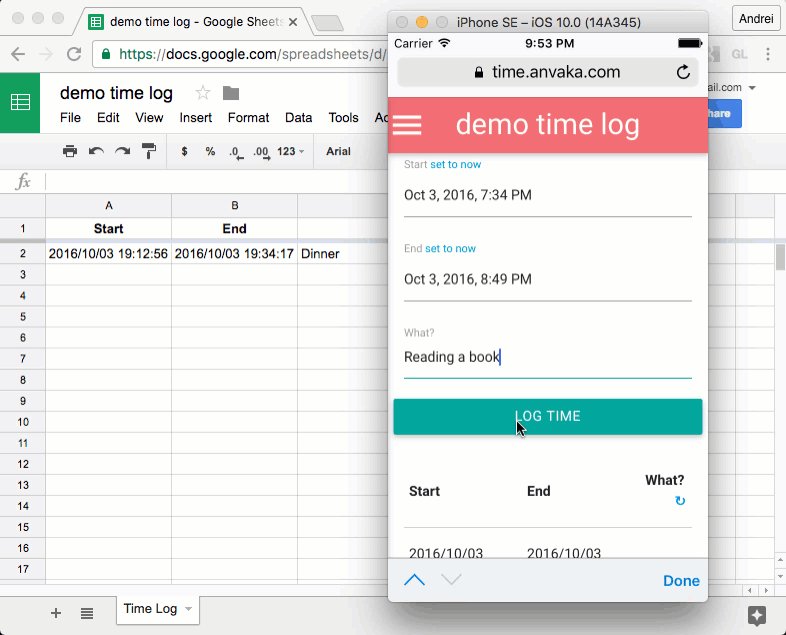
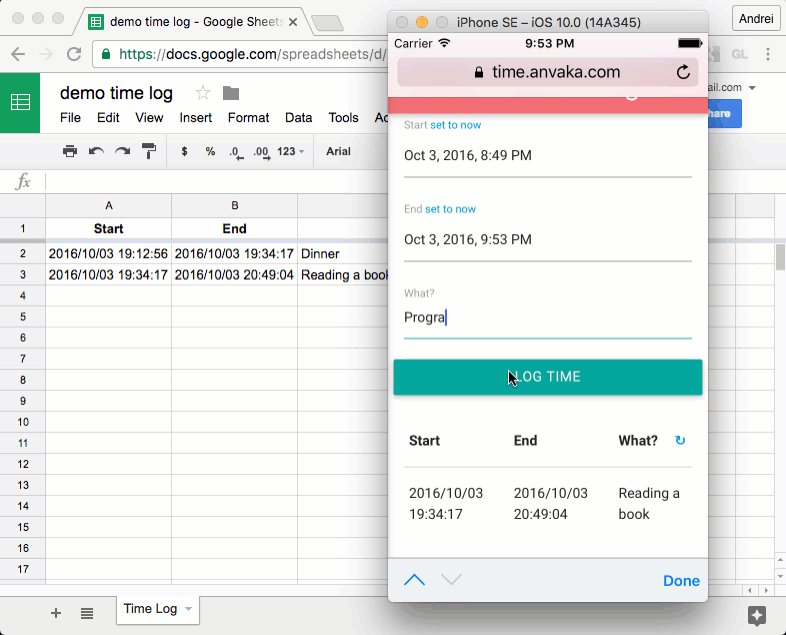
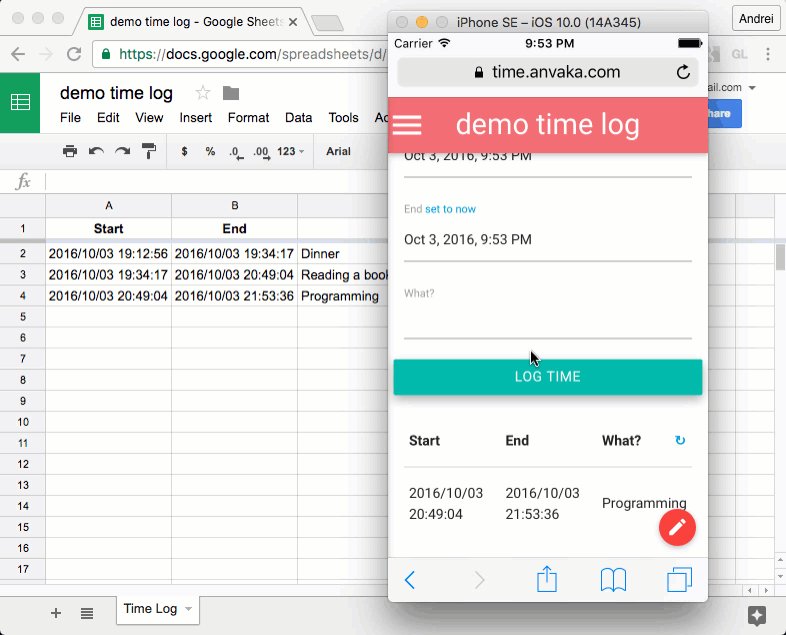
Сайт сразу начал работать с примитивным интерфейсом:

git checkout 62687e46d3c768f50400bc3dc95a1f699c64b626Я довольный отправился спать, а на следующий день начал пользоваться сайтом, замечая где больше всего острых углов. Острые углы стачивал ночью, после работы, и эксперимент продолжался на следующий день.
За несколько ночей я свел количество известных мне багов, граничных случаев и кликов для записи времени к удовлетворительному минимуму. А весь проект занял около 10.5 часов.
На скриншоте сверху сайт называется «sheetime». У меня были сомнения в адекватности имени, но после замечания коллеги о большой туалетной ассоциации они развеялись. Пришлось переименовать в просто «time»
Инструменты
В качестве фреймворка для управления данными я выбрал vue.js, а стили взял из materialize-css. Vue мне кажется проще чем react, и без магии angular.
Следующим шагом я выложил сайт на бесплатный хостинг с бесплатным https сертификатом: www.netlify.com (поскольку все open source). Нашел netlify по наводке от John-David Dalton'a — он хостит документацию к lodash у них, и очень тепло отзывался. Действительно удобно! Пара кликов и все работает.
Это личное! Мне было бы неприятно если бы кто-то следил за моими записями времени, потому я целенаправленно избегаю аналитику и сторонние сервера. После загрузки сайта, все данные идут напрямую гуглу, через их API.
Удачи!
Я надеюсь, эта маленькая история маленького проекта вдохновит вас на реализацию своей идеи! И такой простой инструмент как Google Sheets будет у вас в загашнике. Весь код доступен здесь: github.com/anvaka/time
Комментарии (48)

Dimd13
06.10.2016 07:52+1Это личное! Мне было бы неприятно если бы кто-то следил за моими записями времени, потому я целенаправленно избегаю аналитику и сторонние сервера. После загрузки сайта, все данные идут напрямую гуглу, через их API.
Хочется верить, что большой брат не следит за нами

rework
06.10.2016 07:54-9Спасибо, почему то не обращал внимание раньше, что у них есть API. Думаю может пригодится в будущем, но пока не знаю как с пользой это можно применить. У кого какие идеи есть?

Max_JK
07.10.2016 11:42+2Даже не знаю, думаю можно например написать трекалку времени. Как это показано в статье выше.
bopoh13
08.10.2016 15:59Можно написать своевременную оповещалку о покупках на ближайшую неделю/месяц с возможностью информирования о периодических покупках.

CheeseMaster
06.10.2016 08:20+1Пару недель назад, я подумал: «А можно ли использовать гугловые таблицы (Google Sheets), как простое и безопасное хранилище данных?».
Первая мысль у многих инди-разработчиков при вопросе, где хранить, например, таблицу рекордов, если не хочется тратиться (время/деньги) на сервер, а объем данных не очень большой.

EvgeniyKuvshinov
06.10.2016 08:20Для хостинга статики есть ещё относительно простой бесплатный вариант – публиковать на github.io и подключать CloudFlare для https. Недавно у гитхаба в репозиториях появилась настройка для использования папки /docs в качестве источника для файлов Github Pages, стало значительно проще, чем с отдельной веткой.

anvaka
06.10.2016 08:22О, я не знал про CloudFlare! То есть там можно как-то к своему домену получить сертификат бесплатно и хостить на github pages?

EvgeniyKuvshinov
06.10.2016 08:33+1Да, именно так. Если используется свой домен, нужно перенести его dns-серверы на cloudflare, указать его в настройках репозитория на гитхабе (раньше нужен был файл CNAME, теперь всё делается через настройки). А дальше останется только настроить cloudflare, у них в блоге есть статья с инструкциями.

rhamdeew
06.10.2016 09:00+1CloudFlare это DNS с расширенным функционалом типа проксирования траффика сайта через их CDN, аналитикой, правилами переадрессации и т.д. прямо с их интерфейса.
Там можно настроить HTTPS, но это будет общий сертификат CloudFlare.
Кстати, данный сервис также отлично подойдет если например у вас есть сервер только с ipv6, но вы хотите чтобы он был доступен по ipv4.
Barafu
06.10.2016 13:26Только не забывайте, что пользователям некоторых наших провайдеров, а так же всем пользователям, подключающимся через VPN, этот самый CloudFlare показывает капчу на каждое новое соединение. Задалбывает ужасно, некоторые вещи просто не работают.

Rampages
07.10.2016 10:57Показывает не так уж и часто, но соглашусь с тем, что напрягает порой. А для неподготовленных пользователей (родственники, сестры братья, родители и т.п.) это просто вынос мозга, т.к. вместо ожидаемого сайта открывается страница cloudflare с просьбой тыкнуть квадрать.

Barafu
07.10.2016 12:41На каждое новое соединение и обычно кроме квадрата ещё и задачка на логику или распознавание картинок. Не знаю, от чего это зависит.

rhamdeew
06.10.2016 09:02+3Кстати посмотрел Netlify. Функционал похож на surge.sh и pubstorm.com за исключением того что тут для опенсорс-проектов дают особые плюшки)

OlegUV
06.10.2016 09:50-7Предложение по интерфейсу:
Кнопку «Log Time» лучше назвать LAP — и больше «человечности» и короче надпись и боле common.
А надпись «Log Time» — отдаёт гикством.
PS Идея отличная, я бы что-то такое на телефон/планшет поставил.
WingedFlame
06.10.2016 11:17+4Ну и как расшифровывается «LAP»? Я, например, почти не работал с такими системами и непонятная аббревиатура для меня совсем не лучше честного «Log Time».

OlegUV
06.10.2016 11:45-4https://translate.google.com/#auto/ru/Lap

WingedFlame
06.10.2016 11:49+1Окей, только вот надпись на кнопке должна обозначать действие. Перевод «lap» в качестве глагола — «лакать,
жадно пить». А перевод в качестве существительного дает «круг, колени (!), этап, тур», что тоже не совсем (или совсем не) подходит по смыслу.
OlegUV
06.10.2016 11:55-12лет ми спик фром май харт — лёрн инглиш

WingedFlame
06.10.2016 14:00+2Вы дали ссылку на просьбу о расшифровке аббревиатуры, из которой выяснилось, что это не аббревиатура, и что слово означает то, что я выше процитировал. При чем тут мое знание английского?

ikashnitsky
06.10.2016 12:50+3Тоже недавно открыл для себя подобную схему. Но есть решение гораздо проще, чем писать пусть и простой, но свой сайт. Создается опрос в Google Forms. Там есть чудесная кнопочка, которая агрегирует все ответы в виде Google Spreadshit — по колонке на каждый вопрос. Вместо создания сайта нам надо только накидать форму и сохранить себе ссылочку на нее.
Волшебная кнопка

anvaka
06.10.2016 14:01Я попробовал это первым делом :). Думаю для опросов — это отличное решение!
Для отслеживания времени мне не хватило несколько вещей:
1. Как указать свою форму для ввода времени и даты
2. Как сделать чтобы мобильные телефоны показывали родной datetime picker.
3. Как автоматически устанавливать время новой записи в значение предыдущей записи
ikashnitsky
06.10.2016 14:19Первый пункт решается внутренними методами Google Spreadsheets.
Альтернативное время
ikashnitsky
06.10.2016 23:35@anvaka можете пояснить пункты 2 и 3?

anvaka
07.10.2016 05:22+1Конечно!
2. Если у html элемента datetime-local то мобильные телефоны показывают родной UI элемент для выбора времени/даты. Например так выглядит айфон:

У Андроида свой есть UI.
3. Когда вводите новую запись на time.anvaka.com — поле «Start» автоматически устанавливается в значение предыдущего «End», а поле «End» становится равным текущему (посмотрите на гифке https://github.com/anvaka/time/blob/master/README.md#demo ). Так получается мне максимум нужно два тапа чтобы ввести новую запись. Я не нашел как это сделать со стандартными формами…
ikashnitsky
07.10.2016 11:22Спасибо.
Да, пункт 2 не знаю как решить — ваш вариант экономит время.
Пункт 3 элементарно решается так же как и пункт 1 — средствами Spreadsheets.

emptyName
06.10.2016 13:33Можешь попробовать хост на heroku.com, он бесплатно дает хост и ssl, я себе там бота держу.

roma_turkin
06.10.2016 13:33У меня тоже идея подобного приложения витает в голове. только я представлял себе по-другому. В нашей деятельности можно выделить конечное количество различных действий. Скажем, для программиста это «Кодинг», «Размышления», «Перекус», «Перекур» и в этом духе. Можно на каждое такое действие завести кнопку и при смене деятельности просто нажимать на кнопку, при необходимости озвучивать голосом комментарий. Тогда доля времени, которое занимает трекинг времени, сведется практически к нулю — для смены активности нужно всего лишь 4-5 секунд. Тогда статистика будет более подробной, и, следовательно, более качественной. Лично мне было бы удобно такую приложуху запустить на планшете и поставить рядом с рабочим местом.
Если такое приложение уже есть, не бейте меня сильно, подскажите лучше :) Вдруг оно уже есть, а я не знаю :)
svavil
07.10.2016 05:23Я пользуюсь Gleeo time tracker, там именно кнопка на каждое действие. Голосовых комментариев нет, но текстовый ввести можно.

alek0585
06.10.2016 15:32+1Только имейте ввиду, что после n записей в таблице эта самая таблица перестанет открываться в браузере.

phoenixweiss
07.10.2016 02:30уже довольно давно с командой используем toggl, упоминали его уже выше — замечательный инструмент с большим количеством плюшек включая интеграцию с Trello.

alexk984
07.10.2016 05:23По-хорошему нужно сделать чтобы программа сама определяла что ты делаешь, а писать руками каждый раз — ненадолго хватит. Есть такой сервис wakatime который логирует не только время но и разную статистику кодинга, там куча расширений для средств разработки, по сути нужно дополнить это расширениями для браузера, видеоплеера и так далее.

Rampages
07.10.2016 11:06Написать расширения под все приложения, которыми пользовались, пользуетесь и будете пользоваться? Проще сделать единое приложение, которое мониторит какое окно активно в настоящий момент и какой-нибудь хук на веб-камеру, чтобы определять наличие живности перед монитором в момент активности.
Интересно по каким параметрам строится так называемая «статистика кодинга»…


shushu
start, end — не оч удобно на самом деле. Удобным мне кажется будет:
заглавие и одна кнопка, старт/стоп.
В конце рабочего дня можно селать push (с выводом всех заглавий, со скольки и до скольки и сколько минут/часов было потрачено с возможностью редактировать) после чего время должно логироватся в системе.
ИМХО.
anvaka
Мне, к сожалению, не очень подошел такой подход — я часто забывал/ленился нажимать старт/стоп, и потом еще редактировать.
Вместо этого, я сразу же устанавливаю «start» в значение предыдущего «end», а значение текущего «end» в настоящее время. Получается, когда ввожу новую заметку, мне нужно либо просто ввести текст, либо нажать «set to now» и ввести текст — оптимизировал под себя ?\_(?)_/?
archerz
Посмотрите как это сделано в toggle. Там можно изменить время запуска и окончания вручную, если забыли запустить вовремя таймер.
Ivan-P
Еще можно добавить режим Цезаря — возможность трекинга 2-3 параллельных дел)