WebAudioFont — новая технология сходная с DLS, но предназначенная для применения в веб-приложениях Javascript.
На данный момент позволяет использовать 400 (четыре сотни) музыкальных инструментов для воспроизведения звука или сгенерированной музыки.

По сути, WebAudioFont это набор файлов Javascript, которые содержат массив аудиоданных и описание правил синтеза (AHDSR, частоту и пр.).
Для воспроизведения используется плеер на основе Web Audio API. Все возможности Web Audio API доступны для используемых инструментов — можно подключать фильтры, плавно менять громкость и частоту, добавлять эхо и пр. Синтез звука производится по принципу Wavetable.
Минимальный код для воспроизведения звука:
Получится примерно такая страница.
Подробнее о коде:
— подключаем плеер WebAudioFontPlayer.js
— подключаем выбранный инструмент из файла 32.0.Accoustic_32Bsaccousticbs_461_460_45127.js
— по клику на ссылку вызываем проигрывание ноты.
queueWaveTable (audioContext, target, preset, when, pitch, duration, continuous) это основная (да и, скорей всего, единственная необходимая) функция плеера. Её параметры подробней:
Исходный код и дополнительную информацию с примерами можно посмотреть на сайте проекта WebAudioFont.
Основное назначение WebAudioFont — виртуальные инструменты, звуковые эффекты в немузыкальных приложениях, генерация и воспроизведение музыки в рилтайме.

На сайте проекта есть дополнительные примеры по областям применения:
WebAudioFont не является библиотекой или фреймворком, хотя и состоит из кода Javascript. Это большой набор музыкальных инструментов которые вы можете использовать в своих приложениях подключив парой строчек:

— В каталоге всего 170 инструментов с разыми вариантами звучания (по 2-3 на каждый инструмент).
На данный момент позволяет использовать 400 (четыре сотни) музыкальных инструментов для воспроизведения звука или сгенерированной музыки.

По сути, WebAudioFont это набор файлов Javascript, которые содержат массив аудиоданных и описание правил синтеза (AHDSR, частоту и пр.).
Для воспроизведения используется плеер на основе Web Audio API. Все возможности Web Audio API доступны для используемых инструментов — можно подключать фильтры, плавно менять громкость и частоту, добавлять эхо и пр. Синтез звука производится по принципу Wavetable.
Hello world
Минимальный код для воспроизведения звука:
<html>
<head>
<script src='WebAudioFontPlayer.js'></script>
<script src='webaudiofont/32.0.Accoustic_32Bsaccousticbs_461_460_45127.js'></script>
<script>
var AudioContextFunc = window.AudioContext || window.webkitAudioContext;
var audioContext = new AudioContextFunc();
var player=new WebAudioFontPlayer();
</script>
</head>
<body>
<p><a href='javascript:player.queueWaveTable(audioContext, audioContext.destination, _tone_Accoustic_32Bsaccousticbs_461_460_45127, 0, 12*4+7, 2);'>click!</a></p>
</body>
</html>
Получится примерно такая страница.
Подробнее о коде:
<script src='WebAudioFontPlayer.js'></script>
— подключаем плеер WebAudioFontPlayer.js
<script src='webaudiofont/32.0.Accoustic_32Bsaccousticbs_461_460_45127.js'></script>
— подключаем выбранный инструмент из файла 32.0.Accoustic_32Bsaccousticbs_461_460_45127.js
<a href='javascript:player.queueWaveTable(audioContext, audioContext.destination, _tone_Accoustic_32Bsaccousticbs_461_460_45127, 0, 12*4+7, 2);'>click!</a>
— по клику на ссылку вызываем проигрывание ноты.
queueWaveTable (audioContext, target, preset, when, pitch, duration, continuous) это основная (да и, скорей всего, единственная необходимая) функция плеера. Её параметры подробней:
- audioContext — текущий AudioContext из Web Audio API
- target — узел через который будет воспроизводиться звук, в простейшем случае это audioContext.destination
- preset — переменная содержащая пресет (в примере это _tone_Accoustic_32Bsaccousticbs_461_460_45127)
- when — время начала воспроизведения в секундах относительно audioContext.currentTime
- pitch — высота ноты
- duration — длительность ноты в секундах
- continuous — true если нужно игнорировать AHDSR
Исходный код и дополнительную информацию с примерами можно посмотреть на сайте проекта WebAudioFont.
Для каких приложений можно использовать WebAudioFont?
Основное назначение WebAudioFont — виртуальные инструменты, звуковые эффекты в немузыкальных приложениях, генерация и воспроизведение музыки в рилтайме.

На сайте проекта есть дополнительные примеры по областям применения:
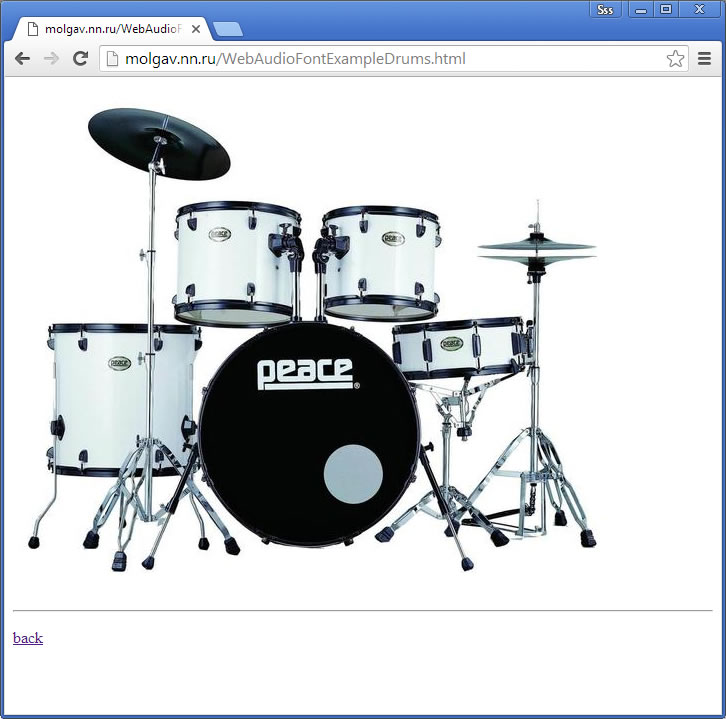
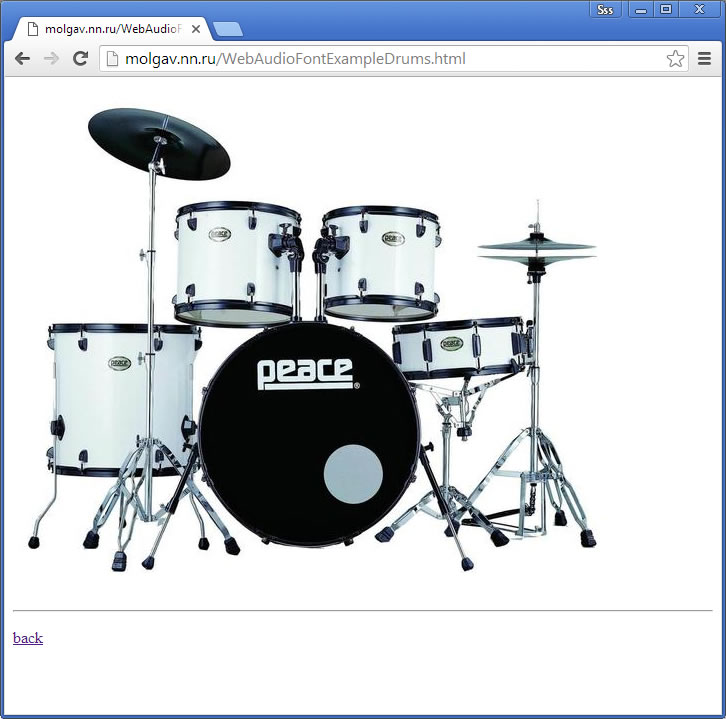
- виртуальные инструменты: ударник, пианино, флейта
- звуковые эффекты: пример звука автомобиля
- воспроизведение сгенерированной музыки: один рифф с переключением по двум вариантам
Отличие от других библиотек
WebAudioFont не является библиотекой или фреймворком, хотя и состоит из кода Javascript. Это большой набор музыкальных инструментов которые вы можете использовать в своих приложениях подключив парой строчек:

— В каталоге всего 170 инструментов с разыми вариантами звучания (по 2-3 на каждый инструмент).
Поделиться с друзьями
Комментарии (5)

mwizard
29.10.2016 14:54Заверните href в void — иначе по клику в firefox происходит переход на объект с результатом проигрывания. Т.е. чтобы было вот так:
<a href="javascript:void(player.queueWaveTable(audioContext, audioContext.destination, selectedPreset, 0, 55, 3.5));">


Disasm
А нельзя имеющиеся SoundFont-ы для этого использовать? И что у данной технологии с точностью по времени?
SADKO
Ну, раздербанить soundfont и использовать их самостоятельно вестимо можно, по всей видимости Surikov так и сделал, он даже зоны там поддерживает, так-что это отнюдь не «тупо плеер с питчем»…
С точностью по времени там тоже всё нормально, а вот лаг временной да, не ASIO.